原生微信小程序如何动态修改svg图片颜色及尺寸、宽高(封装svgIcon组件)
最终效果

前言
动态设置Svg图片颜色就是修改Svg源码的path中的fill属性,
通过wx.getFileSystemManager().readFile读取.xlsx文件
把文件转成base64
封装svg-icon组件
1、在项目的components下新建svg-icon文件夹,新增base64.js文件
class Base64 {constructor() {}_keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=";encode(input) {var output = "";var chr1, chr2, chr3, enc1, enc2, enc3, enc4;var i = 0;input = this._utf8_encode(input);while (i < input.length) {chr1 = input.charCodeAt(i++);chr2 = input.charCodeAt(i++);chr3 = input.charCodeAt(i++);enc1 = chr1 >> 2;enc2 = ((chr1 & 3) << 4) | (chr2 >> 4);enc3 = ((chr2 & 15) << 2) | (chr3 >> 6);enc4 = chr3 & 63;if (isNaN(chr2)) {enc3 = enc4 = 64;} else if (isNaN(chr3)) {enc4 = 64;}output = output + this._keyStr.charAt(enc1) + this._keyStr.charAt(enc2) + this._keyStr.charAt(enc3) + this._keyStr.charAt(enc4);}return output;};// public method for decodingdecode(input) {var output = "";var chr1, chr2, chr3;var enc1, enc2, enc3, enc4;var i = 0;input = input.replace(/[^A-Za-z0-9\+\/\=]/g, "");while (i < input.length) {enc1 = this._keyStr.indexOf(input.charAt(i++));enc2 = this._keyStr.indexOf(input.charAt(i++));enc3 = this._keyStr.indexOf(input.charAt(i++));enc4 = this._keyStr.indexOf(input.charAt(i++));chr1 = (enc1 << 2) | (enc2 >> 4);chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);chr3 = ((enc3 & 3) << 6) | enc4;output = output + String.fromCharCode(chr1);if (enc3 != 64) {output = output + String.fromCharCode(chr2);}if (enc4 != 64) {output = output + String.fromCharCode(chr3);}}output = this._utf8_decode(output);return output;};// private method for UTF-8 encoding_utf8_encode(string) {string = string.replace(/\r\n/g, "\n");var utftext = "";for (var n = 0; n < string.length; n++) {var c = string.charCodeAt(n);if (c < 128) {utftext += String.fromCharCode(c);} else if ((c > 127) && (c < 2048)) {utftext += String.fromCharCode((c >> 6) | 192);utftext += String.fromCharCode((c & 63) | 128);} else {utftext += String.fromCharCode((c >> 12) | 224);utftext += String.fromCharCode(((c >> 6) & 63) | 128);utftext += String.fromCharCode((c & 63) | 128);}}return utftext;};// private method for UTF-8 decoding_utf8_decode(utftext) {var string = "";var i = 0;var c = 0;var c1 = 0;var c2 = 0;while (i < utftext.length) {c = utftext.charCodeAt(i);if (c < 128) {string += String.fromCharCode(c);i++;} else if ((c > 191) && (c < 224)) {c2 = utftext.charCodeAt(i + 1);string += String.fromCharCode(((c & 31) << 6) | (c2 & 63));i += 2;} else {c2 = utftext.charCodeAt(i + 1);c3 = utftext.charCodeAt(i + 2);string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63));i += 3;}}return string;}
}export {Base64
}
2、在项目的components下新建svg-icon文件夹,新增index.js文件
// component/svg.js
const fs = wx.getFileSystemManager()import { Base64 } from './base64.js';
const base64 = new Base64()Component({properties: {// svg图片路径src: {type: String,value: ''},// svg颜色color: {type: String,value: ''},// svg宽度width: {type: String,value: '60rpx'},// svg高度height: {type: String,value: '60rpx'}},observers: {'src,color': function (src, color) {this.getSvgFile(src, color)}},data: {svgData: ''},methods: {getSvgFile(src, color) {let that = this;fs.readFile({filePath: src,encoding: 'UTF-8',position: 0,success(res) {let sourceFile = res.data;let newFile = that.changeColor(sourceFile, color);let svgBase64File = base64.encode(newFile);that.setData({svgData: 'data:image/svg+xml;base64,' + svgBase64File})},fail(res) {console.error(res)}})},changeColor(sourceFile, color) {let newSvg;if (/fill=".*?"/.test(sourceFile)) {newSvg = sourceFile.replace(/fill=".*?"/g, `fill="${color}"`); // SVG有默认色} else {newSvg = sourceFile.replace(/<svg /g, `<svg fill="${color}" `); // 无默认色}return newSvg}}
})3、在项目的components下新建svg-icon文件夹,新增index.json文件
{"component": true,"usingComponents": {}
}
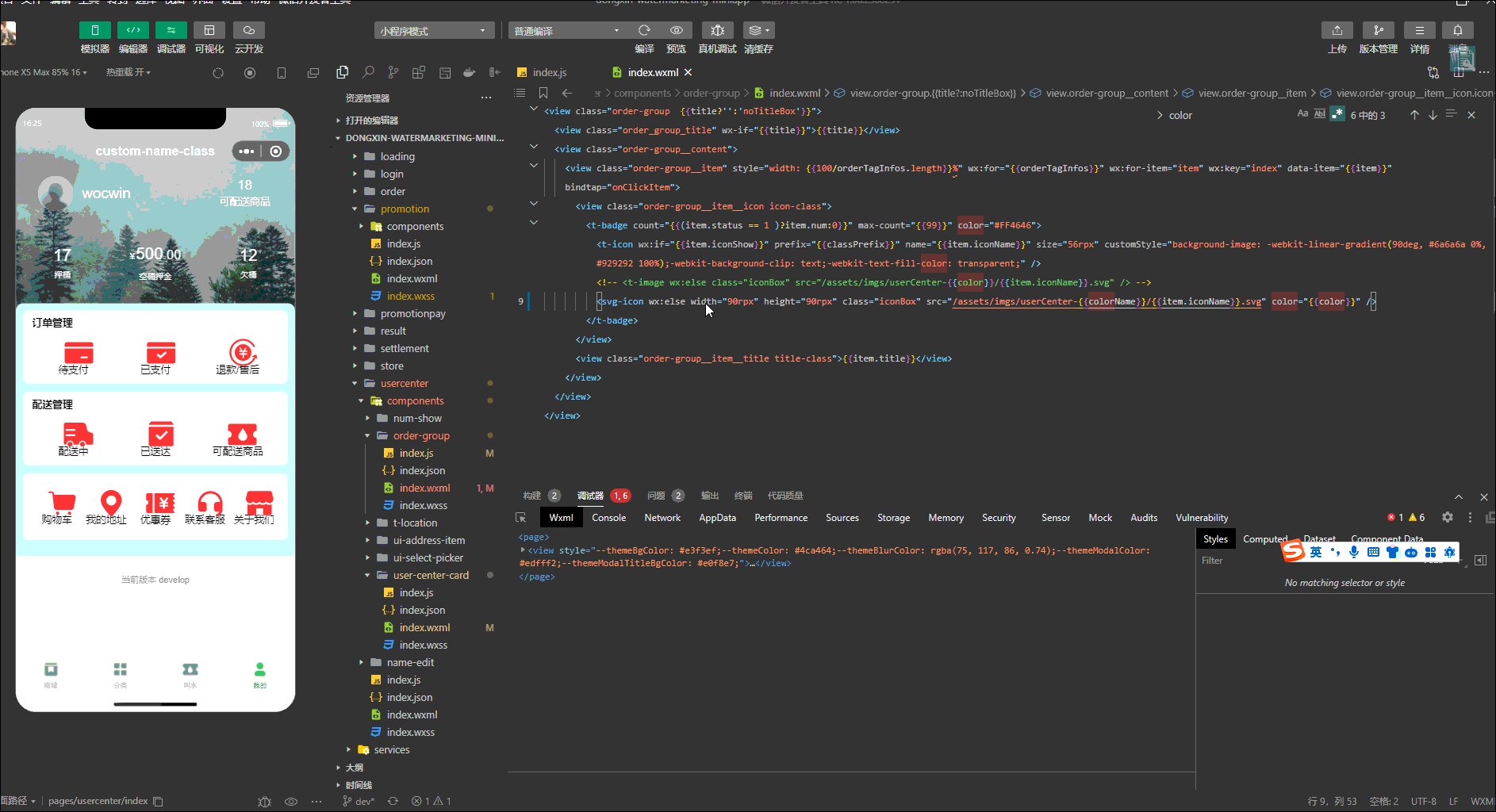
4、在项目的components下新建svg-icon文件夹,新增index.wxml文件
<block wx:if="{{svgData}}"><image style="width: {{width}};height: {{height}};" src="{{svgData}}"></image>
</block>
使用svg-icon组件
1、在使用的页面引入组件(即在json文件中引入)
{"usingComponents": {"svg-icon": "/components/svg-icon/index"}
}
2、在wxml文件中如下使用即可
<svg-icon src="/assets/imgs/userCenter/wocwin.svg" color="#3fb65f" />
相关文章
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档
相关文章:

原生微信小程序如何动态修改svg图片颜色及尺寸、宽高(封装svgIcon组件)
最终效果 前言 动态设置Svg图片颜色就是修改Svg源码的path中的fill属性, 通过wx.getFileSystemManager().readFile读取.xlsx文件 把文件转成base64 封装svg-icon组件 1、在项目的components下新建svg-icon文件夹,新增base64.js文件 class Base64 {cons…...

Python从入门到网络爬虫(面向对象详解)
前言 Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的。本章节我们将详细介绍Python的面向对象编程。如果你以前没有接触过面向对象的编程语言,那你可能需要先了解一些面向对象语言的一些基本…...

NPDP产品经理含金量高吗?难考吗?
NPDP的中文翻译为产品经理国际资格认证。NPDP考试起源于美国,由美国产品开发与管理协会(PDMA)发起。NPDP认证是集理论、方法与实践为一体的全方位知识体系,为公司组织层级进行规划、决策、执行提供良好的方法体系支撑。࿰…...

目标检测 YOLOv5 - 推理时的数据增强
目标检测 YOLOv5 - 推理时的数据增强 flyfish 版本 YOLOv5 6.2 参考地址 https://github.com/ultralytics/yolov5/issues/303在训练时可以使用数据增强,在推理阶段也可以使用数据增强 在测试使用数据增强有个名字叫做Test-Time Augmentation (TTA) 实际使用中使…...

篇二:springboot2.7 OAuth2 server使用jdbc存储RegisteredClient
上一篇 <<springboot 2.7 oauth server配置源码走读一>>中简单描述了oauth2 server的配置,其中使用了内存保存 RegisteredClient,本篇改用mysql存储。 db存储需要创建表,表结构应该是什么样的呢,从spring给我们封装好…...

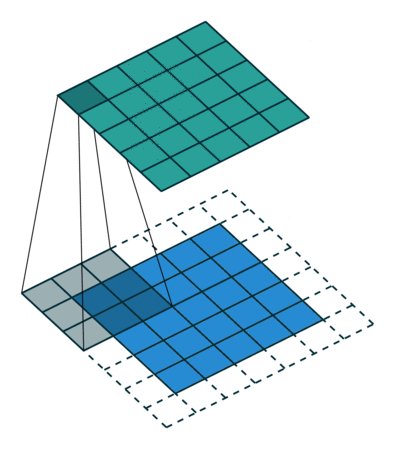
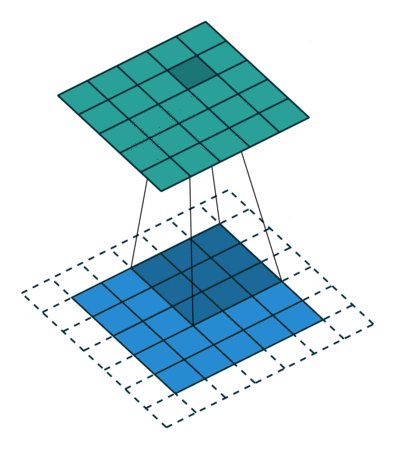
卷积神经网络|导入图片
在学习卷积神经网络时,我们通常使用的就是公开的数据集,这里,我们不使用公开数据集,直接导入自己的图片数据,下面,就简单写个程序实现批量图片的导入。 import osfrom PIL import Imageimport numpy as np…...

关于unity的组件VerticalLayoutGroup刷新显示不正常的问题
先说明一下我是如何用到,有哪些处理的 用到这个组件基本上都是将列表进行排版操作的,竖着,或者横着,横着用HorizontalLayoutGroup 还有一个和这个组件搭配的组件叫ContentSizeFitter 先说我是怎么发现这个组件不好用的 //本地读取…...

wait 和 notify 这个为什么要在synchronized 代码块中?
一个工作七年的小伙伴,竟然不知道” wait”和“notify”为什么要在 Synchronized 代码块中 。 好吧,如果屏幕前的你也不知道,请在公屏上刷”不知道“。 对于这个问题,我们来看看普通人和高手的回答。 一、问题解析 1. wait 和 n…...

大白话说区块链和通证
1 区块链 简单地说,区块链其实就像是一个不可篡改的分布式数据库,该分布式数据库记录了一系列交易或事件。区块链运行在至少1个以上的节点上,每个节点都有自己的一个分布式数据库,也就是分布式账本。正常情况下,每个节…...
)
Jvm之垃圾收集器(个人见解仅供参考)
问:什么是垃圾收集算法中的分代收集理论? 答:分代收集理论是垃圾收集算法的一种思想,根据对象存活周期的不同将内存分为几块,一般将java堆分为新生代和老年代。这种理论使得我们可以根据各个年代的特点选择合适的垃圾收…...

Minitab 21软件安装包下载及安装教程
Minitab 21下载链接:https://docs.qq.com/doc/DUkNHZVhwTXhtTFla 1.选中下载好的安装包,鼠标右键解压到”Minitab 21“文件夹 2.选中”Setup.exe“,鼠标右击选择“以管理员身份运行” 3.点击“下一步” 4.点击“是” 5.点击“下一步” 6.勾选…...

Java版商城:Spring Cloud+SpringBoot b2b2c电子商务平台,多商家入驻、直播带货及免 费 小程序商城搭建
随着互联网的快速发展,越来越多的企业开始注重数字化转型,以提升自身的竞争力和运营效率。在这个背景下,鸿鹄云商SAAS云产品应运而生,为企业提供了一种简单、高效、安全的数字化解决方案。 鸿鹄云商SAAS云产品是一种基于云计算的…...

阿里云被拉入黑洞模式怎么办?该怎么换ip-速盾网络
被拉入黑洞模式(BGP黑洞路由)意味着所有进入目标IP的流量都会被丢弃,从而导致目标IP对外完全不可访问。这种情况通常发生在面对大规模DDoS攻击时,为了防止攻击流量对其他网络造成影响。如果你使用的是阿里云服务并遭受到这种攻击&…...

Android 13.0 recovery竖屏界面旋转为横屏
1.概述 在13.0系统项目定制化开发中,由于平板固定横屏显示,而如果recovery界面竖屏显示就觉得怪怪的,所以需要recovery页面横屏显示的功能, 所以今天就来解决这个问题 2.实现功能相关分析 Android的Recovery中,利用 bootable\recovery下的minui库作为基础,采用的是直接…...

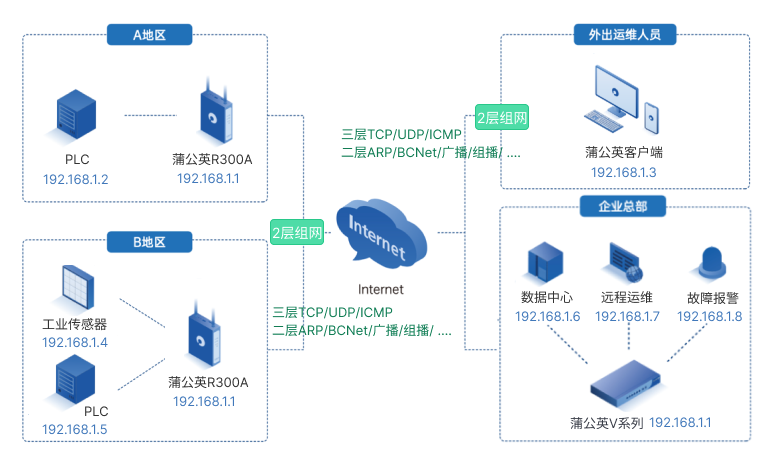
异地环控设备如何远程维护?贝锐蒲公英解决远程互联难题
青岛某企业致力于孵化设备、养禽设备和养猪设备的研发、生产和服务,历经三十多年发展,目前已成长为行业主要的养殖装备及工程服务提供商,产品覆盖养殖产业链中绝大多数环节,涉及自动化设备、环控设备、整体解决方案等。 在实际应用…...

flutter 判断是否是web环境
代码如下 import package:flutter/foundation.dart show kIsWeb;void main() {if (kIsWeb) {print(Running on the web!);} else {print(Not running on the web!);} } 如果是使用 Platform.isAndroid 会报错 所以使用上面的方式...

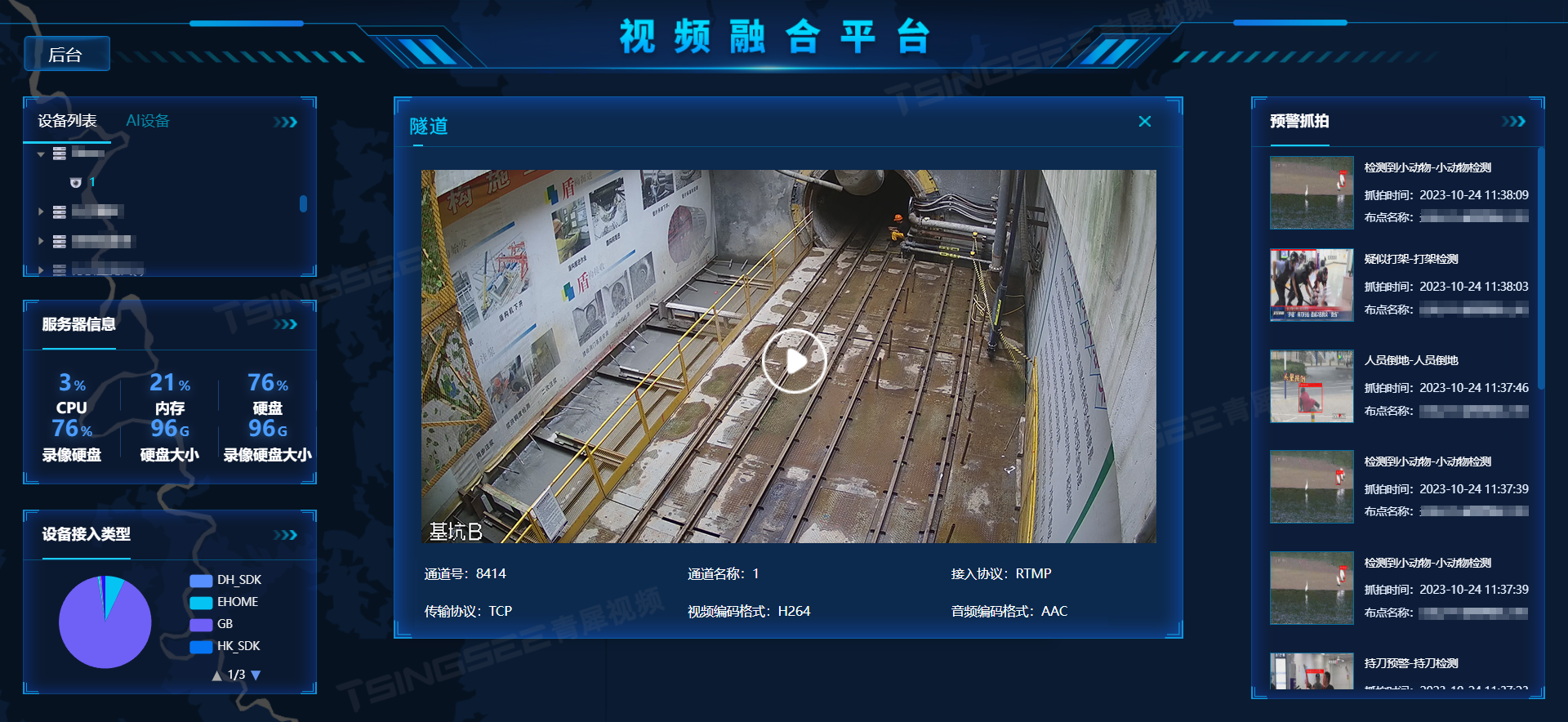
视频智能分析/云存储平台EasyCVR接入海康SDK,通道名称未自动更新该如何解决?
视频监控GB28181平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频监控播放上,TSINGSEE青犀视频安防监控汇聚平台可支持1、4、9、16个画面窗口播放,可同时播放多路视频流,也能…...

后端开发——JDBC的学习(三)
本篇继续对JDBC进行总结: ①通过Service层与Dao层实现转账的练习; ②重点:由于每次使用连接就手动创建连接,用完后就销毁,这样会导致资源浪费,因此引入连接池,练习连接池的使用; …...

Redis 生产环境查找无过期时间的 key
在项目中,Redis 不应该被当作传统数据库来使用;储存大量没有过期时间的数据。如果储存大量无过期时间,而且无效的key的话;再加上 Redis 本身的过期策略没有被正确设置,就会大量占用内存。这样就会导致再多的内存资源也不够用。 情况大致是这样,项目中采用 Redis 二级存储…...

Visual Studio 2017编译Python3.8.18源码
一直纠结Python的开发环境没有升级到最新版3.8.18。这是当前的最新版,正在用的版本3.8.10。他是官方制作出安装包的最新版。 1、准备Visual C 2017的开发环境包括但不限于使用C的桌面开发x64 2、在Python官网下载Python3.8.18的源码。 3、解压缩源码 4、进入控制…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
