一、Vue3组合式基础[ref、reactive]
一、ref
解释:ref是Vue3通过ES6的Proxy实现的响应式数据,其与基本的js类型不同,其为响应式数据,值得注意的是,reactive可以算是ref的子集,ref一般用来处理js的基本数据类型如整型、字符型等等(也可以用来处理对象、数组等等)
1.赋值
解释:对于ref赋值和取值的时候的格式都是xxx.value,但是在vue的模版语法中,无需带上 .value
// 赋值(基本数据类型)
const name = ref()
name.value = 55
const name = ref()
name.value = '555666'
// 赋值(对象)
const name = ref()
name.value = {time: 55
}
console.log(name.value.time)
// 赋值(数组)
const name = ref()
name.value = [{time: 556}
]
console.log(name.value[0].time)
2.取值
解释:这里主要解释,取值操作时,变量的一些变化
- 动态
// 取值(将name里面的value赋值给b) const name = ref() name.value = [{time: 556} ] const b = { time: '' } b.time = name.value console.log(b) // 注意,此时的b已经不再完全是静态对象了,其刚刚被赋值的time对应是动态的Proxy - 静态
解释:通过for of循环和ES6的解构进行处理,此场景一般用于需要动态数据当中间变量时const name = ref() name.value = [{time: 556} ] const b = { time: '' } b.time = name.value[0].time console.log(b) // b取值时,要直接取到最里面的值就不会导致动态// 例子: const dataRef = ref() // res.data是格式为[]的Proxy dataRef.value = res.data console.log(dataRef) const b = { list: [] } // b.list = dataRef.value console.log(b) for (const i of dataRef.value) {// 解构代码const { goodsId, goodsName } = ib.list.push({ goodsId, goodsName }) } console.log(b) // b此时就是常量
二、reactive
解释:reactive的底层是通过Proxy实现的响应式数据,reactive的响应式是深层次的,reactive一般用来处理对象或者数组(基本数据类型是不允许的)
误区:看下面这些代码,如果在使用下面的代码进行操作(场景比如后端传来数据直接去赋值),其就会导致响应式丢失
let userInfo = reactive([{ name: 'time' }])
console.log(userInfo) // Proxy对象
// 类型场景:直接后端数据进行赋值
userInfo = [{ name: 'luck' }]
console.log(userInfo) // [{ name: 'luck' }] 其为普通数组响应性随之丢失
1.赋值
// 赋值(对象)
const name = reactive({ content: '' })
name.content = '5'
console.log(name)
console.log(name.value.time)
// 赋值(数组)
const name = reactive({ list: [] })
name.list = [5, 6, 7]
console.log(name)
2.取值
解释:这里就不再说动态的例子,其和ref里面讲的大同小异,主要演示一下静态取值,此场景一般用于需要动态数据当中间变量时
// 类型场景:后端发来的数据
const book = [{ id: 0, type: 'm' },{ id: 1, type: 'c' }
]
// 前端静态接收(此场景一般用于需要动态数据当中间变量时)
for (const i of book) {const { id, type } = iconsole.log(id, type)
}
相关文章:

一、Vue3组合式基础[ref、reactive]
一、ref 解释:ref是Vue3通过ES6的Proxy实现的响应式数据,其与基本的js类型不同,其为响应式数据,值得注意的是,reactive可以算是ref的子集,ref一般用来处理js的基本数据类型如整型、字符型等等(也可以用来处…...

unity网页远程手机游戏Inspector面板proxima
https://www.unityproxima.com/docs...

聊聊spring事务12种场景,太坑了
前言 对于从事java开发工作的同学来说,spring的事务肯定再熟悉不过了。 在某些业务场景下,如果一个请求中,需要同时写入多张表的数据。为了保证操作的原子性(要么同时成功,要么同时失败),避免数…...

mysql 数据查重与查重分页
起因是公司的crm录入不规范,有重复数据。 之后考虑到需要手动处理,首先需要自动找出重复的数据 查重要求: 存在多个不允许重复的字段,任一字段重复,则判断为同一个客户。划分到同一重复组中。 查重sql如下 SELECT C…...
)
微服务(12)
目录 56.k8s是怎么进行服务注册的? 57.k8s集群外流量怎么访问Pod? 58.k8s数据持久化的方式有哪些? 59.Relica Set和Replication Controller之间有什么区别? 60.什么是Service Mesh(服务网格)&#x…...

iOS实时查看App运行日志
目录 一、设备连接 二、使用克魔助手查看日志 三、过滤我们自己App的日志 📝 摘要: 本文介绍了如何在iOS iPhone设备上实时查看输出在console控制台的日志。通过克魔助手工具,我们可以连接手机并方便地筛选我们自己App的日志。 Ǵ…...

【计算机毕业设计】SSM健身房管理系统
项目介绍 本项目为后台管理系统,主要分为管理员与用户两种角色; 登录页面,管理员首页,会员增删改查,教练增删改查,运动器材管理等功能。 用户角色包含以下功能: 用户登录页面,用户首页,选择课程,选择教练等功能。 环境需要 1.运行环境&a…...

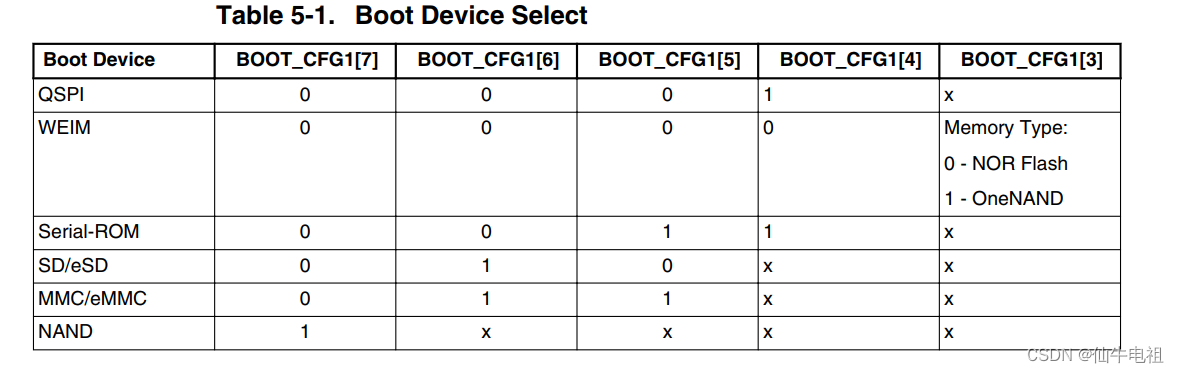
嵌入式Linux之MX6ULL裸机开发学习笔记(IMX启动方式-启动设备的选择)
一,硬件启动方式选择 1.启动方式的选择 6ull支持多种启动方式。 比如可以从 SD/EMMC、 NAND Flash、 QSPI Flash等启动。 6ull是怎么支持多种外置flash启动程序的。 1.启动方式选择: BOOT_MODE0 and BOOT_MODE1,这两个是两个IO来控制的,…...

K8S Ingress-Nginx导出TCP端口
ingress-nginx导出TCP端口 Exposing TCP and UDP services - Ingress-Nginx Controllerhttps://github.com/kubernetes/ingress-nginx/blob/main/docs/user-guide/exposing-tcp-udp-services.md helm upgrade ingress-nginx导出redis 6379端口(这种方式最简单&…...

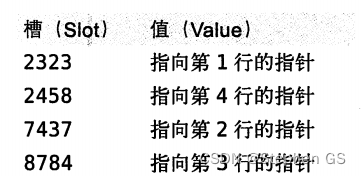
索引类型-哈希索引
一. 前言 前面我们简单介绍了数据库的B-Tree索引,下面我们介绍另一种索引类型-哈希索引。 二. 哈希索引的简介 哈希索引(hash index) 基于哈希表实现,只有精确匹配索引所有列的查询才有效。对于每一行数据,存储引擎都会对所有索引列计算一个…...

uniapp中组件库的Textarea 文本域的丰富使用方法
目录 #平台差异说明 #基本使用 #字数统计 #自动增高 #禁用状态 #下划线模式 #格式化处理 API #List Props #Methods #List Events 文本域此组件满足了可能出现的表单信息补充,编辑等实际逻辑的功能,内置了字数校验等 注意: 由于…...

LLM、AGI、多模态AI 篇三:微调模型
文章目录 系列LLM的几个应用层次Lora技术其他微调技术FreezeP-TuningQLoRA指令设计构建高质量的数据微调步骤系列 LLM、AGI、多模态AI 篇一:开源大语言模型简记 LLM、AGI、多模态AI 篇二:Prompt编写技巧 LLM、AGI、多模态AI 篇三...

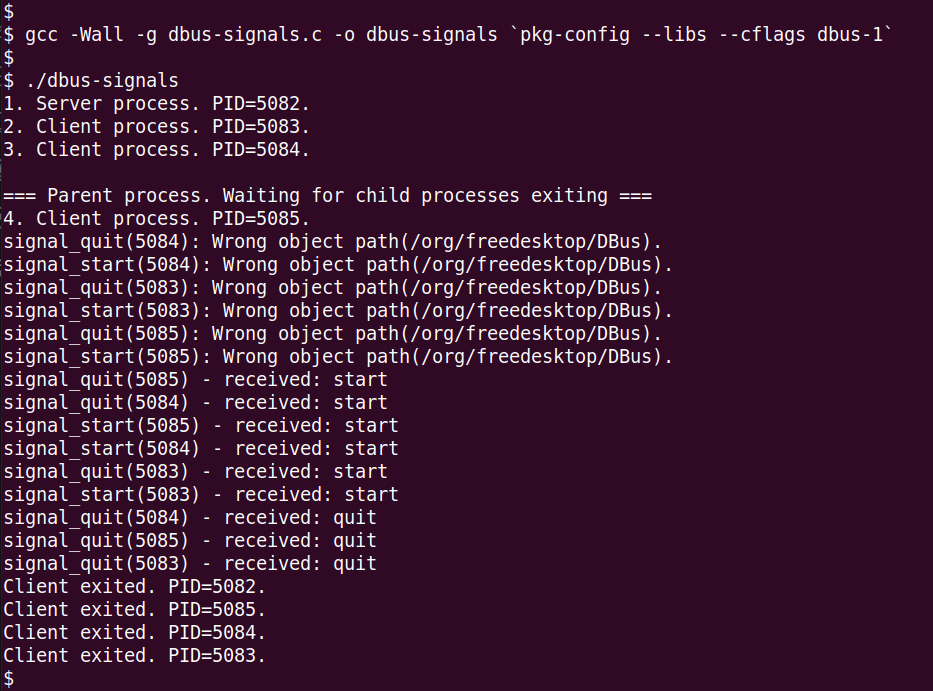
IPC之十二:使用libdbus在D-Bus上异步发送/接收信号的实例
IPC 是 Linux 编程中一个重要的概念,IPC 有多种方式,本 IPC 系列文章的前十篇介绍了几乎所有的常用的 IPC 方法,每种方法都给出了具体实例,前面的文章里介绍了 D-Bus 的基本概念以及调用远程方法的实例,本文介绍 D-Bus…...

ES6之生成器(Generator)
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

Matlab技巧[绘画逻辑分析仪产生的数据]
绘画逻辑分析仪产生的数据 逻分上抓到了ADC数字信号,一共是10Bit,12MHZ的波形: 这里用并口协议已经解析出数据: 导出csv表格数据(这个数据为补码,所以要做数据转换): 现在要把这个数据绘制成波形,用Python和表格直接绘制速度太慢了,转了一圈发现MATLAB很好用,操作方法如下:…...

Go面试题学习
1.并发安全性 Go语言中的并发安全性是什么?如何确保并发安全性? 并发安全性是指在并发编程中,多个goroutine对共享资源的访问不会导致数据竞争和不确定的结果。 使用互斥锁(Mutex):通过使用互斥锁来保护…...

SQL效率-查询条件需避免使用函数处理索引字段
一个sql效率的问题 问题 假设created_at 是date类型、是索引,那么以下2种方式有没效率差异: WHERE TO_CHAR(created_at, ‘YYYY-MM-DD’) ‘2020-02-01’WHERE created_at TO_DATE(‘2020-02-01’ , ‘YYYY-MM-DD’) DBA回复 有的,第一…...

【Spring 篇】Spring:轻松驾驭 Java 世界的利器
在 Java 开发领域,Spring 框架无疑是一颗璀璨的明星,它不仅提供了全面的企业级特性,还为开发者提供了简便而强大的开发方式。本文将深入探讨 Spring 框架的简介、配置和快速入门,带你轻松驾驭 Java 世界的利器。 Spring 简介 Sp…...
八个LOGO素材网站推荐分享
即时设计资源广场 在UI界面设计中,为了找到合适的图标icon,你有没有尝试过翻遍整个网络,找到自己想要的,却无法下载或收费使用?最后,只收集图标icon材料需要半天时间。专业设计师使用的图标icon设计材料“…...

React格式化规范
React并没有特定的格式要求,它允许开发者根据自己的喜好和项目需求来选择代码的格式化风格。然而,在React社区中有一些常见的约定和最佳实践,以下是一些常用的格式化规范和建议: 缩进:使用2个或4个空格来进行缩进&…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
