【WPF.NET开发】WPF中的焦点
本文内容
- 键盘焦点
- 逻辑焦点
- 键盘导航
- 以编程方式导航焦点
- 焦点事件
在 WPF 中,有两个与焦点有关的主要概念:键盘焦点和逻辑焦点。 键盘焦点指接收键盘输入的元素,而逻辑焦点指焦点范围中具有焦点的元素。 本概述详细介绍了这些概念。 对于创建具有多个可获取焦点的区域的复杂应用程序来说,理解这些概念之间的区别非常重要。
参与焦点管理的主要类是 Keyboard 类、FocusManager 类和基本元素类,例如 UIElement 和 ContentElement。
Keyboard 类主要与键盘焦点相关,而 FocusManager 主要与逻辑焦点相关,但这种区别不是绝对的。 具有键盘焦点的元素也具有逻辑焦点,但具有逻辑焦点的元素不一定具有键盘焦点。 使用 Keyboard 类来设置具有键盘焦点的元素时,这一点就很明显,因为它还在元素上设置逻辑焦点。
1、键盘焦点
键盘焦点指当前正在接收键盘输入的元素。 在整个桌面上,只能有一个具有键盘焦点的元素。 在 WPF 中,具有键盘焦点的元素会将 IsKeyboardFocused 设置为 true。 Keyboard 类的静态属性 FocusedElement 获取当前具有键盘焦点的元素。
为使元素获得键盘焦点,必须将基元素的 Focusable 和 IsVisible 属性设置为 true。 某些类(例如 Panel 基类)默认将 Focusable 设置为 false;因此,如果要此类元素能够获得键盘焦点,必须将 Focusable 设置为 true。
可通过用户与 UI 交互(例如,按 Tab 键导航到某个元素或者在某些元素上单击鼠标)来获取键盘焦点。 也可以使用 Keyboard 类的 Focus 方法以编程方式获取键盘焦点。 Focus 方法尝试为指定元素提供键盘焦点。 返回的元素是具有键盘焦点的元素,如果旧的或新的焦点对象阻止请求,则具有键盘焦点的元素可能不是请求的元素。
以下示例使用 Focus 方法将键盘焦点设置在 Button 上。
C#复制
private void OnLoaded(object sender, RoutedEventArgs e)
{// Sets keyboard focus on the first Button in the sample.Keyboard.Focus(firstButton);
}
基元素类的 IsKeyboardFocused 属性获取一个值,该值指示元素是否具有键盘焦点。 基元素类的 IsKeyboardFocusWithin 属性获取一个值,该值指示元素或其任何一个视觉子元素是否具有键盘焦点。
如果在应用程序启动时设置初始焦点,接收焦点的元素必须位于应用程序加载的初始窗口的可视化树中,并且该元素必须将 Focusable 和 IsVisible 设置为 true。 Loaded 事件处理程序是设置初始焦点的推荐位置。 还可以通过调用 Invoke 或 BeginInvoke 来使用 Dispatcher 回叫。
2、逻辑焦点
逻辑焦点是指焦点范围内的FocusManager.FocusedElement。 焦点范围是一个元素,用于跟踪其范围内的 FocusedElement。 键盘焦点离开焦点范围时,焦点元素会失去键盘焦点,但保留逻辑焦点。 键盘焦点返回到焦点范围时,焦点元素会再次获得键盘焦点。 这使得键盘焦点可在多个焦点范围之间切换,但确保了焦点返回到焦点范围时,焦点范围中的焦点元素重新获得键盘焦点。
一个应用程序中可以有多个具有逻辑焦点的元素,但在一个特定的焦点范围中只能有一个具有逻辑焦点的元素。
具有键盘焦点的元素还具有其所属焦点范围的逻辑焦点。
通过将 FocusManager 附加属性 IsFocusScope 设置为 true,可将元素转换为 Extensible Application Markup Language (XAML) 中的焦点范围。 在代码中,可通过调用 SetIsFocusScope 将元素转换为焦点范围。
以下示例通过设置 IsFocusScope 附加属性将 StackPanel 转换为焦点范围。
XAML复制
<StackPanel Name="focusScope1" FocusManager.IsFocusScope="True"Height="200" Width="200"><Button Name="button1" Height="50" Width="50"/><Button Name="button2" Height="50" Width="50"/>
</StackPanel>
C#复制
StackPanel focuseScope2 = new StackPanel();
FocusManager.SetIsFocusScope(focuseScope2, true);
GetFocusScope 返回指定元素的焦点范围。
WPF 中默认为焦点范围的类是 Window、MenuItem、ToolBar 和 ContextMenu。
GetFocusedElement 获取指定焦点范围的焦点元素。 SetFocusedElement 设置指定焦点范围中的焦点元素。 SetFocusedElement 通常用于设置初始焦点元素。
以下示例在焦点范围上设置焦点元素并获取焦点范围的焦点元素。
C#复制
3、键盘导航
按下导航键之一时,KeyboardNavigation 类负责实现默认键盘焦点导航。 导航键包括:Tab、Shift+Tab、Ctrl+Tab、Ctrl+Shift+Tab、向上键、向下键、向左键和向右键。
可以通过设置附加的 KeyboardNavigation 属性 TabNavigation、ControlTabNavigation 和 DirectionalNavigation 来更改导航容器的导航行为。 这些属性的类型为 KeyboardNavigationMode,可能的值为 Continue、Local、Contained、Cycle、Once 和 None。 默认值为 Continue,表示该元素不是导航容器。
以下示例创建具有多个 MenuItem 对象的 Menu。 TabNavigation 附加属性在 Menu 上设置为 Cycle。 使用 Tab 键在 Menu 中改变焦点时,焦点会从每个元素上移过,到达最后一个元素后会返回第一个元素。
XAML复制
<Menu KeyboardNavigation.TabNavigation="Cycle"><MenuItem Header="Menu Item 1" /><MenuItem Header="Menu Item 2" /><MenuItem Header="Menu Item 3" /><MenuItem Header="Menu Item 4" />
</Menu>
C#复制
Menu navigationMenu = new Menu();
MenuItem item1 = new MenuItem();
MenuItem item2 = new MenuItem();
MenuItem item3 = new MenuItem();
MenuItem item4 = new MenuItem();navigationMenu.Items.Add(item1);
navigationMenu.Items.Add(item2);
navigationMenu.Items.Add(item3);
navigationMenu.Items.Add(item4);KeyboardNavigation.SetTabNavigation(navigationMenu,KeyboardNavigationMode.Cycle);
4以编程方式导航焦点
与焦点结合使用的其他 API 是 MoveFocus 和 PredictFocus。
MoveFocus 将焦点转移到应用程序中的下一个元素。 TraversalRequest 用于指定方向。 传递给 MoveFocus 的 FocusNavigationDirection 指定焦点可移动的各个方向,例如 First、Last、Up 和 Down。
以下示例使用 MoveFocus 更改焦点元素。
C#复制
// Creating a FocusNavigationDirection object and setting it to a
// local field that contains the direction selected.
FocusNavigationDirection focusDirection = _focusMoveValue;// MoveFocus takes a TraveralReqest as its argument.
TraversalRequest request = new TraversalRequest(focusDirection);// Gets the element with keyboard focus.
UIElement elementWithFocus = Keyboard.FocusedElement as UIElement;// Change keyboard focus.
if (elementWithFocus != null)
{elementWithFocus.MoveFocus(request);
}
PredictFocus 返回在焦点更改时接收焦点的对象。 目前,PredictFocus 仅支持 Up、Down、Left 和 Right。
焦点事件
与键盘焦点相关的事件是 PreviewGotKeyboardFocus、GotKeyboardFocus 和 PreviewLostKeyboardFocus、LostKeyboardFocus。 这些事件定义为 Keyboard 类上的附加事件,但更多地作为基元素类上的等效路由事件来访问。
元素获得键盘焦点时会引发 GotKeyboardFocus。 元素丢失键盘焦点时会引发 LostKeyboardFocus。 如果已处理 PreviewGotKeyboardFocus 事件或 PreviewLostKeyboardFocusEvent 事件并将 Handled 设置为 true,则焦点不会改变。
以下示例将 GotKeyboardFocus 和 LostKeyboardFocus 事件处理程序附加到 TextBox。
XAML复制
<Border BorderBrush="Black" BorderThickness="1"Width="200" Height="100" Margin="5"><StackPanel><Label HorizontalAlignment="Center" Content="Type Text In This TextBox" /><TextBox Width="175"Height="50" Margin="5"TextWrapping="Wrap"HorizontalAlignment="Center"VerticalScrollBarVisibility="Auto"GotKeyboardFocus="TextBoxGotKeyboardFocus"LostKeyboardFocus="TextBoxLostKeyboardFocus"KeyDown="SourceTextKeyDown"/></StackPanel>
</Border>
TextBox 获得键盘焦点时,TextBox 的 Background 属性更改为 LightBlue。
C#复制
private void TextBoxGotKeyboardFocus(object sender, KeyboardFocusChangedEventArgs e)
{TextBox source = e.Source as TextBox;if (source != null){// Change the TextBox color when it obtains focus.source.Background = Brushes.LightBlue;// Clear the TextBox.source.Clear();}
}
TextBox 丢失键盘焦点时,TextBox 的 Background 属性变回白色。
C#复制
private void TextBoxLostKeyboardFocus(object sender, KeyboardFocusChangedEventArgs e)
{TextBox source = e.Source as TextBox;if (source != null){// Change the TextBox color when it loses focus.source.Background = Brushes.White;// Set the hit counter back to zero and updates the display.this.ResetCounter();}
}
与逻辑焦点相关的事件是 GotFocus 和 LostFocus。 这些事件在 FocusManager 上定义为附加事件,但 FocusManager 不公开 CLR 事件包装器。 UIElement 和 ContentElement 可以更方便地公开这些事件。
相关文章:

【WPF.NET开发】WPF中的焦点
本文内容 键盘焦点逻辑焦点键盘导航以编程方式导航焦点焦点事件 在 WPF 中,有两个与焦点有关的主要概念:键盘焦点和逻辑焦点。 键盘焦点指接收键盘输入的元素,而逻辑焦点指焦点范围中具有焦点的元素。 本概述详细介绍了这些概念。 对于创建…...

【计算机设计大赛作品】豆瓣电影数据挖掘可视化—信息可视化赛道获奖项目深入剖析【可视化项目案例-22】
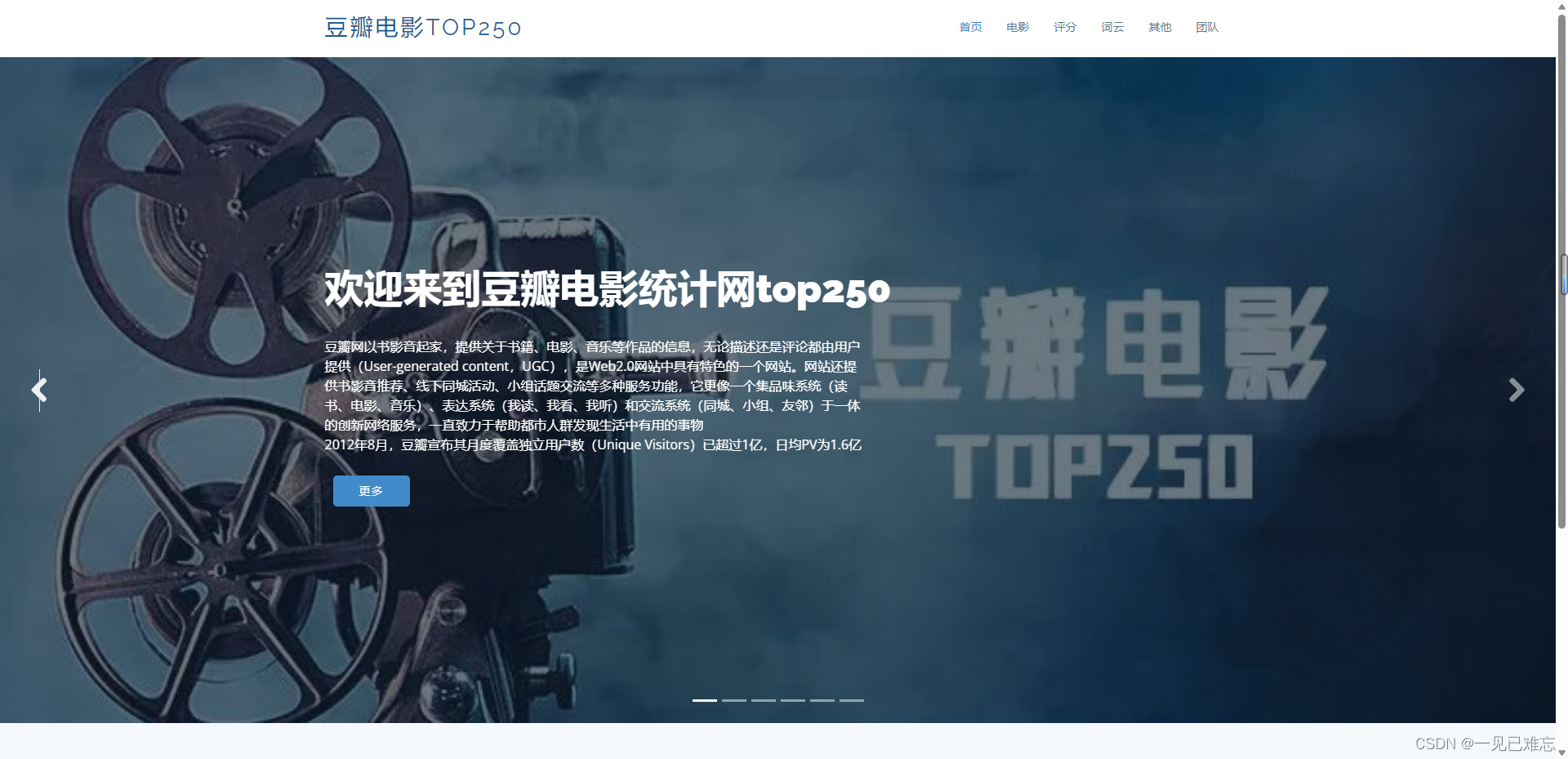
文章目录 一.【计算机设计大赛作品】豆瓣电影数据挖掘可视化—信息可视化赛道获奖项目深入剖析【可视化项目案例-22】1.1 项目主题:豆瓣电影二.代码剖析2.1 项目效果展示2.2 服务端代码剖析2.3 数据分析2.4 数据评分三.寄语四.本案例完整源码下载一.【计算机设计大赛作品】豆瓣…...

VS2019启动编辑并继续不起作用(.NET)
直接上方案 1)请确保您取消选中工具>选项>调试>常规下的选项:使用托管兼容模式和要求源文件与原始版本完全匹配。如下图: 2)请先取消选中编辑并继续选项,然后关闭您的旧解决方案,删除解决方案文件夹中的.vs隐藏文件夹&a…...

FFmpeg处理音视频的常用API及一般流程
FFmpeg是一个开源的音视频处理库,提供了丰富的API用于音视频的编解码、转码、过滤、播放等操作。 一、使用FFmpeg API解码涉及到的函数及一般流程如下: 1. av_register_all(): 注册所有的编解码器和格式。 av_register_all(); 2. avformat_open_inpu…...

Kotlin协程学习之-01
由于协程需要支持挂起、恢复、因此对于挂起点的状态保存就显得机器关键。类似的,线程会因为CPU调度权的切换而被中断,它的中断状态会保存在调用栈当中,因而协程的实现也按照是否开辟相应的调用栈存在以下两种类型: 有栈协程&…...
】测试用例执行计划(排序题-JavaPythonC++JS实现))
214.【2023年华为OD机试真题(C卷)】测试用例执行计划(排序题-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-测试用例执行计划二.解题思路三.题解代码Pytho…...

数一下 1到 100 的所有整数中出现多少个数字9并输出这些数字
分析: 我们知道 1-100的整数 i 中,9会出现在十位和个位上,数9出现的次数可以通过以下来实现: 个位是9 // i % 10得到整数 i 个位上的数十位是9 // i / 10得到整数 i 除了个位数的数字 这也是做这道题之后,我们需要…...

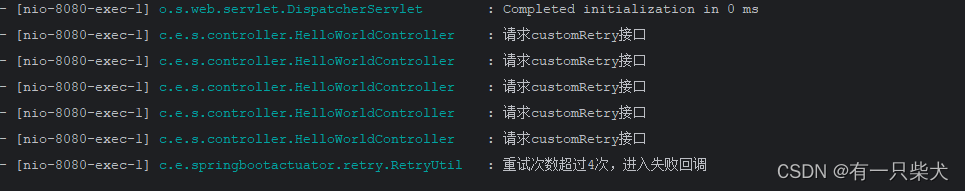
07. HTTP接口请求重试怎么处理?
目录 1、前言 2、实现方式 2.1、循环重试 2.2、递归重试 2.3、Spring Retry 2.4、Resilience4j 2.5、http请求网络工具内置重试方式 2.6、自定义重试工具 2.7、并发框架异步重试 2.8、消息队列 3、小结 1、前言 HTTP接口请求重试是指在请求失败时,再次发…...

分割数组的最大差值 - 华为OD统一考试
分割数组的最大差值 - 华为OD统一考试 OD统一考试 分值: 100分 题解: Java / Python / C++ 题目描述 给定一个由若干整数组成的数组nums ,可以在数组内的任意位置进行分割,将该数组分割成两个非空子数组(即左数组和右数组),分别对子数组求和得到两个值.计算这两个值的差值…...

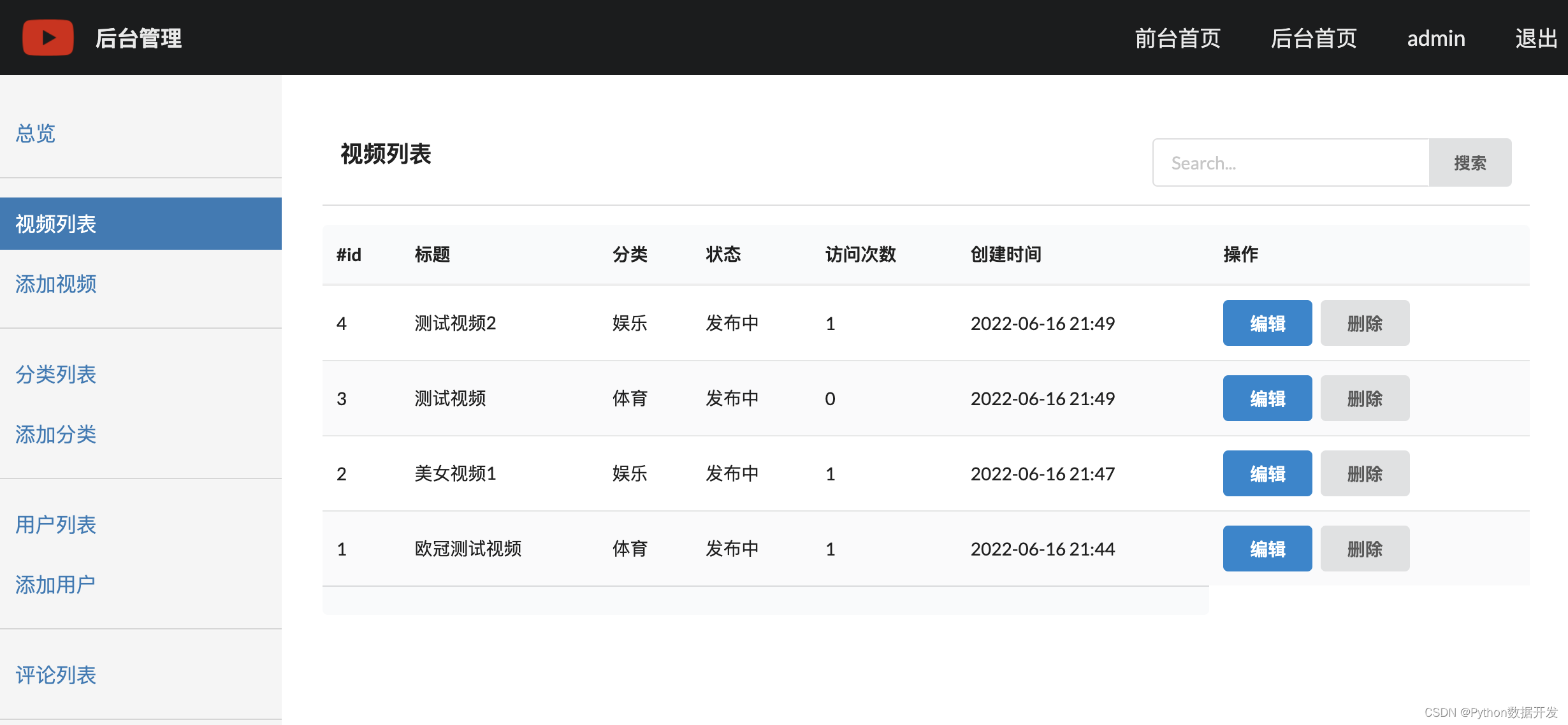
基于 Python+Django 技术栈,我开发了一款视频管理系统
学习过程中,遇到问题可以咨询作者 大家好,作为一名开发人员,平时比较愿意动手尝试各种有意思工具,因为笔者非常喜欢观看视频,尤其是YouTube、bilibili都是笔者非常喜欢的视频网站,所以想自己实现一个视频点…...

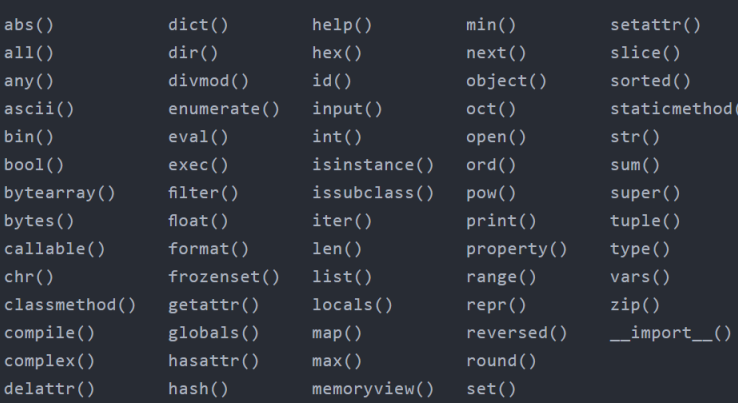
Python从入门到网络爬虫(内置函数详解)
前言 Python 内置了许多的函数和类型,比如print(),input()等,我们可以直接在程序中使用它们,非常方便,并且它们是Python解释器的底层实现的,所以效率是比一般的自定义函数更有效率。目前共有71个内置函数&…...

Python新年烟花代码
Pygame 绘制烟花的基本原理 1,发射阶段:在这一阶段烟花的形状是线性向上,通过设定一组大小不同、颜色不同的点来模拟“向上发射” 的运动运动,运动过程中 5个点被赋予不同大小的加速度,随着时间推移,后面的…...

oracle语法学习
oracle语法学习 1.备份表 create table bd_psndoc_temp as select * from bd_psndoc2.还原表 drop table bd_psndoc; create table bd_psndoc as select * from bd_psndoc_temp3.查询表的前5条记录 select * from bd_psndoc_temp where rownum<54.从一个表中复制所有的列…...

网络安全常见漏洞类型总结
网络安全常见漏洞类型总结 1、弱口令 原因: 与个人习惯和安全意识相关,为了避免忘记密码,使用一个非常容易记住的密码,或者是直接采用系统的默认密码等。 危害: 通过弱口令,攻击者可以进入后台修改资料&a…...

C++自制小游戏《屠夫躲猫猫》
大家好,我是派蒙,我写了一个《屠夫躲猫猫》的游戏,下面是源代码: #include <stdio.h> #include <conio.h> #include<bits/stdc.h> #include<windows.h> using namespace std; string ID[1001]; string N…...

LabVIEW在高级结构监测中的创新应用
LabVIEW在高级结构监测中的创新应用 LabVIEW作为一个强大的系统设计平台,其在基于BOTDA(光时域反射分析)技术的结构监测中发挥着核心作用。利用LabVIEW的高效数据处理能力和友好的用户界面,开发了一个先进的监测系统。该系统专门…...

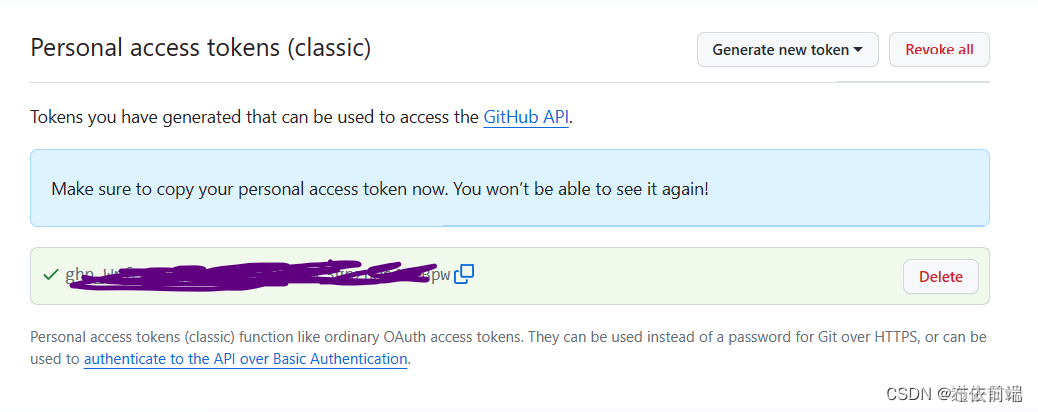
关于GitHub的git推送命令时报错密码授权失败问题
参考文章:https://cloud.tencent.com/developer/article/2362326?areaId106001 问题描述 当新建GitHub仓库后,通过git clone xxxx,命令克隆仓库到本地,想要提交修改内容,此时会报错443链接远程仓库失败,解…...

WPF Blend for visual studio使用
Blend for visual studio介绍 VS自带的Blend for visual studio是专门用来做WPF、Metro等的界面设计的可视化工具,其功能和PS类似。其目的让做界面和后台的程序分开,能快速绘制形状和路径、修改对象样式、动态显示对象(动画)、显示数据等高级操作。VS与B…...

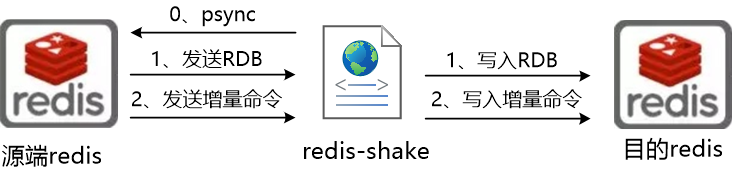
云卷云舒:【实战篇】Redis迁移
1. 简介 Remote Dictionary Server(Redis)是一个由Salvatore Sanfilippo写的key-value存储系统,是一个开源的使用ANSIC语言编写、遵守BSD协议、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。 2. 迁移原理 redis-sh…...

[C#]yolov8-onnx在winform部署手势识别模型
【官方框架地址】 https://github.com/ultralytics/ultralytics.git 【算法介绍】 YOLOv8 是一个 SOTA 模型,它建立在以前 YOLO 版本的成功基础上,并引入了新的功能和改进,以进一步提升性能和灵活性。具体创新包括一个新的骨干网络、一个新…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
