UI5与后端的文件交互(一)
文章目录
- 前言
- 一、RAP的开发
- 1. 创建表格
- 2. 创建CDS Entity
- 3. 创建BDEF
- 4. 创建implementation class
- 5. 创建Service Definition和Binding
- 6. 测试API
- 二、创建UI5 Project
- 1. 使用Basic模板创建
- 2. 创建View
- 3. 测试页面及绑定的oData数据是否正确
- 4. 创建Controller
- 5. 导入外部包(重要)
- 6. 测试
前言
这系列文章详细记录在Fiori应用中如何在前端和后端之间使用文件进行交互。
这篇的主要内容有:
- 后端RAP的开发(S4HANA On-Premise)
- 前端(UI5)读取Excel文件并保存到后端
一、RAP的开发
1. 创建表格
@EndUserText.label : 'Student List'
@AbapCatalog.enhancement.category : #NOT_EXTENSIBLE
@AbapCatalog.tableCategory : #TRANSPARENT
@AbapCatalog.deliveryClass : #A
@AbapCatalog.dataMaintenance : #RESTRICTED
define table ymoon_t010 {key client : abap.clnt not null;key uuid : sysuuid_x16 not null;name : abap.char(40);age : abap.int1;gender : abap.char(10);city : abap.char(40);}
2. 创建CDS Entity
@AccessControl.authorizationCheck: #NOT_REQUIRED
@EndUserText.label: 'Student List CSD'
define root view entity ymoon_i_010as select from ymoon_t010
{key uuid as Uuid,name as Name,age as Age,gender as Gender,city as City
}
3. 创建BDEF
这里使用managed 类型减少二次开发
managed implementation in class zbp_moon_i_010 unique;
strict ( 2 );define behavior for ymoon_i_010 alias Student
persistent table YMOON_T010
early numbering
lock master
authorization master ( instance )
//etag master <field_name>
{create;update;delete;}
4. 创建implementation class
因为使用了early numbering,所以在类中实现具体的方法
class lhc_student definition inheriting from cl_abap_behavior_handler.private section.methods get_instance_authorizations for instance authorizationimporting keys request requested_authorizations for student result result.methods earlynumbering_create for numberingimporting entities for create student.endclass.class lhc_student implementation.method get_instance_authorizations.endmethod.method earlynumbering_create.loop at entities into data(entity).data(uuid) = cl_system_uuid=>create_uuid_x16_static( ).append value #(%cid = entity-%cid%key = entity-%keyuuid = uuid) to mapped-student .endloop.endmethod.endclass.
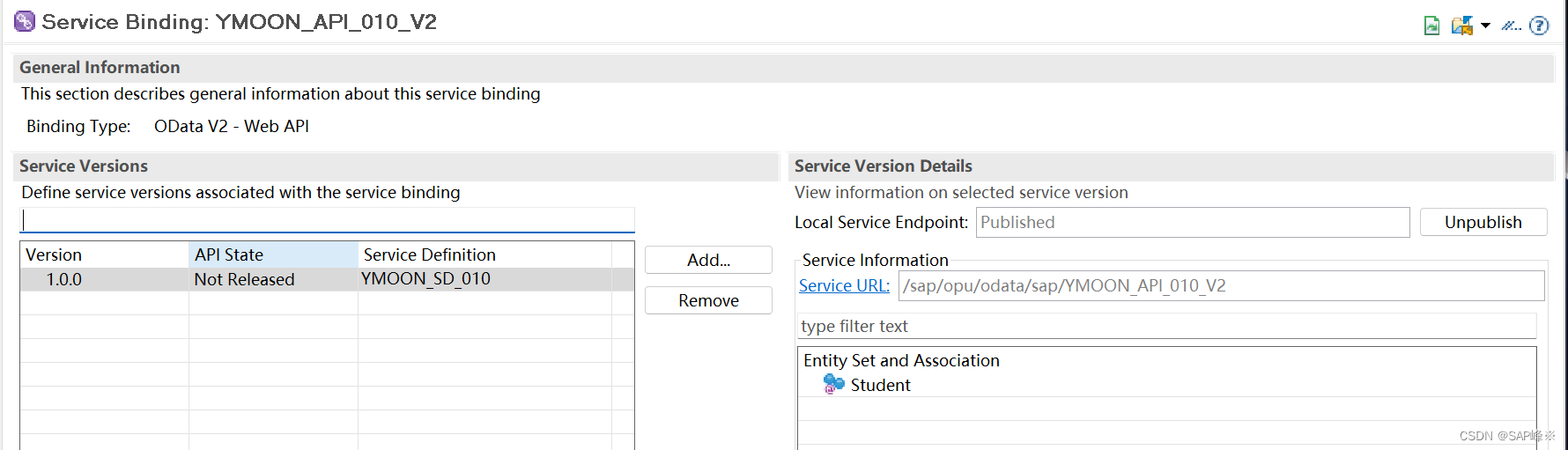
5. 创建Service Definition和Binding
@EndUserText.label: 'Student List SD'
define service YMOON_SD_010 {expose ymoon_i_010 as Student;
}

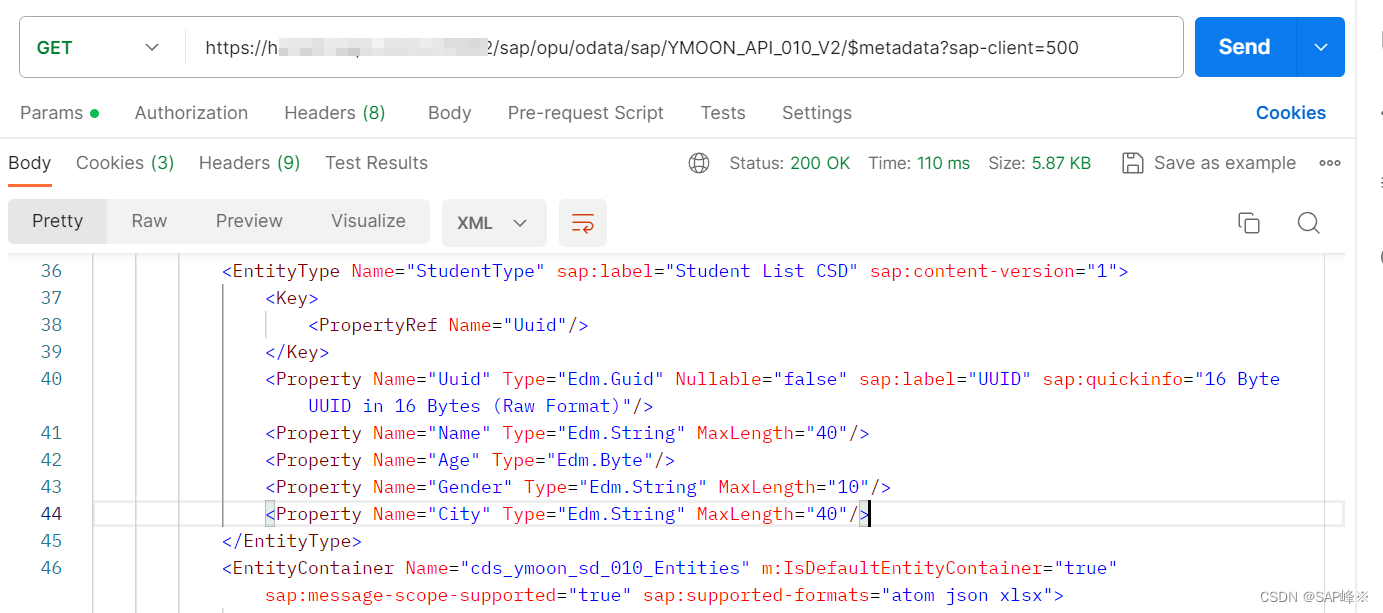
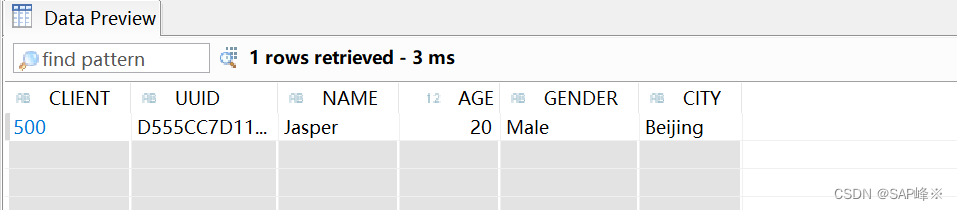
6. 测试API

二、创建UI5 Project
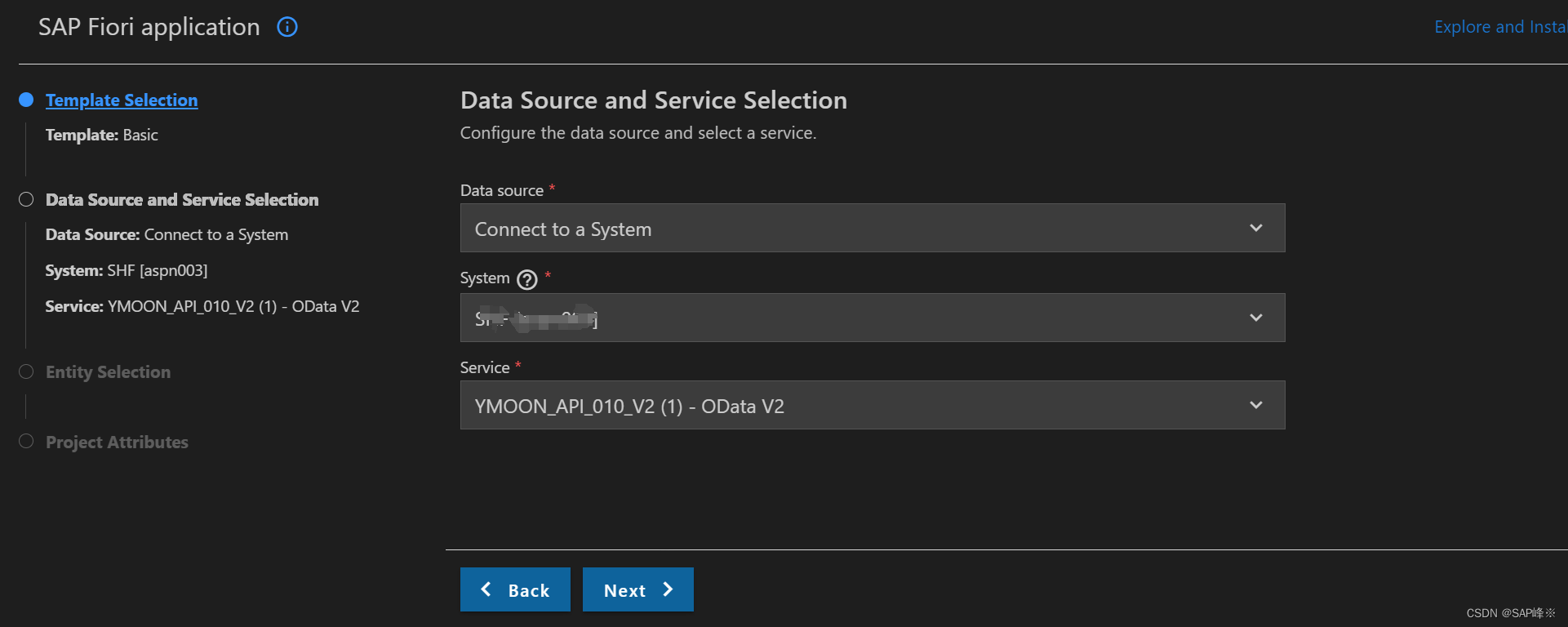
1. 使用Basic模板创建
Service选择我们刚才创建的API

2. 创建View
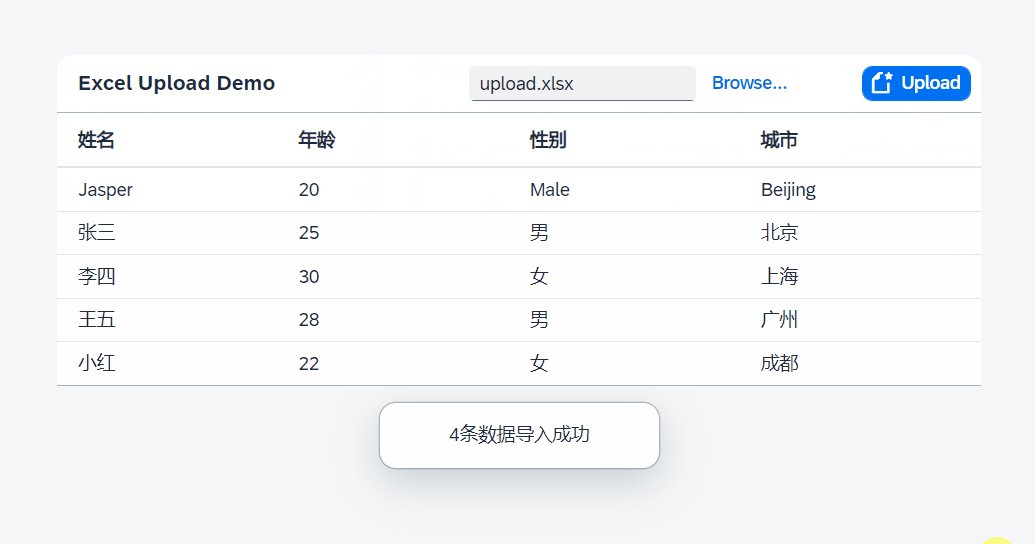
我们使用Table和FileUploader组件创建页面
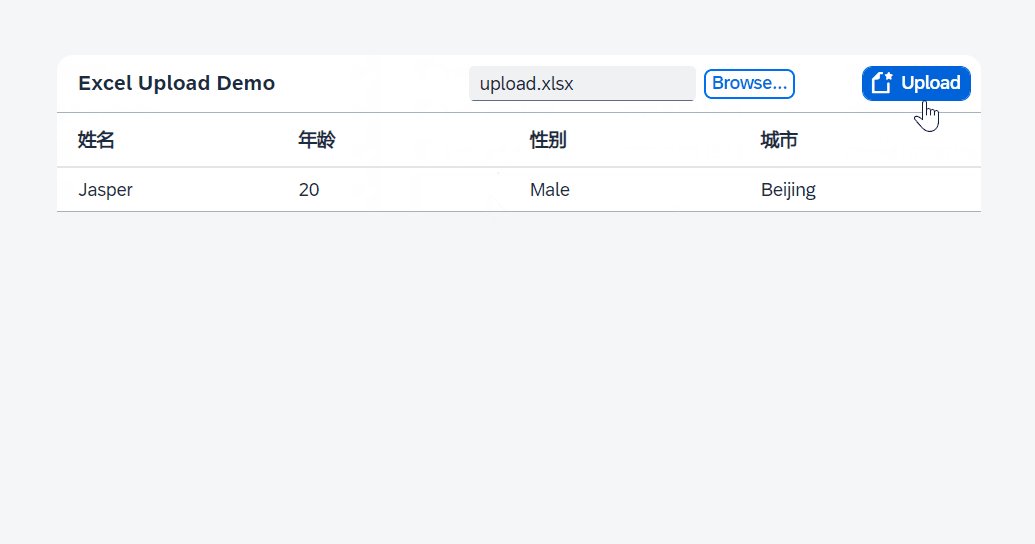
- 当点击Upload时会触发onUploadButton事件
<mvc:ViewcontrollerName="ikdproject901.controller.Main"xmlns:mvc="sap.ui.core.mvc"displayBlock="true"xmlns="sap.m"xmlns:u="sap.ui.unified"
><Pageid="page"title="{i18n>title}"><VBoxwidth="auto"class="sapUiLargeMargin"><Table items="{/Student}"><headerToolbar><OverflowToolbar id="_IDGenOverflowToolbar1"><content><Titleid="salesTableTitle"text="Excel Upload Demo"level="H2"/><ToolbarSpacer id="_IDGenToolbarSpacer1" /><u:FileUploaderid="fileUploader"name="myFileUpload"tooltip="Upload your file to the server"/><Buttonid="_IDGenButton3"press="onUploadButton"icon="sap-icon://create"text="Upload"type="Emphasized"class="sapUiLargeMarginBegin"/></content></OverflowToolbar></headerToolbar><columns><Column><Text text="姓名" /></Column><Column><Text text="年龄" /></Column><Column><Text text="性别" /></Column><Column><Text text="城市" /></Column></columns><items><ColumnListItem><cells><Text text="{Name}" /><Text text="{Age}" /><Text text="{Gender}" /><Text text="{City}" /></cells></ColumnListItem></items></Table></VBox></Page>
</mvc:View>
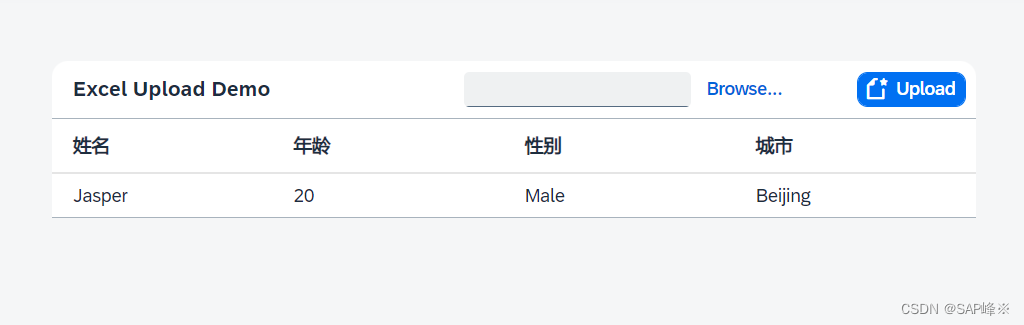
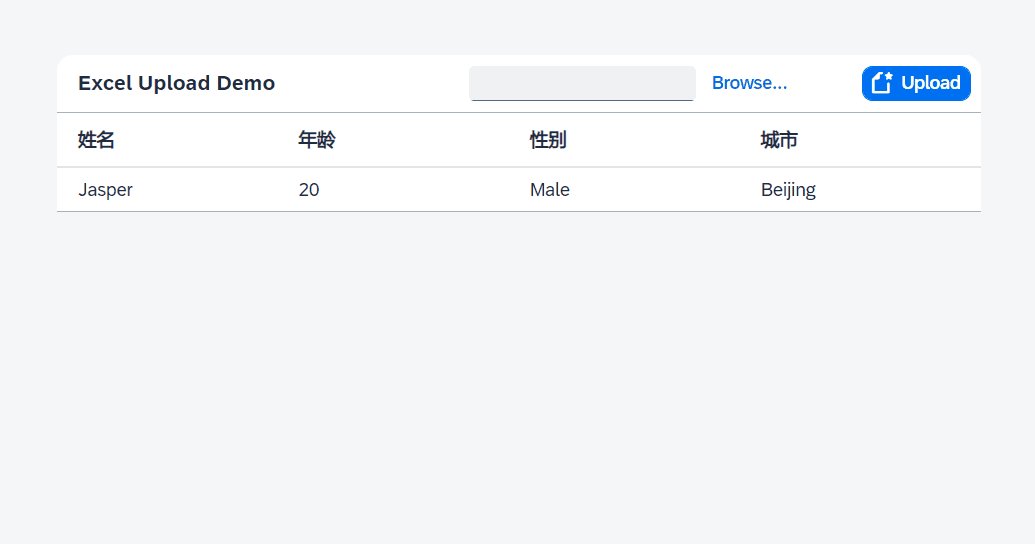
3. 测试页面及绑定的oData数据是否正确
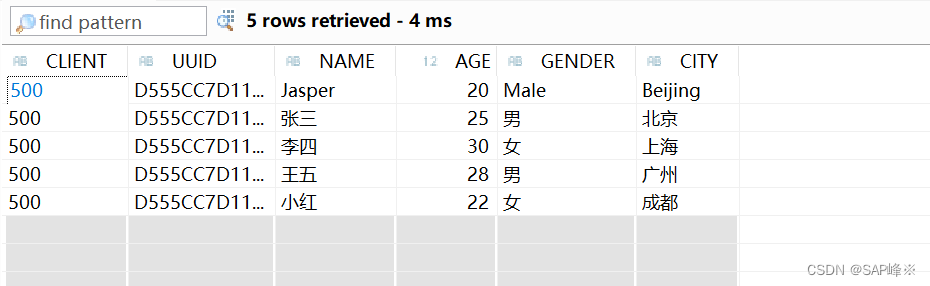
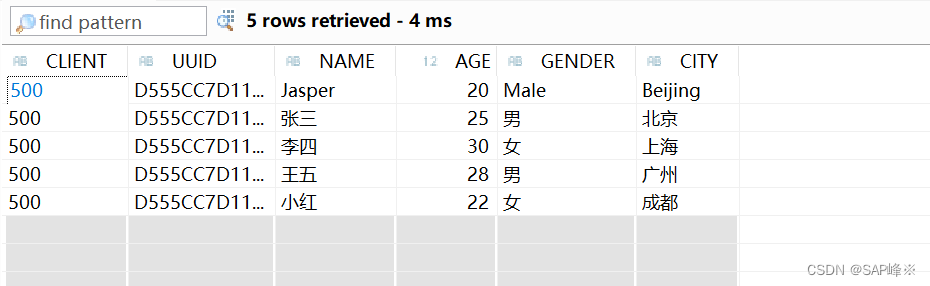
有一条数据显示,和后端是一致的
- 页面

- 后端

4. 创建Controller
sap.ui.define(["sap/ui/core/mvc/Controller","sap/ui/model/json/JSONModel","sap/m/MessageToast",
],/*** @param {typeof sap.ui.core.mvc.Controller} Controller*/function (Controller, JSONModel, MessageToast) {"use strict";return Controller.extend("ikdproject901.controller.Main", {onInit: function () {},onUploadButton: function () {var that = thisvar oModel = this.getView().getModel();var oFileUploader = this.byId("fileUploader");var file = oFileUploader.oFileUpload.files[0];var reader = new FileReader();reader.onload = function (evt) {// get file datavar vContent = evt.currentTarget.result;//read xlsx var workbook = XLSX.read(vContent, {type: 'binary'});workbook.SheetNames.forEach(function (sheetName) {// Here is your object for every sheet in workbookvar excelData = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]);console.log(excelData)// Convert to internal Datavar newData = excelData.map(function (entry) {return {"Name": entry["姓名"],"Age": parseInt(entry["年龄"]),"Gender": entry["性别"],"City": entry["城市"]};});//Create Modelvar lines = 0newData.forEach(function (oData) {oModel.create("/Student", oData,{success: function (rData, oResponse) {lines += 1if (lines === newData.length) {MessageToast.show(lines + "条数据导入成功");}}, error: function (oError) {MessageToast.show("数据导入失败");}})})});}reader.readAsBinaryString(file);}});});
5. 导入外部包(重要)
将如下包的导入写在index.html中
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.10.0/jszip.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.10.0/xlsx.js"></script>
6. 测试

- 后端

这篇文章是在前端解析excel数据的,后续介绍如何在后端解析数据
相关文章:

UI5与后端的文件交互(一)
文章目录 前言一、RAP的开发1. 创建表格2. 创建CDS Entity3. 创建BDEF4. 创建implementation class5. 创建Service Definition和Binding6. 测试API 二、创建UI5 Project1. 使用Basic模板创建2. 创建View3. 测试页面及绑定的oData数据是否正确4. 创建Controller5. 导入外部包&am…...

[HCTF 2018]Warmup
[HCTF 2018]Warmup wp 进入页面: 查看源码: 发现提示:source.php ,直接访问,得到源代码: <?phphighlight_file(__FILE__);class emmm{public static function checkFile(&$page){$whitelist [&qu…...

编译原理笔记(三)
一、词法分析程序的设计 1、词法分析程序的输出 在识别出下一个单词同时验证其词法正确性之后,词法分析程序将结果以单词符号的形式发送至语法分析程序以回应其请求。 单词符号一般分下列5类: 关键字:如:begin、end、if、whil…...

DDoS攻击的多种方式
DDOS攻击指分布式拒绝服务攻击,即处于不同位置的多个攻击者同时向一个或数个目标发动攻击,或者一个攻击者控制了位于不同位置的多台机器并利用这些机器对受害者同时实施攻击。由于攻击的发出点是分布在不同地方的,这类攻击称为分布式拒绝服务…...

SpringValidation自定义注解以及分组校验
SpringValidation的参数校验使用可参考:【SpringMVC应用篇】Spring Validation 参数校验-CSDN博客 目录 1. 引入依赖 2. 自定义注解校验 2.1 创建Validation类 2.2 创建注解对象 2.3 使用注解 3. 分组校验 3.1 实体类内部定义接口 3.2 在参数上指定分组 1. …...

Multisim各版本安装指南
Multisim下载链接 https://pan.baidu.com/s/1En9uUKafhGOqo57V5rY9dA?pwd0531 1.鼠标右击【Multisim 14.3(64bit)】压缩包(win11及以上统需先点击“显示更多选项”)选择【解压到 Multisim 14.3(64bit)】。 2.打开解压后的文件夹,双击打开【…...

大学生搜题软件,未来可期吗?
作为一家专注于软件开发的公司《智创有术》,我们致力于为客户提供创新、高效和可靠的解决方案。通过多年的经验和专业知识,我们已经在行业内建立了良好的声誉,并赢得了客户的信任和支持。 支持各种源码,网站搭建,APP&a…...

JMeter使用
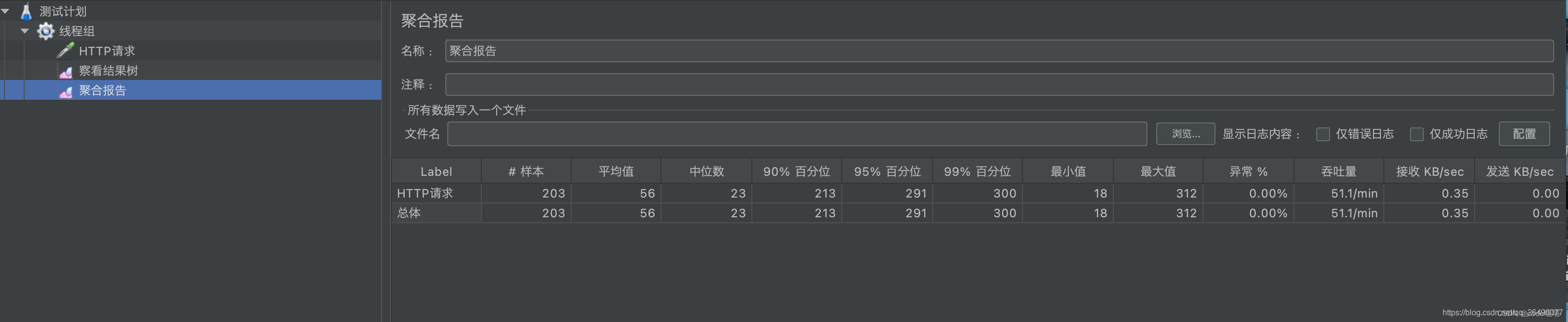
目录 启动JMeter 创建线程组 设置线程参数 设置http请求参数 编辑 创建查看结果树(显示成功/失败多少以及返回结果等信息) 创建聚合报告(显示响应时间、吞吐量、异常数等信息) 点击上方的执行按钮即可开始压力测试 结果树显示 聚合报告结果显示 启动JMeter 在JMete…...

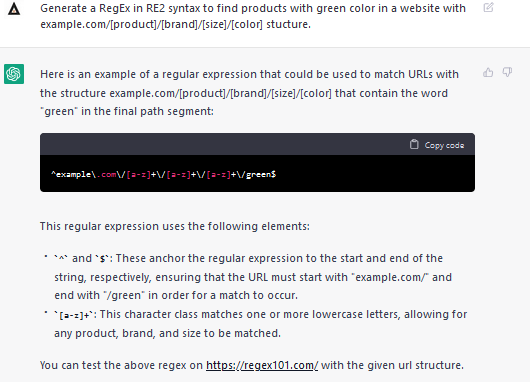
ChatGPT 进行 SEO的使用技巧
搜索引擎优化 (SEO) 是使网站对搜索引擎友好的一种不断发展的实践。 自搜索引擎和新兴技术的发展以来,它从未保持不变。 最近发布的 ChatGPT 是一种人工智能对话工具,似乎在搜索引擎优化方面有很好的应用。 从创建吸引人的标题到只需一个简短的提示就可…...

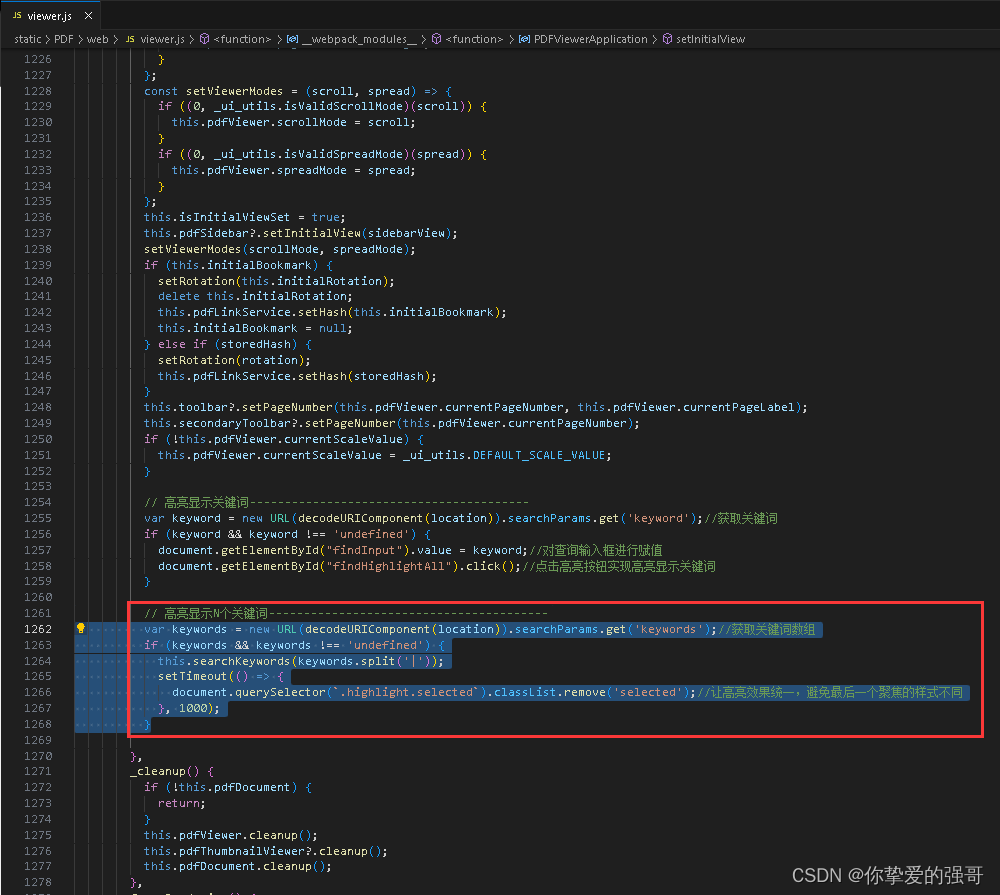
PDF.js实现搜索多个不同的关键词高亮显示效果
static\PDF\web\viewer.js 392行左右 // 自定义搜索关键词---------------------------------------- this.searchKeywords = keyword => {if (typeof PDFViewerApplication !== undefined) {PDFViewerApplication.eventBus.dispatch(find, {query: keyword,caseSensitive:…...

ES高级用法:DeleteByQueryRequest
背景 在Elasticsearch中,delete_by_query API 允许你基于查询条件删除文档。在Java中,你可以使用Elasticsearch的Rest High Level Client或者Transport Client来执行这个操作。 示例代码 下面是使用Rest High Level Client进行delete_by_query操作的一…...

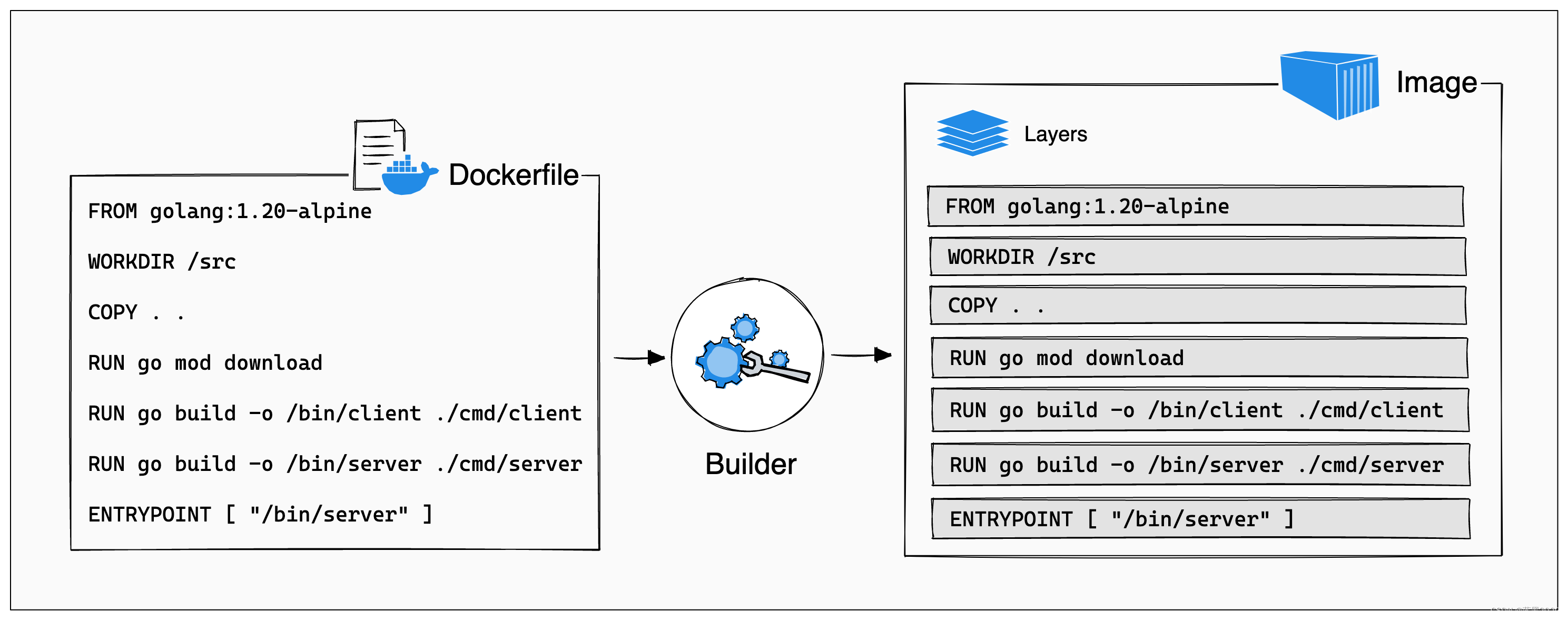
使用docker build构建image
文章目录 环境步骤准备例1:基本用法例2:缓存layer例3:Multi-stage例4:Mountcache mountbind mount 例5:参数例6:Export文件例7:测试 参考 环境 RHEL 9.3Docker Community 24.0.7 步骤 在Dock…...

【亲测有效】Win11 卸载MySQL5.7以及安装MySQL8.0.35
目录 一、卸载原来本地的mysql5.7 1.mysql服务部分 1.1停止mysql服务 1.2删除mysql服务 2.卸载 MySQL程序 3.残余文件的清理 3.1删除mysql安装的目录 3.2删除mysql数据存放的目录 3.3删除mysql自定义目录 4.清理注册表 5.删除环境变量配置 二、安装mysql8.0.35 1.…...

Beauty algorithm(三)腮红
查阅资料了解到腮红位于苹果肌处,同样使用关键点确定目标区域,然后对该区域进行渲染达到美妆效果。考虑到如果使用简单的RGB是很难做到特效,本篇采用模板方式进行区域融合。 一、skills 前瞻 1、png图像读取 cv::imread(imgPath, cv::IMREAD_UNCHANGED) IMREAD_UNCHANGE…...

DNS安全与访问控制
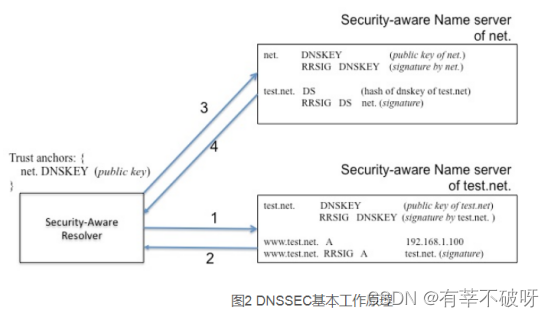
一、DNS安全 1、DNSSEC原理 DNSSEC依靠数字签名保证DNS应答报文的真实性和完整性。权威域名服务器用自己的私有密钥对资源记录(Resource Record, RR)进行签名,解析服务器用权威服务器的公开密钥对收到的应答信息进行验证。如果验证失败&…...

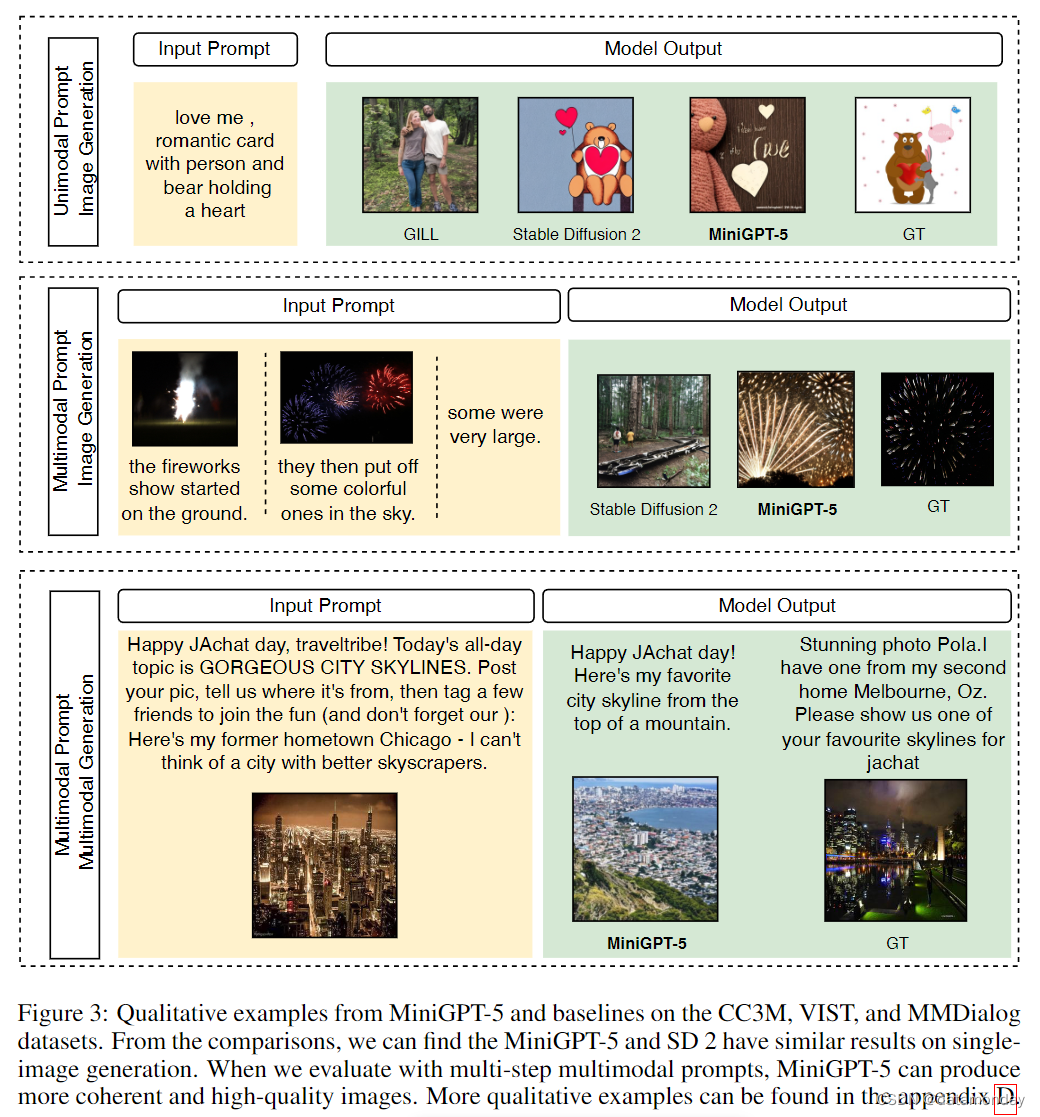
【LMM 011】MiniGPT-5:通过 Generative Vokens 进行交错视觉语言生成的多模态大模型
论文标题:MiniGPT-5: Interleaved Vision-and-Language Generation via Generative Vokens 论文作者:Kaizhi Zheng* , Xuehai He* , Xin Eric Wang 作者单位:University of California, Santa Cruz 论文原文:https://arxiv.org/ab…...

WEB 3D技术 three.js 顶点交换
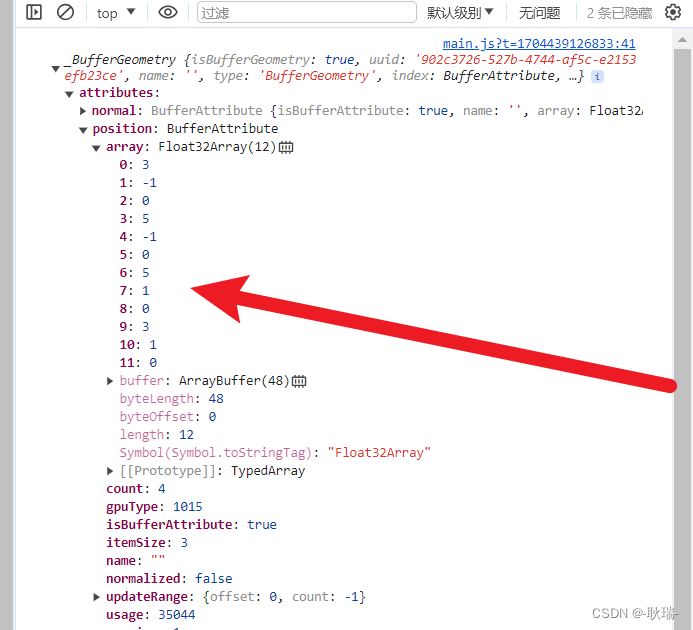
本文 我们来说 顶点的转换 其实就是 我们所有顶点的位置发生转变 我们整个物体的位置也会随之转变 这里 我们编写代码如下 import ./style.css import * as THREE from "three"; import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.j…...

ROS学习笔记(11)进一步深入了解ROS第五步
0.前提 我在学习宾夕的ROS公开课的时候发现,外国的对计算机的教育和国内的是完全不一样的,当你接触了外国的课程后回头看自己学的会发现好像自己啥也没学。我这里可以放出来给大家看一下。 1.Python and C 2.Python PDB Tutorial:Python Deb…...

性能优化-OpenMP基础教程(四)-Android上运行OpenMP
本文主要介绍如何在一个常规的Android手机上调试OpenMP程序,包括Android NDK的环境配置和使用JNI编写一个OpenMP程序运行在Android手机中。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:高性能&#…...

【转载】-财报-丈母娘教咱看财报(资产负债表-利润表-现金流量表)
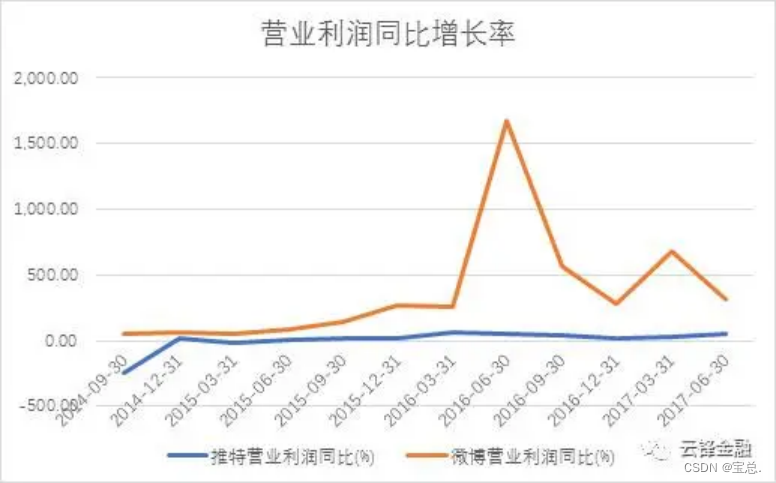
写在前面 近期,在知乎看到“云峰金融”的一篇关于金融知识的文章《丈母娘教你看财报》,挺有意思的,挑出核心内容,又添加了一些内容的解释,特来分享一下。对于金融入门小白来讲,非常友好。如有不正确的地方&…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
