Embedded-Project项目介绍
Embedded-Project项目介绍
- Server后端项目
- 后端启动
- 连接数据库
- 启动时可能遇到的问题
- 架构介绍
- web前端项目
- 前端启动
- 启动时可能遇到的问题
- 架构介绍
- 前后端分离开发流程
项目地址: https://github.com/Catxiaobai/Embedded-Project
Server后端项目
系统后端项目,基于django实现
后端环境:python3、django、sqlite3
后端启动
直接采用命令行python manage.py runserver 或 pycharm配置启动Pycharm 配置运行 Django 项目
连接数据库
python manage.py makemigrations
python manage.py migrate
启动时可能遇到的问题
-
No module named 'corsheaders'
解决方法:pip install django-cors-headers -
No module named 'numpy'
解决方法:pip install numpy -
No module named 'graphviz'
解决方法:pip install graphviz -
No module named 'untangle'
解决方法:pip install untangle
架构介绍
项目包含以下主要文件和文件夹:
- background(generation): 项目的主要工程代码
-models.py: 定义数据模型
-urls.py: 处理 URL 映射
-views.py: 执行业务逻辑 - server: 连接配置
-settings.py: Django 项目的主要设置文件,其中包含了许多配置选项,例如数据库设置、静态文件设置、中间件配置等。在这里,你可以设置许多与服务器相关的选项。
出现Starting development server at http://localhost:xxxx/代表启动成功

web前端项目
系统前端项目,基于vue实现
环境配置:npm、node、vue-cli
前端启动
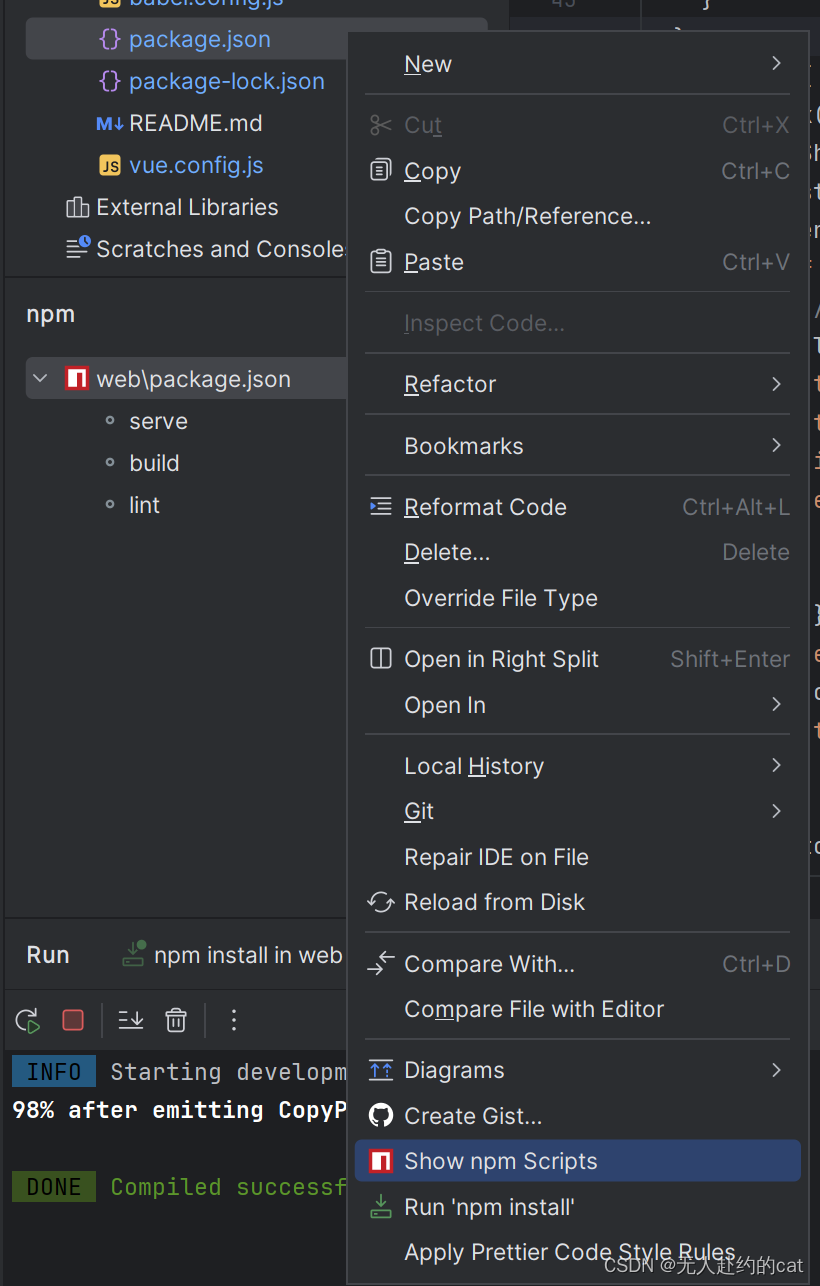
npm install安装配置npm server启动项目

启动时可能遇到的问题
node-sass已废弃
解决方法:使用sass替代,"sass": "^1.26.5"- eslint严格限制代码规范
解决方法:移除'no-unused-vars': 'off'
架构介绍
一个 Vue 项目通常包含以下主要文件和文件夹:
-
src/: 包含项目的源代码。
assets/: 存放静态资源文件,如图片、样式表等。
components/: 存放 Vue 组件。
-views/: 存放页面级别的组件。
-router/: 存放路由配置文件。
-store/: 存放 Vuex 状态管理相关文件。 -
与后端连接api设置
Api.vue下修改const Global_Api = 'http://127.0.0.1:4096'
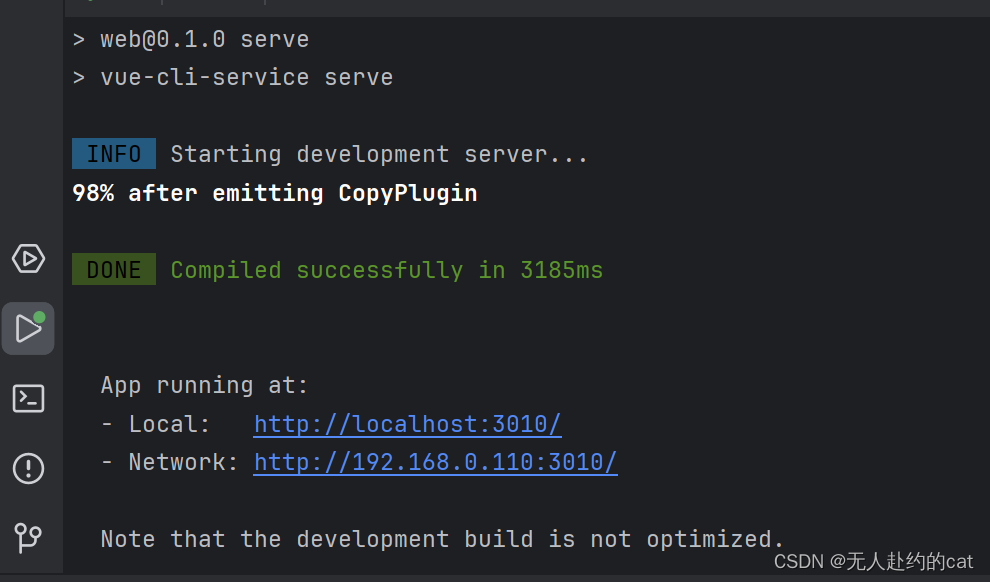
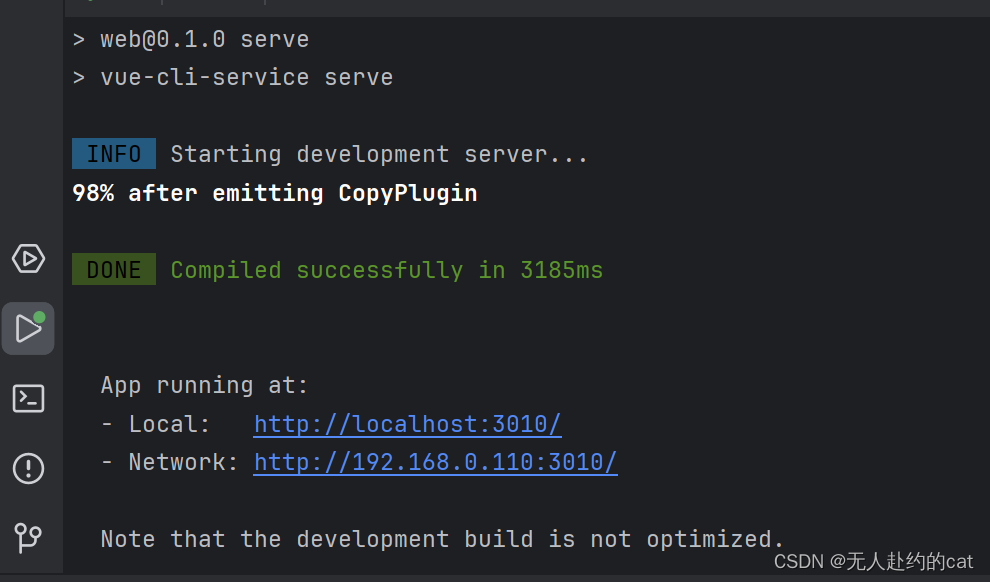
出现app running at代表前端启动成功
App running at:- Local: http://localhost:xxxx/- Network: http:

前后端分离开发流程
前后端可分别开发,后端完成代码接口提供给前端调用即可
- 后端在 myapp/views.py 中编写一个简单的视图
from django.http import JsonResponsedef get_data(request):data = {'message': 'Hello from Django!'}return JsonResponse(data)- 后端urls.py 中配置该视图的 URL:
from django.urls import path
from myapp.views import get_dataurlpatterns = [path('api/get_data/', get_data, name='get_data'),# 其他 URL 配置...
]即可得到该功能接口http://localhost:xxxx/api/get_data/,提供给前端使用
- 前端编写一个简单的组件hello.vue:
<template><div id="app"><h1>{{ message }}</h1></div>
</template><script>
export default {data() {return {message: 'Hello from Vue!',};},mounted() {// 使用后端接口this.$axios.get('http://127.0.0.1:xxxx/api/get_data/').then(response => {this.message = response.data.message;}).catch(error => {console.error('Error fetching data:', error);});},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;color: #2c3e50;margin-top: 60px;
}h1 {font-size: 2em;margin-bottom: 20px;
}
</style>相关文章:

Embedded-Project项目介绍
Embedded-Project项目介绍 Server后端项目后端启动连接数据库启动时可能遇到的问题架构介绍 web前端项目前端启动启动时可能遇到的问题架构介绍 前后端分离开发流程 项目地址: https://github.com/Catxiaobai/Embedded-Project Server后端项目 系统后端项目&#…...

golang 的那些花样
从 A Tour of Go 可以看到一些 Go 比较特殊的点 文章目录 变量声明时,类型放在后面Array 的引用 Slicereceiver 和 argumentbuilt-int特殊接口Error 变量声明时,类型放在后面 var i, j int 1, 2declaration-syntax Array 的引用 Slice slices-intro …...

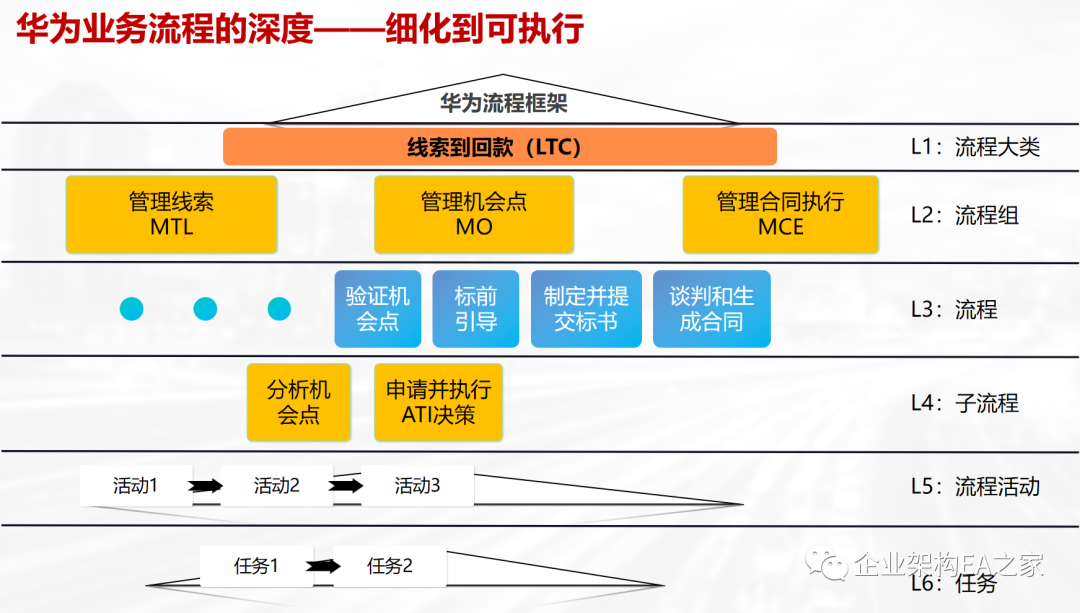
如何设计企业级业务流程?学习华为的流程六级分类经验
业务流程管理(BPM)是一种系统化的方法,用于分析、设计、执行、监控和优化组织的业务流程,以实现预期的目标和价值。业务流程管理中,流程的分级方法有多种,常见的有以下几种: APQC的流程分级方法…...

视频智能分析支持摄像头异常位移检测,监测摄像机异常位移变化,保障监控状态
我们经常在生产场景中会遇到摄像头经过风吹日晒,或者异常的触碰,导致了角度或者位置的变化,这种情况下,如果不及时做出调整,会导致原本的监控条件被破坏,发生事件需要追溯的时候,查不到对应位置…...

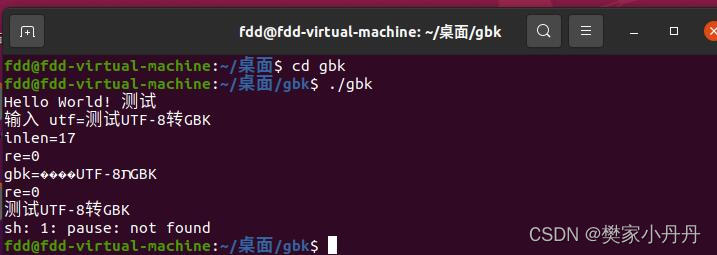
C++ UTF-8与GBK字符的转换 —基于Linux 虚拟机 (iconv_open iconv)
1、UTF-8 和 GBK 的区别 GBK:通常简称 GB (“国标”汉语拼音首字母),GBK 包含全部中文字符。 UTF-8 :是一种国际化的编码方式,包含了世界上大部分的语种文字(简体中文字、繁体中文字、英文、…...

云原生十二问
一、什么是云原生? 云原生是在云计算环境中构建、部署和管理现代应用程序的软件方法。现代企业希望构建高度可扩展、灵活且具有弹性的应用程序,可以快速更新以满足客户需求。为此,他们使用现代工具和技术,这些工具和技术本质上支…...

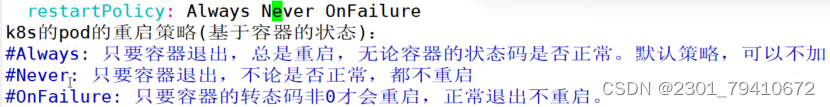
K8Spod组件
一个pod能包含几个容器 一个pause容器(基础容器/父容器/根容器) 一个或者多个应用容器(业务容器) 通常一个Pod最好只包含一个应用容器,一个应用容器最好也只运行一个业务进程。 同一个Pod里的容器都是运行在同一个node节点上的,并且共享 net、…...

clickhouse-client INSERT CSV/TSV时跳过错误行
clickhouse-client INSERT CSV/TSV时跳过错误行 在使用clickhouse-client向ck中导入csv文件时,当csv中有个别行数据格式错误时,整个文件就插入失败了,经常会导致丢数据。 经过一番搜索,发现ck提供了两个参数可以跳过错误行&#x…...

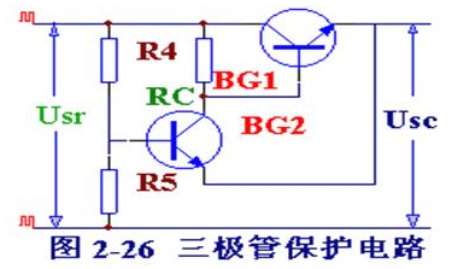
直流稳压电源电路
一、稳压电源的技术指标及对稳压电源的要求 稳压电源的技术指标可以分为两大类:一类是特性指标,如输出电压、输出电滤及电压调节范围;另一类是质量指标,反映一个稳压电源的优劣,包括稳定度、等效内阻(输出电阻&#x…...

记录爬虫编写步骤
本文讲解 Python 爬虫实战案例:抓取百度贴吧(https://tieba.baidu.com/)页面,比如 Python爬虫吧、编程吧,只抓取贴吧的前 5 个页面即可。今天一个毕业学生问到一个问题:不清楚编写爬虫的步骤,不…...

SpringBoot配置Swagger2与Swagger3
swagger是什么? 在平时开发中,一个好的API文档可以减少大量的沟通成本,还可以帮助新加入项目的同事快速上手业务。大家都知道平时开发时,接口变化总是很多,有了变化就要去维护,也是一件比较头大的事情。尤…...

C/C++ 枚举
目录 枚举概述 枚举的使用 枚举的大小计算 枚举的优点 C语言中的自定义类型有:结构 位段 枚举 联合 枚举概述 枚举顾名思义就是一一列举,把可能的取值一一列举。 比如我们现实生活中:一周的星期一到星期日是有限的7天,…...

P12 音视频复合流——TS流讲解
前言 从本章开始我们将要学习嵌入式音视频的学习了 ,使用的瑞芯微的开发板 🎬 个人主页:ChenPi 🐻推荐专栏1: 《C_ChenPi的博客-CSDN博客》✨✨✨ 🔥 推荐专栏2: 《Linux C应用编程(概念类)_C…...

三维重建 3D Gaussian Splatting:实时的神经场渲染
目录 概念理解三维高斯喷洒 渲染实例 依赖项: 编译报错: 预训练模型 13G:...

Django Web框架
1、创建PyCharm项目 2、安装框架 pip install django4.2.0 3、查看安装的包列表 4、使用命令创建django项目 django-admin startproject web 5、目录结构 6、运行 cd web python manage.py runserver7、初始化后台登录的用户名密码 执行数据库迁移生成数据表 python man…...

ARCGIS PRO SDK GeometryEngine.Intersection的GeometryDimensionType 枚举
描述几何对象的维度。与 GeometryEngine.Intersection 一起使用。 成员描述EsriGeometry0Dimension零维(点或多点)。EsriGeometry1Dimension一维(折线)。EsriGeometry2Dimension二维(多边形或包络)。Es…...

Web网页开发-CSS层叠样式表1-笔记
1.CSS的引入方式 (1)内嵌式:把style双标签写在head标签里面,可以影响同种标签 (2)行内式:把style写在标签内部,只能影响当前标签 (3)外链式:创建css文件,使用link将html文件和css文件连接起来 (4)导入式&am…...

如何预防变种.halo勒索病毒感染您的计算机?
尊敬的读者: 在数字时代,威胁网络安全的.halo勒索病毒日益猖狂。本文将深入介绍.halo病毒的攻击方式,以及针对被加密文件的恢复方法和预防措施。在面对被勒索病毒攻击导致的数据文件加密问题时,技术支持显得尤为重要,…...

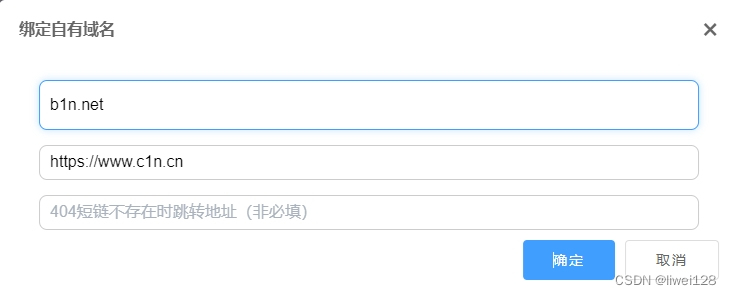
短网址的新玩法,短到只剩域名
短网址大家应该都不陌生了,一句话就可以解释清楚,把一串很长的网址缩短到只有几个字符依然可以正常访问,缩短之后会更加简洁美观。 那大家见过的短网址一般长啥样呢,比如t.cn/xxxxx、dwz.cn/xxxxx、c1ns.cn/xxxxx。这些短网址都有…...

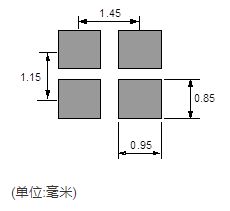
FA2016AA (MHz范围晶体单元超小型低轮廓贴片) 汽车
随着科技的不断发展,智能汽车逐渐成为人们出行的首选。而其中,频率范围在19.2 MHz ~ 54 MHz的晶体单元超小型低轮廓贴片(FA2016AA)为汽车打造更智能、更舒适、更安全的出行体验。FA2016AA贴片的外形尺寸为2.0 1.6 0.5 mm&#x…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
