Vue+JavaSpingBoot笔记(1)
一、前后端通信参数问题
1.集合【字典】类型
Vue前端传递参数:
export default {methods: { test(){// 将 filteredData 中的每一行值放入 newData 对象数组中 const newData = filteredData.map(item => ({key1: item.Value1,key2: item.Value2,key3: "测试"}));request({url: '/url/ag',method: 'post',data: newData}).then(res => {if (res.code == 200) {this.$modal.msgSuccess('成功!')this.getList()}})}} }
java后端接收参数
controller:@PostMapping("/ag") // 处理Post请求public ResultBean again(@RequestBody List<Map<String,Object>> requestBody){service.方法(requestBody);}service:
List<Map<String,Object>> maplist 直接遍历使用
2.字典+集合类型
Vue前端:export default {methods: { test(){// 字典数据const dictData = {To: 值1,Key1: 'A',Key2: 值2,};// 列表数据示例 const listData = [];request({url: '/url/ag',method: 'post',data: { dictData: dictData, listData: listData } }).then(res => {if (res.code == 200) {this.$modal.msgSuccess('成功!')this.getList()}})}} }java后端
controller:
@PostMapping("/ag") // 处理POST请求public ResultBean move(@RequestBody Map<String, Object> requestBody) {Map<String, Object> dictData = (Map<String, Object>) requestBody.get("dictData");List<String> listData = (List<String>) requestBody.get("listData");Sservice.方法(dictData,listData);}service:
Map<String,Object> map, List<String> list 直接遍历使用
相关文章:
)
Vue+JavaSpingBoot笔记(1)
一、前后端通信参数问题 1.集合【字典】类型 Vue前端传递参数: export default {methods: { test(){// 将 filteredData 中的每一行值放入 newData 对象数组中 const newData filteredData.map(item > ({key1: item.Value1,key2: item.Value2,key3: "测试"}));r…...
)
10-单例模式(Singleton)
意图 保证一个类只有一个实例,并提供一个访问它的全局访问点 实现 1 懒汉式,线程不安全 public class Singleton { private static Singleton instance; private Singleton (){} public static Singleton getInstance() { if (instance null) {…...

C++ 求一个数是否是丑数。
#include<string.h> #include <iostream> using namespace std; int isChou(int num) { if (num < 0) { return 0; } while (num % 2 0) { // 不断除以2,直到不能整除为止 num / 2; } while (num % 3 0) { // 不断除…...

SpringCloud系列篇:核心组件之注册中心组件
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于SpringCloud的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.注册中心组件是什么 二.注册中心…...

通过IP地址防范钓鱼网站诈骗的有效措施
随着互联网的普及,钓鱼网站诈骗成为一种广泛存在的网络犯罪行为。通过冒充合法网站,攻击者试图窃取用户的敏感信息。本文将探讨如何通过IP地址防范钓鱼网站诈骗,提供一系列有效的措施,以加强网络安全,保护用户免受诈骗…...

服务器GPU温度过高挂掉排查记录
服务器GPU挂掉 跑深度学习的代码的时候发现中断了。通过命令查看: nvidia-smi显示 Unable to determine the device handle for GPU 0000:01:00.0: Unknown Error。感觉很莫名其妙。通过重启大法之后,又能用一段时间。 shutdown -r now但是过了一个小…...

服务器终端快速下载coco数据集
######解压到当前文件夹 sudo apt-get install aria2 aria2c -c <url> #<url>即为官网下载地址# url # download images http://images.cocodataset.org/zips/train2017.zip http://images.cocodataset.org/zips/val2017.zip# download annotations http://i…...

el-select下拉框 change事件返回该项所有数据
主要代码 value-key <template><div><el-selectv-model"value"value-key"label"placeholder"请选择"change"selectChange"><el-optionv-for"item in options":key"item.label":label"…...

MySQL基础篇(一)SQL
视频地址: 黑马程序员 MySQL数据库入门到精通,从mysql安装到mysql高级、mysql优化全囊括 SQL,全称 Structured Query Language,结构化查询语言。操作关系型数据库的编程语言,定义了一套操作关系型数据库统一 标准。 一、SQL通用语…...

多类指针式仪表自动读数系统的LabVIEW开发应用案例
多类指针式仪表自动读数系统的LabVIEW开发应用案例 工业环境中,多类指针式仪表的自动读数一直是一个具有挑战性的问题。本案例旨在展示如何使用LabVIEW开发一个高度智能化的多类指针式仪表自动读数系统,以应对复杂的工业环境。通过结合图像处理技术和深…...

攀登者2 - 华为OD统一考试
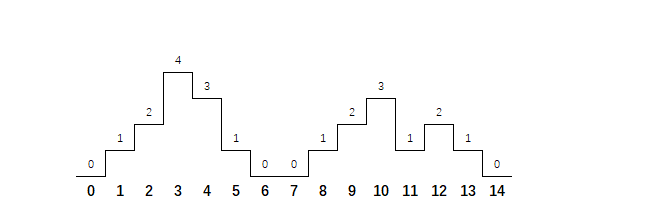
OD统一考试 分值: 200分 题解: Java / Python / C++ 题目描述 攀登者喜欢寻找各种地图,并且尝试攀登到最高的山峰。 地图表示为一维数组,数组的索引代表水平位置,数组的元素代表相对海拔高度。其中数组元素0代表地面。 例如:[0,1,2,4,3,1,0,0,1,2,3,1,2,1,0],代表如下…...

归并排序例题——逆序对的数量
做道简单一点的题巩固一下 归并排序实现步骤 将整个区间 [l, r] 划分为 [l, mid] 和 [mid1, r]。 递归排序 [l, mid] 和 [mid1, r]。 将左右两个有序序列合并为一个有序序列。 题目描述 给定一个长度为 n 的整数数列,请计算数列中的逆序对的数量。 逆序对的定义…...

数据库连接使用问题 - 1
原理 open-in-view 是 Spring Boot ⾃动加载 Spring Data JPA 提供的⼀个配置,全称为 spring.jpa.open-in-viewtrue,它只有 true 和 false 两个值,默认是 true。 这个配置为true时,会导致Web MVC请求处理的一开始&…...

【已解决】You have an error in your SQL syntax
报错讯息 java.sql.SQLSyntaxErrorException: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘desc,target_url,sort,status,create_by,modify_by,created,last_update_time FROM…...

如何在Ubuntu安装SVN服务并结合cpolar实现公网TCP地址远程访问本地服务
文章目录 前言1. Ubuntu安装SVN服务2. 修改配置文件2.1 修改svnserve.conf文件2.2 修改passwd文件2.3 修改authz文件 3. 启动svn服务4. 内网穿透4.1 安装cpolar内网穿透4.2 创建隧道映射本地端口 5. 测试公网访问6. 配置固定公网TCP端口地址6.1 保留一个固定的公网TCP端口地址6…...

windows监控进程是否还活着,查看内存使用率
windows监控进程是否还活着,查看内存使用率 1、导入库psutil pip install psutil2、查看进程是否活着 def is_process_running(self, process_name):# 查看程序是否还存活for process in psutil.process_iter():try:if process.name() process_name:return True…...

C#-词法结构
程序 C# 程序 (program) 由一个或多个源文件 (source file) 组成,源文件的正式名称是编译单元 (compilation unit)。源文件是有序的 Unicode 字符序列。 源文件与文件系统中的文件通常具有一对一的对应关系,但这种对应关系不是必需的。为实现可移植性的最大化,建议这些文件…...

GitHub pull request(傻瓜式入门版)
GitHub pull request Pull Request(拉取请求)是一种非常重要的协作机制,它是 Git 和 GitHub 等代码托管平台中常见的功能。在开源项目中,Pull Request 被广泛用于参与社区贡献,从而促进项目的发展。 一、fork代码 先…...

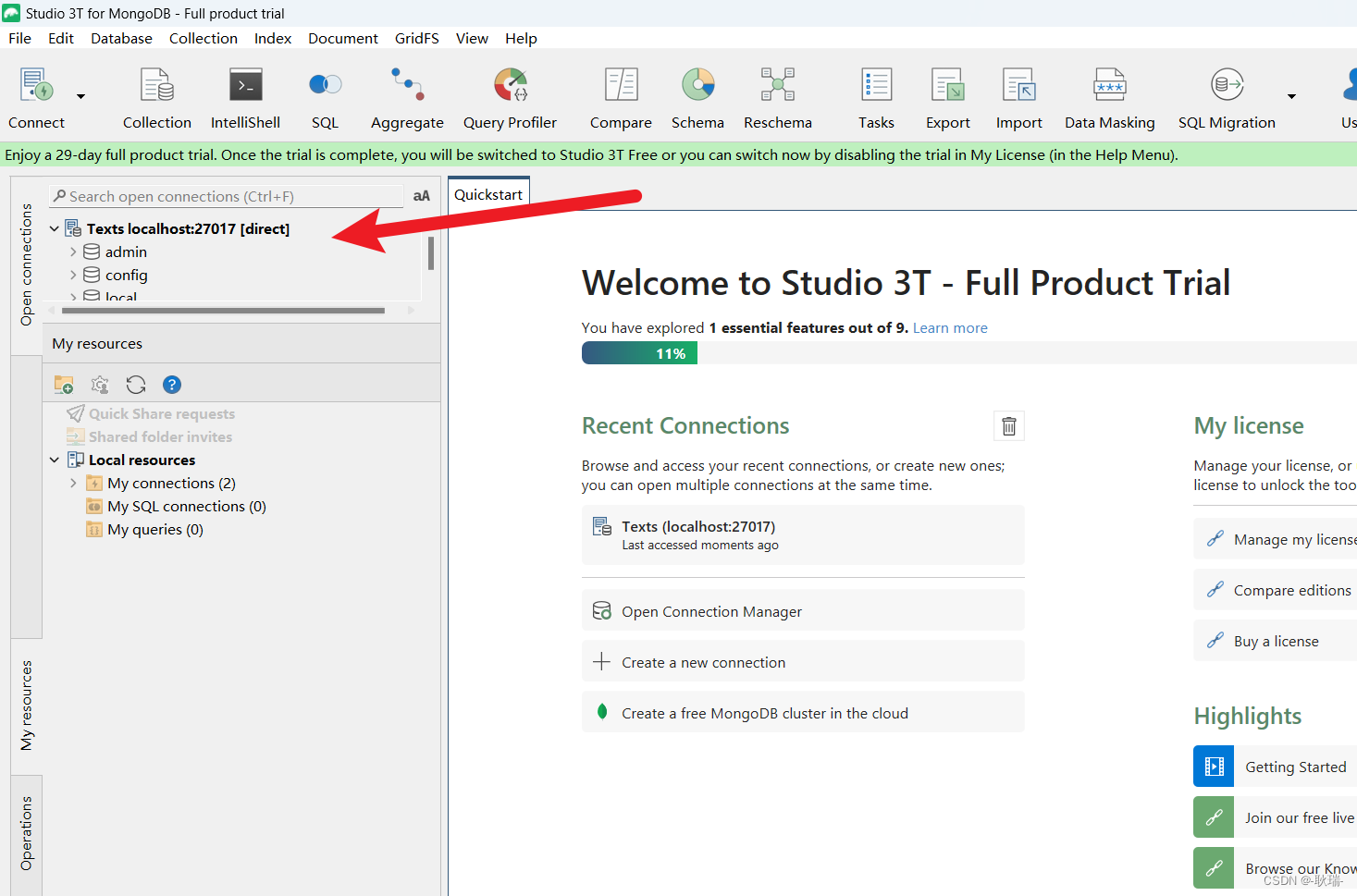
Studio 3T客户端连接Mongodb数据库服务
这里需要注意 一定要先开Studio 3T 到 创建连接时才开Mongodb服务 不然 Studio 3T 会找不到Mongodb服务 不知道这是不是 Studio 3T官方问题 期待解决吧 我们打开 Studio 3T 然后点击 Create a new connection 开始创建连接 新弹出的窗口中选择 Manually configure my connec…...

算法每日一题:赎金信 | 字符和整数
hello,大家好,我是星恒 今天给大家带来的题目是一道简单题目,主要帮大家复习一下字符串和字符的相关操作 给你两个字符串:ransomNote 和 magazine ,判断 ransomNote 能不能由 magazine 里面的字符构成。如果可以&#…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
