【HTML5】第1章 HTML5入门
学习目标
-
了解网页基本概念,能够说出网页的构成以及网页相关名词的含义
-
熟悉Web标准,能够归纳Web标准的构成。
-
了解浏览器,能够说出各主流浏览器的特点。
-
了解HTML5技术,能够知道HTML5发展历程、优势以及浏览器对HTML5的支持情况。
-
掌握HTML5基本结构,能够在网页中应用HTML5结构。
-
熟悉HTML5语法,能够归纳HTML5语法的特点。
-
熟悉HTML5标签,能够知道HTML5标签类型、标签属性以及头部相关标签的用法。
-
熟悉HTML5常用开发工具,能够使用这些开发工具编写HTML5网页代码。
近年来,Web技术发展越来越迅速,HTML5的到来更是把Web技术推向了巅峰。HTML5不仅保留了HTML绝大多数的特性,而且增加了许多新的特性。目前HTML5技术已经非常成熟,无论是在PC(个人计算机)端还是在移动端,都被广泛应用。本章将详细讲解HTML5的基础内容,为初学者深入学习HTML5知识夯实基础。
1.1 网页相关知识
我们上网时浏览新闻、查询信息、看视频等都是在浏览网页



网页可以看做承载各种内容的容器,所有可视化的内容都可以通过网页展示给用户。
本节将从网页构成、网页相关名词、Web标准、浏览器四个方面详细讲解网页的相关知识。
1.1.1 网页构成
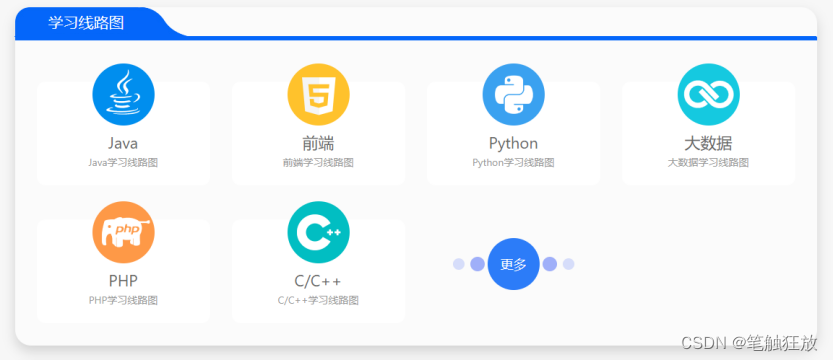
在Chrome浏览器地址栏中输入教程网站的地址,单击“Enter”键,此时Chrome浏览器中显示的页面即为教程网站的首页。

分析教程网站首页可知,网页主要由文字、图像和超链接(超链接为单击可以跳转到 其他页面的元素)等元素构成。当然除了这些元素,网页中还可以包含音频、视频以及动画等

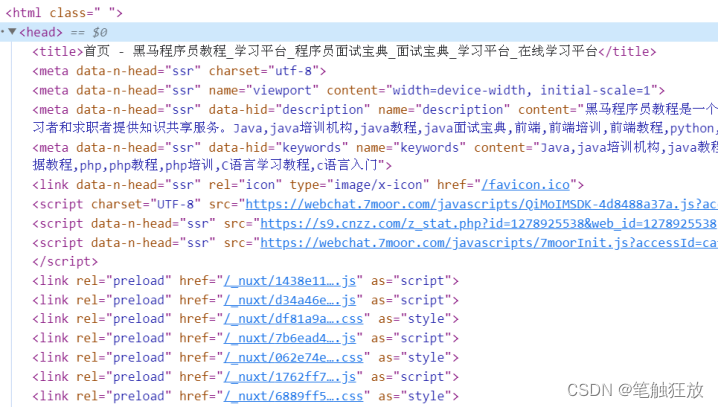
为了让初学者快速了解网页的构成,接下来,我们查看一下网页的源代码。打开谷歌浏览器,单击“F12”快捷键,谷歌浏览器中便会弹出当前网页的源代码。

教程网站首页的源代码是一个纯文本文件,仅包含一些特殊的符号和文本。而我们浏览网页时看到的图片、视频等,正是这些特殊的符号和文本组成的代码被浏览器渲染之后的结果。
除了首页之外,教程网站还包含多个子页面。例如,单击教程网站首页的导航,会跳转到其他子页面 。可见网站就是多个网页的集合,网页与网页之间可以通过链接互相访问。
网页(这里代指静态网页)的扩展名为htm或html,二者在本质上并没有区别,我们一般使用html作为扩展名。更改记事本文件的后缀名可以快速创建一个网页。

静态网页和动态网页
网页有静态和动态之分。所谓静态网页是指用户无论何时何地访问,网页都会显示固定的信息,除非网页源代码被重新修改上传。静态网页更新不方便,但是访问速度快。而动态网页显示的内容则会随着用户操作和时间的不同而变化,这是因为动态网页可以和服务器数据库进行实时的数据交换。 现在互联网上的大部分网站都是由静态网页和动态网页混合组成的,两者各有特色,用户在开发网站时可根据需求酌情采用。本书讲解的HTML5和CSS3就是一种静态网页搭建技术。
1.1.2 网页相关名词
了解网页相关名词,能够说明Internet、WWW、HTTP等网页名词的含义。
Internet也被称为互联网,是由一些使用公用语言互相通信的计算机连接而成的网络。简单地说,互联网就是将世界范围内不同国家、不同地区的众多计算机连接起来形成的网络平台。
WWW(World Wide Web,万维网)不是网络,也不代表internet,它只是internet提供的一种服务——网页浏览服务。我们上网时通过浏览器阅读网页信息就是在使用WWW服务。WWW是internet上最主要的服务,许多网络功能,如网上聊天、网上购物等,都基于WWW服务。
URL(Uniform Resource Locator,统一资源定位符)其实就是Web地址,也称“网址”。在万维网上的所有文件(HTML、CSS、图片、音乐、视频等)都有唯一的URL,用户只要知道文件的URL,就能够对该文件进行访问。URL可以是本地磁盘位置,也可以是局域网上的某一台计算机,还可以是internet上的站点。
DNS(Domain Name System,域名系统)是互联网的一项服务。在internet上域名与IP地址(可以理解为internet上计算机的一个编号)之间是一一对应的,域名(如:淘宝网域名taobao.com)虽然便于用户记忆,但计算机只能识别IP地址(如:100.4.5.6)。计算机将便于记忆的域名转换成IP的过程被称为域名解析。DNS就是进行域名解析的系统。
HTTP (Hyper Text Transfer Protocol ,超文本传输协议)是一种详细规定了浏览器和互联网服务器之间互相通信的规则。HTTP是非常可靠的协议,具有强大的自检能力,所有用户请求的文件到达客户端时,都是准确无误的。
由于HTTP传输的数据都是未加密的,因此用户使用HTTP传输隐私信息不太安全。为了保证这些隐私数据能够安全传输,网景公司设计了SSL(Secure Sockets Layer,安全套接层协议),该协议用于对HTTP传输的数据进行加密,从而就诞生了HTTPS。
HTTPS是由SSL+HTTP构建的,可进行加密传输、身份认证的网络协议。因此HTTPS要比HTTP更安全。
Web翻译为中文是“网络”的意思。对于普通网络用户来说,Web仅仅只是一种环境——互联网的使用环境。而对于网页制作者来说,Web是一系列技术的复合总称,包括网站的前台布局、后台程序、界面架构、数据库开发等。
W3C(World Wide Web Consortium,万维网联盟)是国际最著名的标准化组织。W3C最重要的工作是制定和推广Web规范。自1994年成立以来,W3C已经发布了200多项影响深远的Web技术标准及实施指南。例如,超文本标签语言(HTML)、可扩展标签语言(XML)等。这些规范有效地促进了Web技术的发展。
1.1.3 Web标准
由于不同的浏览器对同一个网页文件解析出来的效果可能不一致,为了让用户能够看到正常显示的网页,网页制作人员常常需要为兼容多个版本的浏览器而苦恼,当使用新的硬件和软件开始浏览网页时,这种情况会变得更加严重。为了Web更好地发展,在开发新的应用程序时,浏览器开发商和站点开发商共同遵守标准,就显得很重要,为此W3C与其他标准化组织共同制定了一系列的Web标准。
Web标准并不是某一个标准,而是一系列标准的集合,主要包括结构、表现和行为三个方面。

结构用于对网页中用到的信息进行分类与整理。在结构中用到的技术主要包括HTML、XML和XHTML 。
该结构使用HTML5搭建,四张图片按照从上到下的次序罗列,没有任何布局样式。

表现是指网页展示给访问者的外在样式,一般包括网页的版式、颜色、字体样式等。在网页制作中,通常使用CSS来设置网页的样式。
网页焦点轮播图加入CSS样式后的效果

行为是指网页模型的定义及交互效果的实现,包括ECMAScript、BOM、DOM三个部分。
ECMAScript是JavaScript的核心,由ECMA(European Computer Manufacturers Association)国际联合浏览器厂商制定。ECMAScript规定了JavaScript的语法规则和核心内容,是所有浏览器厂商共同遵守的一套JavaScript语法标准。
BOM即浏览器对象模型。通过BOM可以操作浏览器窗口。例如,对话框弹出、导航跳转等。
DOM即文档对象模型。DOM允许程序和脚本动态地访问和更新文档的内容、结构和样式。网页设计者通过DOM即可对页面中的各种元素进行操作。例如,设置元素的大小、颜色、位置等。
网页焦点轮播图加入JavaScript脚本代码后的效果。
每隔一段时间,焦点轮播图就会自动切换。当用户将光标移上按钮时,焦点轮播图会显示和该按钮对应的图片。用户将光标移开后,焦点轮播图又会按照默认的设置自动轮播,这就是网页的行为。
1.1.4 浏览器
浏览器是网页展示的平台,只有经过浏览器渲染,用户才能看到图文并茂的网页。在浏览器的发展历史中,主流浏览器有很多。
| 浏览器名称 | 发布时间 | 所属公司 |
|---|---|---|
| Internet Explorer(IE) | 1995 | 微软 |
| Opera(欧朋) | 1995 | Telenor |
| Safari | 2003 | 苹果 |
| Firefox(火狐) | 2004 | Mozilla基金会 |
| Chrome(谷歌) | 2008 | 谷歌 |
| Edge | 2015 | 微软 |
Internet Explorer也被称为IE浏览器,IE浏览器由微软公司推出,直接绑定在Windows操作系统中,无需下载安装。我们在制作网页时,要考虑低版本浏览器的兼容问题。

Opera也被称为欧朋浏览器,欧朋浏览器为来自挪威的一个极为出色的浏览器,具有速度快、节省系统资源、订制能力强、安全性高以及体积小等特点,但兼容性略差。

Safari是苹果操作系统内置的浏览器。Safari浏览器外观时尚,速度快。

Firefox也被称为火狐浏览器,火狐浏览器是Mozilla公司旗下的一款浏览器。火狐浏览器是一个自由并开源的网页浏览器,其可开发程度很高。任何一个具有编程知识的人都可以为火狐浏览器编写代码,增加一些个性化功能。

Chrome也被称为谷歌浏览器,谷歌浏览器是由谷歌公司开发的网页浏览器。谷歌浏览器基于其他开放原始码软件所撰写,极大地提升了浏览器的稳定性、安全性和响应速度。

2021年10月~2022年10月,全球浏览器的市场份额,其中Chrome浏览器占据全球市场份额高达66.51%,在浏览器市场具有绝对的优势。

Edge是由微软公司推出的一款浏览器。Edge浏览器拥有比IE浏览器优化程度更高的代码结构,因此Edge浏览器的速度更快。现在的网页兼容调试也更倾向于Edge。

浏览器内核是浏览器最核心的部分,主要负责渲染网页,不同的浏览器内核对网页代码的解释也不同,因此同一网页在不同内核的浏览器中渲染(显示)效果也可能不同。目前常见的浏览器内核有Trident、Gecko、Webkit、Presto、Blink五种。
浏览器私有前缀是区分不同内核浏览器的标示。由于W3C组织每提出一个新属性,都需要经过一个耗时且复杂的标准制定流程。在标准还未确定时,部分浏览器已经根据最初草案实现了新属性的功能,为了与之后确定的标准进行兼容,各浏览器使用了自己的私有前缀与标准进行区分,当标准确立后,各大浏览器再逐步支持不带前缀的CSS3新属性。
| 私有前缀 | 浏览器 |
|---|---|
| -webkit- | Chrome(谷歌)浏览器 |
| -moz- | Firefox(火狐)浏览器 |
| -ms- | IE浏览器 |
| -o- | Opera(欧朋)浏览器 |
1.2 HTML5概述
HTML5从根本上改变了Web应用的方式,无论是PC端还是移动端,都可以看到HTML5的身影。作为网页设计人员,也应该顺应时代潮流,掌握HTML5的相关技术。本节将从HTML到HTML5的演变、HTML5的优势以及浏览器对HTML5的兼容情况三个方面,对HTML5进行简单介绍。
在学习HTML5之前,我们首先了解一下HTML到HTML5的演变历程。HTML提供了许多标签,如段落标签、标题标签、超链接标签、图片标签等。网页中需要定义什么内容,就用相应的HTML标签描述即可。
1.2.1 HTML的演变历程
在学习HTML5之前,我们首先了解一下HTML到HTML5的演变历程。HTML提供了许多标签,如段落标签、标题标签、超链接标签、图片标签等。网页中需要定义什么内容,就用相应的HTML标签描述即可。


1.2.2 HTML5的优势
-
解决了跨浏览器、跨平台问题
在HTML5之前,用户使用不同的浏览器,常常看到不同的页面效果。而HTML5是由W3C推荐,众多知名公司共同遵守的标准。在HTML5中,纳入了众多扩展功能和标准,让不同的浏览器或者平台都可以使用HTML5,并显示相同的页面效果。从而解决了跨浏览器、跨平台的问题。
-
新增了多个新标签
新的结构标签,例如<header>、<nav>、<section>、<article>、<footer>。 新的表单控件类型,例如calendar、date、time、email、url、search。 用于绘画的<canvas>标签。 用于嵌入视频的<video>标签和用于嵌入音频的<audio>标签。 更好的支持本地离线存储。 地理位置、拖拽元素、摄像头等新的API(应用程序接口)。
-
安全机制的增强
HTML5中引入了一种新的基于来源的安全模型,该安全模型不仅操作方便,而且适用不同的API(应用程序接口)。
-
样式和结构分离更彻底
实际上,样式和结构的分离早在HTML4.0中就已涉及,但是分离的并不彻底。为了避免可访问性差、代码复杂度高、文件过大等问题,HTML5规范中更细致、清晰地分离了样式和结构。但是考虑到HTML5的兼容性问题,一些陈旧的样式和结构的代码咋HTML5中还是可以兼容使用的。
-
化繁为简的优势
简化的字符集声明。 简化的DOCTYPE。 以浏览器原生能力(浏览器自身特性功能)替代复杂的JavaScript代码。
1.2.3 浏览器对HTML5的兼容情况
由于浏览器种类众多,同时每种浏览器又有不同的版本。我们在使用HTML5时有必要了解浏览器对HTML5兼容情况。

1.3 HTML5基础
HTML5是HTML的新版本,越来越多的网站开发者开始使用HTML5构建网站。学习HTML5首先需要了解HTML5的基础知识。本节将针对HTML5的基本结构、语法格式、标签类型、标签的属性以及文档头部相关标签进行讲解。
1.3.1 HTML5的基本结构
学习任何一门语言,首先需要掌握它的基本结构,就像写信需要符合书信的格式要求一样。HTML5语言也不例外,同样需要遵从一定的结构规范。

1.3.2 HTML5的语法格式
为了兼容不规范的HTML文档,HTML5采用宽松的语法格式。和之前的各版本相比,HTML5的语法变化主要体现在以下几个方面。
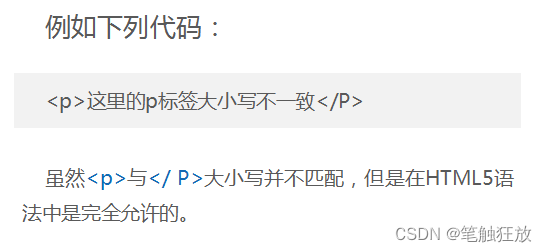
1.标签不区分大小写

2.允许属性值不使用引号

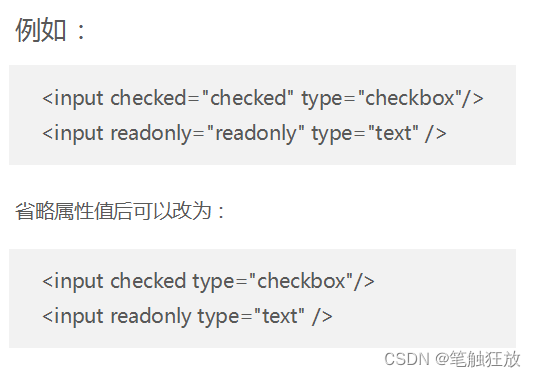
3.允许部分属性值的属性省略

| 属性 | 描述 |
|---|---|
| checked | 省略属性值后,等价于checked="checked"。 |
| readonly | 省略属性值后,等价于readonly="readonly" |
| defer | 省略属性值后,等价于defer="defer" |
| ismap | 省略属性值后,等价于ismap="ismap" |
| nohref | 省略属性值后,等价于nohref="nohref " |
| noshade | 省略属性值后,等价于noshade="noshade" |
| 属性 | 描述 |
|---|---|
| nowrap | 省略属性值后,等价于nowrap="nowrap" |
| selected | 省略属性值后,等价于selected="selected" |
| disabled | 省略属性值后,等价于disabled="disabled" |
| multiple | 省略属性值后,等价于multiple="multiple" |
| noresize | 省略属性值后,等价于noresize="noresize" |
虽然HTML5采用比较宽松的语法格式,支持各种不规范的HTML文档。但网站开发人员仍应采用严谨的代码编写模式,这样更有利于团队合作及后期代码的维护。
1.3.3 HTML5标签的类型
HTML中的标签分为三种,分别为单标签、双标签、注释标签。
单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
单标签语法格式:< 标签名 />
在上述语法格式中,“标签名”和“/”之间有一个空格,在HTML5中,空格和斜线均可以省略。
双标签也称体标签,是指由开始和结束两个标签符组成的标签。
双标签语法格式:<标签名>内容</标签名>
若需要在HTML文档中添加注释文字,就需要使用注释标签。
注释标签语法格式:<!-- 注释语句 -->
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,可以被下载到用户的计算机上,查看源代码时就可以看到。我们也可以把注释标签看做一种特殊的单标签。
可以把HTML中带有“< >”符号的字母或单词统一被称为标签。元素是指标签和标签包含的所有内容。书写元素时,通常不会带有“< >”符号。
1.3.4 HTML5标签的属性
通过为HTML5标签设置属性的方式可以增加更多的样式,例如字体、颜色等。

HTML5标签设置属性的基本语法格式:<标签名 属性1="属性值1" 属性2="属性值2" …>内容</标签名>
在上述语法格式中,标签可以拥有多个属性,属性必须写在开始标签中,位于标签名后面。属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
在HTML5开始标签中,可以通过“属性="属性值"”的方式为标签添加属性,其中“属性”和“属性值”就是以“键值对”的形式出现的。 所谓“键值对”可以简单理解为对“属性”设置“属性值”。键值对有多种表现形式,例如color="red" 、width:200px;等,其中color和width即为“键值对”中的“键”(英文key),red和200px为“键值对”中的“值”(英文value)。 “键值对”广泛地应用于编程中,HTML5属性的定义形式“属性="属性值"”只是“键值对”中的一种。
1.3.5 HTML5文档头部相关标签
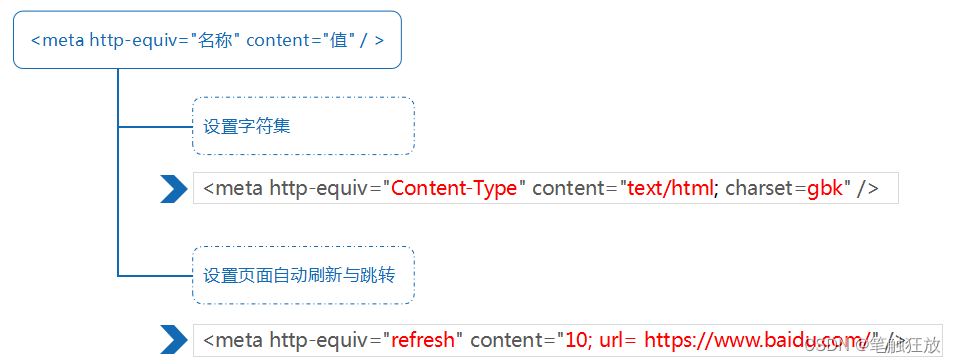
制作网页时,经常需要设置页面的基本信息。例如,页面的标题、作者、页面描述等。为此HTML提供了一系列的标签,这些标签通常都写在<head>标签内,因此被称为头部相关标签。
//<title> 标记用于定义HTML页面的标题,即给网页取一个名字,必须位于<head>标记之内。 //<meta /> 标记用于定义页面的元信息,可重复出现在<head>头部标记中。
一个HTML文档只能含有一对<title></title>标记,<title></title>之间的内容将显示在浏览器窗口的标题栏中。
基本语法格式:<title>轻松学习HTML5</title>



1.4 HTML5代码编辑工具
为了方便编辑网页代码,网站制作人员通常会选择一些较便捷的代码编辑工具。例如,Editplus、notepad++、Hbuilder、sublime、Dreamweaver、Visual Studio Code等。其中Visual Studio Code轻巧便捷、免费开源,并且提供了插件扩展功能,深受网站制作人员的青睐。本节将详细介绍Visual Studio Code的安装、设置和使用技巧。
熟悉HTML5常用开发工具,能够安装和设置Visual Studio Code 。
1.4.1 Visual Studio Code的安装、设置
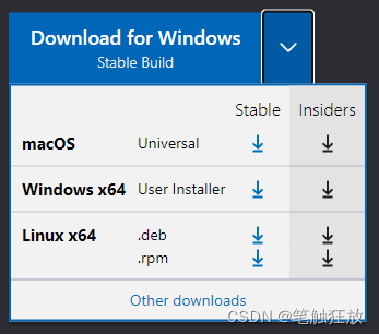
步骤一:Visual Studio Code的安装
打开VS Code官方网站。单击蓝色箭头按钮 选择和电脑系统匹配的VS Code版本(推荐Stable稳定版),单击 按钮,下载VS Code安装包。


VS Code安装完成后,启动软件,VS Code界面结构如下。
步骤二:Visual Studio Code的设置
VS Code的初始化设置主要包括设置中文显示模式、界面颜色和代码字号。

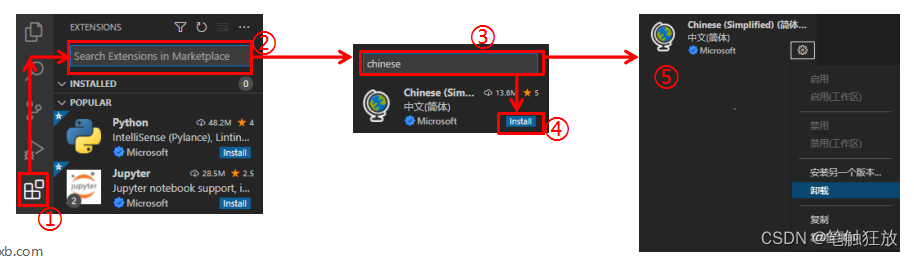
设置中文显示模式
VS Code界面菜单默认显示为英文。如果我们习惯中文菜单操作,可以通过安装中文扩展插件的方式,将界面菜单设置为中文显示模式。

设置界面颜色
VS Code默认的界面为黑色背景,我们如果想要更换界面颜色,可以单击工具栏左下方的管理按钮 进行设置

VS Code有默认的字号。如果感觉代码字号不合适可以自行设置。单击工具栏左下方的管理按钮

1.4.2 Visual Studio Code的使用
创建文件夹和文件
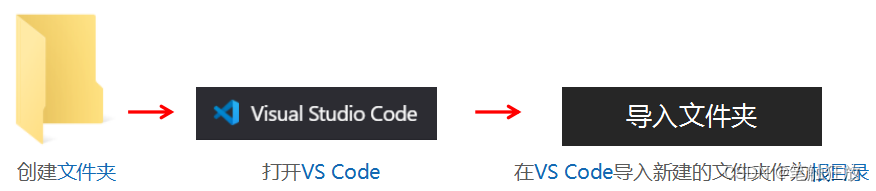
创建文件夹
在电脑任意盘符下创建一个文件夹。打开VS Code,选择“文件→打开文件夹”选项,导入新建的文件夹作为项目的根目录,用于存放各类项目文件

打开文件夹后,可以选择“文件→新建文件”选项(或按“Ctrl+N”快捷键)新建文件。新建的文件默认是一个txt格式的纯文本。
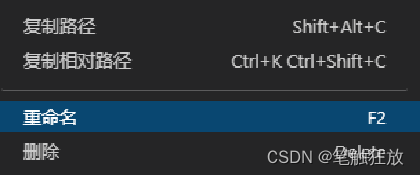
在新建的文件名称上右击,在弹出的菜单选择“重命名”(或按“F2”快捷键)将文件后缀名设置为html,该文件就会变成HTML网页文件。

创建文件
在VS Code界面底部单击“纯文本”按钮,在打开的“语言模式”菜单中,选择不同类型的语言。

选择“文件→保存”选项(或按“Ctrl+S”快捷键),可以将新建或编辑中的文件保存。保存文件会以默认的文件夹作为根目录,显示在文件夹中。
操作文件
选择文件,可以在“代码编辑区域”编辑文件;右击鼠标,在弹出的文件操作菜单中,可以对文件进行剪切、复制等操作。

编写代码
在右侧的“代码编辑区域”中可以编写代码。在编写这些网页代码时,有一些快捷操作技巧。
编写代码——快速创建HTML5结构
打开HTML类型的文件,首先在第一行代码编辑区域输入一个英文感叹号“!”,在弹出的菜单中选择第一个选项(或按“Enter”键直接选择)

此时,可以快速创建一个固定的HTML5结构。

值得一提的是,使用VS Code创建的HTML5结构,和前面所讲的HTML5的基本结构略有差异。VS Code创建的HTML5结构多出了第5行和第6行代码。其中第5行代码用于设置浏览器对网页的兼容模式。第6行代码用于适配移动端界面。在制作PC端网页时,默认设置即可。
编写代码——快速创建标签
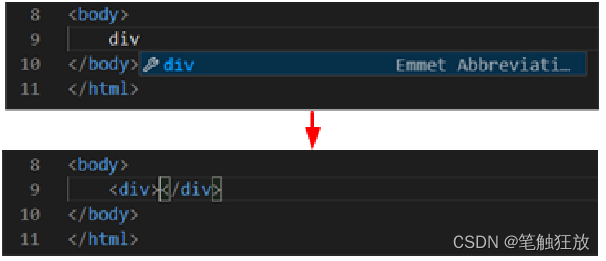
在编辑区域,首先输入标签的名称,然后按“Enter”键,即可快速创建标签。
输入“div”,按“Enter”键,即可创建一个<div>标签。

如果我们想创建多个标签,可以采用“标签名数量”的方式。例如,创建4个<div>标签,可以直接输入“div4”,然后按“Enter”键。使用这个方法可以一次创建多个标签。 如果标签是嵌套关系,可以通过“>”建立嵌套关系。例如,输入“ul>li*4”,即可创建一个嵌套4个<li>子标签的<ul>标签。
使用VS Code编写代码时,缩进代码需要使用“Tab”键,取消缩进使用“Shift+Tab”快捷键,不建议使用空格键缩进代码。
在编辑区域,我们按“Ctrl+/”快捷键可以在选中的位置快速创建注释; 再次按“Ctrl+/”快捷键,可以取消当前的注释。
编写代码——快速预览文件
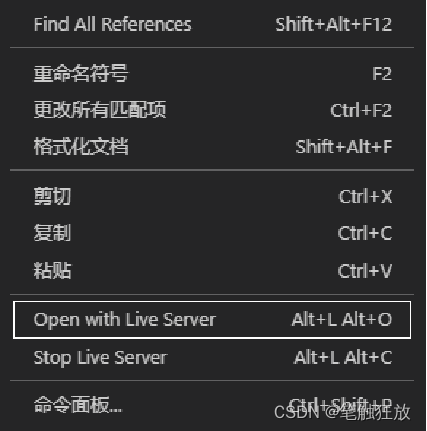
选择扩展按钮 在搜索栏中输入“live serve”,单击“安装”按钮,进行安装。

在文件的代码编辑区域,右击鼠标,在弹出的菜单中,选择线框标示的选项。

1.5 阶段案例——第一个HTML5页面
为了使读者能够更好地认识HTML5,并掌握HTML5代码编辑工具的用法。本节将通过案例的形式,分步骤带领大家制作一个HTML5页面。
本案例重点是让初学者掌握VS Code的用法,能够使用VS Code创建HTML5代码,并在浏览器中预览。我们可以按照以下思路完成该案例。 在VS Code中创建HTML5基本结构。 在<tittle>标签中输入“HTML5页面”。 在<body>标签中添加代码“<p>我是HTML5页面</p>”。 使用浏览器预览网页效果。

本章小结
本章首先介绍了网页的相关知识,包括网页构成、网页相关名词等,然后介绍了HTML5相关知识,包括HTML5的演变、HTML5的优势、HTML5的基本结构、HTML5的语法变化、HTML5标签、HTML5代码编辑工具等内容。最后通过阶段案例带领大家制作了第一个HTML5页面。 通过本章的学习,读者应该能够简单地认识网页,了解HTML5语言,并能够熟练地使用VS Code创建HTML5页面。希望读者以此为开端,完成本书的学习。
相关文章:

【HTML5】第1章 HTML5入门
学习目标 了解网页基本概念,能够说出网页的构成以及网页相关名词的含义 熟悉Web标准,能够归纳Web标准的构成。 了解浏览器,能够说出各主流浏览器的特点。 了解HTML5技术,能够知道HTML5发展历程、优势以及浏览器对HTML5的支持情…...

dyld: Library not loaded: /usr/lib/swift/libswiftCoreGraphics.dylib
更新Xcode14后低版本iPhone调试报错 dyld: Library not loaded: /usr/lib/swift/libswiftCoreGraphics.dylib Referenced from: /var/containers/Bundle/Application/…/….app/… Reason: image not found 这是缺少libswiftCoreGraphics库 直接导入libswiftCoreGraphics库即…...

React Hooks中useState的介绍,并封装为useSetState函数的使用
useState 允许我们定义状态变量,并确保当这些状态变量的值发生变化时,页面会重新渲染。 useState 返回值 const [state, setState] useState(initialState);useState 返回一个长度为 2 的数组。通常,我们这样定义状态变量: co…...
)
5 个最适合SEI 网络空投交易等操作的钱包(Bitget Wallet,Coin98等)
大家好!Sei 网络比 SOL 快 5 倍,手续费低,还能防止前台交易。好了,我不会占用大家太多时间,让我们直奔主题吧。 Sei 官方:推特(twitter.com/SeiNetwork) 如上图所示,目前…...

.net8 AOT编绎-跨平台调用C#类库的新方法-函数导出
VB.NET AOT无法编绎DLL,微软的无能,正是你的机会 .net8 AOT编绎-跨平台调用C#类库的新方法-函数导出 1,C#命令行创建工程:dotnet new classlib -o CSharpDllExport 2,编写一个静态方法,并且为它打上UnmanagedCallersO…...

第三十八周周报:文献阅读 +BILSTM+GRU+Seq2seq
目录 摘要 Abstract 文献阅读:耦合时间和非时间序列模型模拟城市洪涝区洪水深度 现有问题 提出方法 创新点 XGBoost和LSTM耦合模型 XGBoost算法 编辑 LSTM(长短期记忆网络) 耦合模型 研究实验 数据集 评估指标 研究目的 洪…...

天津最新web前端培训班 如何提升web技能?
随着互联网的迅猛发展,web前端成为了一个热门的职业方向。越来越多的人希望能够通过学习web前端技术来提升自己的就业竞争力。为了满足市场的需求,许多培训机构纷纷推出了web前端培训课程。 什么是WEB前端 web前端就是web给用户展示的东西,…...

Linux下QT生成的(.o)、(.a)、(.so)、(.so.1)、(.so.1.0)、(.so.1.0.0)之间的区别
记录一下遇到的问题:Linux系统下Qt编译第三方动态库会生成多个.so文件,不了解的小伙伴可能很疑惑: (1)Linux 下 QT 生成的(.o)、(.a)和(.so)三个文…...

线性代数 --- 为什么LU分解中L矩阵的行列式一定等于正负1?
以下是关于下三角矩阵L的行列式一定等于-1的一些说明 笔者的一些话(写在最前面): 这是一篇小文,是我写的关于求解矩阵行列式的一篇文章中的一部分。之所以把这一段专门提溜出来,是因为这一段相对于原文是可以完全独立的,也是因为我…...

Redisson 源码解析 - 分布式锁实现过程
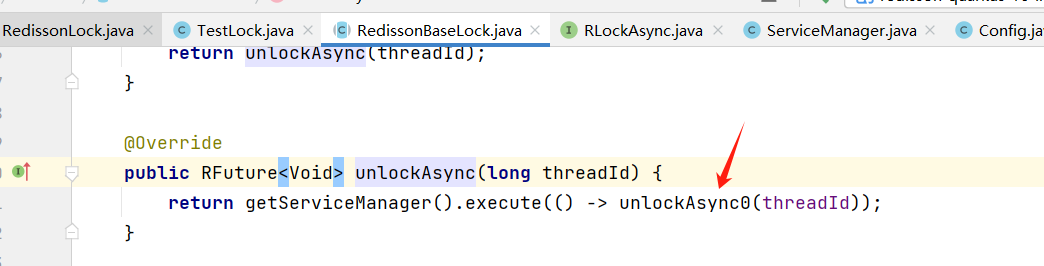
一、Redisson 分布式锁源码解析 Redisson是架设在Redis基础上的一个Java驻内存数据网格。在基于NIO的Netty框架上,充分的利用了Redis键值数据库提供的一系列优势,在Java实用工具包中常用接口的基础上,为使用者提供了一系列具有分布式特性的常…...

玩转贝启科技BQ3588C开源鸿蒙系统开发板 —— 开发板详情与规格
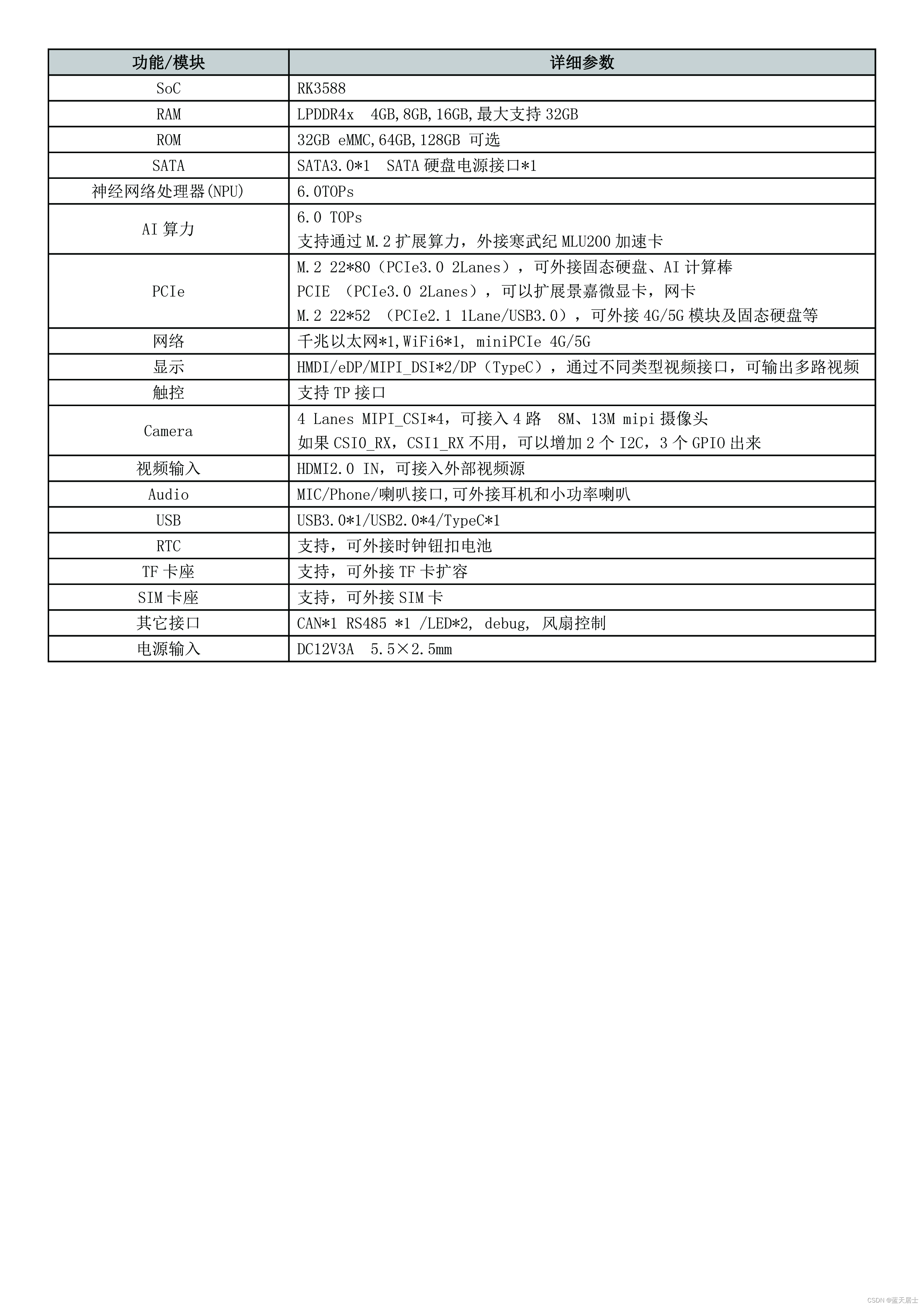
本文主要参考: BQ3588C_开发板详情-开源鸿蒙技术交流-Bearkey-开源社区 BQ3588C_开发板规格-开源鸿蒙技术交流-Bearkey-开源社区 厦门贝启科技有限公司-Bearkey-官网 1. 开发板详情 RK3588 核心板是一款由贝启科技自主研发的基于瑞芯微 RK3588 AI 芯片的智能核心…...

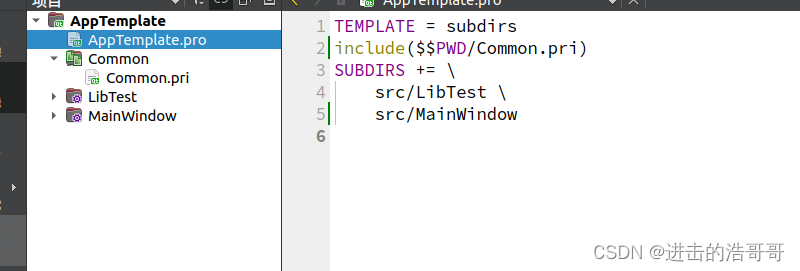
Qt pro文件
1. 项目通常结构 2.pri文件 pri文件可定义通用的宏,例如创建一个COMMON.pri文件内容为 COMMON_PATH D:\MyData 然后其它pri或者pro文件如APPTemplate.pro文件中通过添加include(Common.pri) ,QtCreator就会自动在项目结构树里面创建对应的节点 3.变量…...

实验笔记之——服务器链接
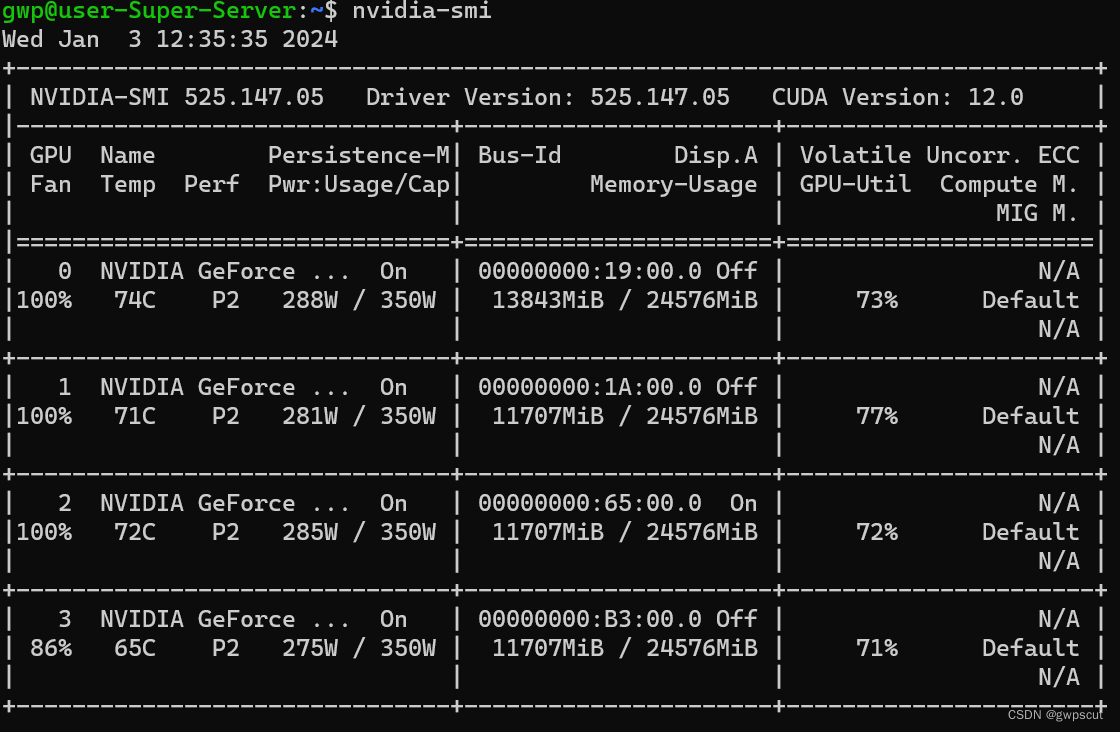
最近需要做NeRF相关的开发,需要用到GPU,本博文记录本人配置服务器远程链接的过程,本博文仅供本人学习记录用~ 连上服务器 首先先确保环境是HKU的网络环境(HKU AnyConnect也可)。伙伴已经帮忙创建好用户(第一次登录会提示重新设置密码)。用cmd ssh链接ssh -p 60001 <u…...

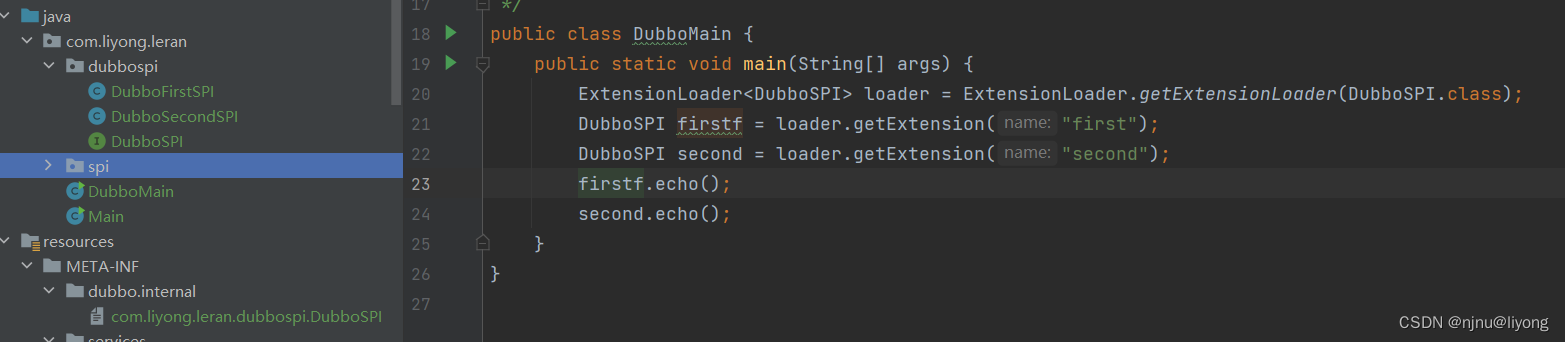
微服务-java spi 与 dubbo spi
Java SPI 通过一个案例来看SPI public interface DemoSPI {void echo(); } public class FirstImpl implements DemoSPI{Overridepublic void echo() {System.out.println("first echo");} } public class SecondImpl implements DemoSPI{Overridepublic void ech…...

redis复习笔记03(小滴课堂)
Redis6常见数据结构概览 0代表存在,1代表不存在。 1表示删除成功,0表示失败。 查看类型,默认string类型。 也可以设置set类型。 list类型。 查看key的过期时间: Redis6数据结构之String类型介绍和应用场景 批量设置: …...

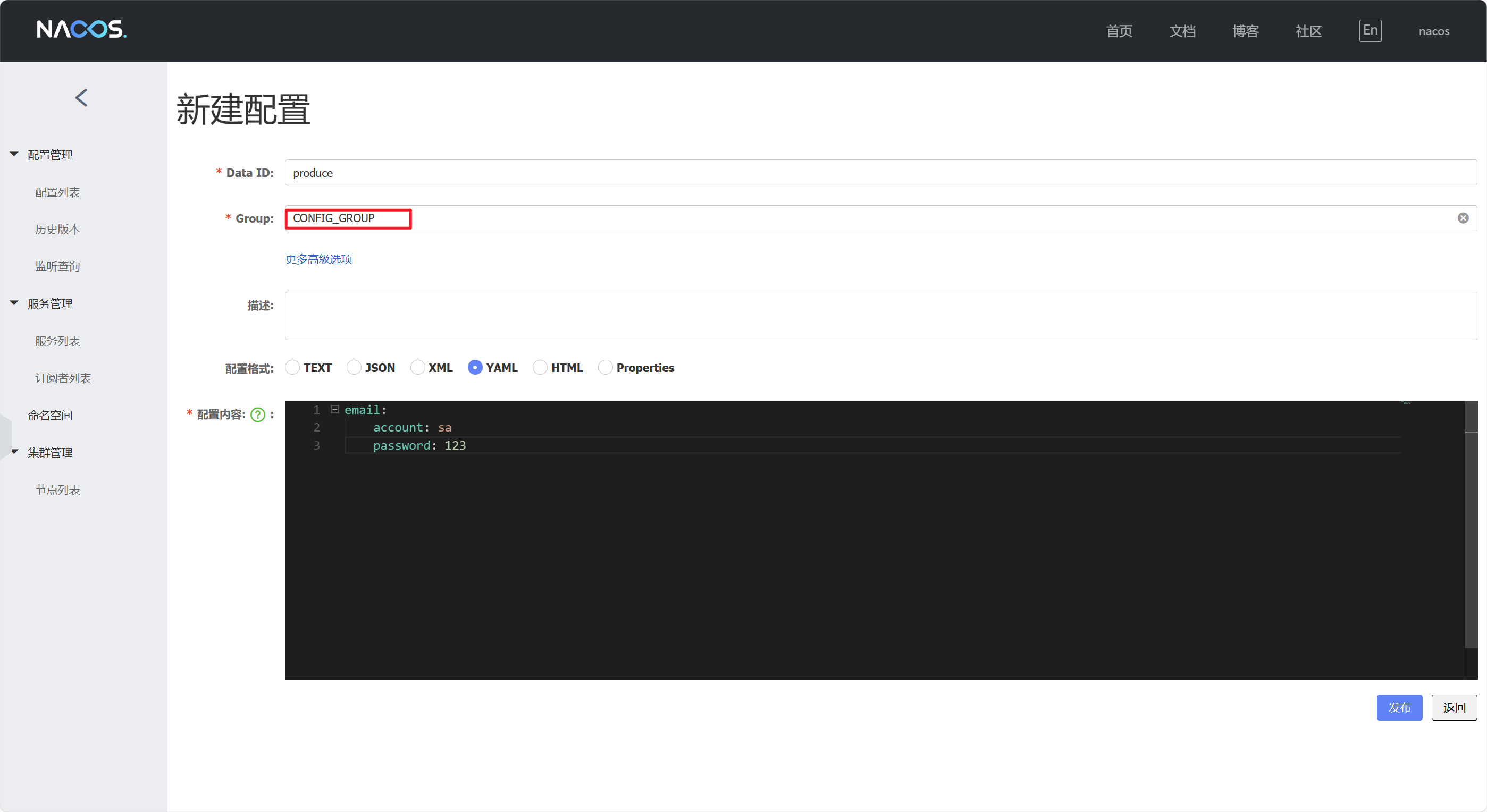
【Spring Cloud】关于Nacos配置管理的详解介绍
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《Spring Cloud》。🎯🎯 &am…...

基于Java SSM框架实现校园网络维修系统项目【项目源码】
基于java的SSM框架实现校园网络维修系统演示 java简介 Java主要采用CORBA技术和安全模型,可以在互联网应用的数据保护。它还提供了对EJB(Enterprise JavaBeans)的全面支持,java servlet API,JSP(java serve…...

项目框架构建之3:Nuget服务器的搭建
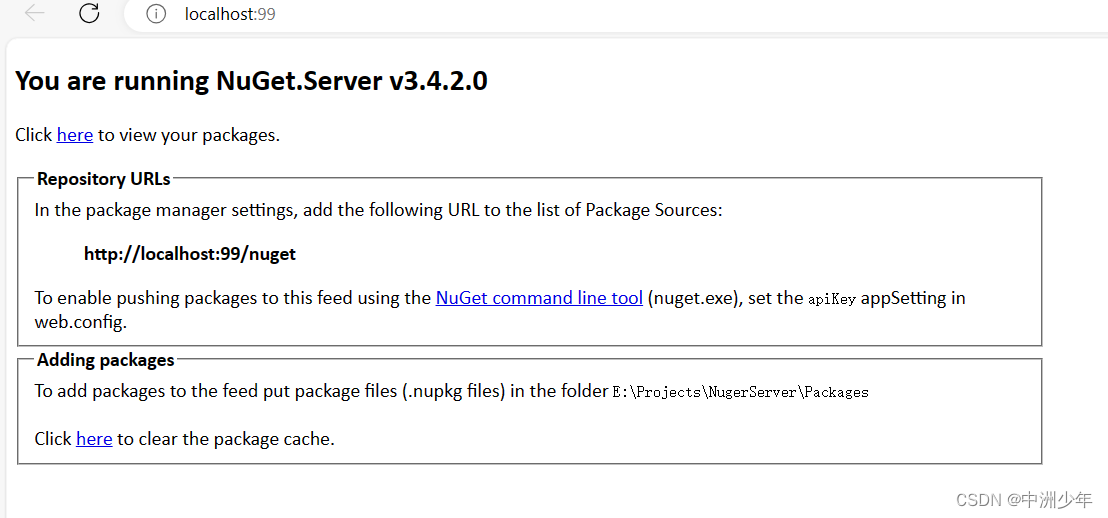
本文是“项目框架构建”系列之3,本文介绍一下Nuget服务器的搭建,这是一项简单的工作,您或许早已会了。 1.打开vs2022创建Asp.net Web应用程序 框架选择.net framework4.8,因为nuget服务器只支持.net framework。 2.选择空项目和保…...

外包干了1个月,技术退步一大半。。。
先说一下自己的情况,本科生,19年通过校招进入广州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...
)
167. 木棒(dfs剪枝,经典题)
167. 木棒 - AcWing题库 乔治拿来一组等长的木棒,将它们随机地砍断,使得每一节木棍的长度都不超过 50 个长度单位。 然后他又想把这些木棍恢复到为裁截前的状态,但忘记了初始时有多少木棒以及木棒的初始长度。 请你设计一个程序࿰…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
