我的第一个前端项目,vue项目从零开始创建和运行
入门前端,从基础做起,从零开始新建项目
背景:VUE脚手架项目是一个“单页面”应用,即整个项目中只有1个网页!
在VUE脚手架项目中,主要是设计各个“视图组件”,它们都是整个网页中某个部分,通过显示不同的若干个视图组件,以达到显示不同“页面”的效果!
一、环境创建
1. 安装Node.js:
前端项目通常使用Node.js作为JavaScript的运行环境和包管理工具。node.js官方网站 下载,下载适合你操作系统的LTS版本的Node.js
安装时直接下一步下一步就行了

安装Node.js后,你可以在操作系统的命令提示符下,执行以下命令即可:node -v命令检查安装是否成功。

此安装包会自动配置环境变量,可以用npm -v检查npm命令是否可用

2. 安装VUE Cli
安装VUE Cli的命令如下:npm install -g @vue/cli
此过程将从仓库服务器中下载VUE Cli,通常耗时30秒至5分钟左右。
提示:如果安装过程中的日志提示更新npm版本,或提示某些软件版本偏旧等,只要没有出现 ERROR字样,均可无视。
注意:以上操作仍需要管理权限才可以成功执行。
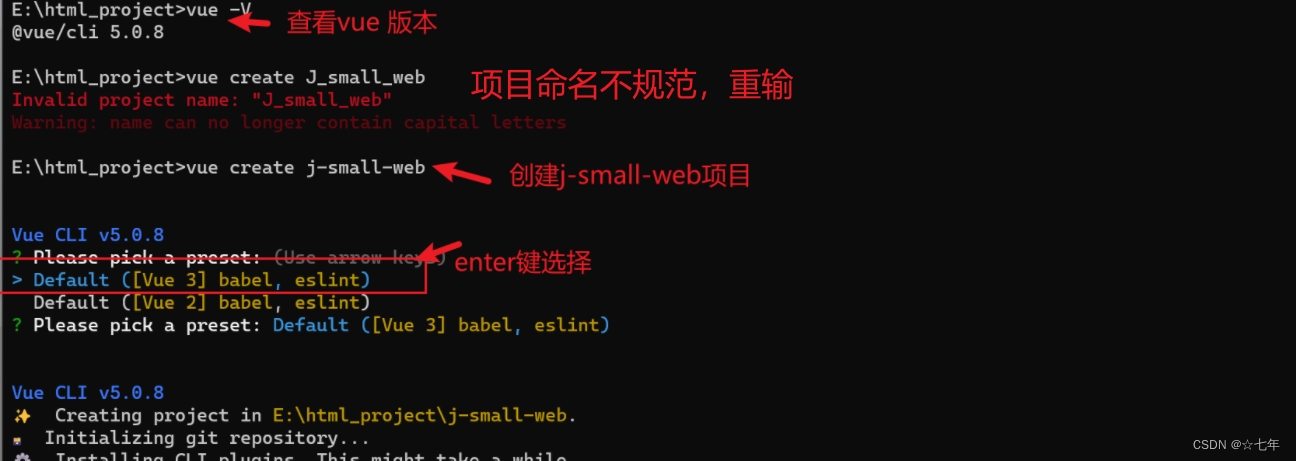
安装完成后,可通过以下命令vue -V检验VUE Cli是否安装成功:

注意:以上命令中的 -V 中的 V 是大写的。
二、vue项目创建
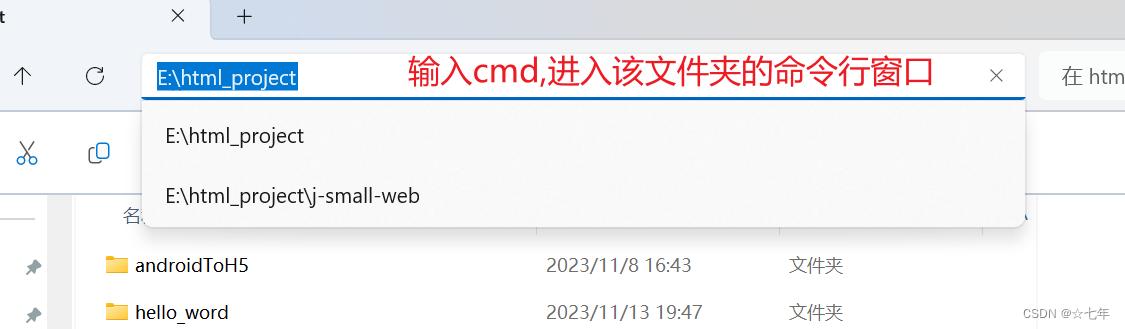
1.选择你创建项目的位置
如:E:\html_project 输入cmd,进入该目录的操作系统命令行

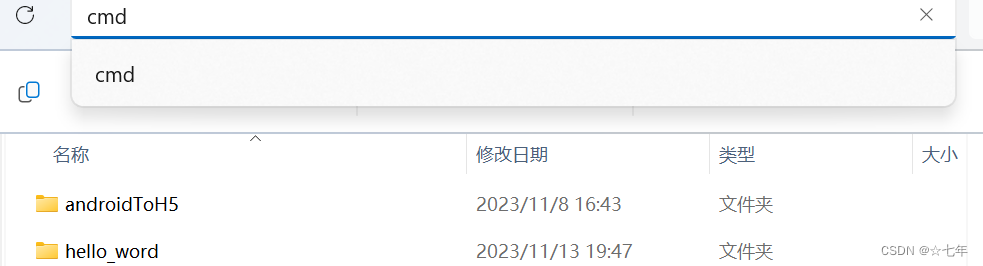
输入cmd效果

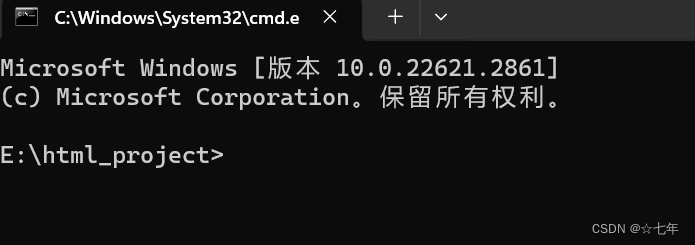
进入文件夹命令窗口

2. 输入命令新建vue项目
vue create 项目名 列如:vue create vue-project-01
输入以上指令后,按下 Enter 键将准备创建工程,创建过程可能耗时较长。
注意:1. 项目命名合规 1.按 Enter键,否则会自动选择后续各设置选项的默认项

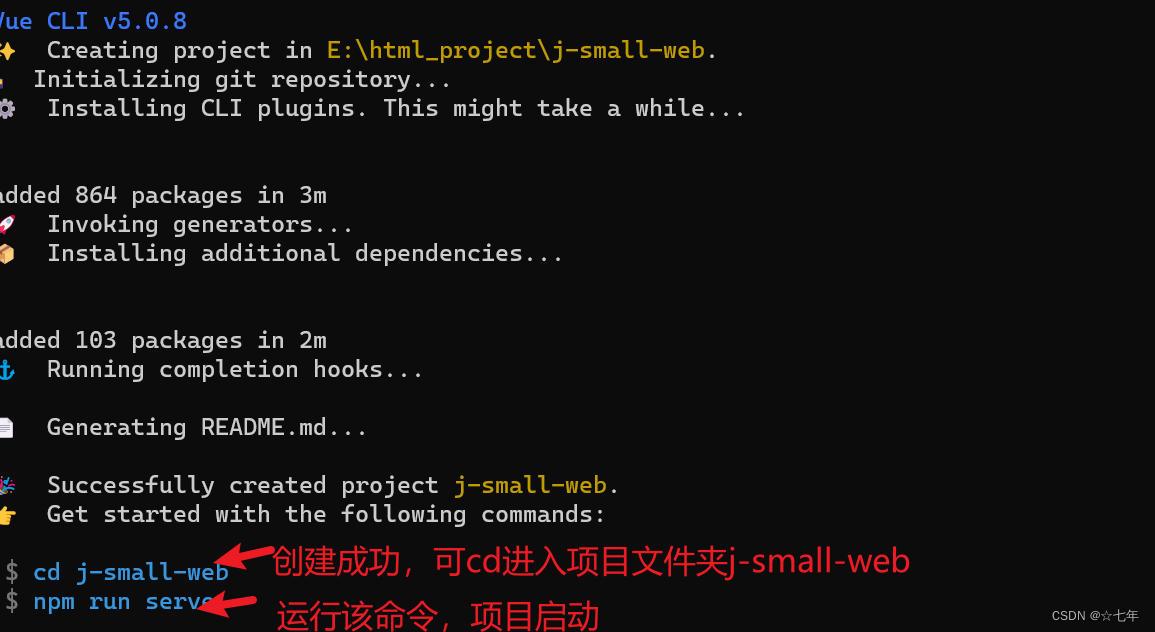
3.项目vue创建成功
等待一会,项目创建成功,
提示你,可cd进入项目文件夹j-small-web

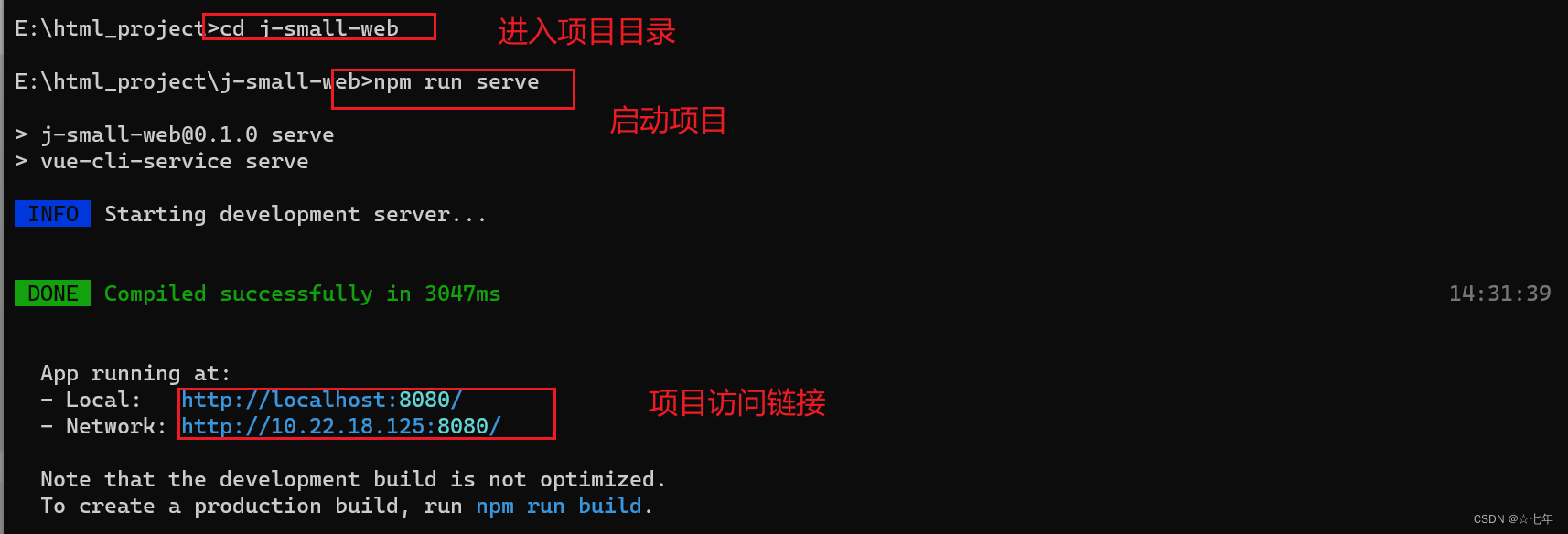
4.启动项目
运行命令npm run serve ,启动项目

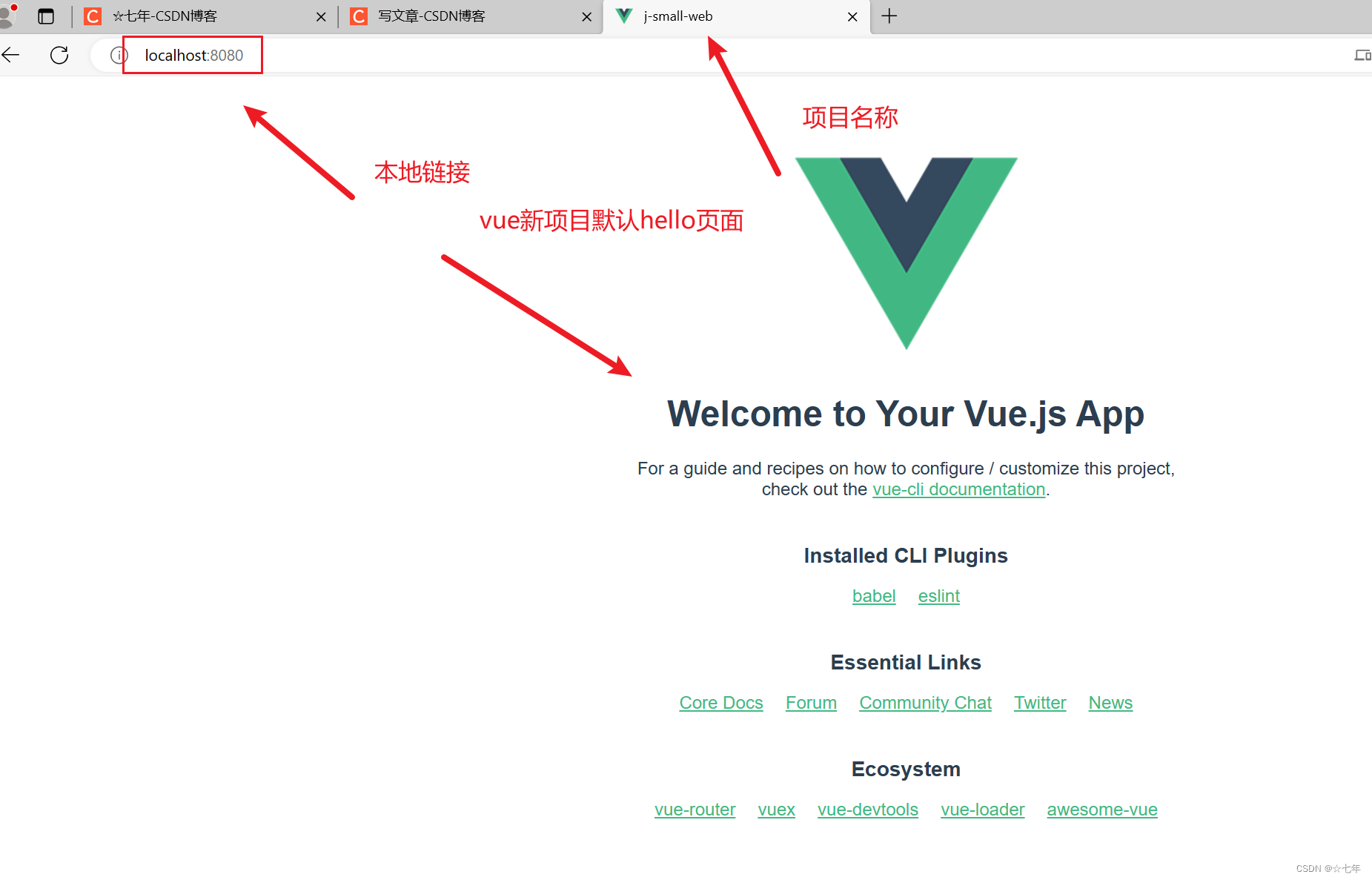
5.运行查看
进入本地访问链接 http://localhost:8080/,查看效果:

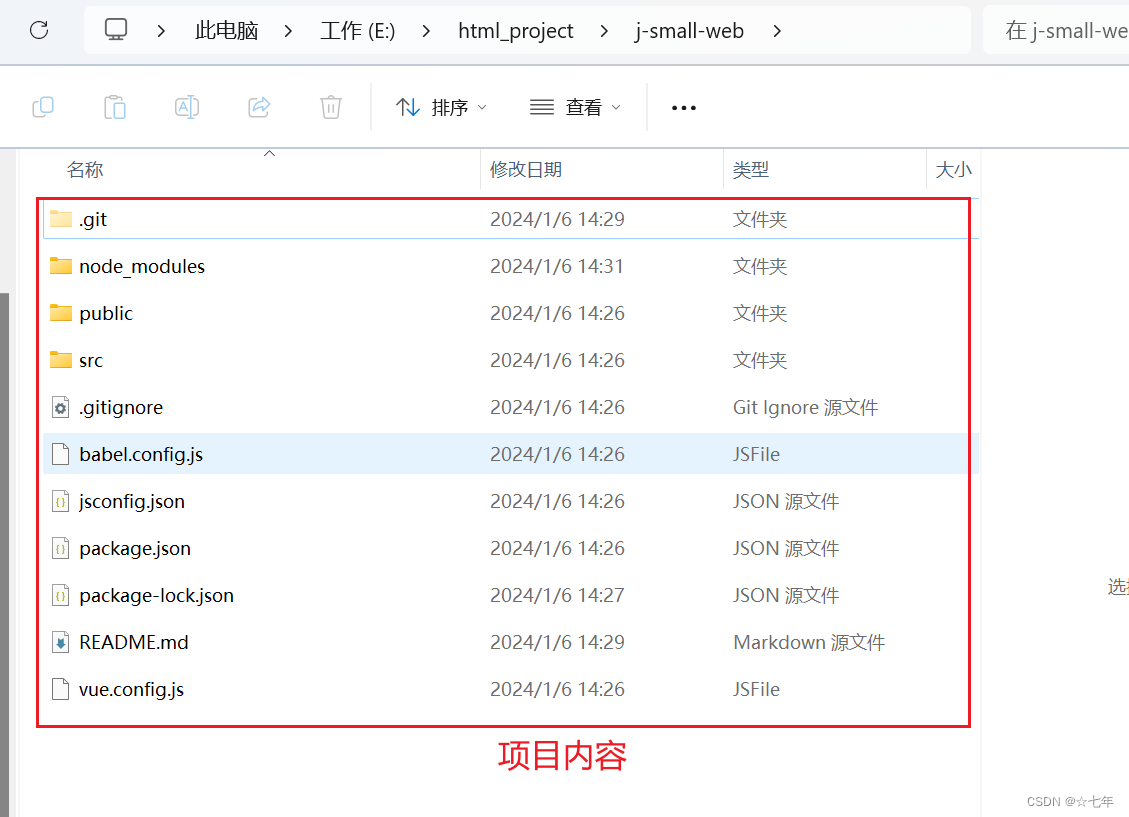
项目内容

三、在VS Code中查看项目
1. 安装Visual Studio Code 开发软件
访问Visual Studio Code官方网站 并根据你的操作系统下载安装程序。
下载完成后,执行安装程序一步步安装。
2.打开项目
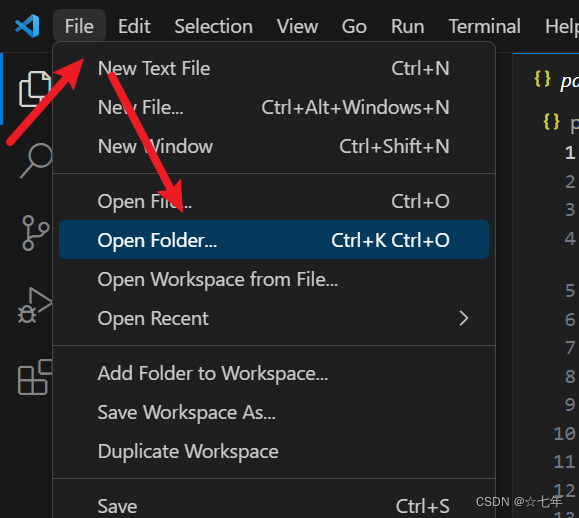
file>OpenFolder

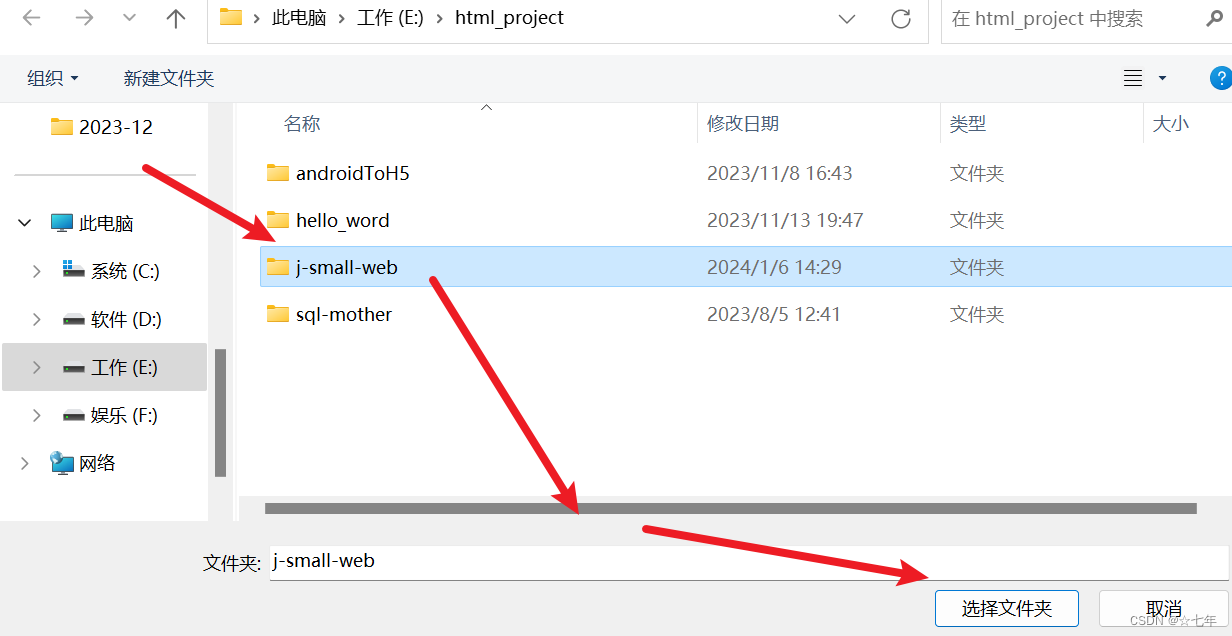
选中项目文件夹,点击选中文件夹按钮,打开项目

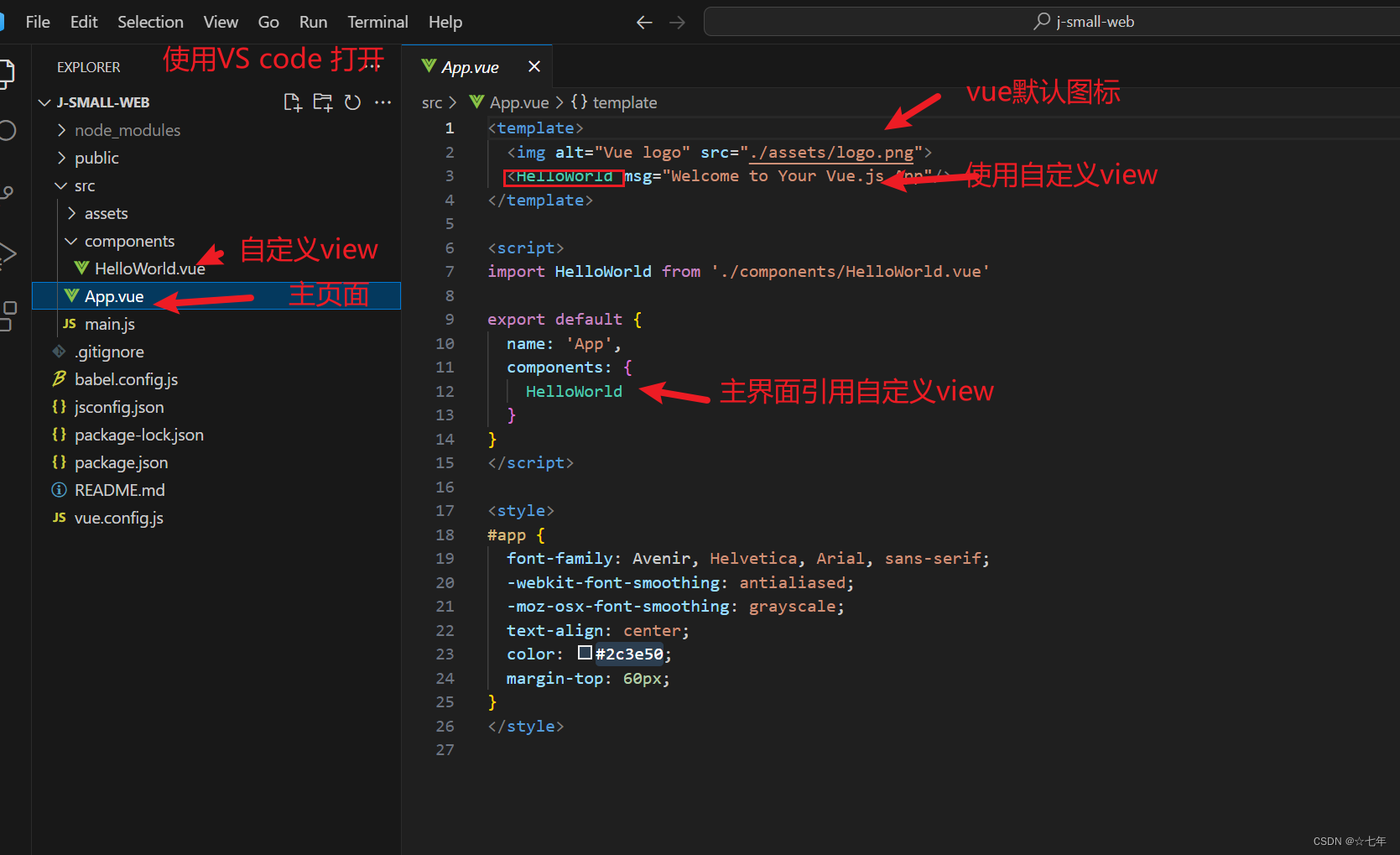
3.VS中查看项目
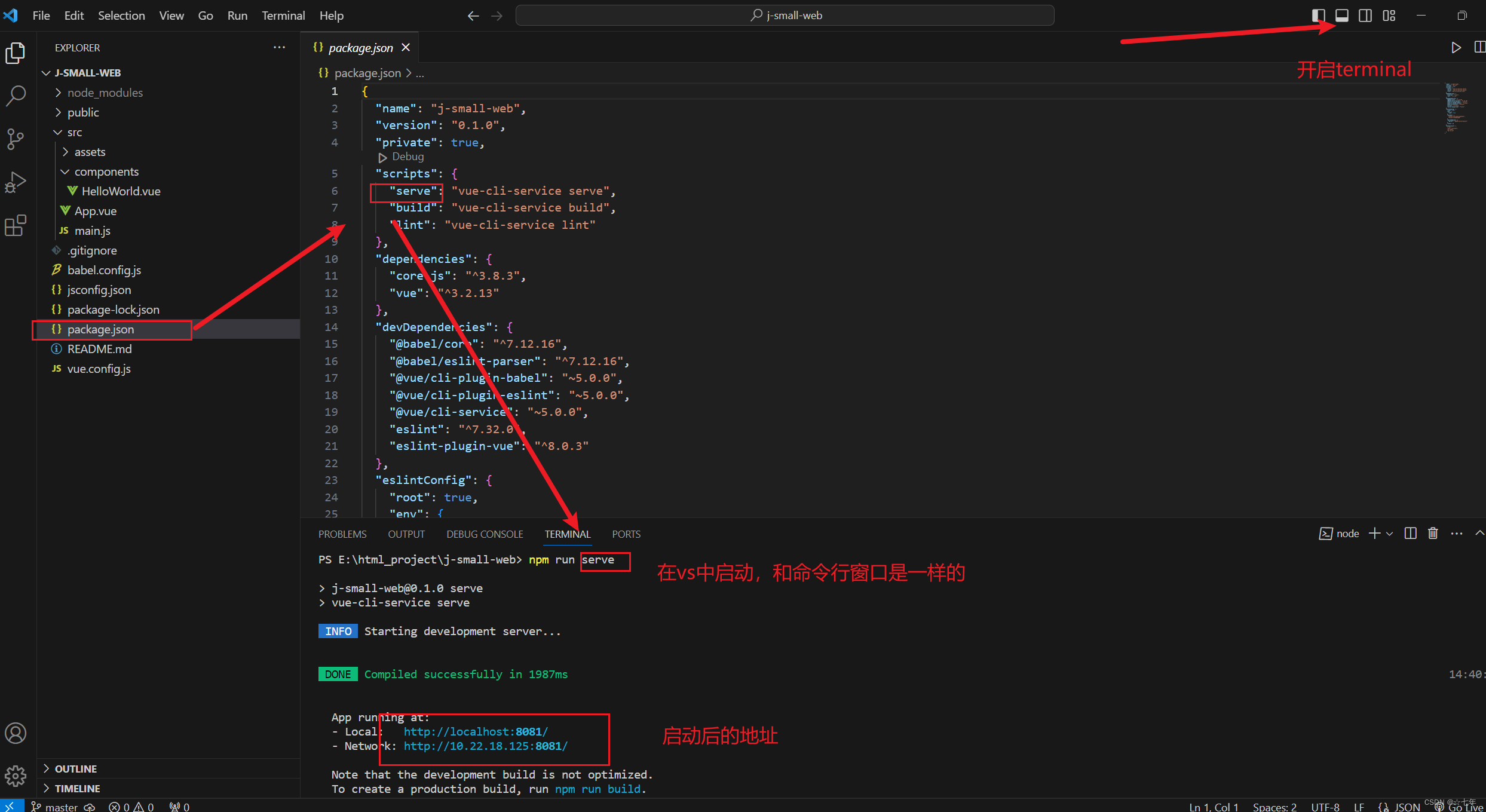
主界面展示
在VUE脚手架项目中,主要是设计各个“视图组件”如:HelloWorld,它们都是整个网页中某个部分,通过显示不同的若干个视图组件,以达到显示不同“页面”的效果!
设计模式:VUE脚手架项目是一个“单页面”应用,即整个项目中只有1个网页!

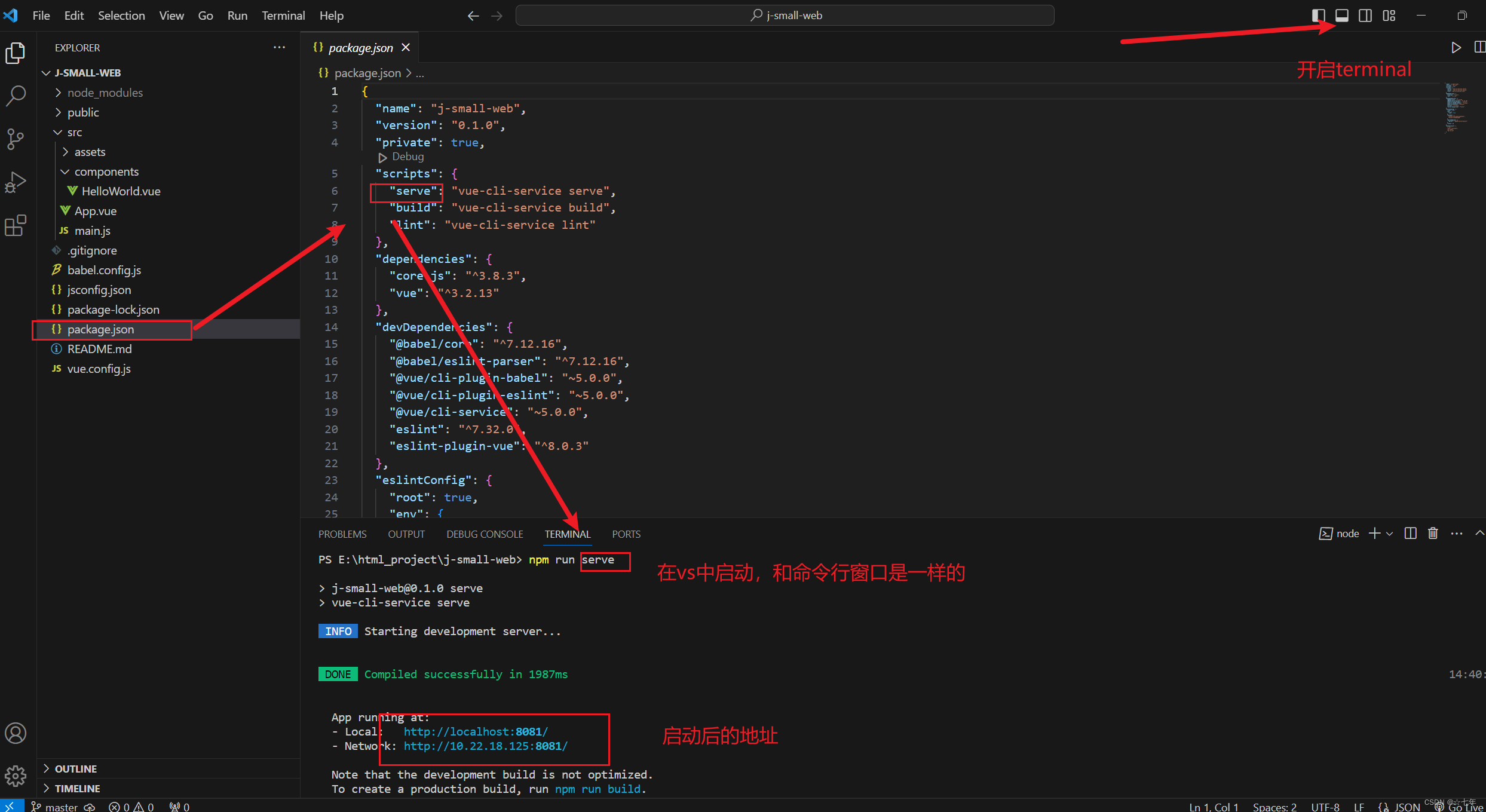
4.VS中运行项目
在terminal中运行npm run serve 效果如下:

四. VUE脚手架的项目结构
VUE脚手架的项目结构为:
-
[node_modules]:当前项目使用到的依赖项的文件夹,不要手动管理此文件夹中的内容,如果项目中缺失此文件夹,或此文件夹中的部分必要内容,项目将无法启动,或无法正确运行,需要在终端窗口中,在当前项目文件夹下执行npm install命令,将自动下载当前项目所需的所有依赖项到此文件夹中- 此文件夹通常被配置到
.gitignore文件中,所以,使用GIT仓库时,提交代码时此文件夹是不会提交的!同理,从GIT仓库拉取项目到本地时,拉取到的项目也不会包含此文件夹
- 此文件夹通常被配置到
-
[public]:静态资源文件夹,用于存放静态资源文件(例如.css、.js、图片等),此文件夹也是整个项目的资源根目录,此文件夹中的内容通过URL的/根路径来访问favicon.ico:图标文件,是固定的文件名,如果你希望使用其它图标,可以使用新图标文件覆盖此文件(仍使用相同的文件名)index.html:VUE脚手架项目中的唯一的网页文件,通常,不修改默认文件中的内容
-
[src]:项目的核心源代码文件所在的文件夹[assets]:静态资源文件夹,此文件夹下的内容被使用时应该是相对固定的,不会随着程序的运行而发生变化的,例如你可以把网站的LOGO图片文件放在这里,但不应该把用户的头像图片放在这里[components]:用于存放被其它视图组件调用的视图组件的文件夹[router]:用于配置路由index.js:默认的路由配置文件
[store]:用于配置全局的一些量index.js:默认的配置全局的量的文件
[views]:用于存放视图组件的文件夹App.vue:是默认会注入到index.html的视图组件,不要修改此文件的文件名main.js:项目的主配置文件,通常,在安装了某些新的依赖项后,可能需要在此文件中添加一些配置
-
.gitignore:用于配置将哪些文件或文件夹忽略,不会提交到GIT仓库 -
bable.config.js:Bable的配置文件 -
jsconfig.json:JavaScript的基础配置文件 -
LICENSE:并不是VUE脚手架项目的必要文件,此文件是开源声明文件,当你的项目提交到GIT仓库并且设置为公开项目时,需要添加此文件 -
package.json:此项目的配置文件,主要配置了执行脚本(scripts属性)、项目的依赖项(dependencies属性)、开发时所需的依赖项(devDependencies属性),在不熟练的情况下,不要手动修改此文件中的内容 -
package-lock.json:是管理此项目时使用的、基于package.json自动生成的文件 -
README.md:是默认的项目的介绍文件,当你的项目提交到GIT仓库,大部分GIT仓库服务器都会你的项目的首页显示此文件的内容,当你需要编写此文件时,应该明确写出:此项目应该如何打开、如果启动、如果部署,及相关的注意事项等 -
vue.config.js:Vue的基础配置文件
创造价值,乐哉分享!
相关文章:

我的第一个前端项目,vue项目从零开始创建和运行
入门前端,从基础做起,从零开始新建项目 背景:VUE脚手架项目是一个“单页面”应用,即整个项目中只有1个网页! 在VUE脚手架项目中,主要是设计各个“视图组件”,它们都是整个网页中某个部分&…...

【OJ】C++,Java,Python,Go,Rust
for循环语法 // cpp// java// python for i in range(集合): for i, val in enumerate(集合): for v1,v2,v3,... in zip(集合1,集合2,集合3,...):Pair // cpp pair<int, string> first second // java Pair<Integer, String> first() new Pair<>(firstVal…...

Flink 任务指标监控
目录 状态监控指标 JobManager 指标 TaskManager 指标 Job 指标 资源监控指标 数据流监控指标 任务监控指标 网络监控指标 容错监控指标 数据源监控指标 数据存储监控指标 当使用 Apache Flink 进行流处理任务时,可以根据不同的监控需求,监控…...

Go语言程序设计-第7章--接口
Go语言程序设计-第7章–接口 接口类型是对其他类型行为的概括与抽象。 Go 语言的接口的独特之处在于它是隐式实现。对于一个具体的类型,无须声明它实现了哪些接口,只要提供接口所必须实现的方法即可。 7.1 接口即约定 7.2 接口类型 package iotype …...

性能优化-OpenMP基础教程(二)
本文主要介绍OpenMP并行编程技术,编程模型、指令和函数的介绍、以及OpenMP实战的几个例子。希望给OpenMP并行编程者提供指导。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:高性能(HPC&am…...

让电脑变得更聪明——用python实现五子棋游戏
作为经典的棋类游戏,五子棋深受大众喜爱,但如果仅实现人与人的博弈,那程序很简单,如果要实现人机对战,教会计算机如何战胜人类,那就不是十分容易的事了。本文我们先从简单入手,完成五子棋游戏的…...

C#-接口
接口 (interface) 定义了一个可由类和结构实现的协定。接口可以包含方法、属性、事件和索引器。接口不提供它所定义的成员的实现 — 它仅指定实现该接口的类或结构必须提供的成员。 接口可支持多重继承。在下面的示例中,接口 IComboBox 同时从 ITextBox 和 IListBox 继承。 i…...

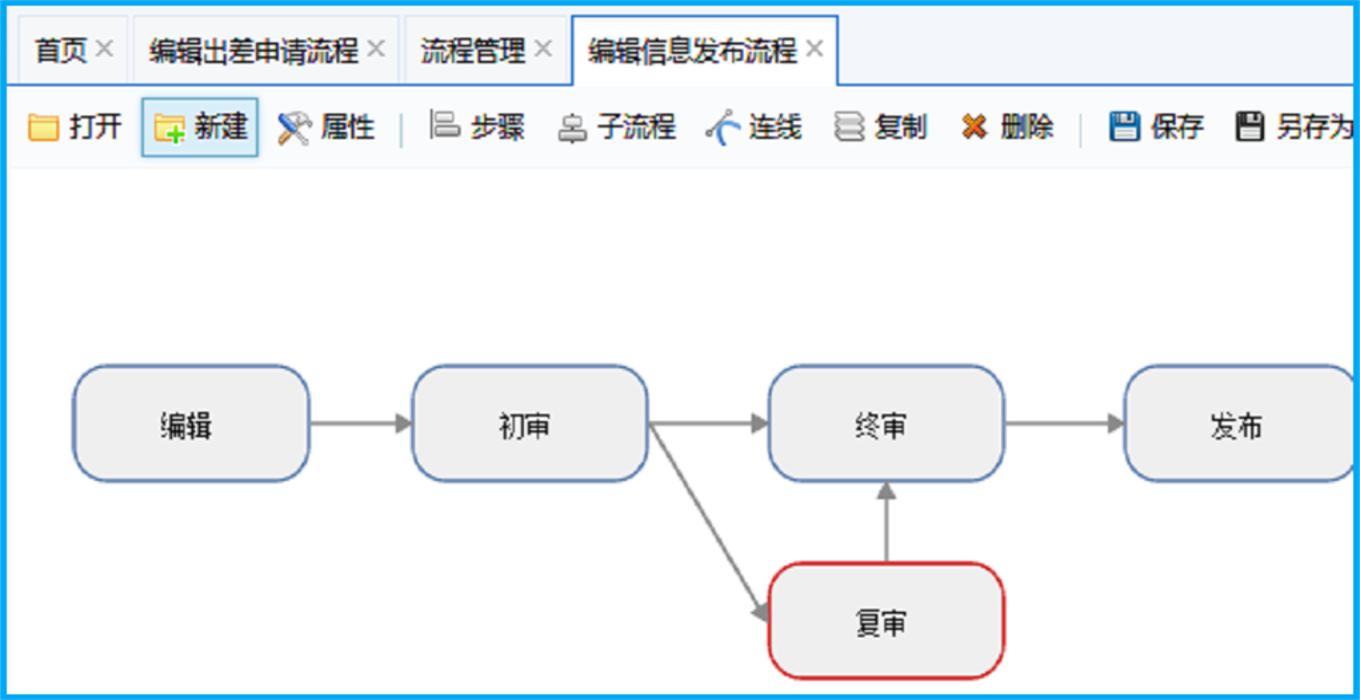
ASP.NET可视化流程设计器源码
源码介绍: ASP.NET可视化流程设计器源码已应用于众多大型企事业单位。拥有全浏览器兼容的可视化流程设计器、表单设计器、基于角色的权限管理等系统开发必须功能,大大为您节省开发时间,是您开发OA.CRM、HR等企事业各种应用管理系统和工作流系统的最佳基…...

景联文科技GPT教育题库:AI教育大模型的强大数据引擎
GPT-4发布后,美国奥数队总教练、卡耐基梅隆大学数学系教授罗博认为,这个几乎是用“刷题”方式喂大的AI教育大模型的到来,意味着人类的刷题时代即将退出历史舞台。 未来教育将更加注重学生的个性化需求和多元化发展,借助GPT和AI教育…...

PHP进阶-实现网站的QQ授权登录
授权登录是站点开发常见的应用场景,通过社交媒体一键授权可以跳过注册站点账户的繁琐操作。本文将讲解如何用PHP实现QQ授权登录。首先,我们需要申请QQ互联开发者账号获得APPID和密钥;接着,我们下载QQ官方SDK:PHP SDK v…...

字节跳动基础架构SRE-Copilot获得2023 CCF国际AIOps挑战赛冠军
近日,2023 CCF国际AIOps挑战赛决赛暨“大模型时代的AIOps”研讨会在北京成功举办,活动吸引了来自互联网、运营商、科研院所、高校、软硬件厂商等领域多名专家学者参与,为智能运维的前沿学术研究、落地生产实践打开了新思路。决赛中࿰…...

python moviepy 图文批量合成带字幕口播视频
最近在研究将图片和文本批量合成为带字幕口播视频 主要是基于python的moviepy库 from generator import audio, pics, subs, videodef main():texts_input examplepics_input example# 图片分辨率预处理pics.adjust(pics_input)# 文字转语音audio.text_to_audio(texts_inpu…...

【代码片段】Linux C++打印当前函数调用堆栈
在开发大型项目时,尤其是多线程情况下,一般无法使用断点调试,这时候将当前函数的调用堆栈打印出来是非常有必要和有效的问题排查手段。 这里记录一段Linux环境下,打印函数堆栈的代码。 void get_native_callstack(std::string &a…...

Linux程序、进程以及计划任务(第一部分)
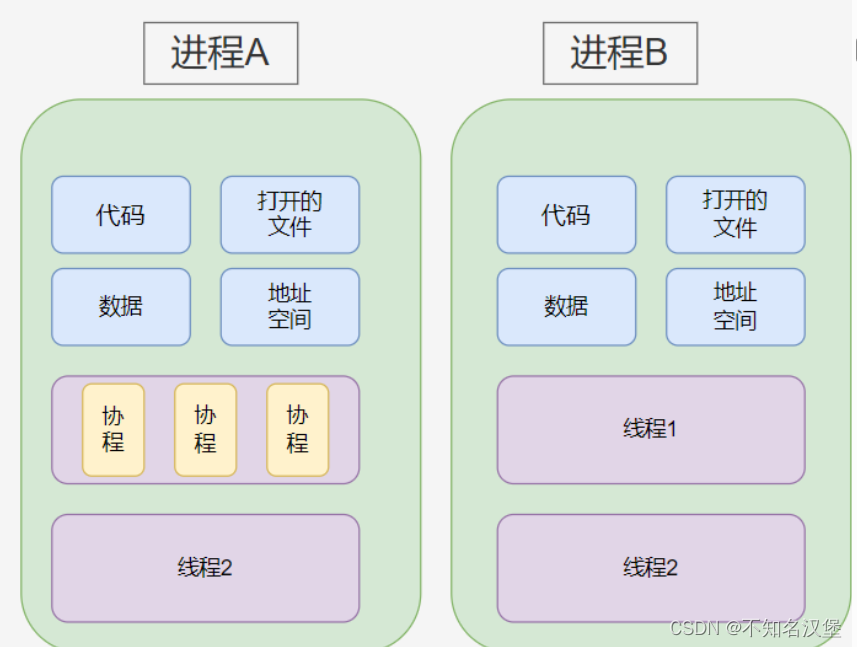
目录 一、程序和进程 1、什么是程序? 2、什么是进程? 3、线程是什么? 4、如何查看是多线程还是单线程 5、进程结束的两种情况: 6、进程的状态 二、查看进程信息的相关命令 1、ps:查看静态的进程统计信息 2、…...

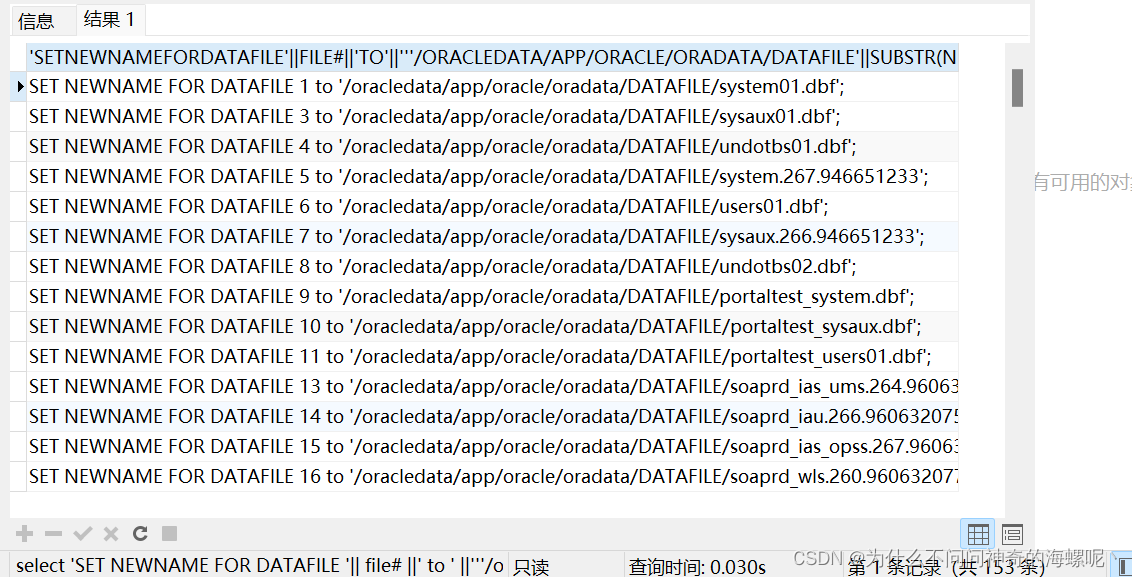
Oracle database 12cRAC异地恢复至单机
环境 rac 环境 byoradbrac Oracle12.1.0.2 系统版本:Red Hat Enterprise Linux Server release 6.5 软件版本:Oracle Database 12c Enterprise Edition Release 12.1.0.2.0 - 64bit byoradb1:172.17.38.44 byoradb2:172.17.38.4…...

【docker】linux部署docker
简介 首先我需要声明的是,我的系统是centos7,下载工具使用的是yum;在linux上部署docker,之前一直看的是这篇文章Linux之Docker部署,基本上功能方面也都可以使用,部署起来也是比较的简单。首先我先讲述这篇…...

【K8S 云原生】Pod资源限制、Pod容器健康检查(探针)
目录 一、docker的重启方式和K8S重启方式 1、Pod的重启方式: 2、docker的重启策略: 二、yaml文件快速生成: 三、pod的状态: 四、Pod的资源限制 1、限制的方式和种类 2、CPU的限制的格式: 五、K8S拉取镜像的策…...
)
Python从入门到网络爬虫(模块详解)
模块 我们知道,函数和类都是可以重复调用的代码块。在程序中使用位于不同文件的代码块的方法是:导入 (import) 该对象所在的模块 (mudule)。当程序变得越来越大时,将程序的不同部分根据不同分类方法保存在不同文件中通常会更加方便。 导入模…...

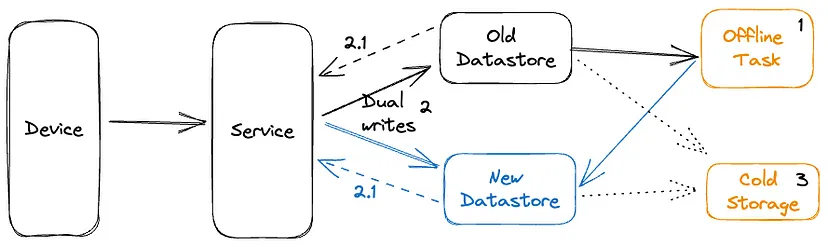
[大厂实践] 无停机迁移大规模关键流量(下)
在系统升级、迁移的过程中,如何验证系统逻辑、性能正确无误,是一个很大的挑战。这一系列介绍了Netflix通过重放流量测试解决这一挑战的实践。原文: Migrating Critical Traffic At Scale with No Downtime — Part 2 想象一下,你被心爱的Netf…...

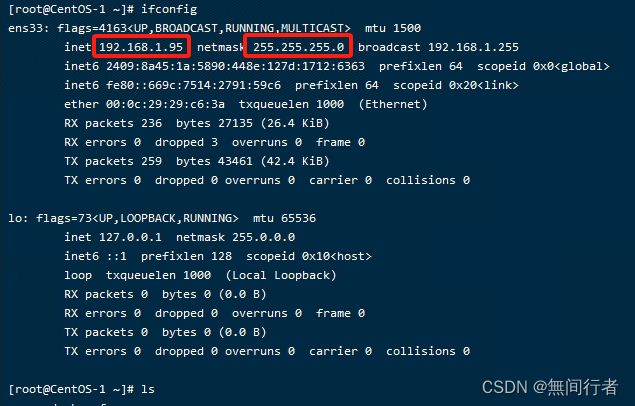
VMware Workstation虚拟机CentOS 7.9 配置固定ip的步骤
VMware Workstation虚拟机CentOS7.9配置固定ip的步骤 编辑虚拟机 打开VMware Workstation。 选择要配置的虚拟机,但不要启动它。 点击“编辑虚拟机设置”(Edit virtual machine settings)。 选择“网络适配器”(Network Adapter&…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
