Vue中插槽的简单使用
插槽
-
分类:默认插槽、具名插槽、作用域插槽
-
默认插槽:让父组件可以向子组件指定位置插入html结构,也是一种组件通信的方式,适用于父组件(App)===>子组件(MyFooter)
-
默认插槽的App组件
-
<template><div class="container"><!-- 普通写法 --><!-- title、listDate的位置为标签属性。 --><MyFooter title="游戏" :listDate="games"/> <!-- 下面都是默认插槽的书写形式--><!-- Vue会将img标签的内容解析后在传给MyFooter组件中的slot插槽中。故将普通写法:listDate="foods"删除掉 --><!-- 标签体的位置为:<MyFooter>标签体</MyFooter> --><MyFooter title="美食" ><img src="图片地址" alt=""></MyFooter> <MyFooter title="游戏" ><ul><li v-for="(item,index) in games" :key="index" >{{ item }}</li></ul></MyFooter> <MyFooter title="电影" ><!-- controls让视频可以通过点击控制播放 --><video controls src="视频地址"></video></MyFooter><router-view /></div> </template> <script> import MyFooter from './components/MyFooter.vue'; export default {name: 'App',components: { MyFooter },data() {return {foods: ['火锅', '薯条', '汉堡'],games: ['只狼', '大表哥', '黑神话悟空'],files: ['《深海》', '《战狼》', '《流浪地球》']}} } </script> <style lang="less" scoped> .container {display: flex;justify-content: space-around } img {width: 100%; } video {width: 100%; } </style> -
默认插槽的MyFooter组件
-
<template><div class="category"><h3>{{ title }}分类</h3><!-- 普通写法 --><!-- 普通写法通过props将listDate传过来进行展示 --><ul><li v-for="(item,index) in listDate" :key="index" >{{ item }}</li> </ul><!-- 插槽写法 --><!-- <slot></slot>为默认插槽,挖个坑等使用的组件填充坑的内容 --><slot>如果图片或视频未展示,展示此处的文字</slot></div> </template> <script> export default {name: 'MyFooter',//这里保留应该只保留title,listDate仅是普通写法需求props: ['title','listDate'], } </script> <style scoped lang="css">.category {background-color: skyblue;width: 200px;height: 300px;}h3 {text-align: center;} </style> -
具名插槽的App
-
具名插槽的给MyFooter的slot标上名字name="xxx",在App组件中使用那个插槽则slot="xxx"。进行相互匹配
-
<template><div class="container"> <!-- 有名插槽 --><!-- title的位置为标签属性。--><MyFooter title="美食" ><!-- 给img、a匹配相应的插槽名字,对应相应组件中的插槽 --><img slot="center" src="图片地址" alt=""><a slot="footer" href="网址地址">美食地址</a><a slot="footer" href="网址地址">电影地址</a></MyFooter> <MyFooter title="游戏" ><ul slot="center"><li v-for="(item,index) in games" :key="index" >{{ item }}</li></ul><div slot="footer"><a slot="footer" href="网址地址">热门推荐</a><a slot="footer" href="网址地址">网络共享</a></div></MyFooter> <MyFooter title="电影" ><!-- controls让视频可以通过点击控制播放 --><video slot="center" controls src="视频地址"></video>\<!-- template让下列的代码少了一层div 同时可以将slot="footer"去掉,改成在template标签属性的位置使用 v-slot:footer --><template><div slot="footer"><a slot="footer" href="网址地址">动漫</a><a slot="footer" href="网址地址">生活</a></div><a slot="footer" href="网址地址">动画片</a></template></MyFooter><router-view /></div> </template> <script> import MyFooter from './components/MyFooter.vue'; export default {name: 'App',components: { MyFooter },data() {return {foods: ['火锅', '薯条', '汉堡'],games: ['只狼', '大表哥', '黑神话悟空'],files: ['《深海》', '《战狼》', '《流浪地球》']}} } </script> <style lang="less" scoped> .container {display: flex;justify-content: space-around } img {width: 100%; } video {width: 100%; } </style> -
具名插槽的MyFooter
-
<template><div class="category"><h3>{{ title }}分类</h3><!-- <slot name=""></slot>为具名插槽,挖个坑等使用的组件填充坑的内容 --><slot name="center">如果图片或视频未展示,展示此处的文字</slot><slot name="footer">如果图片或视频未展示,展示此处的文字</slot></div> </template> <script> export default {name: 'MyFooter',props: ['title'], } </script> <style scoped lang="css">.category {background-color: skyblue;width: 200px;height: 300px;}h3 {text-align: center;} </style> -
作用域插槽理解:
1、和上面两种插槽不同,作用域插槽数据(games) 在组件(MyFooter)但数据的结构需要组件的使用者(App)来决定
2、在MyFooter通过slot传给App,App组件通过scope进行接收。
-
App组件(vm)的管家。App不仅是组件,也管理所有的组件
-
<template><div class="container"> <MyFooter title="游戏" ><!-- 要想接收MyFooter传过来的games需要写成template形式通过scope来接收传过来的值,注意这里不是scoped而是scope。 --><template scope="boy"><ul ><!-- 通过{{ games }}可以知道,只有boy.games才可以拿到数组,games是MyFooter传过来的数组是不可以修改的。 --><li v-for="(item, index) in boy.games" :key="index" >{{ item }}</li></ul></template></MyFooter> <MyFooter title="游戏" ><!-- 可以将scope="xxx"改成slot-scope="xxx"。slot-scope="xxx"是新的书写方式 --><template scope="boy"><ol ><li v-for="(item, index) in boy.games" :key="index" >{{ item }}</li></ol></template></MyFooter> <MyFooter title="游戏" ><!-- 用ES6的形式写成{games},遍历的时候可以直接写games --><template scope="{games}"><h4 v-for="(item, index) in games" :key="index" >{{ item }}</h4></template></MyFooter> <router-view /></div> </template> <script> import MyFooter from './components/MyFooter.vue'; export default {name: 'App',components: { MyFooter } } </script> <style lang="less" scoped> .container {display: flex;justify-content: space-around } img {width: 100%; } video {width: 100%; } </style> -
作用域插槽的MyFooter组件
-
<template><div class="category"><h3>{{ title }}分类</h3><!-- :games="games"的意思是谁往插槽放数据games就传给谁 --><slot :games="games"></slot></div> </template> <script> export default {name: 'MyFooter',props: ['title','listDate'],data(){return {games: ['只狼', '大表哥', '黑神话悟空'],}}, } </script> <style scoped lang="css">.category {background-color: skyblue;width: 200px;height: 300px;}h3 {text-align: center;} </style>
相关文章:

Vue中插槽的简单使用
插槽 分类:默认插槽、具名插槽、作用域插槽 默认插槽:让父组件可以向子组件指定位置插入html结构,也是一种组件通信的方式,适用于父组件(App)>子组件(MyFooter) 默认插槽的App组件 <template>&…...
)
华为OD机试真题-机器人仓库搬砖-2023年OD统一考试(C卷)
题目描述: 机器人搬砖,一共有N堆砖存放在N个不同的仓库中,第i堆砖中有bricks[i]块砖头,要求在8小时内搬完。机器人每小时能搬砖的数量取决于有多少能量格,机器人一个小时中只能在一个仓库中搬砖,机器人的能量格每小时补充一次且能量格只在这一个小时有效,为使得机器人损…...

三维模型数据的几何坐标变换的点云重建并行计算技术方法分析
三维模型数据的几何坐标变换的点云重建并行计算技术方法分析 倾斜摄影三维模型数据的几何坐标变换与点云重建并行计算技术的探讨主要涉及以下几个方面: 1、坐标系定义与转换:在进行坐标变换前,需要确定各个参考系的定义并实现坐标系之间的转…...

Android 横竖屏切换之窗体泄露leaked window DecorView XXXActivity
前言 遇到问题 Android 横竖屏切换之窗体泄露leaked window DecorView XXXActivity has leaked window DecorViewe6d2d3c[XXXActivity] that was originally added here 场景 在android 横竖屏切换时androidManifest 对应Activity可以设置 <activityandroid:name".XX…...

mysql之视图执行计划
一.视图 1.1视图简介 1.2 创建视图 1.3视图的修改 1.4视图的删除 1.5查看视图 二.连接查询案例 三.思维导图 一.视图 1.1视图简介 虚拟表,和普通表一样使用 MySQL中的视图(View)是一个虚拟表,其内容由查询定义。与实际表不…...
)
软件安装文档 | Docker (简洁)
如果之前安装过旧版本的Docker,可以使用下面命令卸载: yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-selinux \docker-engine-selinux \docker-engine …...

PHP代码审计之实战审代码篇2
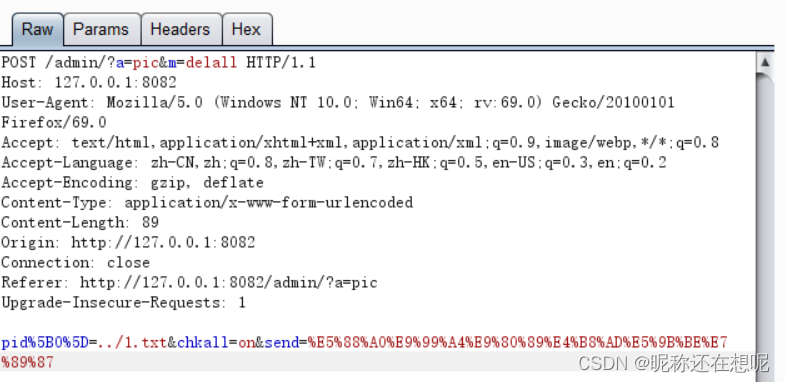
4. 仔细观察如下代码,思考代码有什么缺陷,可能由此引发什么样的问题? <?php require_once("/home/rconfig/classes/usersession.class.php"); require_once("/home/rconfig/classes/ADLog.class.php"); require_onc…...

05 Ciso模拟器连接腾讯云物联网开发平台
Ciso声明:本篇文章基于使用腾讯云物联网平台连接自定义esp8266物联网设备(腾讯连连控制开关实现) - CSDN App改编 一、总体概览 功能描述: 使用腾讯连连小程序进行控制, Alarm(警铃):开的时候ÿ…...
 获取真实客户端IP)
Nginx(二十) 获取真实客户端IP
客户端在访问互联网应用服务器时,与真实的应用服务器之间会因为有多层反向代理,而导致真实应用服务器获取的仅是最近一层的反向代理服务器 IP。为使 Nginx 后端的上游服务器可以获得真实客户端 IP,Nginx 提供了 ngx_http_realip_module 模块用…...

【攻防世界】Reverse—— IgniteMe writeup
main函数:首先检查前4个字符是否“EIS{”,如果是,则会进入check函数。如果check返回true,则会显示“Congratulations” int __cdecl main(int argc, const char **argv, const char **envp) {int result; // eaxsize_t i; // [es…...

m1芯片电脑上的paragon15如何安装激活 m1芯片电脑上ntfs for mac如何安装
Paragon NTFS软件在M1芯片电脑上安装之后,最后一步会让我们“允许加载第三方内核扩展”,具体如下图所示。 图1:允许加载第三方内核扩展 按照图中提示“单击此处“,然后打开安全与隐私。接下来依次点击小锁标志进行解锁,…...

【DevOps-01]】DevOps介绍
一、简要描述 DevOps:Development & Operations的缩写,也就是开发&运维 DevOps是一个不断提高效率并且持续不断工作的过程。 核心:简化Dev和Ops团队之间的流程,使整体软件开发过程更快速。 DevOps定义: DevOps 强调的是高效组织团队之间如何通过自动化的工具协作和…...

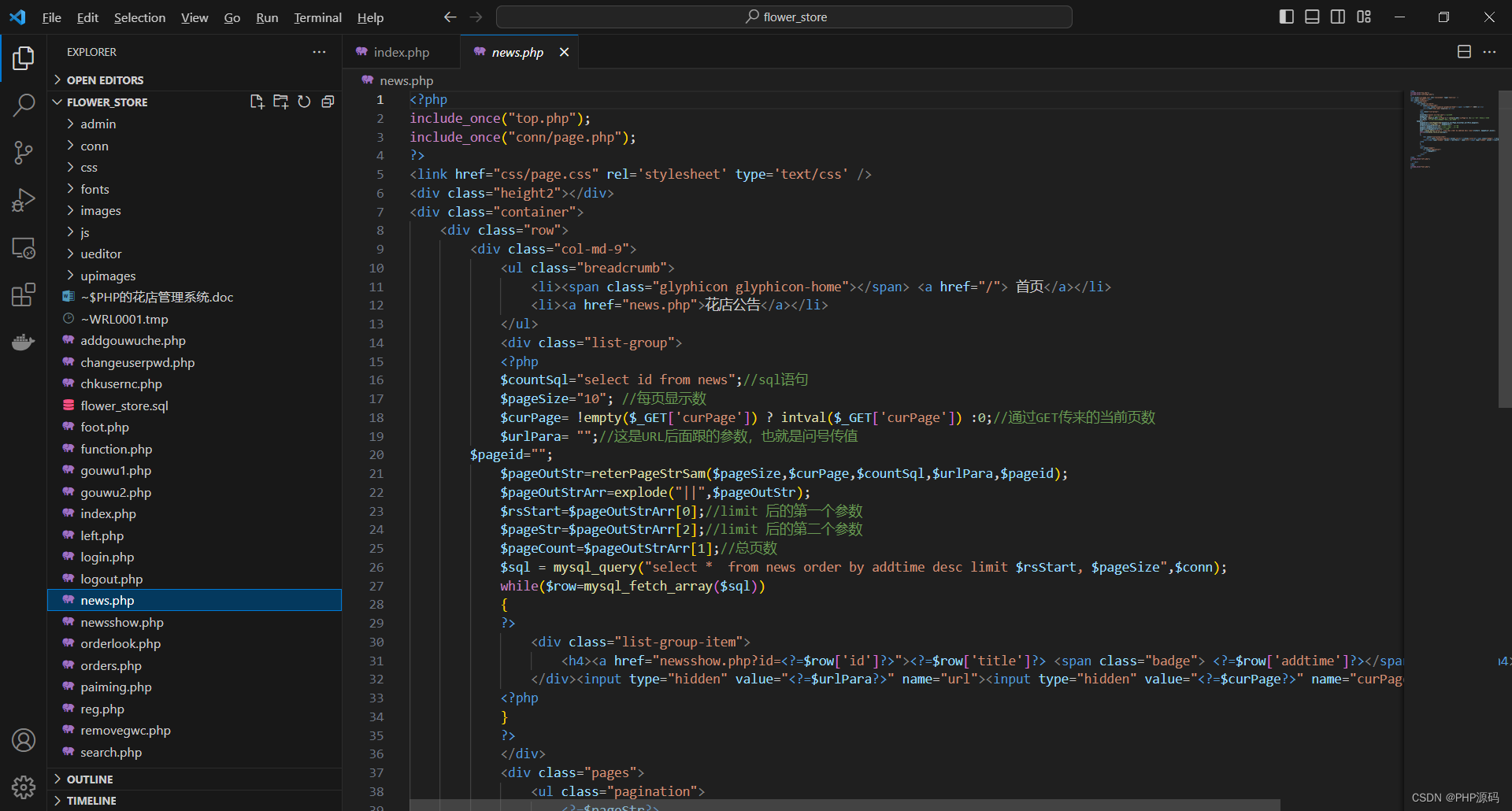
基于PHP的花店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的花店管理系统 一 介绍 此花店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。(附带参考设计文档) 技术栈:phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 …...

《PySpark大数据分析实战》-24.数据可视化图表介绍
📋 博主简介 💖 作者简介:大家好,我是wux_labs。😜 热衷于各种主流技术,热爱数据科学、机器学习、云计算、人工智能。 通过了TiDB数据库专员(PCTA)、TiDB数据库专家(PCTP…...

kafka 偏移量的类型与提交方式
kafka checkpoint 在流处理中,“checkpoint” 通常指的是将应用程序的状态保存到可靠的存储系统中,以便在发生故障或应用程序需要重启时能够从先前的状态中恢复。这包括保存处理过的事件、中间结果以及任何其他状态信息。“Checkpointing” 可以确保系统的一致性,并提供容错…...

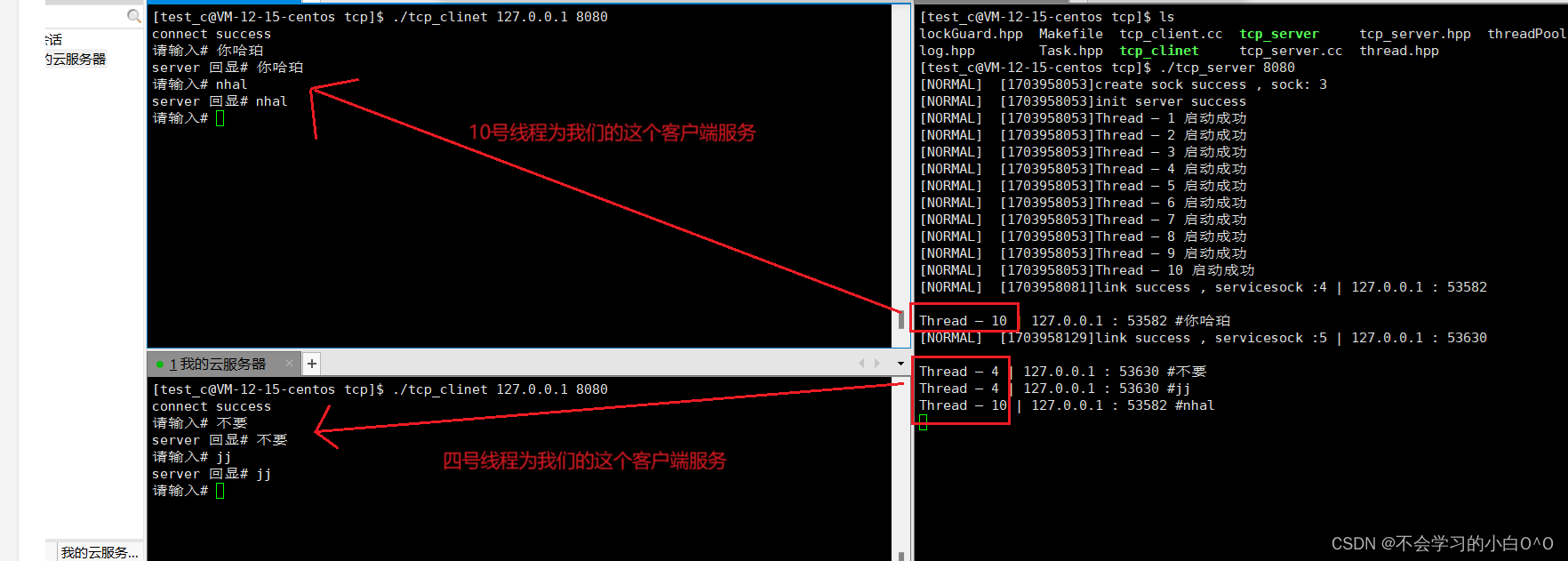
TCP服务器的编写(下)
我们现在开始对我们的客户端开始封装 我们的客户端,创建完套接字,需不需要bind呢?? 当然是不需要的,你本身是一个客户端,其他人写的应用也可能是客户端,如果我们bind,一定意味着我们…...

Linux系统安全及应用
目录 一、系统安全的加固 1、账号安全的基本措施 1.1 将用户设置为无法登录 1.2 锁定长期不使用的账号 1.3 删除无用的账号 1.4 锁定账号文件passwd、shadow 2、密码安全控制 2.1 设置密码有效期 2.1.1 适用于新建用户 2.1.2 适用于已有用户 2.2 强制用户下次登录一…...

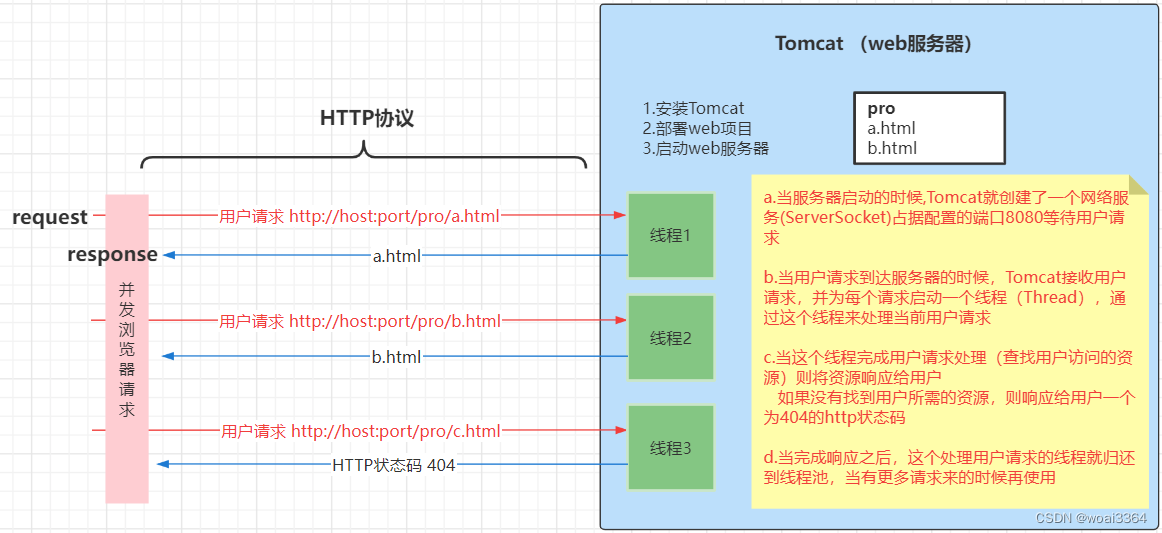
初识Web服务器
一、web服务器 1、什么是web服务器? web服务器就是web项目的容器,我们将开发好的web项目部署到web容器中,才能使用网络中的用户通过浏览器进行访问。 一张图带你了解web服务器有啥作用: 在我的电脑上有一个已经做好的项目&#…...

IOS - 手机安装包 ipa 常见几种方式
安装 ipa 包的方法有很多中,可以通过不同的软件安装,本文只列出了常用的几种,做个简单的归纳整理 1、iTunes 安装 数据线连接手机之后,会自动连接iTunes,(第一次连接的时候会提示是否信任此电脑࿰…...

60、resnet50 权值和参数加载
上一节我们将 resnet50 中需要下载的权值,以及每层卷积的参数,都下载并且保存到了 仓库 resnet50_weight 目录,在仓库的这个连接。 在将权值保存好之后,接下来就是要看如何使用这些权值,也就是如何加载。本节就介绍下我们实战过程中,如何加载这些权值。 加载权值 加载权…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
