JavaScript 中的数组过滤
在构建动态和交互式程序时,您可能需要添加一些交互式功能。例如,用户单击按钮以筛选一长串项目。
您可能还需要处理大量数据,以仅返回与指定条件匹配的项目。
在本文中,您将学习如何使用两种主要方法在 JavaScript 中过滤数组。您还将学习如何过滤对象数组并返回过滤元素的新数组。
使用for loop过滤
推出 ES6 之前,许多开发人员依靠 for 循环方法来处理几乎所有的数组操作。但是代码可能会变得很长并且不容易理解,这导致了许多单独的 JavaScript 方法的发布,例如filter()该方法(您很快就会了解)。
但首先,为了完整起见,我们将看看如何使用 for 循环来做到这一点。
假设您有一个对象数组,其中包含用户的详细信息,例如姓名、年龄和职业。您可以决定筛选年龄与特定条件匹配的用户。
let users = [{ name: 'John', age: 25, occupation: 'gardener' },{ name: 'Lenny', age: 51, occupation: 'programmer' },{ name: 'Andrew', age: 43, occupation: 'teacher' },{ name: 'Peter', age: 81, occupation: 'teacher' },{ name: 'Anna', age: 47, occupation: 'programmer' },{ name: 'Albert', age: 76, occupation: 'programmer' },
]现在,您可以使用年龄过滤对象数组,以返回一个age大于40且occupation等于programmer:
let filteredUsers = [];
for (let i= 0; i<users.length; i++) {if (users[i].age > 40 && users[i].occupation === 'programmer' ) {filteredUsers = [...filteredUsers, users[i]];}
}
console.log(filteredUsers);这将返回一个包含三个满足指定条件的用户的数组。

完美输出。但是过滤数组的更好方法是使用 ES6 filter() 方法。
如何使用filter()方法筛选数组
该方法是一种 ES6 方法,它提供了一种更简洁的语法来筛选数组。它返回新数组中的新元素,而不更改原始数组。filter()
// Syntax
myArray.filter(callbackFn)在回调函数中,您可以访问每个元素、 和原始数组本身:index
myArray.filter((element, index, array) => { /* ... */ })现在,让我们执行相同的示例,通过按用户的age和occupation过滤用户:
let filteredUsers = users.filter((user) => {return user.age > 40 && user.occupation === 'programmer';
});console.log(filteredUsers);这将返回确切的输出,但您会注意到您的代码非常干净。同样重要的是要知道,你可以用一行代码重写上面的代码,并去掉return语句:
let filteredUsers = users.filter(user => user.age > 40 && user.occupation === 'programmer');
console.log(filteredUsers);两个代码块都将输出过滤后的用户:

filter 方法可以很容易地直接执行更多操作,而无需创建尽可能多的变量,因为它非常适合与其他函数方法链接。
例如,您可以对过滤后的数组进行排序,并返回仅包含其名称的数组:
let filteredUserNames = users.filter(user => user.age > 40 && user.occupation === 'programmer').sort((a, b) => a.age - b.age).map(user => user.name);console.log(filteredUserNames); // ['Anna', 'Lenny', 'Albert'使用 JavaScript filter() 方法在 JavaScript 中过滤数组还有更多功能。
如何在 JavaScript 中过滤对象
JavaScript 的对象不像数组或字符串那样可迭代(你不能遍历它们)。这意味着您不能直接在对象上使用 for 循环方法或任何迭代方法。那么如何在 JavaScript 中过滤对象呢?filter()
为此,可以使用任何对象静态方法(如Object.keys() 或 Object.values())将对象转换为数组。然后,您可以使用 filter() 方法过滤数组并返回过滤元素的新数组。Object.entries()
假设您有一个对象,其中包含用户的详细信息,例如姓名、年龄和职业。这些对象静态方法可以将键、值或每个键值对作为数组返回。
const userDetails = {firstName: "Jane",lastName: "Daniels",userName: "jane.daniels",email: "jane.daniels@example.com",comapny: "Example Inc.",address: "1234 Example Street",age : 25,hobby: "Singing"
};let keysArray = Object.keys(userDetails);console.log(keysArray);这将返回一个对象键数组:
['firstName', 'lastName', 'userName', 'email', 'comapny', 'address', 'age', 'hobby']您现在可以使用 filter() 方法过滤数组并返回一个新的过滤元素数组:
let filteredKeys = keysArray.filter(key => key.length > 5);console.log(filteredKeys);这将返回一个长度大于 5 的键数组:
['firstName', 'lastName', 'userName', 'comapny', 'address', 'hobby']
但可以肯定的是,您将需要执行更有用的过滤器操作。例如reduce(),您可以筛选包含大型对象名称的对象键值对。然后,您可以首先获取键,筛选它们,并使用该方法将筛选的键添加到具有筛选键及其值的对象:
const userDetails = {firstName: "Jane",lastName: "Daniels",userName: "jane.daniels",email: "jane.daniels@example.com",comapny: "Example Inc.",address: "1234 Example Street",age : 25,hobby: "Singing"
};const userNames = Object.keys(userDetails).filter((key) => key.includes("Name")).reduce((object, key) => {return Object.assign(object, {[key]: userDetails[key]});}, {});console.log(userNames);这将返回一个对象,其中包含筛选的键及其值:
{firstName: "Jane",lastName: "Daniels",userName: "jane.daniels"
}结束语
在本文中,您学习了如何使用for循环和filter()方法在 JavaScript 中过滤数组。 filter()为在 JavaScript 中过滤数组提供了更好的语法。
您还学习了如何在 JavaScript 中通过将对象转换为数组并使用 filter() 方法来过滤对象。
感谢您的阅读!实际中还有许多其他的用法,等待你探索!
相关文章:

JavaScript 中的数组过滤
在构建动态和交互式程序时,您可能需要添加一些交互式功能。例如,用户单击按钮以筛选一长串项目。 您可能还需要处理大量数据,以仅返回与指定条件匹配的项目。 在本文中,您将学习如何使用两种主要方法在 JavaScript 中过滤数组。…...
)
随机森林(Random Forest)
随机森林(Random Forest)是一种集成学习方法,通过组合多个决策树来提高模型的性能和鲁棒性。随机森林在每个决策树的训练过程中引入了随机性,包括对样本和特征的随机选择,以提高模型的泛化能力。以下是随机森林的基本原…...

本地引入Element UI后导致图标显示异常
引入方式 npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。 npm i element-ui -SCDN 目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。 <!-- 引入样式 --> <…...

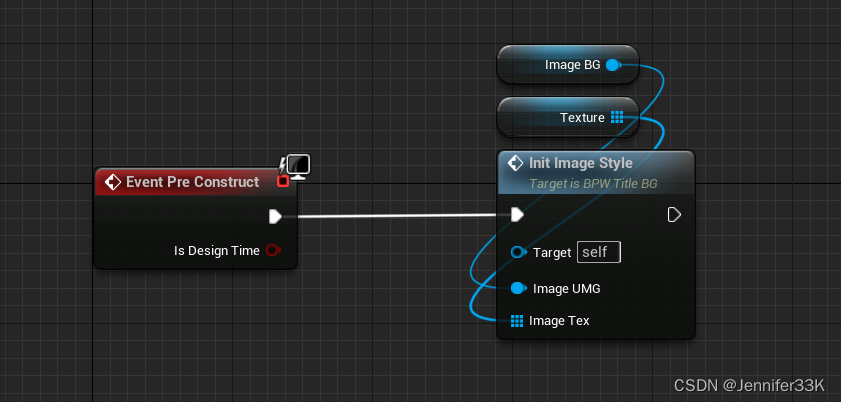
UE5.1_UMG序列帧动画制作
UE5.1_UMG序列帧动画制作 UMG序列帧动画制作相对比较简单,不像视频帧需要创建媒体播放器那么复杂,以下简要说明: 1. 事件函数 2. 准备序列帧装入数组 3. 构造调用事件函数 4. 预览 序列帧UMG0105 5. 完成!按需配置即可。...

总结HarmonyOS的技术特点
HarmonyOS是华为自主研发的面向全场景的分布式操作系统。它的技术特点主要体现在以下几个方面: 分布式架构:HarmonyOS采用了分布式架构设计,通过组件化和小型化等方法,支持多种终端设备按需弹性部署,能够适配不同类别的…...

从0到1入门C++编程——04 类和对象之封装、构造函数、析构函数、this指针、友元
文章目录 一、封装二、项目文件拆分三、构造函数和析构函数1.构造函数的分类及调用2.拷贝函数调用时机3.构造函数调用规则4.深拷贝与浅拷贝5.初始化列表6.类对象作为类成员7.静态成员 四、C对象模型和this指针1.类的对象大小计算2.this指针3.空指针访问成员函数4.const修饰成员…...

Robot Operating System 2: Design, Architecture, and Uses In The Wild
Robot Operating System 2: Design, Architecture, and Uses In The Wild (机器人操作系统 2:设计、架构和实际应用) 摘要:随着机器人在广泛的商业用例中的部署,机器人革命的下一章正在顺利进行。即使在无数的应用程序和环境中,也…...

TinyEngine 服务端正式开源啦!!!
背景介绍 TinyEngine 低代码引擎介绍 随着企业对于低代码开发平台的需求日益增长,急需一个通用的解决方案来满足各种低代码平台的开发需求。正是在这种情况下,低代码引擎应运而生。它是一种通用的开发框架,通过对低代码平台系统常用的功能进…...

网页设计与制作web前端设计html+css+js成品。电脑网站制作代开发。vscodeDrea 【企业公司宣传网站(HTML静态网页项目实战)附源码】
网页设计与制作web前端设计htmlcssjs成品。电脑网站制作代开发。vscodeDrea 【企业公司宣传网站(HTML静态网页项目实战)附源码】 https://www.bilibili.com/video/BV1Hp4y1o7RY/?share_sourcecopy_web&vd_sourced43766e8ddfffd1f1a1165a3e72d7605...

Avalonia学习(二十)-登录界面演示
今天开始继续Avalonia练习。 本节:演示实现登录界面 在网上看见一个博客,展示Avalonia实现,仿照GGTalk,我实现了一下,感觉是可以的。将测试的数据代码效果写下来。主要是样式使用,图片加载方式。 只有前…...

Spring依赖注入的魔法:深入DI的实现原理【beans 五】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 Spring依赖注入的魔法:深入DI的实现原理【beans 五】 前言DI的基本概念基本概念:为什么使用依赖注入: 构造器注入构造器注入的基本概念:示例:…...

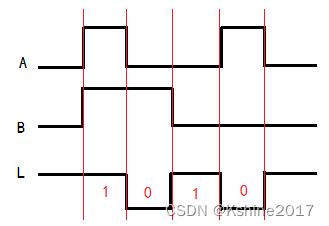
【学习笔记】1、数字逻辑概论
1.1 数字信号 数字信号,在时间和数值上均是离散的。数字信号的表达方式:二值数字逻辑和逻辑电平描述的数字波形。 (1) 数字波形的两种类型 数值信号又称为“二值信号”。数字波形又称为“二值位形图”。 什么是一拍 一定的时…...

设置代理IP地址对网络有什么影响?爬虫代理IP主要有哪些作用?
在互联网的广泛应用下,代理IP地址成为了一种常见的网络技术。代理IP地址可以改变用户的上网行为,进而影响网络访问的速度和安全性。本篇文章将探讨设置代理IP地址对网络的影响,以及爬虫代理IP的主要作用。 首先,让我们来了解一下代…...

聊聊jvm的mapped buffer的统计
序 本文主要研究一下jvm的mapped buffer的统计 示例 private void writeDirectBuffer() {// 分配一个256MB的直接缓冲区ByteBuffer buffer ByteBuffer.allocateDirect(256 * 1024 * 1024);// 填充数据Random random new Random();while (buffer.remaining() > 4) {buff…...

matrix-breakout-2-morpheus 靶场 练习思路
arp-scan -l 获取目标机器的IP nmap -sV -A IP 查看目标机器开放的端口 gobuster dir -u http://192.168.29.130 -x php,txt,jsp,asp -w /usr/share/wordlists/dirbuster/directory-list-2.3-medium.txt 爆破目标机器的文件目录,找到可以访问的文件路径 http://192.168…...

【Flutter 开发实战】Dart 基础篇:从了解背景开始
想要学会用 Flutter 开发 App,就不可避免的要学习另一门很有意思的编程语言 —— Dart。很多小伙伴可能在学习 Flutter 之前可能都没听说过这门编程语言,我也是一样,还以为 Dart 是为了 Flutter 而诞生的;然而,当我们去…...

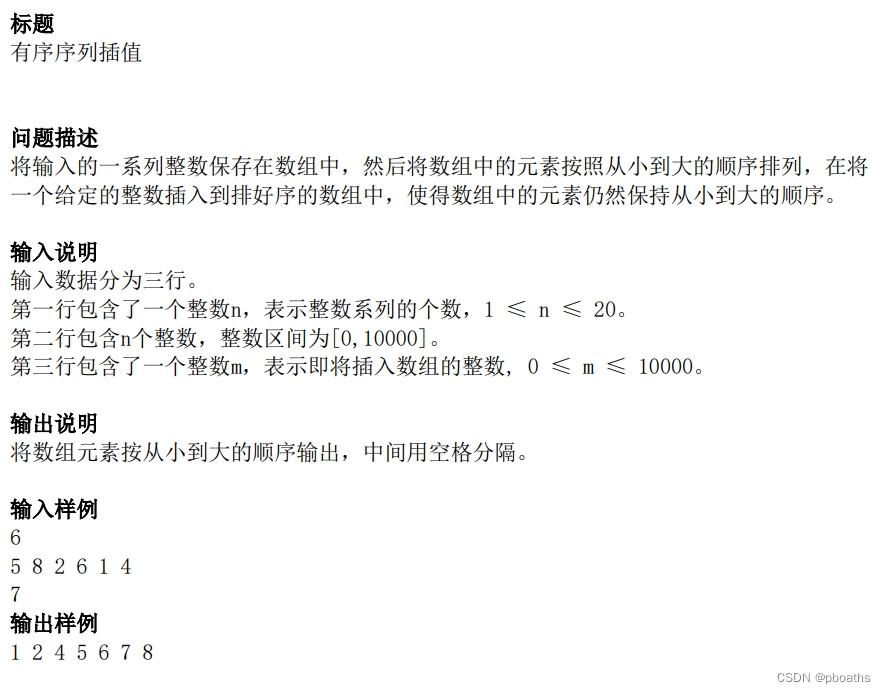
西电期末1017.有序序列插值
一.题目 二.分析与思路 简单题。主要考察简单的排序,最后的插入数据同样不用具体实现,只需在输出时多输出一下即可,注意顺序!! 三.代码实现 #include<bits/stdc.h>//万能头 int main() {int n;scanf("%d…...

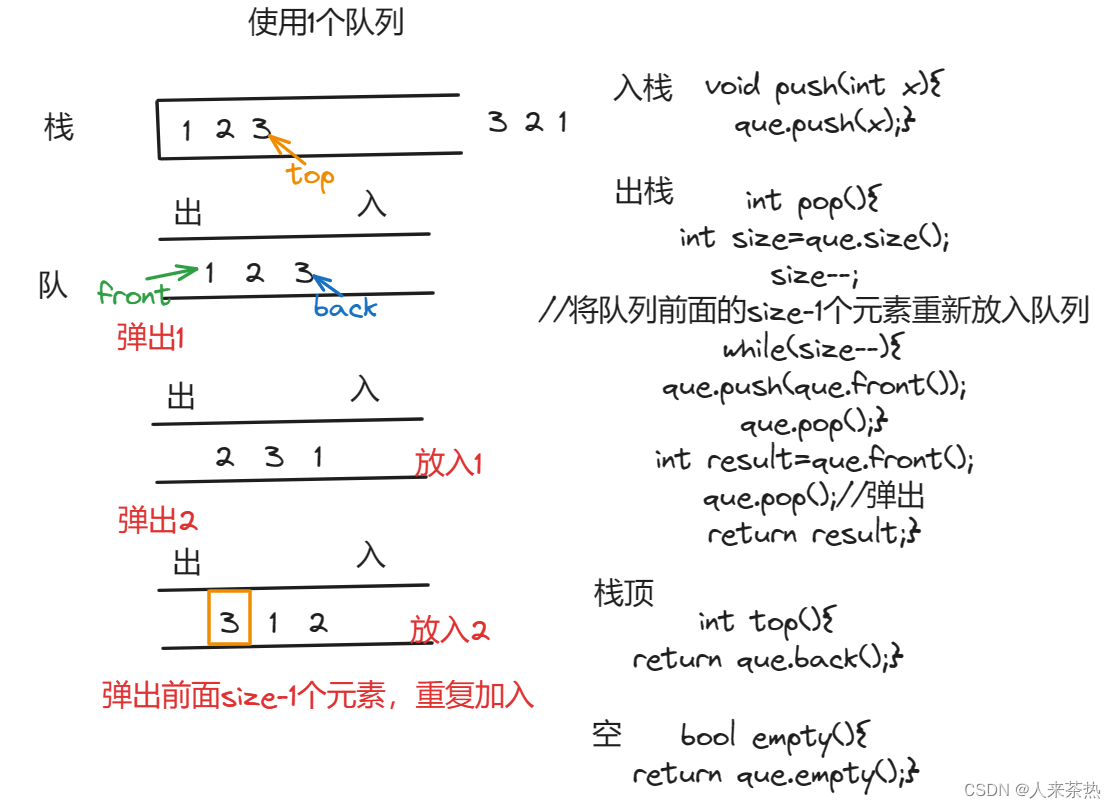
day10 用栈实现队列 用队列实现栈
题目1:232 用栈实现队列 题目链接:232 用栈实现队列 题意 用两个栈实现先入先出队列(一个入栈,一个出栈),实现如下功能: 1)push:将元素x推到队列末尾 2)…...
)
解决跨域问题(SpringBoot)
“什么是跨域?” 跨域 (Cross-Origin) 是指在浏览器的同源策略(Same-Origin Policy)下,一个网页的源(指协议、域名、端口号的组合)与另一个网页的源不同。因此,不同源的…...

LeetCode——2487. 从链表中移除节点
通过万岁!!! 题目:给你一个链表,然后让你从链表中移除一些节点,移除的规则就是我们选择的这个节点在原链表中往右不能有比这个节点大的值。思路:这个题我最开始以为是双指针,然后找…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
