react antd,echarts全景视图
1.公告滚动,40s更新一次
2.echarts图标 左右轮播 60s更新一次
3.table 表格
import { useState, useEffect } from 'react';import Slider from 'react-slick';
import 'slick-carousel/slick/slick-theme.css';
import 'slick-carousel/slick/slick.css';import Layout from './Layout1';
import Kpi from './components/Kpi';import Profile from './components/Profile';
import useData, { useLineData, useSeriesDataInterval } from './hooks/useSeriesData';
import styles from './index.less';
import './index.scss';
import {getPanoramicViewCoreData,getPanoramicViewConsum,getPanoramicViewTonConsum,alarmRuleReport,
} from '@/services/Fullview/index';
import Bar from './components/Column/components/Bar';
import TabAndChart from './components/Column/components/TabAndChart';
import MapUI from './components/Map/components/MapUI';
import config from './config/index';
import _ from 'lodash';
import { getUserInfo } from '@/services/session';
import { useRequest } from '@umijs/max';
import { response } from 'express';
const path = 'fullview';
let flag1 = 1;
let flagRight1 = 1;const pageConfig = config[path];
const ruleTypeOptions = [{ label: '表计异常', value: 1 },{ label: '服务器异常', value: 2 },{ label: '能耗超标', value: 3 },{ label: '设备异常', value: 4 },{ label: '数据异常', value: 5 },
];
function Fullview() {const [leftSlider, setLeftSlider] = useState(null);const [rightSlider, setRightSlider] = useState(null);const [refSlider, setRefSlider] = useState(null);const [kpiEnergyList, setKpiEnergyList] = useState(null);const [consumList, setConsumList] = useState(null);const [consumListRight, setConsumListRight] = useState(null);const [current, setCurrent] = useState(0);const [state, setState] = useState([]);const [target, setTarget] = useState([]);const [flag, setFlag] = useState(1);const [flagRight, setFlagRight] = useState(1);const [type, setType] = useState(1);// const [flagType, setflagType] = useState(0);const { data = {} } = useData(path);const { singleData = {} } = data;const { data: intervalDatas = {} } = useSeriesDataInterval(path);const { data: lineData = {} } = useLineData(path);const { month = {}, year = {} } = lineData;const [timerId, setTimerId] = useState<number | null>(0 || null);const [limits, setLimits] = useState<{ [key: string]: [number, number] }>({// 'xinye#Management.Eng_Elec_Cons_1': [110, 160],// 'xinye#Management.Eng_All_Cons_1': [120, 180],});// 轮播const syncSlides = (toSlider: { slickGoTo: (arg0: number) => void } | null, next: number) => {console.log('rightSlider', toSlider);if (toSlider) {toSlider.slickGoTo(next);}};const leftSliderSettings = {dots: true,infinite: true,// How many slides to show in one frameslidesToShow: 1,// How many slides to scroll at onceslidesToScroll: 1,autoplay: false,speed: 300,// 10s播一次autoplaySpeed: 10000,centerMode: true,centerPadding: '0px',beforeChange: (_: any, next: number) => {syncSlides(rightSlider, next);},};const rightSliderSettings = {...leftSliderSettings, // 使用左侧轮播器的设置beforeChange: (_, next: number) => {syncSlides(leftSlider, next);},};const getData = (type: any) => {getPanoramicViewCoreData(type).then((res) => {// debugger;if (res.code === 200) {// 中间最上边let data =res.data.firstRowMetricList?.map((item: { geo: string; flag: string; icon: string }) => {item.geo = 'xinye';if (item.flag === 'E') {item.icon = './fullview/map/electric.png';} else if (item.flag === 'GREEN') {item.icon = './fullview/map/green-electric.png';} else if (item.flag === 'G') {item.icon = './fullview/map/gas.png';} else if (item.flag === 'W') {item.icon = './fullview/map/water.png';} else if (item.flag === 'ENG_ALL_CONS') {item.icon = './fullview/map/coal.png';} else if (item.flag === 'ENG_ALL_CARBON') {item.icon = './fullview/map/co2.png';}// item.domainMetric = "xinye";return item;}) || [];pageConfig.keyMetrics = data?.length > 0 ? data : pageConfig.keyMetrics;// 最中间的值res.data.deptResVoList?.forEach((element: {[x: string]: { left: number; top: number };deptName: string;itemValueList: any;}) => {element['dpt'] = element.deptName;element['position'] = {left: 0,top: 2,};element['metrics'] = element.itemValueList;if (element.deptName === '经典薄片车间') {element['position'] = {left: 0,top: 2,};element['geo'] = 'xinye|joint_workshop|classics_sheet_workshop';} else if (element.deptName === '公辅车间') {element['position'] = {left: 312,top: 0,};element['geo'] = 'xinye|joint_workshop|classics_sheet_workshop';} else if (element.deptName === '行政楼') {element['position'] = {left: 38,top: 320,};} else if (element.deptName === '老车间') {element['position'] = {left: 729,top: 6,};} else if (element.deptName === '其他区域') {element['position'] = {left: 729,top: 317,};}// element['dpt'] =},);pageConfig.areas = res.data.deptResVoList;setKpiEnergyList(res.data.kpiEnergyList);}});};const getView = (flag: any, type: any) => {getPanoramicViewConsum(flag, type).then((res) => {if (res.code === 200) {res.data.forEach((element: { [x: string]: string; name: string }) => {element['geo'] = 'xinye|old_workshop|newstyle_sheet_workshop';if (element.name === '电力') {element['domainMetric'] = 'Management.Eng_Elec_Cons_1';} else if (element.name === '天然气') {element['domainMetric'] = 'Management.Eng_NG_Cons_1';} else if (element.name === '工业水') {element['domainMetric'] = 'Management.Eng_Water_Cons_1';} else if (element.name === '"蒸汽') {element['domainMetric'] = 'Management.Eng_Steam_Cons_1';}});let data = res.data.map((item: { geo: string }) => {item.geo = 'xinye';// item.name = item.// item.domainMetric = "xinye";return item;});pageConfig.metricsRight = data;pageConfig.consumList = data;// 耗量pageConfig.deptCons = data;console.log(pageConfig.deptCons);setConsumList(data);}});};const getPanoraTonConsum = (flag: any, type: any) => {getPanoramicViewTonConsum(flag, type).then((res) => {if (res.code === 200) {res.data.forEach((element: { [x: string]: string; name: string }) => {element['geo'] = 'xinye|old_workshop|newstyle_sheet_workshop';if (element.name === '电力') {element['domainMetric'] = 'Management.Eng_Elec_Cons_1';} else if (element.name === '天然气') {element['domainMetric'] = 'Management.Eng_NG_Cons_1';} else if (element.name === '工业水') {element['domainMetric'] = 'Management.Eng_Water_Cons_1';} else if (element.name === '"蒸汽') {element['domainMetric'] = 'Management.Eng_Steam_Cons_1';}});let data = res.data.map((item: { geo: string }) => {item.geo = 'xinye';// item.name = item.// item.domainMetric = "xinye";return item;});pageConfig.metrics = data;pageConfig.consumList = data;pageConfig.deptCons1 = data;setConsumListRight(data);// console.log(pageConfig, intervalDatas);}});};const getType = (type: any) => {ruleTypeOptions.map((res) => {let lable = '';if (res.value === parseInt(type)) {lable = res.label;}console.log(lable, 'lable');return lable;});};const getAlarmRuleReport = () => {let status = 1;getUserInfo().then((res) => {if (res.code === 200) {let id = res?.data?.user?.userId;let num = 0;alarmRuleReport(id, status, '').then((response) => {if (response.code === 200) {console.log(response, 'current === index');setState(response.data);// let data = [{// id: 1,// ruleType: 1,// alarmContent: 'iPhone11挥泪降价1600元 iPhone12出道即巅峰?5G手机',// },// {// id: 2,// ruleType: 1,// alarmContent: 'VR式体验奔驰博物馆重新开张 广东最惨的"88888"车牌'// },// {// id: 3,// ruleType: 1,// alarmContent: '4年5队的落选秀太香了 巅峰2.6帽!力压魔兽夺最佳新秀'// },// {// id: 4,// ruleType: 1,// alarmContent: '你好世界:寻找心中的风景 [征集]寻找中式风景禅意美'// }]// setState(data)if (data.length > 0) {const timer: NodeJS.Timeout = setInterval(() => {let currentNum = (num + 1) % data.length;num = currentNum;setCurrent(_.cloneDeep(currentNum));console.log(currentNum, current, num, 'currentcurrentcurrentcurrent');// getAlarmRuleReport()}, 10000);return () => {clearInterval(timer); // 组件卸载时清除定时器};}}});}});};useEffect(() => {getView(flag, type);getAlarmRuleReport();getData(type);setFlag(_.cloneDeep(flag));}, [flag]);useEffect(() => {getData(type);getPanoraTonConsum(flagRight, type);setFlagRight(_.cloneDeep(flagRight));}, [flagRight]);useEffect(() => {const id: NodeJS.Timeout = setInterval(() => {getData(type);getView(flag1, type);getPanoraTonConsum(flagRight1, type);}, 60 * 1000);return () => {clearInterval(id); // 组件卸载时清除定时器};}, []);// 告警useEffect(() => {// const timer: NodeJS.Timeout = setInterval(() => {// setAnimate(true)// getAlarmRuleReport()// }, 1500);const id: NodeJS.Timeout = setInterval(() => {getAlarmRuleReport();}, 40 * 1000);return () => {clearInterval(id); // 组件卸载时清除定时器// clearInterval(timer); // 组件卸载时清除定时器};}, []);return (<Layout><div className={styles.view}><div className={styles.content}>{/* 头像 */}{/* <Profile /> */}<div className={styles.title}>全景视图</div>{/* <div className={styles.warning}>warning</div> */}<div className="cl-seamless-container" style={{ color: '#4cdced' }}><span className="image"></span><ul className="cl-seamless-list">{state?.map((item, index) => (<li className={styles.consulationNewsItem} key={index} style={{ fontSize: '18px' }}>{current === index ? (<><spanstyle={{background: '#0c465a',border: '2px solid #0da1b7',padding: '2px 10px',marginRight: '20px',borderRadius: '6px',fontSize: '14px',}}>{ruleTypeOptions?.map((res) =>parseInt(item?.ruleType) === res.value ? <>{res.label}</> : <></>,)}</span>{item?.alarmContent}</>) : (<></>)}</li>))}</ul></div><div className={styles.main}><div className={styles.left}>{consumList ? (<Slider{...leftSliderSettings}ref={(slider) => {setLeftSlider(slider);}}className="left-column">{/* 左侧内容轮播项 */}{pageConfig.metrics.map((m, i) => (<div key={i}><TabAndCharttype="耗量"unit={m.unit}metricName={m.name}// todo:4个页面变化area={m.name}limits={limits[`${m.geo}#${m.domainMetric}`]}dayData={intervalDatas.minute?.[`${m.geo}#${m.domainMetric}`] || []}monthData={month?.[`${m.geo}#${m.domainMetric}`]}yearData={year?.[`${m.geo}#${m.domainMetric}`]}listData={consumList}getFlag={(value: any) => {console.log(value);if (value === 'day') {flag1 = 1;setFlag(_.cloneDeep(1));}if (value === 'month') {flag1 = 2;setFlag(_.cloneDeep(2));}if (value === 'year') {flag1 = 3;setFlag(_.cloneDeep(3));}console.log(flag);}}/>{/* <Bartype="耗量"metric={m.domainMetric}dpts={pageConfig.deptCons}actuals={actual}targets={target}/> */}</div>))}</Slider>) : (<></>)}</div><div className={styles.middle}><MapUIbg={pageConfig.bg}keyMetrics={pageConfig.keyMetrics}data={singleData}intervalData={intervalDatas.day}areas={pageConfig.areas}type={0}/><Kpi kpiEnergyList={kpiEnergyList} /></div><div className={styles.right}>{consumListRight ? (<Slider{...rightSliderSettings}ref={(slider) => setRightSlider(slider)}className="right-column">{pageConfig.metricsRight.map((m, i) => (<div key={i}><TabAndCharttype="单耗"unit={m.unit}metricName={m.name}area={m.name}limits={limits[`${m.geo}#${m.domainMetric}`]}dayData={intervalDatas.minute?.[`${m.geo}#${m.domainMetric}`] || []}monthData={month?.[`${m.geo}#${m.domainMetric}`]}yearData={year?.[`${m.geo}#${m.domainMetric}`]}listData={consumListRight}getFlag={(value: any) => {if (value === 'day') {flagRight1 = 1;setFlagRight(_.cloneDeep(1));}if (value === 'month') {flagRight1 = 2;setFlagRight(_.cloneDeep(2));}if (value === 'year') {flagRight1 = 3;setFlagRight(_.cloneDeep(3));}}}/>{/* <Bartype="单耗"metric={m.domainMetric}dpts={pageConfig.deptCons1}actuals={singleData}targets={[]}/> */}</div>))}</Slider>) : (<></>)}</div></div></div></div></Layout>);
}export default Fullview;
相关文章:

react antd,echarts全景视图
1.公告滚动,40s更新一次 2.echarts图标 左右轮播 60s更新一次 3.table 表格 import { useState, useEffect } from react;import Slider from react-slick; import slick-carousel/slick/slick-theme.css; import slick-carousel/slick/slick.css;import Layout fro…...

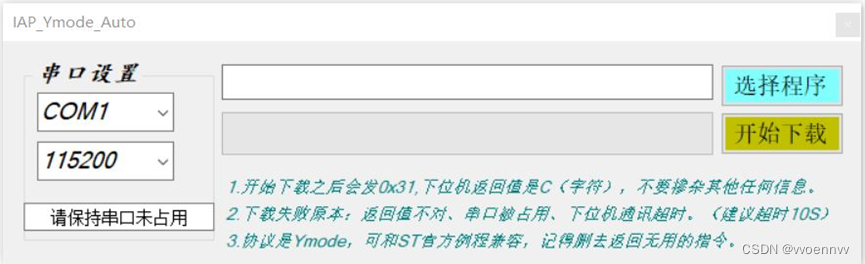
GD32 支持IAP的bootloader开发,使用串口通过Ymodem协议传输固件(附代码)
资料下载: https://download.csdn.net/download/wouderw/88714985 一、概述 关于IAP的原理和Ymodem协议,本文不做任何论述,本文只论述bootloader如何使用串口通过Ymodem协议接收升级程序并进行IAP升级,以及bootloader和主程序两个工程的配置…...

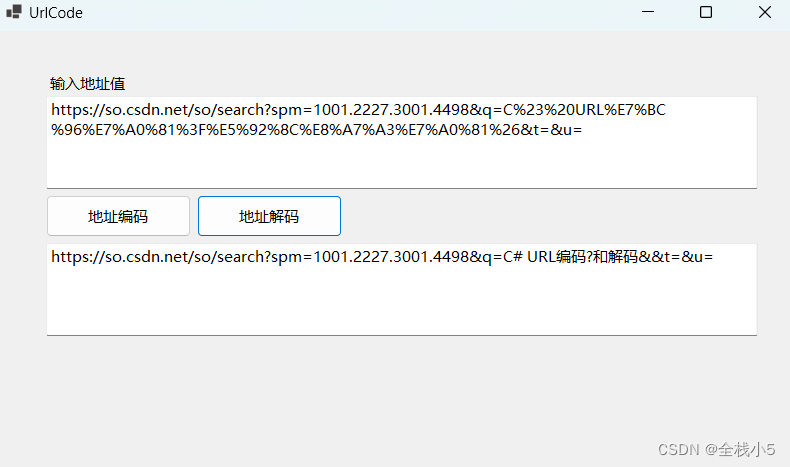
【C#】知识点实践序列之UrlEncode在线URL网址编码、解码
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是2024年第8篇文章,此篇文章是C#知识点实践序列文章, 博主能力有限,理解水平有限,若有不对之处望指正! 地址编码大家应该比较经常遇到和使用到&…...

泽攸科技完全自主研制的电子束光刻机取得阶段性成果
国产电子束光刻机实现自主可控,是实现我国集成电路产业链自主可控的重要一环。近日,泽攸科技联合松山湖材料实验室开展的全自主电子束光刻机整机的开发与产业化项目取得重大进展,成功研制出电子束光刻系统,实现了电子束光刻机整机…...

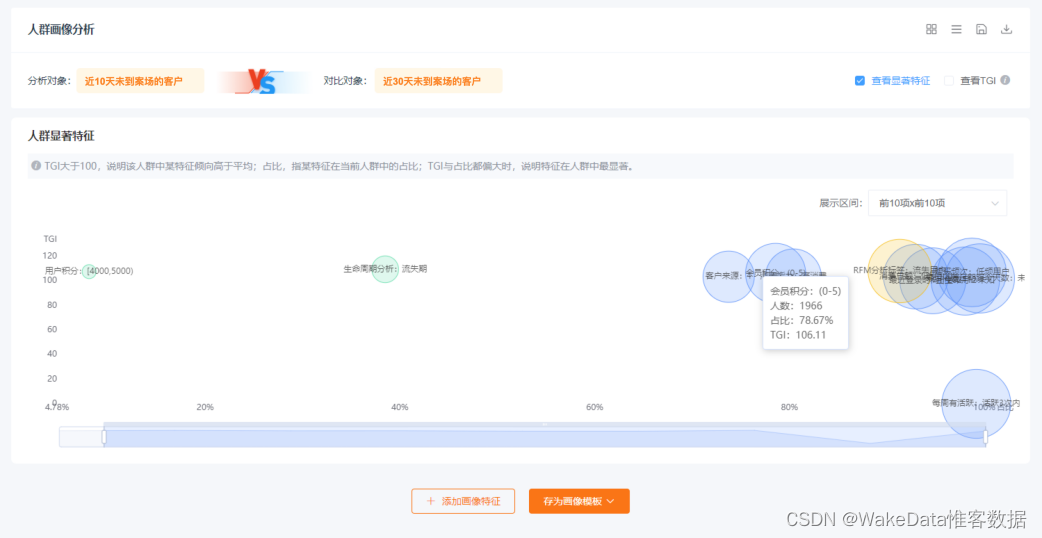
上篇 | CDP应用篇之兴趣标签的3种破圈玩法
谈到客户洞察,在这个以客户为中心、以数据为驱动的客户经营时代,贯通数据,联动CDP客户数据平台、SCRM、会员、营销一站式的客户洞察解决方案,成为了头部房企们的万千宠爱。其中关于人群兴趣标签的破圈玩法,我们结合过往…...

智能的核心依然是哲学的三个基本问题
智能的发展与哲学的三个基本问题密切相关,作为一个复杂领域,智能涉及到人类认知和行为的模拟与复制,因而也会涉及到哲学的核心问题。 存在论:智能的存在论问题涉及到什么是智能以及智能系统的本质。这包括对于意识、思维和自主性的…...

用python实现提取word中的所有图片
你可以使用python-docx库来处理word文件,然后遍历文件中的所有形状,找到图片。 首先,你需要安装python-docx库。在命令行中输入以下命令进行安装: 复制代码 pip install python-docx 然后,你可以使用以下代码提取wo…...
CoTracker 环境配置与ORB 特征点提取结合实现视频特征点追踪
CoTracker 环境配置&与ORB 特征点提取结合实现视频特征点追踪 文章目录 CoTracker 环境配置&与ORB 特征点提取结合实现视频特征点追踪Step1:配置 CoTracker 环境Step2:运行官方的例程Step3:结合 ORB 特征点提取结果展示: …...

10000000000 大瓜背后的真相(附 PDD 算法真题)
10 个亿的大事? 京东诉阿里强迫商家「二选一」,京东胜诉,获阿里赔偿 10 亿。 很多小伙伴见到公主号开创了锐评时事板块,当天就在后台留言问我看法。 先说结论:这是一则「媒体影响力」远大于「实际意义」的报道。 首先&…...

python爬虫,简单的requests的get请求,百度搜索实例
1、百度搜索实例 import requests url https://www.baidu.com/s? # key_word 迪丽热巴 key_word input(输入搜索内容:) headers {User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537…...

UNION 和 UNION ALL
概述 UNION 和 UNION ALL 都是 SQL 中用于将多个 SELECT 语句的结果合并成一个结果集的操作符。它们都适用于需要将多个表或查询结果合并在一起的情况。但是它们的行为略有不同。 区别 UNION 和 UNION ALL 的区别在于,UNION 会将结果集合并成一个不含重复行的结果…...

NPS 内网穿透安装
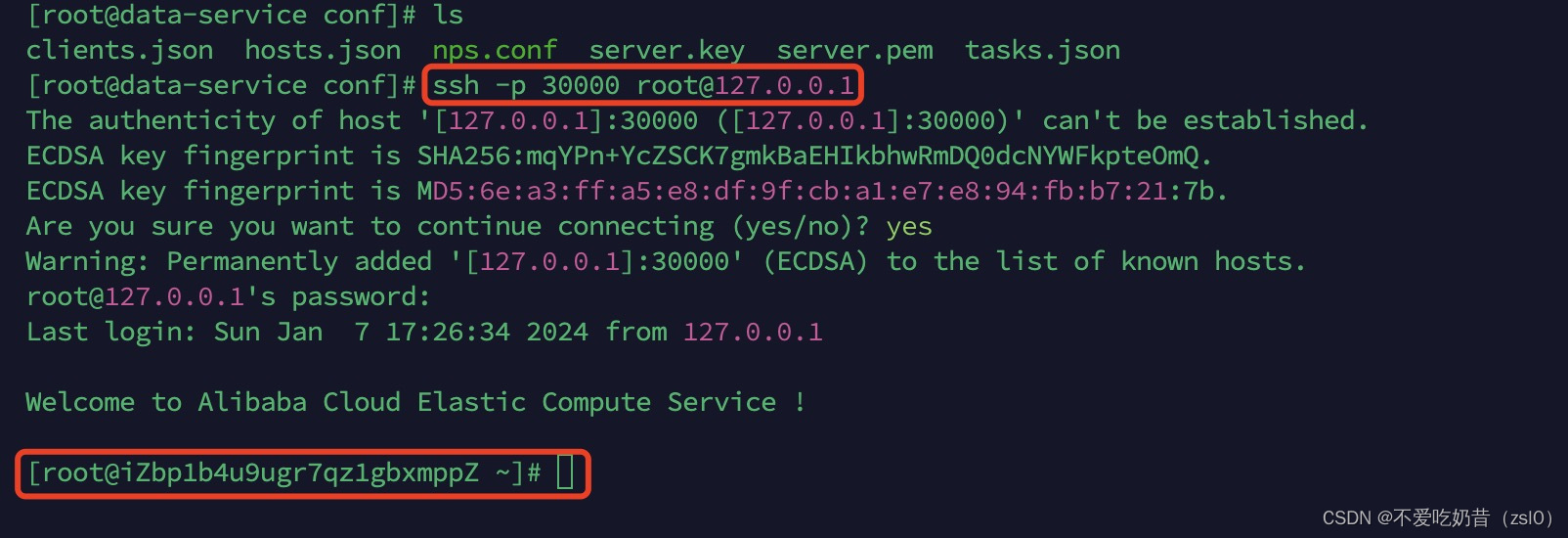
NPS 内网穿透安装 NPS 内网穿透安装服务端搭建SSH配置流程 NPS 内网穿透安装 NPS分为服务端和客户端,对应的不同操作系统软件可以在GitHub RELEASES自行选择下载。 服务端搭建 由于个人非企业级使用,为了方便直接使用docker安装 1.docker运行 (注意…...

【C++学习笔记】C++多值返回写法
C不像python可以轻易地处理多值返回问题,处理使用指针或者引用将需要返回的值通过参数带出来,还有几种特殊的方式。 引用自:https://mp.weixin.qq.com/s/VEvUxpcJPsxT9kL7-zLTxg 1. Tuple tie 通过使用std::tie,我们可以将tuple…...

读取带有梯度的张量的具体的值
问题:存在一个带有梯度的张量tensor_example,怎么读取它具体的值 方法:可以使用 .detach().cpu().numpy() 的组合。这样可以在保留值的同时,将张量从计算图中分离(detach)并移动到 CPU 上。 示例…...

【分布式微服务专题】SpringSecurity快速入门
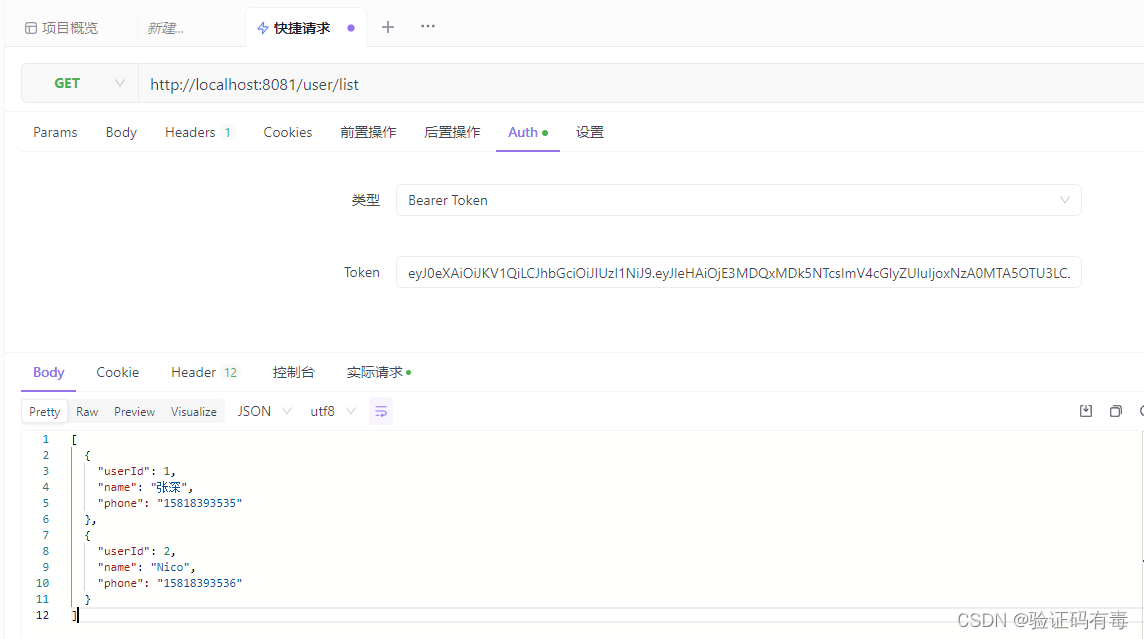
目录 前言阅读对象阅读导航前置知识笔记正文一、Spring Security介绍1.1 什么是Spring Security1.2 它是干什么的1.3 Spring Security和Shiro比较 二、快速开始2.1 用户认证2.1.1 设置用户名2.1.1.1 基于application.yml配置文件2.1.1.2 基于Java Config配置方式 2.1.2 设置加密…...

EasyRecovery2024永久免费版电脑数据恢复软件
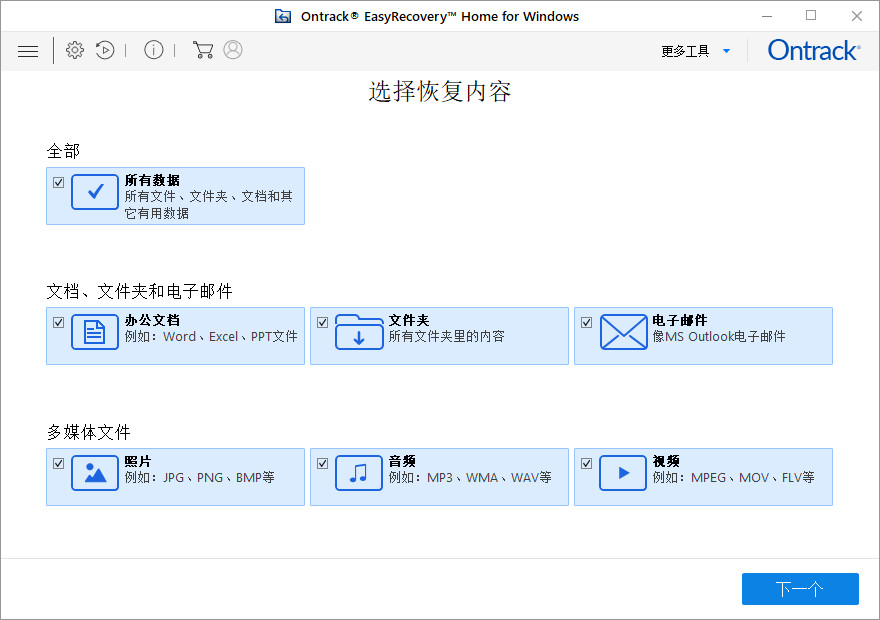
EasyRecovery是一款操作安全、价格便宜、用户自主操作的非破坏性的只读应用程序,它不会往源驱上写任何东西,也不会对源驱做任何改变。它支持从各种各样的存储介质恢复删除或者丢失的文件,其支持的媒体介质包括:硬盘驱动器、光驱、…...

iphone 苹果 IOS 越狱详细图文保姆级教程非常简单
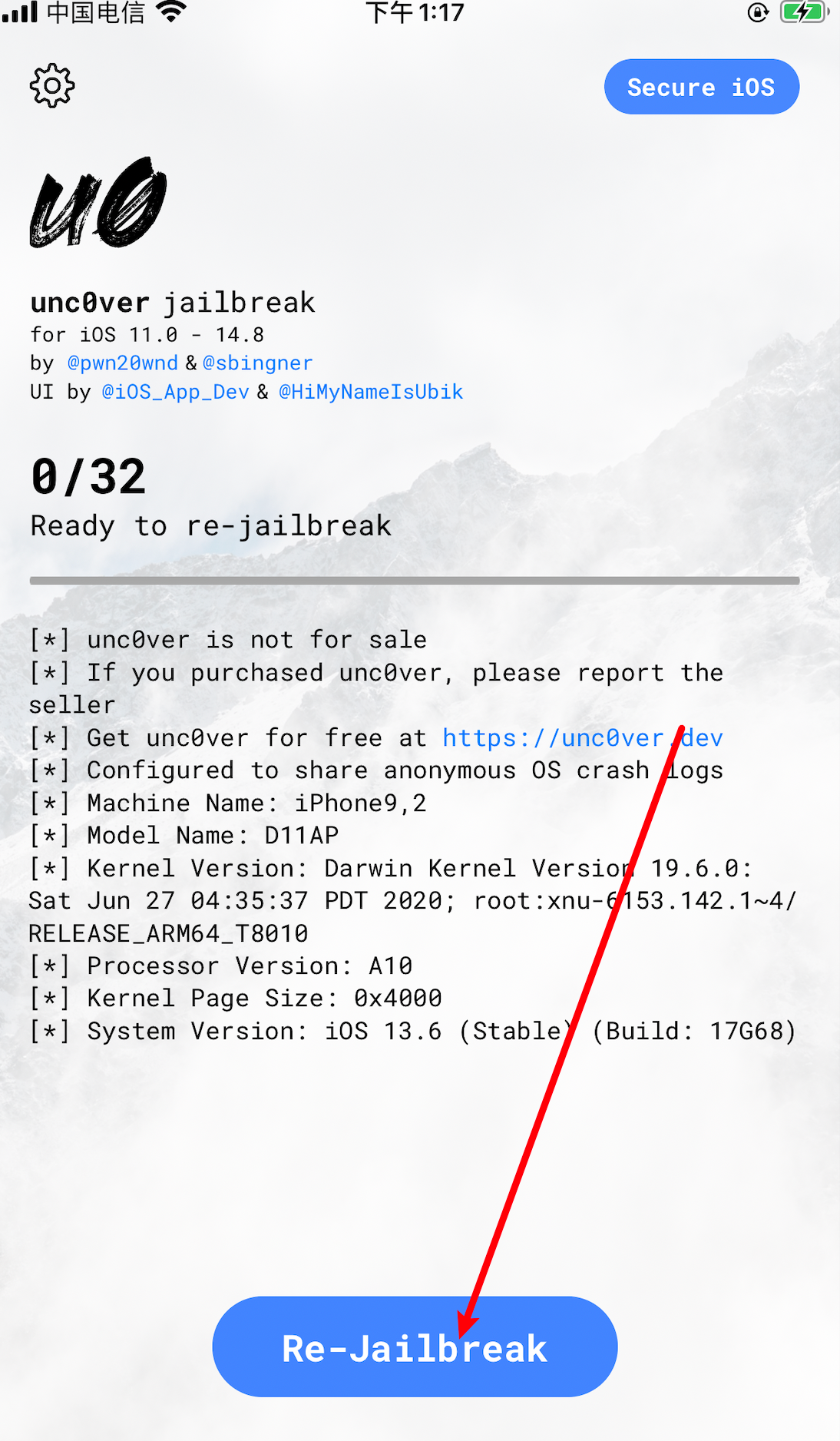
现在随着各个工具的升级,越狱的难度也是越来越低,还记得 iphone 4 的时候我越狱还是花钱请别人搞得,现在只要你的机型支持越狱,下个工具点一点就可以了,非常简单 目前来说整个越狱过程中,寻找合适机型是最…...

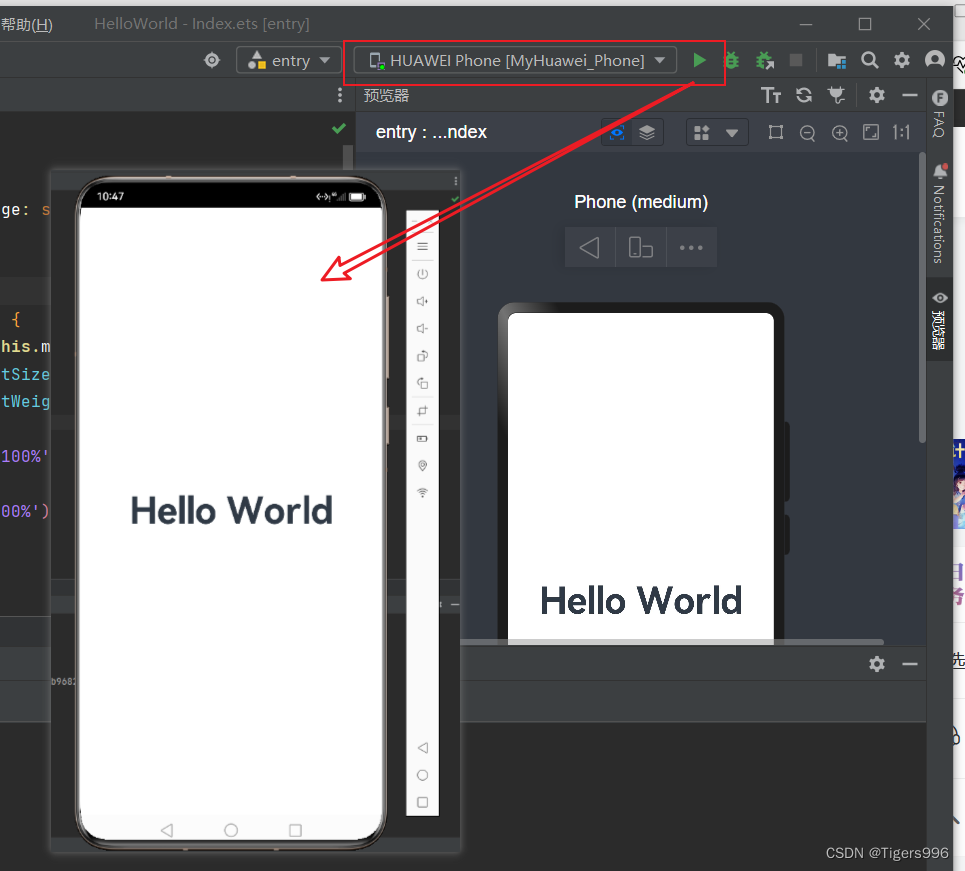
华为HarmonyOS 创建第一个鸿蒙应用 运行Hello World
使用DevEco Studio创建第一个项目 Hello World 1.创建项目 创建第一个项目,命名为HelloWorld,点击Finish 选择Empty Ability模板,点击Next Hello World 项目已经成功创建,接来下看看效果 2.预览 Hello World 点击右侧的预…...

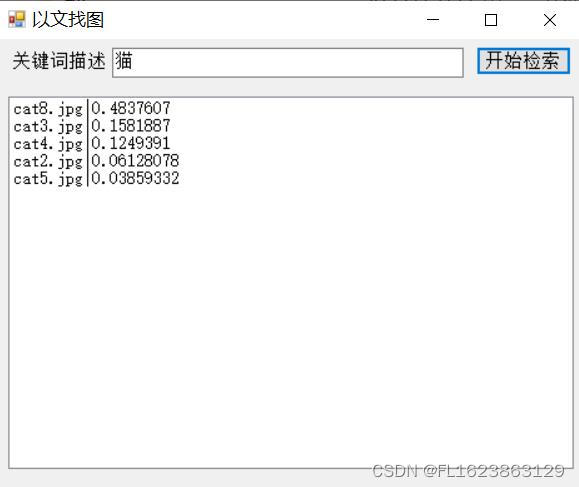
[C#]Onnxruntime部署Chinese CLIP实现以文搜图以文找图功能
【官方框架地址】 https://github.com/OFA-Sys/Chinese-CLIP 【算法介绍】 在当今的大数据时代,文本信息处理已经成为了计算机科学领域的核心议题之一。为了高效地处理海量的文本数据,自然语言处理(NLP)技术应运而生。而在诸多N…...

openssl ans1定义的实体
由于openssl中的ASN1的结构是通过宏来定义的,导致我们经常找不到他的结构在哪里,通过阅读rfc,并且对照OPENSSL,发现OPENSSL中的结构基本是按照相关rfc中的名称,在openssl中进行搜索,就能找到具体的定义了。…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...

HTML版英语学习系统
HTML版英语学习系统 这是一个完全免费、无需安装、功能完整的英语学习工具,使用HTML CSS JavaScript实现。 功能 文本朗读练习 - 输入英文文章,系统朗读帮助练习听力和发音,适合跟读练习,模仿学习;实时词典查询 - 双…...

RFID推动新能源汽车零部件生产系统管理应用案例
RFID推动新能源汽车零部件生产系统管理应用案例 一、项目背景 新能源汽车零部件场景 在新能源汽车零部件生产领域,电子冷却水泵等关键部件的装配溯源需求日益增长。传统 RFID 溯源方案采用 “网关 RFID 读写头” 模式,存在单点位单独头溯源、网关布线…...
