小程序实现绘制图片 保存到手机

HTML
<template><view><canvas canvas-id="myCanvas" :style="{height:'380px',width:wWidth+'px',background:'#FFFFFF'}"></canvas><view class="textCenter"><button @click="saveCanvas">保存图片</button></view></view>
</template>JS
<script>export default {data() {return {wHeight:'',wWidth:''}},onLoad(){this.wHeight=uni.getWindowInfo().screenHeight-50; //屏幕可视区域高度this.wWidth=uni.getWindowInfo().screenWidth;//屏幕可视区域宽// 获取Canvas对象 var context = wx.createCanvasContext('myCanvas') //设置背景颜色是白色,这个地方就是设置一个与canvas画布一样大小的方框设置方框背景context.setFillStyle('#FFFFFF')context.fillRect(0,0,this.wWidth,380);context.stroke()// 绘制文本 context.setFontSize(20) context.setFillStyle('red')context.setTextAlign('center')context.fillText('Hello World!', this.wWidth/2, 50) context.setFontSize(20)context.setFillStyle('red')context.setTextAlign('center')context.fillText('葫芦娃', this.wWidth/2, 100)context.stroke() let _this=this;// 绘制图片wx.getImageInfo({src: 'https://yujia-shanghai-bucket.oss-cn-shanghai.aliyuncs.com/h5/out_program/1687242451873_634a7025d03364b415b90bf5a07306071827dbc97358-C6odDl_fw1200.webp.jpg',success(res) { context.drawImage(res.path, _this.wWidth/2-100, 140, 200, 200) context.stroke() // 将Canvas绘制出来 context.draw()} }) },methods: {saveCanvas(){wx.canvasToTempFilePath({ x: 0, y: 0, width: this.wWidth, height: 380, canvasId: 'myCanvas', fileType:'jpg',success: function (res) { console.log(res.tempFilePath); wx.saveImageToPhotosAlbum({filePath: res.tempFilePath,success: (resS) => { console.log(resS) uni.showToast({title:'保存成功',icon:'success'})}, fail: (errS) => {}}) },fail: (err) => {console.log(err);} }) return;}}}
</script>
相关文章:

小程序实现绘制图片 保存到手机
HTML <template><view><canvas canvas-id"myCanvas" :style"{height:380px,width:wWidthpx,background:#FFFFFF}"></canvas><view class"textCenter"><button click"saveCanvas">保存图片</b…...

Elasticsearch基本操作之索引操作
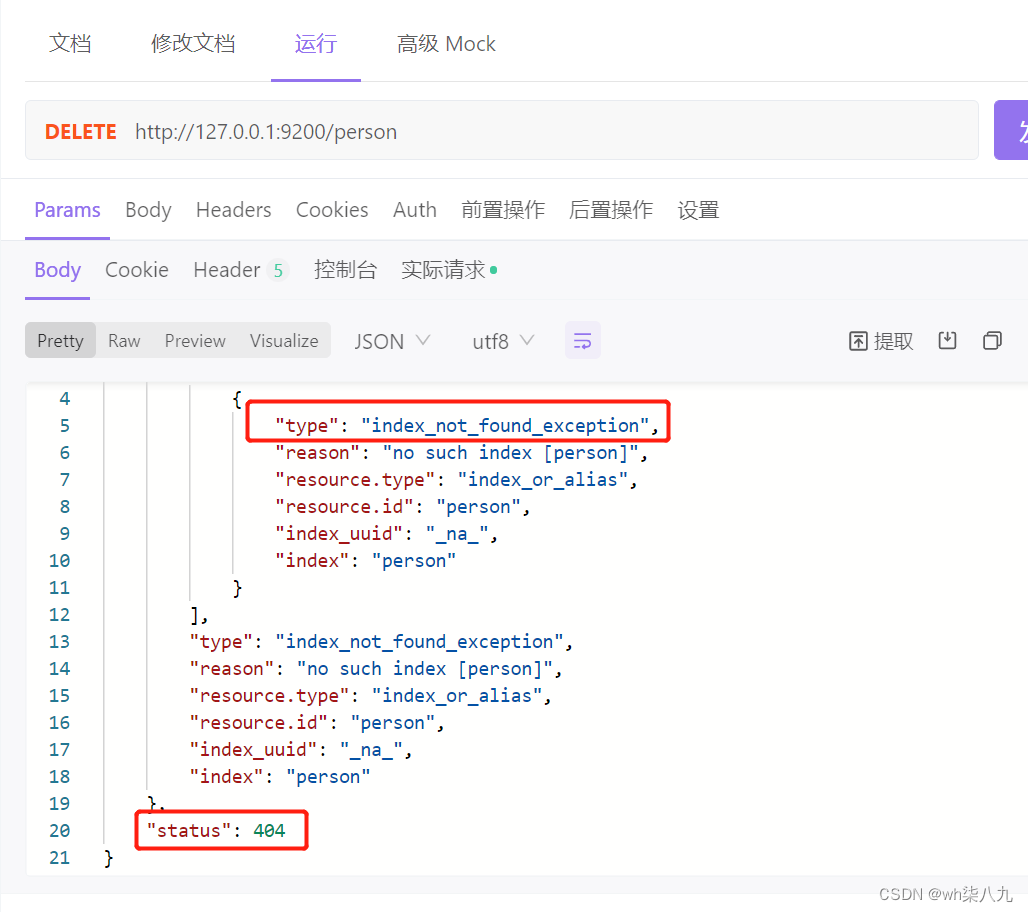
本文说下Elasticsearch基本操作之索引操作 文章目录 概述创建索引创建索引示例重复创建索引示例 查看索引查看所有索引查看单个索引 删除索引删除索引 概述 由于是使用命令来操作Elasticsearch,可以使用kibana,postman和apifox等工具 我使用了apifox来执…...

调用Java线程相关的API为什么能够控制操作系统线程?
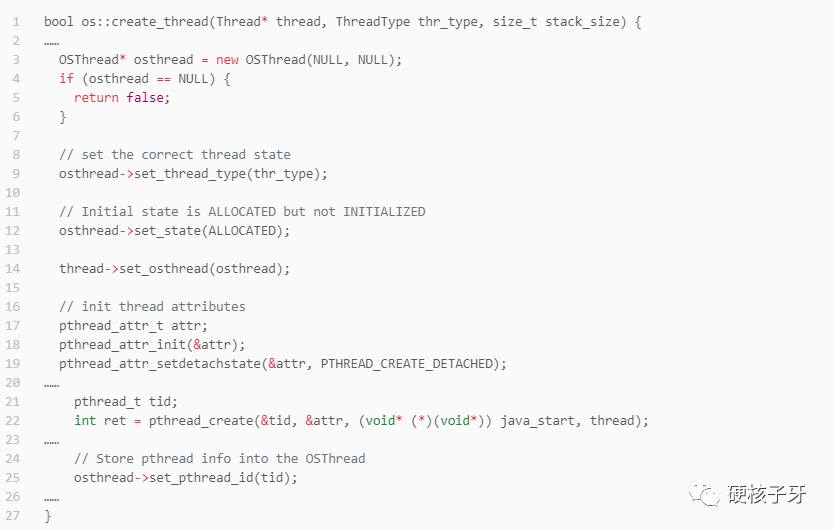
今天我们解决Java线程的这五个问题: Java线程创建的完整流程 Java的线程是何时与JVM线程绑定的 JVM线程是何时与OS线程绑定的 Java线程对应的OS线程有什么特殊的地方 调用JavaAPI为什么能够操作OS线程 对于任何支持多线程的计算机语言来说,深入理解…...

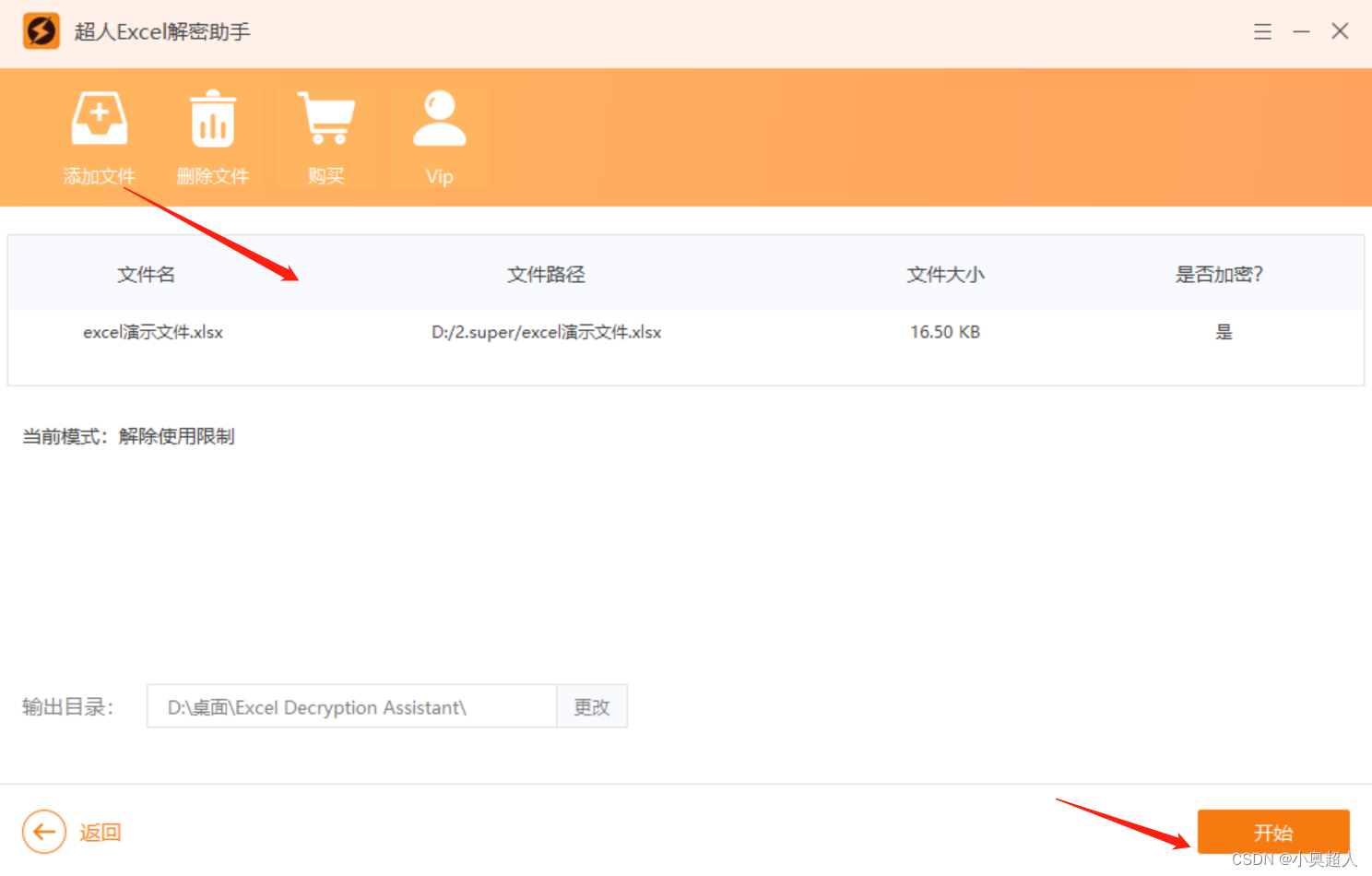
【办公技巧】excel中设置选项按钮的方法
大家是否会遇到需要勾中选项的情况,我们可以在电子表格中制作出可以勾选、选中的选项按钮,今天我们一起学习一下设置方法。 首先,我们需要先在excel工具栏中添加一个功能模块:开发工具 依次点击excel中的文件 – 选项 – 自定义…...

如何编写高效的正则表达式?
正则表达式(Regular Expression,简称regex)是一种强大的文本处理技术,广泛应用于各种编程语言和工具中。本文将从多个方面介绍正则表达式的原理、应用和实践,帮助你掌握这一关键技术。 正则可视化 | 一个覆盖广泛主题…...

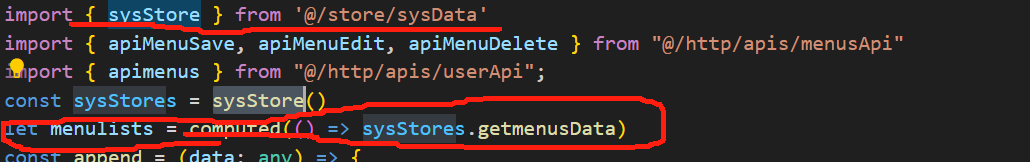
vue3中使用pinia,更改state中数据,试图不更新问题
直接上代码 使用computed,可以实现。...

【前端设计】文字聚光灯
欢迎来到前端设计专栏,本专栏收藏了一些好看且实用的前端作品,使用简单的html、css语法打造创意有趣的作品,为网站加入更多高级创意的元素。 案例 文字聚光灯效果可以用于网站标题 html <!DOCTYPE html> <html lang"en&quo…...

从零开始搭建企业级前端项目模板(vue3+vite+ts)
文章目录 主要内容一、vite脚手架工具初始化项目二、项目代码加入eslint校验和自动格式化2.1安装对应依赖插件2.2 配置script脚本,项目安装eslint配置2.3 安装完成后,后面启动项目还缺少一些依赖,提前按需安装好 三,修改eslintrc.…...

ElasticSearch的DSL查询语法解析
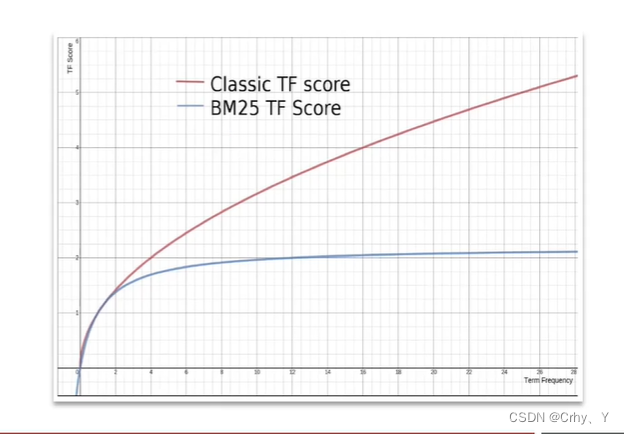
Elasticsearch提供了基于ISON的DSL (Domain Specific Lanquage)来定义查询。 目录 一、常见查询类型 二、DSLQuery基本语法 三、全文检索查询 3.1 match查询:会对用户输入内容分词,常用于搜索框搜索 ,语法: 3.2 multi match…...
新手小白必看 初识Linux)
Linux 常用基础命令(2024年最新篇)新手小白必看 初识Linux
CSDN 成就一亿技术人! 2024年 借助这篇文章 重新整理Linux 基础常用命令 CSDN 成就一亿技术人! 上命令 一 ,Linux语法格式 学习命令要掌握命令的格式 command [options] [arguments] 命令 选项 参数 二,Linux基础…...

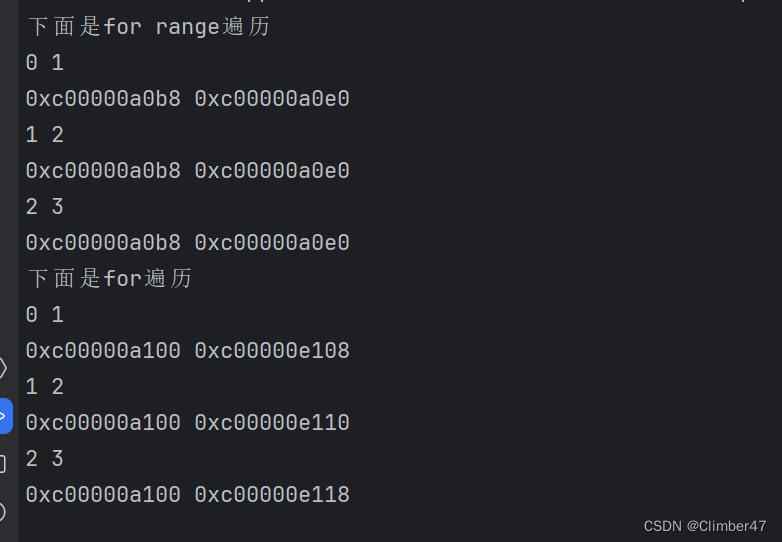
Golang中for和for range语句的使用技巧、对比及常见的避坑
前言 基础语法不再赘述,写这个原因是之前的某次面试被问道了,我知道会导致问题但具体答下来不是很通顺。再回想自己开发过程中,很多地方都是使用到了for/for range,但是却从没注意过一些细节,因此专门学习一下进行记录…...

Nestjs 微服务实战 - 动态微服务创建链接
所有的微服务都需要做服务治理 服务治理包括(配置中心、服务发现、注册服务等等),常见的包括 Java 的 Nacos,这里不关注与服务治理,只说明,如何用 nest 网关,并且在网关层动态实现微服务注入 …...

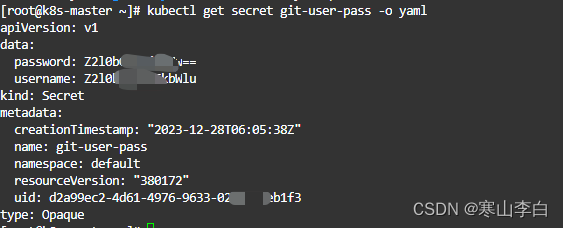
K8S部署pod状态CreateContainerConfigError问题解决
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

PyTorch 简单易懂的实现 CosineSimilarity 和 PairwiseDistance - 距离度量的操作
目录 torch.nn子模块Distance Functions解析 nn.CosineSimilarity 功能 主要参数 输入和输出的形状 使用示例 nn.PairwiseDistance 功能 主要参数 输入和输出的形状 使用示例 总结 torch.nn子模块Distance Functions解析 nn.CosineSimilarity torc…...

app加载不到aar中的so库
如何将so文件打入到aar包中 1 在main下面新建jniLibs目录并将so放进去 2 在android{}中添加 sourceSets {main {jniLibs.srcDir file(jni/)}}app引用不到aar中的so文件(巨坑,不去查谁知道啊) 在aar 的manifeset application标签中中添加 android:extractNativeLi…...

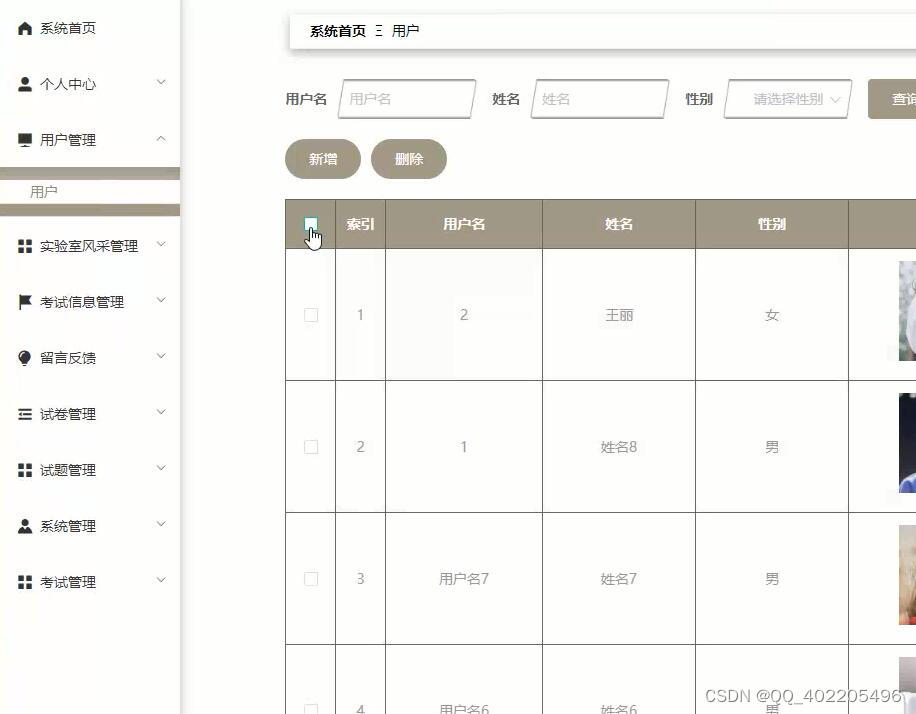
vue-springboot基于java的实验室安全考试系统
本系统为用户而设计制作实验室安全考试系统,旨在实现实验室安全考试智能化、现代化管理。本实验室安全考试管理自动化系统的开发和研制的最终目的是将实验室安全考试的运作模式从手工记录数据转变为网络信息查询管理,从而为现代管理人员的使用提供更多的…...

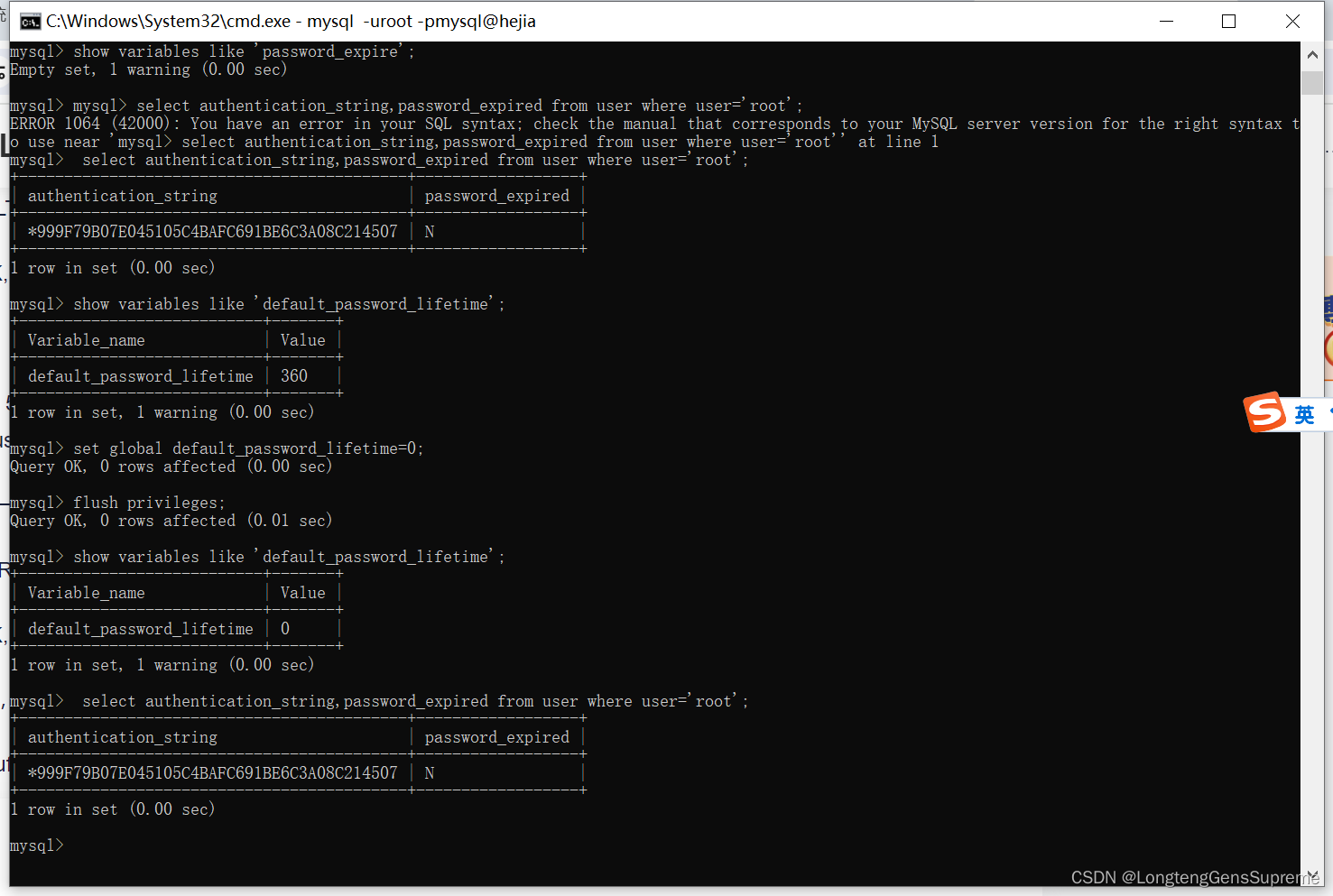
mysql+关掉密码过期
mysql关掉密码过期 要在MySQL中关闭密码过期功能,可以按照以下步骤进行操作: 登录到MySQL服务器。 使用管理员账户(如root)连接到数据库。 mysql -uroot -ppassword 运行以下命令来查看当前的密码过期设置: SHOW…...

实际项目中的环形缓冲区
在实际项目中,环形缓冲区的设计要比之前讲到的原型稍微复杂一些,需要一些接口函数来实现数据结构封装。GitHub上有个大帅哥写了一个轻量的环形缓冲区库,可以学习参考,也可以直接集成到自己的项目中,功能已经非常完善。…...

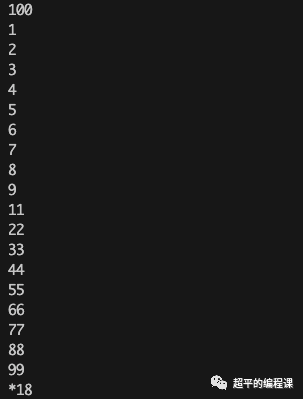
输出回文数-第11届蓝桥杯选拔赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第23讲。 输出回文数&#…...

内存溢出会导致模块测试正常,植入系统失败
前些天,遇到了一个问题:需要在系统中添加一个小功能,单独测试,然后植入系统。 代码使用了从网上下载的函数,模块单独运行,没有问题,但是放在系统中运行就会出问题。 不得已的情况下,…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
