HTML5和JS实现明媚月色效果
HTML5和JS实现明媚月色效果
先给出效果图:

源码如下:
<!DOCTYPE html>
<html>
<head><title>明媚月光效果</title><style>body {margin: 0;overflow: hidden;background-color: #000; /* 添加一个深色背景以便看到月光效果 */}#moonlightCanvas {position: absolute;top: 0;left: 0;}</style>
</head>
<body><canvas id="moonlightCanvas"></canvas><script>window.addEventListener("load", function() {function drawMoonlight() {var canvas = document.getElementById("moonlightCanvas");var ctx = canvas.getContext("2d");canvas.width = window.innerWidth;canvas.height = window.innerHeight;var centerX = canvas.width / 2;var centerY = canvas.height / 2;var moonRadius = 50; // 月亮的半径,您可以根据需要调整大小// 绘制星星function drawStars() {var starCount = 50; // 星星的数量for (var i = 0; i < starCount; i++) {var x = Math.random() * canvas.width;var y = Math.random() * canvas.height;var starRadius = Math.random() * 2.5; // 星星的大小ctx.beginPath();ctx.arc(x, y, starRadius, 0, Math.PI * 2, false);ctx.fillStyle = "yellow";ctx.fill();}for (var i = 0; i < starCount; i++) {var x = Math.random() * canvas.width;var y = Math.random() * canvas.height;var starRadius = Math.random() * 2.5; // 星星的大小ctx.beginPath();ctx.arc(x, y, starRadius, 0, Math.PI * 2, false);ctx.fillStyle = "white";ctx.fill();}}drawStars(); // 绘制星星// 绘制月亮ctx.beginPath();ctx.arc(centerX, centerY, moonRadius, 0, 2 * Math.PI, false);ctx.fillStyle = "rgba(255, 255, 255, 1)"; // 不透明的白色ctx.fill();// 绘制明媚月光效果var gradient = ctx.createRadialGradient(centerX, centerY, moonRadius, centerX, centerY, canvas.width);gradient.addColorStop(0, "rgba(173, 216, 230, 0.3)"); // 浅蓝色半透明gradient.addColorStop(1, "rgba(255, 255, 255, 0)"); // 完全透明ctx.fillStyle = gradient;ctx.fillRect(0, 0, canvas.width, canvas.height);}drawMoonlight();});</script>
</body>
</html>绘制一个代表月亮的圆形,月亮的半径设置为了一个固定值(moonRadius = 50;),可以根据自己的需要调整这个值。然后在它的周围添加了一个更大的渐变来模拟散发的月光效果。你可以尝试修改渐变的颜色或透明度。drawStars函数来绘制星星,这个函数通过在画布上随机位置画上小点来模拟星星。starCount变量控制星星的数量,而starRadius变量控制每个星星的大小。
相关文章:

HTML5和JS实现明媚月色效果
HTML5和JS实现明媚月色效果 先给出效果图: 源码如下: <!DOCTYPE html> <html> <head><title>明媚月光效果</title><style>body {margin: 0;overflow: hidden;background-color: #000; /* 添加一个深色背景以便看到…...

Django5+DRF序列化
概述 本教程将介绍如何创建一个简单的粘贴板代码高亮 Web API。在此过程中,它将介绍构成 REST 框架的各种组件,让你全面了解所有组件是如何组合在一起的。 本教程相当深入,因此在开始学习之前,你可能需要先吃一块饼干࿰…...

什么是编译程序和解释程序
一、编译程序 1、编译器接收源代码作为输入,它会一次性地将整个源代码程序转换成目标代码(通常是机器语言或汇编语言),这个过程包括词法分析、语法分析、语义分析、优化以及最终的目标代码生成。2、编译后的目标代码是一个独立的…...

文档审阅批注的合并和对比
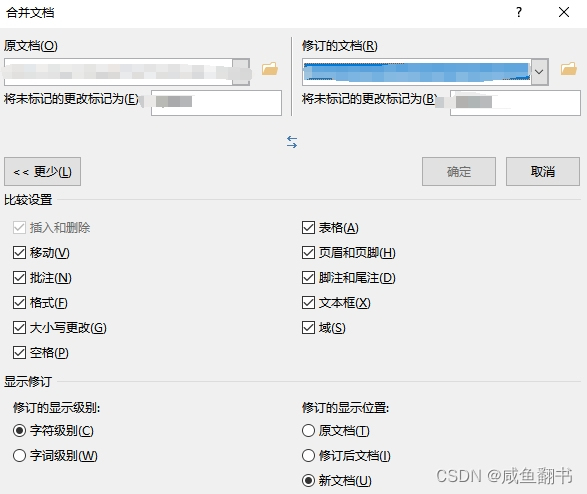
#创作灵感# 最近在改论文,Feedback返回的时候,把之前的批注都删了,这就增加了工作量,看起来不方便,所以就需要将删掉的批注全部复原。 那在原来的文档重新在修改一遍,工作量还是很大的,所以这里…...

广义零样本学习综述的笔记
1 Title A Review of Generalized Zero-Shot Learning Methods(Farhad Pourpanah; Moloud Abdar; Yuxuan Luo; Xinlei Zhou; Ran Wang; Chee Peng Lim)【IEEE Transactions on Pattern Analysis and Machine Intelligence 2022】 2 conclusion Generali…...

java每日一题——输出9x9乘法表(答案及编程思路)
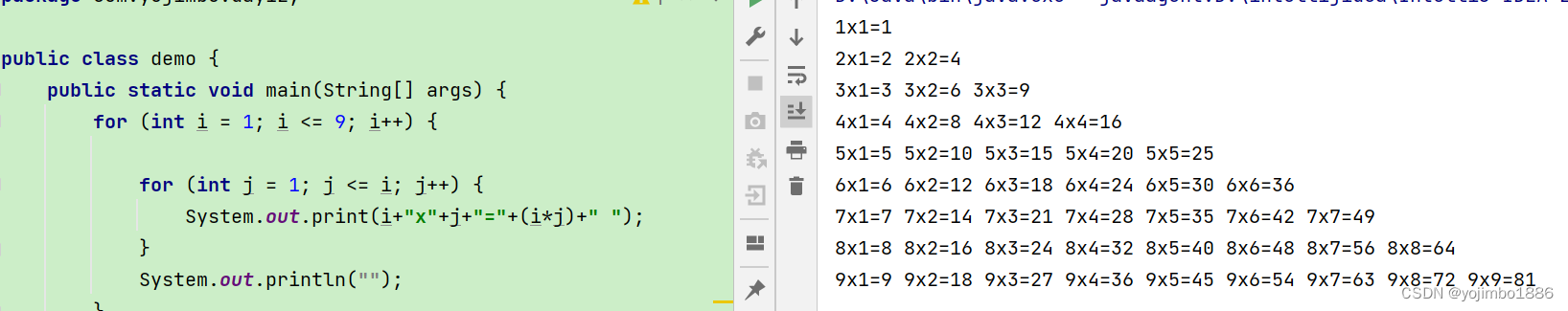
前言: 打好基础,daydayup! 题目:输出下图9x9乘法表 编程思路:java只能输出行,不能输出列,所以考虑好每一行输出的内容即可 public class demo {public static void main(String[] args) {for (int i 1; i…...
)
Android 车联网——基础简介(一)
传统的车载功能单一,无太多娱乐性,而随着智能化时代的发展,车载系统也被赋予了在系统中预装 Android 应用的能力,基于Android平台的车载信息娱乐系统 —— Android AutoMotive 应运而生。 一、AutoMotive简介 Android Automotive OS 车载操作系统,是一个基本 Android 平台…...

自动驾驶货车编队行驶系统功能规范
货车编队行驶功能规范 Truck Platooning Functional Specification 目录 1 概述... 7 1.1 目的... 7 1.2 范围... 7 1.3 术语及缩写... 7 1.4 参考法规标准... 8 2 功能规范... 9 2.1 功能描述... 9 2.1.1 功能用途…...

javafx
JavaFX JavaFX简介 JavaFX是一个用于创建富客户端应用程序的图形用户界面(GUI)框架。它是Java平台的一部分,从Java 8开始成为Java的标准库。 JavaFX提供了丰富的图形和多媒体功能,使开发人员能够创建具有吸引力和交互性的应用程…...
)
玩转贝启科技BQ3588C开源鸿蒙系统开发板 —— 编译构建及此过程中的踩坑填坑(3)
接前一篇文章:玩转贝启科技BQ3588C开源鸿蒙系统开发板 —— 编译构建及此过程中的踩坑填坑(2) 上一篇文章结束时在等待提示的各依赖包下载安装后的编译结果,但是很遗憾,编译并没有最终完成,既未成功也没有失…...

SQL ORDER BY 关键字
ORDER BY 关键字用于对结果集进行排序。 SQL ORDER BY 关键字 ORDER BY 关键字用于对结果集按照一个列或者多个列进行排序。 ORDER BY 关键字默认按照升序对记录进行排序。如果需要按照降序对记录进行排序,您可以使用 DESC 关键字。 SQL ORDER BY 语法 SELECT …...

多线程-生产者消费者模型
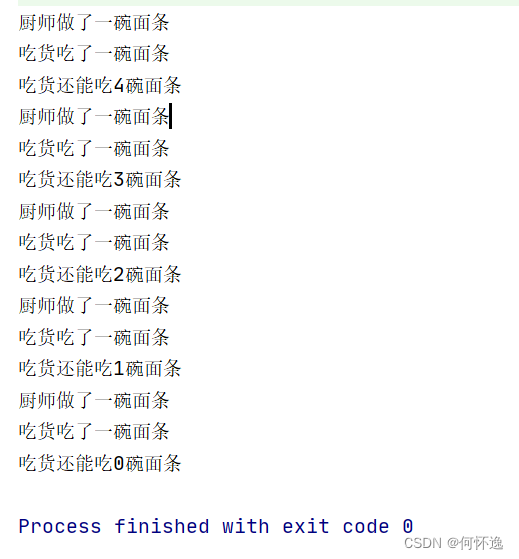
一、基本信息 1、场景介绍:厨师和吃货的例子,吃货吃桌子上的面条,吃完让厨师做,厨师做完面条放桌子上,让吃货吃,厨师如果发现桌子上有面条,就不做,吃货发现桌子上没有面条就不吃。 …...

解压命令之一 gzip
文章目录 解压命令之一 gzip更多信息 解压命令之一 gzip gzip用于对后缀为gz文件进行解压: $ gzip -d data.gz这个命令将解压examplefile.gz,并且在当前目录下生成一个名为data的解压后的文件。 但特别需要留意的是,这个操作会删除源文件&…...

力扣:438. 找到字符串中所有字母异位词 题解
Problem: 438. 找到字符串中所有字母异位词 438. 找到字符串中所有字母异位词 预备知识解题思路复杂度Code其它细节推荐博客或题目博客题目滑动窗口哈希表 预备知识 此题用到了双指针算法中的滑动窗口思想,以及哈希表的运用。c中是unordered_map。如果对此不了解的u…...

QT 高DPI解决方案
一、根据DPI实现动态调整控件大小(三种方式) 1、QT支持高DPI(针对整个进程中所有的UI) // main函数中 QApplication::setAttribute(Qt::AA_EnableHighDpiScaling)tips:(1)如果不想全局设置&am…...

SLB、DMZ、Nginx、Ingress、Gateway、Kibana和Grafana
SLB、DMZ、Nginx、Ingress、Gateway、Kibana和Grafana虽然有一些相似之处,但是它们的功能和适用场景还是有所不同。 SLB主要用于将大流量的请求分配到多个服务器上进行处理,从而提高系统的可伸缩性和可靠性。它适用于需要处理大流量的应用,如…...

【已解决】Invalid bound statement (not found)
报错讯息 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): com.casey.mapper.SysRoleMapper.getUserRoleCode at org.apache.ibatis.binding.MapperMethod S q l C o m m a n d . < i n i t > ( M a p p e r M e t h o d . j a v a :…...
)
汽车信息安全--芯片厂、OEM安全启动汇总(1)
目录 1.芯驰E3安全启动 2.STM32 X-CUBE-SBSFU 3.小米澎湃OS安全启动 4.小结 我在前篇文章里详细记录了车规MCU信息安全设计过程关于网络安全架构的思考过程,从芯片原厂、供应商、OEM等角度思考如何建立起完备的信任链; 不过这思考过程仅仅只是一家之言,因此我又对比了国…...

气膜建筑:舒适、智能、可持续
气膜建筑之所以能够拥有广阔的发展空间,源于其融合了诸多优势特点,使其成为未来建筑领域的前沿趋势。 气膜建筑注重环境可持续性和能源效率。在材料和设计上,它采用可回收材料、提高热保温效果,并积极利用太阳能等可再生能源&…...

【C语言】一种状态超时阻塞循环查询的办法
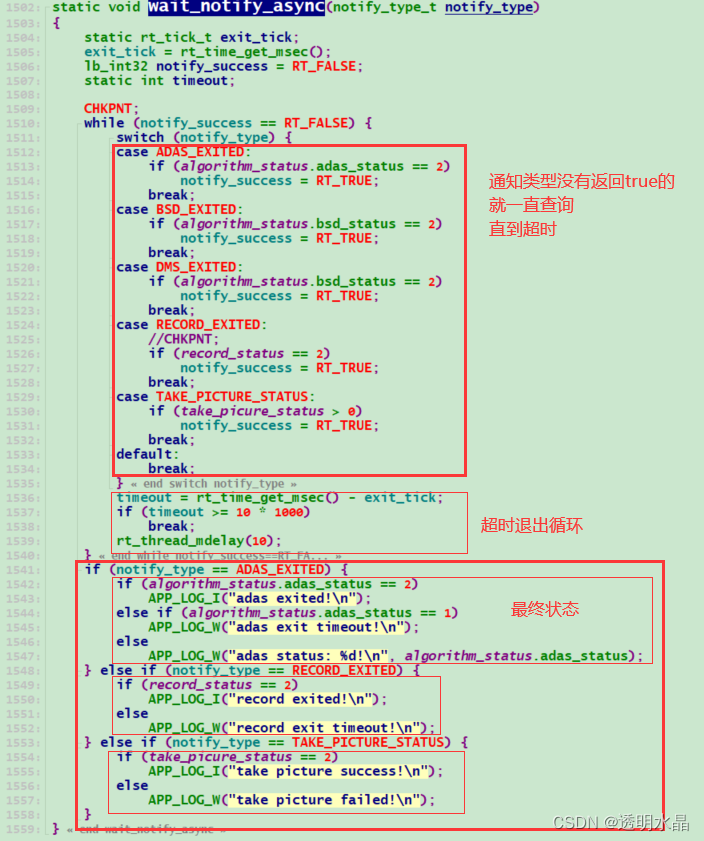
【C语言】一种状态超时阻塞循环查询的办法 文章目录 【C语言】一种状态超时阻塞循环查询的办法1.方法12.方法21.方法1 static void wait_notify_async(notify_type_t notify_type) {static rt_tick_t exit_tick;exit_tick = rt_time_get_msec();lb_int32 notify_success = RT_F…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...

关于 ffmpeg设置摄像头报错“Could not set video options” 的解决方法
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/148515355 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...
