PC端扫描小程序二维码登录
1、获取二维码地址,通过请求微信开发者文档中的服务端获取无限制小程序二维码URL
#controller层
import org.apache.commons.codec.binary.Base64;/*** 获取小程序二维码*/@PassToken@GetMapping("/getQrCode")public AjaxResult getQrCode(BlogUserDto blogUserDto){String base64 = blogUserService.getQrCode(blogUserDto);if (StrUtil.isBlank(base64)){return AjaxResult.error("获取二维码失败");}return AjaxResult.success("data:image/png;base64,"+base64);}#service层/*** 获取小程序二维码* @return*/String getQrCode(BlogUserDto blogUserDto);#service impl层
@Overridepublic String getQrCode(BlogUserDto blogUserDto) {String base64;try{//先判断access_token是否存在。不存在则查询String key = Constants.MINAPP_ACCESS_TOKEN;String accessToken = null;if (redisCache.hasKey(key)){accessToken = redisCache.getCacheObject(key);}if (accessToken == null){accessToken = wxMaService.getAccessToken(true);redisCache.setCacheObject(key,accessToken,7200, TimeUnit.SECONDS);}//传入的参数a=1&b=2String scene = blogUserDto.getScene();//扫码后跳转的页面String page = "pages/index";boolean checkPath = false;//版本。正式版为release,体验版trial,开发版developString envVersion = "develop";//二维码的宽度int width = 280;boolean autoColor= false;WxMaCodeLineColor lineColor = null;boolean isHyaline = false;//获取无限制二维码byte[] bytes = wxMaService.getQrcodeService().createWxaCodeUnlimitBytes(scene,page,checkPath,envVersion,width,autoColor,lineColor,isHyaline);base64 = new String(Objects.requireNonNull(Base64.encodeBase64(bytes)));}catch (Exception e){e.printStackTrace();return null;}return base64;}#Constant类/*** 小程序access_token*/public static final String MINAPP_ACCESS_TOKEN = "minapp_access_token:";2、将获取到的base64图片地址显示在PC端
<div style="width: 100%;height: 100%;text-align: center;position:relative"><img :src="codeUrl" alt="" :loading="loadingCorUrl"style=""><div v-if="showexpire" @click="clickScanQR" style="width: 65%;height: 98%;position:absolute;top:0%;left:50%;transform:translateX(-50%);opacity: 0.9;font-size:20px;background-color: darkgray;font-color:black;"><div style="position:absolute;top:40%;left:40%;"><i class="el-icon-refresh" style="font-size:60px;color:#ffffff;cursor: pointer;"></i></div><div style="position:absolute;top:65%;left:25%;font-size:15px;color:#ffffff;">二维码失效,点击重试</div></div></div>scene:null,timer:null,loadingCorUrl:false,showexpire:false,//点击重新刷新二维码clickScanQR(){this.getQrCode();},3、scene的值由PC端生成传给获取二维码的接口。
4、uniapp收到scene的值后,小程序微信登录
onLoad: function(query) {this.getBanner();// this.getBlogList();setTimeout(function () {console.log('start pulldown');}, 1000);uni.startPullDownRefresh();//获取pc端扫码后传的参数值const scene = decodeURIComponent(query.scene);console.log("scene:"+scene);//如果scene有值,判断用户是否登录if(scene && scene != undefined && scene != 'undefined'){console.log("token:"+this.$store.state.user.token)//如果登录,授权网站。if(this.$store.state.user.token){console.log("llll")updateScene({"scene":scene}).then(res=>{});}else{// 如果没有登录,直接微信登录,授权网站this.$tab.navigateTo('/pages/mine/wxlogin/index?scene='+scene)}}},5、pc端具体代码
algorithm(){let abc=['a','b','c','d','e','f','g','h','i','g','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z'];let [max,min]=[Math.floor(Math.random()*(10-7+1)+1),Math.floor(Math.random()*(17-10+1)+17)];abc=abc.sort(()=>0.4-Math.random()).slice(max,min).slice(0,8).join("");var a=new Date().getTime()+abc;return a},getQrCode(){this.scene = this.algorithm();this.loadingCorUrl=true;this.showexpire=false;getQrCode({"scene":this.scene}).then(res=>{if(res.code == 200){this.codeUrl=res.msg;if(this.codeUrl && this.codeUrl != undefined && this.codeUrl != 'undefined'){this.loadingCorUrl=false;//获取后轮询var _this = this;var seconds=0,minutes=0;_this.timer = setInterval(()=>{seconds=seconds+3;console.log("seconds:"+seconds);if(seconds == 60){minutes = minutes+1;}_this.$store.dispatch("BlogLoginByScene", {"scene":_this.scene}).then((res) => {if(res.code == 200 && res.token && res.token != undefined && res.token != 'undefined'){clearInterval(_this.timer);_this.open = false;_this.getUserInfo();}}).catch(() => {});console.log("minutes:"+minutes)if(minutes == 1){clearInterval(_this.timer);_this.showexpire=true;}},3000)}}})},6、第5条里的微信扫码登录是另外的接口,在登录配置里另外配置,设置如下
#store->userBlog.js里设置
import {login, logout, getInfo,loginByScene} from '@/api/loginBlog'//根据scene查询登录BlogLoginByScene({commit}, userInfo) {const scene = userInfo.scenereturn new Promise((resolve, reject) => {loginByScene(scene).then(res => {if(res.code == 200 && res.token && res.token != undefined && res.token != 'undefined'){setToken(res.token)commit('SET_BLOG_TOKEN', res.token)}resolve(res)}).catch(error => {reject(error)})})},#api->loginBlog.js
//根据scene查询登录
export function loginByScene(scene) {const data = {scene}return request({url: '/reception/blog/user/getUserByScene',headers: {isToken: false},method: 'get',params: data})
}7、后端接口
#controller层
/*** 根据scene查询用户*/@PassToken@GetMapping("/getUserByScene")public AjaxResult getUserByScene(BlogUserDto blogUserDto){if (StrUtil.isBlank(blogUserDto.getScene())){return AjaxResult.error("参数值错误");}BlogUser blogUser = blogUserService.getOne(new LambdaQueryWrapper<BlogUser>().select(BlogUser::getId).eq(BlogUser::getScene,blogUserDto.getScene()));if (blogUser != null){//创建tokenMap<String,Object> claims = new HashMap<>();claims.put("uuid", IdUtils.getLongId());claims.put(Constants.BLOG_LOGIN_USER_KEY,blogUser.getId());String token = tokenService.createToken((claims));redisCache.setCacheObject(CacheConstants.BLOG_LOGIN_TOKEN_KEY + blogUser.getId(),token);AjaxResult ajax = AjaxResult.success();ajax.put(Constants.TOKEN, token);return ajax;}return AjaxResult.success();}/*** 更新用户scene值* @param id* @param blogUser* @return*/@PutMapping("/updateScene")public AjaxResult updateScene(@CurrentUser Long id,@RequestBody BlogUser blogUser){blogUser.setId(id);blogUserService.updateById(blogUser);return AjaxResult.success();}相关文章:

PC端扫描小程序二维码登录
1、获取二维码地址,通过请求微信开发者文档中的服务端获取无限制小程序二维码URL #controller层 import org.apache.commons.codec.binary.Base64;/*** 获取小程序二维码*/PassTokenGetMapping("/getQrCode")public AjaxResult getQrCode(BlogUserDto bl…...

计算机毕业设计 | SpringBoot+vue移动端音乐网站 音乐播放器(附源码)
1,项目背景 随着计算机技术的发展,网络技术对我们生活和工作显得越来越重要,特别是现在信息高度发达的今天,人们对最新信息的需求和发布迫切的需要及时性。为了满足不同人们对网络需求,各种特色,各种主题的…...

Flutter 中的 Stream:异步编程的利器
在Flutter中,异步编程是非常重要的一部分,特别是在处理用户输入、网络请求或其他涉及时间的操作时。Flutter提供了一种强大的工具,称为Stream,用于简化异步编程的过程。 什么是 Stream? Stream是一种用于处理异步数据…...

2023 波卡年度报告选读:Polkadot SDK 与开发者社区
原文:https://dashboards.data.paritytech.io/reports/2023/index.html#section6 编译:OneBlock 编者注:Parity 数据团队发布的 2023 年 Polkadot 年度数据报告,对推动生态系统的关键数据进行了深入分析。报告全文较长ÿ…...
:探究变量与数据类型的内存占用)
深入了解Go语言中的unsafe.Sizeof():探究变量与数据类型的内存占用
当涉及到在 Go 语言中确定变量或数据类型所占用的内存空间大小时,unsafe 包中的 Sizeof() 函数成为了一个强有力的工具。它可以用来获取变量或数据类型所占用的字节数,但需要注意的是,它不考虑内存对齐和填充的情况。因此,在使用 …...

安卓上使用免费的地图OpenStreetMap
前一段使用了微信的地图,非常的好用。但是存在的问题是海外无法使用,出国就不能用了; 其实国内三家:百度,高德,微信都是一样的问题,当涉及到商业使用的时候需要付费; 国外除了谷歌…...

基于Java SSM框架实现时间管理系统项目【项目源码+论文说明】
基于java的SSM框架实现时间管理系统演示 摘要 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于时间管理系统当然也不能排除在外,随着网络技术的不断成熟,带动了时间管理…...

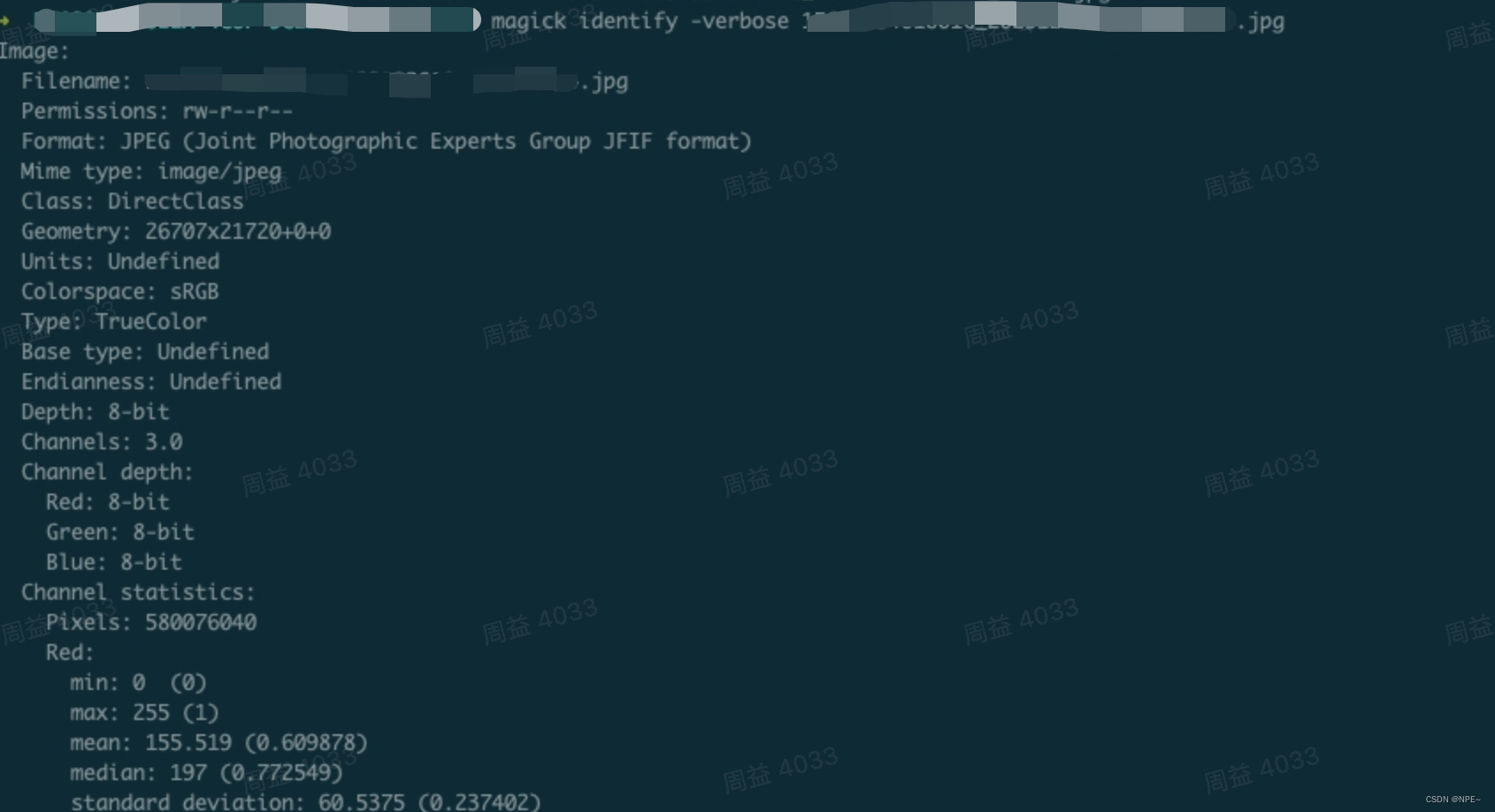
Mac安装upx及不同os计算md5值
Mac安装upx 最近需要将exe文件打包到pod内部,为了减少包占用磁盘空间,需要借用upx对windows exe文件进行压缩。 1 概念:压缩工具 UPX 全称是 “Ultimate Packer for eXecutables”,是一个免费、开源、编写、可扩展、高性能的可执行…...

Qt/C++编写视频监控系统82-自定义音柱显示
一、前言 通过音柱控件实时展示当前播放的声音产生的振幅的大小,得益于音频播放组件内置了音频振幅的计算,可以动态开启和关闭,开启后会对发送过来的要播放的声音数据,进行运算得到当前这个音频数据的振幅,类似于分贝…...

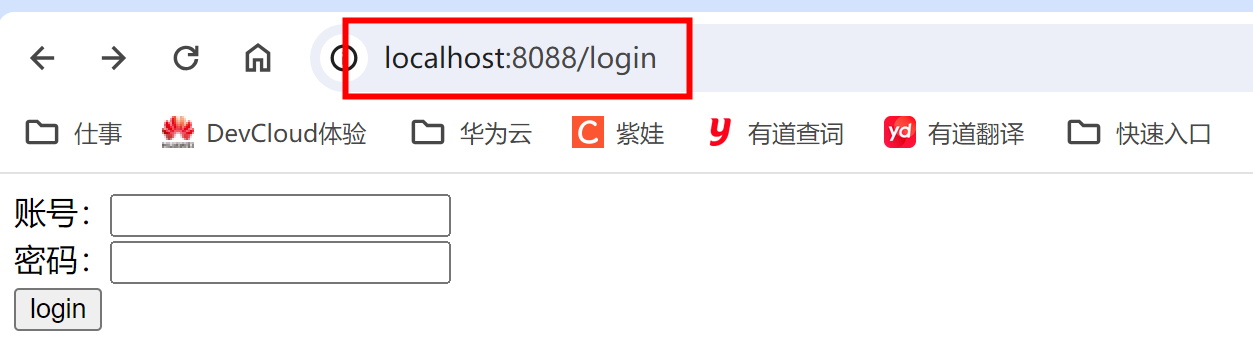
SpringBoot 如何 配置端口号
结论 server:port: 8088演示 [Ref] 快速构建SpringBoot项目...

跟随chatgpt从零开始安装git(Windows系统)
为什么我们要安装Git?Git有什么用? 1. 版本控制:Git 可以追踪代码的所有变化,记录每个提交的差异,使您能够轻松地回溯到任何历史版本或比较不同版本之间的差异。 2. 分支管理:通过 Git 的分支功能ÿ…...
C++类与对象基础(6)
(注:本篇文章介绍部分内容时,需要用到上盘文章中日期类的代码,文章链接如下:C类与对象基础(5)——日期类的实现-CSDN博客) 目录 1. 运算符重载的相关补充: 1.1流运算符重载出现的问题&#x…...

OS_lab——分页机制与内存管理
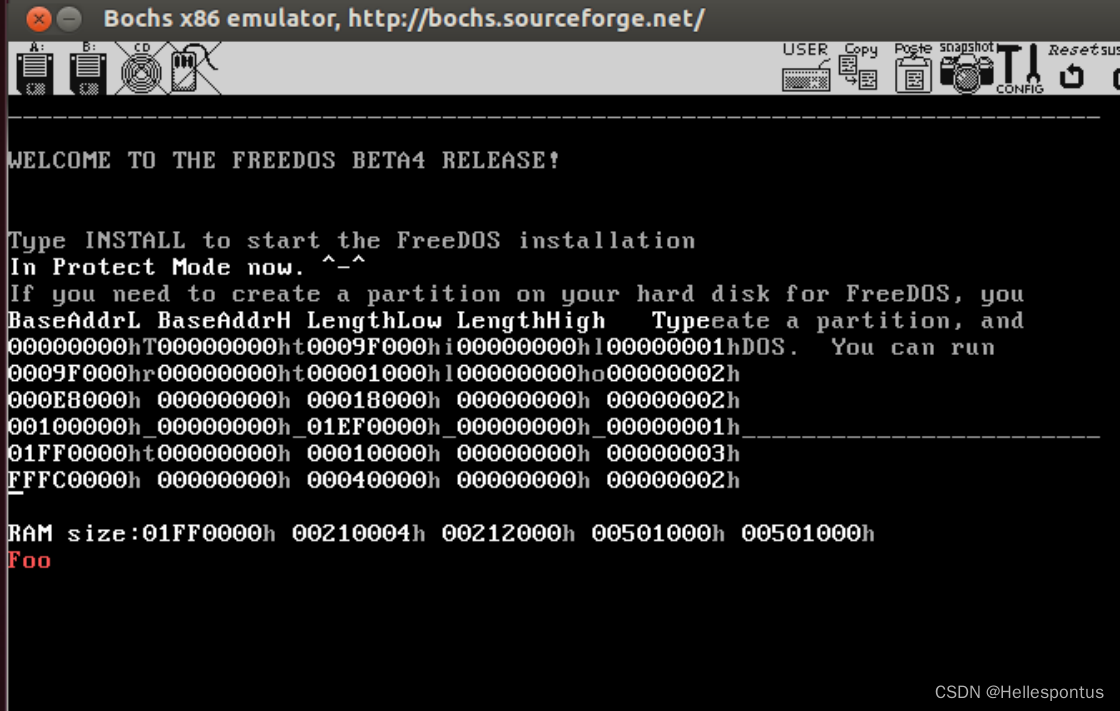
认真阅读章节资料,掌握什么是分页机制 调试代码,掌握分页机制基本方法与思路 代码pmtest6.asm中,212行~237行,设置断点调试这几个循环,分析究竟在这里做了什么 掌握PDE,PTE的计算方法 动手画一画这个映…...

【面试】Redis基础知识
题目 为什么Redis是单线程却性能很高? Redis是一个高性能的基于内存的键值存储系统。它之所以能够达到高性能,主要有以下几个原因: 基于内存:Redis将数据存储在内存中,而不是硬盘上,这使得数据的读写速度…...
 安装 Docker)
CentOS 9 (stream) 安装 Docker
1. Docker 简介 Docker 是一个开源的容器化平台,可帮助开发者轻松地创建、部署和运行应用程序。Docker 使开发人员能够在一个独立的容器中打包应用程序及其依赖项,这样他们就可以轻松地将应用程序移植到任何其他环境中。 Docker 主要由以下几个组件组成…...

vite中配置服务代理
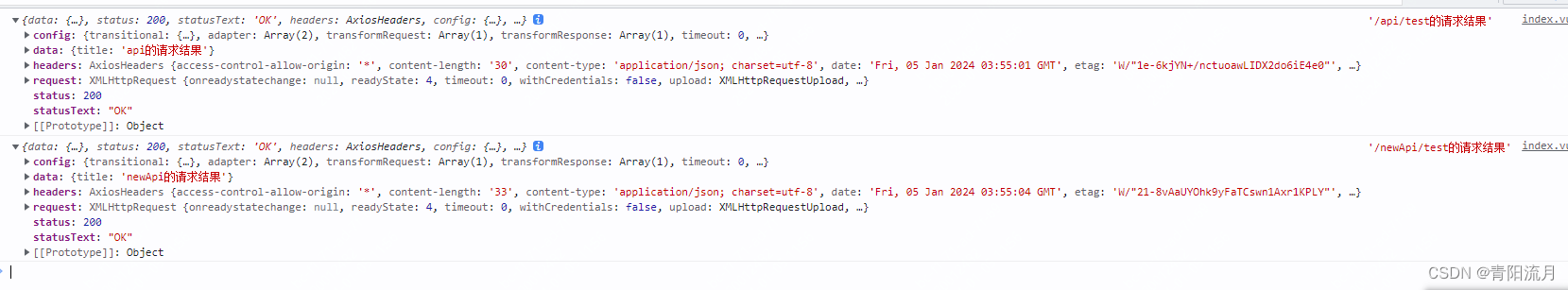
前言 在vite中配置服务代理和webpack中大差不差,不过有些写法会有些不同 具体配置:配置 Vite {#configuring-vite} | Vite中文网 这里我写了一个demo,如下所示 开启node服务 我用express启动了一个服务,分别暴露两个接口 进行相关配置 在vite.config.ts文件中进行配置 e…...

kotlin 中 any, all , none
any 如果至少有一个元素匹配给定谓词,那么 any() 返回 true。 all 如果没有元素与给定谓词匹配,那么 none() 返回 true。 none 如果所有元素都匹配给定谓词,那么 all() 返回 true。 请注意,在一个空集合上使用任何有效的谓词去…...

如何使用 Python、Node.js 和 Go 创建基于 YOLOv8 的对象检测 Web 服务
1. 介绍 这是有关 YOLOv8 系列文章的第二篇。在上一篇文章中我们介绍了YOLOv8以及如何使用它,然后展示了如何使用 Python 和基于 PyTorch 的官方 YOLOv8 库创建一个 Web 服务来检测图像上的对象。 在本文中,将展示如何在不需要PyTorch和官方API的情况下…...

pod节点jar包替换流程
1、查找到该docker容器 docker ps | grep backend # ./entrypoint.sh文件启动的那个容器2、替换jar 包 mv xxx.jar app.jar docker cp app.jar 66bc6fea9fb5:/home/aimind/3、重启容器 docker restart 66bc6fea9fb5 4、重启容器后进行功能验证 功能验证没问题了,再…...

Pytorch:torch.nn.Module
torch.nn.Module 是 PyTorch 中神经网络模型的基类,它提供了模型定义、参数管理和其他相关功能。 以下是关于 torch.nn.Module 的详细说明: 1. torch.nn.Module 的定义: torch.nn.Module 是 PyTorch 中所有神经网络模型的基类,…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
