Java后端开发——Ajax、jQuery和JSON
Java后端开发——Ajax、jQuery和JSON
概述
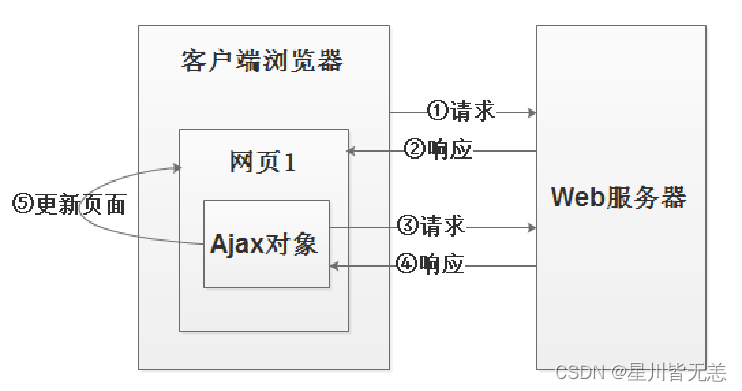
Ajax全称是Asynchronous Javascript and XML,即异步的JavaScript和 XML。Ajax是一种Web应用技术,该技术是在JavaScript、DOM、服务器配合下,实现浏览器向服务器发送异步请求。
Ajax异步请求方式不向服务器发出请求,会得到数据后再更新页面(通过DOM操作修改页面内容),整个过程不会发生页面跳转或刷新操作。

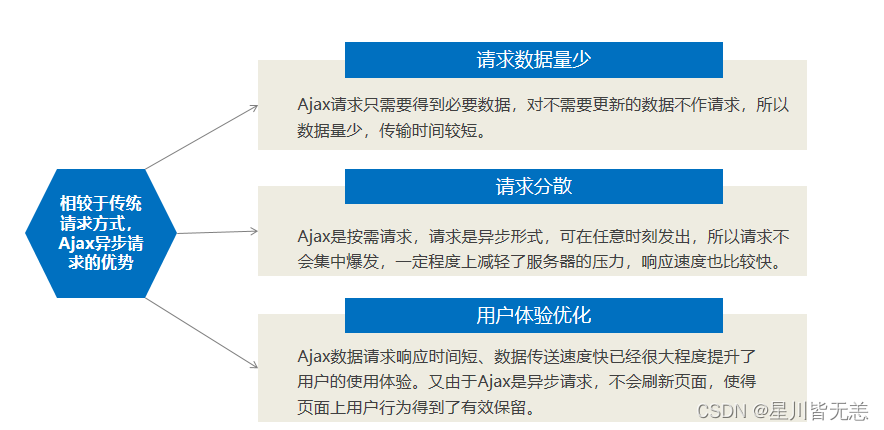
传统请求方式和Ajax异步请求方式区别



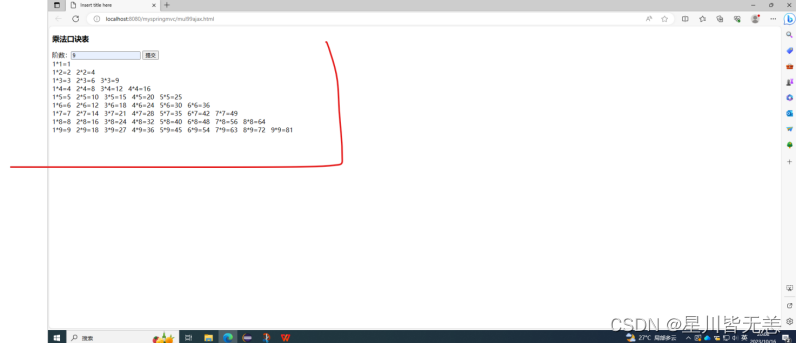
Ajax九九乘法口诀表
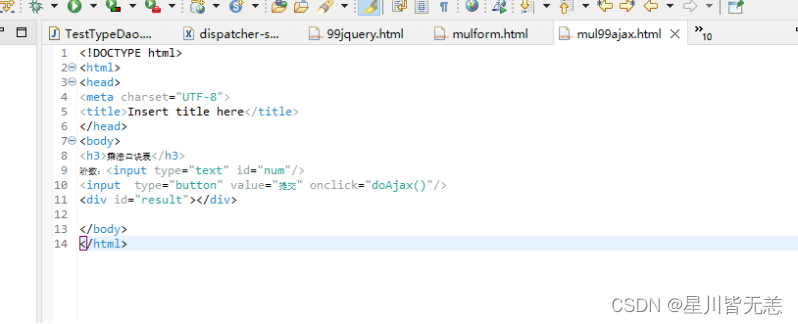
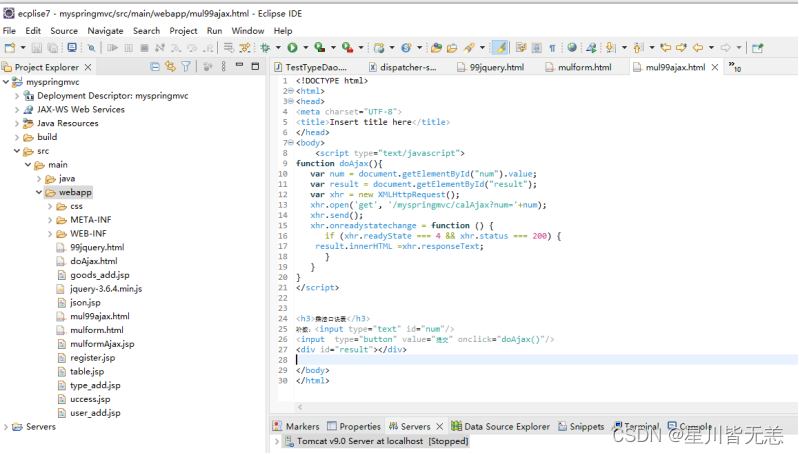
1.创建页面mul99ajax.html,添加num、button和result标记
<h3>乘法口诀表</h3>
阶数:<input type="text" id="num"/>
<input type="button" value="提交" onclick="doAjax()"/>
<div id="result"></div>

2.添加Ajax的JS代码
<script type="text/javascript">
function doAjax(){var num = document.getElementById("num").value;var result = document.getElementById("result");var xhr = new XMLHttpRequest(); xhr.open('get', '/myspringmvc/calAjax?num='+num); xhr.send(); xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {result.innerHTML =xhr.responseText;}}
}
</script>

1)DOM查找元素num和result标记
var num = document.getElementById("num").value;var result = document.getElementById("result");

2)创建XHR对象
var xhr = new XMLHttpRequest();
3)发送请求
xhr.open('get', '/myspringmvc/calAjax?num='+num);
xhr.send();
4)设置回调函数
xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {result.innerHTML =xhr.responseText;}}

5)处理异步数据,更新数据到result标记
result.innerHTML =xhr.responseText;
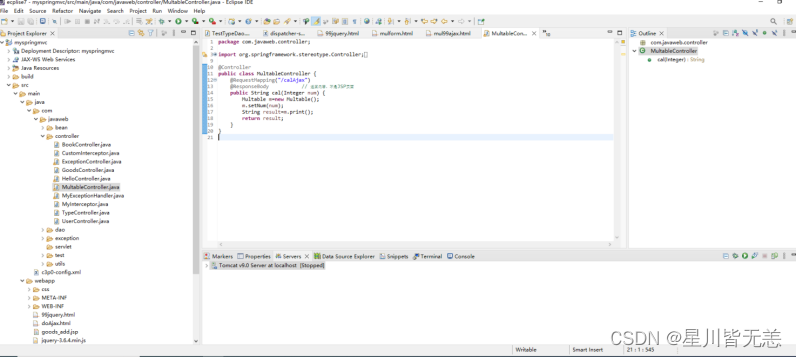
3.编写后端SpringMVC代码MultableController.java,在处理方法上增加注解@ResponseBody,返回值为内容。
@Controller
public class MultableController {@RequestMapping("/calAjax")@ResponseBody // 返回内容,不是JSP页面public String cal(Integer num) {Multable m=new Multable();m.setNum(num);String result=m.print();return result;}
}



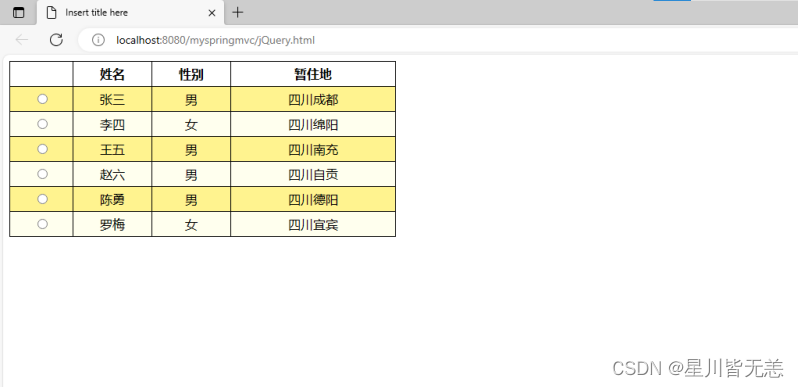
jQuery实现表格奇偶行颜色不同
1.创建页面jQuery.html,添加表格标记和测试数据
<table id="tb1"><thead><th style="width: 70px;"></th><th style="width: 90px;">姓名</th><th style="width: 90px;">性别</th><th style="width: 200px;">暂住地</th></thead><!-- 把表格放在thead页眉中 这一行不是数据不改变颜色 --><tbody><tr id="tr1"><td><input type="radio" id="rd"></td><td>张三</td><td>男</td><td>四川成都</td></tr><tr id="tr2"><td><input type="radio" id="rd"></td><td>李四</td><td>女</td><td>四川绵阳</td></tr><tr id="tr3"><td><input type="radio" id="rd"></td><td>王五</td><td>男</td><td>四川南充</td></tr><tr id="tr4"><td><input type="radio" id="rd"></td><td>赵六</td><td>男</td><td>四川自贡</td></tr><tr id="tr5"><td><input type="radio" id="rd"></td><td>陈勇</td><td>男</td><td>四川德阳</td></tr><tr id="tr6"><td><input type="radio" id="rd"></td><td>罗梅</td><td>女</td><td>四川宜宾</td></tr></tbody></table>
2.设置CSS样式,奇偶行颜色不同
3.编写jQuery代码设置奇偶行颜色不同,设置click改变颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<style>
.even {
background-color: #FFF38F;
}
.odd {
background-color: #FFFFEE;
}
.s {
background-color: #FF6500;
}
/* 选中的样式只能放在后面,才能掩盖原来的样式 */
table {
border: 1px solid black;
text-align: center;
border-collapse: collapse;
}
th,
td {
border: 1px solid black;
padding: 5px;
}
</style><body>
<!-- 引入jquery库 -->
<script src="./js/jquery-3.6.4.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even");
$("tbody>tr").click(function() { $(this).addClass("s").siblings().removeClass("s").end().find(":radio").attr("checked", true);
});
});
</script><table id="tb1">
<thead>
<th style="width: 70px;"></th>
<th style="width: 90px;">姓名</th>
<th style="width: 90px;">性别</th>
<th style="width: 200px;">暂住地</th>
</thead>
<!-- 把表格放在thead页眉中 这一行不是数据不改变颜色 -->
<tbody>
<tr id="tr1">
<td><input type="radio" id="rd"></td>
<td>张三</td>
<td>男</td>
<td>四川成都</td>
</tr>
<tr id="tr2">
<td><input type="radio" id="rd"></td>
<td>李四</td>
<td>女</td>
<td>四川绵阳</td>
</tr>
<tr id="tr3">
<td><input type="radio" id="rd"></td>
<td>王五</td>
<td>男</td>
<td>四川南充</td>
</tr>
<tr id="tr4">
<td><input type="radio" id="rd"></td>
<td>赵六</td>
<td>男</td>
<td>四川自贡</td>
</tr>
<tr id="tr5">
<td><input type="radio" id="rd"></td>
<td>陈勇</td>
<td>男</td>
<td>四川德阳</td>
</tr>
<tr id="tr6">
<td><input type="radio" id="rd"></td>
<td>罗梅</td>
<td>女</td>
<td>四川宜宾</td>
</tr>
</tbody>
</table></body>
</html>


jQuery版九九乘法口诀
1.在创建页面mul99jquery.html,添加num、button和result标记
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>乘法口诀表</h3>
阶数:<input type="text" id="num"/>
<input id="btn" type="button" value="提交"/>
<div id="result"></div></body>
</html>

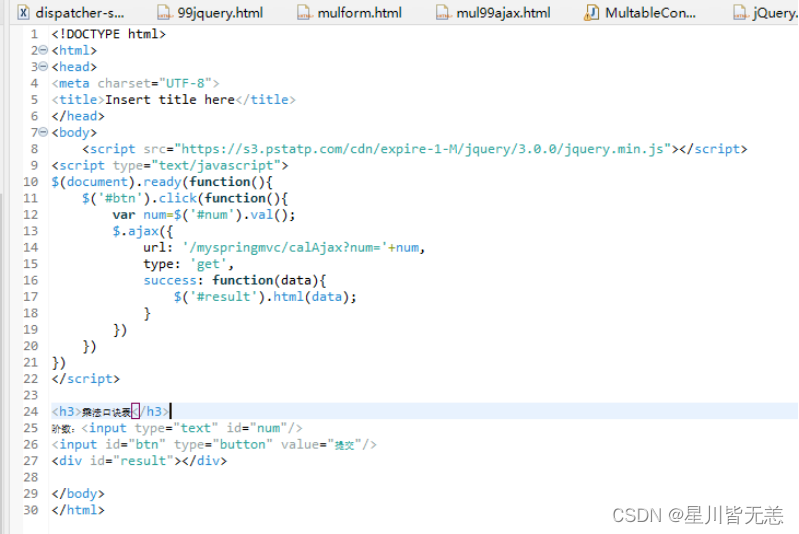
2.添加jQuery的Ajax的JS代码
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){$('#btn').click(function(){var num=$('#num').val();$.ajax({url: '/myspringmvc/calAjax?num='+num,type: 'get',success: function(data){$('#result').html(data);}})})
})
</script>

1)在jQuery页面函数中,给按钮添加事件代码
$(document).ready(function(){$('#btn').click(function(){var num=$('#num').val();$.ajax({url: '/myspringmvc/calAjax',type: 'post',data:{num:num},success: function(data){$('#result').html(data);}})})
})
2)获取num控件的值
var num=KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲num').val(); 3)….ajax()函数,设置url、type和success函数。
$.ajax({url: '/myspringmvc/calAjax',type: 'post',data:{num:num},success: function(data){$('#result').html(data);}
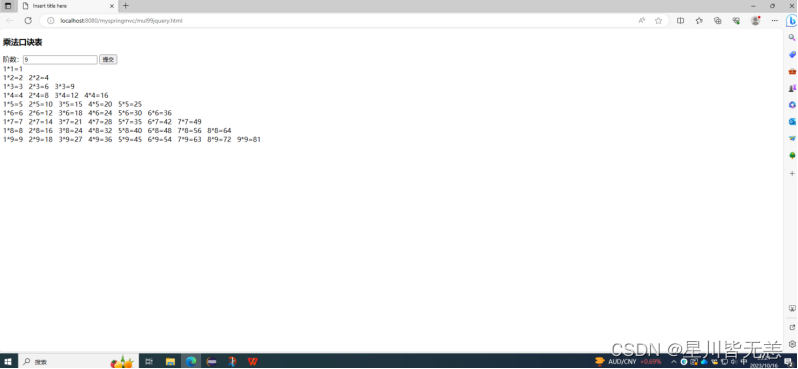
3.测试

测试结果

商品类型Ajax加载
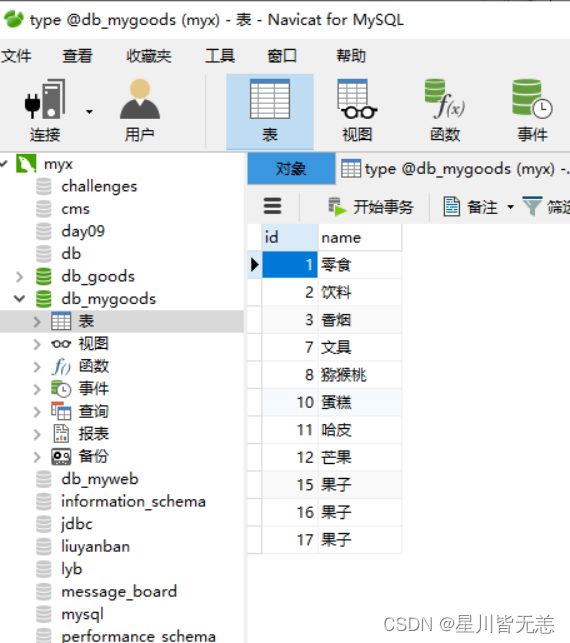
1.创建type表,并录入测试的商品类型数据
CREATE TABLE `type` (`id` int(11) NOT NULL AUTO_INCREMENT,`name` varchar(45) DEFAULT NULL,PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=18 DEFAULT CHARSET=utf8mb4;插入数据
INSERT INTO `type` VALUES ('1', '零食');
INSERT INTO `type` VALUES ('2', '饮料');
INSERT INTO `type` VALUES ('3', '香烟');
INSERT INTO `type` VALUES ('7', '文具');
INSERT INTO `type` VALUES ('8', '猕猴桃');
INSERT INTO `type` VALUES ('10', '蛋糕');
INSERT INTO `type` VALUES ('11', '哈皮');
INSERT INTO `type` VALUES ('12', '芒果');
INSERT INTO `type` VALUES ('15', '果子');
INSERT INTO `type` VALUES ('16', '果子');
INSERT INTO `type` VALUES ('17', '果子');
刷新之后,如图所示

2.添加Javabean类Type.java 和 Dao类TypeDao.java
package com.javaweb.bean;public class Type {
private Integer id;
private String name;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}

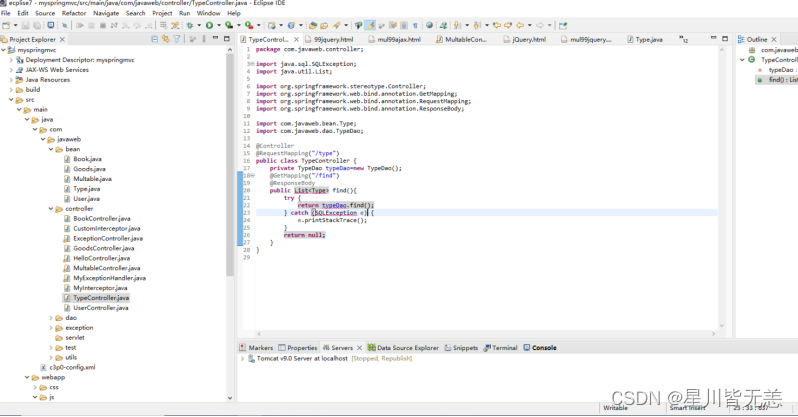
package com.javaweb.controller;import java.sql.SQLException;
import java.util.List;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import com.javaweb.bean.Type;
import com.javaweb.dao.TypeDao;@Controller
@RequestMapping("/type")
public class TypeController {private TypeDao typeDao=new TypeDao();@GetMapping("/find")@ResponseBodypublic List<Type> find(){try {return typeDao.find();} catch (SQLException e) {e.printStackTrace();}return null;}
}

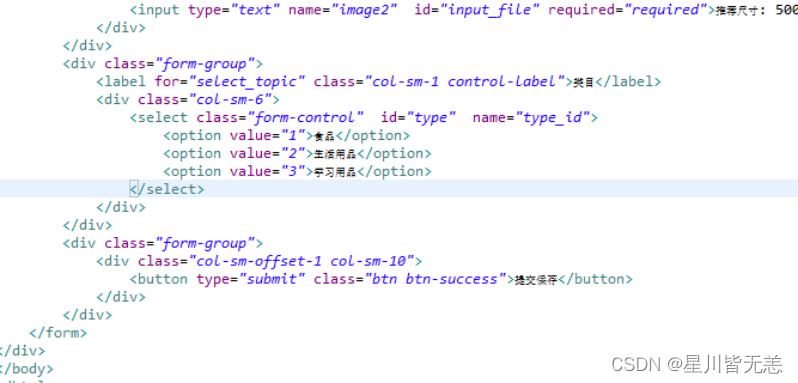
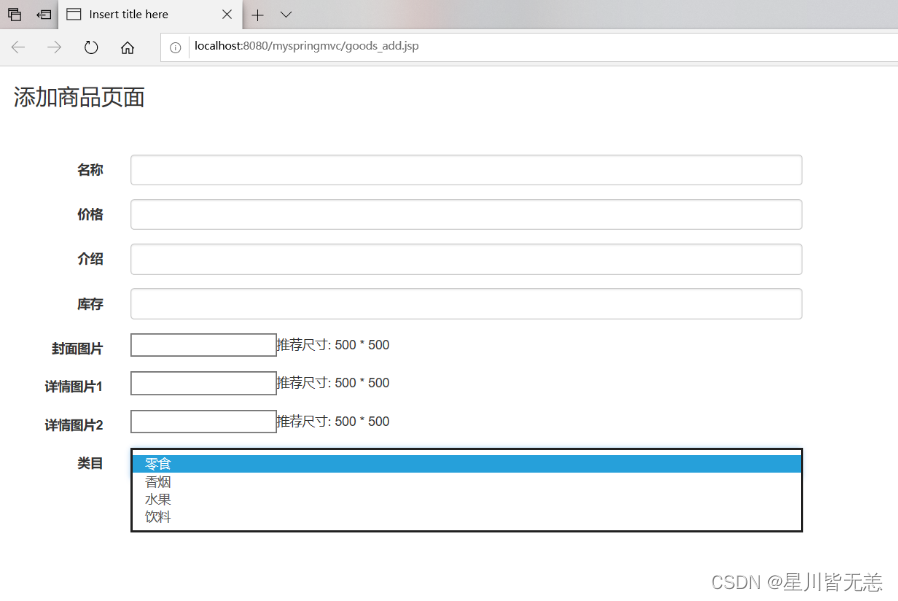
3.修改good_add.jsp,添加jQuery代码,渲染类型列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script
src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$.getJSON('/myspringmvc/type/find', function(data) {
var html='';
data.forEach(function(type){
html+='<option value="'+type.id+'">'+type.name+'</option>'
}) ;
$('#type').append(html);
});
})
</script><div class="form-group">
<label for="select_topic" class="col-sm-1 control-label">类目</label>
<div class="col-sm-6">
<select class="form-control" id="type" name="type_id">
</select>
</div>
</div></body>
</html>

4.预览商品添加表单,查看类型列表


5.修改good_edit.jsp,添加jQuery代码,渲染类型列表选中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.css" />
</head>
<body>
<script
src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$.getJSON('/myspringmvc/type/find', function(data) {
var typeId=${g.type_id}
var html='';
data.forEach(function(type){
if(type.id==typeId)
html+='<option selected="selected" value="'+type.id+'">'+type.name+'</option>';
else
html+='<option value="'+type.id+'">'+type.name+'</option>';
}) ;
$('#type').append(html);
});
})
</script><div class="container-fluid">
<h3>修改商品页面</h3>
<br><br>
<form class="form-horizontal" action="${pageContext.request.contextPath}/goods/update" method="post">
<input type="hidden" name="id" value="${g.id }"/>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">名称</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="name" value="${g.name }" required="required">
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">价格</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" value="${g.price }" name="price" >
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">介绍</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" value="${g.intro }" name="intro" >
</div>
</div>
<div class="form-group">
<label for="input_name" class="col-sm-1 control-label">库存</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="input_name" name="stock" value="${g.stock }">
</div>
</div>
<div class="form-group">
<label for="input_file" class="col-sm-1 control-label">封面图片</label>
<div class="col-sm-6">
<input type="text" name="cover" id="input_file" value="${g.cover }" required="required">推荐尺寸: 500 * 500
</div>
</div>
<div class="form-group">
<label for="input_file" class="col-sm-1 control-label">详情图片1</label>
<div class="col-sm-6">
<input type="text" name="image1" id="input_file" value="${g.image1 }" required="required">推荐尺寸: 500 * 500
</div>
</div>
<div class="form-group">
<label for="input_file" class="col-sm-1 control-label">详情图片2</label>
<div class="col-sm-6">
<input type="text" name="image2" id="input_file" value="${g.image2 }" required="required">推荐尺寸: 500 * 500
</div>
</div>
<div class="form-group">
<label for="select_topic" class="col-sm-1 control-label">类目</label>
<div class="col-sm-6">
<select class="form-control" id="type" name="type_id">
</select>
</div>
</div><div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<button type="submit" class="btn btn-success">提交保存</button>
</div>
</div>
</form>
</div>
</body>
</html>
6.预览商品编辑表单,查看类型列表及选中

上面项目已打包上传到网盘,需要可以自取。附链接:https://pan.baidu.com/s/1HmVI00L_C7Zx3bqTEqzXnA?pwd=2024
后面有时间和精力也会分享更多关于大数据领域方面的优质内容,感谢各位的喜欢与支持!
相关文章:

Java后端开发——Ajax、jQuery和JSON
Java后端开发——Ajax、jQuery和JSON 概述 Ajax全称是Asynchronous Javascript and XML,即异步的JavaScript和 XML。Ajax是一种Web应用技术,该技术是在JavaScript、DOM、服务器配合下,实现浏览器向服务器发送异步请求。 Ajax异步请求方式不…...

ssm基于Vue的戏剧推广网站论文
摘 要 如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统戏剧推广信息管理难度大,容错率低,…...

安卓adb
目录 如何开启 ADB 注意事项 如何使用 ADB ADB 能干什么 ADB(Android Debug Bridge)是一个多功能命令工具,它可以允许你与 Android 设备进行通信。它提供了多种设备权限,包括安装和调试应用,以及访问设备上未通过…...

【数位dp】【动态规划】C++算法:233.数字 1 的个数
作者推荐 【动态规划】C算法312 戳气球 本文涉及的基础知识点 动态规划 数位dp LeetCode:233数字 1 的个数 给定一个整数 n,计算所有小于等于 n 的非负整数中数字 1 出现的个数。 示例 1: 输入:n 13 输出:6 示例 2ÿ…...

docker (portainer 安装nginx)
汉化版步骤可以参考:写文章-CSDN创作中心https://mp.csdn.net/mp_blog/creation/editor/135258056 一、创建容器 二、配置端口,以及容器卷挂载 挂载目录配置:(下方截图的目录如下,docker 改为 mydocker,用docker作为根…...

10个linux文件管理命令
1. ls – 列出目录内容 ls可能是每个Linux用户在其终端中键入的第一个命令。它允许您列出您想要的目录的内容(默认情况下是当前目录),包括文件和其他嵌套目录。 它有很多选择,所以最好使用 --help 来获得一些帮助。此标志返回所…...

实战:使用docker容器化服务与文件挂载-2
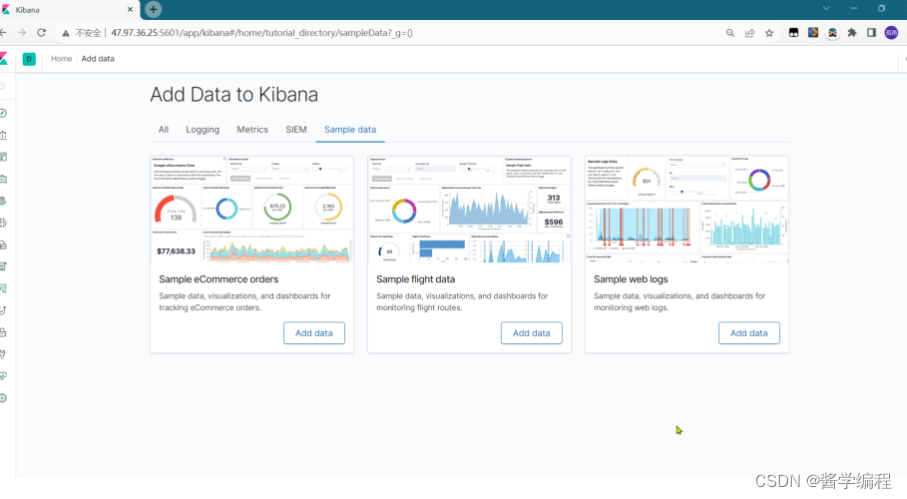
接着上文,演示Elasticsearch 和 Kibana 的安装,并讲解文件挂载 Elasticsearch of Docker (Kibana) 1、Elasticsearch 安装 ElasticSearch 使用 Docker 安装:https://www.yuque.com/zhangshuaiyin/guli-mall/dwrp5b 1.…...

联合union
//————联合:union 1.联合的定义 联合也是一种特殊的自定义类型 #include<stdio.h> union Un//Un为联合标签 { int a; char c; }; struct St { int a; int b; }; int main() { union Un u; printf("%d\n",sizeof(u));//…...

如何在 Umi /Umi 4.0 中配置自动删除 console.log 语句?
背景,开发时需要console.log 日志,再生产、uat 、sit不想看到日志打印信息 方案1、代码规范eslint校验"no-console": true, //console.log 方案2、bable 插件 babel-plugin-transform-remove-console 配置在.umirx.ts/js中 export default…...

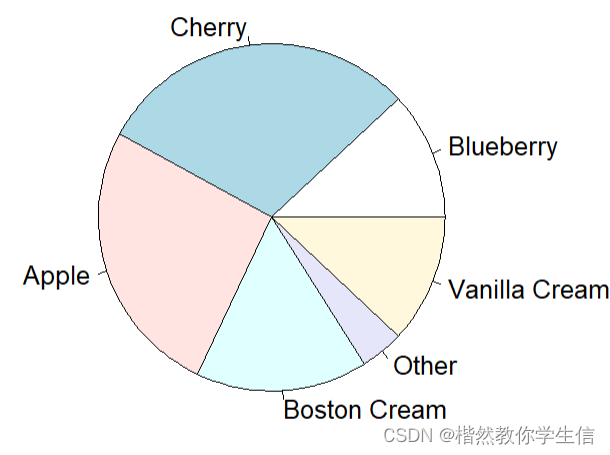
(生物信息学)R语言绘图初-中-高级——3-10分文章必备——饼图(初级)
生物信息学文章的发表要求除了思路和热点以外,图片绘制是否精美也是十分重要的,本专栏为(生物信息学)R语言绘图初-中-高级——3-10分文章必备,主要通过大量文献,总结3-10分文章中高频出现的各种图片,并给大家提供图片复现的R语言代码,及图片识读。 本专栏将向大家介绍…...

AI ppt生成器 Tome
介绍 一款 AI 驱动的 PPT/幻灯片内容辅助生成工具。只需要输入一个标题或者一段特定的描述,AI 便会自动生成一套包括标题、大纲、内容、配图的完整 PPT。 Tome平台只需要用户输入一句话,就可以自动生成完整的PPT,包括文字和图片。功能非常强…...

Linux与Windows下追踪网络路由:traceroute、tracepath与tracert命令详解
简介 在进行网络诊断或排查问题时,了解数据包从源主机到目标主机之间的具体传输路径至关重要。Linux系统提供了traceroute和tracepath工具来实时显示链路路径信息,而Windows则使用了tracert命令实现相同的功能。本文将详细介绍这三个命令的用法及其在不…...

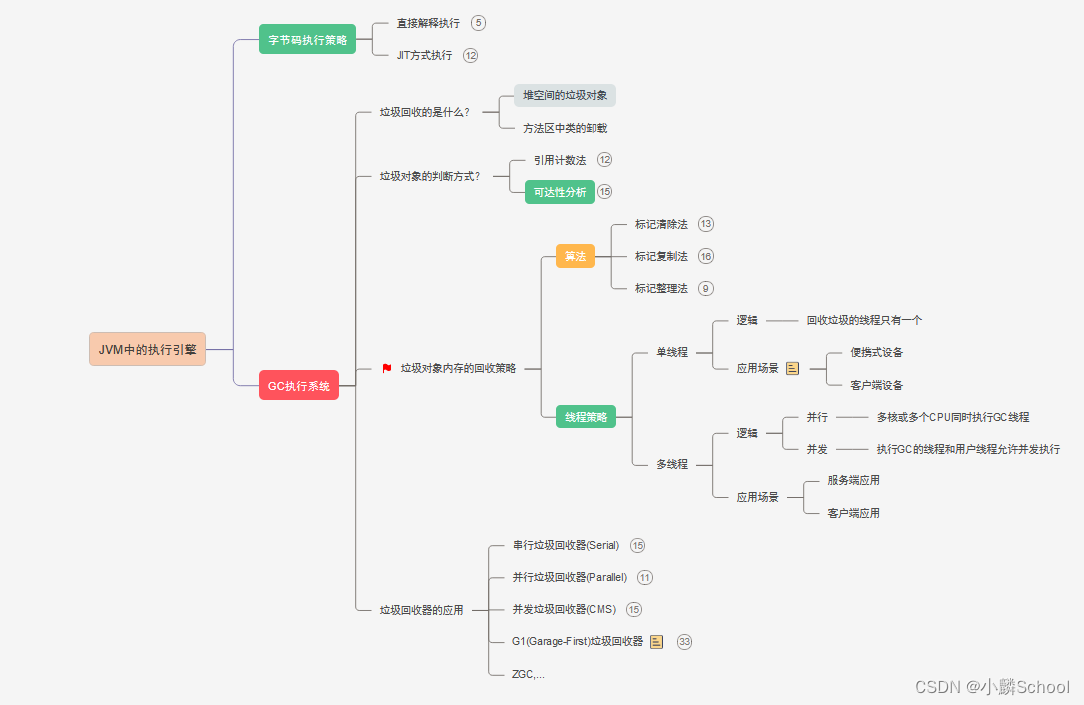
图解JVM (及一些垃圾回收\GC相关面试题 持续更新)
垃圾回收,顾名思义就是释放垃圾占用的空间,从而提升程序性能,防止内存泄露。当一个对象不再被需要时,该对象就需要被回收并释放空间。 Java 内存运行时数据区域包括程序计数器、虚拟机栈、本地方法栈、堆等区域。其中,…...

linux 系统安全及应用
一、账号安全基本措施 1.系统账号清理 1.将用户设置为无法登录 /sbin/nologin shell——/sbin/nologin却比较特殊,所谓“无法登陆”指的仅是这个用户无法使用bash或其他shell来登陆系统而已,并不是说这个账号就无法使用系统资源。举例来说,…...

如何查看崩溃日志
目录 描述 思路 查看ipa包崩溃日志 简单查看手机崩溃信息几种方式 方式1:手机设置查看崩溃日志 方式2: Xocde工具 方式3: 第三方软件克魔助手 环境配置 实时日志 奔溃日志分析 方式四:控制台资源库 线上崩溃日志 线上监听crash的几种方式 方式1: 三…...
使用HttpSession和过滤器实现一个简单的用户登录认证的功能
这篇文章分享一下怎么通过session结合过滤器来实现控制登录访问的功能,涉及的代码非常简单,通过session保存用户登录的信息,如果没有用户登录的话,会在过滤器中处理,重定向回登录页面。 创建一个springboot项目&#…...

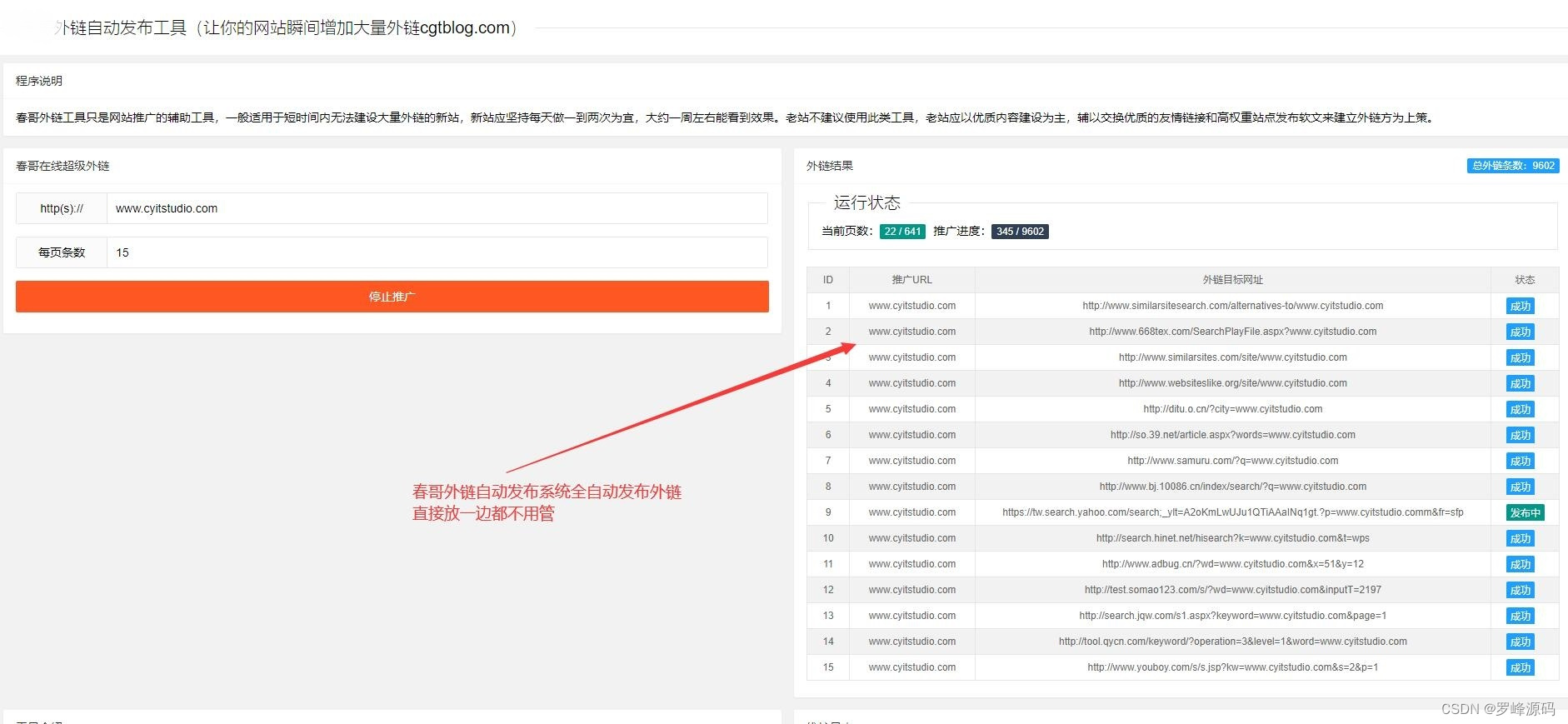
SEO全自动发布外链工具源码系统:自动增加权重 附带完整的搭建安装教程
SEO全自动发布外链工具是一款基于PHP和MySQL开发的外链发布工具。它通过自动化流程,帮助站长快速、有效地发布外链,提高网站的权重和排名。该工具支持多种外链发布平台,如论坛、博客、分类信息等,可自定义发布内容和格式ÿ…...

Qt隐式共享浅析
一、什么是隐式共享 Qt 的隐式共享(implicit sharing)机制是一种设计模式,用于在进行数据拷贝时提高效率和减少内存占用。 在 Qt 中,许多类(如 QString、QList 等)都使用了隐式共享机制。这意味着当这些类…...

2023年我国网络安全法律法规一览
2023 年,是我国网络安全和数据安全领域法制建设持续发展的一年。政府进一步加大网络安全法规的制定和实施力度,不断强化数据安全和关键信息基础设施的保护,中央政府、国务院、中央网信办、工信部及各地方政府部门在《关键信息基础设施安全保护…...

Qt/QML编程学习之心得:一个音频播放器的实现(29)
在window下,打开音乐播放器,然后打开一个.mp3文件,就可以实现播放了,那么在Qt/QML中如何实现呢?首先所有的设计都是基于音乐播放器的,嵌入式linux下同样也有音乐播放器,比如mplayer。其调用方法…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
