TS中的类
目录
ES6的类
类的概念
类的构成
类的创建
声明
构造函数
定义内容
创建实例
TS中的类
类声明
构造函数
属性和方法
实例化类
继承
访问修饰符
public
private
protected
成员访问修饰符的使用原则
访问器
只读成员与静态成员
readonly
static
修饰符总结
首先要理解ES6中的类
ES6的类
类的概念
在 ES6 中,类是引入的一种新的语言特性,用于实现面向对象编程的概念。类是一种模板,用于创建具有相同属性和方法的对象。可以使用 class 关键字声明一个类
类由类名、构造函数(constructor)和类方法(methods)组成。类名可以是任何有效的标识符,构造函数由 constructor 关键字和函数体组成,类方法可以包括任何有效的函数代码。
当创建对象实例时,构造函数会被自动调用。类方法可以通过对象实例来调用,
类具有以下特性:
- 继承(Inheritance):子类可以继承父类的属性和方法。
- 封装(Encapsulation):通过使用访问修饰符(public、private、protected)来限制对象属性的访问权限。
- 多态(Polymorphism):同一类型的对象可以具有不同的表现形式。
ES6 中的类是基于原型链实现的,实质上仍然是以函数的形式存在,只是语法简洁了许多,更接近于其他 OOP 语言的实现方式,使得 JS 的面向对象编程更加直观和易于维护。
类的构成
一个类由以下几个组成部分构成:
1. 类名(Class Name):类名用于标识类的名称,通常采用首字母大写的驼峰命名规则。
2. 构造函数(Constructor):构造函数是类中的一种特殊方法,用于初始化对象的属性。构造函数使用 `constructor` 关键字定义,在创建类的实例时被自动调用。
3. 属性(Properties):类的属性用于描述类对象的状态。属性可以是类内部的数据,也可以是直接定义在类上的静态属性。在类中定义属性时,可以使用访问修饰符(public、private、protected)来限制属性的访问权限。
4. 方法(Methods):类的方法被用于定义对象的行为。方法定义在类的内部,可以通过类的实例来调用。方法可以是类的实例方法,也可以是类上的静态方法。
5. 继承(Inheritance):通过继承,一个类可以派生出子类,并从父类继承属性和方法。子类可以覆盖父类的方法或添加新的属性和方法。
6. 访问修饰符(Access Modifiers):访问修饰符用于控制类的成员的访问权限。ES6 提供了三种访问修饰符:public、private 和 protected。public 表示公开的,可以在类的内部和外部访问;private 表示私有的,只能在类的内部访问;protected 表示受保护的,可以在类的内部和派生类中访问。
类是面向对象编程的核心概念,它提供了一种结构化的方式来组织代码,并且使代码更具可维护性和可扩展性。
类的创建
在 ES6 中,创建一个类的基本语法是使用 class 关键字,然后定义类名和类的内容。以下是创建类的一般步骤:
声明
使用 class 关键字声明一个类,并给类取一个合适的名称:
class ClassName {// 类的内容
}
构造函数
在类的内部定义构造函数(constructor):构造函数用于初始化对象的属性,在创建类的实例时自动调用。构造函数使用 constructor 关键字声明,可以接受参数用于初始化属性:
class ClassName {constructor(param1, param2) {// 构造函数的代码this.property1 = param1;this.property2 = param2;}
}
定义内容
在类的内部定义其他方法:除了构造函数外,你可以在类的内部定义其他方法,用于描述对象的行为。方法的定义与普通函数类似,不过不需要使用 function 关键字:
class ClassName {constructor(param1, param2) {// 构造函数的代码this.property1 = param1;this.property2 = param2;}method1() {// 方法代码}method2() {// 方法代码}
}
创建实例
使用 new 关键字创建类的实例:通过 new 关键字后跟类名,可以创建类的一个实例:
const instance = new ClassName(param1, param2);
这样就创建了一个类的实例,可以使用实例对象来调用类的方法和访问属性。
以上是创建一个简单的类的步骤,你可以根据需要在类中添加更多的属性和方法。同时还可以使用继承等特性来进行功能的扩展。
TS中的类
在 TypeScript 中,类(Class)是面向对象编程的基本概念之一,用于创建对象并定义对象的属性和方法。它提供了一种结构化的方式来组织代码和数据,并支持面向对象的特性,如继承、封装和多态。
类声明
使用 class 关键字声明一个类,并给类取一个合适的名称。
class ClassName {// 类的内容
}
构造函数
类可以定义一个特殊的方法叫做构造函数(constructor),用于初始化对象的属性。构造函数在创建类的实例时自动调用,并且可以接受参数用于初始化属性。
class ClassName {constructor(param1: Type, param2: Type) {// 构造函数的代码this.property1 = param1;this.property2 = param2;}
}
属性和方法
类可以定义属性和方法来描述对象的属性和行为。属性可以存储数据,而方法定义了对象可以执行的操作。属性和方法的声明语法与 JavaScript 类似。
class Person {// 声明 属性name:string;age:number;// 通过构造函数对属性进行初始化constructor(name:string, age:number) {this.name = name; //this指的是当前person实例this.age = age;}showName() {console.log(this.name);}showAge() {console.log(this.age)}
}let p = new Person('zs', 20);
p.showName();实例化类
通过 new 关键字后跟类名,可以创建类的一个实例。实例化类时,会自动调用构造函数。
const instance = new ClassName(value1, value2);
继承
类支持继承机制,子类可以继承父类的属性和方法,并可以添加自己的属性和方法。使用 extends 关键字实现继承关系。
super关键字
- super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数
子类的特有属性在super后
class Person { // 父类uname:string;constructor(uname:string){this.uname = uname;}
}
class Student extends Person { // 子类继承父类age:number;constructor(uname:string,age:number){super(uname); // 调用父类的constructor(uname)this.age = age; // 定义子类独有的属性}
}访问修饰符
在 TypeScript 中,访问修饰符是用于限制类成员(属性和方法)访问权限的关键字。它们可以控制外部代码对类成员的访问级别,提供了封装和信息隐藏的特性。TypeScript 提供了三种访问修饰符:public、private 和 protected。
默认情况下,类成员是 public 的(可以被任何地方访问)。
private 成员只能在类内部访问
protected 成员可以在类及其子类中访问。
public
默认的访问修饰符,即使不显式指定访问修饰符,类成员也会被认定为 public。public 成员可以在类内部、子类和类的外部被访问。
class Person {// 属性public name:string;// age也是公有属性,没加public默认就是public age:number;// 通过构造函数对属性进行初始化constructor(name:string, age:number) {this.name = name;this.age = age;}showName() {console.log(this.name);}showAge() {console.log(this.age)}
}let p = new Person('zs', 20);
console.log(p.name) // zs
p.name = 'lisi';
console.log(p.name) // lisiprivate
private 访问修饰符用于限制成员只能在类内部访问,无法在类的外部或子类中进行访问。
class Person {// 属性private age:number = 20;showAge() {console.log(this.age)}
}let p = new Person();
console.log(p.age) // error: Property 'age' is private and only accessible within class 'Person'protected
protected 访问修饰符限制成员可以在类内部和子类中访问,但不能在类的外部进行访问。
成员访问修饰符的使用原则
- 最小化原则,能用private的绝对不用public和protected
- 我们最好把所有的属性都设置为私有属性,方法可以是公有的
- 如果确实需要在类的外部访问类内部的属性,那么我们也是以方法的形式访问我们类内部的属性,而不是直接访问
访问器
在ts中为我们提供了访问器,可以使我们更加方便的访问类内部的属性
class Person {private _name:string;age:number;constructor(name:string,age:number){this._name = name; //this指的是当前person实例this.age = age //给name和age属性赋值,赋值前要先声明}showName(){console.log(this._name);}get name(){ //通过get访问器来获取name的值return this._name}set name(value:string){ //通过set访问器来获取name的值this._name = value}}const y = new Person('uu',80)
console.log(y.name); // =>'uu'
y.name='ww'
console.log(y.name); // =>'ww'
y.showName() // =>'ww'只读成员与静态成员
- 只读成员:在类的成员前面加上
readonly,那么这个成员就属于只读成员 - 静态成员:在类的成员前面加上
static,那么这个成员就属于静态成员。静态成员只有类才可以访问。 - 实例成员:实例成员就是只有类的实例才能够访问的成员
readonly
只能在声明属性的时候进行赋值,或者在constructor构造函数中进行赋值
// 有什么用----设计图纸
class Person {readonly name:string; // 静态成员// 构造函数constructor(name:string) {this.name = name;}// 方法(函数)showName() {// 在函数中要项访问属性的话,必须在属性前面加上thisconsole.log(this.name)}
}// 把类进行实例化
let p = new Person('zs')console.log(p.name)static
静态成员
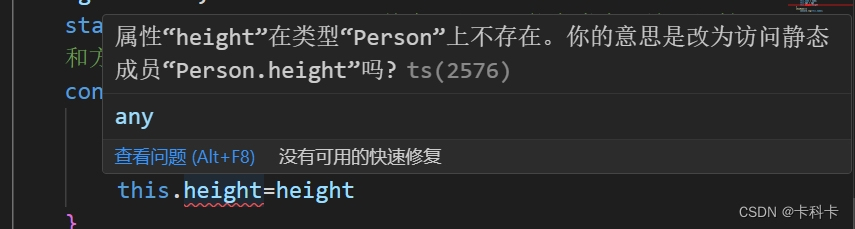
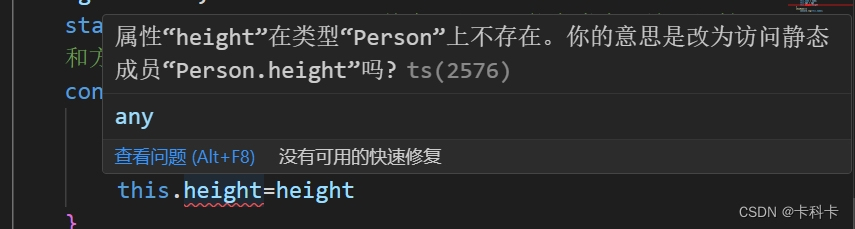
class Person {readonly name:string; //只读,在类内部也不能修改age:number; static height :number //静态成员,只能在类内部访问属性和方法,实例不可以constructor(name:string,age:number,height:number){this.name = name; this.age = age Person.height=height //静态成员}showName(){console.log(this.name);} }const p = new Person('aa',20,180)console.log(Person.height);如果使用this访问,会出现以下提示

修饰符总结
- 只读修改符
readonly和静态修饰符static可以混用,但是必须是先是static再是readonly - 成员修饰符(
public、private、protected)和只读修饰符readonly、静态修饰符static混用,必须是成员修饰符在前,只读修饰符和静态修饰符在后 - 成员修饰符之间不能用混用
相关文章:

TS中的类
目录 ES6的类 类的概念 类的构成 类的创建 声明 构造函数 定义内容 创建实例 TS中的类 类声明 构造函数 属性和方法 实例化类 继承 访问修饰符 public private protected 成员访问修饰符的使用原则 访问器 只读成员与静态成员 readonly static 修饰符总…...

玩转硬件之玩改朗逸中控设备
这是一个有关一件被拆卸的朗逸中控设备的故事。这个设备已经闲置多年,但是它的命运发生了转变。它被改装成了一台收音机和MP3播放器。 这个设备曾经是一辆朗逸的中控屏幕,就是因为它没有倒车影像,它就被拆了下来,被扔在了一个角落…...

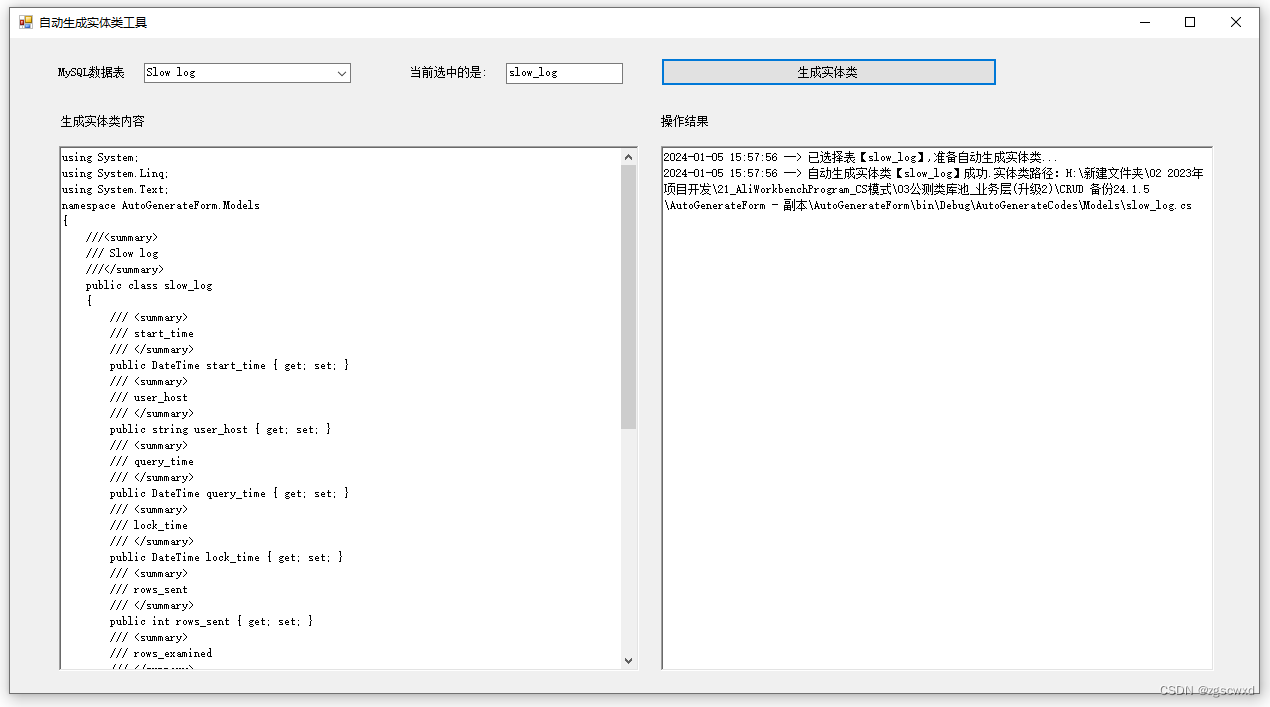
根据MySql的表名,自动生成实体类,模仿ORM框架
ORM框架可以根据数据库的表自动生成实体类,以及相应CRUD操作 本文是一个自动生成实体类的工具,用于生成Mysql表对应的实体类。 新建Winform窗体应用程序AutoGenerateForm,框架(.net framework 4.5), 添加对System.Configuration的…...

Mac上安装tensorflow介绍留存
此预版本为 macOS 11.0 提供了硬件加速的 TensorFlow 和 TensorFlow 插件。M1 Mac 和基于 Intel 的 Mac 通过 Apple 的 ML 计算框架支持本机硬件加速。 TensorFlow r2.4rc0TensorFlow Addons 0.11.2 TensorFlow 插件 0.11.2 REQUIREMENTS 要求 macOS 11.0Python 3.8 (requir…...

【赠书第16期】码上行动:用ChatGPT学会Python编程
文章目录 前言 1 ChatGPT简介 2 Python编程简介 3 使用ChatGPT学习Python编程 4 如何使用ChatGPT学习Python编程 5 推荐图书 6 粉丝福利 前言 随着人工智能技术的不断发展,聊天机器人已经成为我们日常生活和工作中不可或缺的一部分。其中,ChatGP…...

LeetCode 每日一题 2024/1/1-2024/1/7
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 1/1 1599. 经营摩天轮的最大利润1/2 466. 统计重复个数1/3 2487. 从链表中移除节点1/4 2397. 被列覆盖的最多行数1/5 1944. 队列中可以看到的人数1/6 2807. 在链表中插入最…...

7+单细胞+空转+实验验证,如何根据内容开展相关经验给你启发
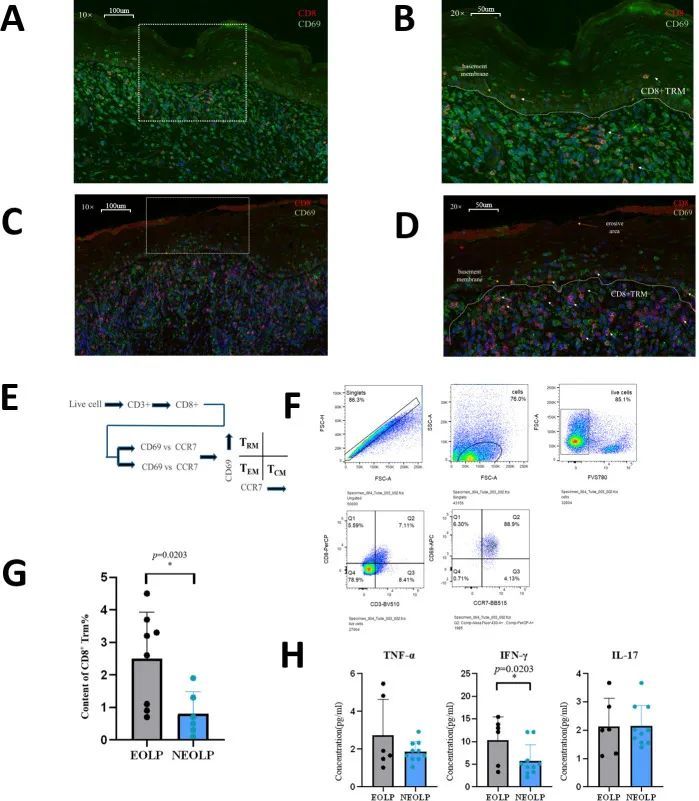
导语 今天给同学们分享一篇生信文章“CD8 tissue-resident memory T cells induce oral lichen planus erosion via cytokine network”,这篇文章发表在Elife期刊上,影响因子为7.7。 结果解读: 单细胞RNA测序揭示了具有不同临床亚型的OLP的细…...

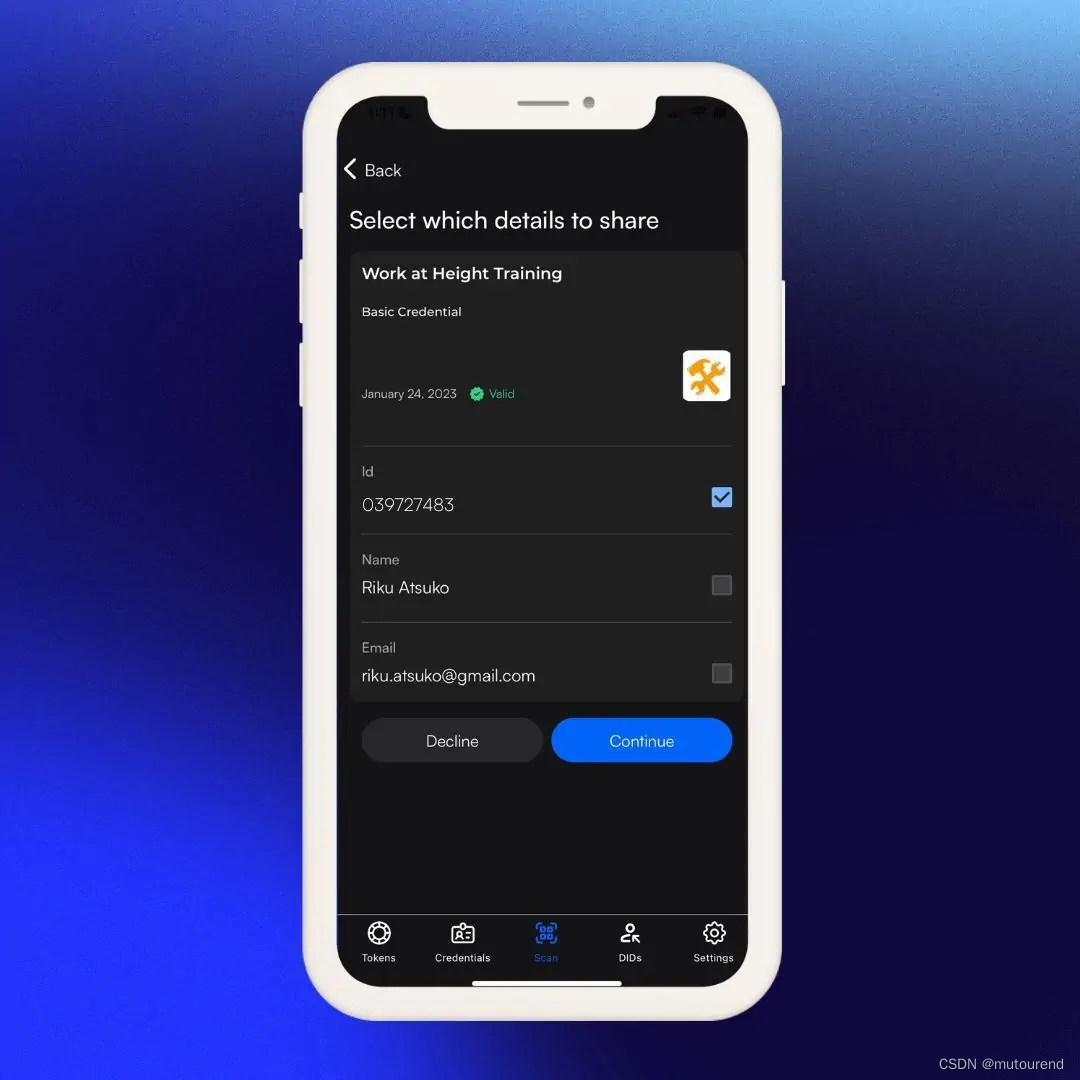
Verifiable Credentials可验证证书 2023 终极指南
1. 引言 Dock公司为去中心化数字身份领域的先驱者,其自2017年以来,已知专注于构建前沿的可验证证书(Verifiable Credentials)技术。本文将阐述何为电子证书、电子证书工作原理、以及其对组合和个人的重要性。 伪造实物证书和数字…...
:创建类SpatialPoints或SpatialPointsDataFrame的对象)
R语言【sp】——SpatialPoints():创建类SpatialPoints或SpatialPointsDataFrame的对象
Package sp version 1.5-0 Description 从坐标或数据帧的坐标创建类 SpatialPoints-class 或 SpatialPointsDataFrame-class 的对象。 Usage SpatialPoints(coords, proj4stringCRS(as.character(NA)), bbox NULL)SpatialPointsDataFrame(coords, data, coords.nrs numeric…...

【Verilog】期末复习——简要说明仿真时阻塞赋值和非阻塞赋值的区别。always语句和initial语句的关键区别是什么?能否相互嵌套?
系列文章 数值(整数,实数,字符串)与数据类型(wire、reg、mem、parameter) 运算符 数据流建模 行为级建模 结构化建模 组合电路的设计和时序电路的设计 有限状态机的定义和分类 期末复习——数字逻辑电路分…...

分享一个idea插件MyBatisX的Bug
分享一个idea插件MyBatisX的Bug The plugin com.baomidou.plugin.idea. mybatisx failed to save settings and has been disabled. Please restart IntelliJ IDEAjava.lang.Throwableat com.intellij.openapi.project.DumbServiceImpl.queueTask(DumbServiceImpl.java:293)at…...

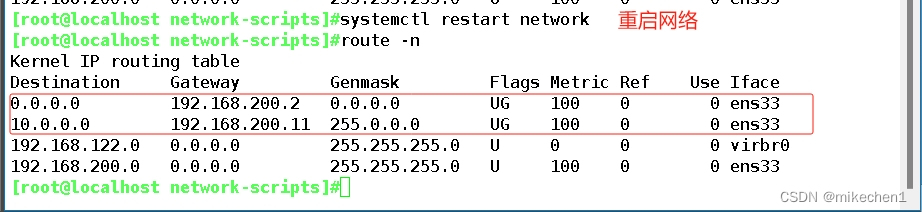
Linux网络
一、Linux网络 查看基础的网络配置 网关、路由:route —n 网关、路由route —nIP地址ifconfig ip aDNS 服务器cat /etc/resolv.conf主机名hostname网络连接状态ss、netstat、syn—sent域名解析nalookup、host 1.1 ifconfig 网络接口配置 临时性修改网卡 …...

Copilot 插件的使用介绍:如何快速上手
GitHub Copilot 本文主要介绍如何通过脚本工具激活 GitHub Copilot 插件,提供安装及激活图文教程,大家按下面操作即可激活GitHub Copilot插件,免费使用Ai编码工具 一、GitHub Copilot 介绍 GitHub Copilot 是由 GitHub 和 OpenAI 共同开发的…...

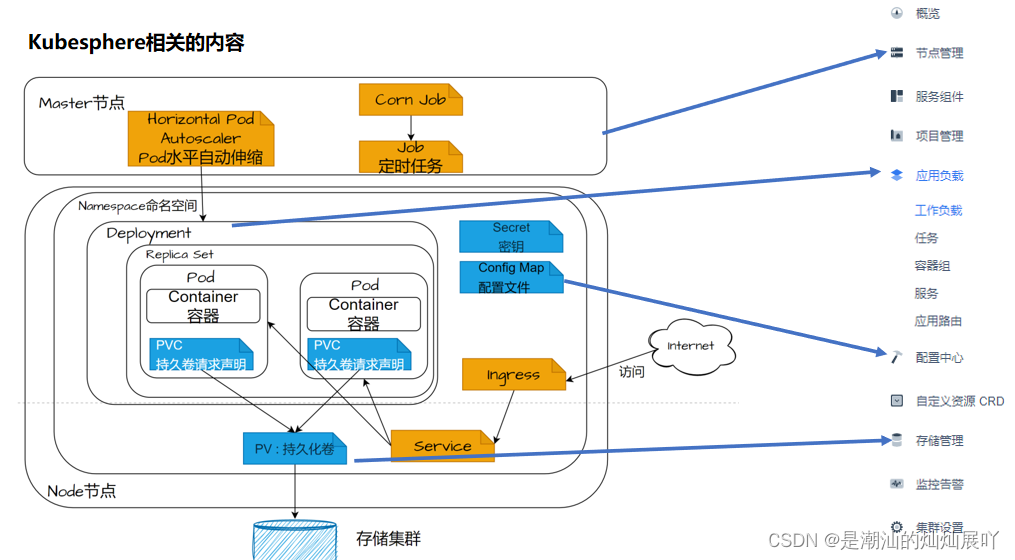
kubesphere和k8s的使用分享
文章目录 什么是kubernetesKubernetes的部分核心概念互式可视化管理平台与kubernetes的关系市面是常见的kubernetes管理平台 什么是kubesphereKubesphere默认安装的组件Kubesphere涉及的服务组件kubesphere的安装Kubesphere相关的内容 什么是kubernetes 就在这场因“容器”而起…...

macos m1如何安装指定版本的redis
安装指定版本的Redis在macOS M1上可以通过Homebrew进行操作。Homebrew是一个在macOS上管理软件包的常用工具。 要安装特定版本的Redis,请首先确保已经安装了Homebrew。然后,可以通过以下步骤安装指定版本的Redis: 步骤: 查找可用…...

python 多线程 守护线程
daemon线程:守护线程,优先级别最低,一般为其它线程提供服务。通常,daemon线程体是一个无限循环。如果所有的非daemon线程(主线程以及子线程)都结束了,daemon线程自动就会终止。t.daemon 属性,设…...

以unity技术开发视角对android权限的讲解
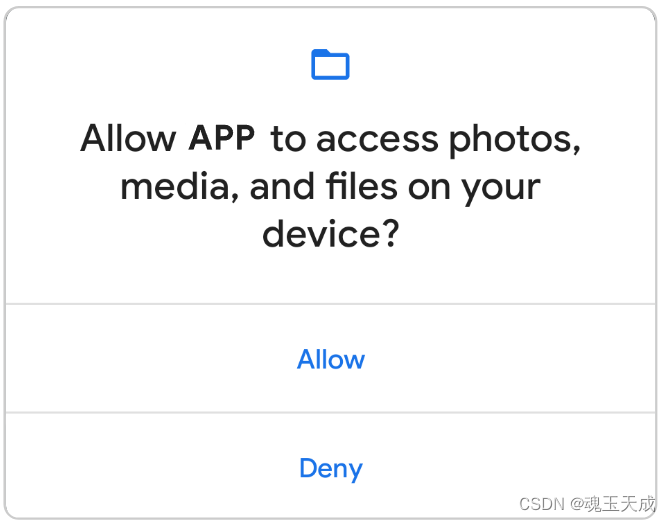
目录 前言 Android权限分类 普通权限 普通权限定义 普通权限有哪些 危险权限 危险权限的定义 危险权限有哪些 动态申请权限实例 申请单个权限实例 第一步:在清单文件中声明权限 第二步:在代码中进行动态申请权限 申请多个权限实例 第一步&am…...

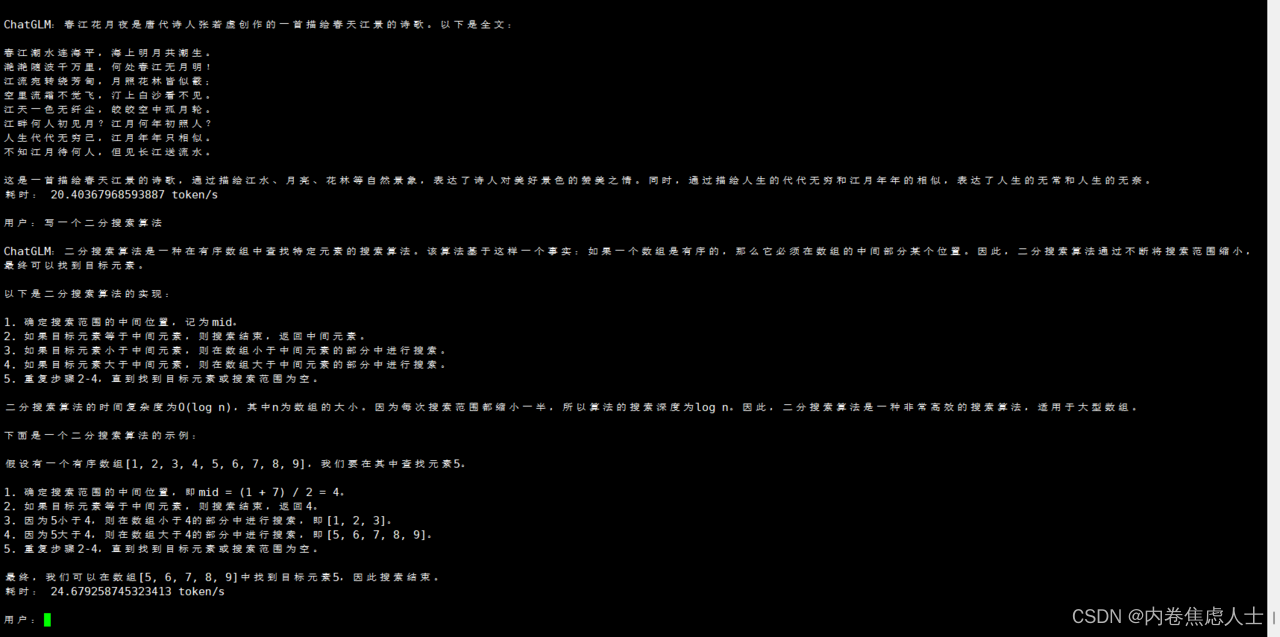
910b上跑Chatglm3-6b进行流式输出【pytorch框架】
文章目录 准备阶段避坑阶段添加代码结果展示 准备阶段 配套软件包Ascend-cann-toolkit和Ascend-cann-nnae适配昇腾的Pytorch适配昇腾的Torchvision Adapter下载ChatGLM3代码下载chatglm3-6b模型,或在modelscope里下载 避坑阶段 每个人的服务器都不一样࿰…...

2024年江苏省职业院校技能大赛高职学生组软件测试—任务五接口测试题目
2024年江苏省职业院校技能大赛高职学生组软件测试任务五 接口测试 任务要求 题目1:登录接口脚本编写和执行测试。 1、登录接口描述如下: 接口功能:提供用户登录功能处理,根据传入的用户名和密码判断登录状态。 接口地址&…...

螺旋数字矩阵 - 华为OD统一考试
OD统一考试(C卷) 分值: 100分 题解: Java / Python / C 题目描述 疫情期间,小明隔离在家,百无聊赖,在纸上写数字玩。他发明了一种写法: 给出数字个数n和行数m (0 < n < 999,…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
