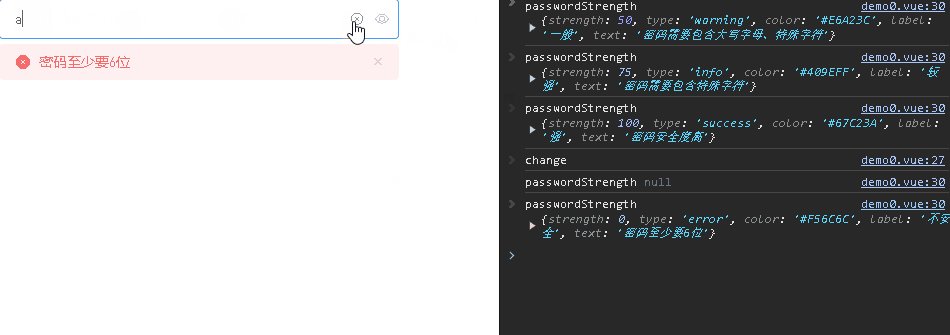
【sgPasswordInput】自定义组件:带前端校验密码强度的密码输入框,能够提供密码强度颜色提示和文字提示

特性:
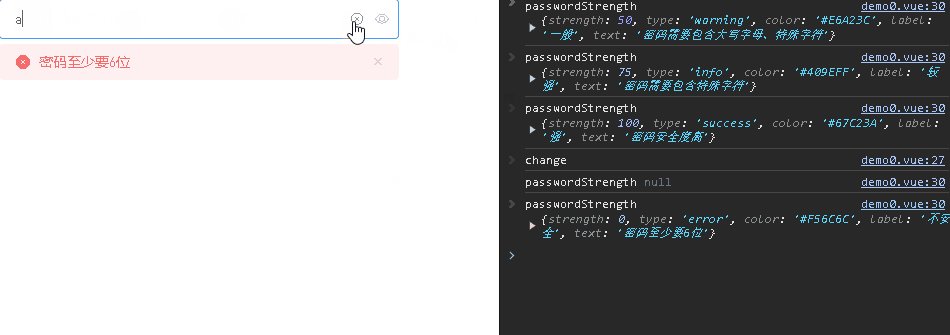
- 有密码强度颜色提示
- 密码强度进度条提示
- 支持设置默认输入提示和密码长度
sgPasswordInput源码
<template><div :class="$options.name" style="width: 100%"><el-inputstyle="width: 100%"ref="psw"type="password"v-model="psw"show-password:maxlength="maxlength || 20":show-word-limit="false":placeholder="placeholder || `请输入6位以上的密码`"@focus="$refs.psw.select()"@change="change"clearable/><el-alertv-if="passwordStrength"style="width: 100%; margin-top: 5px":closable="false":close-text="``":description="``":effect="'light'":show-icon="true":title="passwordStrength.text":type="passwordStrength.type"></el-alert><el-progressv-if="passwordStrength && passwordStrength.strength > 0"style="width: 100%; margin-top: 5px"type="line":percentage="passwordStrength.strength":show-text="false":stroke-width="10":text-inside="false":color="passwordStrength.color":define-back-color="'#eee'"/></div>
</template>
<script>
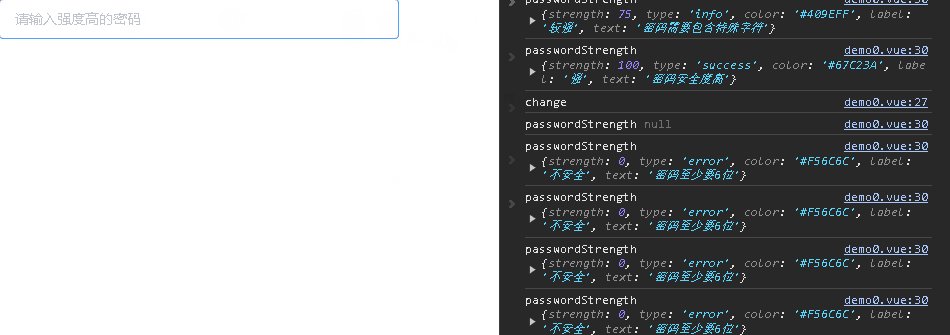
export default {name: "sgPasswordInput",data() {return {psw: "",};},props: ["value", "placeholder", "maxlength"],watch: {value: {handler(newValue, oldValue) {this.psw = newValue;},deep: true, //深度监听immediate: true, //立即执行},psw: {handler(newValue, oldValue) {this.$emit(`input`, newValue);},deep: true, //深度监听immediate: true, //立即执行},},computed: {passwordStrength() {let passwordStrength = this.checkPasswordStrength(this.psw);this.$emit(`passwordStrength`, passwordStrength);return passwordStrength;},},methods: {change(d) {this.$emit(`change`, d);},select(d) {this.$refs.psw.select();},//校验密码强度checkPasswordStrength(password) {if (!password) return null;let level = 0; //密码强度等级let preText = "密码需要包含";let containTexts = ["数字", "小写字母", "大写字母", "特殊字符"];let tipTexts = [];let r = {};/\d/.test(password) ? level++ : tipTexts.push(containTexts[0]); //包含数字/[a-z]/.test(password) ? level++ : tipTexts.push(containTexts[1]); //包含小写/[A-Z]/.test(password) ? level++ : tipTexts.push(containTexts[2]); //包含大写/\W/.test(password) ? level++ : tipTexts.push(containTexts[3]); //包含特殊字符password.length < 6 && (level = 0); //等级最弱switch (level) {case 0:r = {strength: 0,type: "error",color: "#F56C6C", //红色label: "不安全",text: `密码至少要6位`,};break;case 1:r = {strength: 25,type: "error",color: "#F56C6C", //红色label: "弱",text: `${preText}${tipTexts.join("、")}`,};break;case 2:r = {strength: 50,type: "warning",color: "#E6A23C", //橙色label: "一般",text: `${preText}${tipTexts.join("、")}`,};break;case 3:r = {strength: 75,type: "info",color: "#409EFF", //蓝色label: "较强",text: `${preText}${tipTexts.join("、")}`,};break;case 4:r = {strength: 100,type: "success",color: "#67C23A", //绿色label: "强",text: "密码安全度高",};break;}return r;},},
};
</script>
<style lang="scss" scoped>
.sgPasswordInput {>>> .el-alert {.el-alert__content {line-height: 1;.el-alert__title {margin-right: 0;}}}
}
</style>
应用
<template><div :class="$options.name"><div style="width: 400px"><sgPasswordInputv-model="psw":placeholder="placeholder":maxlength="20"@change="change"@passwordStrength="passwordStrength"/></div></div>
</template>
<script>
import sgPasswordInput from "@/vue/components/admin/sgPasswordInput";
export default {name: "sgBody",components: { sgPasswordInput },data() {return {placeholder: "请输入强度高的密码",psw: "",};},methods: {change(d) {console.log(`change`, d);},passwordStrength(d) {console.log(`passwordStrength`, d);},},
};
</script>
相关文章:

【sgPasswordInput】自定义组件:带前端校验密码强度的密码输入框,能够提供密码强度颜色提示和文字提示
特性: 有密码强度颜色提示密码强度进度条提示支持设置默认输入提示和密码长度 sgPasswordInput源码 <template><div :class"$options.name" style"width: 100%"><el-inputstyle"width: 100%"ref"psw"type&…...
)
1599 - Ideal Path (UVA)
题目链接如下: https://onlinejudge.org/index.php?optioncom_onlinejudge&Itemid8&category448&pageshow_problem&problem4474 这道题也是看了刘汝佳的思路才写出来的.... 代码如下: #include <cstdio> #include <deque&…...

计算机网络(超级详细笔记)
使用教材计算机网络(第8版)(谢希仁) 第一章:概述 第二章:物理层 第三章:数据链路层 第四章:网络层 第五章:运输层 第六章:应用层 目…...

老杨说运维 | 年末大讲回顾:运维的尽头也是大模型吗?
哈喽~朋友们,这么快又见面啦。前阵子我们给CEO老杨安排了一场年末大讲,主要是跟大家聊聊智能运维的“智”与“能”以及剖析时下热点----运维大模型。后台收到了不少朋友的反馈,小编看了大受鼓舞并暗下决心----新的一年,希望能多安…...

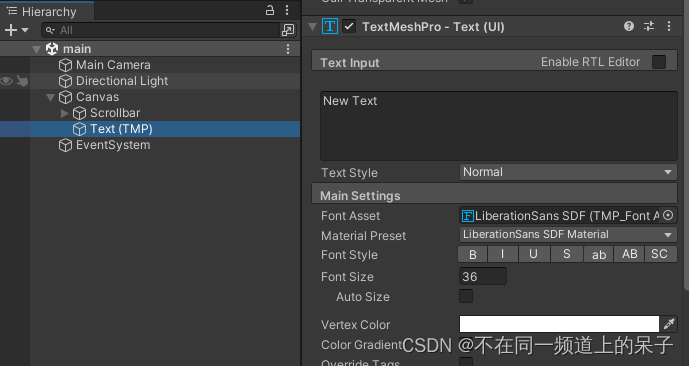
Unity 利用UGUI之Scrollbar制作进度条
在Unity中除了用Slider、Image做进度条,其实用Scrollbar也可以做进度条。 首先,在场景中新建一个Scrollbar组件和一个Text组件: 其次,创建模拟进度的一个脚本,Scrollbar_Progressbar.cs: using System.Collections; …...

MySQL之导入、导出
文章目录 1.navicat导入导出2.mysqldump命令导入导出2.1导出2.2导入 3.load data infile命令导入导出4.远程备份5.思维导图 1.navicat导入导出 使用Navicat工具导入t_log 共耗时 55s 2.mysqldump命令导入导出 2.1导出 导出表数据和表结构 语法: mysqldump -u用…...

【unity小技巧】FPS游戏实现相机的偏移震动、武器射击后退和后坐力效果
最终效果 文章目录 最终效果前言相机偏移震动相机震动脚本换弹节点震动 武器射击后退效果武器后坐力效果完结 前言 关于后坐力之前其实已经分享了一个:FPS游戏后坐力制作思路 但是实现起来比较复杂,如果你只是想要简单的实现,可以看看这个&…...
MINCO+汽车
规划典型的解决方法: 如何准确的描述他的动力学,实际上是对这个物理对象进行建模.(规划等于开环的控制,控制等于闭环的规划),规划系统要做到是假设已知系统模型的情况下去计算一些可能会影响比较好的 未来运动的指令,做未来运动轨迹的推演.对自己建模的情况下还需对环境有个比较…...

大模型机器人发展史:从VoxPoser、RT2到斯坦福Mobile ALOHA、Google机器人
前言 23年7月,我在朋友圈评估Google的RT2说道: “大模型正在革新一切领域啊,超帅,通过大模型不仅能理解“人话”,还能对“人话”进行推理,并转变为机器人能理解的指令,从而分阶段完成任务。回…...

Ubunutu18.04 ROS melodic 无人机 XTDrone PX4 Vins-Fuison 运行配置
一、PX4飞控EKF配置 PX4默认使用的EKF配置为融合GPS的水平位置与气压计高度。如果我们想使用视觉定位,就需要把修改配置文件。让EKF融合来自mavros/vision_pose/pose的数据 1.1修改rcS配置文件 gedit ~/PX4_Firmware/ROMFS/px4fmu_common/init.d-posix/rcS 通过注…...

Linux 常见服务配置
笔记所以内容很多,建议选择性看看 SSH Secure Shell 用于与服务器建立安全的连接 对应服务 sshd 注意:配置文件 配制文件修改需要重启或重载sshd服务才能生效 systemctl sshd reload # 重载 sshd 配置文件 systemctl sshd restart # 重启 ssh…...

Flutter基础
一、关键字 class:用于定义一个新的类; extends: 用于指定一个类继承另一个类; mixin: 用于将一个类的代码片段添加到另一个类中,实现代码复用; abstract: 用于声明一个抽象类或抽象方法,不能直接实例化&a…...

MySQL-数据库概述
数据库相关概念: 数据库(DateBase)简称DB,就是一个存储数据的仓库,数据有组织的进行存储。 数据库分为关系型数据库简称RDBMS和非关系型数据库 关系型数据库简称RDBMS:建立在关系模型的基础上,由多张相互连接的二维表组成的数据库.简单来说…...

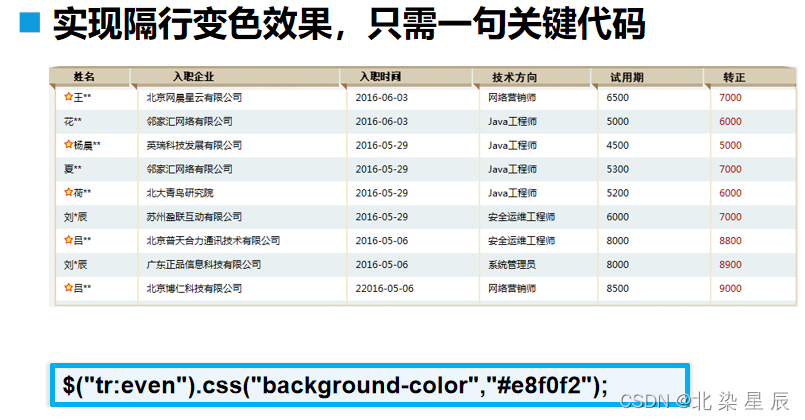
HTML---JQurey的基本使用
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 本章目标 (1)能够搭建jQuery开发环境 (2)使用ready( )方法加载页面、掌握jQuery语法 使用addClass( )方法和css( )方法为元素添加CSS样式使用n…...

搜索docker镜像
要查看Docker镜像库,可以使用docker search命令。 docker search <关键词>例如,如果你想要查找名为nginx的镜像,可以执行以下命令: docker search nginx命令执行后,将会列出所有与关键词nginx相关的Docker镜像…...

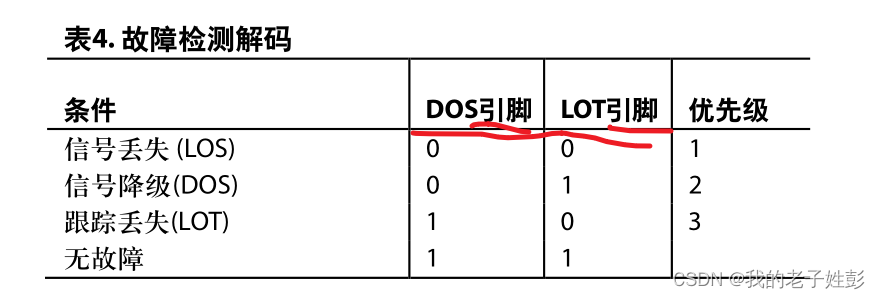
旋变检测AD2s1205手册学习笔记
旋变故障检测故障表 信号丢失检测 检测原理:任一旋变输入(正弦或余弦)降至指定的LOS正弦/余弦阈值 以下时,器件会检测到信号丢失(LOS)。AD2S1205通过将 监视信号与固定最小值进行比较检测此点 丢失的效果表现:LOS由DOS和LOT引脚均闩锁为逻辑…...

【温故而知新】JavaScript的防抖与节流
一、概念 JavaScript中的防抖(debounce)和节流(throttle)是用于控制函数执行频率的技术。 防抖:当一个事件连续触发时,防抖技术将只执行最后一次触发事件的函数调用。换句话说,只有在停止触发…...

C++模板——(3)类模板
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝 勤奋,机会,乐观…...

深度学习中Epoch和Batch Size的关系
在深度学习中,Epoch(周期)和 Batch Size(批大小)是训练神经网络时经常使用的两个重要的超参数。它们之间的关系是通过以下方式连接的: Epoch(周期): Epoch 表示整个训练…...

Python采集微博评论做词云图
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 环境使用: Python 3.10 Pycharm 第三方模块使用: import requests >>> pip install requests import wordcloud >>> pip install wordclou…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
