如何利用docker来部署war包项目
首先编写dockerfile文件:
# 使用官方的Tomcat镜像作为基础镜像
FROM tomcat:9.0# 将war包复制到容器的webapps目录下
COPY xxxx.war /usr/local/tomcat/webapps/# 暴露Tomcat的默认端口
EXPOSE 8080编写docker-compose.yml文件:
version: '3'
services:web:build: .ports:- "8080:8080"depends_on:- dbdb:image: mysql:5.7environment:MYSQL_ROOT_PASSWORD: 123456MYSQL_DATABASE: manageMYSQL_USER: rootMYSQL_PASSWORD: 123456第三步,启动便是:
docker compose up -d
相关文章:

如何利用docker来部署war包项目
首先编写dockerfile文件: # 使用官方的Tomcat镜像作为基础镜像 FROM tomcat:9.0# 将war包复制到容器的webapps目录下 COPY xxxx.war /usr/local/tomcat/webapps/# 暴露Tomcat的默认端口 EXPOSE 8080 编写docker-compose.yml文件: version: 3 services…...

SpringBoot 如何增强PageHelper入参的健壮性
PageHelper.startPage(int pageNum, int pageSize, boolean count) 参数为外部输入,故存在异常输入场景。比如 pageNum 和 pageSize 输入的值 负数 或者 0,所以引入PageUtils来对入参进行判断矫正,从而避免引入异常。 第1步:支持…...

书生·浦语大模型全链路开源体系 学习笔记 第三课
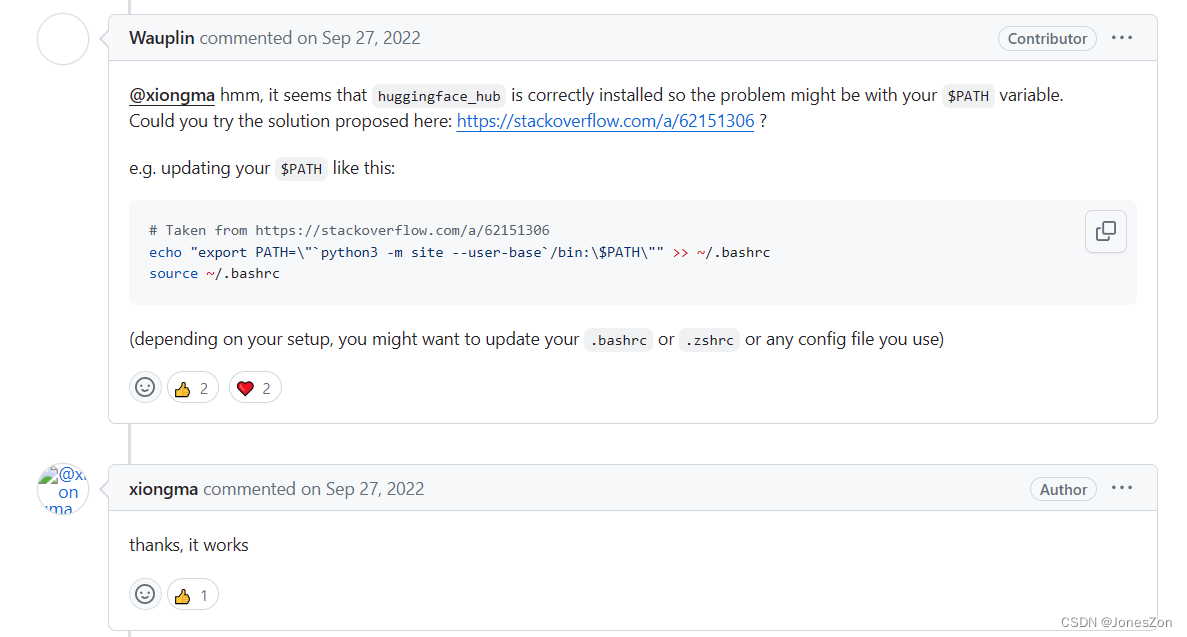
huggingface-cli: command not found 按照该文档解决即可 https://github.com/huggingface/huggingface_hub/issues/1079 具体如下: 1、确保环境已将安装huggingface-cli 2、版本需要旧版,pip install huggingface_hub0.20.1 3、再按如下执行 # T…...

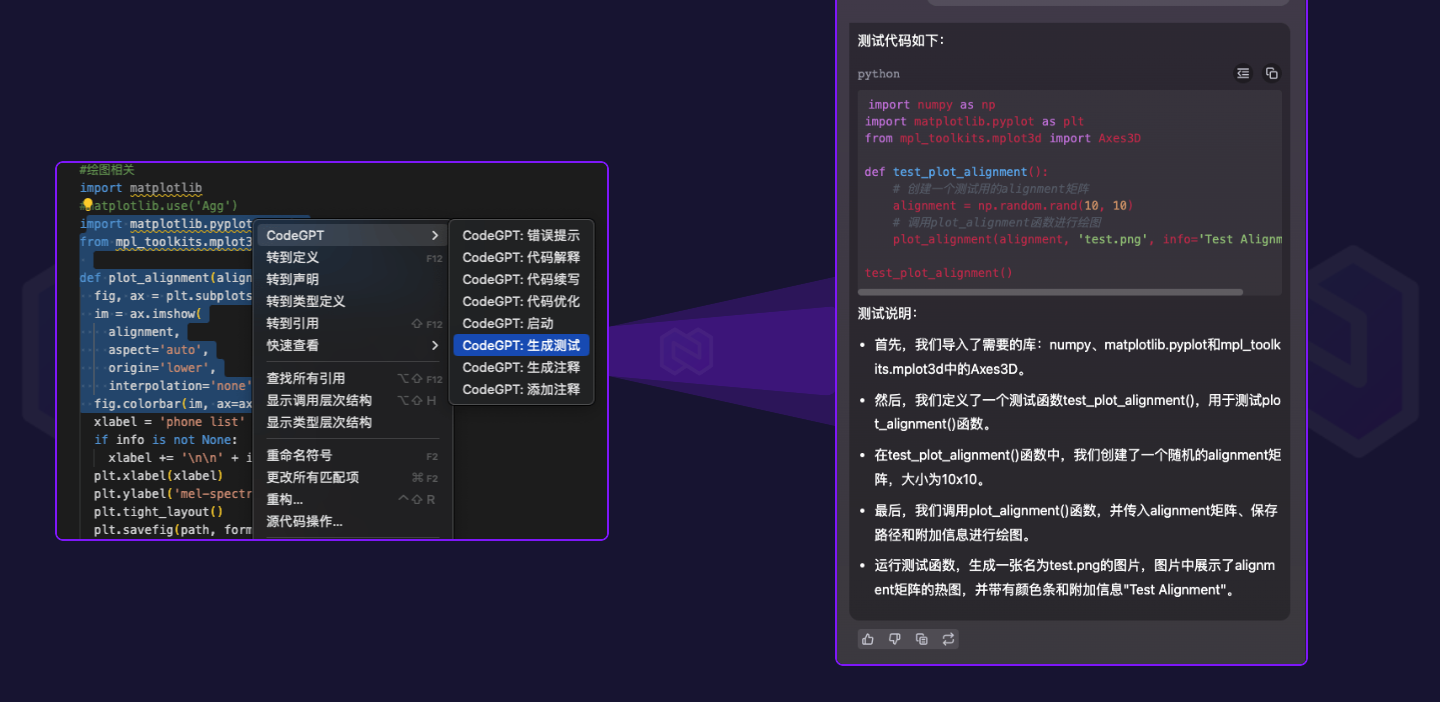
CodeGPT,你的智能编码助手—CSDN出品
CodeGPT是由CSDN打造的一款生成式AI产品,专为开发者量身定制。 无论是在学习新技术还是在实际工作中遇到的各类计算机和开发难题,CodeGPT都能提供强大的支持。其涵盖的功能包括代码优化、续写、解释、提问等,还能生成精准的注释和创作相关内…...

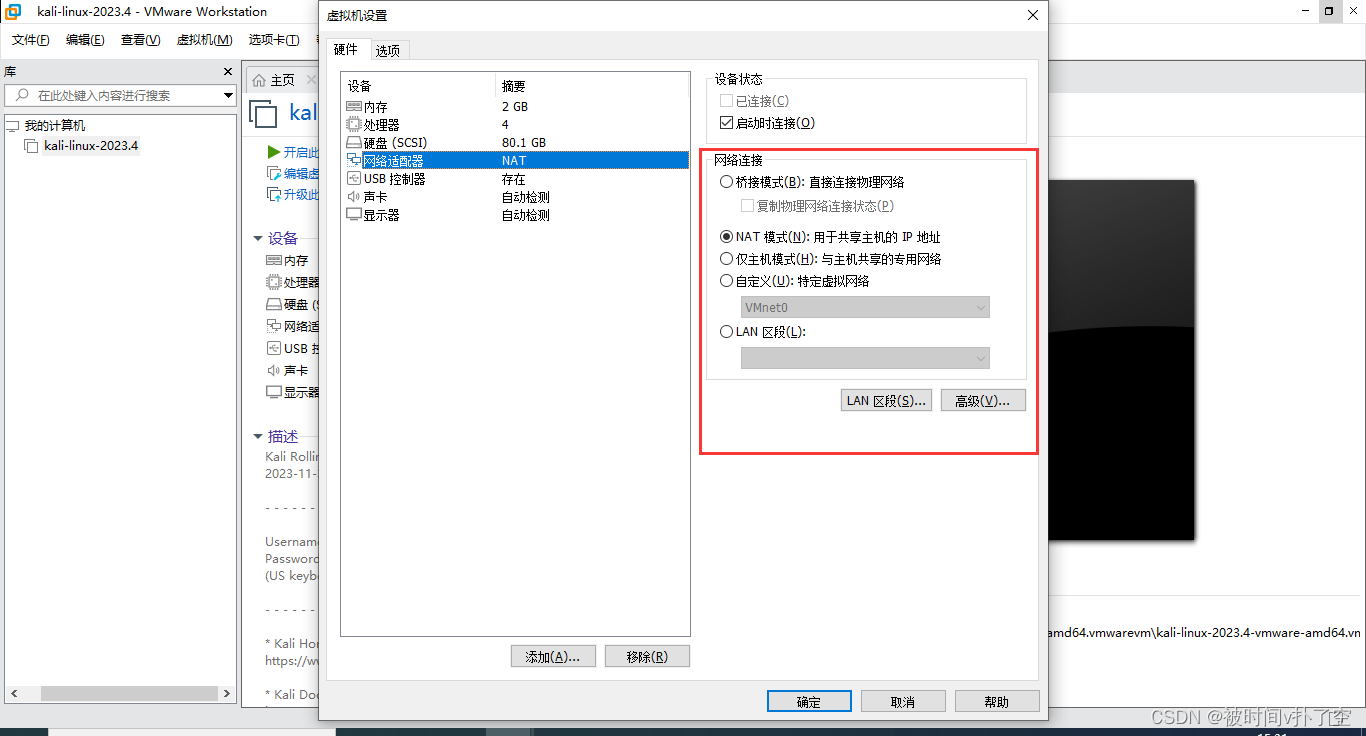
VMware Workstation——修改虚拟机配置和设置网络
目录 一、修改配置 1、点击需要修改配置的虚拟机,然后点击编辑虚拟机配置 2、修改内存、CPU、硬盘配置 二、设置网络 1、从虚拟机配置中进入到网络适配器设置 2、选择网络连接模式 一、修改配置 1、点击需要修改配置的虚拟机,然后点击编辑虚拟机配…...

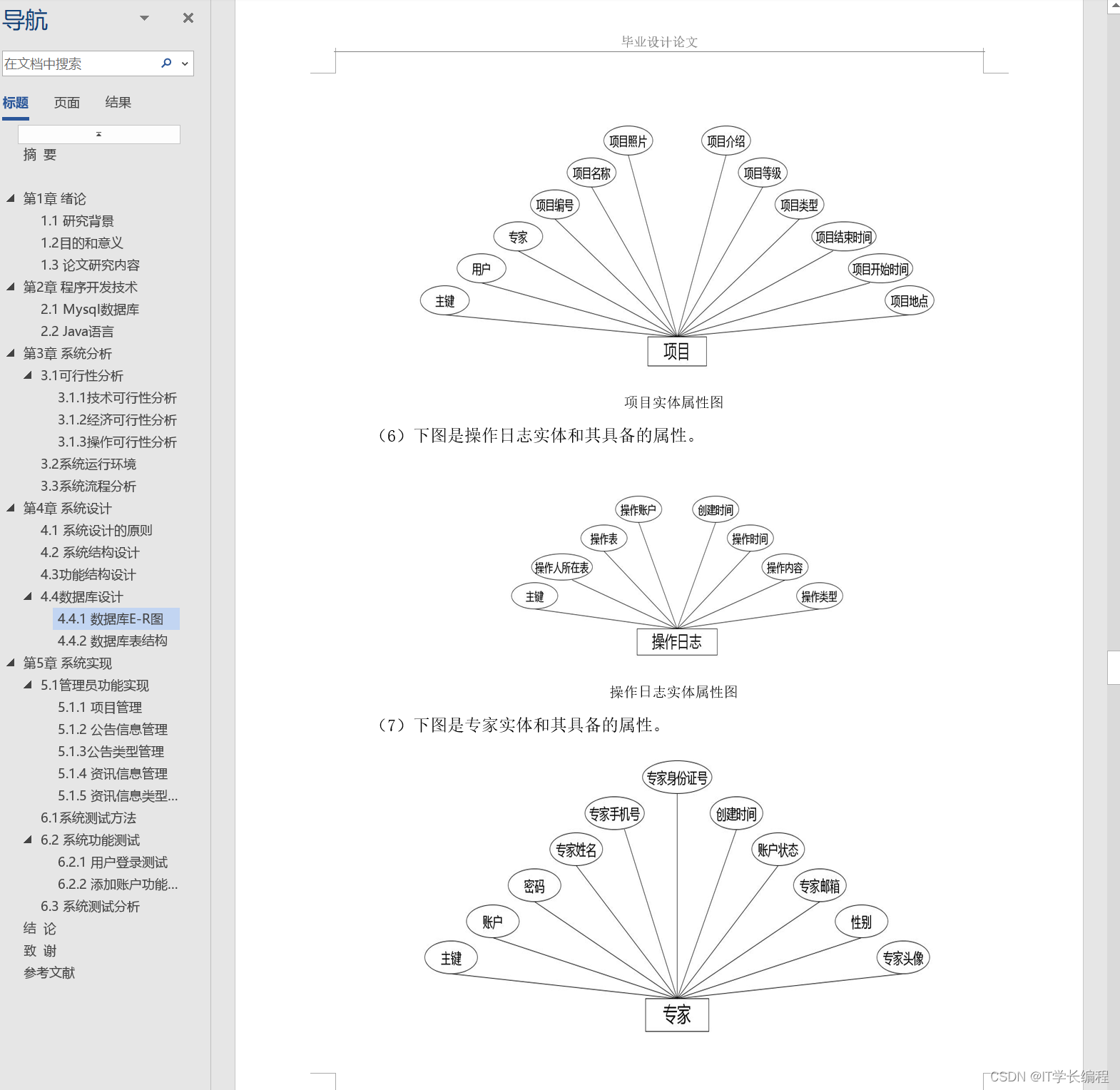
计算机毕业设计 基于SpringBoot的项目申报系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

CentOS 7.8 安装 Docker
1.卸载旧版本 sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-latest-logrotate \ docker-logrotate \ docker-engine2.安装依赖 sudo yum -y install gcc sudo yum -y install gcc-c3.安装软件包 sudo yum inst…...

Flask 会员列表展示
感谢编程浪子师傅的源码信息分享 web/controllers/member/Member.py # -*- coding: utf-8 -*- from flask import Blueprint,request,redirect,jsonify from common.libs.Helper import ops_render,iPagination,getCurrentDate,getDictFilterField,selectFilterObj from comm…...

光纤知识总结
1光纤概念: 光导纤维(英语:Optical fiber),简称光纤,是一种由玻璃或塑料制成的纤维,利用光在这些纤维中以全内反射原理传输的光传导工具。 微细的光纤封装在塑料护套中,使得它能够…...

LeetCode简单题记录
1、两数之和,给定数组nums,求和为target的两个数组元素的下标 我用了两个for循环,官方解为 哈希表,知识盲区 class Solution { public:vector<int> twoSum(vector<int>& nums, int target) {unordered_map<i…...

【Python学习】Python学习10-列表
目录 【Python学习】Python学习10-列表 前言创建语法访问列表中的值更新和删除列表元素操作列表列表截取Python列表函数&方法参考 文章所属专区 Python学习 前言 本章节主要说明Python的列表List。 创建语法 创建一个列表 通过方括号和逗号分割创建,列表数据…...

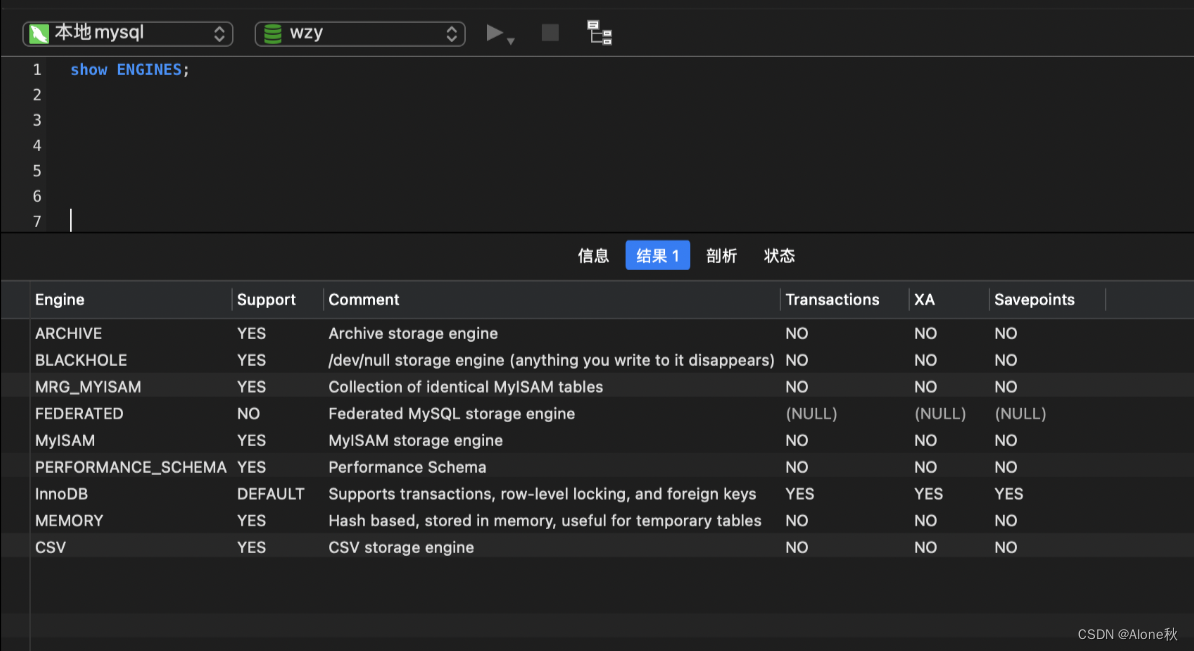
MySQL四大引擎,数据库管理,数据表管理,数据库账号管理
MySQL四大引擎 InnoDB InnoDB引擎是MySQL默认的存储引擎。它支持事务和行级锁定,并具有高并发性和数据完整性保护的特性。InnoDB适用于具有复杂查询和高并发读写操作的应用程序。MyISAM InnoDB引擎特点和优势 事务支持:InnoDB支持ACID(原子…...

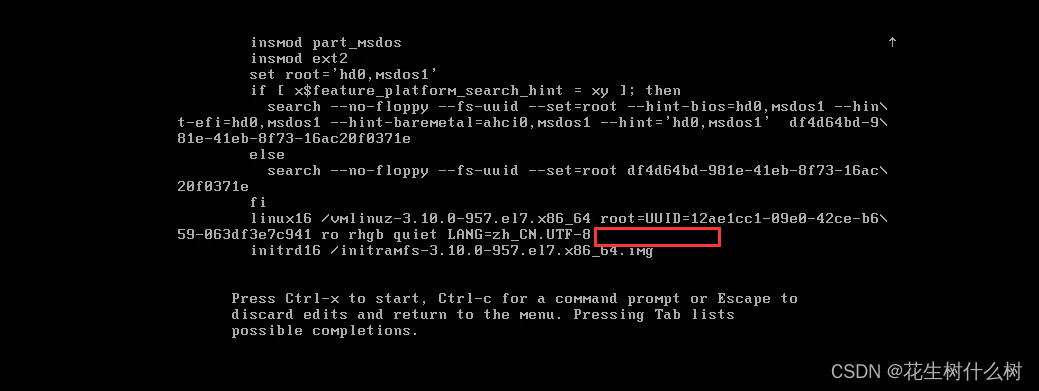
CentOS找回root密码
很悲伤,你忘记了root密码。。。 那就来重置它吧~ 1、在启动时选择操作系统:在引导过程中,选择CentOS操作系统并按下键盘上的任意键来停止引导。 2、 进入编辑模式:在启动菜单中,找到并选择要编辑的CentOS条目&…...

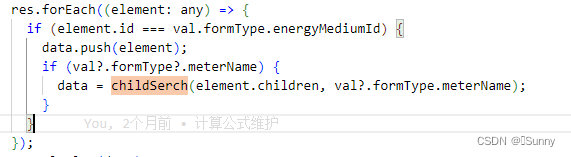
react输入框检索树形(tree)结构
input搜索框搜索树形子级内容1. input框输入搜索内容2. 获取tree结构数据3. 与tree匹配输入的内容,tree是多维数组,一级一级的对比输入的内容是否匹配,用forEach循环遍历数据,匹配不到在往下找,直到找到为null &#x…...

云原生学习系列之基础环境准备(虚拟机搭建)
最近由于工作需要开始学习云原生相关内容,为方便学习操作,准备在外网搭建自己的环境,然后进行相关的练习,搭建环境的第一步便是虚拟机的安装。 基础软件 这里我用到的是CentOS-7-x86_64的操作系统。 链接:https://pa…...
内置函数)
Python入门知识点分享——(十三)内置函数
先向大家致歉,这几天忙于单片机的复习和考试,耽误了Python知识的分享。今天在回顾的时候发现数据计算还有些遗漏的部分,基本上都属于Python的内置函数,就一并补充在这篇文章中。 Python内置函数是在Python解释器中已经预定义的函…...

手拉手springboot3整合mybatis-plus多数据源
环境介绍 技术栈 springbootmybatis-plusmysql 软件 版本 mysql 8 IDEA IntelliJ IDEA 2022.2.1 JDK 17 Spring Boot 3.1.7 dynamic-datasource 3.6.1 mybatis-plus 3.5.3.2 加入依赖 <dependency><groupId>com.baomidou</groupId><arti…...

【JAVA】Java8开始ConcurrentHashMap,为什么舍弃分段锁
🍎个人博客:个人主页 🏆个人专栏: JAVA ⛳️ 功不唐捐,玉汝于成 目录 前言 正文 分段锁的好处: 结语 我的其他博客 前言 在Java 8中,ConcurrentHashMap的实现经历了重大的改进&am…...

基于JAVA+SpringBoot的咖啡商城
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 随着互联网的普及和发…...

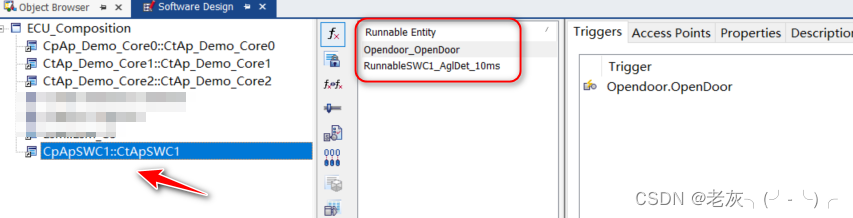
[AutoSar]基础部分 RTE 08 runnable mapping
目录 关键词平台说明一、runnable mapping的必要性二、runnable mapping 通用规则三、Task type四、可以不用mapping的runnbale 关键词 嵌入式、C语言、autosar、runnable 平台说明 项目ValueOSautosar OSautosar厂商vector芯片厂商TI编程语言C,C编译器HighTec (…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
