静态网页设计——个人图书馆(HTML+CSS+JavaScript)(dw、sublime Text、webstorm、HBuilder X)
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1VN4y1q7cz/?vd_source=5f425e0074a7f92921f53ab87712357b
源码:https://space.bilibili.com/565112134
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:有关网上个人图书馆。
主要内容
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,或者点击左方的按钮可以手动切换图片。

代码:
<div class="product sub_pro"> <!--left--><div class="product01"><div class="product07">本馆概况</div><!--left nav--><div class="sidenav"><ul><li> <a href="index-2.htm" title="发展历史" class="sidenava"><p>发展历史</p></a> </li></ul></div><div class="l_contact"><div class="lcon_tel">12345678910</div><p class="lmap">北京市海淀区中关村南大街33号</p><p class="ltel">12345678910</p><p class="lfix">010-66889888</p><p class="lemail">570000</p></div></div><!--left end--><div class="product02"><div class="content_com_title"><h2>本馆概况</h2><div class="bread"> 当前位置:<a href="index.htm" >主页</a> > <a href="index-1.htm" >本馆概况</a> </div></div><div class="content"><div class="view"><h1 class="view-title">本馆概况</h1><div class="bshare-custom view-share" ><a title="更多平台" class="bshare-more bshare-more-icon more-style-addthis"></a><a title="分享到QQ空间" class="bshare-qzone"></a><a title="分享到新浪微博" class="bshare-sinaminiblog"></a><a title="分享到人人网" class="bshare-renren"></a><a title="分享到腾讯微博" class="bshare-qqmb"></a><a title="分享到网易微博" class="bshare-neteasemb"></a></div><script type="text/javascript" charset="utf-8" src="js/buttonlite.js" ></script> <script type="text/javascript" charset="utf-8" src="js/bsharec0.js" ></script> 中国国家图书馆位于北京市中关村南大街33号——与海淀区白石桥高粱河、紫竹院公园相邻。是国家总书库,国家书目中心,国家古籍保护中心;是世界最大、最先进的国家图书馆之一。入选第三批中国20世纪建筑遗产项目。2018年10月11日,入选“全国中小学生研学实践教育基地”名单。
中国国家图书馆前身是筹建于1909年9月9日的京师图书馆,1931年,文津街馆舍落成(现为国家图书馆古籍馆);新中国成立后,更名为北京图书馆 ——“1987年新馆落成,1998年12月12日经国务院批准,北京图书馆更名为国家图书馆,对外称中国国家图书馆。 ”
<p> 据2018年10月该图书馆官网信息显示,中国国家图书馆总建筑面积28万平方米,图书馆分为总馆南区、总馆北区和古籍馆,总馆南区主楼为双塔形高楼,采用双重檐形式,孔雀蓝琉璃瓦大屋顶,淡乳灰色的瓷砖外墙,花岗岩基座的石阶,再配以汉白玉栏杆,通体以蓝色为基调,取其用水慎火之意;馆藏文献3768.62万册,其中古籍文献近200万册,数字资源总量超过1000TB,是亚洲规模最大的图书馆,居世界国家图书馆第三位;图书馆共设有阅览室25个、阅览座位5000余个,在编员工1529人,设有33个机构部门。</p>
<p> 2020年5月12日,中国国家图书馆有序恢复开馆,开放区域为国家图书馆总馆南区,实行预约限流入馆。</p></div><div class="page"> <a href="index.htm" title="返回首页" class="back theme_color">返回首页</a> </div></div></div><div class="clear"></div>
</div>
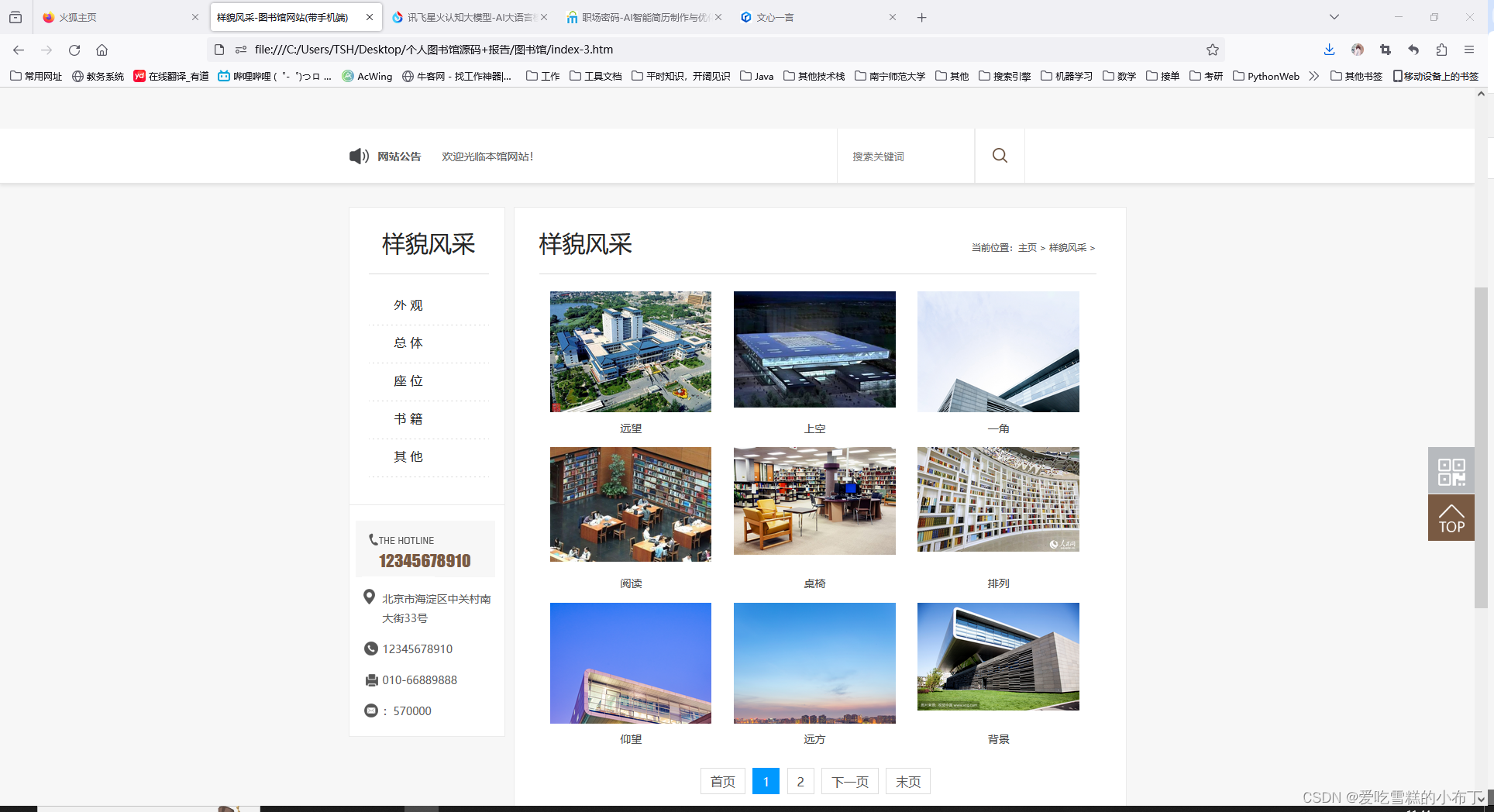
2、样貌风采
该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
<div class="product sub_pro"> <!--left--><div class="product01"><div class="product07"><b>样貌风采</b></div><!--left nav--><div class="sidenav"><ul><li> <a href="index-4.htm" title="外 观" class="sidenava"><p>外 观</p></a> </li><li> <a href="index-5.htm" title="总 体" class="sidenava"><p>总 体</p></a> </li><li> <a href="index-6.htm" title="座 位" class="sidenava"><p>座 位</p></a> </li><li> <a href="index-7.htm" title="书 籍" class="sidenava"><p>书 籍</p></a> </li><li> <a href="index-8.htm" title="其 他" class="sidenava"><p>其 他</p></a> </li></ul></div><div class="l_contact"><div class="lcon_tel">12345678910</div><p class="lmap">北京市海淀区中关村南大街33号</p><p class="ltel">12345678910</p><p class="lfix">010-66889888</p><p class="lemail">:570000</p></div></div><!--left end--><div class="product02"><div class="content_com_title"><h2>样貌风采</h2><div class="bread"> 当前位置:<a href="index.htm" >主页</a> > <a href="index-3.htm" >样貌风采</a> > </div></div><div class="content"><ul class="product3"><div> <li><div> <a href="42.html" title="远望"><img src="images/1-1FP6093530353-lp.jpg" /></a> </div><p><a href="42.html" title="远望" class="pg-color">远望</a></p></li><li><div> <a href="41.html" title="上空"><img src="images/1-1FP6093404V1-lp.jpg" /></a> </div><p><a href="41.html" title="上空" class="pg-color">上空</a></p></li><li><div> <a href="40.html" title="一角"><img src="images/1-1FP6093241257-lp.jpg" /></a> </div><p><a href="40.html" title="一角" class="pg-color">一角</a></p></li><li><div> <a href="39.html" title="阅读"><img src="images/1-1FP60931242a-lp.jpg" /></a> </div><p><a href="39.html" title="阅读" class="pg-color">阅读</a></p></li><li><div> <a href="38.html" title="桌椅"><img src="images/1-1FP6093001118-lp.jpg" /></a> </div><p><a href="38.html" title="桌椅" class="pg-color">桌椅</a></p></li><li><div> <a href="37.html" title="排列"><img src="images/1-1FP5192644624-lp.jpg" /></a> </div><p><a href="37.html" title="排列" class="pg-color">排列</a></p></li><li><div> <a href="36.html" title="仰望"><img src="images/1-1FP5192450557-lp.jpg" /></a> </div><p><a href="36.html" title="仰望" class="pg-color">仰望</a></p></li><li><div> <a href="35.html" title="远方"><img src="images/1-1FP519232W15-lp.jpg" /></a> </div><p><a href="35.html" title="远方" class="pg-color">远方</a></p></li><li><div> <a href="34.html" title="背景"><img src="images/1-1FP5192202624-lp.jpg" /></a> </div><p><a href="34.html" title="背景" class="pg-color">背景</a></p></li> </div></ul><div class="pagination-wrapper"><div class="pagination"> <li><a>首页</a></li>
<li class="thisclass"><a>1</a></li>
<li><a href="list_2_2.html" >2</a></li>
<li><a href="list_2_2.html" >下一页</a></li>
<li><a href="list_2_2.html" >末页</a></li></div></div></div></div><div class="clear"></div>
</div>
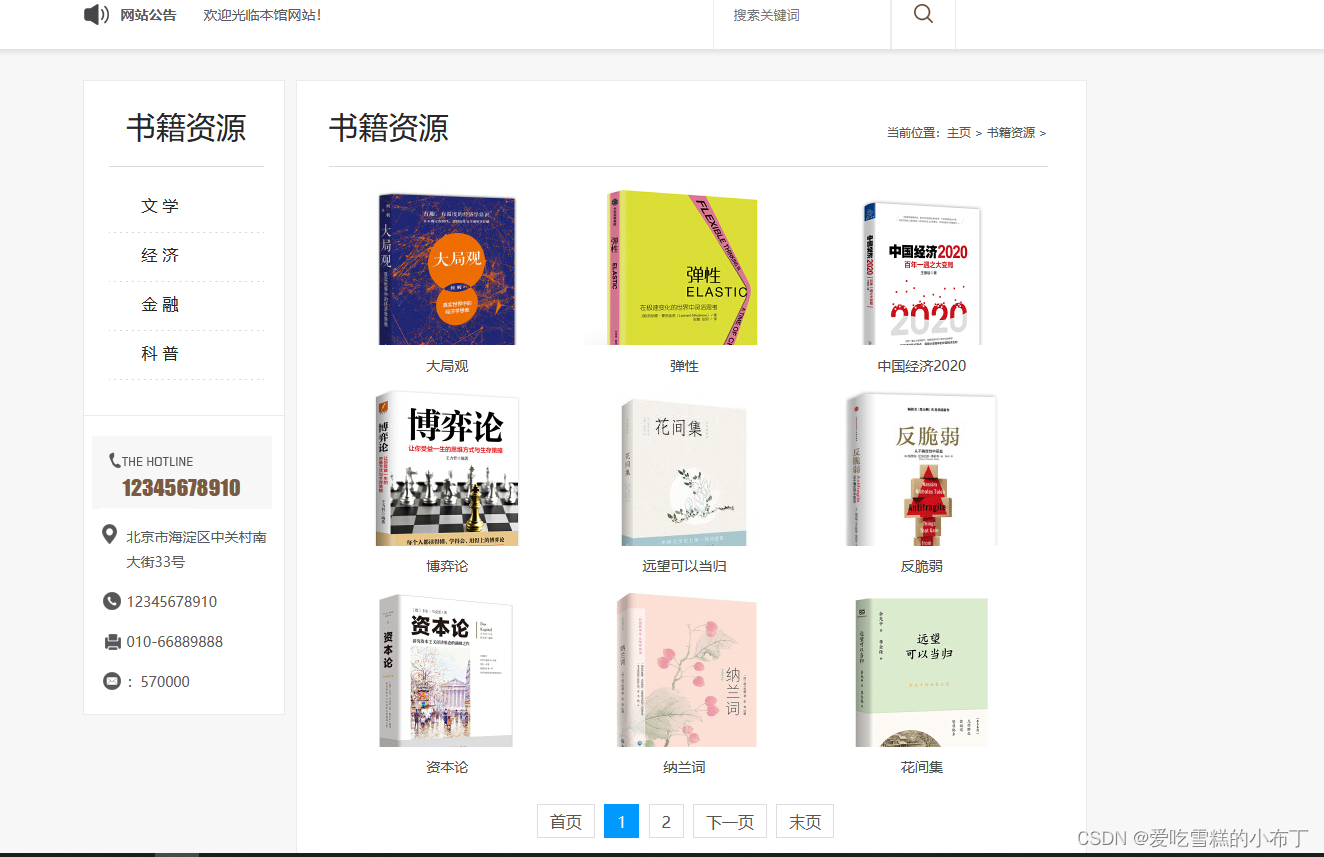
3、书籍资源

4、在线留言
该页面使用了form表单技术,可以填写并且提交文字信息,密码会被****字符代替,不会泄露密码,其他的名字则直接用明文的input标签。

5、其他
该页面以img标签嵌入图片+table表格标签嵌入整齐的文字的形式,对图片的内容进行了简要的介绍。


总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1VN4y1q7cz/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
相关文章:

静态网页设计——个人图书馆(HTML+CSS+JavaScript)(dw、sublime Text、webstorm、HBuilder X)
前言 声明:该文章只是做技术分享,若侵权请联系我删除。!! 感谢大佬的视频: https://www.bilibili.com/video/BV1VN4y1q7cz/?vd_source5f425e0074a7f92921f53ab87712357b 源码:https://space.bilibili.co…...

APP出海需知——Admob广告变现竞价策略
越来越多的出海公司更加重视应用的广告变现,Admob因其提供丰富的广告资源,稳定的平台支持,被广泛采用接入。 Admob广告变现策略 1、bidding竞价策略 Bidding目前是Admob广泛推广的较成熟的变现方案,当竞价网络和瀑布流混合时&a…...

微服务实战系列之API加密
前言 随着一阵阵凛冽寒风的呼啸,新的年轮不知不觉滚滚而来。故事随着2023的远去,尘封于案底;希望迎着新年,绽放于枝头。在2024新岁启航,扬帆破浪之时,让烦恼抛洒于九霄,让生机蓬勃于朝朝暮暮。 …...

android apk文件的签名问题
android的APK文件实际上是一个jar文件。jar的意思是瓶、罐,那就意味着jar文件是一个用来存放android应用相关文件的容器。事实上,它也确实如此,它只是一个带或不带压缩的zip文件,当你把.apk后缀改成.zip后,就能对此进行…...

ATTCK视角下的信息收集:主机发现
目录 1、利用协议主动探测主机存活 利用ICMP发现主机 利用ARP发现主机 利用NetBIOS协议发现主机 利用TCP/UDP发现主机 利用DNS协议发现主机 利用PRC协议发现主机程序 2、被动主机存活检测 利用Browser主机探测存活主机 利用ip段探测主机存活 利用net命令探测主机存活…...

Redis 主从、哨兵和分片集群简单介绍
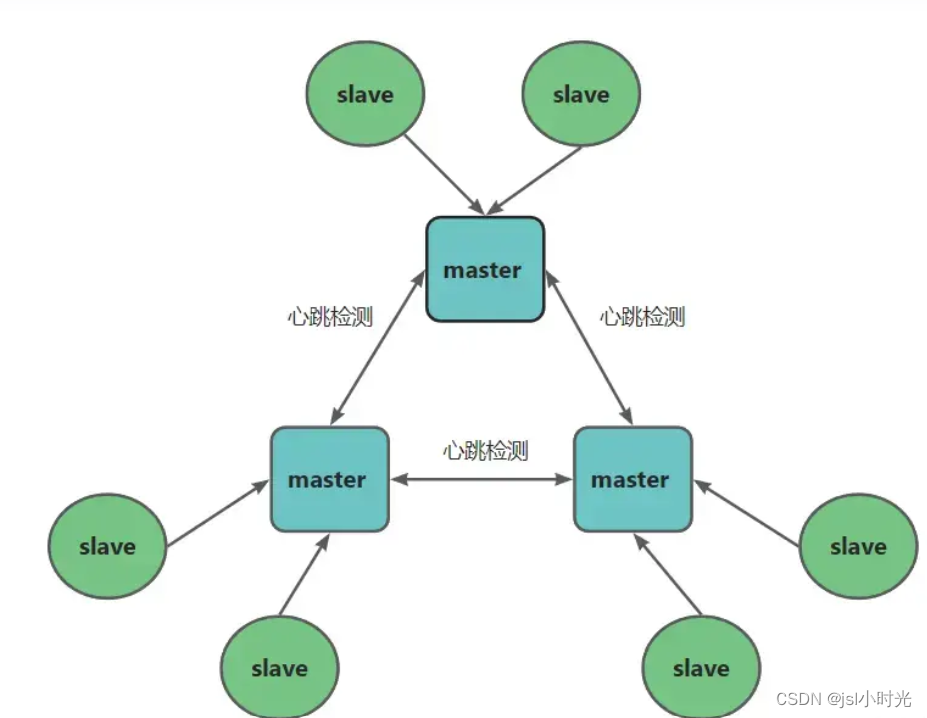
Redis 主从集群架构 单节点 redis 并发能力有上限,要进一步提高 redis 并发能力,就要搭建主从集群,实现读写分离 主从同步原理 Replicaition id:每台 master 机器都一个 repl_id,是数据集的表示,若 salv…...

群晖NAS+DMS7.0以上版本+无docker机型安装zerotier
测试机型:群晖synology 218play / DSM版本为7.2.1 因218play无法安装docker,且NAS系统已升级为7.0以上版本,按zerotier官网说法无法安装zerotier, 不过还是可以通过ssh终端和命令方式安装zerotier。 1、在DSM新建文件夹 用于存放zerotier脚…...

Pinia持久化存储插件 pinia-plugin-persist
1、pinia-plugin-persist 作用 pinia-plugin-persist是一个Pinia持久化存储插件,用于将Pinia状态存储到本地持久化存储中,例如localStorage或sessionStorage。 2、安装和使用pinia-plugin-persist 有时候需要把pinia中的数据持久化存储(存到…...

链家JAVA笔试题
单选题 1、在Java中下列关于自动类型转换说法正确的是( )。 A. 基本数据类型和String相加结果一定是字符串型 B. char类型和int类型相加结果一定是字符 C. double类型可以自动转换成int D. char int double “ ”结果一定是double 参考答案&am…...

当试图回复传入消息时,消息应用程序会闪烁
问题描述: Actual Results: Unable to reply for incoming message as Messaging app flickers and closes. Expected Results: User should be able to send reply for incoming messages. Reproduction Steps: Stay in home screen. Receive an incoming mes…...

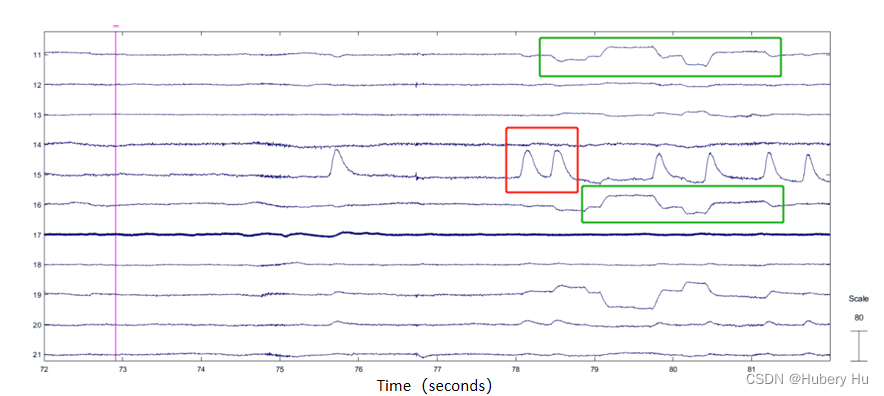
Hubery-个人项目经历记录
研究生期间很有幸的进入到了崔老师的组,从此也就进入到了分析人体生理信号的领域,充满挑战的同时也充满了乐趣。借着CSDN整理一下近几年来参与的项目,这里蕴含着我各种美好的回忆,也作为一个展示自己的平台吧。博客中很多结果只给…...

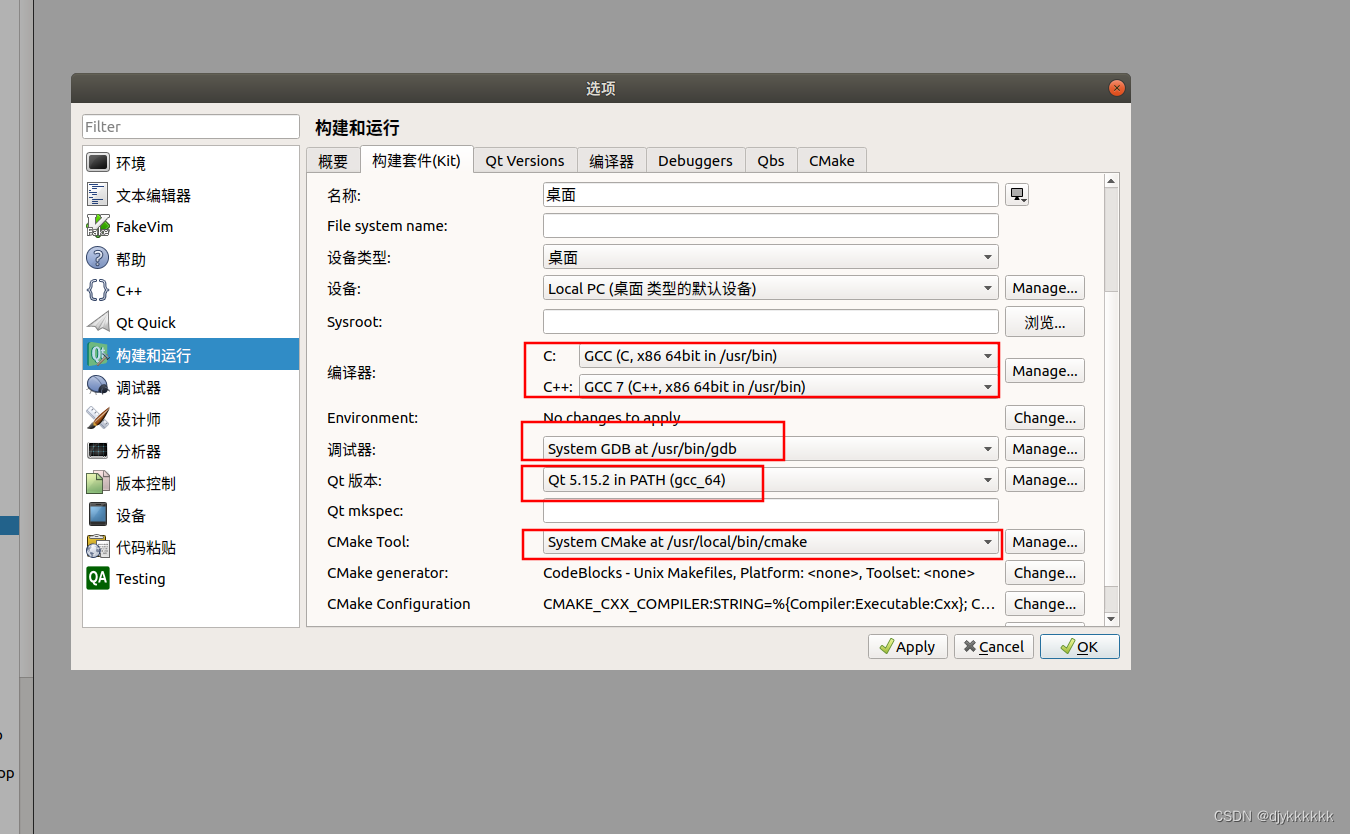
Ubuntu18.04 安装 qt 5.15.2
一.安装qt 1.下载 在线安装包 使用国内镜像源在线安装QT(2023.3.25更新)_qt国内镜像-CSDN博客 2.安装 (1)QT库安装: 注意:我安装时 勾选 Qt Design studio 会导致报错,直接不勾选。 注意:Qtcreator 无…...

【Linux Shell】6. echo 命令
文章目录 【 1. 显示普通字符串 】【 2. 显示转义字符 】【 3. 显示变量 】【 4. 显示换行 】【 5. 显示不换行 】【 6. 显示命令执行结果 】 Shell 的 echo 指令用于字符串的输出。命令格式: echo string【 1. 显示普通字符串 】 #!/bin/bashecho "It is a …...

Dell 机架式服务器 - 高级定制服务
Dell 机架式服务器 - 高级定制服务 1. Dell Technologies2. 机架式服务器 - 高级定制服务2.1. Servers & Storage (服务器及存储) -> Servers2.2. Rack Servers (机架式服务器)2.3. Shop2.4. PowerEdge Rack Servers (PowerEdge 机架式服务器)2.5. PowerEdge R760 Rack …...

C++ 中关键字 Static
1、什么是static? static 是C中很常用的修饰符,它被用来控制变量的存储方式和可见性。由关键字static修饰类中成员,成为类的静态成员。类的静态成员为其所有对象共享,不管有多少对象,静态成员只有一份存于公用内存中。静态…...

系统学习Python——警告信息的控制模块warnings:警告过滤器-[重写默认的过滤器]
分类目录:《系统学习Python》总目录 Python应用程序的开发人员可能希望在默认情况下向用户隐藏所有Python级别的警告,而只在运行测试或其他调试时显示这些警告。用于向解释器传递过滤器配置的sys.warningoptions属性可以作为一个标记,表示是否…...

C++力扣题目-- 二叉树层序遍历
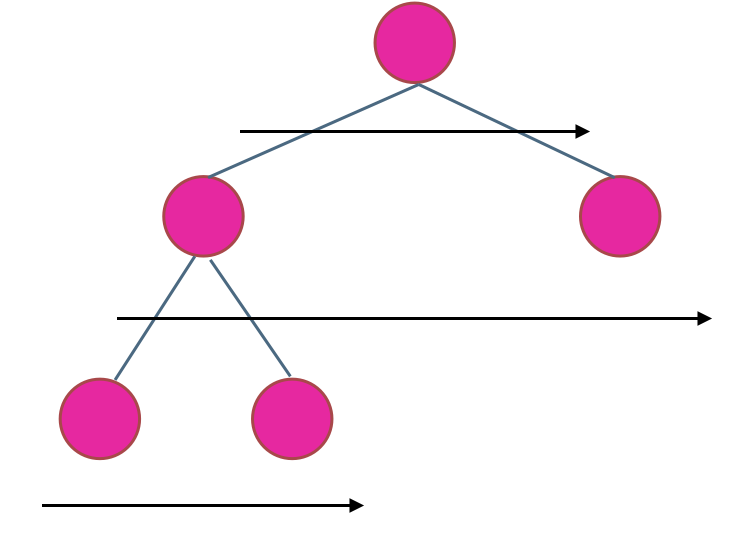
102.二叉树的层序遍历(opens new window)107.二叉树的层次遍历II(opens new window)199.二叉树的右视图(opens new window)637.二叉树的层平均值(opens new window)429.N叉树的层序遍历(opens new window)515.在每个树行中找最大值(opens new window)116.填充每个节点的下一个右…...

前端实现回车键触发搜索
前端实现回车键触发搜索 前言实现方法1. html里可以用 form 来实现2. 非form中的input 前言 搜索框是个常见的功能,除了用现有的ui组件库,有的时候必须要自己封装,所以涉及到点击按钮搜索和回车搜索都要实现 实现方法 1. html里可以用 for…...

k8s yaml文件pod的生命周期
Pod是k8s中最小限额资源管理组件,也是最小化运行容器化的应用的资源管理对象。 Pod是一个抽象的概念,可以理解为一个或者多个容器化应用的集合。 在一个pod当中运行一个容器是最常用的方式。 在一个pod当中同时运行多个容器,在一个pod当中…...

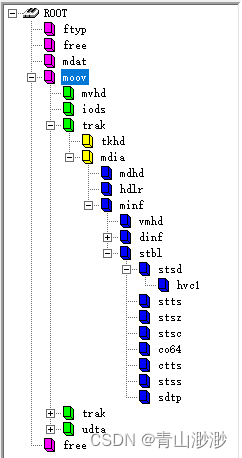
MPEG4Extractor
1、readMetaData 必须要找到 Moov box,找到 Mdat box或者 Moof box,并且创建了 ItemTable 大端 box 分为 box header 和 box content: box header由8个字节组成,前面四个字节表示这个box 的大小(包含这个头的8字节&a…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
