JS 作用域和预解析
作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
作用域分为全局作用域和局部作用域。
es6的时候新增了块级作用域{ }。
全局变量和局部变量
根据作用域的不同,变量也可分为全局变量和局部变量。
全局变量:在全局作用域下声明的变量,在全局都可以使用。
- 在全局作用域下var声明的变量是全局变量
- 如果在函数内部没有声明直接赋值的变量也属于全局变量(不建议使用)
局部变量:在局部作用域下声明的变量(在函数内部定义的变量)只能在函数内部使用。
- 在函数内部var声明的变量就是局部变量
二者区别:
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间。
作用域链
内部函数访问外部函数的变量,采取的是链式查找的方式来决定取哪个值,这种结构我们称为作用域链 (就近原则)
下面这个代码,就近原则输出的是20。

预解析
js引擎分为两步:预解析 代码执行
(1)预解析 js引擎会把 js中所有的 var 还有function 提升到当前作用域的最前面
(2)代码执行 按照代码书写的顺序从上往下执行
预解析分为变量预解析(变量提升)和函数预解析(函数提升)
变量预解析
变量提升 就是把所有的变量声明提升到当前的作用域最前面,不提升赋值操作。
console.log(num)
var num=10;//相当于执行了以下代码var num; //预解析,把变量声明提升上来
console.log(num);
num=10; //赋值不提升上面这段代码预解析时会把变量声明提升到最前面,但不提升赋值操作,所以上面那个代码console.log(num)时num还没有被赋值,会输出undefined。
注意函数表达式,是用一个变量存储函数的,预解析时只提升变量声明不提升变量赋值。所以函数表达式调用必须要写在函数表达式的下面,不然会出错。
// 函数表达式 调用必须要写在函数表达式的下面
fun(); //所以这里会输出undefined
var fun=function(){console.log(22);
}//相当于执行了以下代码
var fun; //提升了变量声明
fun();
fun=function(){ //变量赋值不提升console.log(22);
}函数预解析
函数提升 就是会把函数声明提升到当前作用域最前面,不提升调用操作。
fn();
function fn(){console.log(22)
}//预解析
//相当于执行下面的代码,所以不会报错
function fn(){ //函数声明console.log(22)
}
fn(); //函数调用一道易错题:
f1();
console.log(c);
console.log(b);
console.log(a);
function f1(){var a=b=c=9;console.log(a);console.log(b);console.log(c);
}// 预解析
//相当于以下代码
function f1(){ //把函数声明提升var a; //变量提升a=9;b=9;c=9;console.log(a);console.log(b);console.log(c);
}
f1(); //调用f1()输出9 9 9
console.log(c);
console.log(b);
console.log(a);//外面输出的是 9 9 undefined 这道题易错点是:
var a=b=c=9; 相当于var a=9;b=9;c=9;
而不是集体声明,集体声明应该为 var a=9,b=9,c=9;
因为在函数内部没有声明直接赋值的变量也属于全局变量,所以b和c是全局变量。a是在函数内部声明的,所以a是局部变量。
相关文章:

JS 作用域和预解析
作用域 通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。 作用域分为全局作用域和局…...

各种锁的概述
乐观锁与悲观锁 悲观锁指对数据被外界修改持保守态度,认为数据很容易就会被其他线程修改,所以在数据被处理前先对数据进行加锁,并在整个数据处理过程中,使数据处于锁定状态。 悲观锁的实现往往依靠数据库提供的锁机制࿰…...

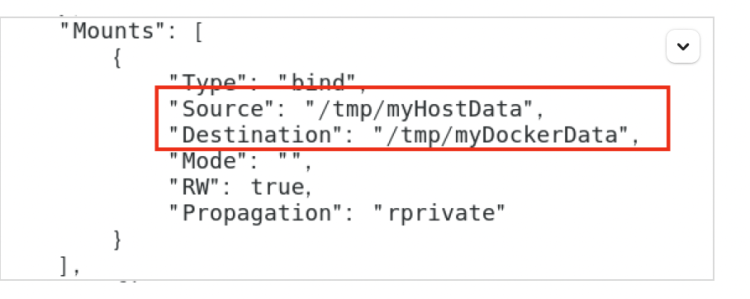
【docker笔记】Docker容器数据卷
Docker容器数据卷 卷就是目录或者文件,存在于一个或多个容器中,由docker挂载到容器,但不属于联合文件系统,因此能够绕过Union File System提供一些用于持续存储或共享数据的特性 卷的设计目的就是数据的持久化,完全独…...

大前端nestjs入门教程系列(四):如何nestjs整合mysql数据库
经过前面的几篇文章,想必大家已经对nestjs有了基础的了解,那么这篇文章就带大家玩玩数据库,学会了这篇,就离大前端又进了一步 Nest与数据库无关,使你可以轻松地与任何 SQL 或 NoSQL 数据库集成。 根据你的喜好…...

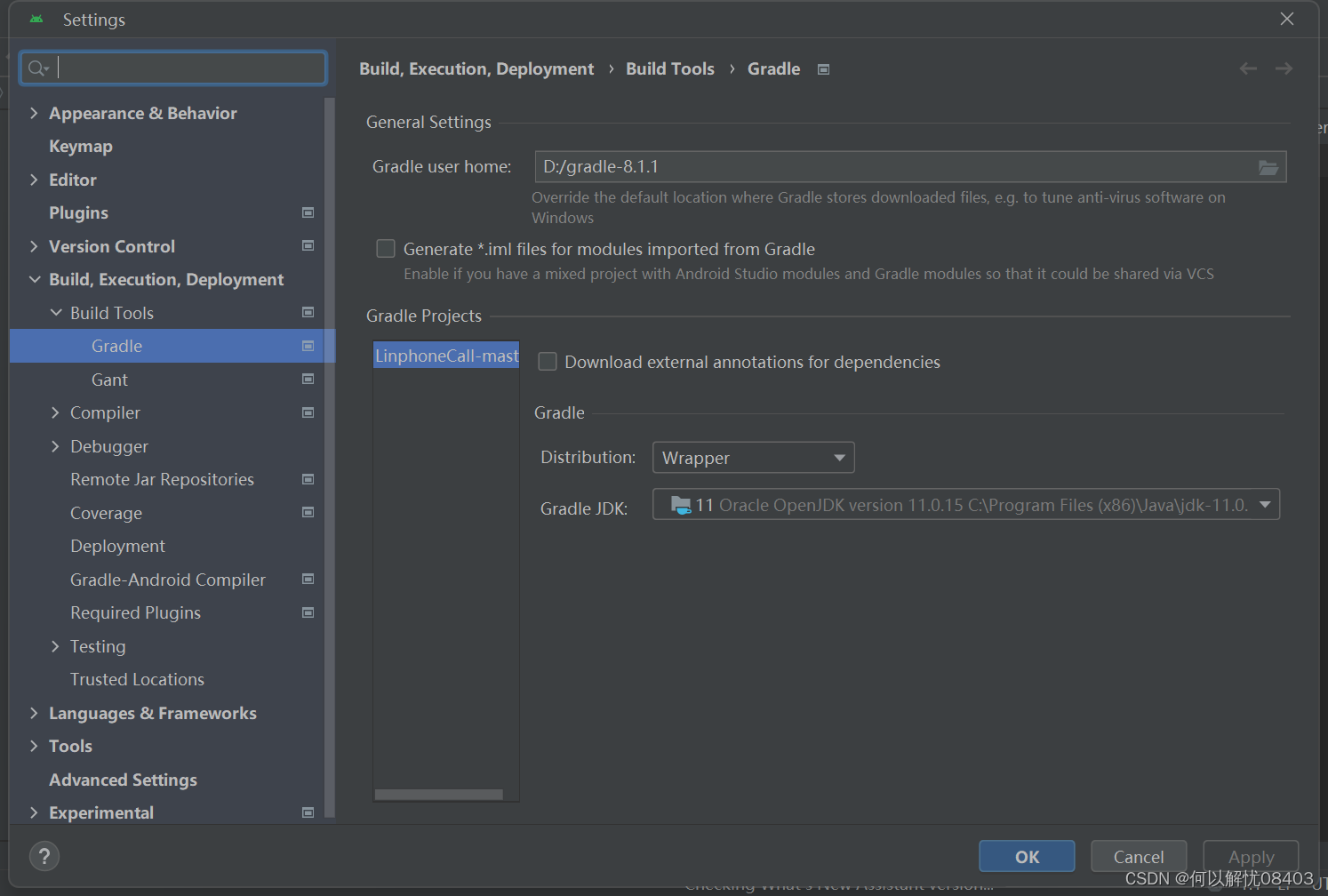
Android studio环境配置
1.搜索android studio下载 Android Studio - Download 2.安装 3.配置环境 配置gradle,gradle参考网络配置。最后根据项目需求选择不同的jdk。...

017、使用包、单元包及模块来管理日渐复杂的项目
在编写较为复杂的项目时,合理地对代码进行组织与管理很重要,因为我们不太可能记住代码中所有的细枝末节。只有按照不同的特性来组织或分割相关功能的代码,我们才能够清晰地找到实现指定功能的代码片段,或确定哪些地方需要修改。 到…...

Git提交规范详解
在团队协作开发中,Git作为版本控制系统,其提交信息的清晰性和一致性至关重要。通过定义特定的提交类型和格式,我们可以更好地追踪项目历史,提高代码审查效率,并方便生成高质量的变更日志。以下是几种常见的Git提交类型…...

线程与UI操作
子线程中不能执行UI操作。 UI 操作指的是与用户界面(User Interface)相关的操作,包括但不限于以下几种: 更新视图:例如更改 TextView 的文本内容、设置 ImageView 的图片等。处理用户输入:例如响应按钮点…...

ELK企业级日志系统分析系统
目录 一、什么是ELK? 二、ELK三大组件 三、ELK的工作原理 四、完整日志系统基本特征 一、什么是ELK? ELK平台是一套完整的日志集中处理解决方案,将 ElasticSearch、Logstash 和 Kiabana 三个开源工具配合使用, 完成更强大的用…...

11.23 校招 实习 内推 面经
绿*泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招&社招&实习丨图森未来传感器标定工程师招聘(内推) 校招&社招&实习丨图森未来传感器标定工程师招聘(内推) 2、校招 | 吉…...

Python战机
基础版 import pygame import random# 设置游戏屏幕大小 screen_width 480 screen_height 600# 定义颜色 WHITE (255, 255, 255) RED (255, 0, 0) GREEN (0, 255, 0) BLUE (0, 0, 255)# 初始化pygame pygame.init()# 创建游戏窗口 screen pygame.display.set_mode((scre…...

外包做了5个月,技术退步一大半了。。。
先说一下自己的情况,本科生,20年通过校招进入深圳某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

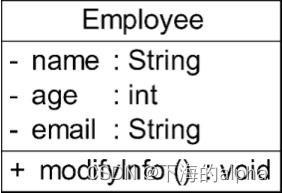
设计模式的艺术P1基础—2.2 类与类的UML图示
设计模式的艺术P1基础—2.2 类与类的UML图示 在UML 2.0的13种图形中,类图是使用频率最高的两种UML图之一(另一种是用于需求建模的用例图),它用于描述系统中所包含的类以及它们之间的相互关系,帮助人们简化对系统的理解…...

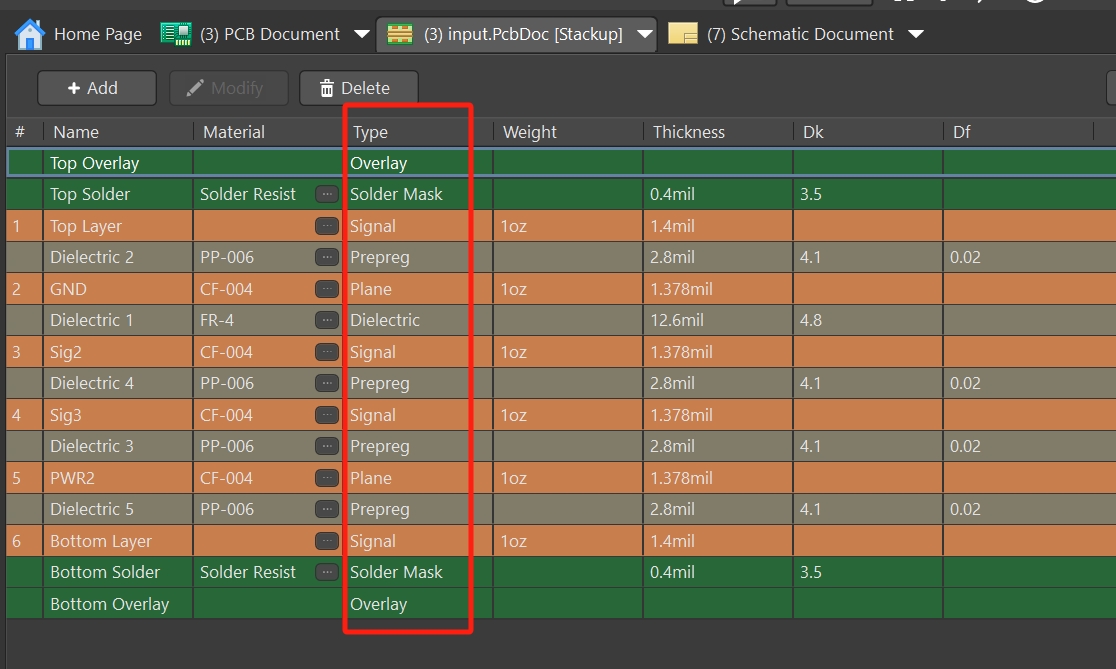
PCB 的正片、负片那些事儿
最近在 PCB 打样的过程中遇到了 PCB 的正片层和负片层的问题,故以此记录一下。 问题产生的原因是在投产 PCB 时发现生产稿的 Gerber 图形和 PCB 设计有区别,如图所示,左边为某 PCB 内层,右边为对应层生产稿的 Gerber 图形&#x…...

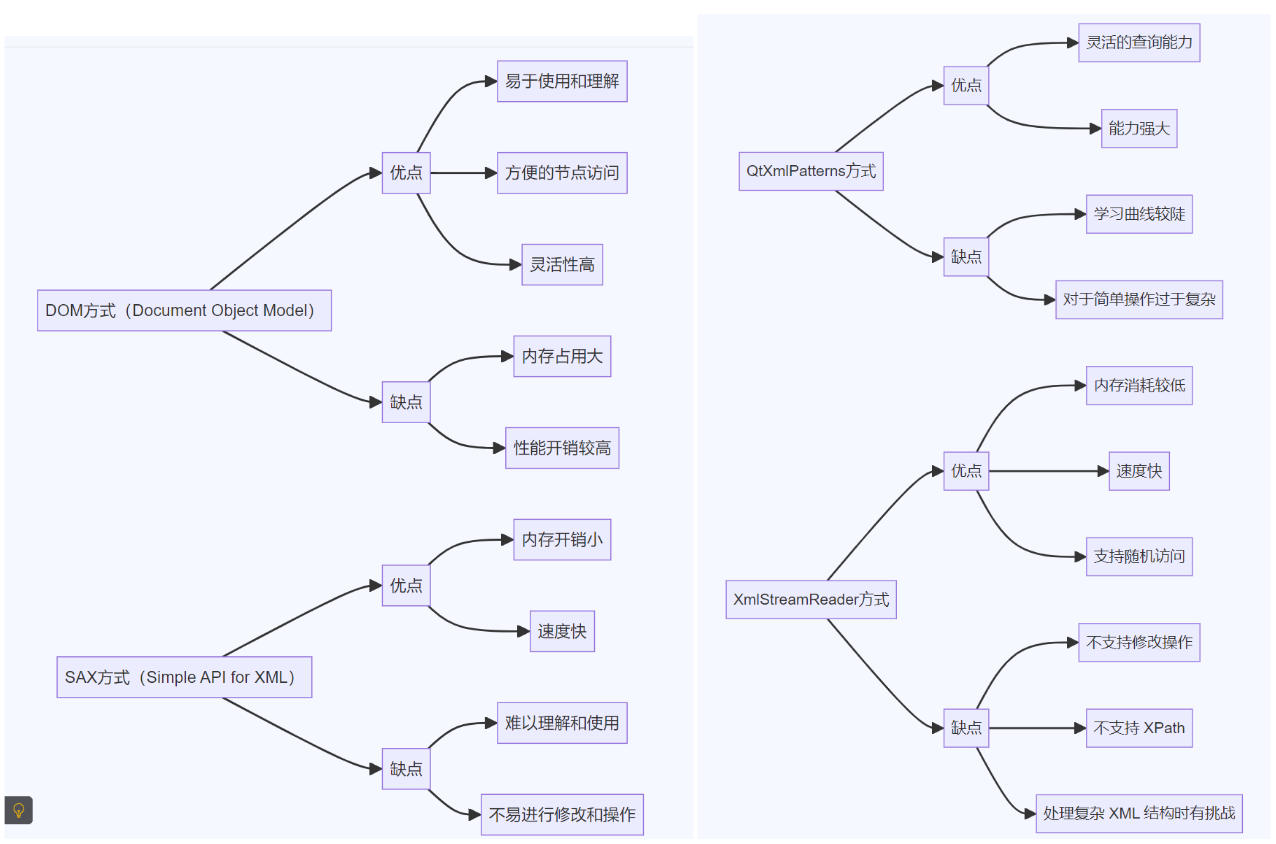
QT应用篇:QT解析与生成XML文件的四种方式
四种常见的解析 XML 的方式(DOM、SAX、以及基于 Qt 的 XmlStreamReader)各有自己的优缺点,适合不同的应用场景。 DOM 适合小型且结构简单的 XML 文件,需要频繁修改和操作整个文档结构的情况。SAX 适合大型 XML 文件,以及只需读取不需要修改的情况。基于 Qt 的 XmlStreamRe…...

Android 正圆
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"wrap_content"android:layout_height"wrap_content"android:padding&…...
C#,入门教程(13)——字符(char)及字符串(string)的基础知识
上一篇: C#,入门教程(12)——数组及数组使用的基础知识https://blog.csdn.net/beijinghorn/article/details/123918227 字符串的使用与操作是必需掌握得滚瓜烂熟的编程技能之一!!!!! C#语言实…...

Tracert 与 Ping 程序设计与实现(2024)
1.题目描述 了解 Tracert 程序的实现原理,并调试通过。然后参考 Tracert 程序和计算机网络教材 4.4.2 节, 计算机网络 课程设计指导书 2 编写一个 Ping 程序,并能测试本局域网的所有机器是否在线,运行界面如下图所示的 QuickPing …...

浅谈接口自动化测试
前言 自动化测试,算是近几年比较火热的一个话题,当然,更是软件测试未来的一个发展趋势。未来,功能测试等非核心的测试工作,都将被外包。 想要在软件测试这个行业继续前行,就必须拥有核心竞争力࿰…...

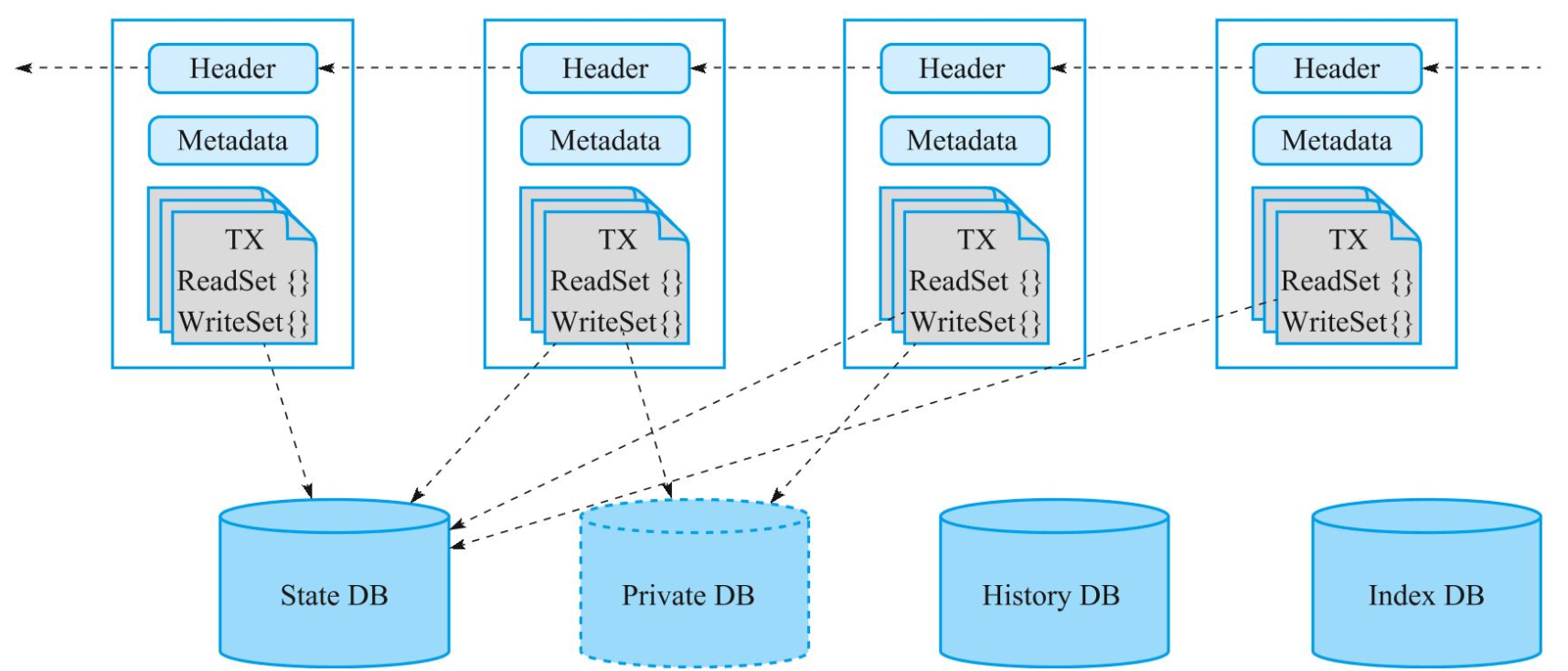
Hyperledger Fabric 核心概念与组件
要理解超级账本 Fabric 的设计,首先要掌握其最基本的核心概念与组件,如节点、交易、排序、共识、通道等。 弄清楚这些核心组件的功能,就可以准确把握 Fabric 的底层运行原理,深入理解其在架构上的设计初衷。知其然,进…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
