vue购物车案例,v-model 之 lazy、number、trim,与后端交互
购物车案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script>
</head>
<body>
<div id="d1"><h1>购物车</h1><table><thead><tr><th>商品id</th><th>商品名</th><th>商品价格</th><th>商品数量</th><th>全选/全不选<input type="checkbox" v-model="checkAll" @change="handleCheckAll"></th></tr></thead><tbody><tr v-for="goods in goodsList"><th>{{goods.id}}</th><td>{{goods.name}}</td><td>{{goods.price}}</td><td><span @click="handleJian(goods)">-</span><input type="text" v-model="goods.count"><span @click="handleAdd(goods)">+</span></td><td><input type="checkbox" v-model="checkGoodList" :value="goods" @change="handleCheckOne"></td></tr></tbody></table><h3>选中的商品:{{checkGoodList}}</h3><h3>是否全选:{{checkAll}}</h3><h3> 总价格:{{getPrice()}}</h3>
</div>
</body>
<script>new Vue({el:'#d1',data:{goodsList: [{id: 1, name: '短袖', price: 99, count: 2},{id: 2, name: '短裤', price: 39, count: 1},{id: 3, name: '短裙', price: 189, count: 6},{id: 4, name: '短袜', price: 8, count: 8},{id: 5, name: '长筒袜', price: 4, count: 88},{id: 6, name: '过膝袜', price: 5, count: 90},],checkGoodList:[],checkAll:false},methods:{getPrice(){var total=0for (var item of this.checkGoodList){total+=item.price * item.count}return total},handleCheckAll(){if (this.checkAll){this.checkGoodList=this.goodsList}else {this.checkGoodList = []}},handleCheckOne(){if (this.checkGoodList.length==this.goodsList.length){this.checkAll=true}else {this.checkAll=false}},handleAdd(goods) {goods.count++},handleJian(goods) {if (goods.count > 1) {goods.count--} else {alert('宝贝不能再少了')}}}})
</script>
</html>v-model 之 lazy、number、trim
lazy:等待input框的数据绑定时区焦点之后再变化
number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
trim:去除首位的空格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script>
</head>
<body>
<div id="app"><h1>input 和v-model</h1><input type="text" v-model="name"><h1>v-model修饰符:lazy、number、trim</h1><input type="text" v-model.lazy="s1">--->{{s1}}<br><input type="text" v-model.number="s2">--->{{s2}}<br><input type="text" v-model.trim="s3">--->{{s3}}</div>
</body>
<script>var vm = new Vue({el: '#app',data: {name: '彭于晏',s1: '',s2: '',s3: '',},})
</script>
</html>与后端交互
# 1 使用jq的ajax ===》不好---》引入了jq框架,好多功能用不到
# 2 原生js fetch
提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分
fetch('http://127.0.0.1:5000/userinfo')
.then(response => {
return response.json();
}).then(data => {
this.username = data.username
this.age = data.age
});
# 3 axios 第三方ajax,只有ajax,没有别的,小--》底层还是基于XMLHttpRequest
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.0/axios.min.js"></script>
jq发送
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/jq.js"></script>
</head>
<body>
<div id="app"><h1>与后端交互</h1><button @click="handleLoad">加载用户信息</button><p>用户名:{{username}}</p><p>年龄:{{age}}</p></div>
</body>
<script>var vm = new Vue({el: '#app',data: {username: '',age: ''},methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// 1 发送请求方式1 使用 jq的ajax$.ajax({url: 'http://127.0.0.1:5000/userinfo',method: 'get',success: data => {// CORS policy 跨域问题---》解决---》后端响应头中加入:Access-Control-Allow-Originconsole.log(typeof data)data = JSON.parse(data)this.username = data.usernamethis.age = data.age}})}}})
</script>
</html>原生js
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/jq.js"></script>
</head>
<body>
<div id="app"><h1>与后端交互</h1><button @click="handleLoad">加载用户信息</button><p>用户名:{{username}}</p><p>年龄:{{age}}</p></div>
</body>
<script>var vm = new Vue({el: '#app',data: {username: '',age: ''},methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// 1 原生fetch发送请求fetch('http://127.0.0.1:5000/userinfo').then(response => {return response.json();}).then(data => {this.username = data.usernamethis.age = data.age});}}})
</script>
</html>axios
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script></head>
<body>
<div id="app"><h1>与后端交互</h1><button @click="handleLoad">加载用户信息</button><p>用户名:{{username}}</p><p>年龄:{{age}}</p></div>
</body>
<script>var vm = new Vue({el: '#app',data: {username: '',age: ''},methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// 1 axios发送请求axios.get('http://127.0.0.1:5000/userinfo').then(res => {console.log(res.data); //真正的响应体的数据在res.datathis.username = res.data.usernamethis.age = res.data.age}).catch(error => {console.log(error);});}}})
</script>
</html>相关文章:

vue购物车案例,v-model 之 lazy、number、trim,与后端交互
购物车案例 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title><script src"./js/vue.js"></script> </head> <body> <div id"d1"&…...

云原生Kubernetes: Kubeadm部署K8S 1.29版本 单Master架构
目录 一、实验 1.环境 2.K8S master节点环境准备 3.K8S master节点安装kubelet、kubeadm、kubectl 3.K8S node节点环境准备与软件安装 4.K8S master节点部署服务 5.K8S node节点部署 6.K8S master节点查看集群 7.容器网络(CNI)部署 8.K8S 集群…...

C++协程操作
什么是C++协程 C++中的协程是一种用户态轻量级线程,它拥有自己的上下文和栈,并且协程的切换和调度由用户定义,不需要陷入内核。如同一个进程可以拥有多个线程,一个线程也可以拥有多个协程。协程的优点在于极高的执行效率,因为协程切换不需要陷入内核,而是由用户程序定义切…...

计算机配件杂谈-鼠标
目录 基础知识鼠标的发展鼠标的左右手鼠标的显示样式鼠标的移动和可见性移动可见性 现在的我们的生活工作都基本上离不开电脑了,不管是你平时玩玩游戏,上班工作等等; 今天将关于鼠标的一些小的技巧分享出来,共勉! 基础…...

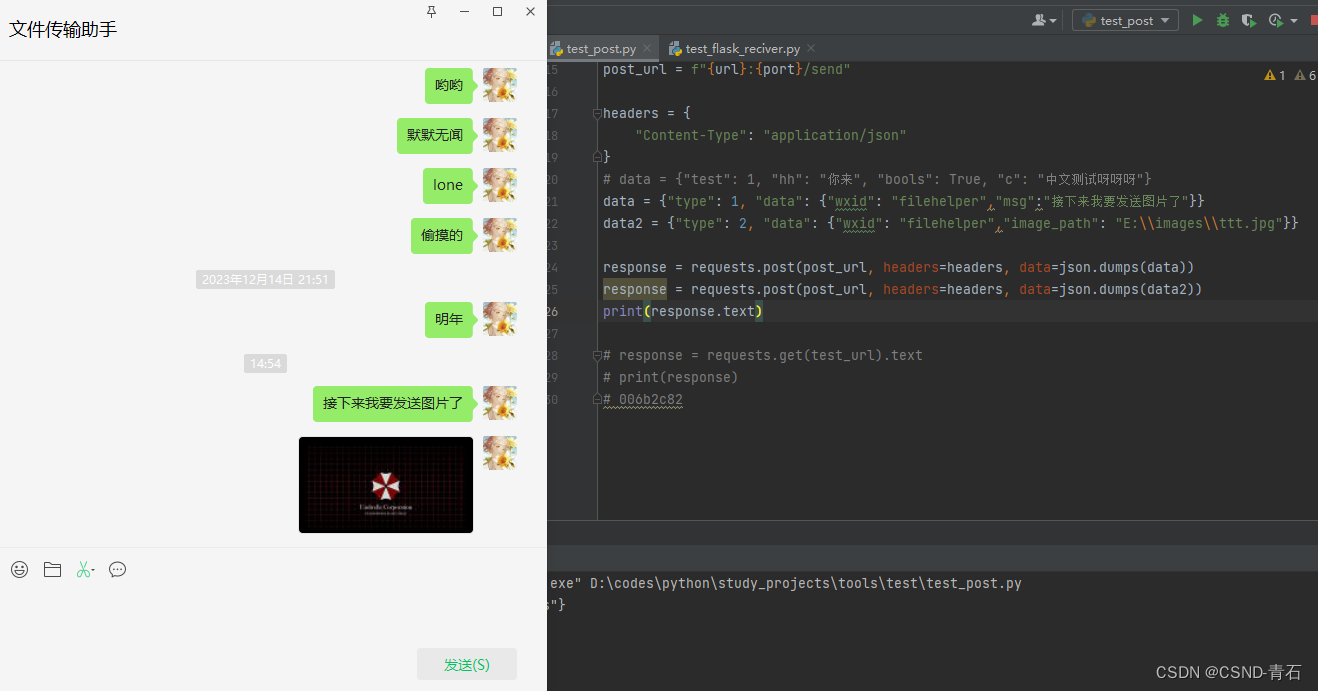
用Python来制作一个微信聊天机器人
1. 效果展示 通过本地搭建一个flask服务器来接收信息,这里我简单使用展示,就没有对接收的信息进行处理了。 信息接收展示 发送信息展示 这里就直接使用python发送一个post请求即可,可以发送文字或者图片 代码展示 接收信息 #!/usr/bin/e…...

2024年第九届机器学习技术国际会议(ICMLT 2024) 即将召开
2024年第九届机器学习技术国际会议(ICMLT 2024)将于2024年5月24-26日在挪威奥斯陆举行。ICMLT 2024旨在讨论机器学习技术领域的最新研究技术现状和前沿趋势,为来自世界各地的科学家、工程师、实业家、学者和其他专业人士提供一个互动和交流的…...

算法训练day9Leetcode232用栈实现队列225用队列实现栈
今天学习的文章和视频链接 https://programmercarl.com/%E6%A0%88%E4%B8%8E%E9%98%9F%E5%88%97%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80.html 栈与队列理论基础 见我的博客 https://blog.csdn.net/qq_36372352/article/details/135470438?spm1001.2014.3001.5501 232用栈实现…...

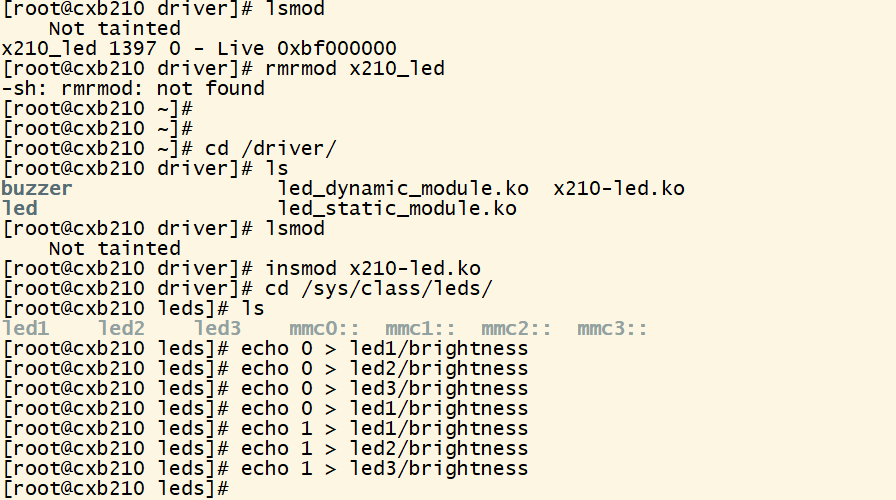
linux驱动(四):platform
本文主要探讨x210驱动的平台设备类型(platform)以及misc设备。 驱动模型 设备驱动模型:总线(bus type)、设备(device)和驱动(driver) 总线:虚拟总线用于挂接驱动驱动和设备 总线、设备、驱动关系:/sys/bus下的子目录…...

Guava:Cache强大的本地缓存框架
Guava Cache是一款非常优秀的本地缓存框架。 一、 经典配置 Guava Cache 的数据结构跟 JDK1.7 的 ConcurrentHashMap 类似,提供了基于时间、容量、引用三种回收策略,以及自动加载、访问统计等功能。 基本的配置 Testpublic void testLoadingCache() th…...

#{}和${}的区别?
#{}是占位符,预编译处理;${}是拼接符,字符串替换,没有预编译处理。Mybatis在处理#{}时,#{}传入参数是以字符串传入,会将SQL中的#{}替换为?号,调用PreparedStatement的set方法来赋值。Mybatis在…...

string的模拟实现
string的模拟实现 msvc和g下的string内存比较成员变量构造函数与析构函数拷贝构造函数赋值拷贝c_str、size和capacity函数以及重载[]、clear、expand_capacity迭代器与遍历reservepush_back、append、insert字符串比较运算符erase<<流提取 >>流插入resizefindsubst…...

算法练习:查找二维数组中的目标值
题目: 编写一个高效的算法来搜索矩阵 matrix 中的一个目标值 target 。该矩阵具有以下特性:每行的元素从左到右升序排列。每列的元素从上到下升序排列。 实现: 1. main方法 public static void main(String[] args) {int[][] matrix {{1…...

考研自命题资料、考题如何找
这篇文章是抖音和b站上上传的同名视频的原文稿件,感兴趣的csdn用户可以关注我的抖音和b站账号(GeekPower极客力量)。同时这篇文章也为视频观众提供方便,可以更加冷静地分析和思考。文章同时在知乎发表。 去年我发布了一个视频&am…...

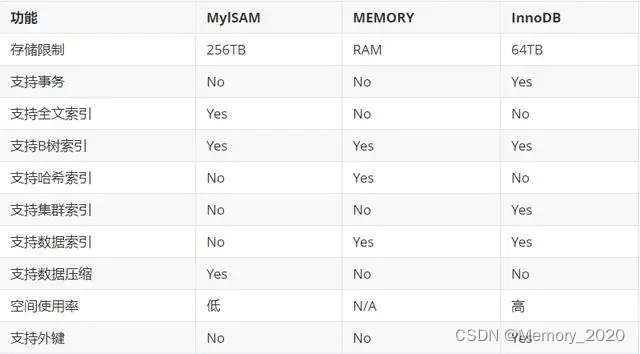
MySQL 存储引擎和索引类型介绍
1. 引言 MySQL 是一个流行的关系型数据库管理系统,提供多种存储引擎以满足不同的业务需求。本文将介绍几种常见的 MySQL 存储引擎和索引类型比较,并给出相应的示例。 2. 存储引擎概述 2.1 InnoDB 存储引擎 InnoDB 是 MySQL 的默认存储引擎࿰…...

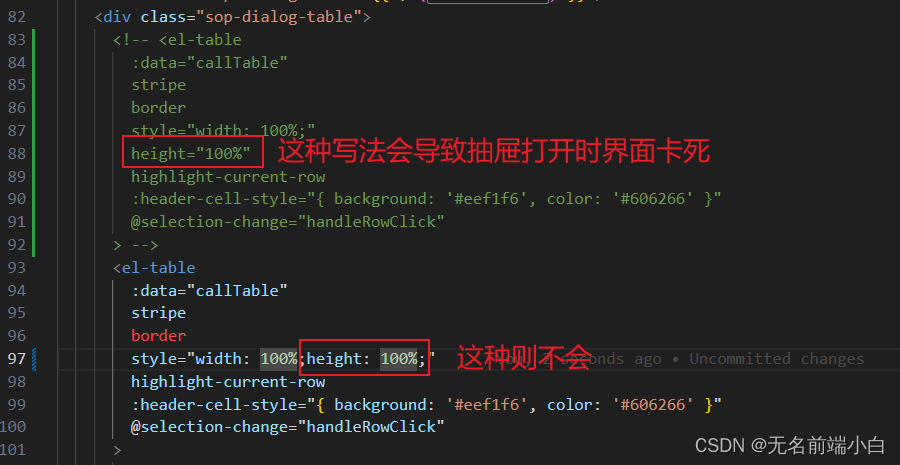
element-ui table height 属性导致界面卡死
问题: 项目上,有个点击按钮弹出抽屉的交互, 此时界面卡死 原因分析: 一些场景下(父组件使用动态单位/弹窗、抽屉中使用), element-ui 的 table 会循环计算高度值, 导致界面卡死 github 上的一些 issues 和解决方案: Issues ElemeFE/element GitHub 官方讲是升…...

Vue2.v-指令
v-if 在双引号中写判断条件。 <div v-if"score>90">A</div> <div v-else-if"score>80">B</div> <div v-else>C</div>v-on: :冒号后面跟着事件。 为了简化,可以直接用代替v-on:。 事件名“内联语…...

Java中SpringBoot组件集成接入【Knife4j接口文档(swagger增强)】
Java中SpringBoot组件集成接入【Knife4j接口文档】 1.Knife4j介绍2.maven依赖3.配置类4.常用注解使用1.实体类及属性(@ApiModel和@ApiModelProperty)2.控制类及方法(@Api、@ApiOperation、@ApiImplicitParam、 @ApiResponses)3.@ApiOperationSupport注解未生效的解决方法5.…...

继承和多态的详解
文章目录 1. 继承1.1 继承的概念1.3 继承的语法1.3 父类成员访问1.3.1 子类中访问父类的成员变量1.3.2 子类中访问父类的成员方法 1.4 子类构造方法 2.super关键字2.1 super关键字的概念2.2 super和this的区别 3. 在继承中访问限定符的可见性4. 继承方式的分类5. 多态5.1 多态的…...
快速上手)
【Unity】UniTask(异步工具)快速上手
UniTask(异步工具) 官方文档:https://github.com/Cysharp/UniTask/blob/master/README_CN.md URL:https://github.com/Cysharp/UniTask.git?pathsrc/UniTask/Assets/Plugins/UniTask 优点:0GC,可以在任何地方使用 为Unity提供一个高性能&…...

k8s三种常用的项目发布方式
k8s三种常用的项目发布方式 1、 蓝绿发布 2、 金丝雀发布(灰度发布):使用最多 3 、滚动发布 应用程序升级,面临的最大问题是新旧业务之间的切换。 项目的生命周期:立项----定稿----需求发布----开发----测试-----发布 最后测试之后上线。再…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
