当面试官问我前端可以做的性能优化有哪些
面试过程中面试官问到前端性能优化有哪些,当我咔咔一顿输出之后面试官追问:前端可以做的性能优化有哪些呢?
前端优化大概可以有以下几个方向:
- 网络优化
- 页面渲染优化
- JS优化
- 图片优化
- webpack打包优化
- React优化
- Vue优化
网络优化
DNS预解析
link标签的rel属性设置dns-prefetch,提前获取域名对应的IP地址
使用缓存
减轻服务端压力,快速得到数据(强缓存和协商缓存可以看这里)
使用 CDN(内容分发网络)
用户与服务器的物理距离对响应时间也有影响。
内容分发网络(CDN)是一组分散在不同地理位置的 web 服务器,用来给用户更高效地发送内容。典型地,选择用来发送内容的服务器是基于网络距离的衡量标准的。例如:选跳数(hop)最少的或者响应时间最快的服务器。
压缩响应
压缩组件通过减少 HTTP 请求产生的响应包的大小,从而降低传输时间的方式来提高性能。从 HTTP1.1 开始,Web 客户端可以通过 HTTP 请求中的 Accept-Encoding 头来标识对压缩的支持(这个请求头会列出一系列的压缩方法)
如果 Web 服务器看到请求中的这个头,就会使用客户端列出的方法中的一种来压缩响应。Web 服务器通过响应中的 Content-Encoding 头来告知 Web 客户端使用哪种方法进行的压缩
目前许多网站通常会压缩 HTML 文档,脚本和样式表的压缩也是值得的(包括 XML 和 JSON 在内的任何文本响应理论上都值得被压缩)。但是,图片和 PDF 文件不应该被压缩,因为它们本来已经被压缩了。
使用多个域名
Chrome 等现代化浏览器,都会有同域名限制并发下载数的情况,不同的浏览器及版本都不一样,使用不同的域名可以最大化下载线程,但注意保持在 2~4 个域名内,以避免 DNS 查询损耗。
避免图片src为空
虽然 src 属性为空字符串,但浏览器仍然会向服务器发起一个 HTTP 请求:
IE 向页面所在的目录发送请求;
Safari、Chrome、Firefox 向页面本身发送请求;
Opera 不执行任何操作。
页面渲染优化
Webkit 渲染引擎流程:
处理 HTML 并构建 DOM 树
处理 CSS 构建 CSS 规则树(CSSOM)
DOM Tree 和 CSSOM Tree合成一棵渲染树 Render Tree。
根据渲染树来布局,计算每个节点的位置
调用 GPU 绘制,合成图层,显示在屏幕上
避免css阻塞
css影响renderTree的构建,会阻塞页面的渲染,因此应该尽早(将 CSS 放在 head 标签里)和尽快(启用 CDN 实现静态资源加载速度的优化)的将css资源加载
降低css选择器的复杂度
浏览器读取选择器,遵循的原则是从选择器的右边到左边读取。
减少嵌套:最多不要超过三层,并且后代选择器的开销较高,慎重使用
避免使用通配符,对用到的元素进行匹配即可
利用继承,避免重复匹配和定义
正确使用类选择器和id选择器
避免使用CSS 表达式
css 表达式会被频繁地计算。
避免js阻塞
js可以修改CSSOM和DOM,因此js会阻塞页面的解析和渲染,并且会等待css资源的加载。也就是说js会抢走渲染引擎的控制权。所以我们需要给js资源添加defer或者async,延迟js脚本的执行。
使用外链式的js和css
在现实环境中使用外部文件通常会产生较快的页面,因为 JavaScript 和 CSS 有机会被浏览器缓存起来。对于内联的情况,由于 HTML 文档通常不会被配置为可以进行缓存的,所以每次请求 HTML 文档都要下载 JavaScript 和 CSS。所以,如果 JavaScript 和 CSS 在外部文件中,浏览器可以缓存它们,HTML 文档的大小会被减少而不必增加 HTTP 请求数量。
使用字体图标 iconfont 代替图片图标
图片会增加网络请求次数,从而拖慢页面加载时间
iconfont可以很好的缩放并且不会添加额外的请求
首屏加载优化
使用骨架屏或者动画优化用户体验
资源按需加载,首页不需要的资源延迟加载
减少重绘和回流
- 增加多个节点使用documentFragment:不是真实dom的部分,不会引起重绘和回流
- 用 translate 代替 top ,因为 top
会触发回流,但是translate不会。所以translate会比top节省了一个layout的时间 - 使用 visibility 替换 display: none ,因为前者只会引起重绘,后者会引发回流(改变了布局);opacity 代替
visiability,visiability会触发重绘(paint),但opacity不会。 - 把 DOM 离线后修改,比如:先把 DOM 给 display:none (有一次 Reflow),然后你修改 100
次,然后再把它显示出来 - 不要把 DOM 结点的属性值放在一个循环里当成循环里的变量
for (let i = 0; i < 1000; i++) {// 获取 offsetTop 会导致回流,因为需要去获取正确的值console.log(document.querySelector('.test').style.offsetTop)
}
- 尽量少用table布局,table布局的话,每次有单元格布局改变,都会进行整个tabel回流重绘;
- 最好别频繁去操作DOM节点,最好把需要操作的样式,提前写成class,之后需要修改。只需要修改一次,需要修改的时候,直接修改className,做成一次性更新多条css
DOM属性,一次回流重绘总比多次回流重绘要付出的成本低得多; - 动画实现的速度的选择,动画速度越快,回流次数越多,也可以选择使用 requestAnimationFrame
- 每次访问DOM的偏移量属性的时候,例如获取一个元素的scrollTop、scrollLeft、scrollWidth、offsetTop、offsetLeft、offsetWidth、offsetHeight之类的属性,浏览器为了保证值的正确也会回流取得最新的值,所以如果你要多次操作,最取完做个缓存。更加不要for循环中访问DOM偏移量属性,而且使用的时候,最好定义一个变量,把要需要的值赋值进去,进行值缓存,把回流重绘的次数减少;
- 将频繁运行的动画变为图层,图层能够阻止该节点回流影响别的元素。比如对于 video 标签,浏览器会自动将该节点变为图层。
JS中的性能优化
使用事件委托
防抖和节流
尽量不要使用JS动画
css3动画和canvas动画都比JS动画性能好
多线程
复杂的计算开启webWorker进行计算,避免页面假死
计算结果缓存
减少运算次数,比如vue中的computed
图片的优化
雪碧图
借助减少http请求次数来进行优化
图片懒加载
在图片即将进入可视区域的时候进行加载(判断图片进入可视区域请参考这里)
使用CSS3代替图片
有很多图片使用 CSS 效果(渐变、阴影等)就能画出来,这种情况选择 CSS3 效果更好
图片压缩
压缩方法有两种,一是通过在线网站进行压缩,二是通过 webpack 插件 image-webpack-loader。它是基于 imagemin 这个 Node 库来实现图片压缩的。
使用渐进式jpeg
使用渐进式jpeg,会提高用户体验 参考文章
使用 webp 格式的图片
webp 是一种新的图片文件格式,它提供了有损压缩和无损压缩两种方式。在相同图片质量下,webp 的体积比 png 和 jpg 更小。
webpack打包优化
缩小loader 匹配范围
- 优化loader配置
- test、include、exclude三个配置项来缩⼩loader的处理范围
- 推荐include
include: path.resolve(__dirname, "./src"),
resolve.modules
resolve.modules用于配置webpack去哪些目录下寻找第三方模块,默认是 node_modules。
寻找第三方,默认是在当前项目目录下的node_modules里面去找,如果没有找到,就会去上一级目录…/node_modules找,再没有会去…/…/node_modules中找,以此类推,和Node.js的模块寻找机制很类似。
如果我们的第三⽅模块都安装在了项⽬根⽬录下,就可以直接指明这个路径。
module.exports={resolve:{modules: [path.resolve(__dirname, "./node_modules")]}
}
resolve.extensions
resolve.extensions在导⼊语句没带⽂件后缀时,webpack会⾃动带上后缀后,去尝试查找⽂件是否存在。
- 后缀尝试列表尽量的⼩
- 导⼊语句尽量的带上后缀。
如果想优化到极致的话,不建议用extensionx, 因为它会消耗一些性能。虽然它可以带来一些便利。
抽离css
借助mini-css-extract-plugin:本插件会将 CSS 提取到单独的文件中,为每个包含 CSS 的 JS 文件创建一个 CSS 文件,并且支持 CSS 和 SourceMaps 的按需加载。。
const MiniCssExtractPlugin = require("mini-css-extract-plugin");{test: /\.less$/,use: [// "style-loader", // 不再需要style-loader,⽤MiniCssExtractPlugin.loader代替MiniCssExtractPlugin.loader,"css-loader", // 编译css"postcss-loader","less-loader" // 编译less]},
plugins: [new MiniCssExtractPlugin({filename: "css/[name]_[contenthash:6].css",chunkFilename: "[id].css"})]
代码压缩
JS代码压缩
mode:production,使用的是terser-webpack-plugin
module.exports = {// ...optimization: {minimize: true,minimizer: [new TerserPlugin({}),]}
}
CSS代码压缩
module.exports = {// ...optimization: {minimize: true,minimizer: [new CssMinimizerPlugin({})]}
}
Html文件代码压缩
module.exports = {...plugin:[new HtmlwebpackPlugin({...minify:{minifyCSS:false, // 是否压缩csscollapseWhitespace:false, // 是否折叠空格removeComments:true // 是否移除注释}})]
}
设置了minify,实际会使用另一个插件html-minifier-terser
文件大小压缩
对文件的大小进行压缩,减少http传输过程中宽带的损耗
npm install compression-webpack-plugin -D
new ComepressionPlugin({test:/.(css|js)$/, // 哪些文件需要压缩threshold:500, // 设置文件多大开始压缩minRatio:0.7, // 至少压缩的比例algorithm:"gzip", // 采用的压缩算法
})
图片压缩
一般来说在打包之后,一些图片文件的大小是远远要比 js 或者 css 文件要来的大,所以图片压缩较为重要
配置方法如下:
module: {rules: [{test: /.(png|jpg|gif)$/,use: [{loader: 'file-loader',options: {name: '[name]_[hash].[ext]',outputPath: 'images/',}},{loader: 'image-webpack-loader',options: {// 压缩 jpeg 的配置mozjpeg: {progressive: true,quality: 65},// 使用 imagemin**-optipng 压缩 png,enable: false 为关闭optipng: {enabled: false,},// 使用 imagemin-pngquant 压缩 pngpngquant: {quality: '65-90',speed: 4},// 压缩 gif 的配置gifsicle: {interlaced: false,},// 开启 webp,会把 jpg 和 png 图片压缩为 webp 格式webp: {quality: 75}}}]},]
}
Tree shaking 去除死代码
Tree Shaking 是一个术语,在计算机中表示消除死代码,依赖于ES Module的静态语法分析(不执行任何的代码,可以明确知道模块的依赖关系)
在webpack实现Tree shaking有两种不同的方案:
- usedExports:通过标记某些函数是否被使用,之后通过Terser来进行优化的
- sideEffects:跳过整个模块/文件,直接查看该文件是否有副作用
两种不同的配置方案, 有不同的效果
usedExports
配置方法也很简单,只需要将usedExports设为true
module.exports = {...optimization:{usedExports}
}
使用之后,没被用上的代码在webpack打包中会加入unused harmony export mul注释,用来告知 Terser 在优化时,可以删除掉这段代码
sideEffects
sideEffects用于告知webpack compiler哪些模块时有副作用,配置方法是在package.json中设置sideEffects属性
如果sideEffects设置为false,就是告知webpack可以安全的删除未用到的exports
如果有些文件需要保留,可以设置为数组的形式
"sideEffecis":["./src/util/format.js","*.css" // 所有的css文件
]
上述都是关于javascript的tree shaking,css同样也能够实现tree shaking
css tree shaking
css进行tree shaking优化可以安装PurgeCss插件
npm install purgecss-plugin-webpack -D
const PurgeCssPlugin = require('purgecss-webpack-plugin')
module.exports = {...plugins:[new PurgeCssPlugin({path:glob.sync(`${path.resolve('./src')}/**/*`), {nodir:true}// src里面的所有文件satelist:function(){return {standard:["html"]}}})]
}
- paths:表示要检测哪些目录下的内容需要被分析,配合使用glob
- 默认情况下,Purgecss会将我们的html标签的样式移除掉,如果我们希望保留,可以添加一个safelist的属性
babel-plugin-transform-runtime减少ES6转化ES5的冗余
Babel 插件会在将 ES6 代码转换成 ES5 代码时会注入一些辅助函数。在默认情况下, Babel 会在每个输出文件中内嵌这些依赖的辅助函数代码,如果多个源代码文件都依赖这些辅助函数,那么这些辅助函数的代码将会出现很多次,造成代码冗余。为了不让这些辅助函数的代码重复出现,可以在依赖它们时通过 require(‘babel-runtime/helpers/createClass’) 的方式导入,这样就能做到只让它们出现一次。babel-plugin-transform-runtime 插件就是用来实现这个作用的,将相关辅助函数进行替换成导入语句,从而减小 babel 编译出来的代码的文件大小。
代码分离
将代码分离到不同的bundle中,之后我们可以按需加载,或者并行加载这些文件
默认情况下,所有的JavaScript代码(业务代码、第三方依赖、暂时没有用到的模块)在首页全部都加载,就会影响首页的加载速度
代码分离可以分出更小的bundle,以及控制资源加载优先级,提供代码的加载性能
这里通过splitChunksPlugin来实现,该插件webpack已经默认安装和集成,只需要配置即可
默认配置中,chunks仅仅针对于异步(async)请求,我们可以设置为initial或者all
module.exports = {...optimization:{splitChunks:{chunks:"all"}}
}
splitChunks主要属性有如下:
- Chunks,对同步代码还是异步代码进行处理
- minSize: 拆分包的大小, 至少为minSize,如何包的大小不超过minSize,这个包不会拆分
- maxSize: 将大于maxSize的包,拆分为不小于minSize的包
- minChunks:被引入的次数,默认是1
多线程打包提升打包速度
vue
- v-for添加key
- 路由懒加载
- 第三方插件按需引入
- 合理使用computed和watch
- v-for的同时避免使用v-if
- destory时销毁事件:比如addEventListener添加的事件、setTimeout、setInterval、bus.$on绑定的监听事件等
相关文章:

当面试官问我前端可以做的性能优化有哪些
面试过程中面试官问到前端性能优化有哪些,当我咔咔一顿输出之后面试官追问:前端可以做的性能优化有哪些呢? 前端优化大概可以有以下几个方向: 网络优化页面渲染优化JS优化图片优化webpack打包优化React优化Vue优化 网络优化 D…...

一文读懂Java/O流的使用方法和技巧
1.前言 Java 中的 I/O 流是实现输入和输出的一种机制,可以用来读写文件、网络、内存等各种资源。Java 提供了各种类型的流,包括字节流和字符流,以及面向文本和二进制数据的流。在本文中,我们将深入探讨 Java I/O 流的各个方面&am…...

AI for Science系列(二):国内首个基于AI框架的CFD工具组件!赛桨v1.0 Beta API介绍以及典型案例分享!
AI for Science被广泛认为是下一代科研范式,可以有效处理多维度、多模态、多场景下的模拟和真实数据,解决复杂推演计算问题,加速新科学问题发现[1] 。百度飞桨科学计算工具组件赛桨PaddleScience是国内首个公开且可应用于CFD(Comp…...

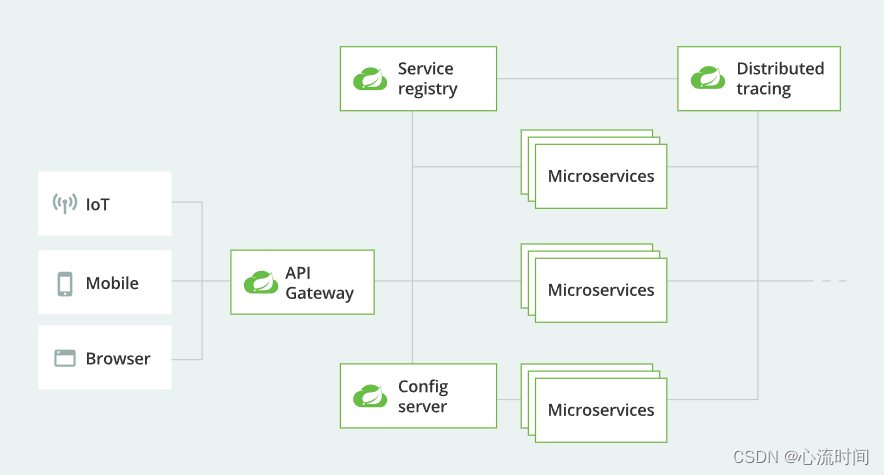
SpringCloud简单介绍
文章目录1. 开源组件2. CAP原则1. 开源组件 功能springcloud netflixspringcloud alibabaspringcloud官方其他服务注册与发现eurekanacosconsulzookeeper负载均衡ribbondubbo服务调用openFeigndubbo服务容错hystrixsentinel服务网关zuulgateway服务配置的同一管理cofig-server…...
《uniapp基础知识》学习笔记Day38-(Period2)全局文件一些常用的配置
如果进行开发的话,首先要配置路由页面 page.json 页面路由 pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。 {"pages": [{"path": "pages/component/index…...

APICloud 弹动与滚轴冲突的解决模拟
当打开页面的bounces开关来实现下拉刷新和上翻加载是,如果页面中有scroll-view,那么手指上下滑动时弹动会触发,而滚轴无法正常实现,只有按住不动再拖动滚轴才会触发。开始想通过获取手指点击屏幕的坐标点设置触发条件来解决两者的…...

Spring Cloud(微服务)学习篇(四)
Spring Cloud(微服务)学习篇(四) 1.nacos实现服务之间传参数 1.1 在dto包(shop-sms-api项目)中创建SmsDTO类 package com.zlz.shop.sms.api.dto;import lombok.Data;Data public class SmsDTO {private String tel; }1.2 复制SmsDTO类到shop-sms-server项目的dto包下面 1.3 …...

【Java Pro】001-Java基础:面向对象
【Java Pro】001-Java基础:面向对象 文章目录【Java Pro】001-Java基础:面向对象一、面向对象1、什么是对象现实生活中的对象与程序中的对象2、什么是面向对象面向过程面向对象3、面向过程与面向对象的比较思想方面设计方式方面实现方式方面4、面向过程与…...

ElasticSearch从0到1——基础知识
1.ES是什么? 是一个开源的高扩展的分布式全文检索引擎,它可以近乎实时的存储、检索数据;本身扩展性很好,可以扩展到上百台服务器,处理PB级别的数据使用Java开发并使用Lucene作为其核心来实现所有索引和搜索的功能&…...

【面试系列】equals和==的区别
问题:两个对象值相同(x.equals(y) true),但是可能存在hashCode不同吗? 的定义 比较的是两个对象的内存地址,相等则意味着内存地址一样。 对象的equals方法 Object#equals public boolean equals(Object obj) {return (this obj);}Stri…...

存在重复元素模块-三道题
文章目录存在重复元素217. 存在重复元素219. 存在重复元素 II220. 存在重复元素 III (SortedList二分)小结存在重复元素 217. 存在重复元素 题目链接:217. 存在重复元素 题目大意:给你一个整数数组 nums 。如果任一值在数组中出…...

3种方法删除7-Zip压缩包的密码
7-Zip压缩软件是一款完全免费且开源的软件,不仅能压缩和解压7-Zip压缩包,还能给压缩包设置打开密码。 有些小伙伴可能会遇到这样的问题,7-Zip压缩包设置密码后,过了一段时间不需要密码保护了,或者一不小心忘记了密码&…...

Codeforces Round 855 (Div. 3)(A~F)
A. Is It a Cat?定义满足条件的字符串为:其中仅可能含有meow四种字母的大小写,而且相同种类的字母必须挨在一起,四种字母的顺序必须按照meow排列。给出一个字母串,求是否满足条件。思路:感觉是个很麻烦的模拟。首先把…...

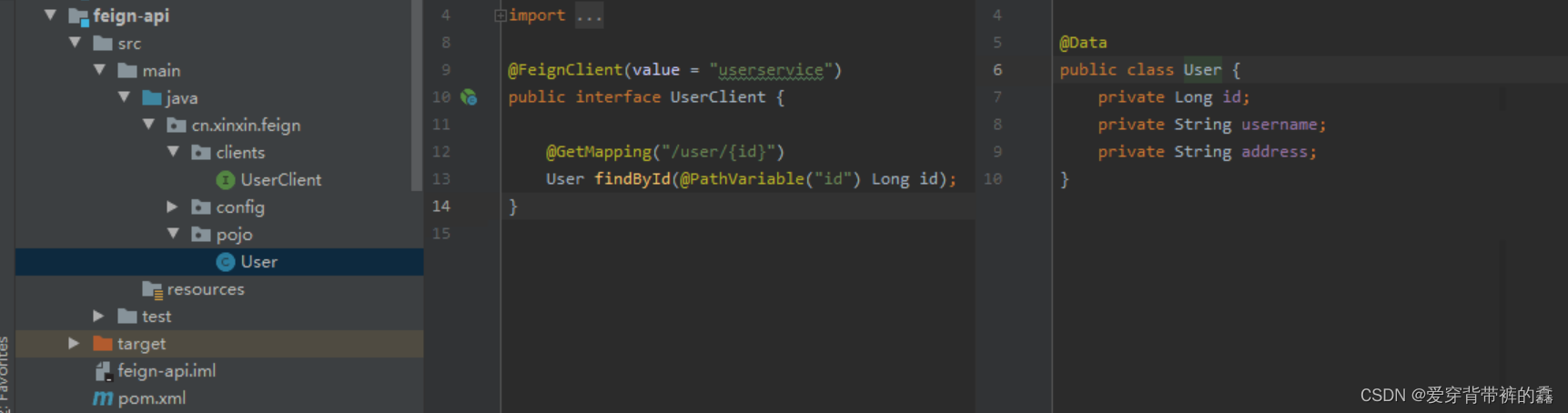
【SpringCloud】SpringCloud详解之Feign实战
目录前言SpringCloud Feign远程服务调用一.需求二.两个服务的yml配置和访问路径三.使用RestTemplate远程调用(order服务内编写)四.使用Feign远程调用(order服务内配置)五.自定义Feign配置(order服务内配置)六.Feign配置日志(oder服务内配置)七.Feign调优(order服务内配置)八.抽…...

tuts4you上lena‘s40个crackme(1)
本来是不打算写文章了,因为懒,想以后通过录屏的形式保存一下自己学的路程。但奈何开学后一直没找到机会,在宿舍也不愿意大吼大叫的讲东西,只好再写写文章了 最近学了一些汇编语言和逆向工程,所以就想通过这40给题目来看…...

研讨会回顾 | Perforce版本控制工具Helix Core入华十年,携手龙智赋能企业大规模研发
2023年2月28日,龙智联合全球领先的数字资产管理工具厂商Perforce共同举办Perforce on Tour网络研讨会,主题为“赋能‘大’研发,助力‘快’交付”。 作为Perforce Helix Core产品在中国地区的唯一授权合作伙伴,龙智董事长何明女士为…...

C++ vscode 开发环境搭建
C vscode 开发环境搭建 笔记内容: C vscode 开发环境搭建准备了解g命令编译调试掌握使用launch.json和tasks.json配置文件编译调试了解使用cmake构建 git: https://github.com/weichangk/hellocpp/tree/master/vscodecmakecpp 环境搭建准备 安装vscode安装qt&a…...

ANR系列(二)——ANR监听方案之SyncBarrier
前言 在项目中经常遇到了手机假死问题,无规律的偶现问题,大量频繁随机操作后,便会出现假死,整个应用无法操作,不会响应事件,会发生各种奇怪的ANR,且trace不固定。而SyncBarrier是其中的罪魁祸首…...

【完美解决】应用程序无法正常启动(0xc000007b)请单击“确定”关闭应用程序
年期安装CorelDRAW X8 (64-Bit),安装完成之后运行一点毛病都没有,可是过了两三个月,再打开就出现“应用程序无法正常启动(0xc000007b)请单击“确定”关闭应用程序”这个提示框,如下图示 出现这个问题我就上网查找,无非…...

.NET基础加强第二课--静态成员,静态类
类 实例类 默认是实例类 静态类 在类前加上static ,就是静态类 静态类中,所有包含的成员必须是静态成员 实例成员是属于具体某个对象的 举例代码 Person p1 new Person(); p1.Age 20; p1.Name “张三”; class Person { public string Name { get; set;…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
