42-单双多路分支,嵌套分支,switch分支,for循环,for in,while,do while,break,continue
js流程控制,代码的执行机制:顺序控制,分支控制,循环控制
1.顺序控制:就是按照代码的书写顺序,自上而下执行
2.分支控制
2.1单路分支
// 单路分支// if(条件表达式){// 执行代码// }// 如果条件表达式满足,执行对应的代码块var x = prompt("请输入你的年纪");if(x >=18){alert("成年");}2.2双路分支
// if(条件表达式){// 代码1// }else{// 代码2// }// 如果条件表达式满足,走代码1,否则的话,走代码2var x = prompt("请输入你的性别");if (x==1){document.write("女")}else{document.write("男");}2.3多路分支
// 多路分支// if(条件表达式1){// 代码1// }else if(条件表达式1){// 代码2// }else if(条件表达式2){// 代码3// }else{// 代码0// }var x = prompt("请输入年纪");if(x>=0&&x<=18){alert("未成年");}else if(x>18&&x<=30){alert("青少年");}else if(x>30&&x<=60){alert("成年人");}else{alert("不属于以上");}2.4嵌套分支
// 嵌套分支;// if (条件表达式1) {// if (条件表达式2) {// 代码2;// } else {// 代码3;// }// } else {// 代码1;// }var x = prompt("请输入你的年纪");// 判断是否为数字if (!isNaN(x)) {console.log("a");if (x >= 0 && x <= 100) {if (x >= 0 && x < 18) {alert("未成年");} else if (x >= 18 && x < 30) {alert("少年");} else if (x >= 30 && x < 60) {alert("中年");} else if (x >= 60 && x <= 100) {alert("老年");}} else {alert("不是正确的年龄范围");}} else{console.log("b");alert("你输入的内容为非数字");};2.5switch分支
// switch分支// switch (判断的值){// case 可能性1:// 代码1;// break;// case 可能性2:// 代码2;// break;// default:// 代码0// break;// }var date = new Date();var x = date.getDay();switch(x){case 1:alert("今天周一");break;case 2:alert("今天是周二");break;case 3:alert("今天是周三");break;case 4:alert("今天是周四");break;default:console.log("aaa");break;}3.for循环控制
// 循环控制// for(初始值;最大范围/最小范围;自增/自减){// 代码// }// document.write("周末要加班了❤️" + "<br />");这句话循环10遍for(i = 0; i<=10;i++){document.write("周末要加班了❤️" + "<br />");}3.1for循环嵌套
// for循环嵌套for(var i = 1;i<=5;i++){for(var j = 6; j<=10;j++){console.log(i+"+"+j);}}3.2for循环遍历数据
var arr = ["a","b","c","d"];for(i=0;i<arr.length;i++){console.log(arr[i]);}3.3for in 遍历数据
// for in// 遍历数据// for(var 变量 in 数据){// }var arr = ["a","b","c","d","e","f"];for(var i in arr){console.log(arr[i]);}// for in遍历对象// var obj = {// a:"aa",// b:"bb",// c:"cc",// d:"dd",// e:"ee"// }// for(var i in obj){// // console.log(i);// console.log(obj[i]);// }4.while
// while(条件表达式){// 代码// }// 一个人,能跳1.3米,跳到30米要跳多少次// 在针对于未知次数循环的时候,使用while,// 在已知循环次数的时候,使用forvar index = 0;var num = 0;while(num<30){num = num + 1.3;index++;}console.log(index);4.1do while
// do{// 代码// }while(条件表达式);do{document.write("aaa");}while(false)5.break打断
// break// 打断for(var i=0;i<=10;i++){console.log(i);if(i==5){break;}}6.continue继续
// continue// 继续/跳过for(var i=0;i<=10;i++){if(i==5){continue;}console.log(i);}相关文章:

42-单双多路分支,嵌套分支,switch分支,for循环,for in,while,do while,break,continue
js流程控制,代码的执行机制:顺序控制,分支控制,循环控制 1.顺序控制:就是按照代码的书写顺序,自上而下执行 2.分支控制 2.1单路分支 // 单路分支// if(条件表达式){// 执行代码// }// 如果条件表达式满…...

CNCF之CoreDNS
目前我们学习云原生技术,就不得不去了解CNCF,即Cloud Native Computing Foundation,云原生计算基金会,它的宣言或理念是: The Cloud Native Computing Foundation (CNCF) hosts critical components of the global tec…...

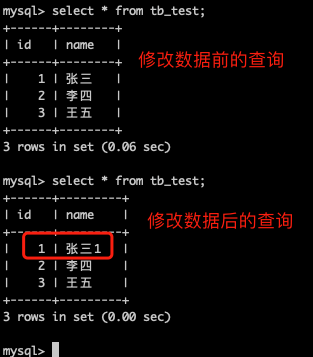
MySQL一主一从读写分离
MySQL主从复制 一、主从复制概念 主从复制是指将主数据库的DDL和DML操作通过二进制日志传到从服务器中,然后在从服务器上对这些日志重新执行也叫重做,从而使得从数据库和主库的数据保持同步。 MySQL支持一台主库同时向多台从库进行赋值,从…...

【学术会议】第三届神经计算青年研讨会 学习笔记
第三届神经计算青年研讨会 学习笔记 会议时间:2024-1-6至2024-1-7 会议地点:电子科技大学 会议介绍: 为提升我国神经计算⻘年研究队伍的学术⽔平和国际影响⼒,研讨会主题涵盖:神经系统建模与模拟、脑机接⼝与类脑智能、…...

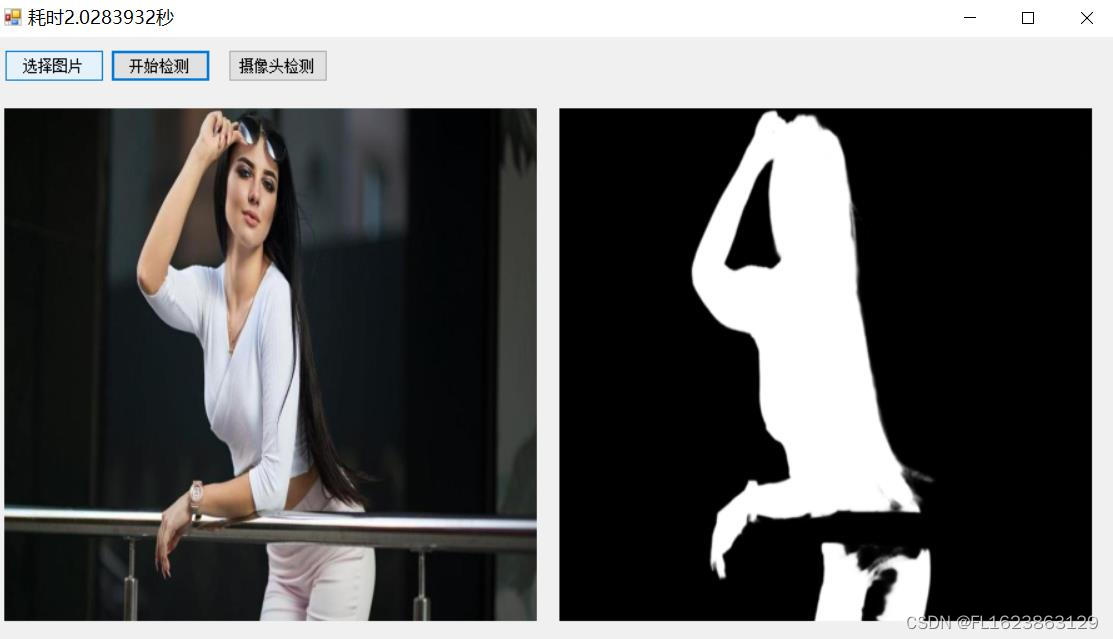
[C#]使用winform部署PP-MattingV2人像分割onnx模型
【官方框架地址】 https://github.com/PaddlePaddle/PaddleSeg 【算法介绍】 PP-MattingV2是一种先进的图像和视频抠图算法,由百度公司基于PaddlePaddle深度学习框架开发。它旨在提供更精准和高效的图像分割功能,特别是在处理图像中的细微部分…...

回顾2023,立2024flag
文章目录 回顾2023与CSDN相识专栏整理数据回顾 立2024flag 回顾2023 在过去的一年里,前端技术不断演进和创新。新技术、新框架层出不穷,给前端工程师提供了更多选择和挑战。2023年已经成为过去,回首这一年,我们也经历了许多挑战和…...

【PostgreSQL创建索引的锁分析和使用注意】
1.1 创建普通B-tree索引的整体流程 如下是梳理的创建普通B-tree索引的大概流程,可供参考。 1.校验新索引的Catalog元数据|语法解析 ---将创建索引的sql解析成IndexStmt结构|校验B-Tree的handler -----校验内核是否支持该类型的索引,在pg_am中查找&q…...

什么是云安全?如何保护云资源
云计算允许组织通过互联网按需向其客户、合作伙伴或员工提供关键业务应用程序、服务和资源。换句话说,不再需要物理维护资源。每当您通过 Internet 从计算机访问文件或服务时,您都是在访问云。 迁移到云可以帮助企业增强安全性、简化运营并降低成本。企…...

Android可换行的RadioGroup
Android可换行的RadioGroup,有时候需要换行显示的单选列表,当然可以有多种实现方式,比如recycleview或者listview实现,本文采用的是RadioGrouprediobutton方式实现。 一、首先自定义view public class WrapRadioGroup extends RadioGroup {pr…...

【ASP.NET Core 基础知识】--环境设置
一、简介 1.1 .NET Core SDK 概述 .NET Core SDK(Software Development Kit)是Microsoft推出的一个开源跨平台框架,用于开发和部署.NET应用程序。它是.NET Core平台的核心组件之一,为开发者提供了在多个操作系统上构建高性能、可…...

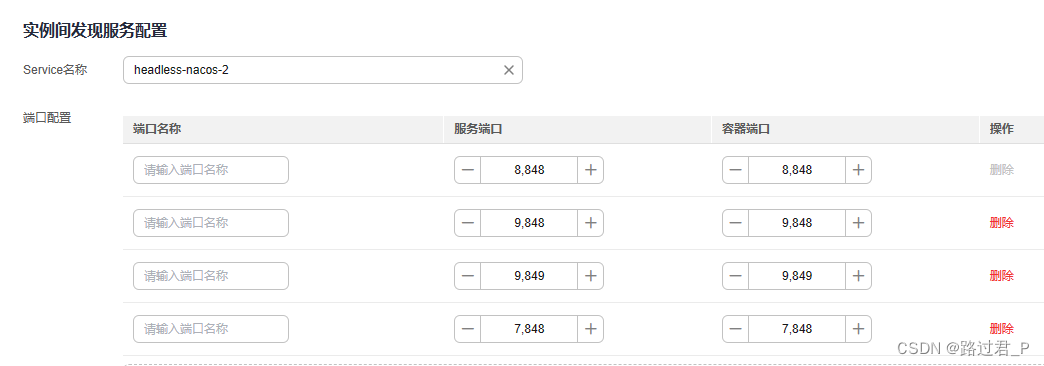
docker/华为云cce 部署nacos 2.3.0 集群模式
镜像地址 https://hub.docker.com/r/nacos/nacos-server 版本 nacos/nacos-server:v2.3.0-slim 关键环境变量 使用mysql数据源 变量值备注MODEcluster启用集群模式MYSQL_SERVICE_DB_NAME数据库名MYSQL_SERVICE_USER数据库用户名MYSQL_SERVICE_PASSWORD数据库密码SPRING_D…...

Doris 数据模型—Aggregate 模型
Doris 数据模型—Aggregate 模型 文章目录 Doris 数据模型—Aggregate 模型基本概念Aggregate 模型示例1:导入数据聚合示例2:保留明细数据示例3:导入数据与已有数据聚合Aggregate 模型限制Aggregate 模型使用场景本文主要从逻辑层面,描述 Doris 的数据模型,以帮助用户更好…...

数据库管理-第130期 JSON二元性(20240109)
数据库管理130期 2024-01-09 第130期 JSON二元性(20240109)1 简介2 关系型表和JSON存储的优劣3 Oracle JSON关系型二元性视图总结 第130期 JSON二元性(20240109) 上周,又双叒飞了一趟上海,也是2024年第一飞…...

k8s--动态pvc和pv
前情回顾 存储卷: emptyDir 容器内部,随着pod销毁,emptyDir也会消失 不能做数据持久化 hostPath:持久化存储数据 可以和节点上目录做挂载。pod被销毁了数据还在 NFS:一台机器,提供pod内容器所有的挂载点…...

C++:常量
const的最初动机 const的使用方法 使用const的好处是允许指定一种语义上的约束,即某种对象不能被修改,且由编译器具体实施这种约束。 const声明格式:const 类型名 对象名;修饰普通变量,时期不能被随意修改 【注意】1.C中的const…...

java JDBC 连接数据库
必须先插入工具包 DataSource ds JdbcHelper.getDs();System.out.println(ds);JdbcTemplate jdbcTemplatenew JdbcTemplate(ds);System.out.println(jdbcTemplate);//新增String sql1"insert into biao values(null,?,?,?)";int ijdbcTemplate.update(sql1,"…...

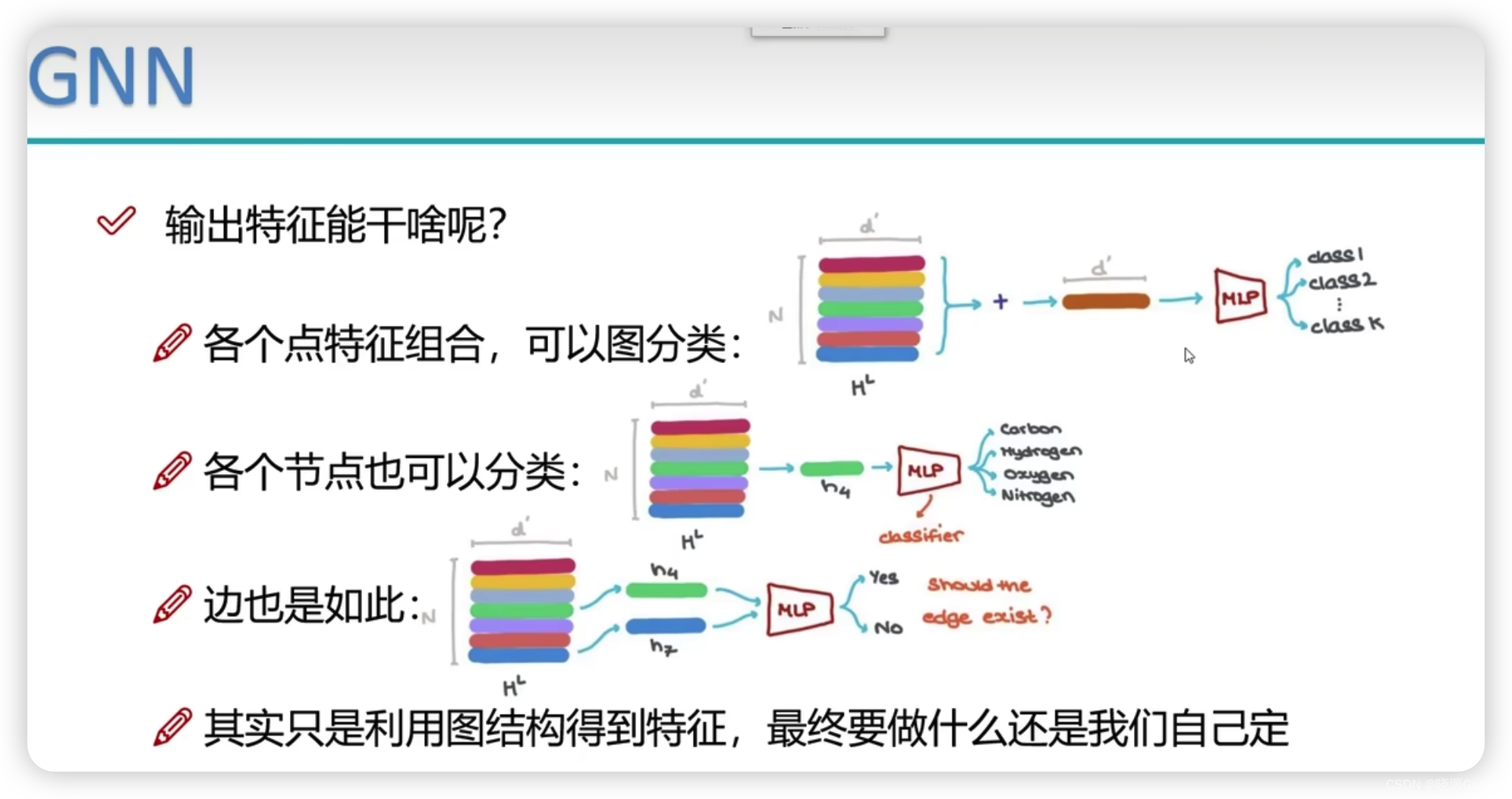
图神经网络|5.消息传递的计算方法 6.多层GNN的作用
5.消息传递的计算方法 边的存放方式 注意,在实际的边的实现方式中,并不是以邻接矩阵来进行实现的,这是因为在图的更新中,用邻接矩阵进行更新所占用的时间开销相对大,二是因为领接矩阵占用的空间大(N方&am…...

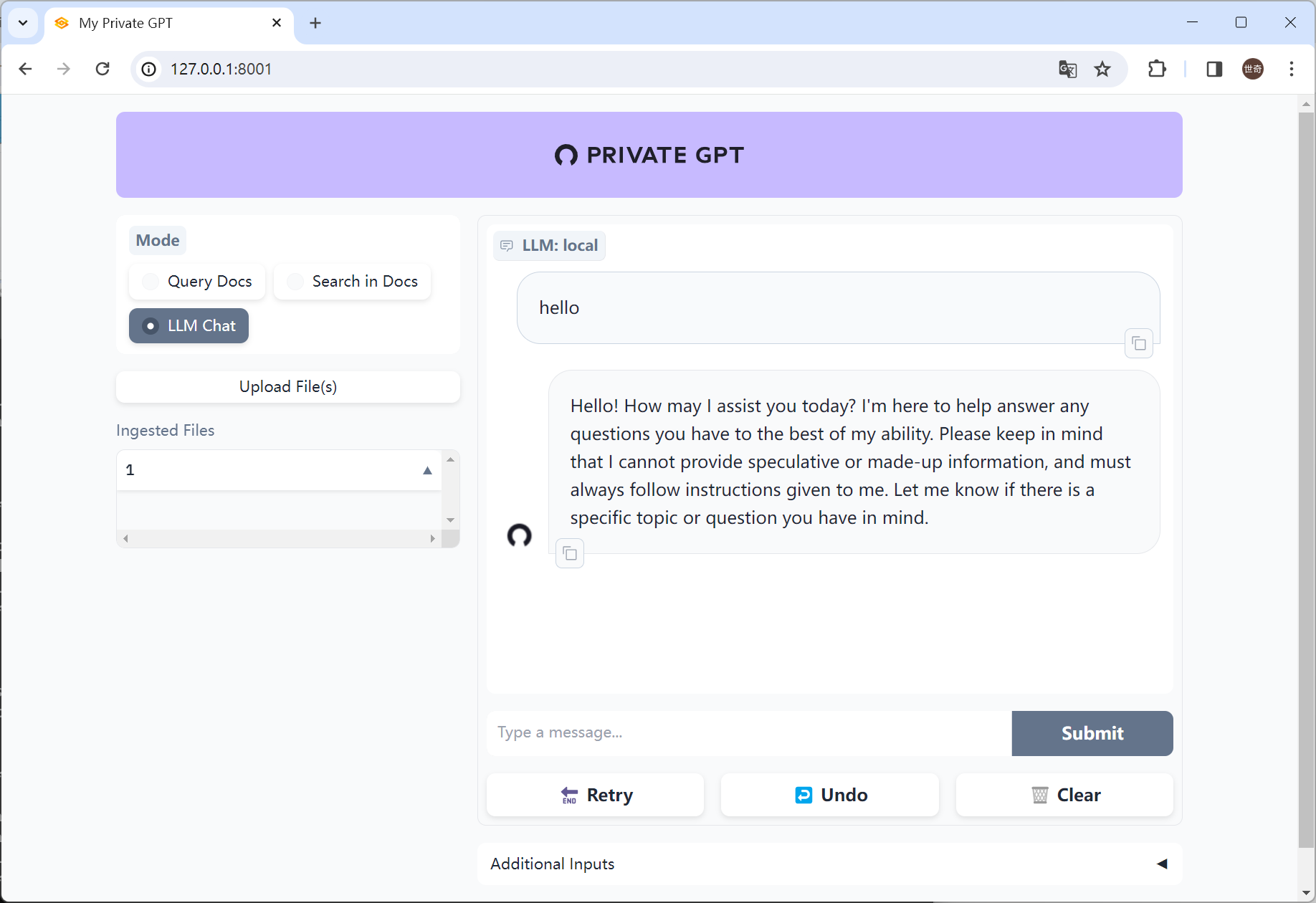
构建中国人自己的私人GPT
创作不易,请大家多鼓励支持。 在现实生活中,很多人的资料是不愿意公布在互联网上的,但是我们又要使用人工智能的能力帮我们处理文件、做决策、执行命令那怎么办呢?于是我们构建自己或公司的私人GPT变得非常重要。 先看效果 一、…...

添加气泡与菜单
目录 1、添加气泡 1.1、文本提示气泡 1.2、带按钮的提示气泡 1.3、自定义气泡 2、菜单 2.1、创建默认样式的菜单 2.2、创建自定义样式的菜单 1、添加气泡 Popup属性可绑定在组件上显示气泡弹窗提示,设置弹窗内容、交互逻辑和显示状态。主要用于…...

python代码练习:双指针法
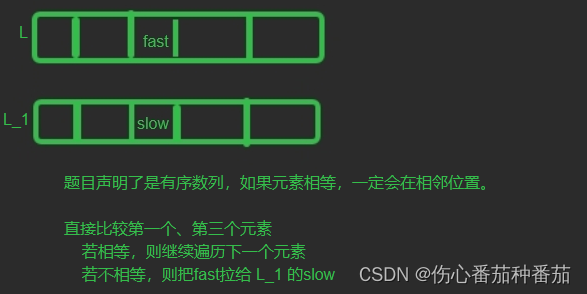
题目一:移除元素 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
