【前端规范】
1 前言
HTML 作为描述网页结构的超文本标记语言,一直有着广泛的应用。本文档的目标是使 HTML 代码风格保持一致,容易被理解和被维护。
2 代码风格
2.1 缩进与换行
[强制] 使用 4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符。
解释:
对于非 HTML 标签之间的缩进,比如 script 或 style 标签内容缩进,与 script 或 style 标签的缩进同级。
示例:
<style>
/* 样式内容的第一级缩进与所属的 style 标签对齐 */
ul {padding: 0;
}
</style>
<ul><li>first</li><li>second</li>
</ul>
<script>
// 脚本代码的第一级缩进与所属的 script 标签对齐
require(['app'], function (app) {app.init();
});
</script>
[建议] 每行不得超过 120 个字符。
2.2 命名
[强制] class 必须单词全字母小写,单词间以 - 分隔。
[强制] class 必须代表相应模块或部件的内容或功能,不得以样式信息进行命名。
示例:
<!-- good -->
<div class="sidebar"></div><!-- bad -->
<div class="left"></div>
[强制] 元素 id 必须保证页面唯一。
解释:
同一个页面中,不同的元素包含相同的 id,不符合 id 的属性含义。并且使用 document.getElementById 时可能导致难以追查的问题。
[建议] id 建议单词全字母小写,单词间以 - 分隔。同项目必须保持风格一致。
[建议] id、class 命名,在避免冲突并描述清楚的前提下尽可能短。
示例:
<!-- good -->
<div id="nav"></div>
<!-- bad -->
<div id="navigation"></div><!-- good -->
<p class="comment"></p>
<!-- bad -->
<p class="com"></p><!-- good -->
<span class="author"></span>
<!-- bad -->
<span class="red"></span>
[强制] 禁止为了 hook 脚本,创建无样式信息的 class。
解释:
不允许 class 只用于让 JavaScript 选择某些元素,class 应该具有明确的语义和样式。否则容易导致 CSS class 泛滥。
使用 id、属性选择作为 hook 是更好的方式。
[强制] 同一页面,应避免使用相同的 name 与 id。
解释:
IE 浏览器会混淆元素的 id 和 name 属性, document.getElementById 可能获得不期望的元素。所以在对元素的 id 与 name 属性的命名需要非常小心。
2.3 标签
[强制] 标签名必须使用小写字母。
[强制] 对于无需自闭合的标签,不允许自闭合。
解释:
常见无需自闭合标签有 input、br、img、hr 等。
[强制] 对 HTML5 中规定允许省略的闭合标签,不允许省略闭合标签。
[强制] 标签使用必须符合标签嵌套规则。
解释:
比如 div 不得置于 p 中,tbody 必须置于 table 中。
[建议] HTML 标签的使用应该遵循标签的语义。
解释:
下面是常见标签语义
- p - 段落
- h1,h2,h3,h4,h5,h6 - 层级标题
- strong,em - 强调
- ins - 插入
- del - 删除
- abbr - 缩写
- code - 代码标识
- cite - 引述来源作品的标题
- q - 引用
- blockquote - 一段或长篇引用
- ul - 无序列表
- ol - 有序列表
- dl,dt,dd - 定义列表
[建议] 在 CSS 可以实现相同需求的情况下不得使用表格进行布局。
解释:
在兼容性允许的情况下应尽量保持语义正确性。对网格对齐和拉伸性有严格要求的场景允许例外,如多列复杂表单。
[建议] 标签的使用应尽量简洁,减少不必要的标签。
2.4 属性
[强制] 属性名必须使用小写字母。
[强制] 属性值必须用双引号包围。
解释:
不允许使用单引号,不允许不使用引号。
[建议] 布尔类型的属性,建议不添加属性值。
示例:
<input type="text" disabled>
<input type="checkbox" value="1" checked>[建议] 自定义属性建议以 xxx- 为前缀,推荐使用 data-。
解释:使用前缀有助于区分自定义属性和标准定义的属性。
3 通用
3.1 DOCTYPE
[强制] 使用 HTML5 的 doctype 来启用标准模式,建议使用大写的 DOCTYPE。
[建议] 启用 IE Edge 模式。
示例:<meta http-equiv="X-UA-Compatible" content="IE=Edge">
[建议] 在 html 标签上设置正确的 lang 属性。
解释:
有助于提高页面的可访问性,如:让语音合成工具确定其所应该采用的发音,令翻译工具确定其翻译语言等。
示例:<html lang="zh-CN">
3.2 编码
[强制] 页面必须使用精简形式,明确指定字符编码。指定字符编码的 meta 必须是 head 的第一个直接子元素。
解释:见 HTML5 Charset能用吗 一文。
示例:
<html><head><meta charset="UTF-8">......</head><body>......</body>
</html>
[建议] HTML 文件使用无 BOM 的 UTF-8 编码。
解释:UTF-8编码具有更广泛的适应性。BOM` 在使用程序或工具处理文件时可能造成不必要的干扰。
3.3 CSS 和 JavaScript 引入
[强制] 引入 CSS 时必须指明 rel="stylesheet"。
[建议] 引入 CSS 和 JavaScript 时无须指明 type 属性。
解释:text/css 和 text/javascript 是 type 的默认值。
[建议] 展现定义放置于外部 CSS 中,行为定义放置于外部 JavaScript 中。
解释:结构-样式-行为的代码分离,对于提高代码的可阅读性和维护性都有好处。
[建议] 在 head 中引入页面需要的所有 CSS 资源。
解释:在页面渲染的过程中,新的CSS可能导致元素的样式重新计算和绘制,页面闪烁。
[建议] JavaScript 应当放在页面末尾,或采用异步加载。
解释:将 script 放在页面中间将阻断页面的渲染。
4 head
4.1 title
[强制] 页面必须包含 title 标签声明标题。
[强制] title 必须作为 head 的直接子元素,并紧随 charset 声明之后。
解释:title 中如果包含 ASCII 之外的字符,浏览器需要知道字符编码类型才能进行解码,否则可能导致乱码。
4.2 favicon
[强制] 保证 favicon 可访问。
解释:在未指定 favicon 时,大多数浏览器会请求 Web Server 根目录下的 favicon.ico 。为了保证 favicon 可访问,避免 404,必须遵循以下两种方法之一:
- 在 Web Server 根目录放置
favicon.ico文件。 - 使用
link指定 favicon。
示例:<link rel="shortcut icon" href="path/to/favicon.ico">
4.3 viewport
[建议] 若页面欲对移动设备友好,需指定页面的 viewport。
解释:viewport meta tag 可以设置可视区域的宽度和初始缩放大小,避免在移动设备上出现页面展示不正常。
比如,在页面宽度小于 980px 时,若需 iOS 设备友好,应当设置 viewport 的 width 值来适应你的页面宽度。同时因为不同移动设备分辨率不同,在设置时,应当使用 device-width 和 device-height 变量。
另外,为了使 viewport 正常工作,在页面内容样式布局设计上也要做相应调整,如避免绝对定位等。
5 图片
[强制] 禁止 img 的 src 取值为空。延迟加载的图片也要增加默认的 src。
解释:src 取值为空,会导致部分浏览器重新加载一次当前页面,参考:https://developer.yahoo.com/performance/rules.html#emptysrc
[建议] 避免为 img 添加不必要的 title 属性。
解释:多余的 title 影响看图体验,并且增加了页面尺寸。
[建议] 为重要图片添加 alt 属性。
解释:可以提高图片加载失败时的用户体验。
[建议] 添加 width 和 height 属性,以避免页面抖动。
[建议] 有下载需求的图片采用 img 标签实现,无下载需求的图片采用 CSS 背景图实现。
解释:
- 产品 logo、用户头像、用户产生的图片等有潜在下载需求的图片,以
img形式实现,· - 无下载需求的图片,比如:icon、背景、代码使用的图片等,尽可能采用 CSS 背景图实现。
6 表单
6.1 控件标题
[强制] 有文本标题的控件必须使用 label 标签将其与其标题相关联。
有两种方式:
- 将控件置于
label内。 label的for属性指向控件的id。
推荐使用第一种,减少不必要的 id。如果 DOM 结构不允许直接嵌套,则应使用第二种。
6.2 按钮
[强制] 使用 button 元素时必须指明 type 属性值。
解释:button 元素的默认 type 为 submit,如果被置于 form 元素中,点击后将导致表单提交。为显示区分其作用方便理解,必须给出 type 属性。
[建议] 尽量不要使用按钮类元素的 name 属性。
解释:由于浏览器兼容性问题,使用按钮的 name 属性会带来许多难以发现的问题。具体情况可参考此文。
7 模板中的 HTML
[建议] 模板代码的缩进优先保证 HTML 代码的缩进规则。
示例:
<!-- good -->
{if $display == true}
<div><ul>{foreach $item_list as $item}<li>{$item.name}<li>{/foreach}</ul>
</div>
{/if}<!-- bad -->
{if $display == true}<div><ul>{foreach $item_list as $item}<li>{$item.name}<li>{/foreach}</ul></div>
{/if}
[建议] 模板代码应以保证 HTML 单个标签语法的正确性为基本原则。
示例:
<!-- good -->
<li class="{if $item.type_id == $current_type}focus{/if}">{ $item.type_name }</li><!-- bad -->
<li {if $item.type_id == $current_type} class="focus"{/if}>{ $item.type_name }</li>
[建议] 在循环处理模板数据构造表格时,若要求每行输出固定的个数,建议先将数据分组,之后再循环输出。
示例:
<!-- good -->
<table>{foreach $item_list as $item_group}<tr>{foreach $item_group as $item}<td>{ $item.name }</td>{/foreach}<tr>{/foreach}
</table><!-- bad -->
<table>
<tr>{foreach $item_list as $item}<td>{ $item.name }</td>{if $item@iteration is div by 5}</tr><tr>{/if}{/foreach}
</tr>
</table>
8 CSS命名及书写规范
CSS书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)
CSS缩写属性
去掉小数点前的“0”
16进制颜色代码缩写
简写类名,但前提是要让人看懂你的命名才能简写
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的);
能良好区分JavaScript变量命名JS变量命名是用“_”
不要随意使用Id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用
为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀
减少选择器层级,选择器的嵌套最好不要超过三层,合理使用命名空间,避免命名冲突
.header .logo .text{} 可以优化成 .haeder .logo-text{}
尽量不使用 !important 声明
当需要强制指定样式且不允许任何场景覆盖时,通过标签内联和 !important 定义样式。
利用CSS继承减少代码量
常见的可以继承的属性比如: color,font-size,font-family等等
不可继承的比如: position,display,float等
不滥用浮动
虽然浮动不可避免,但不可否认很多css bug是由于浮动而引起。CSS Lint一旦检测出样式文件中有超过10次的浮动便会提示警告。
js前端编码规范
这是一份旨在增强团队的开发协作,提高代码质量和打造开发基石的编码风格规范,其中包含了 HTML, JavaScript 和 CSS/SCSS 这几个部分。我们知道,当一个团队开始指定并实行编码规范的话,错误就会变得更加显而易见。如果一段特定的代码不符合规范的话,它有可能只是代码风格错误,而也有可能会是 bug。早期指定规范就使得代码审核得以更好的开展,并且可以更精确的地定位到错误。只要开发者们能够保证源代码源文件都严格遵循规范,那接下去所使用的混淆、压缩和编译工具则可投其所好不尽相同。
一、JavaScript 相关规范
命名
(1) 变量, 使用 Camel 命名法(驼峰命名法)。
// 推荐的命名var isHotel,isHotelBeijing,// 不推荐的命名var is_Hotel,ishotelbeijing,
(2) 私有属性、变量和方法以下划线 _ 开头。
var privateProperty
(3) 常量, 使用全部字母大写,单词间下划线()分隔的命名方式,通常用于ajax请求url,和一些不会改变的数据
var PLACE_TYPE = 'hotel';
(4) 函数,使用 Camel 命名法, 函数的参数, 使用 Camel 命名法。
(5) 类,使用 Pascal 命名法,即采用骆驼峰的命名且首字母大写; 类的 方法 / 属性, 使用 Camel 命名法
如:
function TextNode(value, engine) {
this.value = value;
this.engine = engine;
}
命名语法
(1) 类名,使用名词。
function Engine(options) {}
(2) 函数名,使用动宾短语。
function getStyle(element) {}
(3) boolean 类型的变量使用 is 或 has 开头。
var isReady = false;
var hasMoreCommands = false;
(4) Promise 对象用动宾短语的进行时表达。
var loadingData = ajax.get('url');
loadingData.then(callback);
注释
原则:
a) As short as possible(如无必要,勿增注释):尽量提高代码本身的清晰性、可读性。
b) As long as necessary(如有必要,尽量详尽):合理的注释、空行排版等,可以让代码更易阅读、更具美感。
(1) 单行注释:必须独占一行。// 后跟一个空格,缩进与下一行被注释说明的代码一致。
(2) 多行注释:避免使用 /.../ 这样的多行注释。有多行注释内容时,使用多个单行注释。
(3) 函数/方法注释
函数/方法注释必须包含函数说明,有参数和返回值时必须使用注释标识。;
参数和返回值注释必须包含类型信息和说明;
当函数是内部函数,外部不可访问时,可以使用 @inner 标识;
1. /**
2. * 函数描述
3. *
4. * @param {string} p1 参数1的说明
5. * @param {string} p2 参数2的说明,比较长
6. * 那就换行了.
7. * @param {number=} p3 参数3的说明(可选)
8. * @return {Object} 返回值描述
9. */
10. function foo(p1, p2, p3) {
11. var p3 = p3 || 10;
12. return {
13. p1: p1,
14. p2: p2,
15. p3: p3
16. };
17. }
(4) 文件注释
文件注释用于告诉不熟悉这段代码的读者这个文件中包含哪些东西。 应该提供文件的大体内容, 它的作者, 依赖关系和兼容性信息。如下:
/*** @fileoverview Description of file, its uses and information* about its dependencies.* @author user@meizu.com (Firstname Lastname)* Copyright 2009 Meizu Inc. All Rights Reserved.*/
变量声明:
总是使用 var(如果用ES6 则let ) 来声明变量。如不指定 var,变量将被隐式地声明为全局变量,这将对变量难以控制
在同一个函数内部,局部变量的声明必须置于顶端。块内函数必须用局部变量声明,切勿在循环中创建函数
// 错误的写法var call = function(name) {if (name == "hotel") {function foo() {console.log("hotel foo");}}foo && foo();}
// 推荐的写法var call = function(name) {var foo;if (name == "hotel") {foo = function() {console.log("hotel foo");}}foo && foo();}
建议与禁止
(1) 分号
总是使用分号,因为隐式的代码嵌套会引发难以察觉的问题。当然我们更要从根本上来杜绝这些问题 ,给自己的表达式加上分号吧
(2) (禁止)使用eval
eval() 不但混淆语境还很危险,总会有比这更好、更清晰、更安全的另一种方案来写你的代码,因此尽量不要使用 evil 函数;eg:采取$.parseJSON
(3) 除了三目运算,if,else等(禁止)简写
(4) (推荐)使用局部变量缓存反复查找的对象(包括但不限于全局变量、dom查询结果、作用域链较深的对象)
// 缓存对象var getComment = function() {var dom = $("#common-container"), // 缓存domappendTo = $.appendTo, // 缓存全局变量data = this.json.data; // 缓存作用域链较深的对象}
(5) 当需要缓存this时必须推荐使用self变量进行缓存
// 缓存thisfunction Row(name) {var self = this;self.name = name;$(".row").click(function() {self.getName();});}
self是一个保留字,不过用它也没关系。在这里,看个人爱好吧,可以用_this, that, me等这些词,都行,但是团队开发的时候统一下比较好,建议大家用self;
(6) (不推荐)超长函数, 当函数超过100行,就要想想是否能将函数拆为两个或多个函数
(7) 不要在 Array 上使用 for-in 循环
for-in 循环只用于 object/map/hash 的遍历, 对 Array 用 for-in 循环有时会出错. 因为它并不是从 0 到 length - 1 进行遍历, 而是所有出现在对象及其原型链的键值。
// Not recommended
function printArray(arr) {for (var key in arr) {print(arr[key]);}
}
printArray([0,1,2,3]); // This works.
var a = new Array(10);
printArray(a); // This is wrong.
a = document.getElementsByTagName('*');
printArray(a); // This is wrong.
a = [0,1,2,3];
a.buhu = 'wine';
printArray(a); // This is wrong again.
a = new Array;
a[3] = 3;
printArray(a); // This is wrong again.//推荐
function printArray(arr) {var l = arr.length;for (var i = 0; i < l; i++) {print(arr[i]);}
}
(8) 操作符始终写在前一行, 以免分号的隐式插入产生预想不到的问题。
var x = a ? b : c;
var y = a ?
longButSimpleOperandB : longButSimpleOperandC;var z = a ?moreComplicatedB :moreComplicatedC;
. 操作符也是如此:
var x = foo.bar().doSomething().doSomethingElse();
(9) 条件(三元)操作符 (?:)
三元操作符用于替代 if 条件判断语句。
// Not recommended
if (val != 0) {return foo();
} else {return bar();
}
// Recommended
return val ? foo() : bar();
(10) && 和 ||
二元布尔操作符是可短路的, 只有在必要时才会计算到最后一项。
// Not recommended
function foo(opt_win) {var win;if (opt_win) {win = opt_win;} else {win = window;}// ...
}
if (node) {if (node.kids) {if (node.kids[index]) {foo(node.kids[index]);}}
}// Recommended
function foo(opt_win) {var win = opt_win || window;// ...
}var kid = node && node.kids && node.kids[index];
if (kid) {foo(kid);
}
(11) 修改内建对象的原型链
修改内建的诸如 Object.prototype 和 Array.prototype 是被严厉禁止的。修改其它的内建对象比如 Function.prototype,虽危害没那么大,但始终还是会导致在开发过程中难以 debug 的问题,应当也要避免。
(12) 圆括号
一般在语法和语义上真正需要时才谨慎地使用圆括号。不要用在一元操作符上,例如 delete, typeof 和 void,或在关键字之后,例如 return, throw, case, new 等。
(13) 字符串
统一使用单引号(‘),不使用双引号(“)。这在创建 HTML 字符串非常有好处:
var msg = 'This is some HTML <div class="makes-sense"></div>';
(14) 自定义 toString() 方法
你可以通过自定义 toString() 来控制对象字符串化。这很好,但你必须保证你的方法总是成功并不会有其它副作用。如果你的方法达不到这样的标准,那将会引发严重的问题。如果 toString() 调用了一个方法,这个方法做了一个断言[3] ,当断言失败,它可能会输出它所在对象的名称,当然对象也需要调用 toString()
(15) 异常
基本上你无法避免出现异常,特别是在做大型开发时(使用应用开发框架等等)。在没有自定义异常的情况下,从有返回值的函数中返回错误信息一定非常的棘手,更别提多不优雅了。不好的解决方案包括了传第一个引用类型来接纳错误信息,或总是返回一个对象列表,其中包含着可能的错误对象。以上方式基本上是比较简陋的异常处理方式。适时可做自定义异常处理。在复杂的环境中,你可以考虑抛出对象而不仅仅是字符串(默认的抛出值)。
if(name === undefined) {throw {name: 'System Error',message: 'A name should always be specified!'}
}相关文章:

【前端规范】
1 前言 HTML 作为描述网页结构的超文本标记语言,一直有着广泛的应用。本文档的目标是使 HTML 代码风格保持一致,容易被理解和被维护。 2 代码风格 2.1 缩进与换行 [强制] 使用 4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符…...

12、JVM高频面试题
1、JVM的主要组成部分有哪些 JVM主要分为下面几部分 类加载器:负责将字节码文件加载到内存中 运行时数据区:用于保存java程序运行过程中需要用到的数据和相关信息 执行引擎:字节码文件并不能直接交给底层操作系统去执行,因此需要…...

【Docker】Docker安装入门教程及基本使用
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《Docker实战》。🎯🎯 &…...

语义解析:如何基于SQL去实现自然语言与机器智能连接的桥梁
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:"没有罗马,那就自己创造罗马~" 目录 语义解析 定义 作用 语义解析的应用场景 场景一: 场景二: 总结语…...

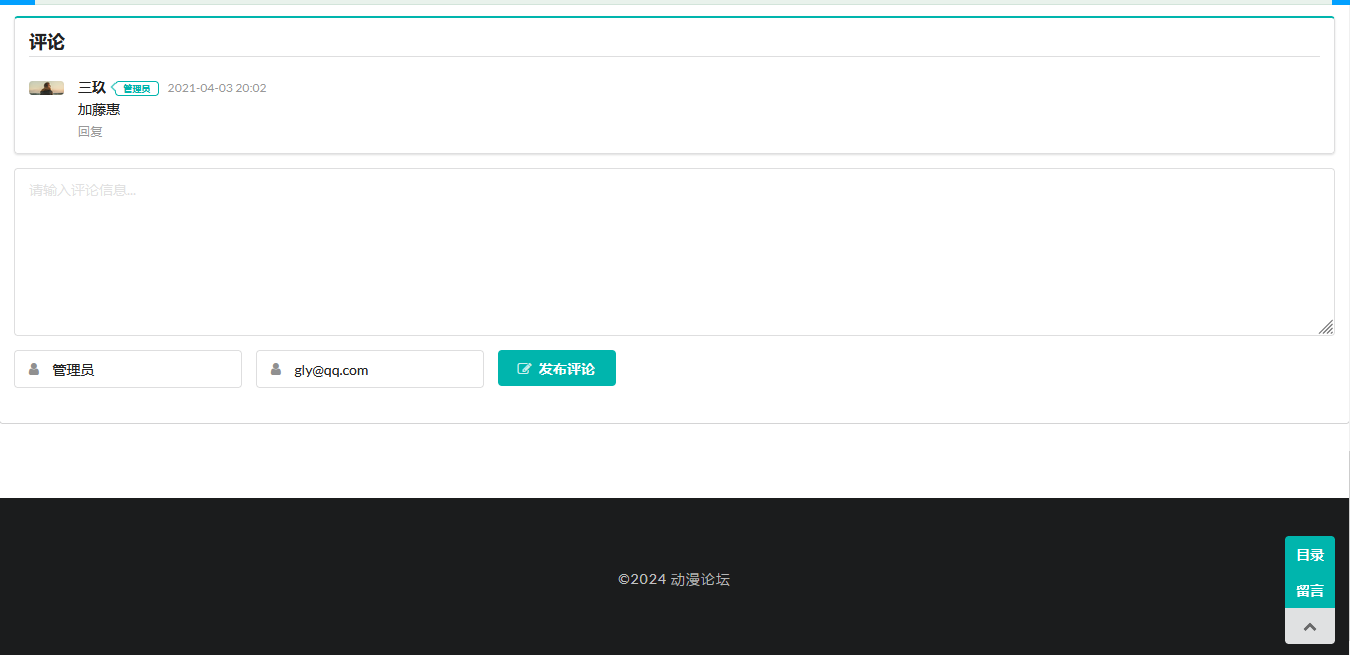
Java项目:117SpringBoot动漫论坛网站
博主主页:Java旅途 简介:分享计算机知识、学习路线、系统源码及教程 文末获取源码 117SpringBoot动漫论坛网站 一、项目介绍 动漫论坛网站是由SpringBootMybatis开发的,旅游网站分为前台和后台,前台为用户浏览,后台进…...

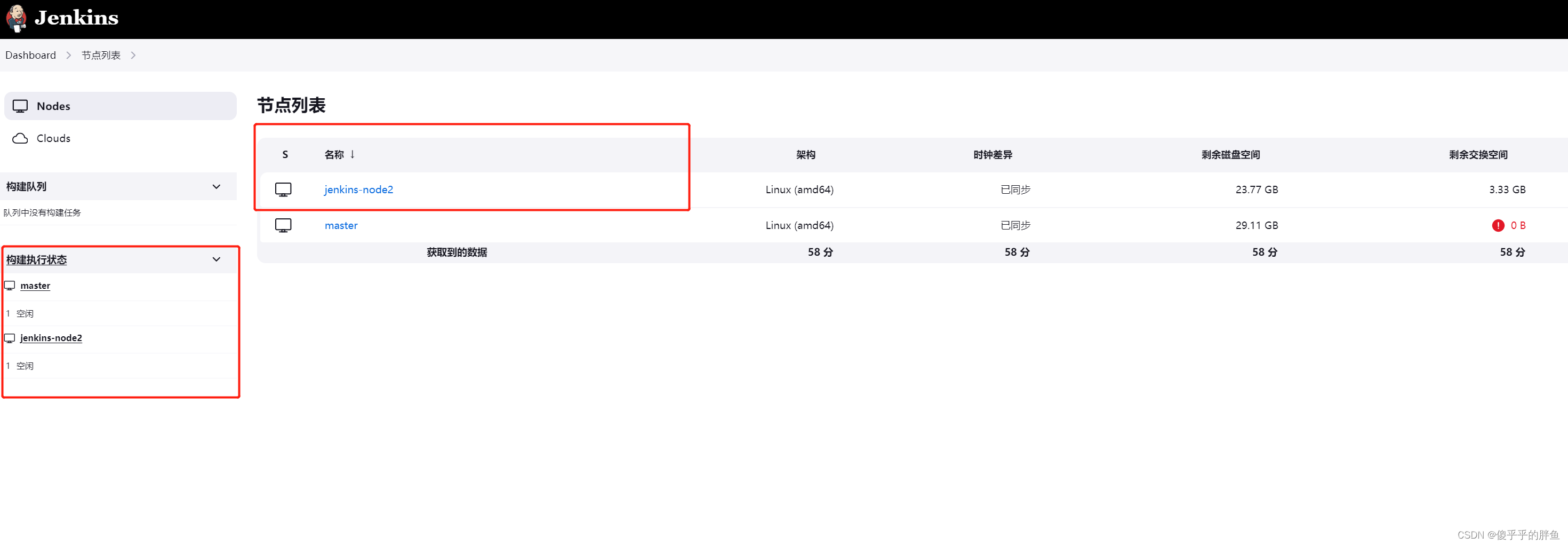
Jenkins基础篇--添加节点
节点介绍 Jenkins 拥有分布式构建(在 Jenkins 的配置中叫做节点),分布式构建能够让同一套代码在不同的环境(如:Windows 和 Linux 系统)中编译、测试等。 Jenkins 运行的主机在逻辑上是 master 节点,下图是主节点和从节点的关系。 添加节点 …...

【C++】手撕 list类(包含迭代器)
目录 1,list的介绍及使用 2,list_node 3,list_node() 3,list 4,list() 5,push_back(const T& x) 6,print() 7,_list_iterator 8,operator*() 9,…...

@Autowired 和 @Resource 的区别是什么?
Java面试题目录 Autowired 和 Resource 的区别是什么? Autowired 是 Spring 提供的注解。默认的注入方式为byType(根据类型进行匹配)。 Resource 是 JDK 提供的注解。默认注入方式为 byName(根据名称进行匹配)。 当一…...

栈和排序.
给你一个1->n的排列和一个栈,入栈顺序给定 你要在不打乱入栈顺序的情况下,对数组进行从大到小排序 当无法完全排序时,请输出字典序最大的出栈序列 输入 第一行一个数n 第二行n个数,表示入栈的顺序,用空格隔开&…...

springboot 多数据源怎么配置在控制台的sql打印日志
程序员的公众号:源1024,获取更多资料,无加密无套路! 最近整理了一波电子书籍资料,包含《Effective Java中文版 第2版》《深入JAVA虚拟机》,《重构改善既有代码设计》,《MySQL高性能-第3版》&…...

【WinForms 窗体】常见的“陷阱”
当涉及到 WinForms 窗体编程时,我们可能会遇到一些常见的问题。在本篇博客中,我将为你提供一些常见问题的解决方案。 跨线程访问控件 在 WinForms 中,当在非UI线程上执行操作并尝试访问 UI 控件时,会引发跨线程访问异常。为了解决…...

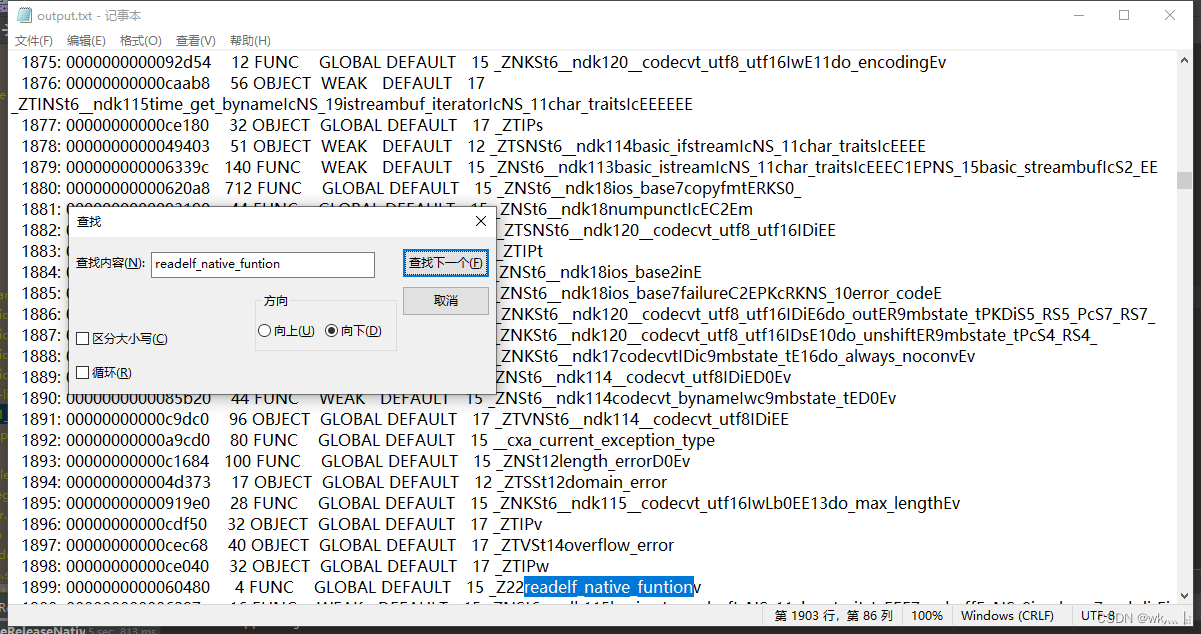
Android readelf 工具查找函数符号
ELF(Executable and Linkable Format)是一种执行文件和可链接文件的格式。它是一种通用的二进制文件格式,用于在各种操作系统中存储可执行程序、共享库和内核模块。 Android 开发当中的 so 库本质上就是一种特殊类型的 ELF 文件,…...

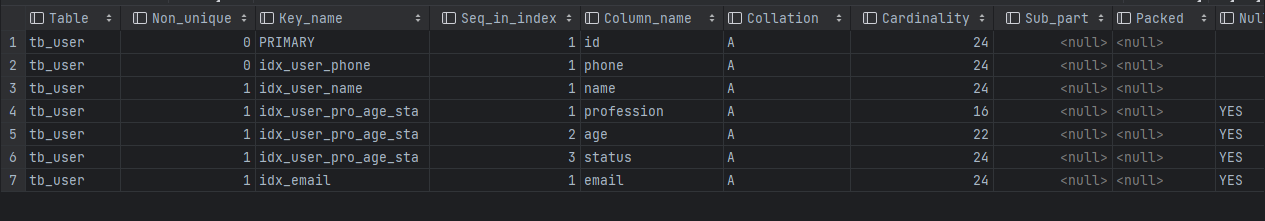
MySQL-索引回顾
索引是面试高频问答题,参考百度/CSDN/尚硅谷/黑马程序员/阿里云开发者社区,决定将索引知识回顾一下,忘记时,点开即可,时刻保持更新,事不宜迟,即刻享用。 索引概述 索引(index&#…...

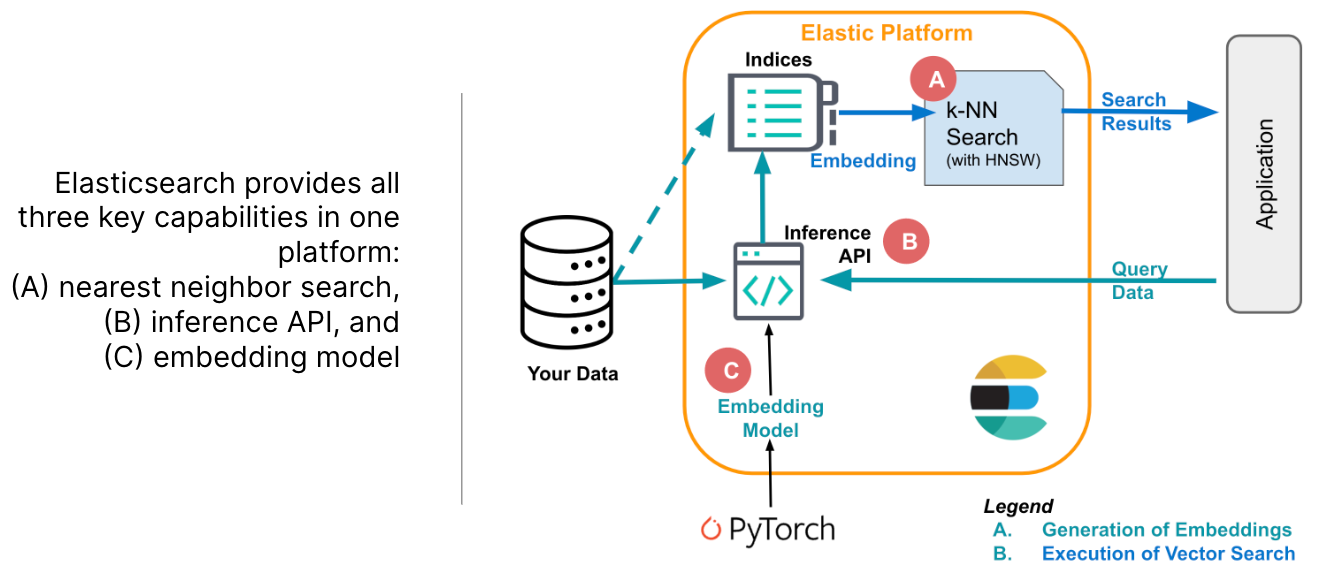
重新认识Elasticsearch-一体化矢量搜索引擎
前言 2023 哪个网络词最热?我投“生成式人工智能”一票。过去一年大家都在拥抱大模型,所有的行业都在做自己的大模型。就像冬日里不来件美拉德色系的服饰就会跟不上时代一样。这不前段时间接入JES,用上好久为碰的RestHighLevelClient包。心血…...

【附源码】基于SSM框架的房屋租赁系统的设计与实现
基于SSM框架的房屋租赁系统的设计与实现 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 项目运行 环境配置: Jdk1.8 Tomcat7.0 Mysql HBuilderX&…...

[SpringBoot]如何在一个普通类中获取一个Bean
最近在项目中出现了一个这种情况:我一顿操作猛如虎的写了好几个设计模式,然后在设计模式中的类中想将数据插入数据库,因此调用Mapper持久层,但是数据怎么都写不进去,在我一顿操作猛如虎的查找下,发现在普通…...

[ERROR] 不再支持目标选项 5。请使用 7 或更高版本
在编译spirng boot 3.x版本时,出现了以下错误. 出现这个错误: [ERROR] COMPILATION ERROR : [INFO] -------------------------------------------- [ERROR] 不再支持源选项 5。请使用 7 或更高版本。 [ERROR] 不再支持目标选项 5。请使用 7 或更高版本。 要指定版本: 解决办…...

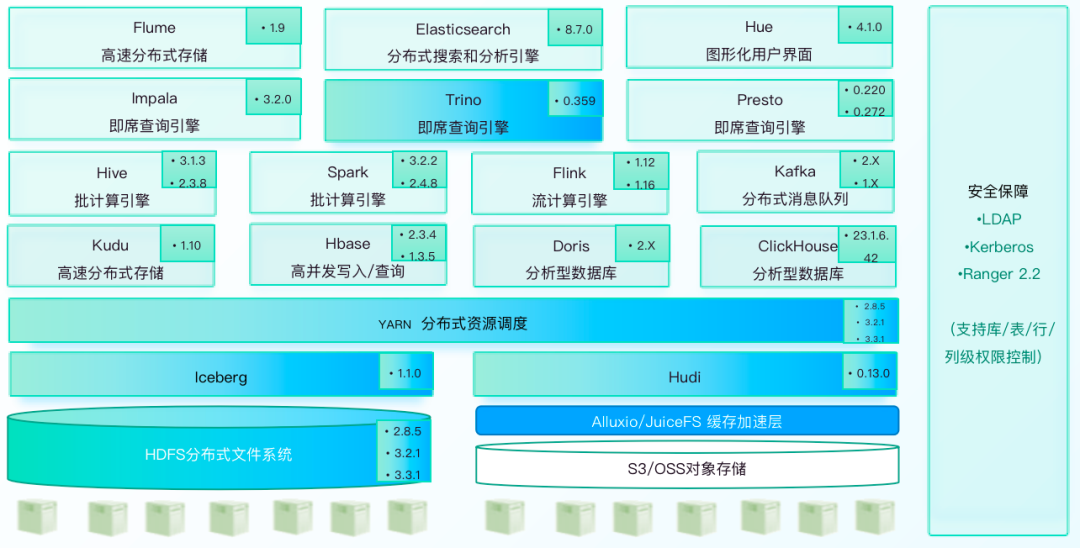
EasyMR:为 AI 未来赋能,打造弹性大数据引擎的革命
如果要评一个2023科技圈的热搜榜,那么以人工智能聊天机器人 ChatGPT 为代表的 AI大模型 绝对会霸榜整个2023。 ChatGPT 于2022年11月30日发布。产品发布5日,注册用户数就超过100万。推出仅两个月后,它在2023年1月末的月活用户已经突破了1亿&…...

C //练习 4-10 另一种方法是通过getline函数读入整个输入行,这种情况下可以不使用getch与ungetch函数。请运用这一方法修改计算器程序。
C程序设计语言 (第二版) 练习 4-10 练习 4-10 另一种方法是通过getline函数读入整个输入行,这种情况下可以不使用getch与ungetch函数。请运用这一方法修改计算器程序。 注意:代码在win32控制台运行,在不同的IDE环境下…...

竞赛保研 基于深度学习的行人重识别(person reid)
文章目录 0 前言1 技术背景2 技术介绍3 重识别技术实现3.1 数据集3.2 Person REID3.2.1 算法原理3.2.2 算法流程图 4 实现效果5 部分代码6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于深度学习的行人重识别 该项目较为新颖,适合…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
