React 入门 - 05(响应式与事件绑定)
本章内容
目录
- 一、响应式设计思想
- 二、React 中的事件绑定
继上一节我们简单实现一个 TodoList来更加了解编写组件的一些细节。本节继续这个案例功能的完成。
一、响应式设计思想
1、在原生的 JS中,如果要实现点击”提交“按钮就将输入框的内容添加至页面列表中,我们通常的步骤是:
- 首先给”提交“按钮绑定一个点击事件,然后获取到
input输入框的value值。 - 接着通过
document.getElementById找到这个”列表“最外层的元素,然后把input框里的内容”挂载“到这个外层DOM元素中
2、然而,在 React编码过程中,由于 React是一个响应式的框架。它跟原生JS操作 DOM的方式思想完全不一样。React强调的是”自动感知数据的变化,然后自动的生成DOM“。因此在 React代码编写过程中,我们只需要关注”数据层“即可
3、现在我们打开 TodoList.js文件,使用 React的编程思想来编写功能。React编码只需要关注数据层,按照功能的要求,我们只需要两组”数据“:一组”数据“存储input框里的值,一组”数据“用来存储列表中的”每一项“
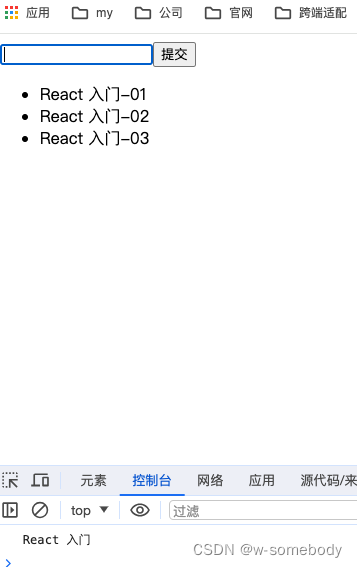
import React, { Component, Fragment } from "react";class TodoList extends Component{constructor(props) {super(props) // ES6 的语法this.state = {inputValue: 'hello wolrd!', // input 输入框中的值list: [] // 列表里的数据}}render() {return (<Fragment><div>{/* 在 JSX 语法中,标签里如果有 JS表达式,需要使用 {} 括起来。注释也一样 */}{/* input 元素的 value 绑定在 state 的 inputValue 中,因此输入框中的内容由 inputValue 的内容决定*/}<input value={this.state.inputValue} /><button> 提交 </button></div><ul><li>React 入门-01</li><li>React 入门-02</li><li>React 入门-03</li></ul></Fragment>)}
}export default TodoList
4、不停的修改 inputValue的值,页面输入框的内容也随之变化。这也就是说,React可以感知数据的变化,主动的把数据映射到页面中,而不需要像原生 JS那么麻烦的去操作 DOM
5、当在页面输入框中不停的输入内容,我们会发现里面的内容完全不会变化。这是因为 input框中的内容是由”组件“的 state状态对应的 inputValue值决定的。在代码里我们已经写死了,所以不管我们怎么操作input框中的内容,页面都毫无变化。那怎么解决这问题呢?这就需要给 input绑定事件了
二、React 中的事件绑定
1、修改 TodoList.js中的代码,给 input元素绑定事件
import React, { Component, Fragment } from "react";class TodoList extends Component{constructor(props) {super(props) // ES6 的语法this.state = {inputValue: '', // 1、input 输入框中的值. 设置为空字符,以便后续自由输入list: [] }}render() {return (<Fragment><div>{/* 2、给 input 绑定一个 onChange 的监听事件,当输入框有内容变化时,执行 changeInputValue 方法 */}{/* 3、React 绑定事件不同于原生 JS,使用”驼峰“形式 */}{/* 4、”JSX 语法“ 要求将 ”JS 表达式“ 写在 {} 中 */}{/* 5、使用 bind(this), 将 this 的指向指为 TodoList */}<input value={this.state.inputValue} onChange={this.changeInputValue.bind(this)} /><button> 提交 </button></div><ul><li>React 入门-01</li><li>React 入门-02</li><li>React 入门-03</li></ul></Fragment>)}// 6、定义一个 方法,传入 event 事件,其 target 指向 input 框对应的 DOM 节点,event.target.value 对应输入框中的 value 值。changeInputValue(e) {console.log(e.target.value)}
}export default TodoList
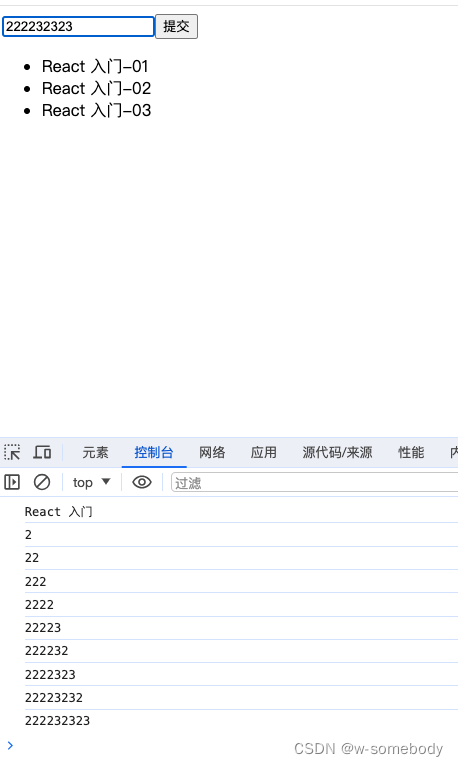
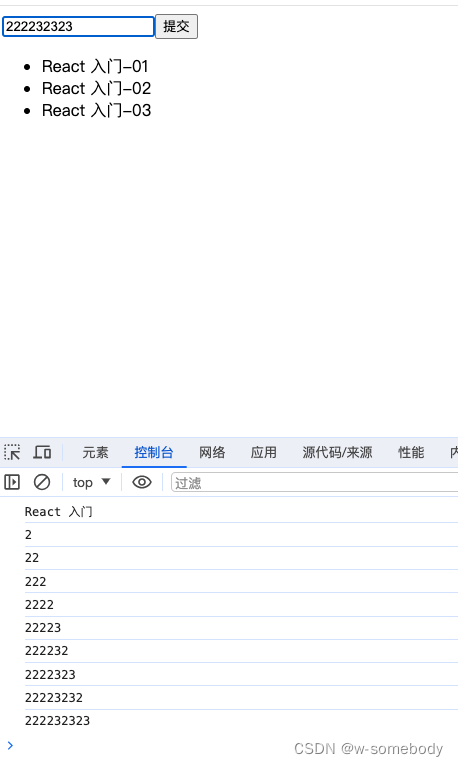
2、运行代码,再次操作页面的输入框,可以看到控制台输出对应的内容

3、但是有个问题就是,控制台是可以看到内容的变化,但是页面输入框仍然没啥变化。这个时候就要使用 React 为每个组件提供的 setState()方法,用来改变组件的 state状态里的数据值
import React, { Component, Fragment } from "react";class TodoList extends Component{constructor(props) {super(props) // ES6 的语法this.state = {inputValue: '', // 1、input 输入框中的值. 设置为空字符,以便后续自由输入list: [] }}render() {return (<Fragment><div>{/* 2、给 input 绑定一个 onChange 的监听事件,当输入框有内容变化时,执行 changeInputValue 方法 */}{/* 3、React 绑定事件不同于原生 JS,使用”驼峰“形式 */}{/* 4、”JSX 语法“ 要求将 ”JS 表达式“ 写在 {} 中 */}{/* 5、使用 bind(this), 将 this 的指向指为 TodoList */}<input value={this.state.inputValue} onChange={this.changeInputValue.bind(this)} /><button> 提交 </button></div><ul><li>React 入门-01</li><li>React 入门-02</li><li>React 入门-03</li></ul></Fragment>)}// 6、定义一个 方法,传入 event 事件,其 target 指向 input 框对应的 DOM 节点,event.target.value 对应输入框中的 value 值。changeInputValue(e) {console.log(e.target.value)this.setState({inputValue: e.target.value})}
}export default TodoList
4、再次操作界面,发现输入框里的内容可以变化了

到此,本章的内容就结束了!
相关文章:

React 入门 - 05(响应式与事件绑定)
本章内容 目录 一、响应式设计思想二、React 中的事件绑定 继上一节我们简单实现一个 TodoList来更加了解编写组件的一些细节。本节继续这个案例功能的完成。 一、响应式设计思想 1、在原生的 JS中,如果要实现点击”提交“按钮就将输入框的内容添加至页面列表中&…...

【APACHE】的认识和基础配置参数
#主页传送:江南的江 #每日鸡汤:人生没有如果和假设,只有后果和结果。生活有进有退,输什么也不能输心情。生活简单就是迷人的,学会简单其实就是不简单。要学会平静地接受现实,学会对自己说声顺其自然,学会坦…...
GTM相关知识简述及应用实例(CMU,CCM,TBU,MON))
英飞凌TC3xx之一起认识GTM(九)GTM相关知识简述及应用实例(CMU,CCM,TBU,MON)
英飞凌TC3xx之一起认识GTM(九)GTM相关知识简述及应用实例(CMU,CCM,TBU,MON) 1 时钟管理单元(CMU)2 集群配置模块(CCM)1.1 应用举例1.2 扩展应用AUX_IN3 时基单元(TBU)4 监控单元(MON)5 总结由前文的各篇内容,开发者已经知道如何使用GTM的大部分功能,在这些功能中…...

STL之list
目录 list定义和结构 list容器模板接受两个参数: list容器的特点 双向性 动态大小 不连续存储 实例 代码输出 需要注意的点 list常用函数 代码示例 list定义和结构 list的使用频率不高,在做题时极少遇到需要使用list的情景。 list是一种双向…...

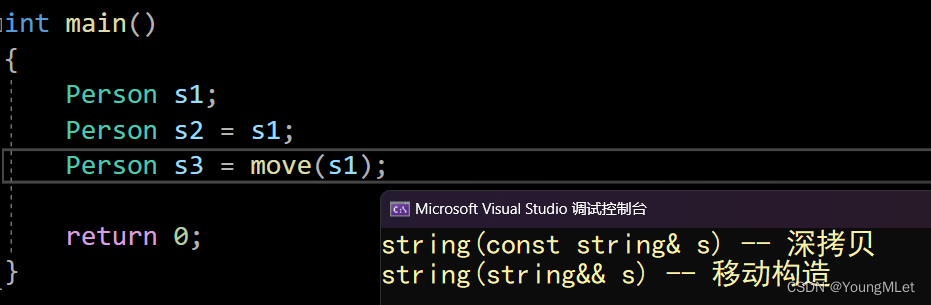
【C++】C++11中的常见语法(上)
C11 一、C11简介二、统一的列表初始化1.{}初始化2. std::initializer_list 三、声明1. auto2. decltype3. nullptr 四、右值引用和移动语义1. 左值引用和右值引用2. 左值引用与右值引用比较3. 右值引用使用场景和意义4. 右值引用引用左值及其一些更深入的…...

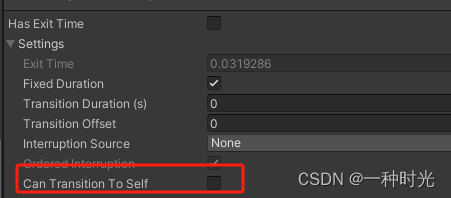
Unity 踩坑记录 AnyState 切换动画执行两次
AnySate 切换动画 Can Transition To Self 将这个勾选去掉!!!...

使用脚本把springboot程序部署到k8s上
一般我们部署写4个文件就行了 首先分别写 Dockerfile1package.sh2build.shdocker_push.sh Dockerfile # 基于jdk1.8 FROM openjdk:8-jdk-alpine RUN echo "Asia/Shanghai" > /etc/timezone RUN mkdir /app WORKDIR /appCOPY ./monitor-flink-1.0.jar /appEXPO…...

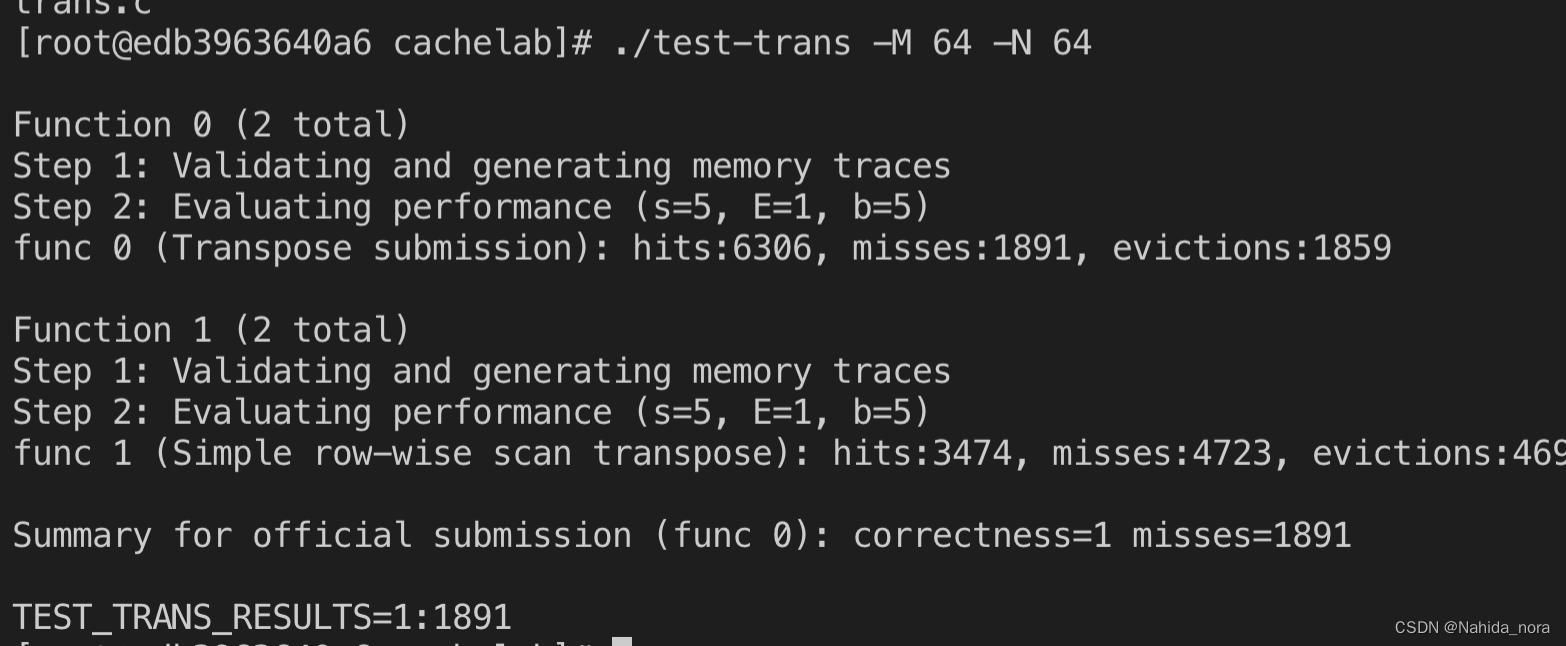
使用valgrind 分析缓存命中
使用valgrind 分析缓存命中 char transpose_submit_desc[] "Transpose submission"; void transpose_submit(int M, int N, int A[N][M], int B[M][N]) { int i,j,tmp;int bsize 8;unsigned long long addrA;unsigned long long addrB;unsigned long long setin…...

leetcode-二进制求和
67. 二进制求和 class Solution:def addBinary(self, a: str, b: str) -> str:result carry 0for i in range(max(len(a), len(b))):a_bit a[-(i1)] if i < len(a) else 0b_bit b[-(i1)] if i < len(b) else 0sum_bit int(a_bit) int(b_bit) carryresult str…...

数据采集卡:16通道16位250KHz AD,支持单点采集,程控增益
概述 USB-XM1603是一款性价比极高的多功能通用A/D板,经过精心设计,采用USB2.0总线支持热插拔,即插即用,无需地址跳线。适合测量变送器输出、直流电压等场合的测量应用。USB-XM1603具有16路单端16位程控增益模拟输入、4路16位模拟…...

物联网通讯协议NB-lot和LoRa差异分析
像把大象装冰箱一样,物联网,万物互联也是要分步骤的。 一、感知层(信息获取层),即利用各种传感器等设备随时随地获取物体的信息; 二、网络层(信息传输层),通过各种电信网络与互联网的融合,将物体的信息实时准确地传递…...

回归预测 | Matlab基于SMA+WOA+SFO-LSSVM多输入单输出回归预测
回归预测 | Matlab基于SMAWOASFO-LSSVM多输入单输出回归预测 目录 回归预测 | Matlab基于SMAWOASFO-LSSVM多输入单输出回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 SMAWOASFO-LSSVM回归预测 基于黏菌算法鲸鱼算法向日葵算法优化LSSVM回归预测 其中包含三种改进…...

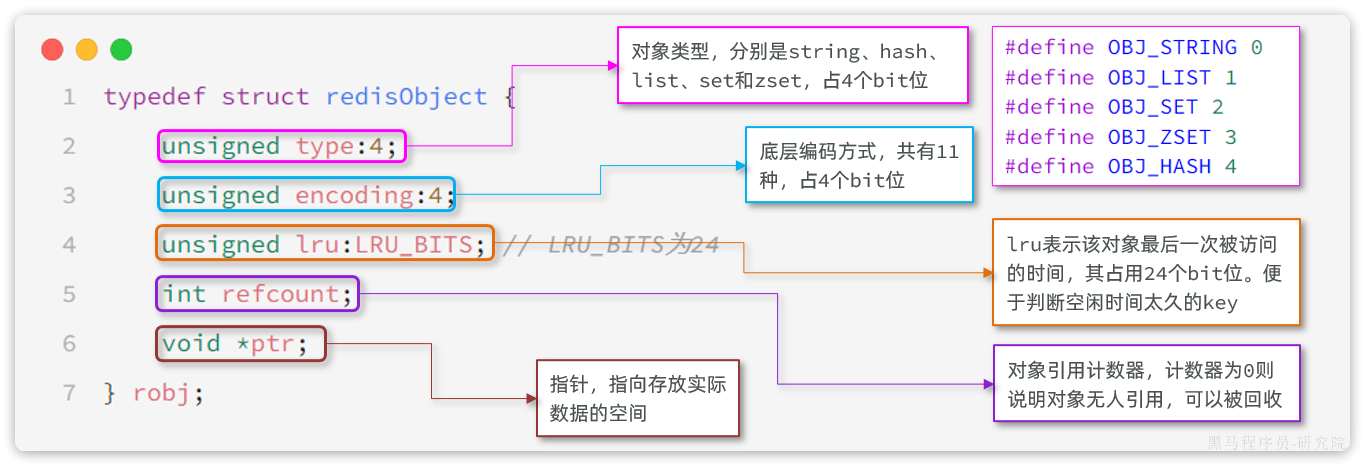
Redis内存策略:「过期Key删除策略」+ 「内存淘汰策略」
Redis之所以性能强,最主要的原因就是基于内存存储,然而单节点的Redis其内存大小不宜过大,否则会影响持久化或主从同步的性能。 Redis内存满了,会发生什么? 在Redis的运行内存达到了某个阈值,就会触发内存…...

el-table 个体行绑定点击事件时 表格中有el-radio和el-checkbox 点击触发两次事件处理方法
问题描述 在element的table中 使用radio或者checkbox 的单击事件,会导致radio或者checkbox的单击事件触发两次 解决办法 <el-table :data"tableData" style"width: 100%" max-height"500" :header-cell-style"tableHeaderCellStyle&q…...

CentOs 环境下使用 Docker 部署 Ruoyi-Vue
CentOs 环境下使用 Docker 部署 Ruoyi-Vue RuoYi-Vue 项目下载地址 RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本 (gitee.com) Docker 部…...

axios 后端不配和添加api
export function returnBaseUrl(proxyUrl, url) {// console.log(process.env, "process.env3333");let returnBaseUrl "";if (process.env.NODE_ENV "production") {// // test 环境// if (process.env.VUE_APP_ENV "test") {// …...

力扣LCR 166. 珠宝的最高价值(java 动态规划)
Problem: LCR 166. 珠宝的最高价值 文章目录 解题思路思路解题方法复杂度Code 解题思路 思路 改题目与本站64题实质上是一样的,该题目在64题的基础上将求取最小路径和改成了求取最大路径和。具体实现思路如下: 1.定义一个int类型的二维数组dp大小为给定…...

【Python基础】一文搞懂:Python 中 Excel 文件的写入与读取
文章目录 1 引言2 使用 openpyxl2.1 安装 openpyxl2.2 写入 Excel 文件2.3 读取 Excel 文件 3 使用 pandas3.1 安装 pandas 和 openpyxl3.2 写入 Excel 文件3.3 读取 Excel 文件 4 实例演示4.1 安装所需库4.2 封装为excel_example.py脚本文件 5 注意事项6 总结 1 引言 在现代办…...

二叉树题目:完全二叉树插入器
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法思路和算法代码复杂度分析 题目 标题和出处 标题:完全二叉树插入器 出处:919. 完全二叉树插入器 难度 6 级 题目描述 要求 完全二叉树是每一层(除最后一层外)都…...

用MATLAB求最短路径(graphshortestpath)和求最小生成树(minspantree),代码演示
求最短路径(graphshortestpath),求最小生成树(minspantree) 文章目录 求最短路径(graphshortestpath),求最小生成树(minspantree)1、最短路径问题2、最小生成…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
