vue知识-03
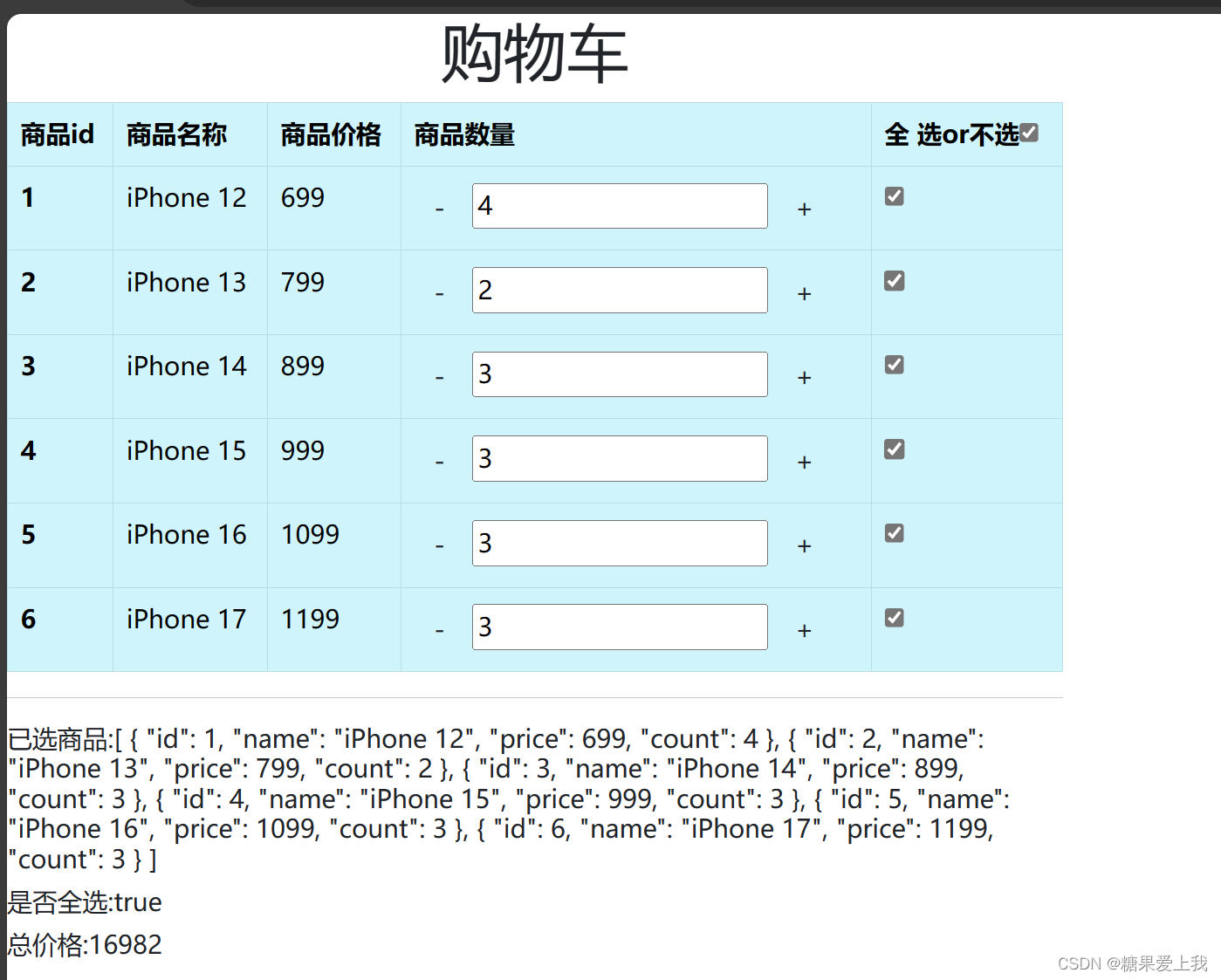
购物车案例
要实现的功能:
1、计算商品总价格
2、全选框和取消全选框
3、商品数量的增加和减少
<body> <div id="app"><div class="row"><div class="col-md-6 col-md-offset-3"><h1 class="text-center">购物车</h1><table class="table table-bordered table-info" ><thead><tr><th>商品id</th><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>全 选or不选<input type="checkbox" v-model="CheckAll" @change="handleCheckAll"></th></tr></thead><tbody><tr v-for="good in goodList"><th scope="row">{{good.id}}</th><td>{{good.name}}</td><td>{{good.price}}</td><td><span class="btn" @click="handleJian(good)">-</span><input type="text" v-model="good.count"><span class="btn" @click="handleAdd(good)">+</span></td><td><input type="checkbox" v-model="CheckGoodList" :value="good" @change="handleCheckOne"></td></tr></tbody></table><hr><h6>已选商品:{{CheckGoodList}}</h6><h6>是否全选:{{CheckAll}}</h6><h6>总价格:{{GetPrice()}}</h6></div></div> </div> </body> <script>new Vue({el:'#app',data:{goodList:[{id:1,name:'iPhone 12',price:699,count: 2},{id:2,name:'iPhone 13',price:799,count: 2},{id:3,name:'iPhone 14',price:899,count: 2},{id:4,name:'iPhone 15',price:999,count: 2},{id:5,name:'iPhone 16',price:1099,count: 2},{id:6,name:'iPhone 17',price:1199,count: 2}],CheckGoodList:[],CheckAll: false},methods:{// 计算总价格GetPrice(){var total = 0for (var item of this.CheckGoodList){total += item.price * item.count}return total},//全选handleCheckAll(){if (this.CheckAll){//全选this.CheckGoodList = this.goodList} else {// 取消全选this.CheckGoodList = []}},//单选handleCheckOne(){if (this.CheckGoodList.length == this.goodList.length){this.CheckAll = true} else {this.CheckAll = false}},//商品数量减少handleJian(good){if (good.count > 1){good.count --}else {alert('不能再少了,受不了了')}},//商品数量增加handleAdd(good){good.count ++}}}) </script>
v-model之lazy、number、trim
lazy:等待input框的数据绑定时区焦点之后再变化
number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
trim:去除首位的空格<body> <div id="app"><h1>input 和v-model</h1><input type="text" v-model="name"><h1>v-model修饰符:lazy、number、trim</h1><input type="text" v-model.lazy="s1">--->{{s1}}<br><input type="text" v-model.number="s2">--->{{s2}}<br><input type="text" v-model.trim="s3">--->{{s3}}</div> </body> <script>var vm = new Vue({el: '#app',data: {name: '彭于晏',s1: '',s2: '',s3: '',},}) </script>
与后端交互的类型
jq的 ajax:会引入了jq框架,好多功能用不到,不是很好
js的 fetch:提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分fetch('http://127.0.0.1:5000/userinfo').then(response => {return response.json();}).then(data => {this.username = data.usernamethis.age = data.age});axios:是第三方ajax,占内存小,底层还是基于XMLHttpRequest
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.0/axios.min.js"></script>
jq的ajax发送
<button @click="handleLoad">加载用户信息</button>methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// 1 发送请求方式1 使用 jq的ajax$.ajax({url: 'http://127.0.0.1:5000/userinfo',method: 'get',success: data => {console.log(typeof data) //查看数据类型data = JSON.parse(data) //把字符串转换成对象this.username = data.username //把数据赋值给data中的usernamethis.age = data.age}})} }
js的fetch发送
<button @click="handleLoad">加载用户信息</button>methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// 1 原生fetch发送请求fetch('http://127.0.0.1:5000/userinfo').then(response => {return response.json();}).then(data => {this.username = data.usernamethis.age = data.age}})} }
axios发送
<button @click="handleLoad">加载用户信息</button>methods: {handleLoad() {// 后端发送请求,拿到数据,赋值给 username和age 页面就有了// axios发送请求axios.get('http://127.0.0.1:5000/userinfo').then(res => {console.log(res.data); //真正的响应体的数据在res.datathis.username = res.data.usernamethis.age = res.data.age}).catch(error => {console.log(error);}})} }
小电影案例
<body> <div id="app"><h1>点击显示小电影案例</h1><button @click="handleLoad">加载</button><div v-for="film in filmList"><img :src="film.poster" alt="" height="200px" width="150px"><div><h3>{{film.name}}</h3><p>主演:<span v-for="item in film.actors">{{item.name}} </span></p><p>{{film.nation}}|{{film.runtime}}</p></div></div></div> </body> <script>var vm = new Vue({el: '#app',data: {filmList: [],name: 'zhoujiaqi'},methods: {handleLoad() {// 发起get请求axios.get('http://127.0.0.1:7000/app/film/film/').then(res => {// 判断请求是否成功if (res.data.code == 100) {// 将请求的数据赋值给filmListthis.filmList = res.data.results} else {// 请求失败,弹出提示框alert(res.data.msg)}})}}}) </script>from rest_framework.viewsets import ViewSet from rest_framework.decorators import action import json from django.http import JsonResponse# 小电影后端 # 定义一个Movie类,继承自ViewSet class Movie(ViewSet):@action(methods=['get'], detail=False)def film(self,requset):with open('film.json', 'r', encoding='utf-8')as f:res = json.load(f)res = JsonResponse(res) # 使用JsonResponse返回结果res.headers = {'Access-Control-Allow-Origin': '*'} # 跨域return res2、
今日思维导图:
相关文章:

vue知识-03
购物车案例 要实现的功能: 1、计算商品总价格 2、全选框和取消全选框 3、商品数量的增加和减少 <body> <div id"app"><div class"row"><div class"col-md-6 col-md-offset-3"><h1 class"text-center…...

关于httpClient 使用的注意事项
关于httpClient 使用的注意事项 用例 PoolingHttpClientConnectionManager connectionManager new PoolingHttpClientConnectionManager();// 最大连接数-不设置默认20connectionManager.setMaxTotal(200);// 每个路由最大连接数-不设置默认2connectionManager.setDefaultMax…...

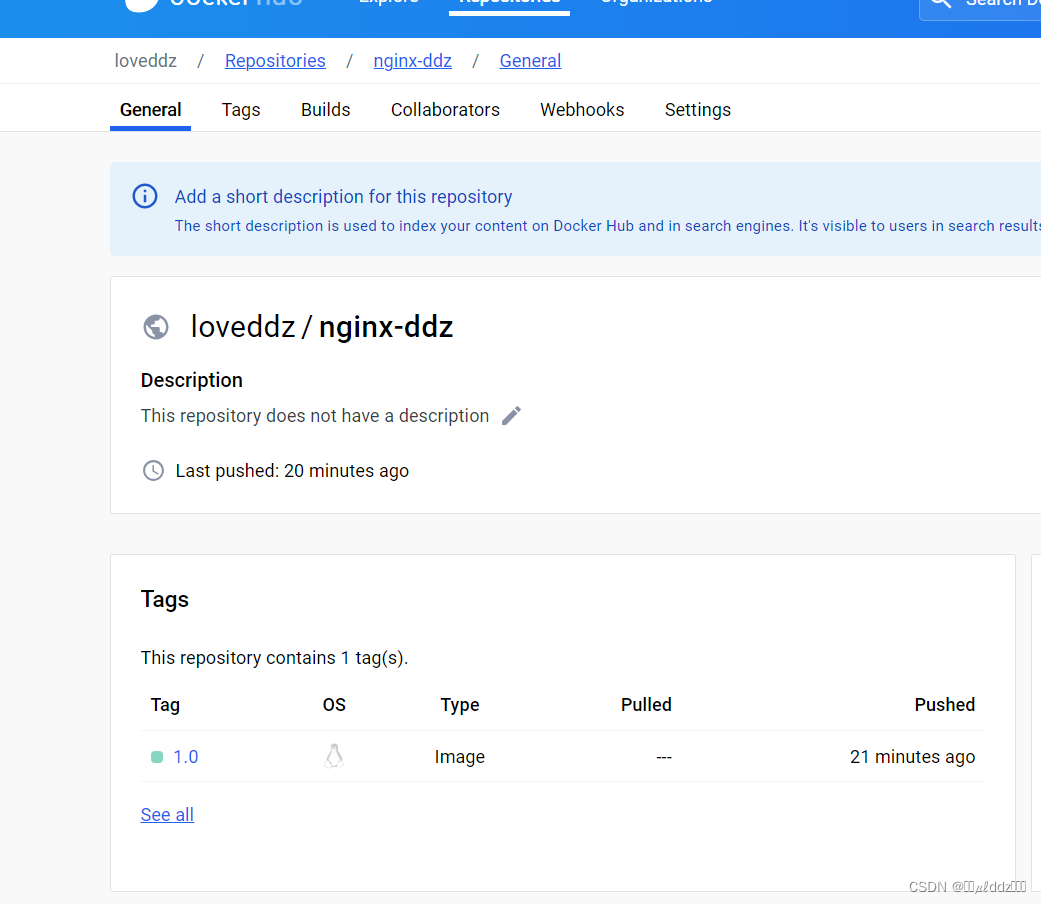
Docker 发布自定义镜像到公共仓库
Docker 发布自定义镜像到公共仓库 引言 Docker 是一种轻量级、便携式的容器化技术,可以使应用程序在不同环境中更加可移植。在本文中,我们将学习如何使用 Docker 从公共仓库拉取 Nginx 镜像,定制该镜像,添加自定义配置文件&…...

程序员有哪些接单的渠道?
这题我会!程序员接单的渠道那可太多了,想要接到合适的单子,筛选一个合适的平台很重要。如果你也在寻找一个合适的接单渠道,可以参考以下这些方向。 首先,程序员要对接单有一个基本的概念:接单渠道可以先粗略…...

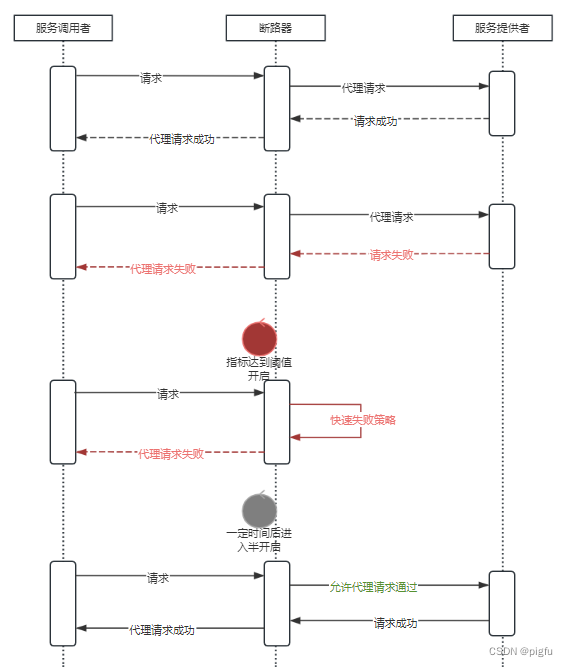
服务容错-熔断策略之断路器hystrix-go
文章目录 概要一、服务熔断二、断路器模式三、hystrix-go3.1、使用3.2、源码 四、参考 概要 微服务先行者Martin Fowler与James Lewis在文章microservices中指出了微服务的九大特征,其中一个便是容错性设计(Design for failure)。正如文章中提到的,微服…...

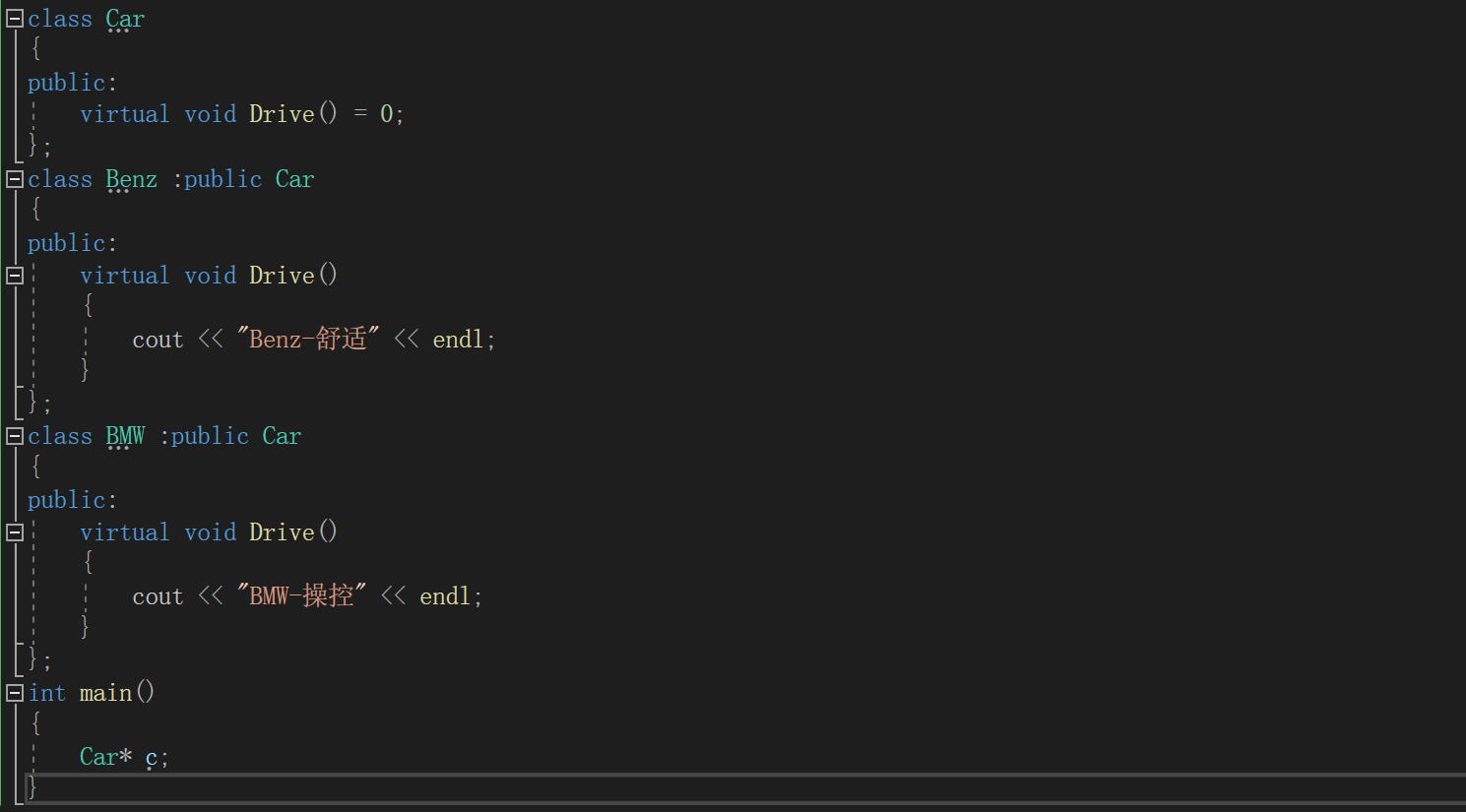
C++进阶(三)多态
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、多态的概念1、概念 二、多态的定义及实现1、多态的构成条件2、虚函数3、虚函数的重写4、C…...

大众汽车宣布将ChatGPT,批量集成在多种汽车中!
1月9日,大众汽车在官网宣布,将ChatGPT批量集成到电动、内燃机汽车中。 大众表示,将ChatGPT与其IDA语音助手相结合,用户通过自然语言就能与ChatGPT进行互动,例如,帮我看看最近的三星米其林饭店在哪里&#…...

React----函数组件和类组件
函数组件与类组件:React 中的两种组件风格 React 是一个用于构建用户界面的流行 JavaScript 库,其中组件是构建块的基本单元。在 React 中,有两种主要的组件风格:函数组件和类组件。本文将使用TypeScript介绍它们的用法、区别以及…...

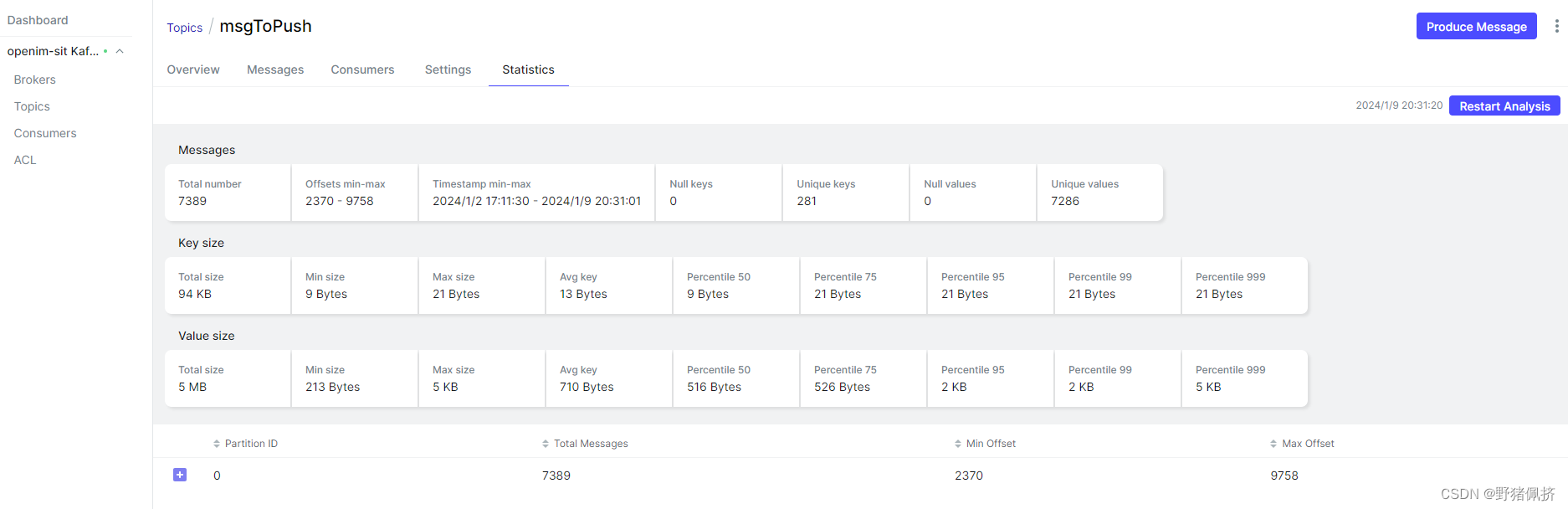
Kafka集群部署 (KRaft模式集群)
KRaft 模式是 Kafka 在 3.0 版本中引入的新模式。KRaft 模式使用了 Raft 共识算法来管理 Kafka 集群元数据。Raft 算法是一种分布式共识算法,具有高可用性、可扩展性和安全性等优势。 在 KRaft 模式下,Kafka 集群中的每个 Broker 都具有和 Zookeeper 类…...

Vue 自定义仿word表单录入之日期输入组件
因项目需要,要实现仿word方式录入数据,要实现鼠标经过时才显示编辑组件,预览及离开后则显示具体的文字。 鼠标经过时显示 正常显示及离开时显示 组件代码 <template ><div class"paper-input flex flex-col border-box "…...

Oracle与Java JDBC数据类型对照
Oracle Database JDBC开发人员指南和参考 SQL Data TypesJDBC Type CodesStandard Java TypesOracle Extension Java Types CHAR java.sql.Types.CHAR java.lang.String oracle.sql.CHAR VARCHAR2 java.sql.Types.VARCHAR java.lang.String oracle.sql.CHAR LONG jav…...

C++力扣题目226--翻转二叉树
给你一棵二叉树的根节点 root ,翻转这棵二叉树,并返回其根节点。 示例 1: 输入:root [4,2,7,1,3,6,9] 输出:[4,7,2,9,6,3,1]示例 2: 输入:root [2,1,3] 输出:[2,3,1]示例 3&#x…...

Gorm 数据库表迁移与表模型定义
文章目录 一、Docker快速创建MySQL实例1.1 创建1.3 创建数据库 二、AutoMigrate介绍与使用2.1 AutoMigrate介绍2.2 AutoMigrate 基本使用 三、模型定义3.1 模型定义3.2 快速增删改查3.3 约定3.4 gorm.Model 四、表模型主键、表名、列名的约定4.1 主键(Primary Key&a…...

系列三、Spring Security中自定义用户名/密码
一、Spring Security中自定义用户名/密码 1.1、自定义用户名/密码 1.1.1、配置文件中配置 spring.security.user.nameroot spring.security.user.password123456 1.1.2、定义基于内存的用户 /*** Author : 一叶浮萍归大海* Date: 2024/1/11 21:50* Description:*/ Configu…...

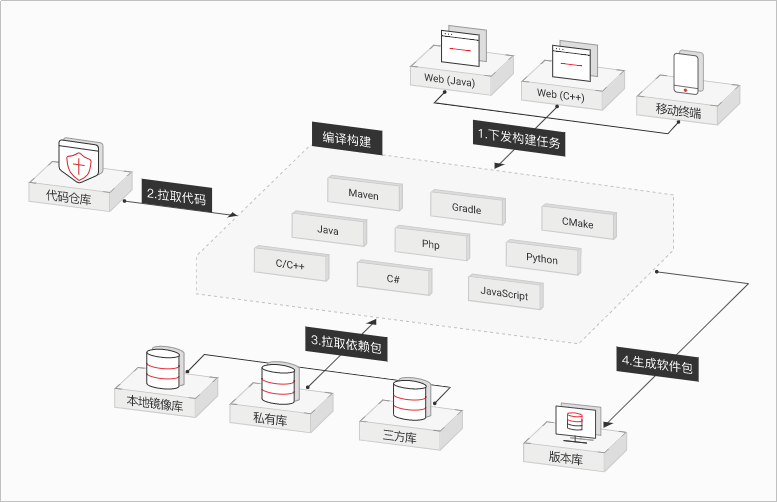
如何顺滑使用华为云编译构建平台?
这两年平台构建服务需求越来越大,却一直苦于找不到一些指南, 这里特意写了一篇, 对在学习代码阶段和新手程序员朋友也蛮友好, 配置真的也不难, 也特别适合想尝试从0到1做个APP的朋友了。 以华为云的CodeArts Build为例…...

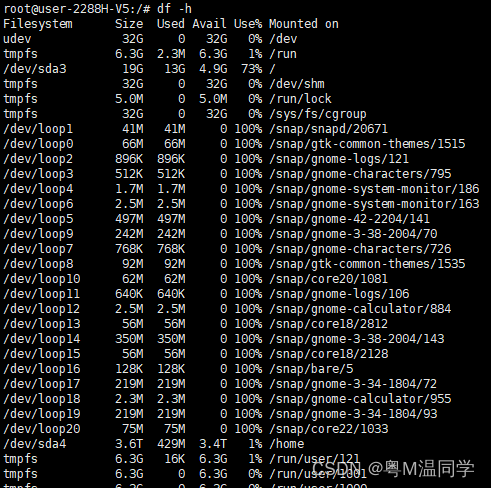
查看Linux磁盘空间
(1)、该命令会列出当前系统所有挂载的文件系统以及它们的使用情况,包括总容量、已用空间、可用空间、使用百分比等信息 df -h如果查看某一个文件夹的,可以 df -h folderName (2)、计算指定目录下所有文件和子目录所占用的磁盘空间大小,并以人类可读的格…...

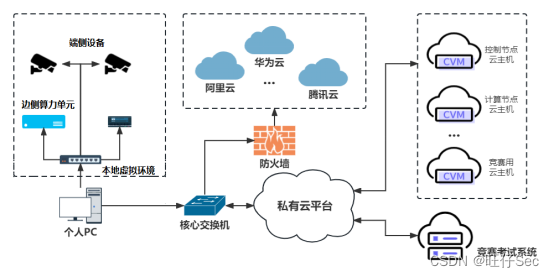
2023年全国职业院校技能大赛(高职组)“云计算应用”赛项赛卷⑩
2023年全国职业院校技能大赛(高职组) “云计算应用”赛项赛卷10 目录 需要竞赛软件包环境以及备赛资源可私信博主!!! 2023年全国职业院校技能大赛(高职组) “云计算应用”赛项赛卷10 模块…...

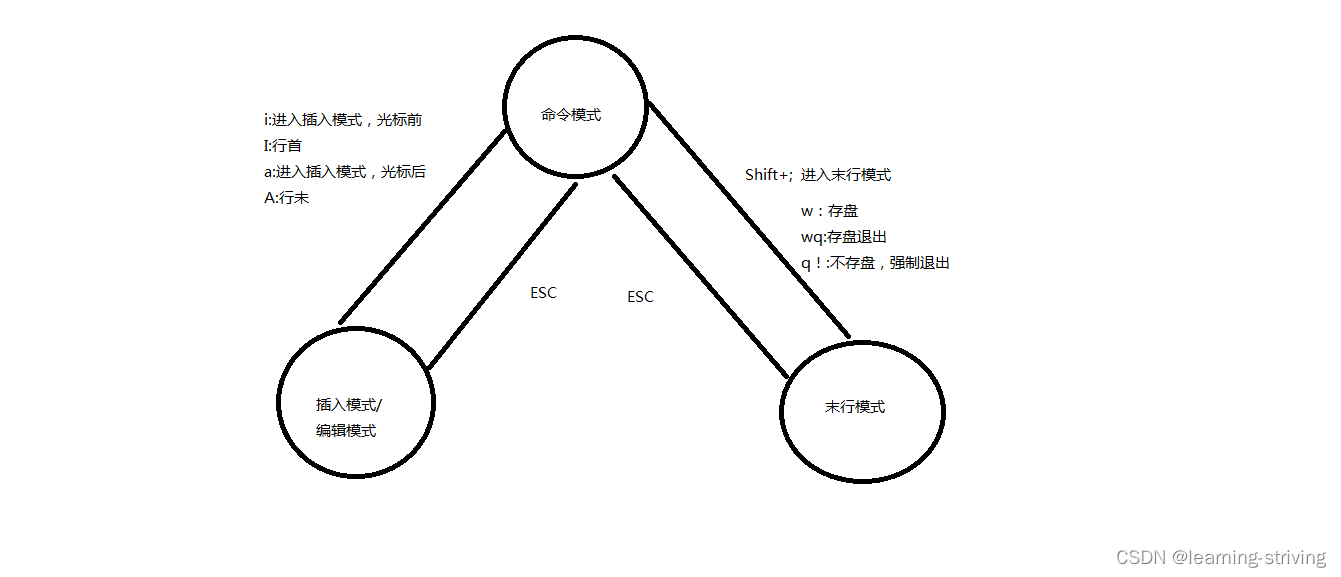
vim基本操作命令
一、vi简介 vi是“Visual interface”的简称,它在Linux上的地位就仿佛Edit程序在DOS上一样。它可以执行输出、删除、查找、替换、块操作等众多文本操作,而且用户可以根据自己的需要对其进行定制。Vi不是一个排版程序,它不象Word或WPS那样可以…...

mybatis-plus实现真正的批量插入
1、安装依赖 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-extension</artifactId><version>3.5.3.2</version></dependency>版本与mybatis-plus一致 2、编写sql注入器 package com.example.answe…...

pytorch12:GPU加速模型训练
目录 1、CPU与GPU2、数据迁移至GPU2.1 to函数使用方法 3、torch.cuda常用方法4、多GPU并行运算4.1 torch.nn.DataParallel4.2 torch.distributed加速并行训练 5、gpu总结 1、CPU与GPU CPU(Central Processing Unit, 中央处理器):主要包括控制…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
