vue-office 支持多种文件(docx、excel、pdf)预览的vue组件库
一、文档链接
https://gitcode.com/mirrors/501351981/vue-office/overview?utm_source=csdn_github_accelerator&isLogin=1
二、安装
#docx文档预览组件
npm install @vue-office/docx vue-demi@0.13.11#excel文档预览组件
npm install @vue-office/excel vue-demi@0.13.11#pdf文档预览组件
npm install @vue-office/pdf vue-demi@0.13.11
使用示例
文档预览场景大致可以分为两种:
- 有文档网络地址,比如 https://***.docx
- 文件上传时预览,此时可以获取文件的ArrayBuffer或Blob
.docx文件预览
使用网络地址预览
<template><vue-office-docx :src="docx"style="height: 100vh;"@rendered="rendered"/>
</template><script>
//引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
//引入相关样式
import '@vue-office/docx/lib/index.css'export default {components:{VueOfficeDocx},data(){return {docx: 'http://static.shanhuxueyuan.com/test6.docx' //设置文档网络地址,可以是相对地址}},methods:{rendered(){console.log("渲染完成")}}
}
</script>上传文件预览
读取文件的ArrayBuffer
<template><div><input type="file" @change="changeHandle"/><vue-office-docx :src="src"/></div>
</template><script>
import VueOfficeDocx from '@vue-office/docx'
import '@vue-office/docx/lib/index.css'export default {components: {VueOfficeDocx},data(){return {src: ''}},methods:{changeHandle(event){let file = event.target.files[0]let fileReader = new FileReader()fileReader.readAsArrayBuffer(file)fileReader.onload = () => {this.src = fileReader.result}}}
}
</script>二进制文件预览
如果后端给的不是CDN地址,而是一些POST接口,该接口返回二进制流,则可以调用接口获取文件的ArrayBuffer数据,传递给src属性。
<template><vue-office-docx :src="docx"style="height: 100vh;"@rendered="rendered"/>
</template><script>
//引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
//引入相关样式
import '@vue-office/docx/lib/index.css'export default {components:{VueOfficeDocx},data(){return {docx: '' }}, mounted(){fetch('你的API文件地址', {method: 'post'}).then(res=>{//读取文件的arrayBufferres.arrayBuffer().then(res=>{this.docx = res})})},methods:{rendered(){console.log("渲染完成")}}
}
</script>excel文件预览
通过网络地址预览示例如下,通过文件ArrayBuffer预览和上面docx的使用方式一致。
<template><vue-office-excel:src="excel"style="height: 100vh;"@rendered="renderedHandler"@error="errorHandler"/>
</template><script>
//引入VueOfficeExcel组件
import VueOfficeExcel from '@vue-office/excel'
//引入相关样式
import '@vue-office/excel/lib/index.css'export default {components: {VueOfficeExcel},data() {return {excel: 'http://static.shanhuxueyuan.com/demo/excel.xlsx'//设置文档地址}},methods: {renderedHandler() {console.log("渲染完成")},errorHandler() {console.log("渲染失败")}}
}
</script>pdf文件预览
通过网络地址预览示例如下,通过文件ArrayBuffer预览和上面docx的使用方式一致。
<template><vue-office-pdf :src="pdf"@rendered="renderedHandler"@error="errorHandler"/>
</template><script>
//引入VueOfficePdf组件
import VueOfficePdf from '@vue-office/pdf'export default {components: {VueOfficePdf},data() {return {pdf: 'http://static.shanhuxueyuan.com/test.pdf' //设置文档地址}},methods: {renderedHandler() {console.log("渲染完成")},errorHandler() {console.log("渲染失败")}}
}
</script>复制文本
handleCopy() {const content = document.getElementById('commitment-content')// 表示一个包含节点与文本节点的一部分的文档片段const range = document.createRange()// 设置文档片段range.selectNodeContents(content)// console.log(selection)// 表示用户选择的文本范围或光标的当前位置const selection = window.getSelection()// 清空选中内容selection.removeAllRanges()// 将文档片段设置为选中内容selection.addRange(range)try {document.execCommand('copy')} catch {} finally {selection.removeAllRanges()}}
相关文章:
预览的vue组件库)
vue-office 支持多种文件(docx、excel、pdf)预览的vue组件库
一、文档链接 https://gitcode.com/mirrors/501351981/vue-office/overview?utm_sourcecsdn_github_accelerator&isLogin1 二、安装 #docx文档预览组件 npm install vue-office/docx vue-demi0.13.11#excel文档预览组件 npm install vue-office/excel vue-demi0.13.11#…...

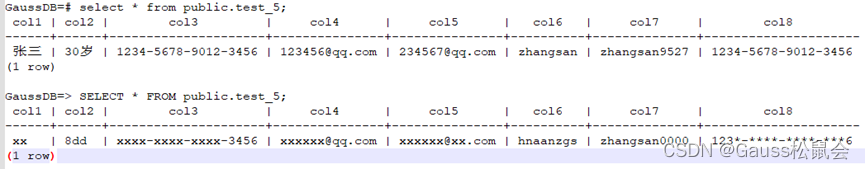
如何使用GaussDB创建脱敏策略(MASKING POLICY)
目录 一、前言 二、GaussDB中的脱敏策略 1、数据脱敏的定义 2、创建脱敏策略的语法说明 三、在GaussDB中如何创建数据脱敏策略(示例) 1、创建脱敏策略的一般步骤 2、GaussDB数据库中创建脱敏策略的完整示例 1)开启安全策略开关,以初识用户omm登录…...

【Golang map并发报错】panic: assignment to entry in nil map
go并发写map[string]interface{}数据的时候,报错:panic: assignment to entry in nil map 多个key同时操作一个map时,如: test[key1] 1 test[key2] "a" test[key3] true 就会遇到并发nil值报错,什么…...

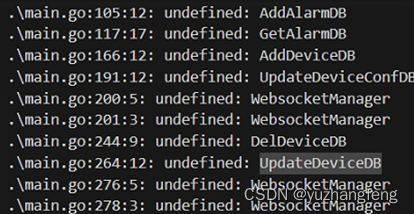
【GO语言依赖】Go语言依赖管理简述
在运行环境中,遭遇报错,显示找不到函数 经过研究后发现需要进行依赖管理,进行如下操作后解决: 起源 最早的时候,Go所依赖的所有的第三方库都放在GOPATH这个目录下面。这就导致了同一个库只能保存一个版本的代码。如…...

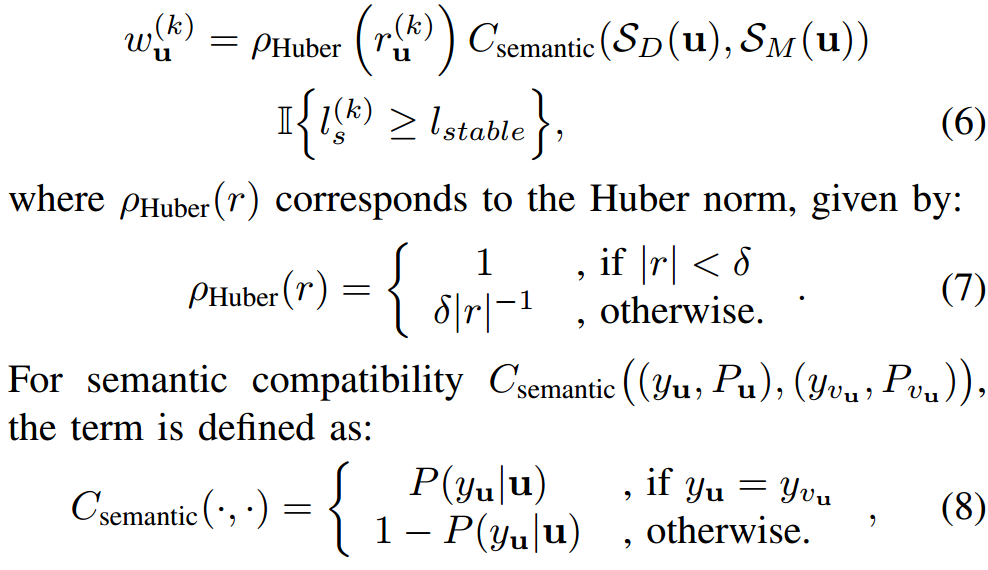
论文阅读记录SuMa SuMa++
首先是关于SuMa的阅读,SuMa是一个完整的激光SLAM框架,核心在于“基于面元(surfel)”的过程,利用3d点云转换出来的深度图和法向量图来作为输入进行SLAM的过程,此外还改进了后端回环检测的过程,利用提出的面元的概念和使…...

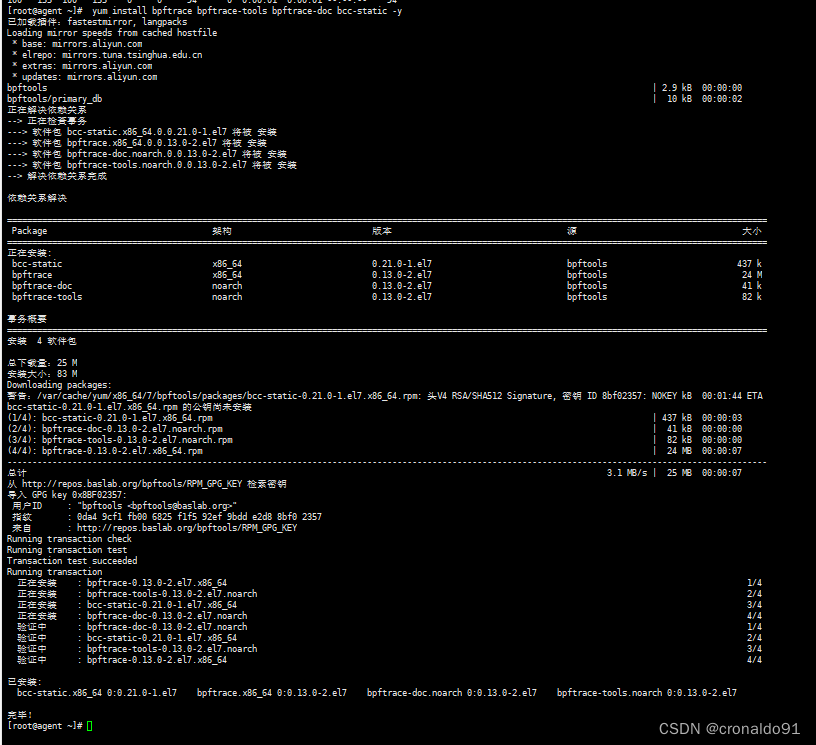
性能分析与调优: Linux 内存观测工具
目录 一、实验 1.环境 2.vmstat 3.PSI 4.swapon 5.sar 6.slabtop 7.numstat 8.ps 9.top 10.pmap 11.perf 12.bpftrace 二、问题 1.接口读写报错 2.slabtop如何安装 3.numactl如何安装 4.numad启动服务与关闭NUMA 5. perf如何安装 6. kernel-lt-doc与kern…...

【ARM 嵌入式 编译系列 3.4 -- 查看所依赖库文件的路径 详细介绍】
文章目录 问题背景库文件路径查看库文件路径信息打印显示连接标准库不使用标准库 libgcc.a问题背景 在自己构建的 Makefle系统中对 cortex-m33 代码编译时,在链接阶段总是报出下面问题 ... arm-none-eabi-ld: cannot find libgcc.a: No such file or directory arm-none-eab…...

分布式锁3: zk实现分布式锁3 使用临时顺序节点+watch监听实现阻塞锁
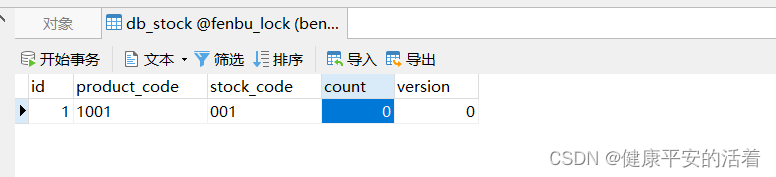
一 zk实现分布式锁 1.1 使用临时顺序节点 的问题 接上一篇文章,每个请求要想正常的执行完成,最终都是要创建节点,如果能够避免争抢必然可以提高性能。这里借助于zk的临时序列化节点,实现分布式锁 1. 主要修改了构造方法和lock方…...

google drive api
1.创建oauth2 json 文件 https://developers.google.com/drive/api/quickstart/pythoncchttps://developers.google.com/drive/api/quickstart/python这里要注意quickstart的code会经常更新,有可能之前的版本不能用了 比方说下面这个包 from google.oauth2.crede…...
)
3_代理模式(动态代理JDK原生和CGLib)
一.代理模式 1.概念 代理模式(Proxy Pattern )是指为其他对象提供一种代理,以控制对这个对象的访问,属于结构型模式。 在某些情况下,一个对象不适合或者不能直接引用另一个对象,而代理对象可以在客户端和目标对象之间起到中介的…...

Linux的权限(1)
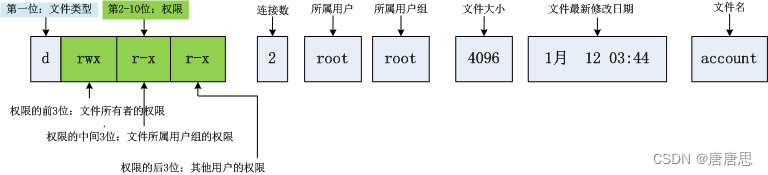
目录 操作系统的"外壳"程序 外壳程序是什么? 为什么存在外壳程序? 外壳程序怎么运行操作? 权限 什么是权限? 权限的本质? Linux中的(人)用户权限? su和su -的区别…...

数据安全保障的具体措施有哪些
随着信息化时代的到来,数据已经成为企业和社会发展的重要资产。然而,数据安全问题也日益突出,如何保障数据的安全性、完整性和可用性成为了亟待解决的问题。以下将详细探讨数据安全保障的各个方面,以期为企业和社会提供更好的数据…...

浅谈标签及应用场景
一、标签的定义 标签是根据业务场景的需求,通过对目标对象(包含静态、动态特性),运用抽象、归纳、推理等算法得到的高度精炼的特征标识,用于差异化管理与决策。标签由标签名称和标签值组成,打在目标对象上…...

Linux动态分配IP与正向解析DNS
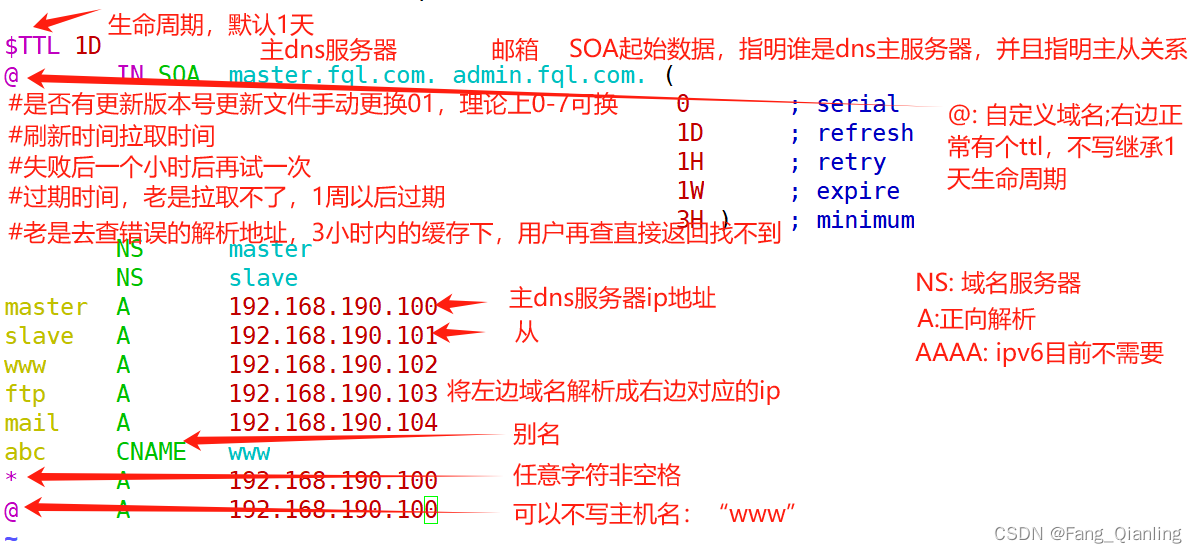
目录 一、DHCP分配 1. 动态分配 1.1 服务端服务安装 1.2 修改服务端dhcp配置 1.3 修改客户端dhcp,重启查询网卡信息 2. 根据mac固定分配 2.1 修改服务器端dhcp服务配置 2.2 客户端自动获取,查看网卡信息 二、时间同步 1. 手动同步 2. 自动同…...

pyspark 使用udf 进行预测,发现只起了一个计算节点
PySpark UDF 只使用一个计算节点的问题 原因分析 默认的并行度设置 PySpark在执行UDF(用户定义函数)时,默认可能不会利用所有可用的计算节点。这是因为UDF通常在单个节点上执行,并且如果没有正确设置分区,可能会导致数…...

mysql触发器的简单使用
mysql触发器 触发器是一个特殊的存储过程,在事件delete、insert、update发生时自动执行一条或多条SQL语句(执行多条SQL语句需要用begin、end 包裹起来) 创建触发器 创建触发器的四大必要条件 唯一的触发器名称触发器关联的表触发器响应的…...

全志T113开发板Qt远程调试
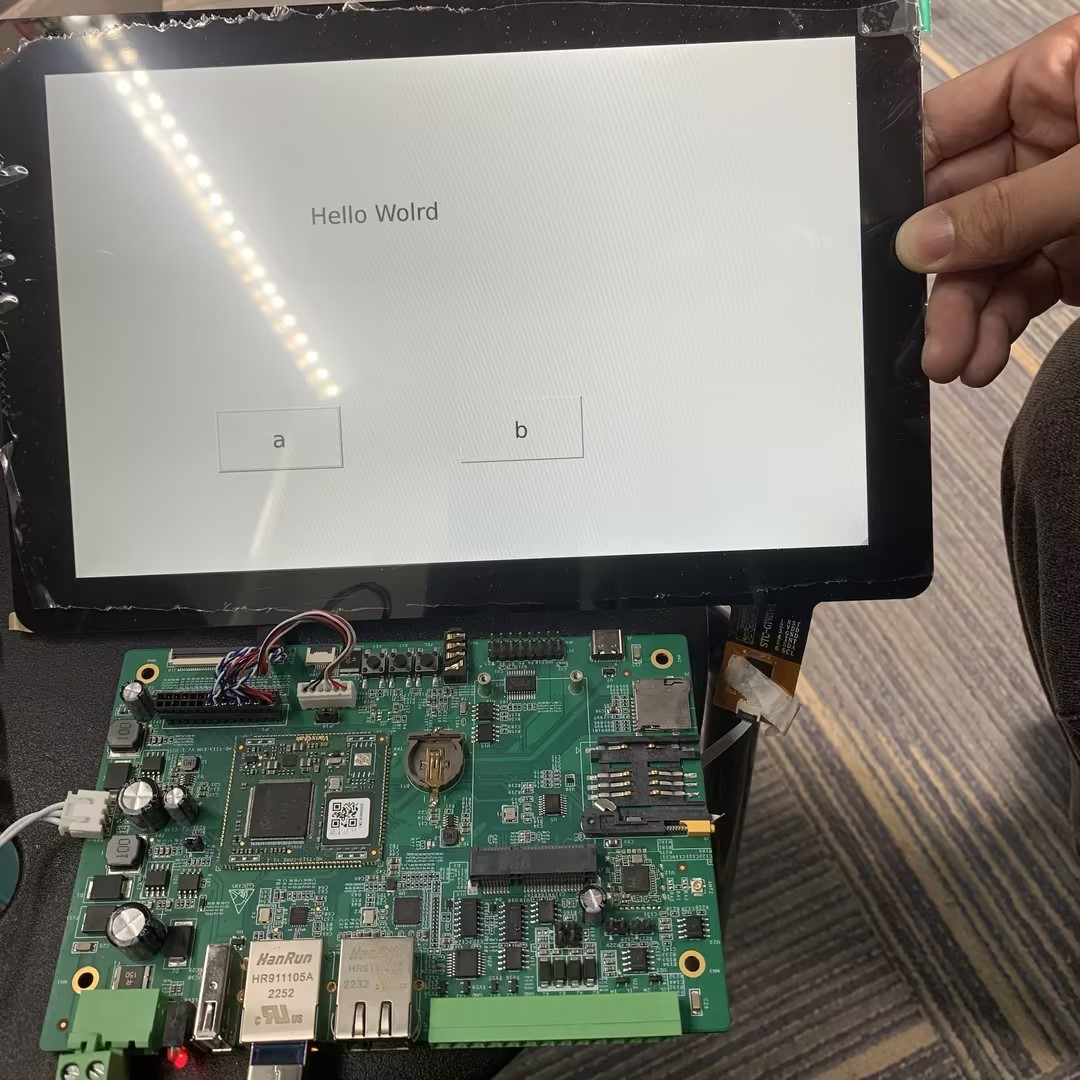
1引言 通常情况下工程师在调试Qt程序时,需要频繁制作镜像烧录到核心板来测试Qt程序是否完善,这样的操作既费时又费力。这时我们可以通过QtCreator设备功能,定义设备后,在x86_64虚拟机上交叉编译qt程序,将程序远程部署到…...

学习使用php、js脚本关闭当前页面窗口的方法
学习使用php、js脚本关闭当前页面窗口的方法 前言方法一:使用JavaScript代码方法二:通过http头文件来实现方法三:使用服务器端脚本来实现 前言 在开发web应用程序时,我们通常需要在不同的网页之间进行导航。通常情况下࿰…...

python 人脸检测与人脸识别
安装库文件: pip install dlib face_recognition import dlib import face_recognition import cv2 from PIL import Image, ImageDraw# 判断运行环境 cpu or gpu def check_env():print(dlib.DLIB_USE_CUDA)print(dlib.cuda.get_num_devices())# 判断人脸在图片当中的位置 def…...

RT-Thread: ulog 日志 讲解和使用
说明:记录 RT-Thread: ulog 日志功能和使用流程。 官网资料链接: https://docs.rt-thread.org/#/rt-thread-version/rt-thread-standard/programming-manual/ulog/ulog 1.ulog 简介 日志的定义:日志是将软件运行的状态、过程等信息&#x…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
