065:vue中将一维对象数组转换为二维对象数组

专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
本文章目录
- 专栏目标
- 示例背景
- 示例效果图
- 示例源代码
示例背景
在做vue项目时候,有的需求是将一维的对象数组转换成二维的对象数组,怎么操作呢? 在本示例中,按照时间的划分,将一维对象数组转化为二维对象数组。第一维度的内容是时间,第二纬度的内容是一维数组中的某一项。
示例效果图

示例源代码
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2024-01-12
*/<template><div class="djs-box"><div class="topBox"><h3>vue项目中 将一维对象数组转换为二维对象数组 </h3><div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div><h4><el-button @click="go()" type="primary" size="mini"> 转换数据</el-button></h4></div><div class="dajianshi"><div class="left"><h4>变换后的一维数组</h4><p v-for="(item,index) in arr1" :key="index"> 时间:{{item.time}}- 年份:{{item.year}}- 原索引:{{item.indexId}}</p></div><div class="right"><h4>变成二维数组</h4><div v-for="(item1,index1) in arr2" :key="index1"> ● 时间:{{item1.time}}<div v-for="(item2,index2) in item1.children" :key="index2" class="lh30"> 内容:{{item2.info}}-代号-{{item2.code}} -- 原索引:{{item2.indexId}}-时间:{{item2.time}}</div></div></div></div></div>
</template><script>export default {data() {return {arr: [{'time': '2023-12-07','code': 'S10','gname': 'G10','info': '大剑师1'},{'time': '2023-12-07','code': 'S10','gname': 'G10','info': '大剑师2'},{'time': '2023-12-07','code': 'S11','gname': 'G11','info': '大剑师3'},{'time': '2023-12-08','code': 'S10','gname': 'G10','info': '大剑师4'},{'time': '2023-12-08','code': 'S11','gname': 'G11','info': '大剑师5'},{'time': '2023-12-09','code': 'S12','gname': 'G12','info': '大剑师6'}],arr1: [],arr2: [],}},mounted() {this.arr1 = this.dajianshi_arr1to1(this.arr)},methods: {go() {this.arr2 = this.dajianshi_arr1to2(this.arr1)console.log(this.arr2)},dajianshi_arr1to1(arr) {let newArr = arr.map((item, index) => {return {...item,indexId: index,year: item.time.substr(0, 4),}})return newArr;},dajianshi_arr1to2(arr) {let keys = Object.keys(arr[0])let level1 = 'time' //获取一级属性名称let list = Array.from(new Set(arr.map(item => {return item[level1]})))let subList = []list.forEach(res => {arr.forEach(ele => {if (ele[level1] === res) {let nameArr = subList.map(item => item.time)if (nameArr.indexOf(res) !== -1) {subList[nameArr.indexOf(res)].children.push({...ele})} else {subList.push({time: res,// label: res,children: [{...ele }]})}}})})return subList}}}
</script>
<style scoped>.djs-box {width: 1000px;height: 680px;margin: 50px auto;border: 1px solid peru;}.topBox {margin: 0 auto 0px;padding: 10px 0 20px;background: peru;color: #fff;}.dajianshi {width: 98%;height: 480px;margin: 5px auto 0;}.lh30{ line-height: 30px;}.left {width: 50%;height: 100%;float: left;overflow-y: auto;background: #fed;}.right {width: 50%;height: 100%;float: left;overflow-y: auto;background: #edc;text-align: left;padding-left: 15px;box-sizing: border-box;}
</style>相关文章:

065:vue中将一维对象数组转换为二维对象数组
第065个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

mysql 字符串分割
目录 前言substring_indexsubstring_index 特性字符串分割 前言 略 substring_index 正向截取字符串 mysql> select substring_index(www.baidu.com,.,1); ---------------------------------------- | substring_index(www.baidu.com,.,1) | -------------------------…...

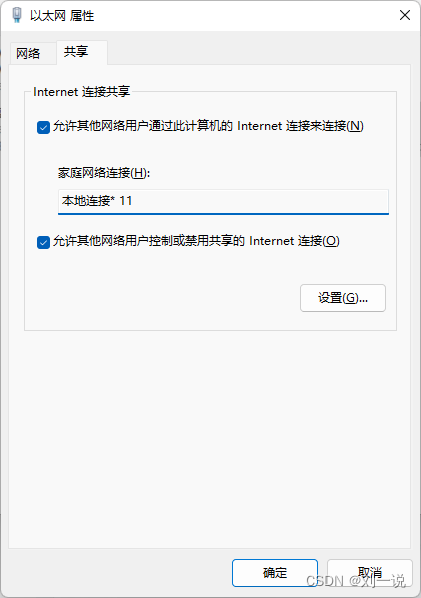
解决Windows11 “我们无法设置移动热点”
目录 问题复现解决办法①启动网络适配器②打开移动热点③共享网络连接④连接移动热点总结 问题复现 因为交换机上网口限制,开发环境暂时没有WIFI设备,只有一根网线和一台笔记本电脑。于是开启笔记本电脑的WiFi共享服务。结果提示 “我们无法设置移动热点…...

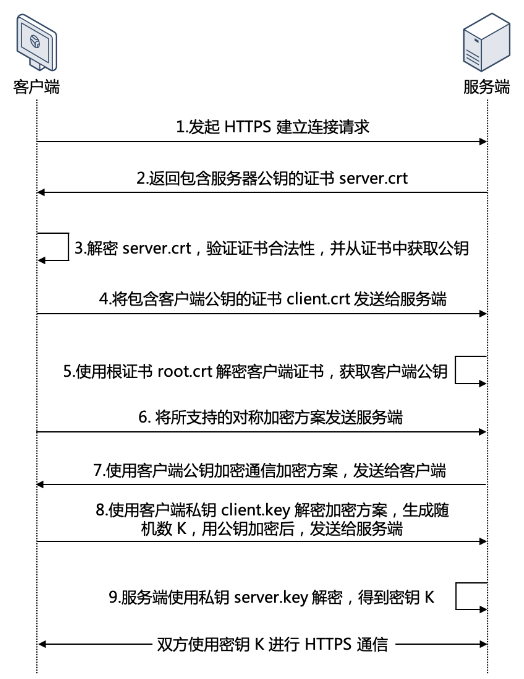
python tcp socket中实现SSL/TLS认证
SSL/TLS介绍 官话说SSL是安全套接层(secure sockets layer),TLS是SSL的继任者,叫传输层安全(transport layer security)。 说白点,就是在明文的上层和TCP层之间加上一层加密,这样就保证上层信息传输的安全。如HTTP协议是明文传输…...

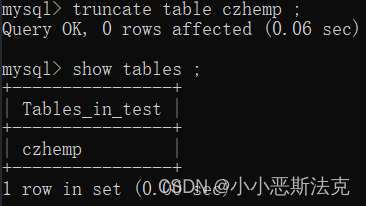
SQL-修改表操作
🎉欢迎您来到我的MySQL基础复习专栏 ☆* o(≧▽≦)o *☆哈喽~我是小小恶斯法克🍹 ✨博客主页:小小恶斯法克的博客 🎈该系列文章专栏:重拾MySQL 🍹文章作者技术和水平很有限,如果文中出现错误&am…...

【Node.js学习 day3——http模块】
创建HTTP服务端 //1.导入http模块 const http require(http);//2.创建服务对象 const server http.createServer((request, response) > {response.end(Hello HTTP Server);//设置响应体 });//3.监听端口,启动服务 server.listen(9000,()>{console.log(服务…...

初探UAF漏洞(3)
构造exp #include <iostream> #include <Windows.h>typedef void(*FunctionPointer) ();typedef struct _FAKE_USE_AFTER_FREE {FunctionPointer countinter;char bufffer[0x54]; }FAKE_USE_AFTER_FREE, * PUSE_AFTER_FREE;void ShellCode() {_asm{noppushadmov e…...
)
C++学习笔记(二十一)
一、set/multiset容器 1. set基本概念 简介:所有元素都会在插入时自动被排序 本质:set/multiset属于关联式容器,底层结构是用二叉树实现的 set和multiset的区别:set不允许容器中有重复的元素,multiset允许容器中有…...

Java版企业电子招投标系统源代码,支持二次开发,采用Spring cloud技术
在数字化时代,采购管理也正经历着前所未有的变革。全过程数字化采购管理成为了企业追求高效、透明和规范的关键。该系统通过Spring Cloud、Spring Boot2、Mybatis等先进技术,打造了从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通过…...

01、Kafka ------ 下载、安装 ZooKeeper 和 Kafka
目录 Kafka是什么?安装 ZooKeeper下载安装启动 zookeeper 服务器端启动 zookeeper 的命令行客户端工具 安装 Kafka下载安装启动 Kafka 服务器 Kafka是什么? RabbitMQ的性能比ActiveMQ的性能有显著提升。 Kafka的性能比RabbitMQ的性能又有显著提升。 K…...

Spark: 检查数据倾斜的方法以及解决方法总结
1. 使用Spark UI Spark UI提供了一个可视化的方式来监控和调试Spark作业。你可以通过检查各个Stage的任务执行时间和数据大小来判断是否存在数据倾斜。 任务执行时间: 如果某个Stage中的大部分任务很快完成,但有少数任务执行时间非常长,这可能是数据倾…...

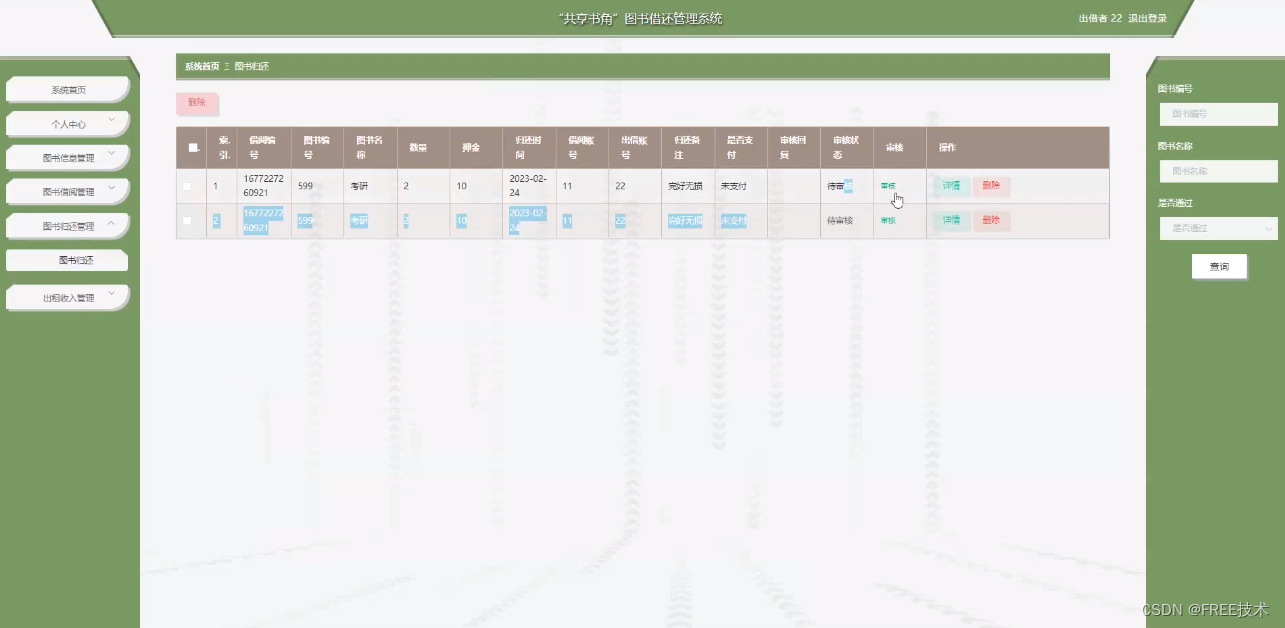
基于JavaWeb+BS架构+SpringBoot+Vue“共享书角”图书借还管理系统系统的设计和实现
基于JavaWebBS架构SpringBootVue“共享书角”图书借还管理系统系统的设计和实现 文末获取源码Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 文末获取源码 Lun文目录 第1章 概 述 5 1.1 开发背景及研究意义 5 1.2 国内外研究…...

论文阅读:TinyGPT-V 论文阅读及源码梳理对应
!!!目前只是初稿,静待周末更新 引言 TinyGPT-V来自论文:TinyGPT-V: Efficient Multimodal Large Language Model via Small Backbones,是一篇基于较小LLM作为backbone的多模态工作。相关工作已经开源&…...

XCTF:MISCall[WriteUP]
使用file命令,查看该文件类型 file d02f31b893164d56b7a8e5edb47d9be5 文件类型:bzip2 使用bzip2命令可对该文件进行解压 bzip2 -d d02f31b893164d56b7a8e5edb47d9be5 生成了一个后缀为.out的文件 再次使用file命令,查看该文件类型 file…...

【MIdjourney】图像角度关键词
本篇仅是我个人在使用过程中的一些经验之谈,不代表一定是对的,如有任何问题欢迎在评论区指正,如有补充也欢迎在评论区留言。 1.侧面视角(from side) 侧面视角观察或拍摄的主体通常以其侧面的特征为主要焦点,以便更好地展示其轮廓…...

使用 Jamf Pro 和 Okta 工作流程实现自动化苹果设备管理
Jamf的销售工程师Vincent Bonnin与Okta的产品经理Emily Wendell一起介绍了JNUC 2021的操作方法会议。它们涵盖了Okta工作流程(Okta Workflow),并在其中集成了Jamf Pro,构建了一些工作流程,并提供了几个用例。 Okta 工作…...
C++)
根能抵达的节点(二分法、DFS)C++
给定一棵由 N个节点构成的带边权树。节点编号从 0到 N−1,其中 0 号点为根节点。最初,从根节点可以抵达所有节点(包括自己)。如果我们将所有边权小于 X 的边全部删掉,那么从根节点可以抵达的节点数目就可能发生改变。 …...

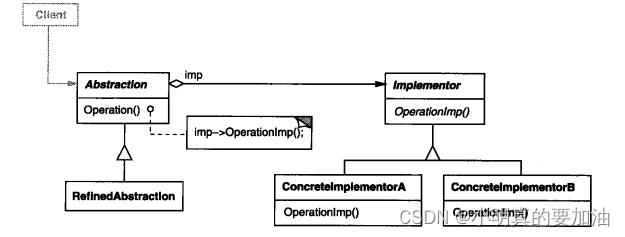
一天一个设计模式---桥接模式
概念 桥接器模式是一种结构型设计模式,旨在将抽象部分与实现部分分离,使它们可以独立变化而不相互影响。桥接器模式通过创建一个桥接接口,连接抽象和实现,从而使两者可以独立演化。 具体内容 桥接器模式通常包括以下几个要素&a…...

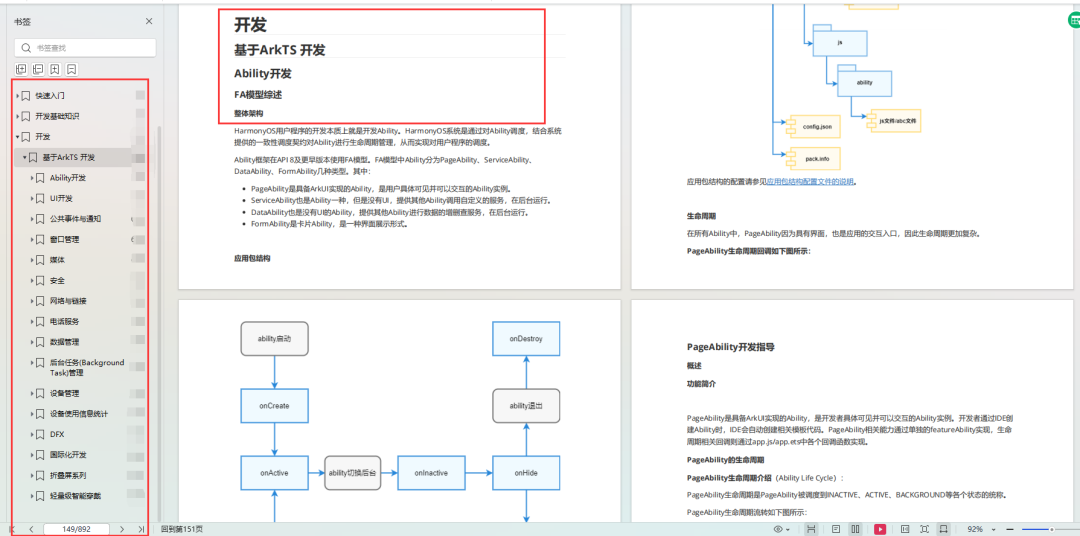
OpenHarmony4.0Release系统应用常见问题FAQ
前言 自OpenHarmony4.0Release发布之后,许多小伙伴使用了配套的系统应用源码以及IDE作为基线开发,也遇到了各种各样的问题,这篇文档主要收录了比较常见的一些问题解答。 FAQ 系统应用源码在哪 目前OpenHarmony系统应用分为3种模式&#x…...

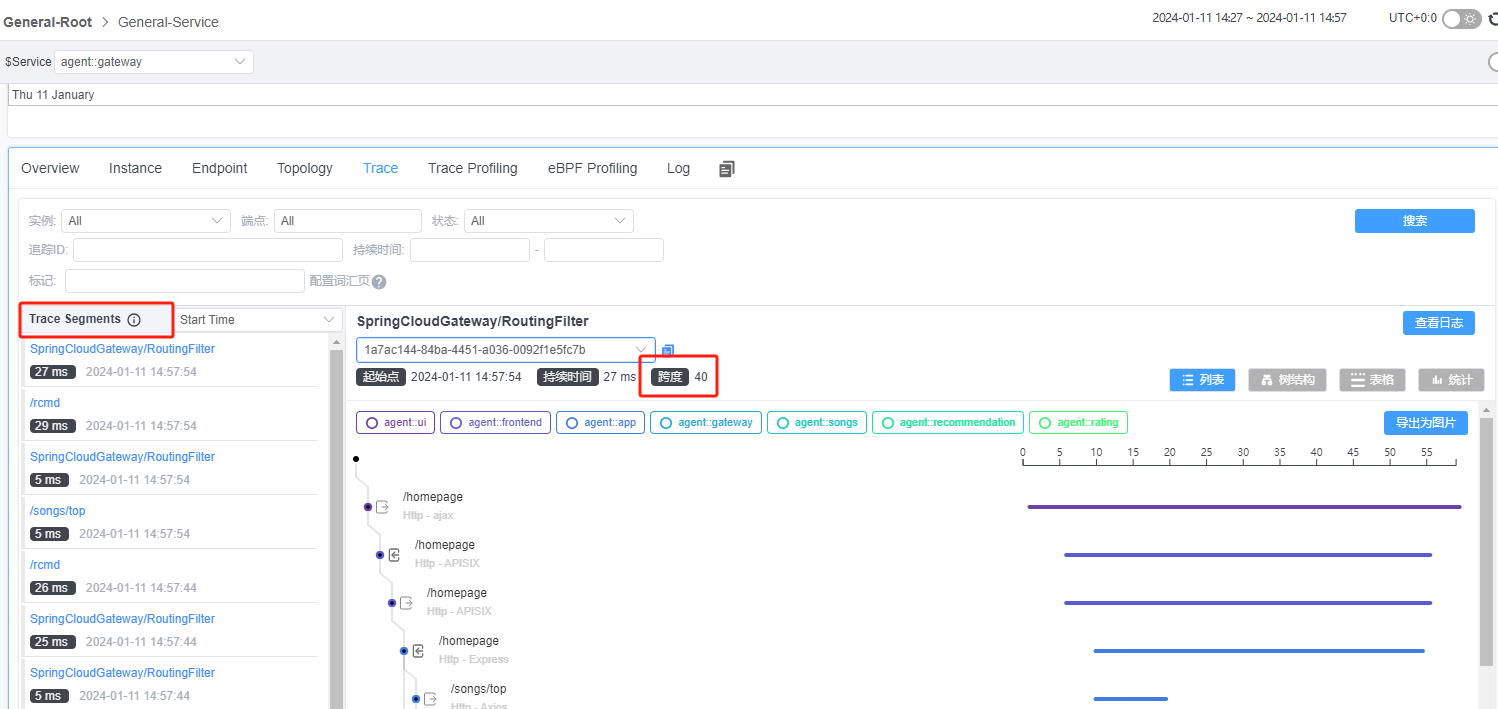
Skywalking UI页面中操作的各种实用功能汇总
刚刚接触skywalking不久,在这里总结一下在UI页面中操作的各种实用功能,随着使用的不断深入,我也会对文章进行持续补充。 本文skywalking 的ui入口是官方demo ,版本是10.0.0-SNAPSHOT-593bd05 http://demo.skywalking.apache.org…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
