Unity中URP下抓屏的 开启 和 使用
文章目录
- 前言
- 一、抓屏开启
- 1、Unity下开启抓屏
- 2、Shader中开启抓屏
- 二、抓屏使用
- 1、设置为半透明渲染队列,关闭深度写入
- 2、申明纹理和采样器
- 3、在片元着色器使用
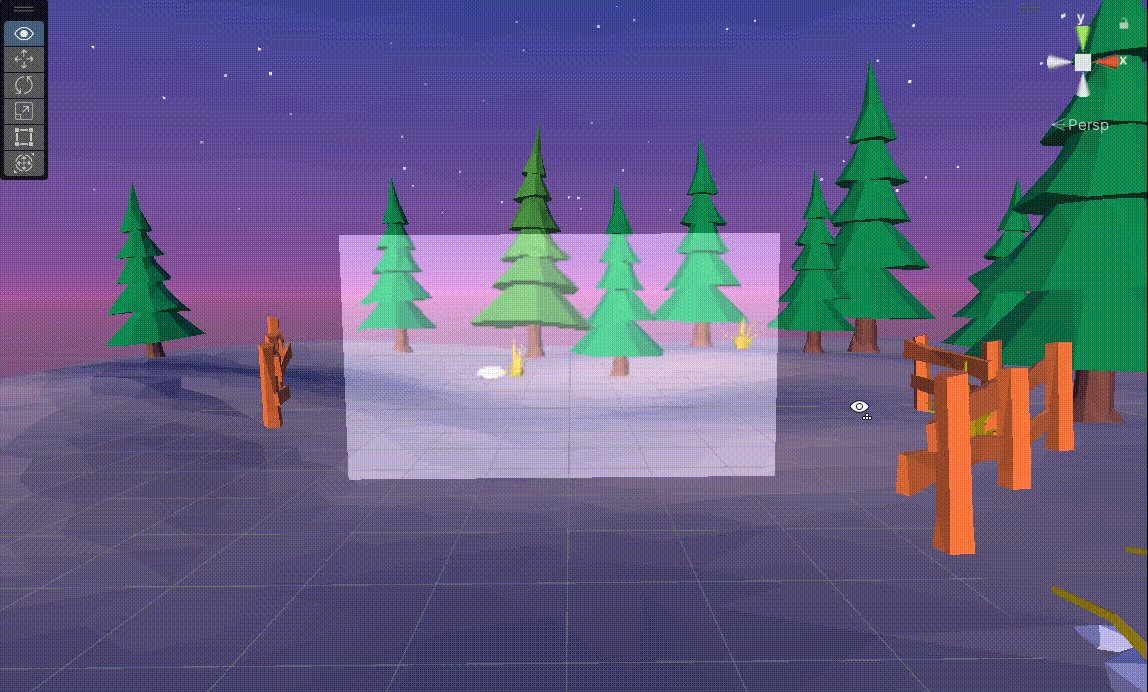
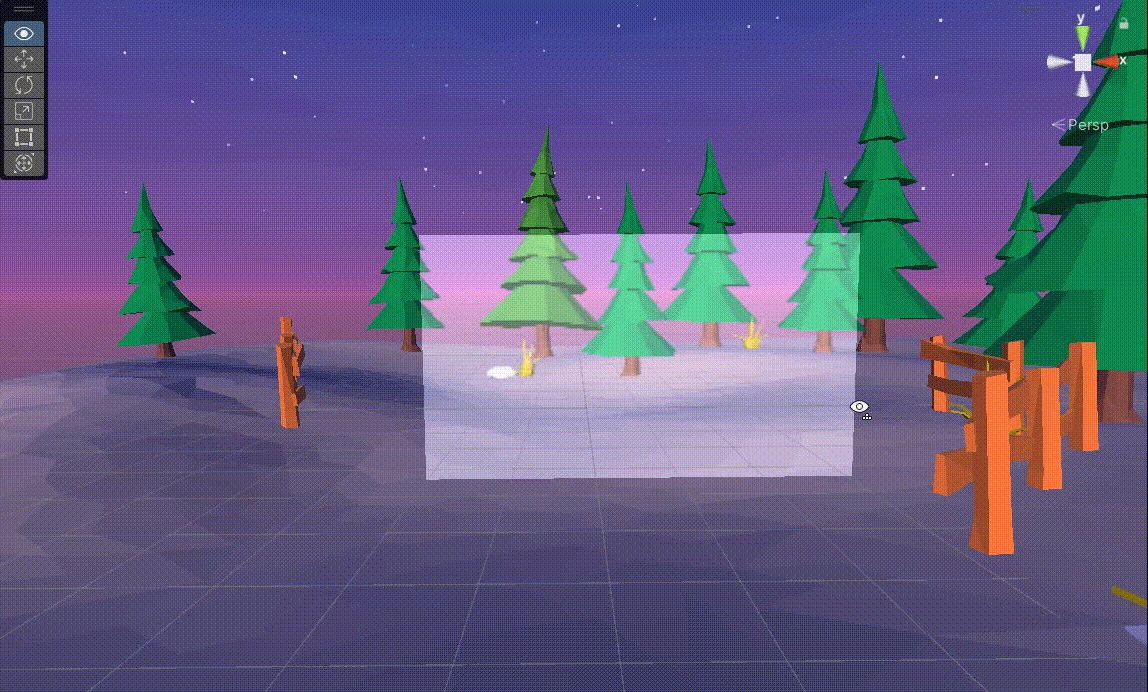
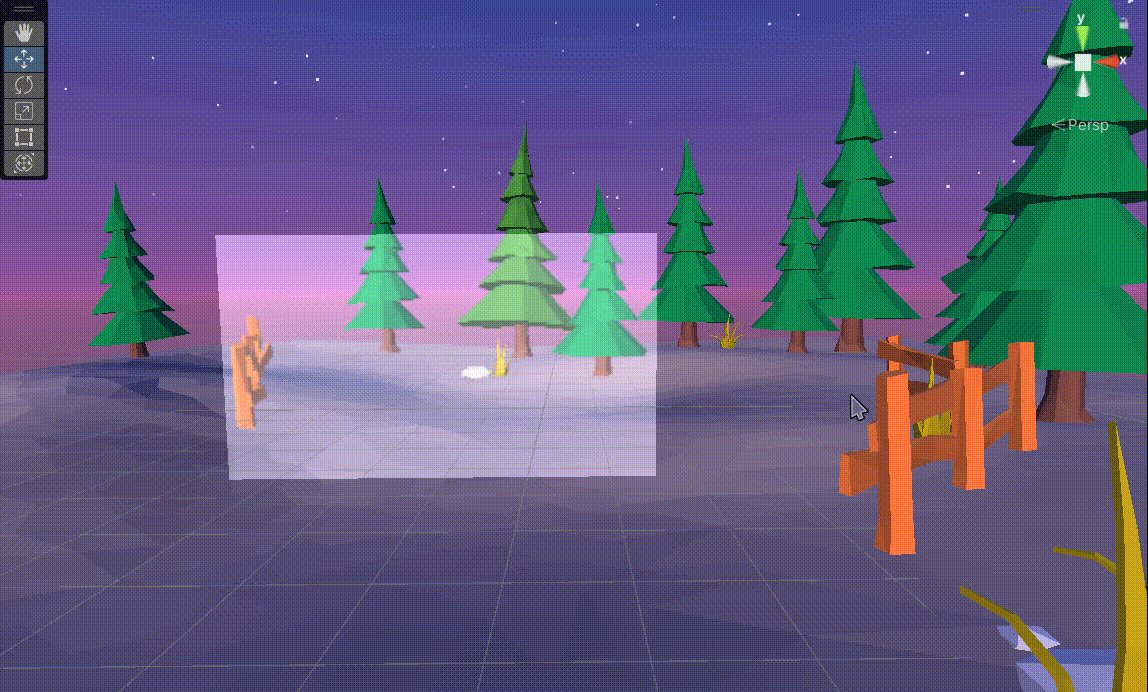
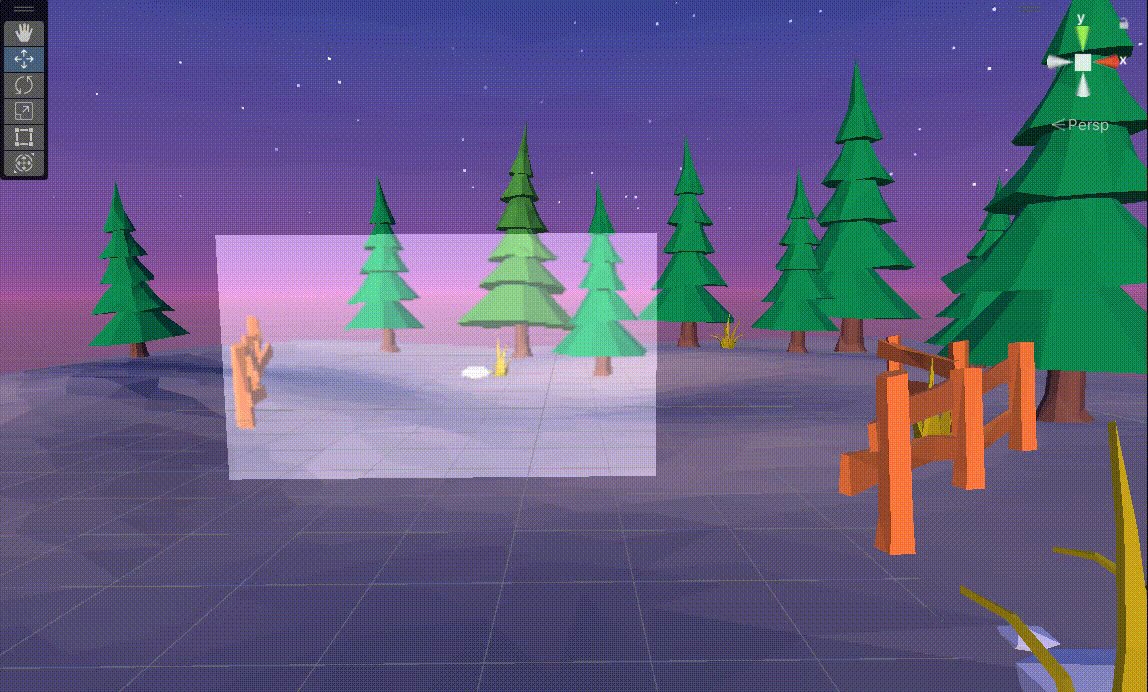
- 请添加图片描述
- 三、测试代码
前言
我们在这篇文章中看一下,URP下怎么开启抓屏。
一、抓屏开启
1、Unity下开启抓屏
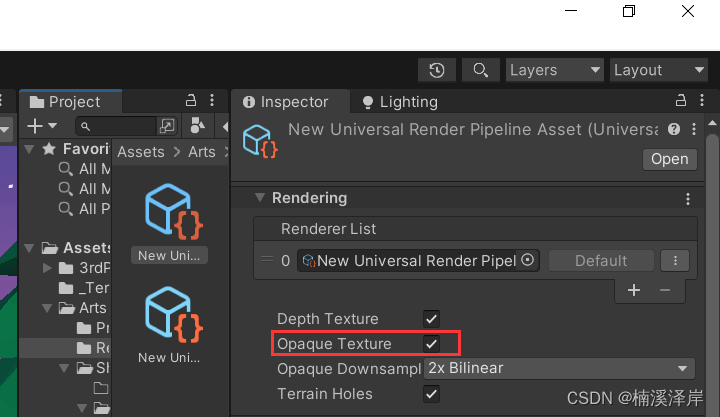
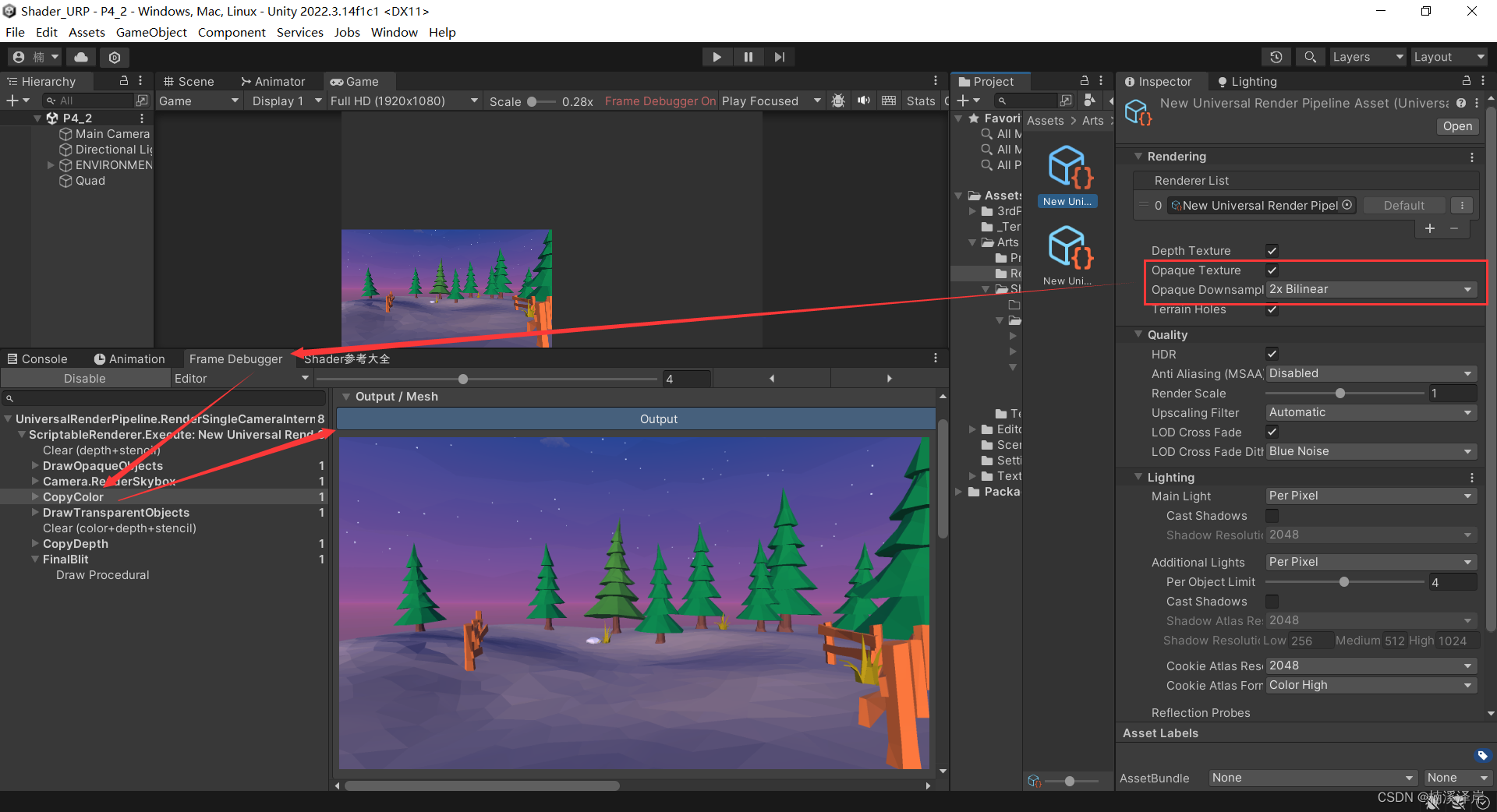
- 在URP下,打开下面这个选项

- Frame Debugger下可以看见 CopyColor 就是我们上一帧的内容

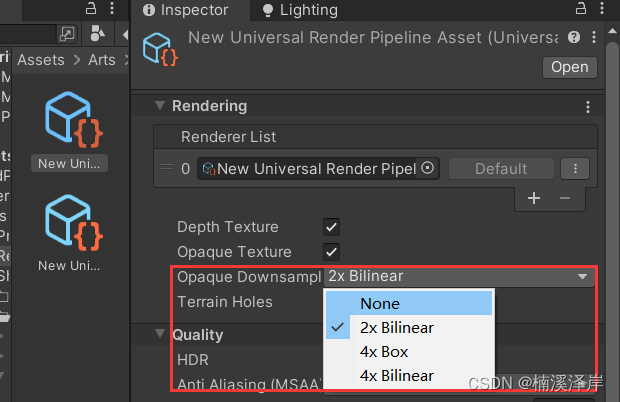
- Opaque Downsampling改变截取的帧精度

2、Shader中开启抓屏
- 使用不透明渲染队列才可以使用深度图
- Render Queue < 2500 时才可以使用深度图

Tags{“Queue”=“Geometry}”
- 开启Zwrite
Zwrite On
二、抓屏使用
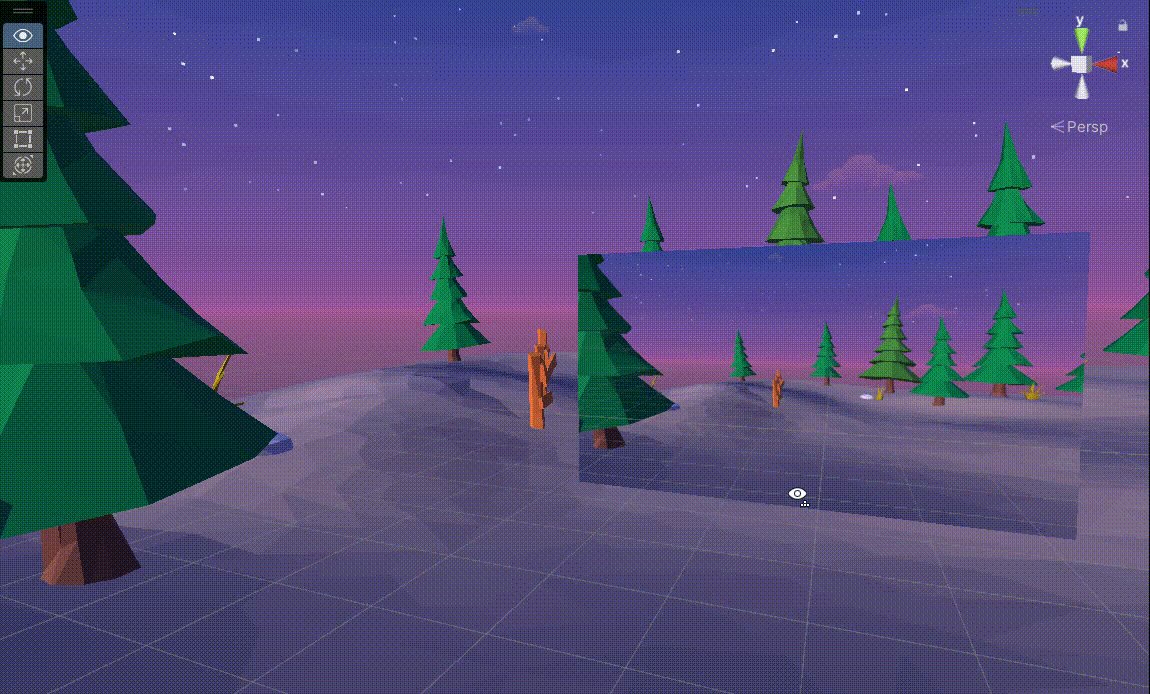
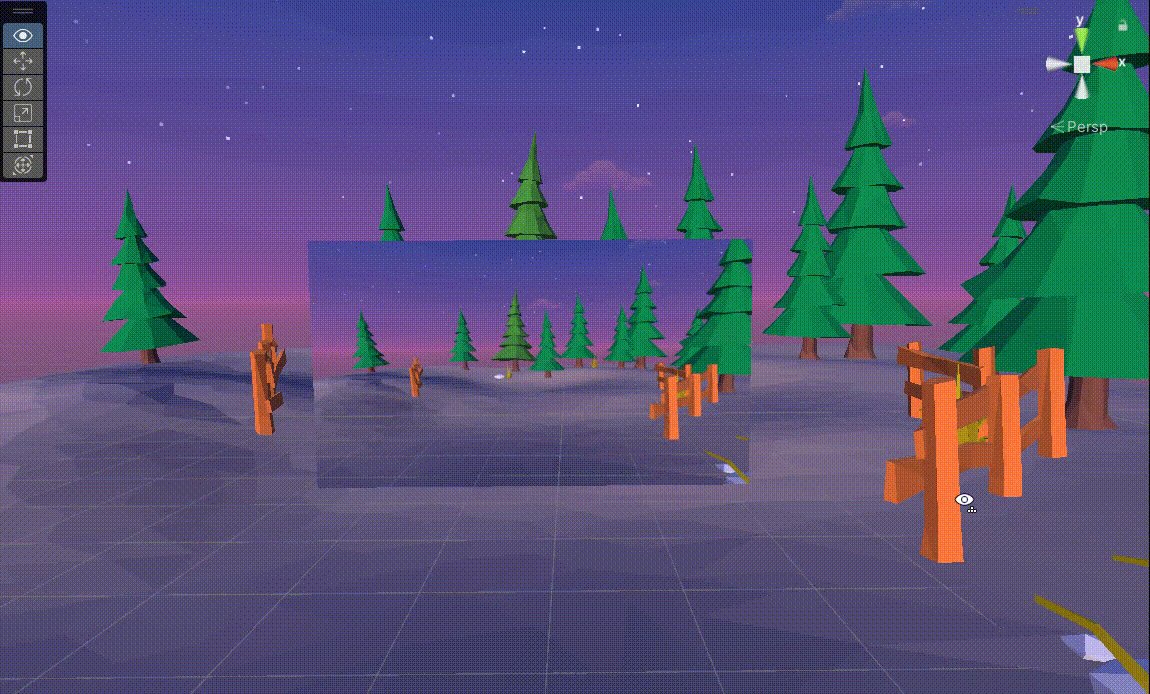
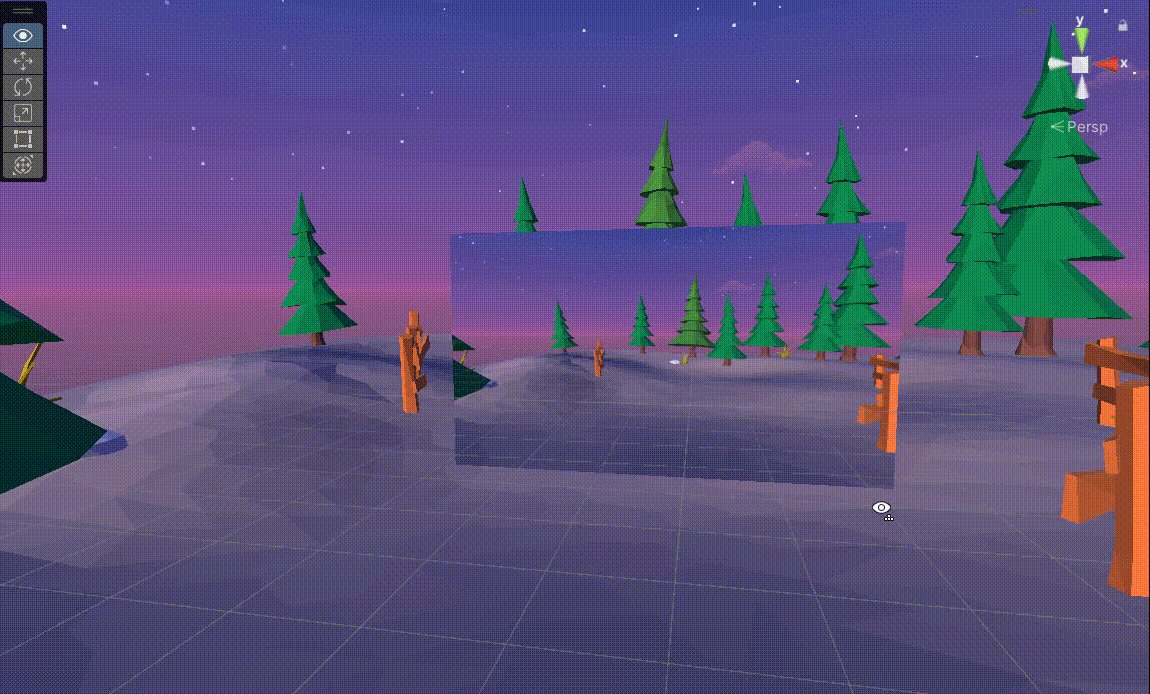
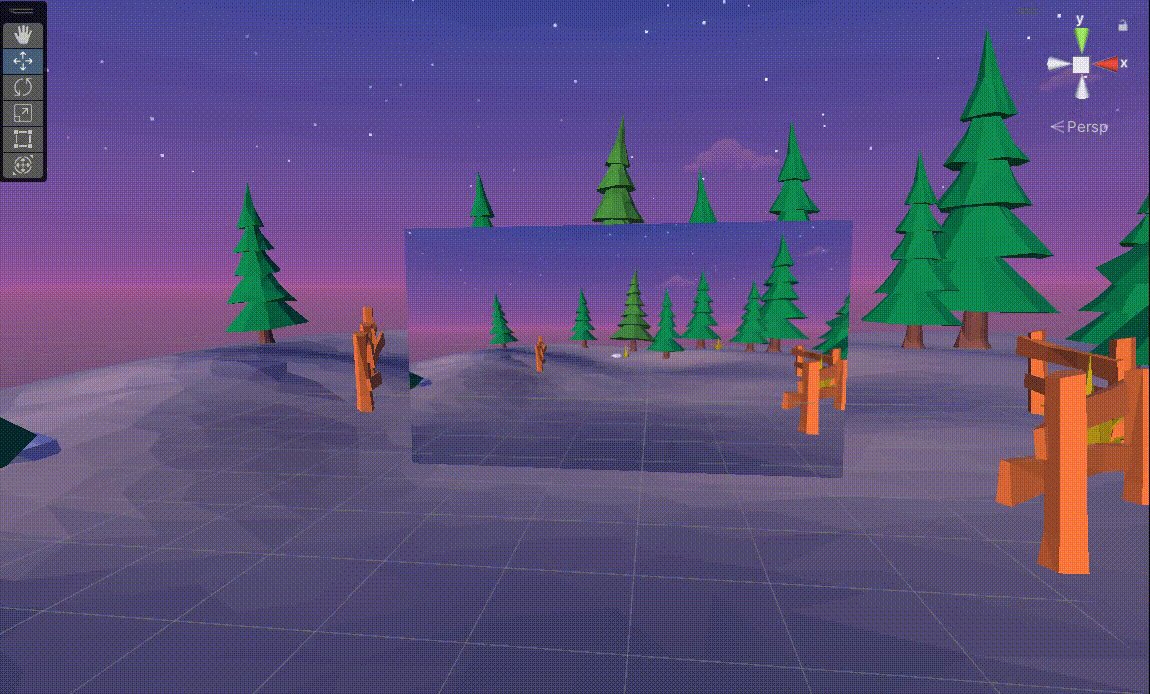
- 我们这里创建一个面片来测试一下
1、设置为半透明渲染队列,关闭深度写入
- 因为,要用面片显示抓取的内容。
- 所以,我们得让抓屏不把该面片抓进去,需要抓取的其他物体开启抓屏。
Tags{“Queue”=“Transparent”}
ZWrite Off
2、申明纹理和采样器
TEXTURE2D(_CameraOpaqueTexture);SAMPLER(sampler_CameraOpaqueTexture);
- 也可以直接使用hlsl内部定义
#define REQUIRE_OPAQUE_TEXTURE
3、在片元着色器使用
- 使用模型uv采样
float4 opaqueMap = SAMPLE_TEXTURE2D(_CameraOpaqueTexture,sampler_CameraOpaqueTexture,i.uv);
return opaqueMap;

- 使用屏幕uv采样(为了使其效果明显,我们给输出结果加上0.3)
float2 uv = i.positionCS.xy/ _ScreenParams.xy;
float4 opaqueMap = SAMPLE_TEXTURE2D(_CameraOpaqueTexture,sampler_CameraOpaqueTexture,uv);
return opaqueMap+0.3;
三、测试代码
Shader "MyShader/URP/P4_2"
{Properties {_Color("Color",Color) = (0,0,0,0)_MainTex("MainTex",2D) = "white"{}}SubShader{Tags{//告诉引擎,该Shader只用于 URP 渲染管线"RenderPipeline"="UniversalPipeline"//渲染类型"RenderType"="Transparent"//渲染队列"Queue"="Transparent"}//Blend One OneZWrite OffPass{Name "Unlit"HLSLPROGRAM#pragma vertex vert#pragma fragment frag// Pragmas#pragma target 2.0// Includes#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Input.hlsl"CBUFFER_START(UnityPerMaterial)half4 _Color;CBUFFER_END//纹理的定义,如果是编译到GLES2.0平台,则相当于sample2D _MainTex;否则相当于 Texture2D _MainTex;TEXTURE2D(_MainTex);SAMPLER(SamplerState_linear_mirrorU_ClampV); float4 _MainTex_ST;TEXTURE2D(_CameraDepthTexture);SAMPLER(sampler_CameraDepthTexture);TEXTURE2D(_CameraOpaqueTexture);SAMPLER(sampler_CameraOpaqueTexture);//struct appdata//顶点着色器的输入struct Attributes{float3 positionOS : POSITION;float2 uv : TEXCOORD0;};//struct v2f//片元着色器的输入struct Varyings{float4 positionCS : SV_POSITION;float2 uv : TEXCOORD0;float4 screenPos : TEXCOORD1;};//v2f vert(Attributes v)//顶点着色器Varyings vert(Attributes v){Varyings o = (Varyings)0;float3 positionWS = TransformObjectToWorld(v.positionOS);o.positionCS = TransformWorldToHClip(positionWS);o.uv = TRANSFORM_TEX(v.uv,_MainTex);o.screenPos = ComputeScreenPos(o.positionCS);return o;}//fixed4 frag(v2f i) : SV_TARGET//片元着色器half4 frag(Varyings i) : SV_TARGET{half4 c;float4 mainTex = SAMPLE_TEXTURE2D(_MainTex,SamplerState_linear_mirrorU_ClampV,i.uv);//c = _Color * mainTex;//深度图//float2 uv = i.screenPos.xy / i.screenPos.w;//float2 uv = i.positionCS.xy/ _ScreenParams.xy;//float4 cameraDepthTex = SAMPLE_TEXTURE2D(_CameraDepthTexture,sampler_CameraDepthTexture,uv);//float depthTex = Linear01Depth(cameraDepthTex,_ZBufferParams);//抓屏float2 uv = i.positionCS.xy/ _ScreenParams.xy;float4 opaqueMap = SAMPLE_TEXTURE2D(_CameraOpaqueTexture,sampler_CameraOpaqueTexture,uv);return opaqueMap;}ENDHLSL}}SubShader{Tags{//渲染类型"RenderType"="Transparent"//渲染队列"Queue"="Transparent"}//Blend One OneZWrite OffPass{CGPROGRAM#pragma vertex vert#pragma fragment frag// Pragmas#pragma target 2.0// Includes#include "UnityCG.cginc"half4 _Color;sampler2D _MainTex;float4 _MainTex_ST;sampler2D _CameraDepthTexture;struct appdata{float3 positionOS : POSITION;float2 uv : TEXCOORD0;};struct v2f{float4 positionCS : SV_POSITION;float2 uv : TEXCOORD0;float4 screenPos : TEXCOORD1;};v2f vert(appdata v){v2f o;o.positionCS = UnityObjectToClipPos(v.positionOS);o.uv = TRANSFORM_TEX(v.uv,_MainTex);o.screenPos = ComputeScreenPos(o.positionCS);return o;}//fixed4 frag(v2f i) : SV_TARGET//片元着色器half4 frag(v2f i) : SV_TARGET{half4 c;float4 mainTex = tex2D(_MainTex,i.uv);//c = _Color * mainTex;//深度图//float2 uv = i.screenPos.xy / i.screenPos.w;float2 uv = i.positionCS/ _ScreenParams.xy;float4 cameraDepthTex = tex2D(_CameraDepthTexture,uv);float depthTex = Linear01Depth(cameraDepthTex);return depthTex;}ENDCG}}
}
相关文章:

Unity中URP下抓屏的 开启 和 使用
文章目录 前言一、抓屏开启1、Unity下开启抓屏2、Shader中开启抓屏 二、抓屏使用1、设置为半透明渲染队列,关闭深度写入2、申明纹理和采样器3、在片元着色器使用请添加图片描述 三、测试代码 前言 我们在这篇文章中看一下,URP下怎么开启抓屏。 一、抓屏…...

业务题day01
1-1 请说一下你项目中是如何进行项目管理和发布的 我们项目使用的是Gogs进行代码托管,Jenkins进行项目自动运维发布。 在我们的项目中,我们使用Gogs进行代码托管和版本控制,以确保团队成员可以协同开发和管理代码。 Gogs是一个轻量级的、开…...
)
DEJA_VU3D - Cesium功能集 之 114-雷达效果(基础效果)
前言 编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码…...

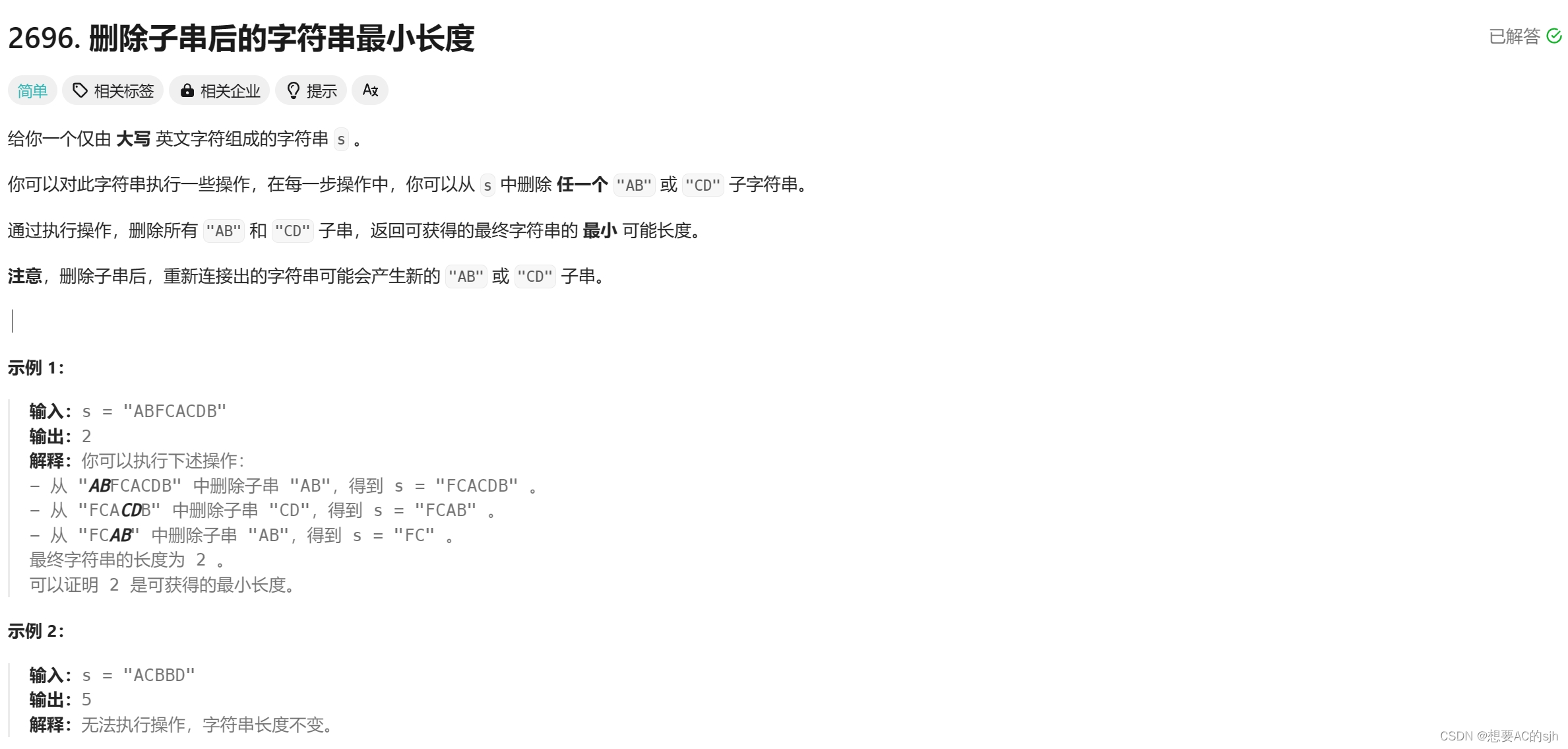
【Leetcode】2696. 删除子串后的字符串最小长度
文章目录 题目思路代码 题目 2696. 删除子串后的字符串最小长度 思路 计算通过删除字符串中的 “AB” 和 “CD” 子串后,可获得的最终字符串的最小长度。 主要思路是使用一个栈来模拟字符串的处理过程,每次遍历字符串时,如果当前字符和栈…...

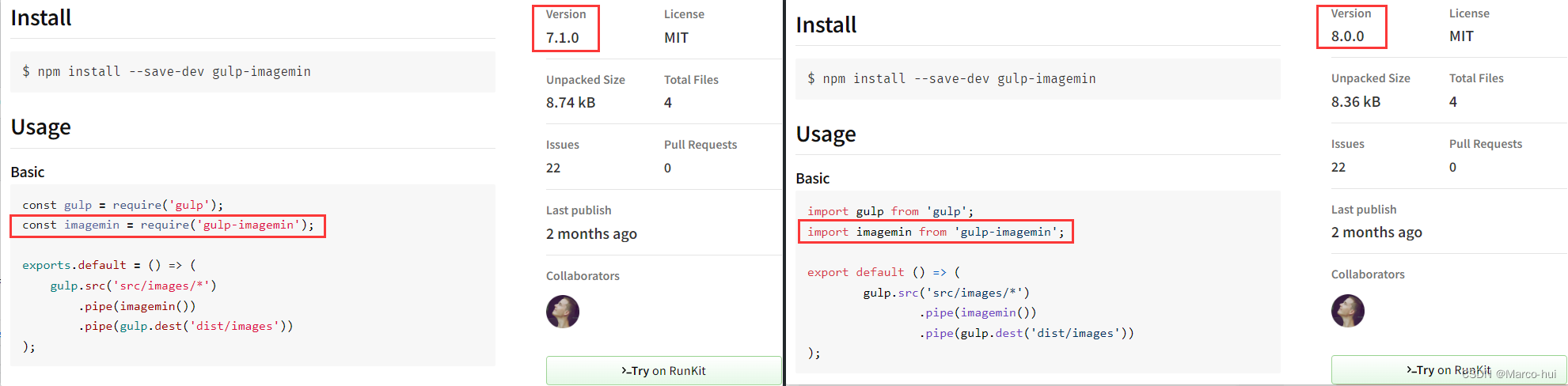
利用gulp工具对常规web项目进行压缩打包
前言 对于一个常规的web项目,如下项目目录 |- imgs | - img1.png | - img2.png |- js | - user.js | - utils.js |- css | - index.css | - user.css |- html | - user.html |- index.html可以使用各种构建工具(如webpack、gulp、grunt等)来…...

面试经典题---68.文本左右对齐
68.文本左右对齐 我的解法: 两层while循环嵌套,外层循环用于处理不同行,内层while循环计算出每行应有的单词个数。 使用left和right记录一行中应有的单词下标,即当前行应包含从words[left]到words[right-1]这count个单词…...

完整的模型验证套路
读取图片 from PIL import Imageimg_path "../Yennefer_of_Vengerberg.jpg" image Image.open(img_path) print(image)转换成灰度图(可选) image image.convert(L) image.show()转换成RGB格式 image image.convert(RGB)因为png格式是四…...

内 存 取 证
1.用户密码 从内存中获取到用户admin的密码并且破解密码,以Flag{admin,password}形式提交(密码为6位); 1)查看帮助 -h ./volatility_2.6_lin64_standalone -h 2)获取内存镜像文件的信息 imageinfo ./volatility_2.6_lin64_stand…...

【PHP】价格区间字段验证,如4万-5万
参数值示例: $str1 "4万-5万"; $str2 "4万-5万元"; $str3 "5万元以内"; 以下是一个PHP示例,用于检查字符串是否满足要求: function checkString($str) {// 检查字符串中是否包含"-"或"以内…...

安徽省暨合肥市“希望工程·梦想计划”小盖茨机器人捐赠启动仪式举行
1月5日,安徽省暨合肥市“希望工程梦想计划”小盖茨机器人捐赠启动仪式在合肥市一六八玫瑰园学校东校区举行。共青团安徽省委副书记叶征,北京儒布特教育科技有限公司董事牛俊明,北京儒布特教育科技有限公司市场总监高进,安徽省青基…...

Kafka消息存储
一、层次结构 具体到某个broker上则是, 数据目录/分区名/日志相关文件集合。其中日志文件集合内包括.log文件, index索引文件和.timeindex时间戳索引文件。 二、.log 结构 .log中记录具体的消息。一般消息由header和body组成, 这点儿在Kafka消息中也同样适用。 message MES…...

【Vue3+Ts项目】硅谷甄选 — 用户管理+角色管理+菜单管理+首页
一、用户管理 1.1 接口 1.1.1 接口定义 src/api/acl/user/index.ts // 用户管理模块的接口 import request from /utils/request import type {AllRoleResponseData,SetRoleData,User,UserResponseData } from ./type enum API {// 获取全部已有用户账号信息ALLUSER_URL /…...

node连接Mysql失败
报错信息 Error: connect ETIMEDOUTat Connection._handleConnectTimeout (d:\课设\服务器端\node_modules\mysql\lib\Connection.js:409:13)at Object.onceWrapper (node:events:628:28)at Socket.emit (node:events:514:28)at Socket._onTimeout (node:net:589:8)at listOnT…...
)
运用AI搭建中间服务层(四)
MiddlewareService文件夹 在这个文件夹中,我们需要添加以下文件: 名人服务.cs 名人服务.cs 名人结果.cs ILandmarkService.cs 地标服务 .cs 地标结果 .cs ICelebrityService.cs – 包装多个串行的认知服务来实现名人识别的中间服务层的接口定义&…...

[C#]winform部署yolov5-onnx模型
【官方框架地址】 https://github.com/ultralytics/yolov5 【算法介绍】 Yolov5,全称为You Only Look Once version 5,是计算机视觉领域目标检测算法的一个里程碑式模型。该模型由ultralytics团队开发,并因其简洁高效的特点而备受关注。Yol…...

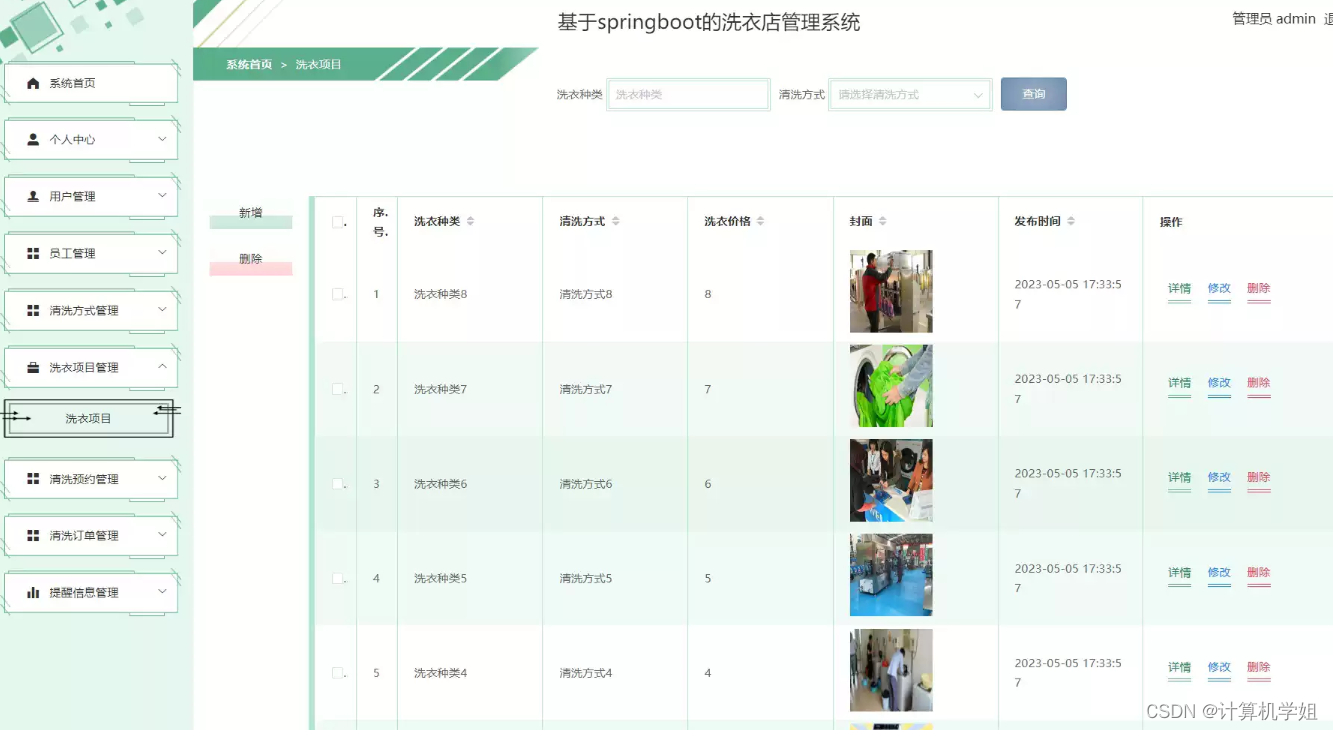
基于SpringBoot的洗衣店管理系统
基于SpringBoot的洗衣店管理系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringBootMyBatis工具:IDEA/Ecilpse、Navicat、Maven 系统展示 登录界面 可视化展示 用户界面 管理员界面 摘要 洗衣店管理系统基于Spring Boot框…...

AMEYA360:广和通RedCap模组FG131FG132系列
2024年1月,广和通RedCap模组FG131&FG132系列已进入工程送样阶段,可为终端客户提供样片。广和通RedCap模组系列满足不同终端对5G速率、功耗、尺寸、成本的需求,全面助力RedCap技术的行业应用。 FG131&FG132系列基于骁龙X35 5G调制解调…...

RGB,RGB-D,单目,双目,sterro相机,实例相机介绍
相机—特点及区别 1.相机种类 RGB,RGB-D,单目,双目,sterro相机,实例相机 2.相机特点 2.1单目 只使用一个摄像头进行SLAM,结构简单,成本低 三维空间的二维投影 必须移动相机,才…...

【linux】history命令显示时间的例子
在Linux中,你可以通过设置HISTTIMEFORMAT环境变量来显示命令的执行时间。这个环境变量定义了history命令中时间的显示格式。以下是设置和说明的步骤: 打开终端: 打开你的终端应用。 编辑配置文件: 使用文本编辑器(如n…...

Nginx负载均衡以及常用的7层协议和4层协议的介绍
一、引言 明人不说暗话,下面来解析一下 Nginx 的负载均衡。需要有 Linux 和 Nginx 环境哈。 二、nginx负载均衡的作用 高并发:负载均衡通过算法调整负载,尽力均匀的分配应用集群中各节点的工作量,以此提高应用集群的并发处理能力…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

数据挖掘是什么?数据挖掘技术有哪些?
目录 一、数据挖掘是什么 二、常见的数据挖掘技术 1. 关联规则挖掘 2. 分类算法 3. 聚类分析 4. 回归分析 三、数据挖掘的应用领域 1. 商业领域 2. 医疗领域 3. 金融领域 4. 其他领域 四、数据挖掘面临的挑战和未来趋势 1. 面临的挑战 2. 未来趋势 五、总结 数据…...
