Vue-9、Vue事件修饰符
1、prevent 阻止默认事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><div id="root"><!--prevent 阻止默认事件(常用)--><a :href="url" @click.prevent="showinfo">点我提示信息</a></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{url:'http://www.atguigu.com'},methods:{showinfo(){alert("prevent,阻止默认事件")}}})</script>
</body>
</html>
2、stop 阻止事件冒泡
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}</style>
</head>
<body><div id="root"><!--stop 阻止事件冒泡(常用)--><div class="demo1" @click="showinfo2"><button @click.top="showinfo">点我提示信息</button></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{url:'http://www.atguigu.com'},methods:{showinfo(){alert("你好")},showinfo2(){alert("事件冒泡")},}})</script>
</body>
</html>
另外一种写法 e.stopPropagation();
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}</style>
</head>
<body><div id="root"><!--stop 阻止事件冒泡(常用)--><div class="demo1" @click="showinfo2"><button @click="showinfo">点我提示信息</button></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{url:'http://www.atguigu.com'},methods:{showinfo(e){e.stopPropagation();alert("你好")},showinfo2(){alert("事件冒泡")},}})</script>
</body>
</html>
3、once 事件只触发一次(常用)
<button @click.once="showinfo">点我提示信息</button>
4、capture: 使用事件的捕获形式
未使用前
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}</style>
</head>
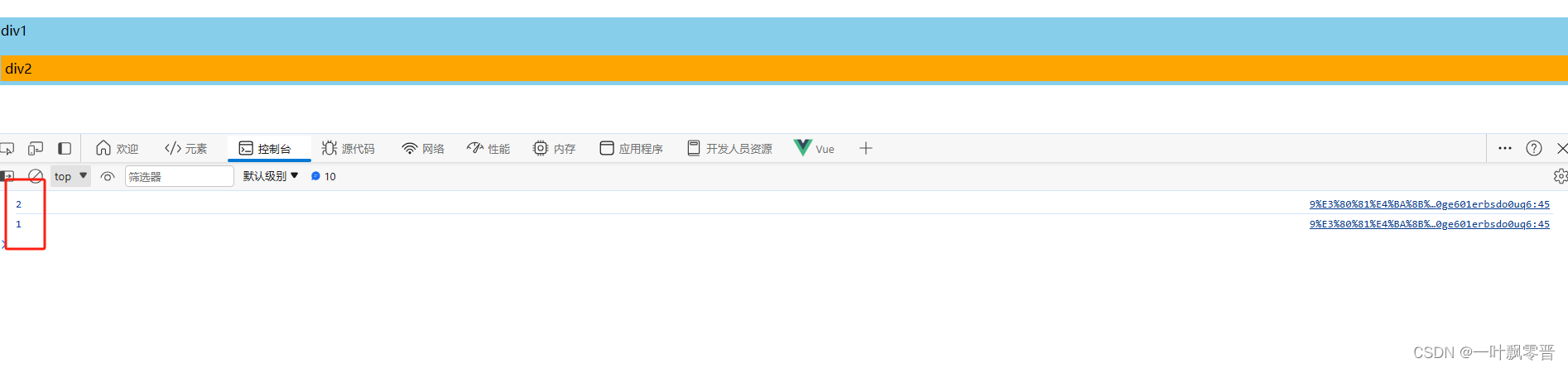
<body><div id="root"><!-- capture: 使用事件的捕获形式--><div class="box1" @click="showmessage(1)">div1<div class="box2" @click="showmessage(2)">div2</div></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{url:'http://www.atguigu.com'},methods:{showmessage(msg){console.log(msg)},}})</script></body></html>

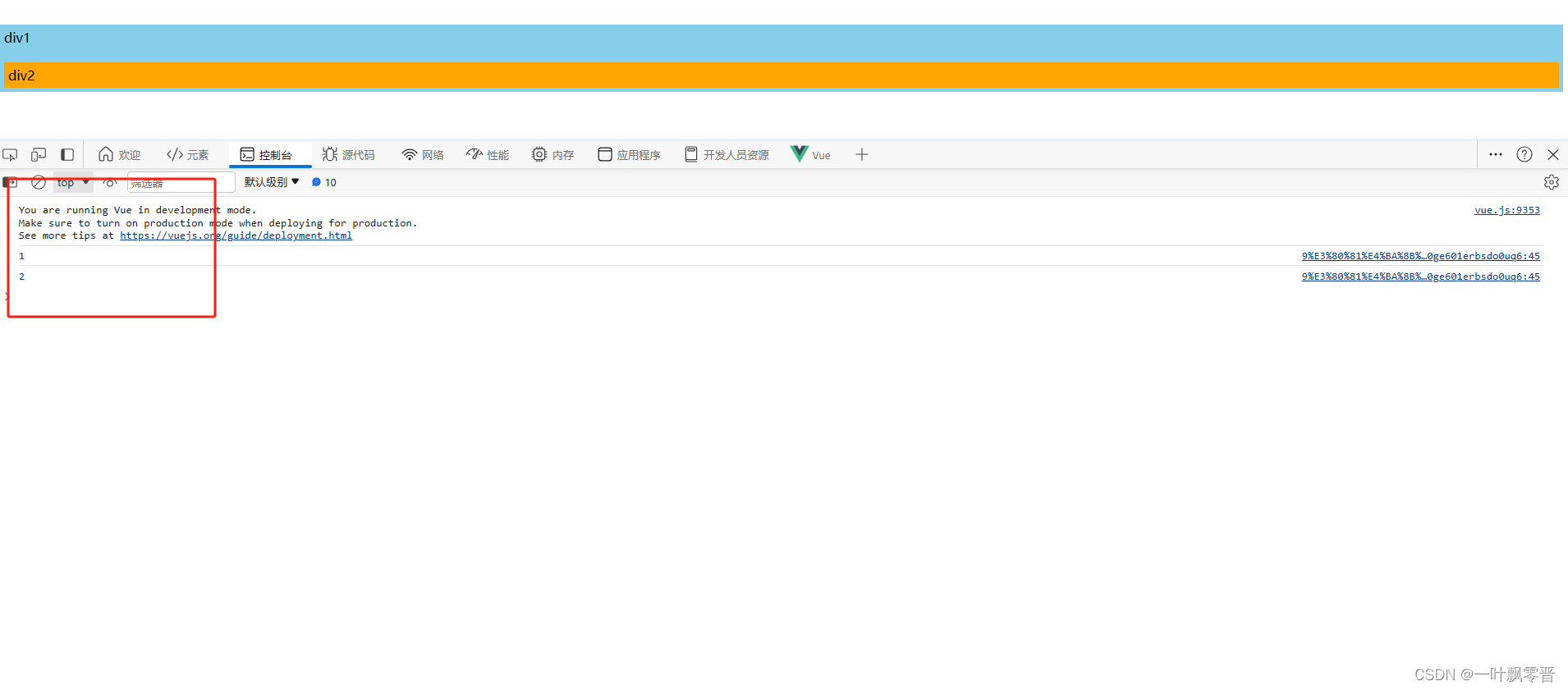
使用后
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}</style>
</head>
<body><div id="root"><!-- capture: 使用事件的捕获形式--><div class="box1" @click.capture="showmessage(1)">div1<div class="box2" @click="showmessage(2)">div2</div></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{url:'http://www.atguigu.com'},methods:{showmessage(msg){console.log(msg)},}})</script></body></html>

5、self: 只有event.target是当前操作的元素时才触发事件
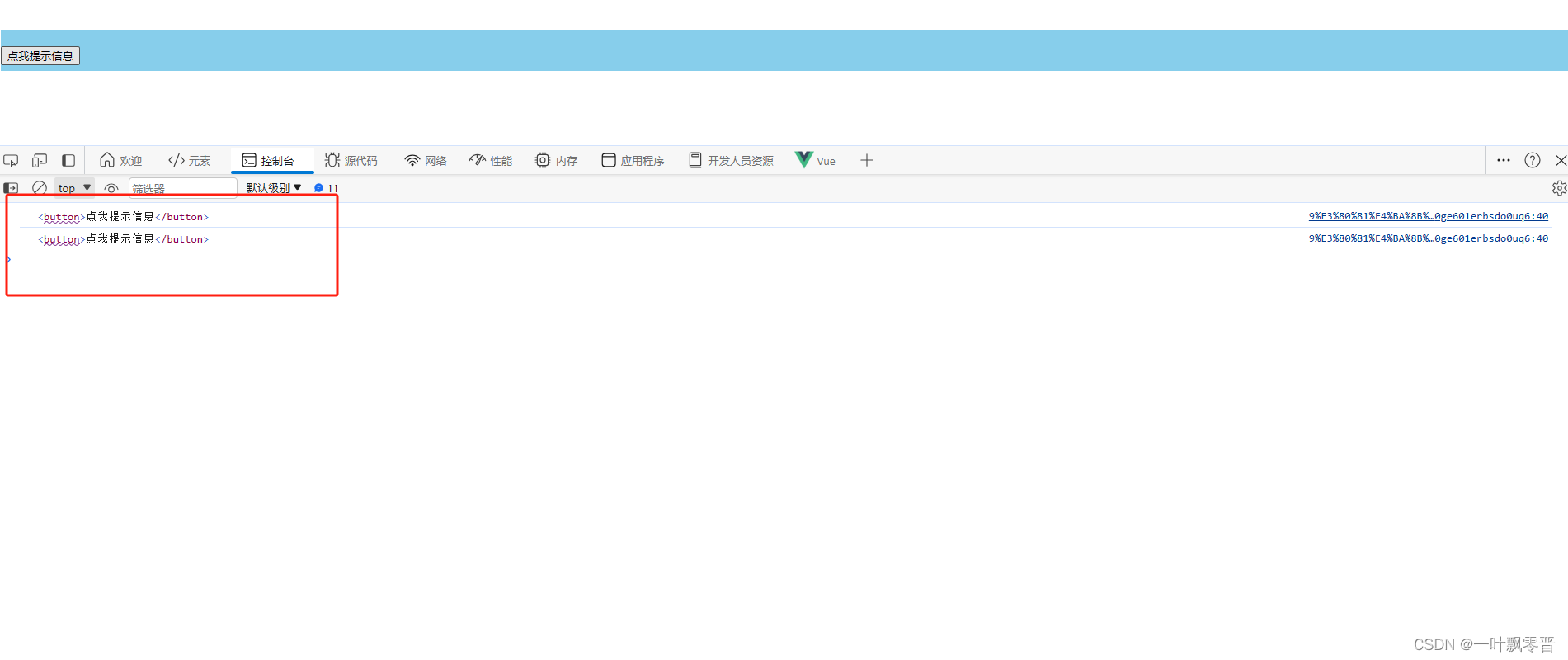
使用前
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}</style>
</head>
<body><div id="root"><!-- self: 只有event.target是当前操作的元素时才触发事件--><div class="demo1" @click="showInfo"><button @click="showInfo">点我提示信息</button></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{showInfo(e){//alert("你好啊")console.log(e.target);},}})</script></body></html>
效果

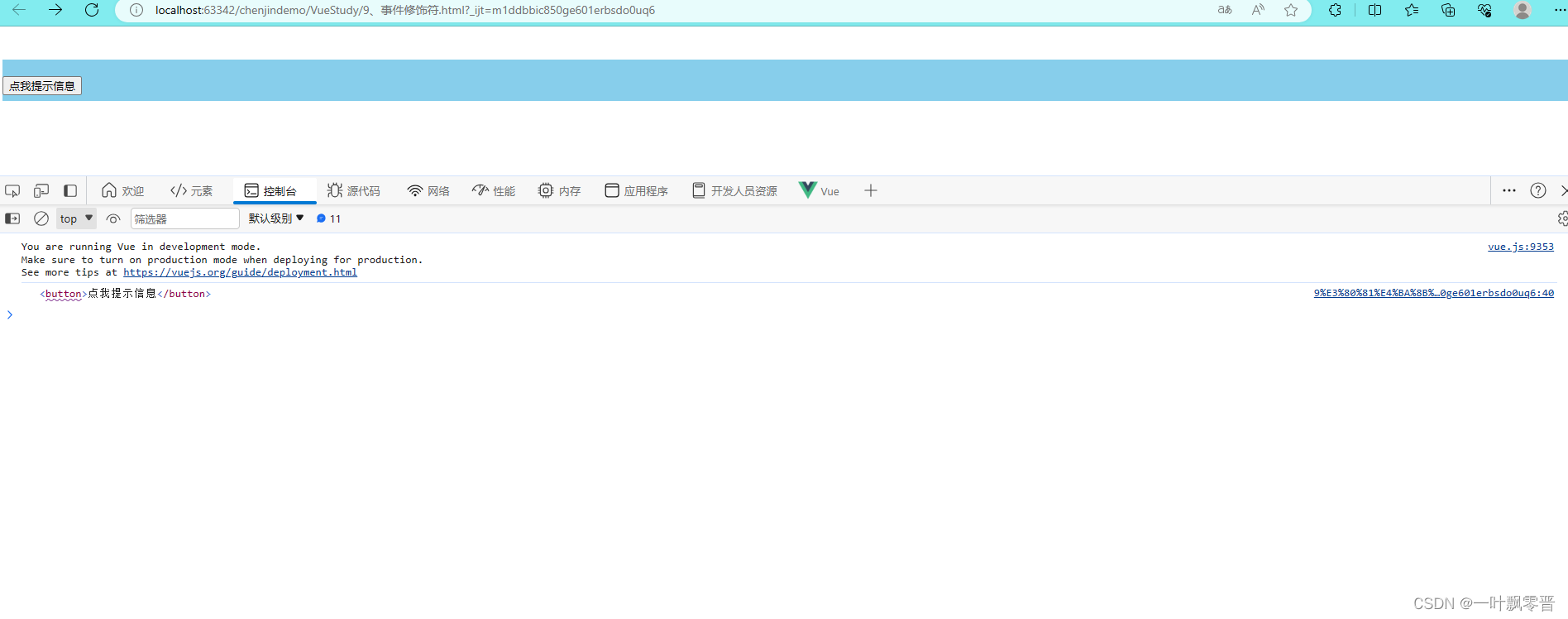
使用后
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}</style>
</head>
<body><div id="root"><!-- self: 只有event.target是当前操作的元素时才触发事件--><div class="demo1" @click.self="showInfo"><button @click="showInfo">点我提示信息</button></div></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{showInfo(e){//alert("你好啊")console.log(e.target);},}})</script></body></html>
效果

6、鼠标滚轮滚动 @wheel 和 滚轮条滚动 @scroll
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}.list{width:200px;height: 200px;background-color: peru;overflow: auto;}li{height: 100px;}</style>
</head>
<body><div id="root"><!--鼠标滚轮滚动 @wheel--><ul @wheel="demo" class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul><!--滚轮条滚动 @scroll--><ul @scroll="demo" class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{demo(){console.log('@');}}})</script></body></html>
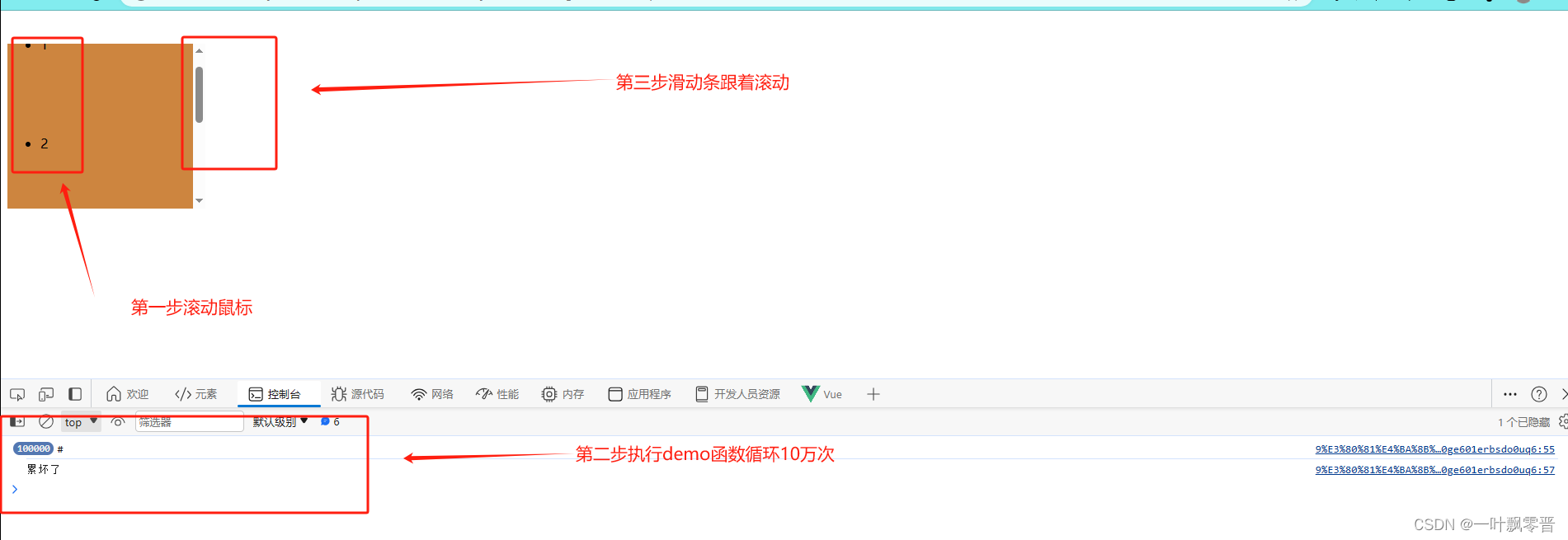
passive 事件的默认行为立即执行,无需等待事件回调执行完毕
passive使用前
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>事件修饰符</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>*{margin-top: 20px;}.demo1{height: 50px;background-color: skyblue;}.box1{padding: 5px;background-color: skyblue;}.box2{padding: 5px;background-color: orange;}.list{width:200px;height: 200px;background-color: peru;overflow: auto;}li{height: 100px;}</style>
</head>
<body><div id="root"><!--鼠标滚轮滚动 @wheel--><ul @wheel="demo" class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></div><script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",methods:{demo(){for (let i = 0; i < 100000; i++) {console.log('#')}console.log('累坏了')}}})</script></body></html>

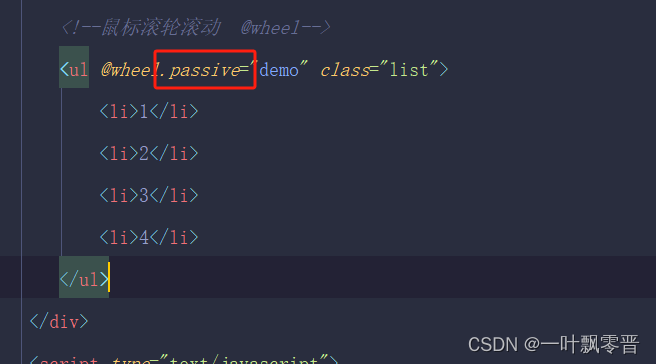
使用后


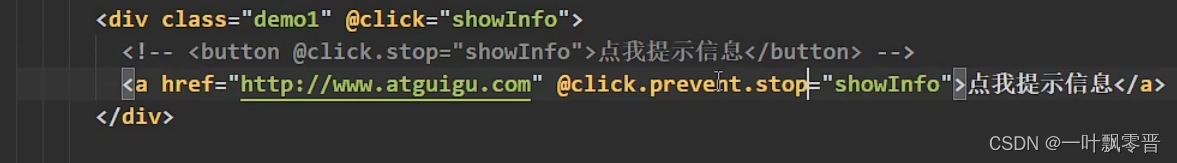
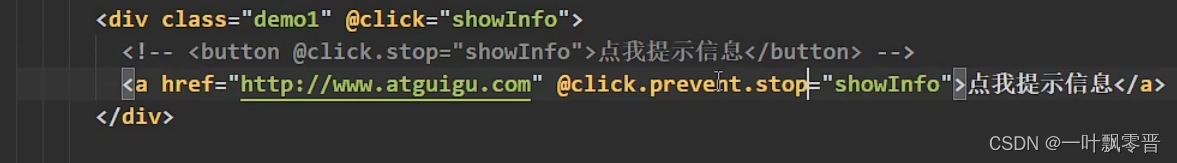
注意:prevent 和stop可以连着一起使用、

相关文章:

Vue-9、Vue事件修饰符
1、prevent 阻止默认事件 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>事件修饰符</title><!--引入vue--><script type"text/javascript" src"https://cdn.jsdeliv…...

前端面试题集合六(高频)
1、vue实现双向数据绑定原理是什么? <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>…...

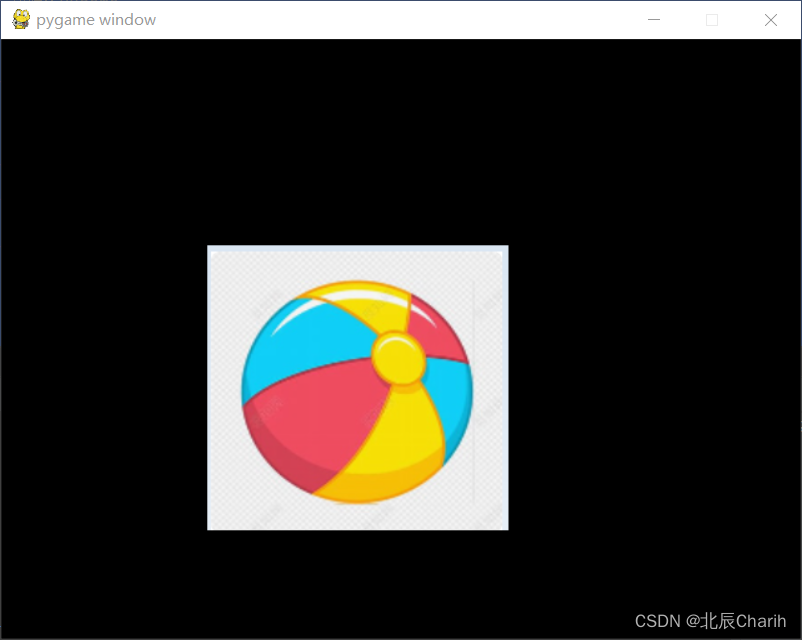
使用Pygame库创建了一个窗口,并在窗口中加载了一个名为“ball.png“的图片,通过不断改变物体的位置,实现了一个简单的动画效果
import pygame import sys# 初始化Pygame pygame.init()# 创建窗口 screen pygame.display.set_mode((640, 480))# 加载图片 image pygame.image.load("ball.png")# 将物体初始位置设为屏幕左上角 x 0 y 0# 游戏循环 while True:# 处理事件for event in pygame.e…...

常见的AdX程序化广告交易模式有哪些?媒体如何选择恰当的交易模式?
程序化广告的核心目的是:让需求方能自由地选择流量与出价,程序化广告在数字广告投放中的主导地位日益巩固。 程序化广告“交易模式”有哪些?以下是详细解读,帮助媒体选择恰当的交易方式,从而实现广告价值的最大化。 …...

VCG 网格平滑之Laplacian平滑
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 由于物理采样过程固有的局限性,三维扫描仪获得的网格通常是有噪声的。为了消除这种噪声,所谓的平滑算法被开发出来。这类方法有很多,VCG主要为我们提供了一种是较为经典的Laplace平滑算法,这个方法很多库都有实…...

Jupyter Markdown格式
穿插在程序中,太复杂了喧宾夺主,太简单了不如注释。这样就刚刚好: Headers # header 1 ## header 2 ### header 3 #### header 4Output: header 1 header 2 header 3 header 4 2. Horizontal Line Use any of three to draw a horizon…...

Vue3 实时显示时间
记录一下代码,方便以后使用 参考的文章链接 做了以下修改 修改了formateDate方法中传入参数这个不合理的地方给定时器增加了间隔时间增加了取消定时器的方法 <!-- template中的代码 --> <span>当前时间:{{ nowTime }}</span>// sc…...

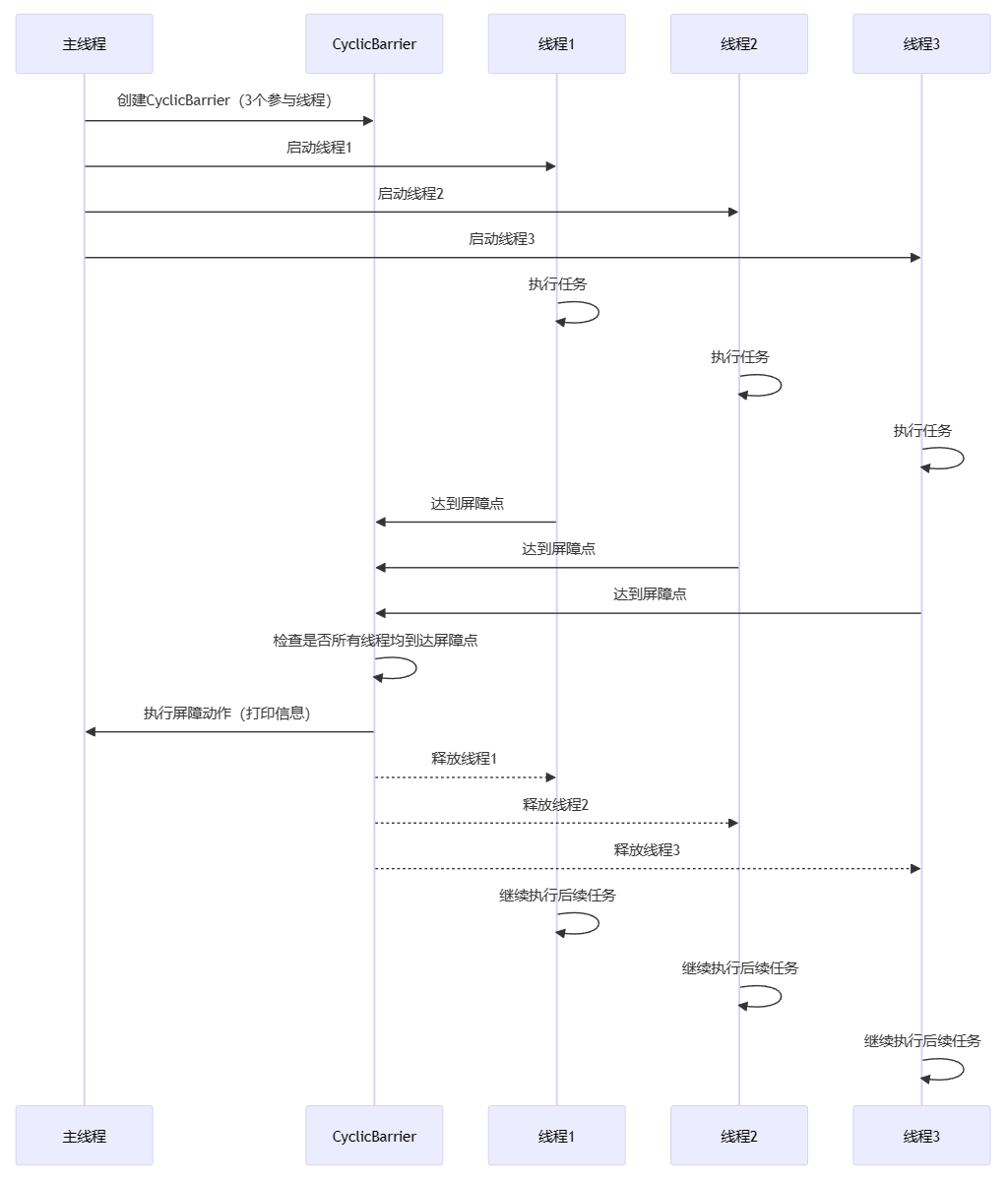
详解Java多线程之循环栅栏技术CyclicBarrier
第1章:引言 大家好,我是小黑,工作中,咱们经常会遇到需要多个线程协同工作的情况。CyclicBarrier,直译过来就是“循环屏障”。它是Java中用于管理一组线程,并让它们在某个点上同步的工具。简单来说…...

ebpf学习
学习ebpf相关知识 参考资料: awesome-ebpf 文章目录 初识准备ebpf.io介绍cilium的介绍内核文档Brendan Greggs Blog 的介绍书籍Learning eBPFWhat is eBPF? 交互式环境视频 基础知识学习学习环境搭建书籍阅读 项目落地流程整理环境搭建内核编译bcc环境变量zliblibelflibbpflib…...

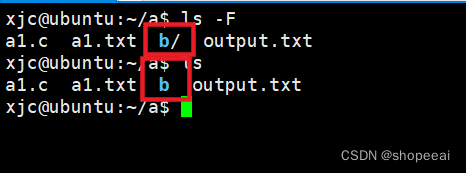
【Linux】Linux系统编程——ls命令
【Linux】Linux 系统编程——ls 命令 1.命令概述 ls 命令是 Linux 和其他类 Unix 操作系统中最常用的命令之一。ls 命令是英文单词 list 的缩写,正如 list 的意思,ls 命令用于列出文件系统中的文件和目录。使用此命令,用户可以查看目录中的…...

QA面试题
1、质量保证(QA)是什么? QA代表质量保证。QA 是一组活动,旨在确保开发的软件满足 SRS 文档中提到的所有规范或要求。QA 遵循 PDCA 循环: 计划/Plan - 计划是质量保证的一个阶段,组织在此阶段确定构建高质量软件产品所需的过程。做…...

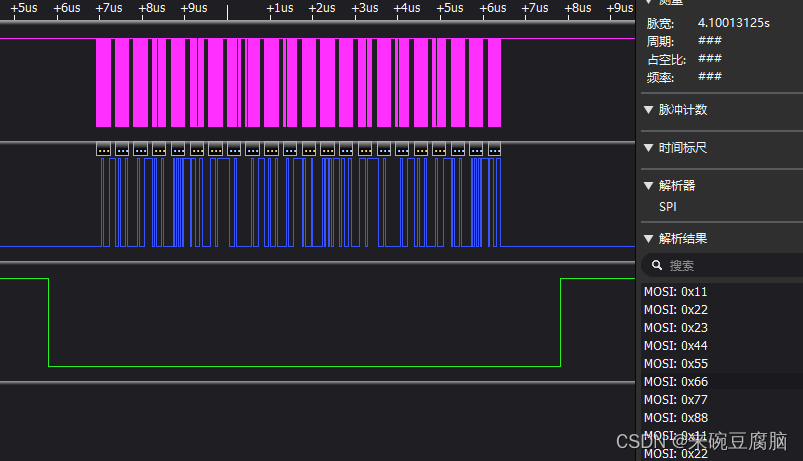
【国产mcu填坑篇】华大单片机(小华半导体)一、SPI的DMA应用(发送主机)HC32L136
最近需要用华大的hc32l136的硬件SPIDMA传输,瞎写很久没调好,看参考手册,瞎碰一天搞通了。。。 先说下我之前犯的错误,也是最宝贵的经验,供参考 没多看参考手册直接写(即使有点烂仍然提供了最高的参考价值。…...

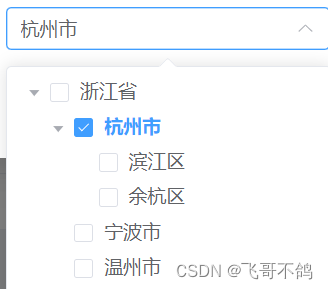
【前后端的那些事】treeSelect树形结构数据展示
文章目录 tree-selector1. 新增表单组件2. 在父组件中引用3. 父组件添加新增按钮4. 树形组件4.1 前端代码4.2 后端代码 前言:最近写项目,发现了一些很有意思的功能,想写文章,录视频把这些内容记录下。但这些功能太零碎,…...
(Java JS Python C))
华为OD机试 - 最长子字符串的长度(二)(Java JS Python C)
题目描述 给你一个字符串 s,字符串 s 首尾相连成一个环形,请你在环中找出 l、o、x 字符都恰好出现了偶数次最长子字符串的长度。 输入描述 输入是一串小写的字母组成的字符串 输出描述 输出是一个整数 备注 1 ≤ s.length ≤ 5 * 10^5s 只包含小写英文字母用例 输入alolob…...

【VRTK】【Unity】【游戏开发】更多技巧
课程配套学习项目源码资源下载 https://download.csdn.net/download/weixin_41697242/88485426?spm=1001.2014.3001.5503 【概述】 本篇将较为零散但常用的VRTK开发技巧集合在一起,主要内容: 创建物理手震动反馈高亮互动对象【创建物理手】 非物理手状态下,你的手会直接…...

Spark 读excel报错,scala.MatchError
Spark3详细报错: scala.MatchError: Map(treatemptyvaluesasnulls -> true, location -> viewfs://path.xlsx, inferschema -> false, addcolorcolumns -> true, header -> true) (of class org.apache.spark.sql.catalyst.util.CaseInsensitiveMap)scala代码…...

【漏洞复现】Office365-Indexs-任意文件读取
漏洞描述 Office 365 Indexs接口存在一个任意文件读取漏洞,攻击者可以通过构造精心设计的请求,成功利用漏洞读取服务器上的任意文件,包括敏感系统文件和应用程序配置文件等。通过利用此漏洞,攻击者可能获得系统内的敏感信息,导致潜在的信息泄露风险 免责声明 技术文章…...

使用Python向RabbitMQ发送JSON数据只需要一个send_json方法
发送JSON数据 通过调用rabbitmq.send_json(channel, user, queueresult)能够更简单的实现发送JSON数据。 生产者 import json import rabbitmq# 建立连接 connection rabbitmq.get_connection()# 创建管道 channel connection.channel()# 创建队列 queue_name "user…...

Gitlab Gitee GitHub 远程仓库显示图片
大家好我是苏麟 , 今天出一期开发之外的如何在远程仓库展示图片 . 以GitLab为例 1.首先我们要把一张图片上传到远程仓库 . 2.第二步,点击图片 3.鼠标右键点击下载左键点击复制连接 4.找到我们要上传的md文件 , 把连接复制到 ( ) 里 , 这样上传md之后就可以看到图片了 . 这期就到…...

JS常用的几种事件
JavaScript常用的几种事件有: 点击事件:当用户点击某个元素时触发,常用于按钮、链接等交互元素。事件名称为"click"。 javascriptbutton.addEventListener(click, function() { alert(按钮被点击了!); }); 鼠标移动事…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...
