【物流管理系统-Python简易版】
前端设计-后端开发(DJango项目Demo)
参考资料:【一文到底】【0基础】【快速上手】Django基本使用
创建项目
Pycharm专业版新建DJango项目
项目文件介绍:
django_study_demo
│─ manage.py 【项目管理的脚本,不要修改,eg:启动、创建app、数据库管理等】
└─django_study_demo 【与项目同名的文件夹】│─ asgi.py 【和wsgi.py一起,接收网络请求的】【不用修改】【Django接收异步的】│─ settings.py 【项目的配置文件,eg:数据库连接信息、注册app等】【常操作】│─ urls.py 【全部的URL和函数的对应关系】【常操作】│─ wsgi.py 【和asgi.py一起,接收网络请求的】【不用修改】【Django接收同步的】│─ __init__.py
创建APP
即创建一部分功能的意思。
一个Django项目可能需要处理多个业务,我们将业务拆解,一部分一部分分开来管理代码会比较有条理,所以可以通过创建多个app来分别实现多个业务功能。
举栗来说,一个项目分别对用户管理、订单管理、后台管理等业务都创建相应的app去实现。
这样每个app的表结构、函数、HTML模板、css等都可以分开管理,不会混乱。
But,app是为了分开实现那些大功能的,像增加用户信息和删除用户信息这两个小功能就大可不必分成两个app来写。
所以,我们自己个人开发的时候,就可以只创建一个app来实现项目功能。
通过manage.py来创建app
用Pycharm打开命令行界面,然后输入指令python manage.py startapp app名。
- app目录结构:
django_study_demo
│ manage.py
├─django_study_demo
│ asgi.py
│ settings.py
│ urls.py
│ wsgi.py
│ __init__.py
└─index 【app名命名的文件夹】│ admin.py 【固定的不用动】django默认提供的后台管理,但实际开发不常用│ apps.py 【固定的不用动】app启动相关│ models.py 【☆很重要,对数据库进行操作】这里不用SQL写了,Django封装了ORM供调用│ tests.py 【固定的不用动】用来单元功能测试的,个人小项目可以不用管│ views.py 【☆很重要,撰写视图函数(得我们自己写的)】│ __init__.py└─migrations 【固定的不用动】数据库变更记录,会自动生成文件,我们不用动__init__.py
快速上手Django
1. 确保app已注册
2. URL和函数的映射
3. 视图函数的撰写
4. 运行Django
数据处理
Python读取MySQL数据
问题1:可以连接SSH,但是无法连接MySQL
- 【pymysql.err.OperationalError: (1045, “Access denied for user ‘liuhao’@‘localhost’ (using password: YES)”)】
- 可能得原因:
- MySQL用户权限不足
- MySQL服务器防火墙设置
- MySQL绑定地址
- 重启MySQL服务
- 解决方法:
- 关闭防火墙:
sudo service ufw stop(20版本)
- 关闭防火墙:
使用sudo vim /etc/mysql/mysql.conf.d/mysql.cnf命令把[mysqld]中添加的skip-grant-table删除
问题2:上传csv文件到MySQL出现错误
- 大概率是因为字符段不匹配
数据预处理
- 以月为单位统计订单数量
- 统计每个客户的消费量
- 以月为单位统计每个单位的消费量
数据分析
订单数量预测(月份)
- 以月为单位统计订单数量
- 预测订单数量
客户价值分析
- 以月为单位统计客户的消费金额
- 预测客户消费趋势,判断客户价值
相关文章:

【物流管理系统-Python简易版】
前端设计-后端开发(DJango项目Demo) 参考资料:【一文到底】【0基础】【快速上手】Django基本使用 创建项目 Pycharm专业版新建DJango项目 项目文件介绍: django_study_demo │─ manage.py 【项目管理的脚本,不要修…...

Vue学习笔记六--Vue3学习
1、Vue3的优势 2、创建Vue3工程 前提:node -v 查看node版本,需要在16.0及以上 创建命令 npm init vuelatest,先安装create-vue然后创建项目 然后执行npm run dev 提示 sh: vite: command not found,需要执行npm i重新安装依赖,之后再执行np…...

21.在线与离线MC强化学习简介
文章目录 1. 什么是在线MC强化学习2. 什么是离线MC强化学习3. 在线MC强化学习有何缺点 1. 什么是在线MC强化学习 在线强化学习(on-policy MC RL),是指:智能体在策略评估时为获取完整轨迹所采用的采样策略 π s a m p l e ( a ∣ …...

控制网页的灰度显示
1.代码: 普通网页 <style>html {filter: grayscale(100%);}</style> 或是:webkit内核浏览器写法 <style>html {-webkit-filter: grayscale(100%)}</style> 2.说明: grayscale(amount) :进行灰度转换。 amount转换值的大小&…...

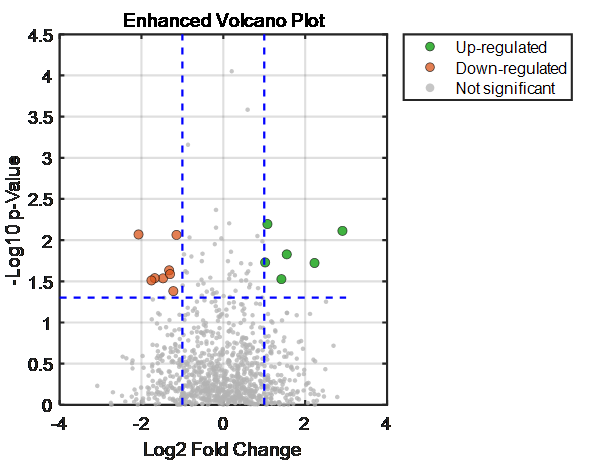
科研绘图(四)火山图
火山图是生物信息学中常用的一种图表,用来显示基因表达数据的变化。它通常将每个点表示为一个基因,x轴显示对数比率(log ratio),表示基因表达的变化大小;y轴显示-log10(p-value),表示变化的统计…...

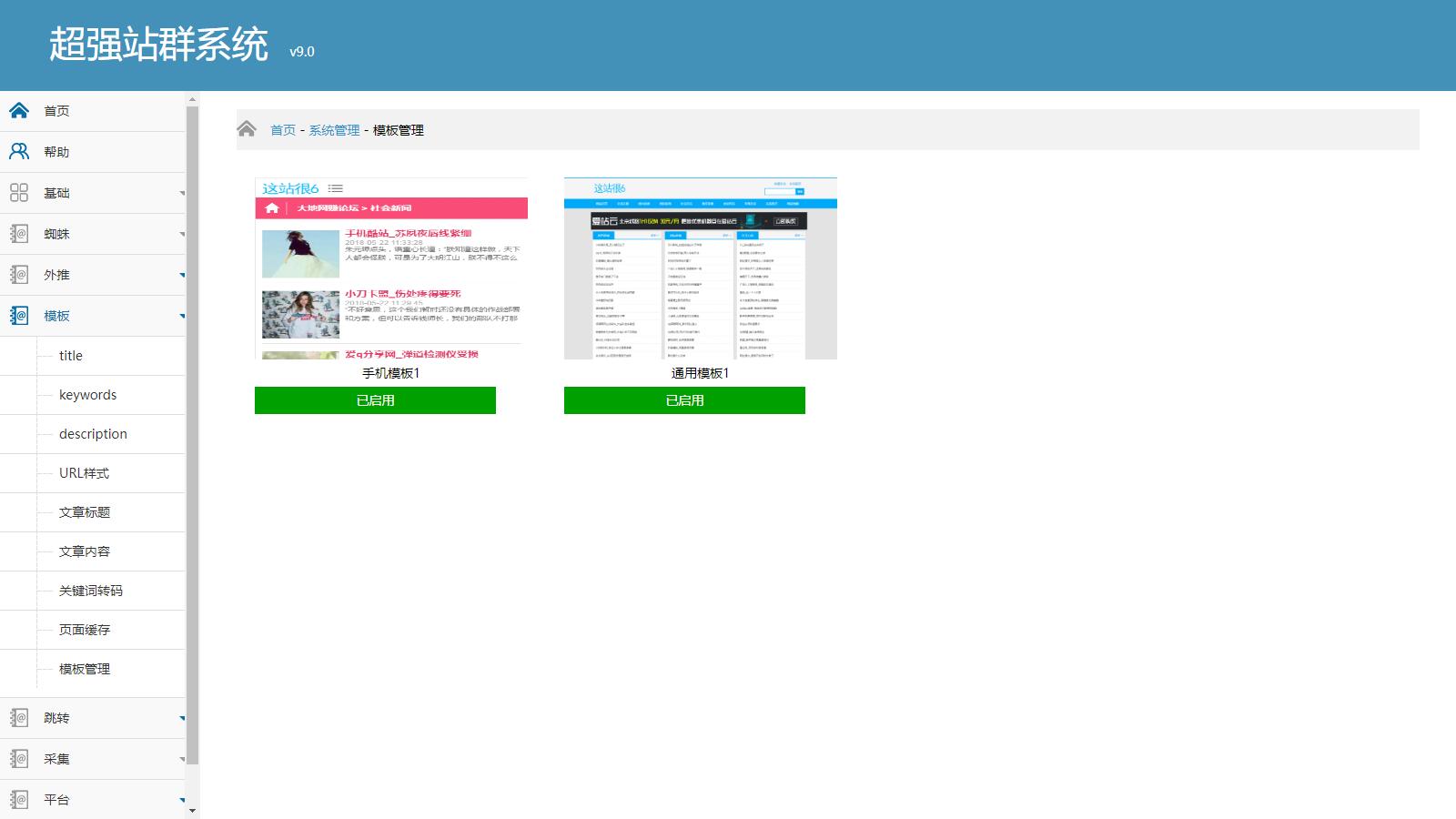
超强站群系统v9.0:最新蜘蛛池优化技术,一键安装,内容无缓存刷新,高效安全
安全、高效,化的优化利用php性能,使得运行流畅稳定 独创内容无缓存刷新不变,节省硬盘。防止搜索引擎识别蜘蛛池 蜘蛛池算法,轻松构建站点(电影、资讯、图片、论坛等等) 可以个性化每个网站的风格、内容、…...

torch.fx的极简通用量化教程模板
现在比较流行的方式,是使用 torch.fx来做量化,比如地平线J3/J5的oe开发包中内嵌的ptq/qat量化方式,就是基于torch.fix进行开发的。本文将使用100行代码教你入门比较标准的量化步骤。,这些问题需要解答。本文100行代码,麻雀虽小五脏俱全,包括怎么用,用在哪里,哪里不能用…...

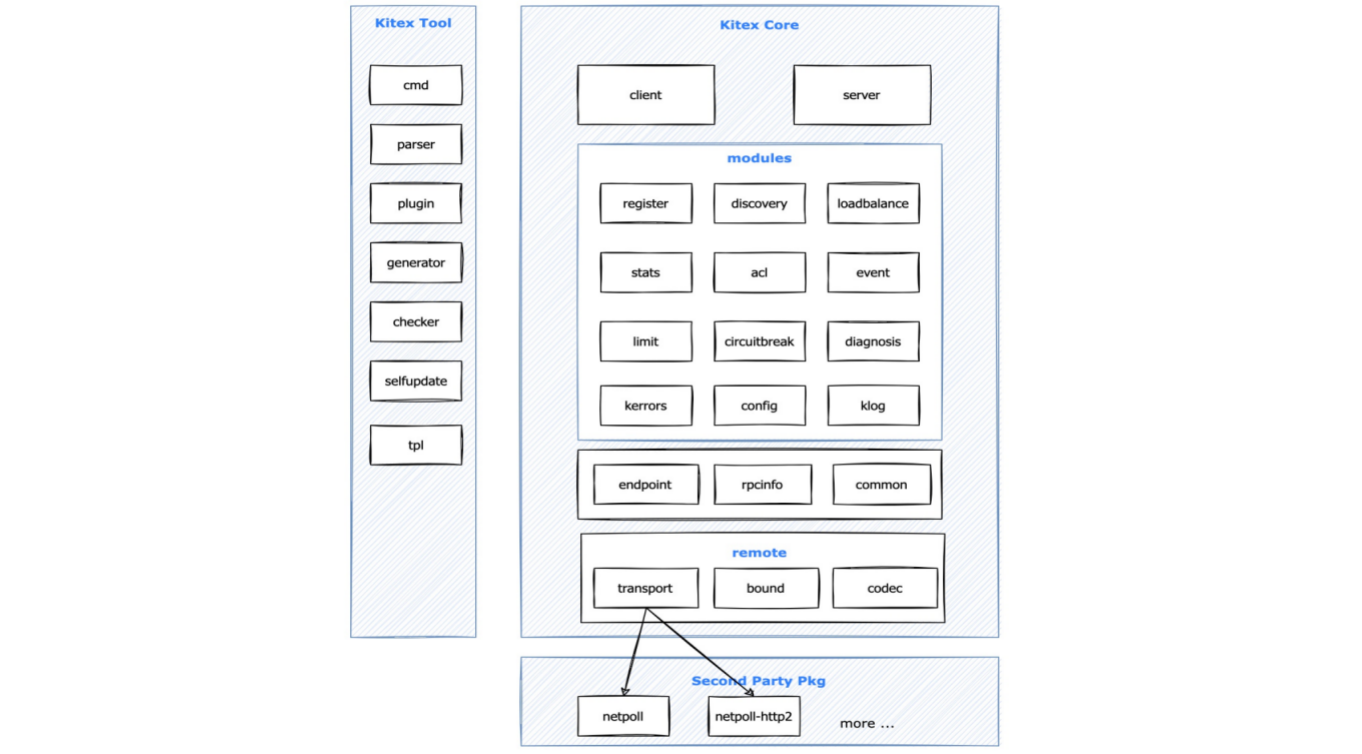
rpc的正确打开方式|读懂Go原生net/rpc包
前言 大家好,这里是白泽,之前最近在阅读字节跳动开源RPC框架Kitex的源码,分析了如何借助命令行,由一个IDL文件,生成client和server的脚手架代码,也分析了Kitex的日志组件klog。当然Kitex还有许多其他组件&…...

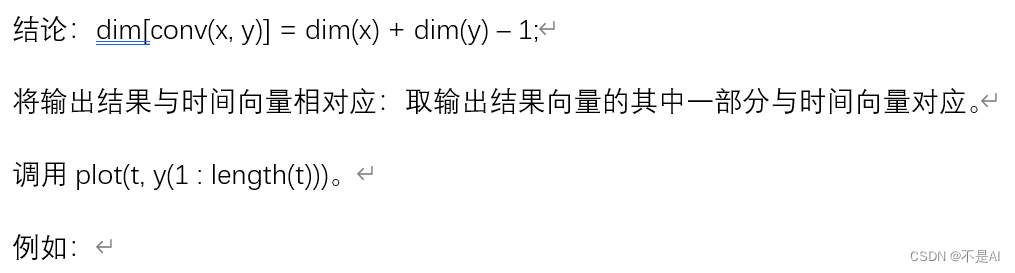
【信号与系统】【北京航空航天大学】实验二、连续时间系统的时域分析【MATLAB】
一、实验目的 1、掌握连续时间信号的卷积运算以及其对应的 MATLAB 实现方法; 2、掌握连续系统的冲激响应、阶跃响应 以及其对应的 MATLAB 实现方法; 3、掌握利用 MATLAB 求 LTI (Linear Time-Invariant, 线性时不变)系统响应的方…...

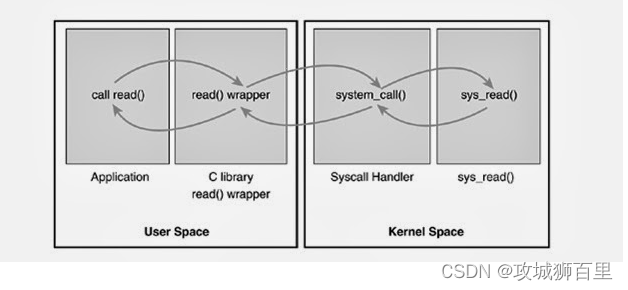
【Linux 内核源码分析笔记】系统调用
在Linux内核中,系统调用是用户空间程序与内核之间的接口,它允许用户空间程序请求内核执行特权操作或访问受保护的内核资源。系统调用提供了一种安全可控的方式,使用户程序能够利用内核功能而不直接访问底层硬件。 系统调用: 通过…...

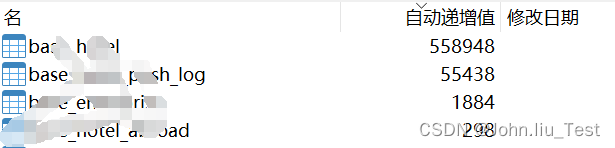
mysql清空并重置自动递增初始值
需求:当上新项目时,测试环境数据库导出来的表id字段一般都有很大的初始递增值了,需要重置一下 先上代码: -- 查看当前自动递增值 SHOW CREATE TABLE table_name; -- 重建自动递增索引(可选) ALTER TABLE t…...

计算机算法之二分算法
文章目录 前言核心问题遍历查找思路遍历查找代码实现遍历查找缺点二分查找思路二分查找代码实现二分查找优点二分查找的变种问题一解题思路代码实现问题二解题思路代码实现 前言 大家好,我是醉墨居士,今天聊一下计算机中的经典算法 - 二分算法 核心问题…...

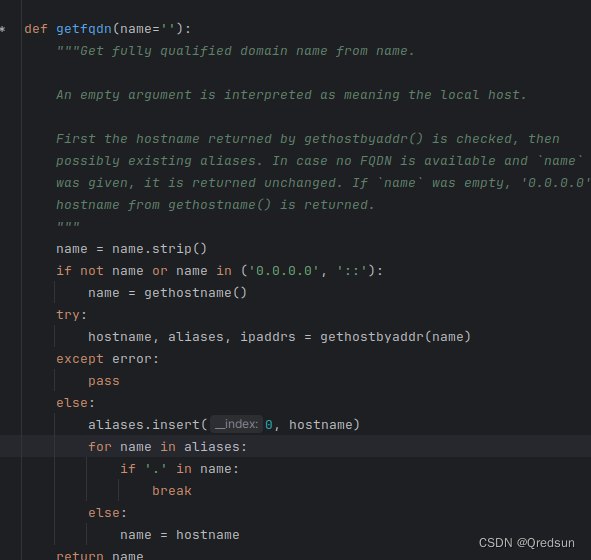
获取当前设备的IP
背景: 在本地使用自带webUI的项目时,需要制定webUI的访问地址。 一般本地访问使用:127.0.0.1,配置为可以从其他设备访问时,需要指定当前设备的IP,或者指定为0.0.0.0。 例如:使用locust的时候&a…...

koa2文件的上传下载功能
const Router require(“koa-router”); const upload new Router(); const bodyParser require(“koa-bodyparser”); const multer require("koa/multer"); const path require(“path”); const article require("…/utils/sql"); const { getCur…...

test-02-test case generate 测试用例生成 EvoSuite 介绍
拓展阅读 junit5 系列 基于 junit5 实现 junitperf 源码分析 Auto generate mock data for java test.(便于 Java 测试自动生成对象信息) Junit performance rely on junit5 and jdk8.(java 性能测试框架。性能测试。压测。测试报告生成。) 拓展阅读 自动生成测试用例 什么…...

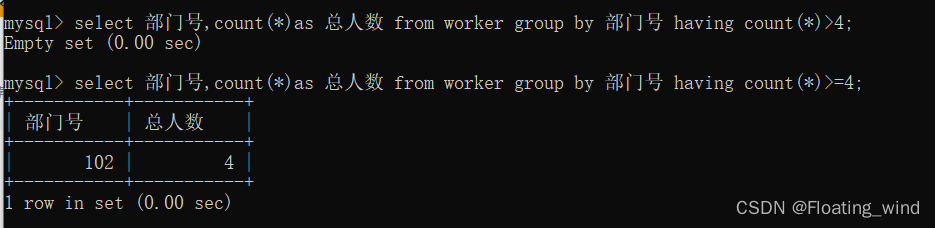
1.单表查询
作业要求 素材: 表名:worker-- 表中字段均为中文,比如 部门号 工资 职工号 参加工作 等 CREATE TABLE worker ( 部门号 int(11) NOT NULL, 职工号 int(11) NOT NULL, 工作时间 date NOT NULL, 工资 float(8,2) NOT NULL, 政治面貌 varc…...

FFmpeg 的使用与Docker安装流媒体服务器
本文阐述的均为命令行的使用方式,并不牵扯FFmpeg 的 C音视频开发内容,补充一句,C的资料真的少,能把C学好的人,我真的是觉得巨佬。 我主要是使用FFmpeg 推流方面的知识,案例大都是靠近这方面。 一、FFmpeg…...

Qt QListWidget列表框控件
文章目录 1 属性和方法1.1 外观1.2 添加条目1.3 删除条目1.4 信号和槽 2 实例2.1 布局2.2 代码实现 Qt中的列表框控件,对应的类是QListWidget 它用于显示多个列表项,列表项对应的类是QListWidgetitem 1 属性和方法 QListWidget有很多属性和方法…...

小知识分享2
文章目录 1.TCP/IP协议2.四次挥手断开连接3.TCP的三次握手和四次挥手4.在什么情况下需要设置WINS Proxy?5.用户与用户账户有什么不同?为什么需要使用用户账户? 1.TCP/IP协议 1、TCP/IP、Transmission Control Protocol/internet Protocol,传…...

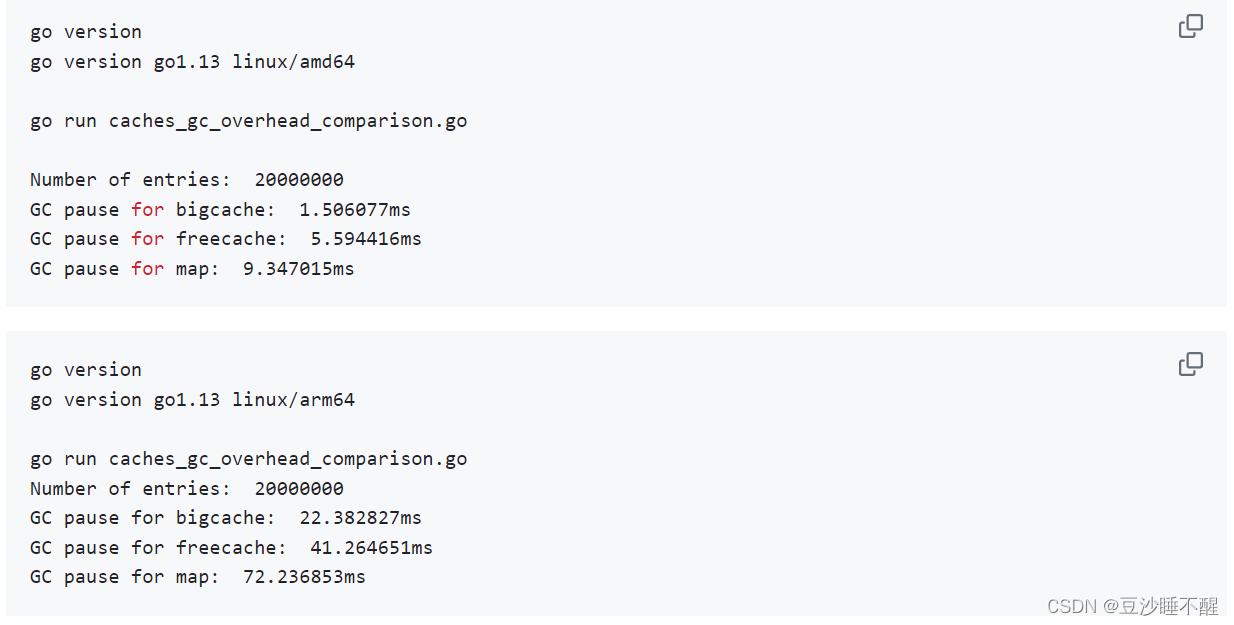
【Golang开源项目】Golang高性能内存缓存库BigCache设计与分析
项目地址 BigCache 是一个快速,支持并发访问,自淘汰的内存型缓存,可以在存储大量元素时依然保持高性能。BigCache将元素保存在堆上却避免了GC的开销。 背景介绍 BigCache的作者在项目里遇到了如下的需求: 支持http协议支持 10…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
