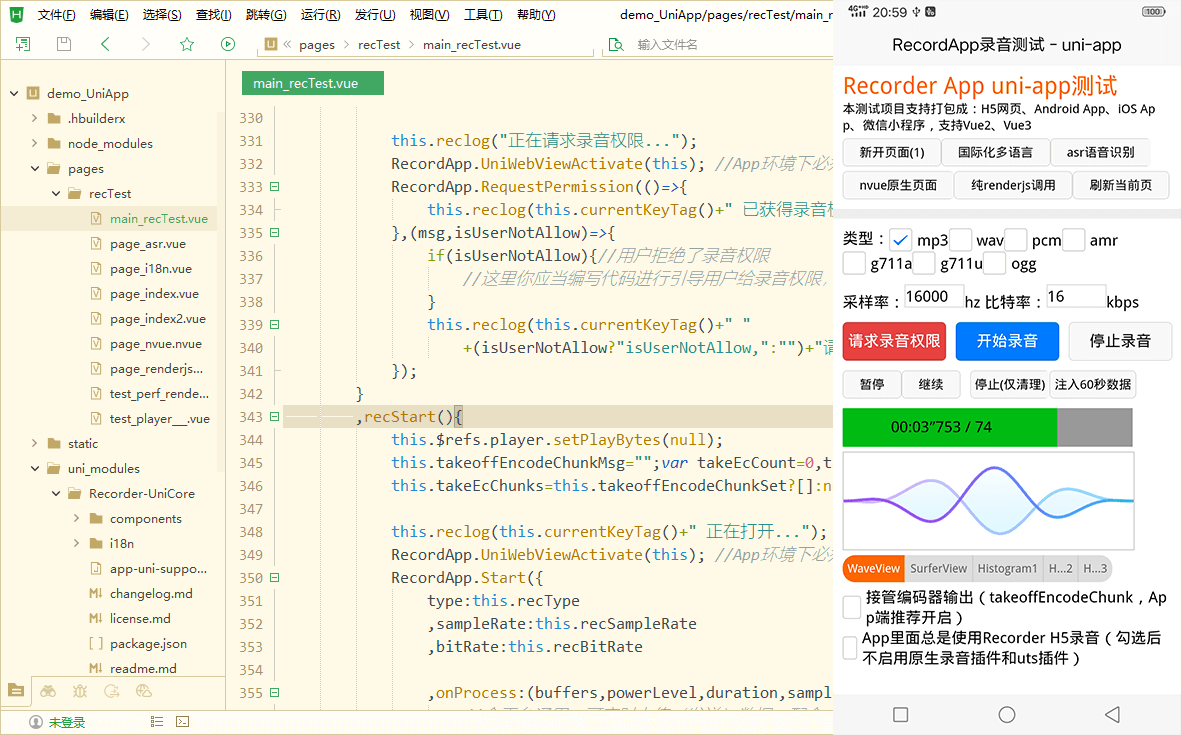
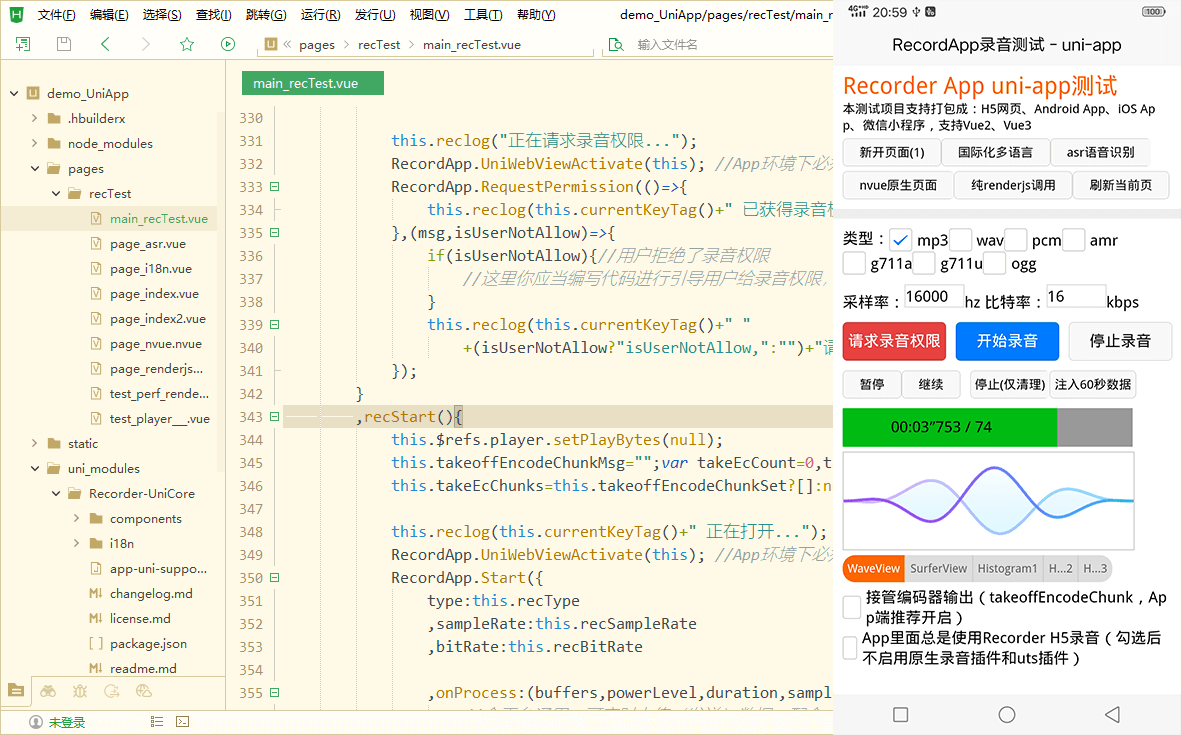
uniapp中实现H5录音和上传、实时语音识别(兼容App小程序)和波形可视化
文章目录
- Recorder-UniCore插件特性
- 集成到项目中
- 调用录音
- 上传录音
- ASR语音识别
在uniapp中使用Recorder-UniCore插件可以实现跨平台录音功能,uniapp自带的recorderManager接口不支持H5、录音格式和实时回调onFrameRecorded兼容性不好,用Recorder插件可避免这些问题。
DCloud插件市场下载插件(有demo项目源码):https://ext.dcloud.net.cn/plugin?name=Recorder-UniCore
Recorder-UniCore插件特性
- 支持vue2、vue3、nvue
- 支持编译成:H5、Android App、iOS App、微信小程序
- 支持已有的大部分录音格式:mp3、wav、pcm、amr、ogg、g711a、g711u等
- 支持实时处理,包括变速变调、实时上传、ASR语音转文字
- 支持可视化波形显示

集成到项目中
1、通过npm安装recorder-core
//在uniapp项目跟目录进行npm安装
npm install recorder-core
2、下载导入Recorder-UniCore插件
// 到插件市场 https://ext.dcloud.net.cn/plugin?name=Recorder-UniCore 下载插件
然后添加到你的项目中 /uni_modules/Recorder-UniCore
3、在vue页面文件内引入js
<script> /**这里是逻辑层**/
//必须引入的Recorder核心(文件路径是 /src/recorder-core.js 下同)
import Recorder from 'recorder-core' //使用import、require都行//必须引入的RecordApp核心文件(文件路径是 /src/app-support/app.js)
import RecordApp from 'recorder-core/src/app-support/app'//所有平台必须引入的uni-app支持文件(如果编译出现路径错误,请把@换成 ../../ 这种)
import '@/uni_modules/Recorder-UniCore/app-uni-support.js'/** 需要编译成微信小程序时,引入微信小程序支持文件 **/
// #ifdef MP-WEIXINimport 'recorder-core/src/app-support/app-miniProgram-wx-support.js'
// #endif/** H5、小程序环境中:引入需要的格式编码器、可视化插件,App环境中在renderjs中引入 **/
// #ifdef H5 || MP-WEIXIN//按需引入你需要的录音格式支持文件,如果需要多个格式支持,把这些格式的编码引擎js文件统统引入进来即可import 'recorder-core/src/engine/mp3'import 'recorder-core/src/engine/mp3-engine' //如果此格式有额外的编码引擎(*-engine.js)的话,必须要加上//可选的插件支持项import 'recorder-core/src/extensions/waveview'
// #endif
</script>
<!-- #ifdef APP -->
<script module="yourModuleName" lang="renderjs">
/**需要编译成App时,你需要添加一个renderjs模块,然后一模一样的import上面那些js(微信的js除外),因为App中默认是在renderjs(WebView)中进行录音和音频编码**/
import 'recorder-core'
import RecordApp from 'recorder-core/src/app-support/app'
import '../../uni_modules/Recorder-UniCore/app-uni-support.js' //renderjs中似乎不支持"@/"打头的路径,如果编译路径错误请改正路径即可//按需引入你需要的录音格式支持文件,和插件
import 'recorder-core/src/engine/mp3'
import 'recorder-core/src/engine/mp3-engine' import 'recorder-core/src/extensions/waveview'export default {mounted(){//App的renderjs必须调用的函数,传入当前模块thisRecordApp.UniRenderjsRegister(this);},methods: {//这里定义的方法,在逻辑层中可通过 RecordApp.UniWebViewVueCall(this,'this.xxxFunc()') 直接调用//调用逻辑层的方法,请直接用 this.$ownerInstance.callMethod("xxxFunc",{args}) 调用,二进制数据需转成base64来传递}
}
</script>
<!-- #endif -->
调用录音
/**在逻辑层中编写**/
//import ... 上面那些import代码export default {
data() { return {} },mounted() {this.isMounted=true;//页面onShow时【必须调用】的函数,传入当前组件thisRecordApp.UniPageOnShow(this);
}
,onShow(){ //onShow可能比mounted先执行,页面可能还未准备好if(this.isMounted) RecordApp.UniPageOnShow(this);
},methods:{//请求录音权限recReq(){//编译成App时提供的授权许可(编译成H5、小程序为免费授权可不填写);如果未填写授权许可,将会在App打开后第一次调用请求录音权限时,弹出“未获得商用授权时,App上仅供测试”提示框//RecordApp.UniAppUseLicense='我已获得UniAppID=*****的商用授权';RecordApp.UniWebViewActivate(this); //App环境下必须先切换成当前页面WebViewRecordApp.RequestPermission(()=>{console.log("已获得录音权限,可以开始录音了");},(msg,isUserNotAllow)=>{if(isUserNotAllow){//用户拒绝了录音权限//这里你应当编写代码进行引导用户给录音权限,不同平台分别进行编写}console.error("请求录音权限失败:"+msg);});}//开始录音,recStart(){//录音配置信息var set={type:"mp3",sampleRate:16000,bitRate:16 //mp3格式,指定采样率hz、比特率kbps,其他参数使用默认配置;注意:是数字的参数必须提供数字,不要用字符串;需要使用的type类型,需提前把格式支持文件加载进来,比如使用wav格式需要提前加载wav.js编码引擎,onProcess:(buffers,powerLevel,duration,sampleRate,newBufferIdx,asyncEnd)=>{//全平台通用:可实时上传(发送)数据,配合Recorder.SampleData方法,将buffers中的新数据连续的转换成pcm上传,或使用mock方法将新数据连续的转码成其他格式上传,可以参考Recorder文档里面的:Demo片段列表 -> 实时转码并上传-通用版;基于本功能可以做到:实时转发数据、实时保存数据、实时语音识别(ASR)等//注意:App里面是在renderjs中进行实际的音频格式编码操作,此处的buffers数据是renderjs实时转发过来的,修改此处的buffers数据不会改变renderjs中buffers,所以不会改变生成的音频文件,可在onProcess_renderjs中进行修改操作就没有此问题了;如需清理buffers内存,此处和onProcess_renderjs中均需要进行清理,H5、小程序中无此限制//注意:如果你要用只支持在浏览器中使用的Recorder扩展插件,App里面请在renderjs中引入此扩展插件,然后在onProcess_renderjs中调用这个插件;H5可直接在这里进行调用,小程序不支持这类插件;如果调用插件的逻辑比较复杂,建议封装成js文件,这样逻辑层、renderjs中直接import,不需要重复编写//H5、小程序等可视化图形绘制,直接运行在逻辑层;App里面需要在onProcess_renderjs中进行这些操作// #ifdef H5 || MP-WEIXINif(this.waveView) this.waveView.input(buffers[buffers.length-1],powerLevel,sampleRate);// #endif},onProcess_renderjs:`function(buffers,powerLevel,duration,sampleRate,newBufferIdx,asyncEnd){//App中在这里修改buffers才会改变生成的音频文件//App中是在renderjs中进行的可视化图形绘制,因此需要写在这里,this是renderjs模块的this(也可以用This变量);如果代码比较复杂,请直接在renderjs的methods里面放个方法xxxFunc,这里直接使用this.xxxFunc(args)进行调用if(this.waveView) this.waveView.input(buffers[buffers.length-1],powerLevel,sampleRate);}`,takeoffEncodeChunk:true?null:(chunkBytes)=>{//全平台通用:实时接收到编码器编码出来的音频片段数据,chunkBytes是Uint8Array二进制数据,可以实时上传(发送)出去//App中如果未配置RecordApp.UniWithoutAppRenderjs时,建议提供此回调,因为录音结束后会将整个录音文件从renderjs传回逻辑层,由于uni-app的逻辑层和renderjs层数据交互性能实在太拉跨了,大点的文件传输会比较慢,提供此回调后可避免Stop时产生超大数据回传},takeoffEncodeChunk_renderjs:true?null:`function(chunkBytes){//App中这里可以做一些仅在renderjs中才生效的事情,不提供也行,this是renderjs模块的this(也可以用This变量)}`,start_renderjs:`function(){//App中可以放一个函数,在Start成功时renderjs中会先调用这里的代码,this是renderjs模块的this(也可以用This变量)//放一些仅在renderjs中才生效的事情,比如初始化,不提供也行}`,stop_renderjs:`function(arrayBuffer,duration,mime){//App中可以放一个函数,在Stop成功时renderjs中会先调用这里的代码,this是renderjs模块的this(也可以用This变量)//放一些仅在renderjs中才生效的事情,不提供也行}`};RecordApp.UniWebViewActivate(this); //App环境下必须先切换成当前页面WebViewRecordApp.Start(set,()=>{console.log("已开始录音");//创建音频可视化图形绘制,App环境下是在renderjs中绘制,H5、小程序等是在逻辑层中绘制,因此需要提供两段相同的代码//view里面放一个canvas,canvas需要指定宽高(下面style里指定了300*100)//<canvas type="2d" class="recwave-WaveView" style="width:300px;height:100px"></canvas>RecordApp.UniFindCanvas(this,[".recwave-WaveView"],`this.waveView=Recorder.WaveView({compatibleCanvas:canvas1, width:300, height:100});`,(canvas1)=>{this.waveView=Recorder.WaveView({compatibleCanvas:canvas1, width:300, height:100});});},(msg)=>{console.error("开始录音失败:"+msg);});}//暂停录音,recPause(){if(RecordApp.GetCurrentRecOrNull()){RecordApp.Pause();console.log("已暂停");}}//继续录音,recResume(){if(RecordApp.GetCurrentRecOrNull()){RecordApp.Resume();console.log("继续录音中...");}}//停止录音,recStop(){RecordApp.Stop((arrayBuffer,duration,mime)=>{//全平台通用:arrayBuffer是音频文件二进制数据,可以保存成文件或者发送给服务器//App中如果在Start参数中提供了stop_renderjs,renderjs中的函数会比这个函数先执行//注意:当Start时提供了takeoffEncodeChunk后,你需要自行实时保存录音文件数据,因此Stop时返回的arrayBuffer的长度将为0字节//如果当前环境支持Blob,也可以直接构造成Blob文件对象,和Recorder使用一致if(typeof(Blob)!="undefined" && typeof(window)=="object"){var blob=new Blob([arrayBuffer],{type:mime});console.log(blob, (window.URL||webkitURL).createObjectURL(blob));}},(msg)=>{console.error("结束录音失败:"+msg);});}}
}
上面代码中包含了开始录音、结束录音、暂停、继续的功能方法代码,在view中放几个按钮进行点击调用即可;在onProcess回调中可以做到录音数据实时处理,可视化图形的绘制操作也是在onProcess中进行的(Recorder提供了多中可视化波形显示),H5、App、小程序均可使用。
要编译成App时,记得先在 manifest.json 中配置好Android和iOS的录音权限声明:
//Android需要勾选的权限,第二个必须勾选,不然使用H5录音时将没法打开麦克风
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS"/>//iOS需要声明的权限
NSMicrophoneUsageDescription
上传录音
在上面录音recStop代码中,结束录音后会得到ArrayBuffer二进制数据,将ArrayBuffer上传到服务器即可;实时处理中也支持上传,实时得到音频数据的ArrayBuffer后按下面的上传方法上传即可。
上传方式一(简单):转成Base64文本上传
//由于是base64文本,因此直接使用普通的接口请求就可以了,代码简单,H5、App、小程序通用uni.request({url: "上传接口地址",method: "POST",header: { "content-type":"application/x-www-form-urlencoded" },data: {audio: uni.arrayBufferToBase64(arrayBuffer),... 其他表单参数 ...},success: (res) => { },fail: (err)=>{ }
});
上传方式二(复杂):使用上传表单上传 multipart/form-data
//使用multipart/form-data表单上传文件,在uniapp中支持不是很好,每个平台单独处理// #ifdef H5//H5中直接使用浏览器提供的File接口构造一个文件uni.uploadFile({url: "上传接口地址",file: new File([arrayBuffer], "recorder.mp3"),name: "audio",formData: {... 其他表单参数 ...},success: (res) => { },fail: (err)=>{ }});
// #endif// #ifdef APP//App中直接将二进制数据保存到本地文件,然后再上传RecordApp.UniSaveLocalFile("recorder.mp3",arrayBuffer,(savePath)=>{uni.uploadFile({url: "上传接口地址",filePath: savePath,name: "audio",formData: {... 其他表单参数 ...},success: (res) => { },fail: (err)=>{ }});},(err)=>{});
// #endif// #ifdef MP-WEIXIN//小程序中需要将二进制数据保存到本地文件,然后再上传var savePath=wx.env.USER_DATA_PATH+"/recorder.mp3";wx.getFileSystemManager().writeFile({filePath:savePath,data:arrayBuffer,encoding:"binary",success:()=>{wx.uploadFile({url: "上传接口地址",filePath: savePath,name: "audio",formData: {... 其他表单参数 ...},success: (res) => { },fail: (err)=>{ }});},fail:(e)=>{ }});
// #endif
ASR语音识别
假如你的服务器提供了识别接口,可以参考上面的文件上传,将文件上传给你的服务器后,服务器将识别结果返回给前端,此方式可以适配:腾讯云、阿里云、讯飞等的一句话语音识别,或自己搭建的语音识别,比较简单。
实时的语音识别可以参考Recorder-UniCore插件的demo项目,demo源码里面有个page_asr.vue示例页面,可以做到边录音边返回识别结果;此demo使用的是阿里云接口,其他语音识别接口同样的可以在onProcess中进行实时处理即可完成对接,可以参考Recorder H5录音开源库 https://github.com/xiangyuecn/Recorder 中的实时上传处理demo代码,不难做到边录音边上传到语音识别,H5、App、小程序中也是通用的。
【完】
相关文章:

uniapp中实现H5录音和上传、实时语音识别(兼容App小程序)和波形可视化
文章目录 Recorder-UniCore插件特性集成到项目中调用录音上传录音ASR语音识别 在uniapp中使用Recorder-UniCore插件可以实现跨平台录音功能,uniapp自带的recorderManager接口不支持H5、录音格式和实时回调onFrameRecorded兼容性不好,用Recorder插件可避免…...

HashMap集合万字源码详解(面试常考)
文章目录 HashMap集合1.散列2.hashMap结构3.继承关系4.成员变量5.构造方法6.成员方法6.1增加方法6.2将链表转换为红黑树的treeifyBin方法6.3扩容方法_resize6.3.1扩容机制6.3.2源码resize方法的解读 6.4 删除方法(remove)6.5查找元素方法(get)6.6遍历HashMap集合几种方式 7.初始…...

LeetCode1124. Longest Well-Performing Interval
文章目录 一、题目二、题解 一、题目 We are given hours, a list of the number of hours worked per day for a given employee. A day is considered to be a tiring day if and only if the number of hours worked is (strictly) greater than 8. A well-performing in…...

如何使用手机公网远程访问本地群辉Video Station中视频文件【内网穿透】
最近,我发现了一个超级强大的人工智能学习网站。它以通俗易懂的方式呈现复杂的概念,而且内容风趣幽默。我觉得它对大家可能会有所帮助,所以我在此分享。点击这里跳转到网站。 文章目录 1.使用环境要求:2.下载群晖videostation&am…...

事件分析应急响应-Server2229(环境+解析)
任务环境说明: 服务器场景:Server2229(开放链接)用户名:root,密码:...

SpringCloud:微服务
文章目录 微服务服务架构演变单例架构(集中式架构)分布式架构 微服务SpringCloud 微服务 服务架构演变 单例架构(集中式架构) 单例架构: 将业务的所有功能集中在一个项目中开发,打成一个包部署 优点&…...

拥抱Guava之集合操作
深入Guava集合操作 在Java开发中,Google Guava库是处理集合的强大工具。起源于Google内部需求,Guava以简洁性、性能优化为理念,提供高效不可变集合和实用工具类。本文深入剖析Guava的核心功能,为开发者呈现集合操作的全新视角&am…...

运算放大器相关知识总结(1)
1、 前言 最近做了一个小项目,这个项目是研发一款阻抗测量仪。这个阻抗测量仪可以测量人体在不同频率下的生物电阻抗,该设备的核心是模拟电路,技术难点是减小模拟电路噪声。该项目前前忙了2个多月,借着研发这个项目的机会把自己掌…...

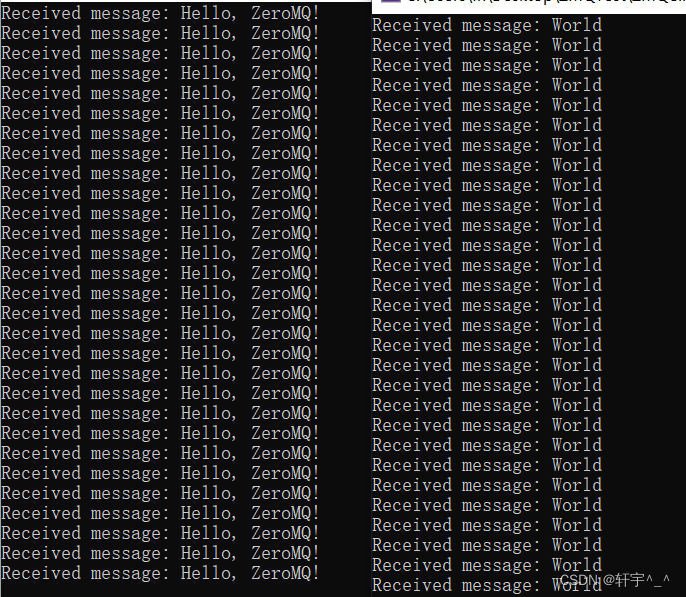
ZMQ_REQ\REP模式
文章内容: 学习ZMQ库中REQ\REP模式相关的内容 简介 应答模式:REQ(客户端)和REP(服务端) 典型的一问一答协议,即客户端需要首先发送hello,服务器则返回word,若客户端发…...
机器人跟踪性能量化指标
衡量机械臂关节轨迹跟踪控制的性能可以通过以下几个方面来进行: 跟踪精度:这是衡量机械臂关节轨迹跟踪控制性能的最重要的指标。它反映了机械臂实际运动轨迹与期望运动轨迹之间的偏差。跟踪精度越高,说明机械臂的控制性能越好。运动范围&…...

【GitHub项目推荐--开源的坦克大战】【转载】
坦克大战当年红遍大江南北,很多和我一样的九零后应该都有着对这个游戏的记忆。现在显示器分辨率越来越高,使用矢量图来实现像素风格游戏,可以获得非常高的展现质量。 这个项目是作者肥超花了很长时间折腾的复刻版本,所有元素都使…...

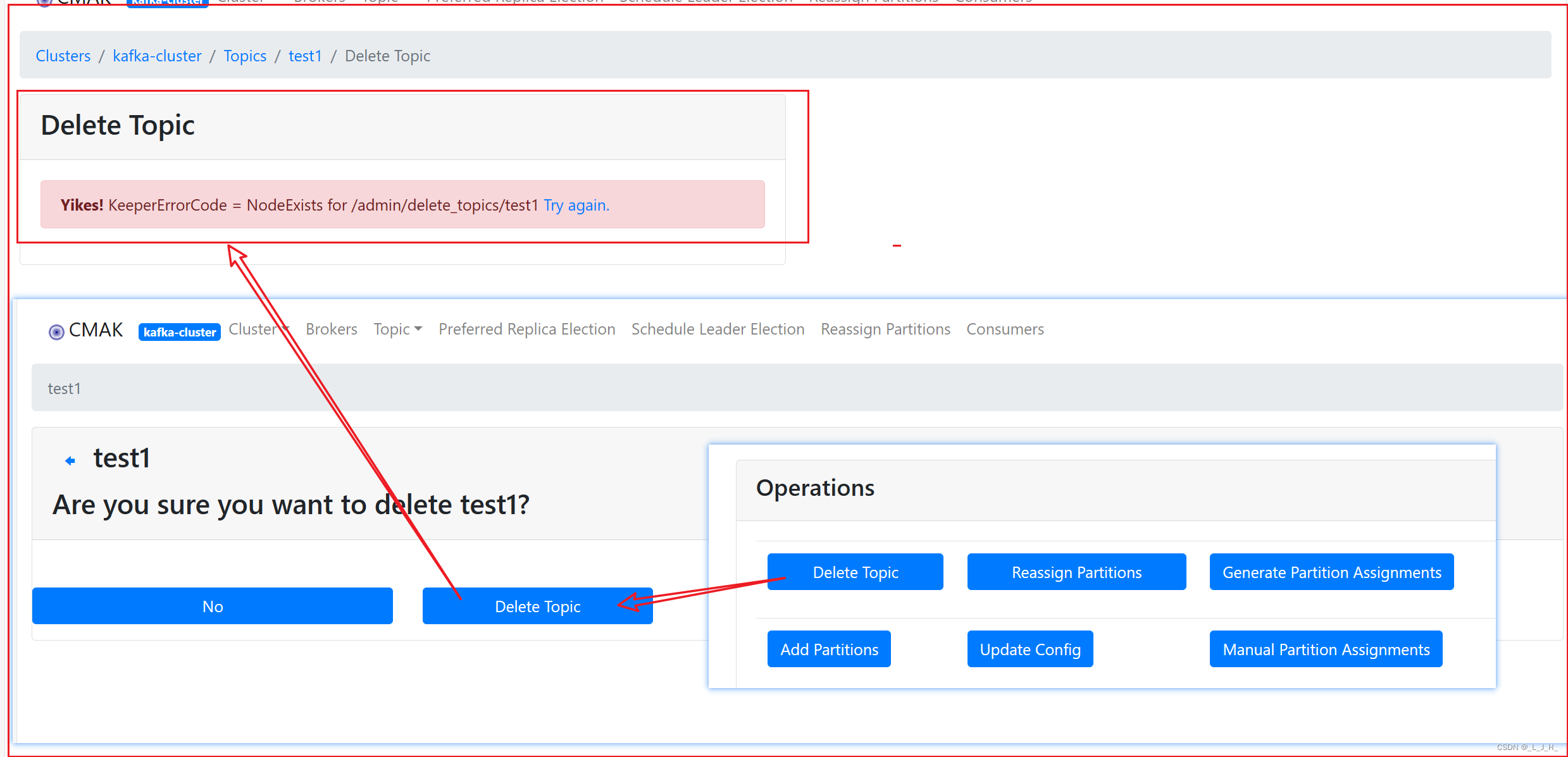
06、Kafka ------ 各个功能的作用解释(ISR 同步副本、非同步副本、自动创建主题、修改主题、删除主题)
目录 CMAK 各个功能的作用解释★ ISR副本 (同步副本)★ 非同步副本★ 自动创建主题★ 修改主题★ 删除主题 CMAK 各个功能的作用解释 ★ ISR副本 (同步副本) 简单来说 ,ISR 副本 就是 Kafka 认为与 领导者副本 同步的副本。 ISR࿰…...

Spring Security实现详解
一、WebSecurityConfigurerAdapter 总配置类: 1、介绍:配置类 2、主要方法: (1)configure(HttpSecurity http) protected void configure(HttpSecurity http) throws Exception {this.logge…...

⭐Unity LeapMotion与手的相关开发
LeapMotion 官方文档中文翻译帮助手册教程 Hand 一个Hand手对象表示了一个跟踪的手,一个手总是包含5个手指以及相关属性如:Direction,PalmPosition,和Basis(orientation). lamPosition :手掌中心到Leap设备原点以毫米测量的距离 PalmVelocity :手掌移…...

React16源码: React中的update和updateQueue的源码实现
React中的update和updateQueue 1 )概述 在 ReactDOM.render 过程中,还需要创建一个 update 对象update 用于记录组件状态的改变的一个对象,它存放于Fiber对象的 updateQueue 中updateQueue,它是一个单向链表的结构,一…...

mybatisplus(service CRUD 接口)
一、我们在控制器层都是调用Service层,不会直接调用仓储层。现在我给大家介绍一下怎么快速实现Service 的CRUD 定义接口:IProductService 继承IService<实体> package com.saas.plusdemo;import com.baomidou.mybatisplus.extension.service.ISe…...

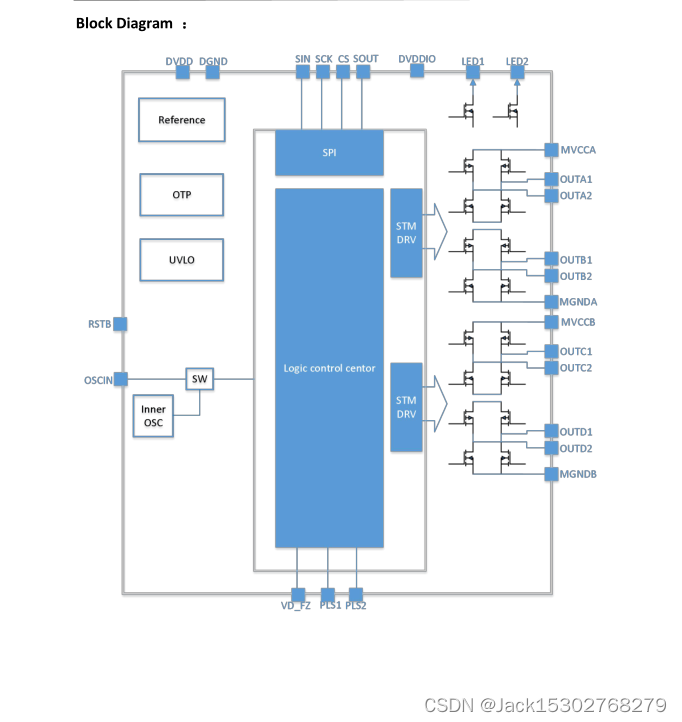
GC6109——双通道5V低电压步进电机驱动芯片,低噪声、低振动,应用摄像机,机器人等产品中
GC6109是双通道5V低电压步进电机驱动器,具有低噪声、低振动的特点,特别适用于相机的变焦和对焦系统,万向节和其他精密、低噪声的STM控制系统。该芯片为每个通道集成了256微步驱动器。带SPl接口,用户可以方便地调整驱动器的参数。内…...

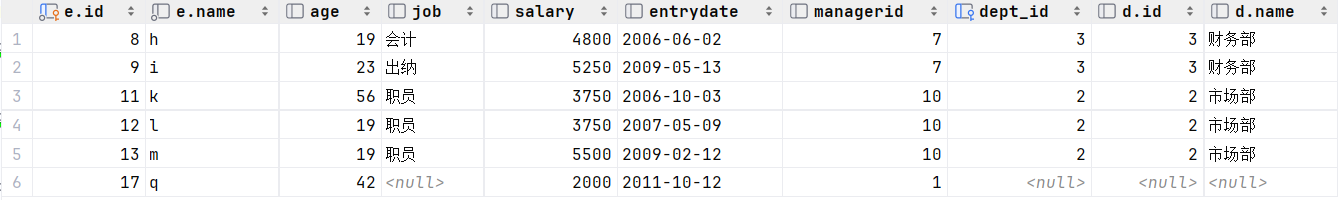
MySQL-多表联合查询
🎉欢迎您来到我的MySQL基础复习专栏 ☆* o(≧▽≦)o *☆哈喽~我是小小恶斯法克🍹 ✨博客主页:小小恶斯法克的博客 🎈该系列文章专栏:重拾MySQL 🍹文章作者技术和水平很有限,如果文中出现错误&am…...

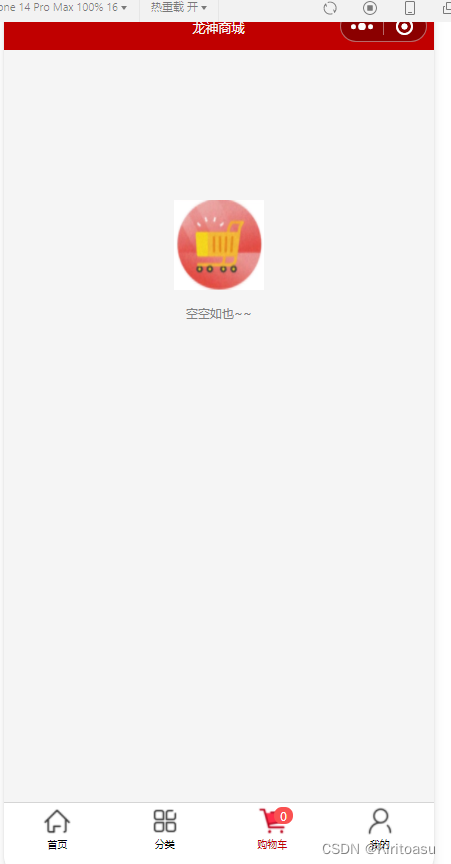
商城小程序(8.购物车页面)
目录 一、商品列表区域1、渲染购物车商品列表的标题区域2、渲染商品列表区域的基本结构3、为my-goods组件封装radio勾选状态4、为my-goods组件封装radio-change事件5、修改购物车中商品的选择状态6、为my-goods组件封装NumberBox7、为my-goods封装num-change事件8、修改购物车商…...

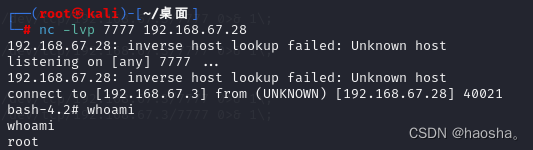
[Vulnhub靶机] DC-1
[Vulnhub靶机] DC-1靶机渗透思路及方法(个人分享) 靶机下载地址: https://download.vulnhub.com/dc/DC-1.zip 靶机地址:192.168.67.28 攻击机地址:192.168.67.3 一、信息收集 1.使用 arp-scan 命令扫描网段内存活的…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
