编程笔记 html5cssjs 039 CSS背景示例
编程笔记 html5&css&js 039 CSS背景示例
- 一、html
- 二、css
- 小结
网页上只有三个水平并列大小相同的的DIV,大小为300p*200,如何使用CSS让它们整体水平和垂直都居中,并使用不同的背景色?
一、html
要在网页上实现三个水平并列且大小相同的div元素,每个尺寸为300像素宽和200像素高,整体居中显示且具有不同的背景颜色,你可以通过以下CSS来完成:
假设HTML结构如下:
Html
<div class="container"><div class="box box1"></div><div class="box box2"></div><div class="box box3"></div>
</div>
二、css
相应的CSS样式应为:
Css
/* 确保body或容器父元素填充整个视口 */
body, html {margin: 0;padding: 0;height: 100%;display: flex;justify-content: center;align-items: center;
}.container {/* 设置一个合适的最大宽度,保证在任何分辨率下都能水平居中 */max-width: 900px;display: flex;justify-content: space-between; /* 使盒子之间等距分布 */align-items: center; /* 垂直居中对齐 */width: calc(3 * (300px + gap)); /* 包括div与div之间的间距 */gap: 10px; /* 自定义盒子之间的间距 */
}.box {width: 300px;height: 200px;
}.box1 {background-color: #ff0000; /* 不同的背景色 */
}.box2 {background-color: #00ff00;
}.box3 {background-color: #0000ff;
}
这样,.container会确保内部的.box元素水平居中,同时它们自身也会因为align-items: center;而垂直居中。每个.box子元素都有指定的宽度和高度,并且设置了不同的背景颜色。如果需要调整盒子间的间距,可以修改gap属性的值。
小结
由于多种设计因素交织,必须实际试过才知道哪一种是有效的,还有在软件开发过程,系统的各个因素也是互相交织着的,比如你要高度代码,就涉及到权限,有些权限在操作系统中不是很直观,或者涉及到多个层次,初学者遇到问题要勇于思考、勤于动手、有问题可以到网上查询解决方法,根据需要扩展知识面,如网络、操作系统、安全等方面的知识。
相关文章:

编程笔记 html5cssjs 039 CSS背景示例
编程笔记 html5&css&js 039 CSS背景示例 一、html二、css小结 网页上只有三个水平并列大小相同的的DIV,大小为300p*200,如何使用CSS让它们整体水平和垂直都居中,并使用不同的背景色? 一、html 要在网页上实现三个水平并列且大小相同…...

沃尔玛如何通过安全、有效的测评补单提升产品权重?
在沃尔玛的众多卖家之中,如何让自己脱颖而出?这不仅需要我们提供具有竞争力的价格,更需要我们提升产品的评分和权重。要让更多的客户注意到我们的产品,补单测评或许是一种有效的策略。尤其在新品上架初期,由于缺乏好评…...

「 典型安全漏洞系列 」03.跨站请求伪造CSRF详解
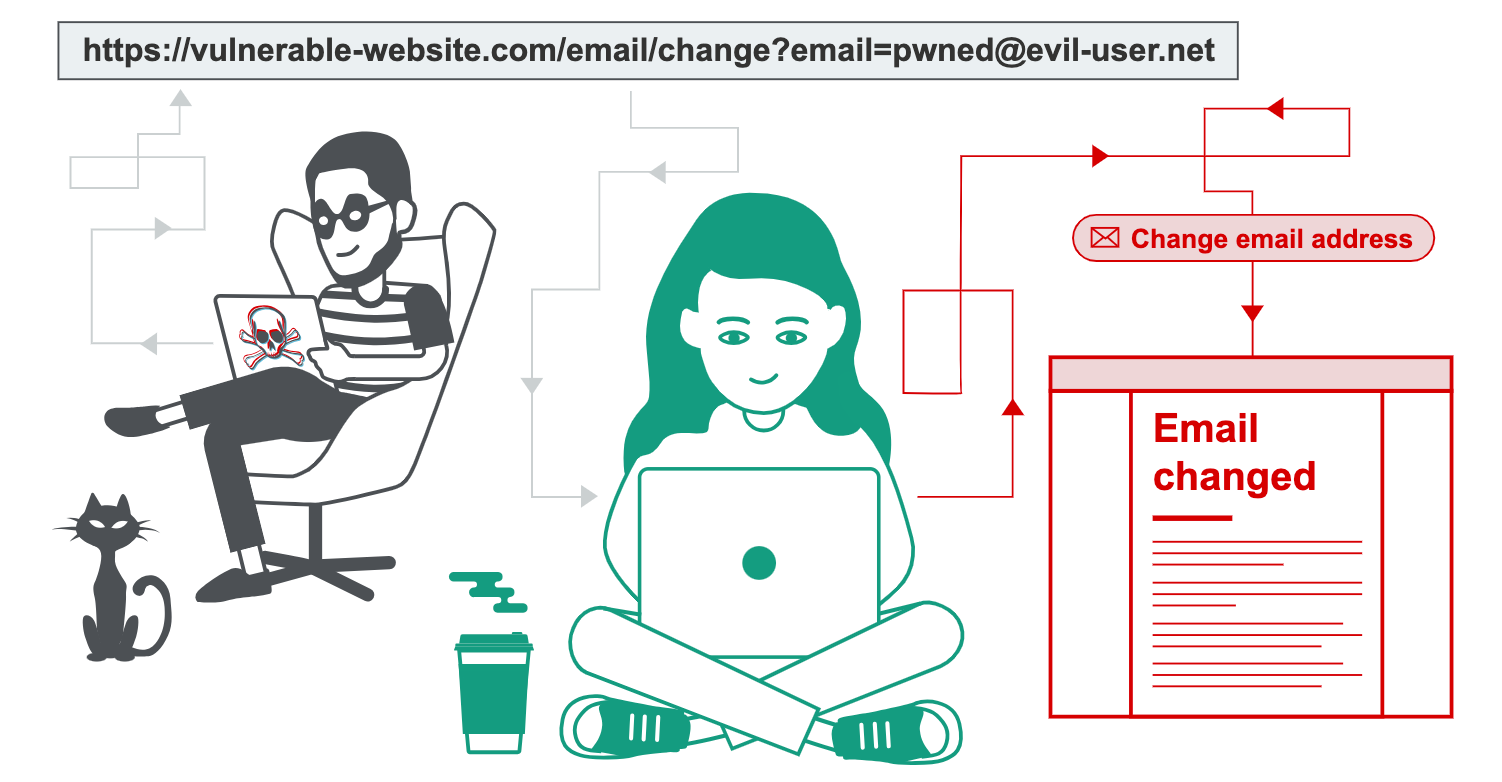
引言:CSRF(Cross-Site Request Forgery,跨站请求伪造)是一种攻击技术,通过使用用户的身份进行不诚实地操作,恶意用户可以在受害者(目标)的机器上执行一些未授权的操作。这可能会危及…...
)
区间合并(pair,auto的用法)
给定 n 个区间 [li,ri],要求合并所有有交集的区间。 注意如果在端点处相交,也算有交集。 输出合并完成后的区间个数。 例如:[1,3] 和 [2,6] 可以合并为一个区间 [1,6]。 输入格式 第一行包含整数 n。 接下来 n行,每行包含两…...

Java零基础教学文档第四篇:HTML_CSS_JavaScript(2)
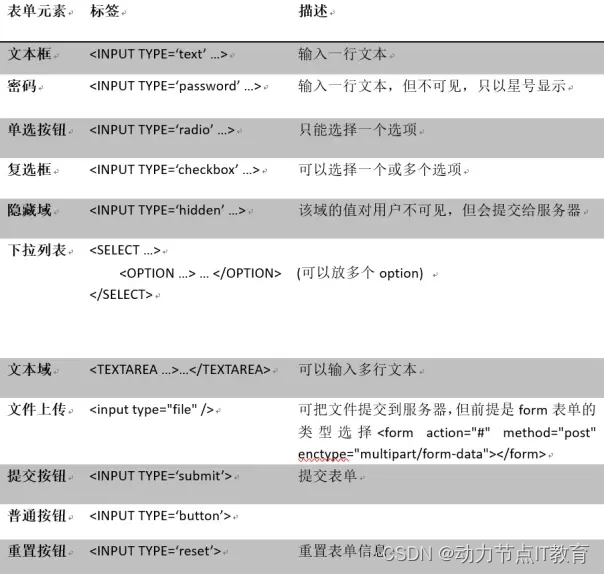
【HTML】 【主要内容】WEB: 1.Web前端简介 2.创建第一个前端项目 3.相关标签详解 4.表格标签详解 5.表单标签详解 6.框架和实体字符 【学习目标】 1. Web前端简介 1.1 为什么要学习Web前端&#…...

2024 年 Linux 和开源的六大趋势预测
文章地址:观点|2024 年 Linux 和开源的六大趋势预测 让我们尝试预测未来吧! 新的一年快乐,朋友们 ✨ 2024 年的钟声已经敲过,我们有必要去预见一下将塑造本年度的各种潮流。 我们不能预见未来,所以无法精确预知将会发…...

揭秘小米手机被疯狂吐槽的存储扩容技术
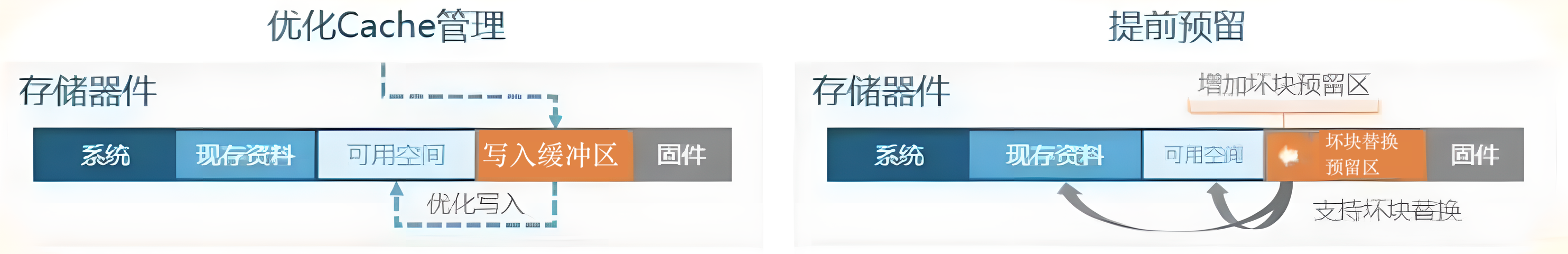
前段时间,在小米14的发布会上,雷布斯公布了名为“Xiaomi Ultra Space存储扩容”的技术,号称可以在512G的手机中再搞出来16G,256G的手机中再搞出8G。对于普通用户来说,能多得一些存储空间,无异是个很好的福利…...

Flutter 小技巧之升级适配 Xcode15
美好的 2024 从「适配」开始,按照苹果的尿性,2024 春季开始大家将不得使用 Xcode15 来构建 App ,另外根据《2024 的 iOS 的隐私清单》 要求,使用 Flutter 的开发者是无法逃避适配 Xcode15 更新的命运。 另外,众所周知…...

杨中科 .NETCORE 异步编程
一、 为什么需要异步编程 异步点餐的优点:能同时服务多个客人 异步点餐一定会提升单个客户点餐速度吗? 答案理所当然:不能 图片美化服务例子服务器能够同时服务的请求数量有限 void BeautifyPic (File photo, Response response) {byte[] …...

Rust-函数
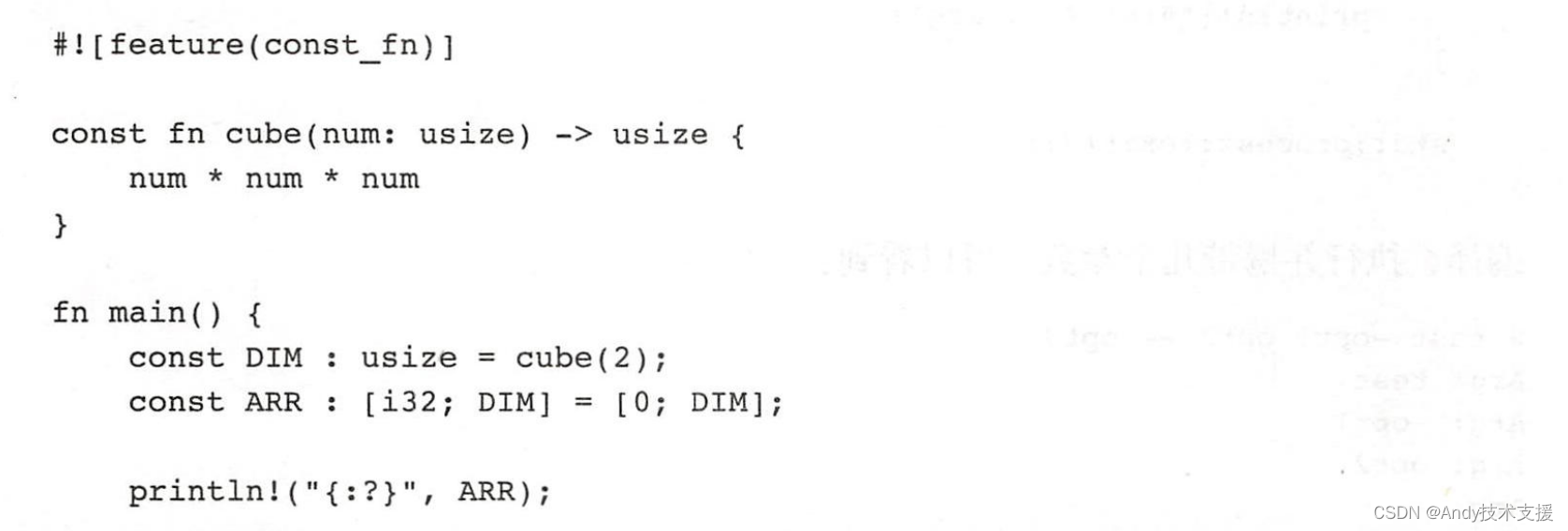
简介 Rust的函数使用关键字fn开头。 函数可以有一系列的输入参数,还有一个返回类型。 函数体包含一系列的语句(或者表达式)。 函数返回可以使用return语句,也可以使用表达式。 Rust编写的可执行程序的入口就是fn main()函数。 以下是一个函数的示例…...

【java八股文】之分布式系列篇
【java八股文】之MYSQL基础篇-CSDN博客 【java八股文】之JVM基础篇-CSDN博客 【java八股文】之Redis基础篇-CSDN博客 【java八股文】之Spring系列篇-CSDN博客 【java八股文】之分布式系列篇-CSDN博客 【java八股文】之Java基础篇-CSDN博客 【java八股文】之多线程篇-CSDN…...

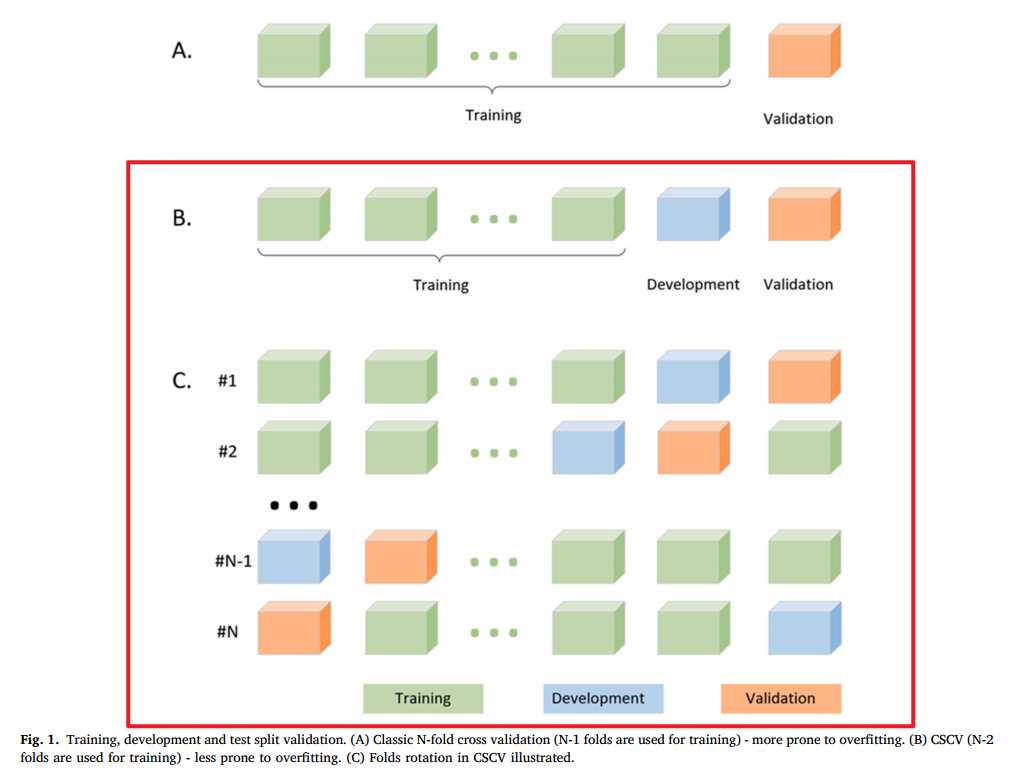
【CSCV】划分数据集
参考论文IEEE Xplore Full-Text PDF: 划分数据集时多了一个development set,如下图 先占个坑,看完论文再来填坑...

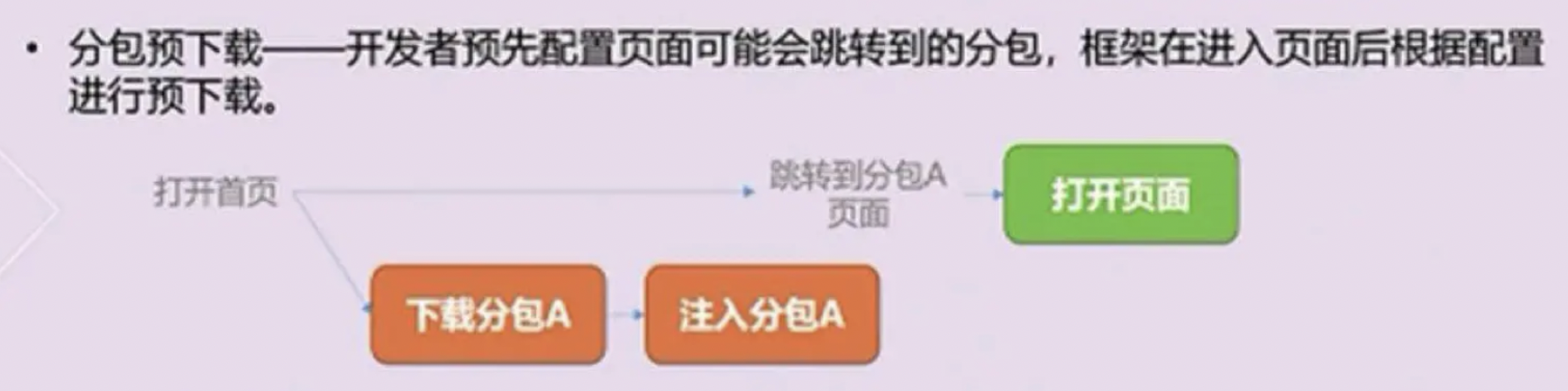
【面试合集】说说提高微信小程序的应用速度的手段有哪些?
面试官:说说提高微信小程序的应用速度的手段有哪些? 一、是什么 小程序启动会常常遇到如下图场景: 这是因为,小程序首次启动前,微信会在小程序启动前为小程序准备好通用的运行环境,如运行中的线程和一些基…...

uniapp——自定义导航栏的封装
为什么需要封装自定义导航 首先如果开发的是微信小程序,那么在安卓环境下导航栏标题是默认靠左对齐的(虽然你在微信开发者工具上看到的依旧是居中展示),而在ios环境则是居中展示的。很多时候我们需要对整个项目有一个主题色或者公…...

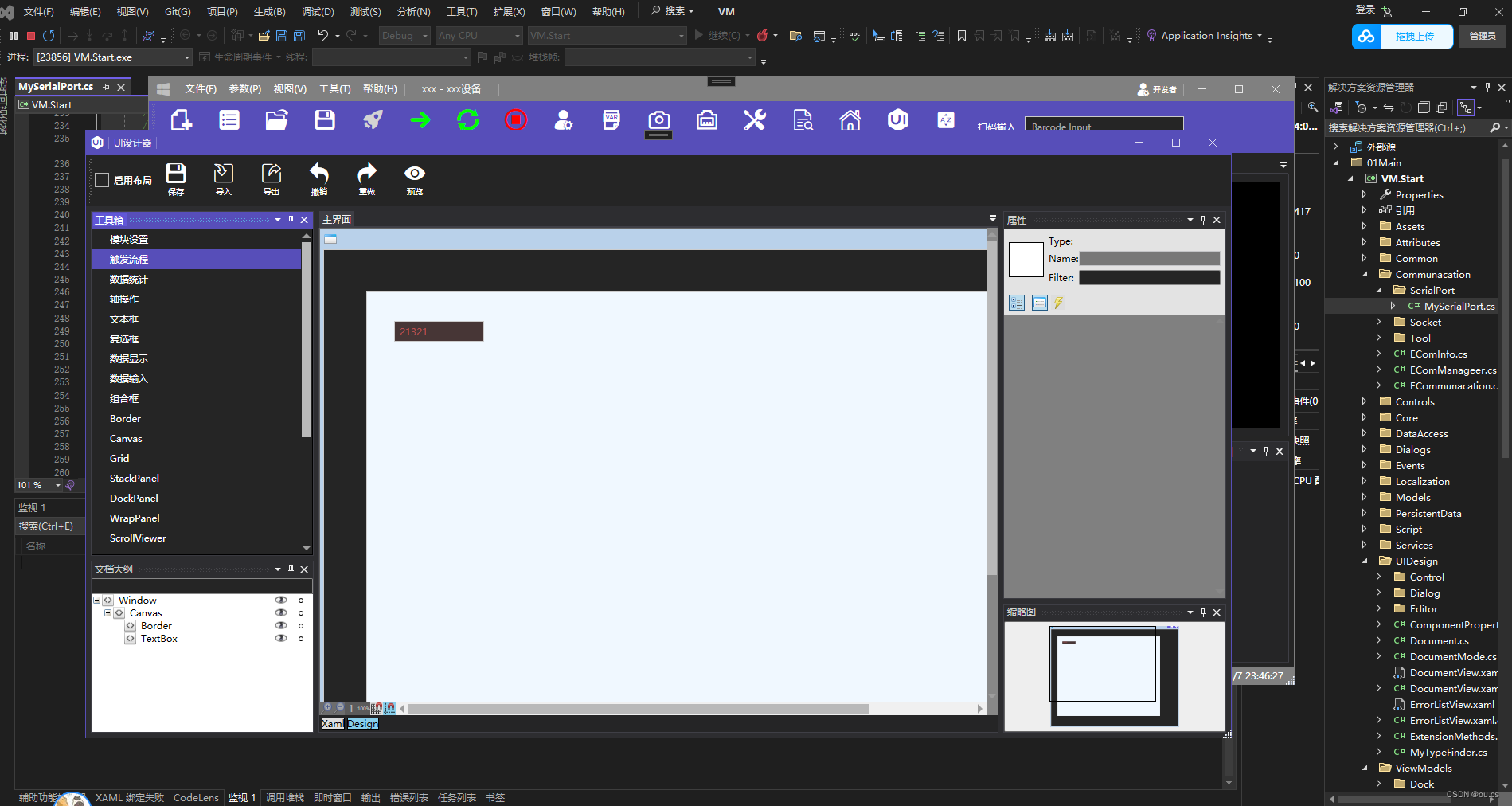
Halcon机器视觉和运动控制软件通用框架,24年1月最新版新增UI设计器,插件式开发,开箱即用 仅供学习!
24年1月更新 下载点我 此版本已经添加ui设计器。具体功能如上所示,可以自定义变量,写c#脚本,自定义流程,包含了halcon脚本和封装的算子,可自定义ui,通过插件形式开发很方便拓展自己的功能。 ui设计器...

WebGL简介以及使用
WebGL简介 WebGL(Web图形库) 是一种在没有使用插件的情况下在网页浏览器中渲染2D图形和3D图形的技术。它基于OpenGL ES,一个在嵌入式系统中广泛使用的图形API。WebGL通过HTML5的 <canvas> 元素直接在网页上实现图形渲染,使…...
导轨式信号隔离变送器比例阀门线性驱动器4-20mA/0-5V/0-10V转0-165mA/0-80mA/0-1A/0-2A/0-4A
主要特性 精度、线性度误差等级: 0.1、0.2、0.5 级4-20mA/0-5V/0-10V 等标准信号输入0~100mA/0~500mA/0~1A/0-5A 等电流信号输出0~1V(max 2A)/0~10V/0-24V(max 5A) 等电压信号输出信号输入/信号输出 3000VDC 隔离辅助电源:12V、15V 或 24V 直流单电源供…...

Windows:win11不同分辨率2块屏幕在扩展模式下小屏上边有黑边
摘要:电脑只有一个核显时,Windows11系统在扩展模式下接入2块不同大小的分辨率的显示器,设置高分辨率显示器为主显示器。这时低分辨显示器系统可以正确设置分辨率,但是在低分率显示器上边出现较宽黑边,通过手工在显示设…...

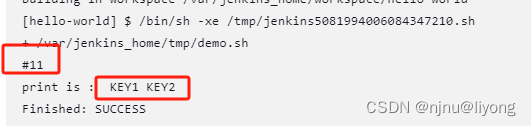
Jenkins-执行脚本案例-初步认识JenKins的使用
环境搭建 docker pull jenkins/jenkins:2.440 docker run -d -p 10240:8080 -p 10241:50000 -v /env/liyong/data/docker/jenkins_mount:/var/jenkins_home -v /etc/localtime:/etc/localtime --name jenkins jenkins/jenkins:2.440 #在挂载的目录下去修改仓库地址 vim hudson…...

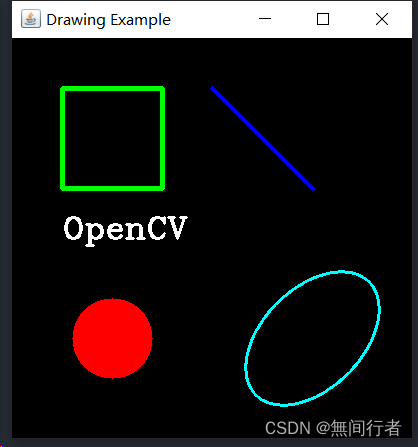
Open CV 图像处理基础:(五)Java 使用 Open CV 的绘图函数
Java 使用 Open CV 的绘图函数 使用 Open CV 在 Java 中对图片使用绘图函数,分别绘制矩形、斜线、圆形、椭圆形以及添加文本 Java 使用 Open CV 的绘图函数 Java 使用 Open CV 的绘图函数函数绘制矩形绘制线绘制圆形绘制椭圆添加文本 代码示例Open CV 专栏导航 函…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
