Spring系列学习九、Spring MVC的使用
Spring MVC的使用
- 一、MVC设计模式概述
- 二、Spring MVC的工作原理
- 三、HandlerMapping和ViewResolver
- 四、 处理表单、文件上传和异常处理
- 五、前端页面(View)编写
- 1. 引入Thymeleaf模板引擎
- 2.页面相关的示例代码
- 3.后端处理代码编写
- 六、总结
本章我们将与大家一起探讨Spring框架中的Web模块中的一颗璀璨明珠——Spring MVC。在这个章节中,我们将对MVC设计模式、Spring MVC的工作原理、HandlerMapping和ViewResolver的作用,以及如何处理表单、文件上传和异常处理等内容有基本的了解。别担心,我将以通俗易懂、幽默风趣的方式为你揭示这些概念,让你轻松驾驭Spring MVC。
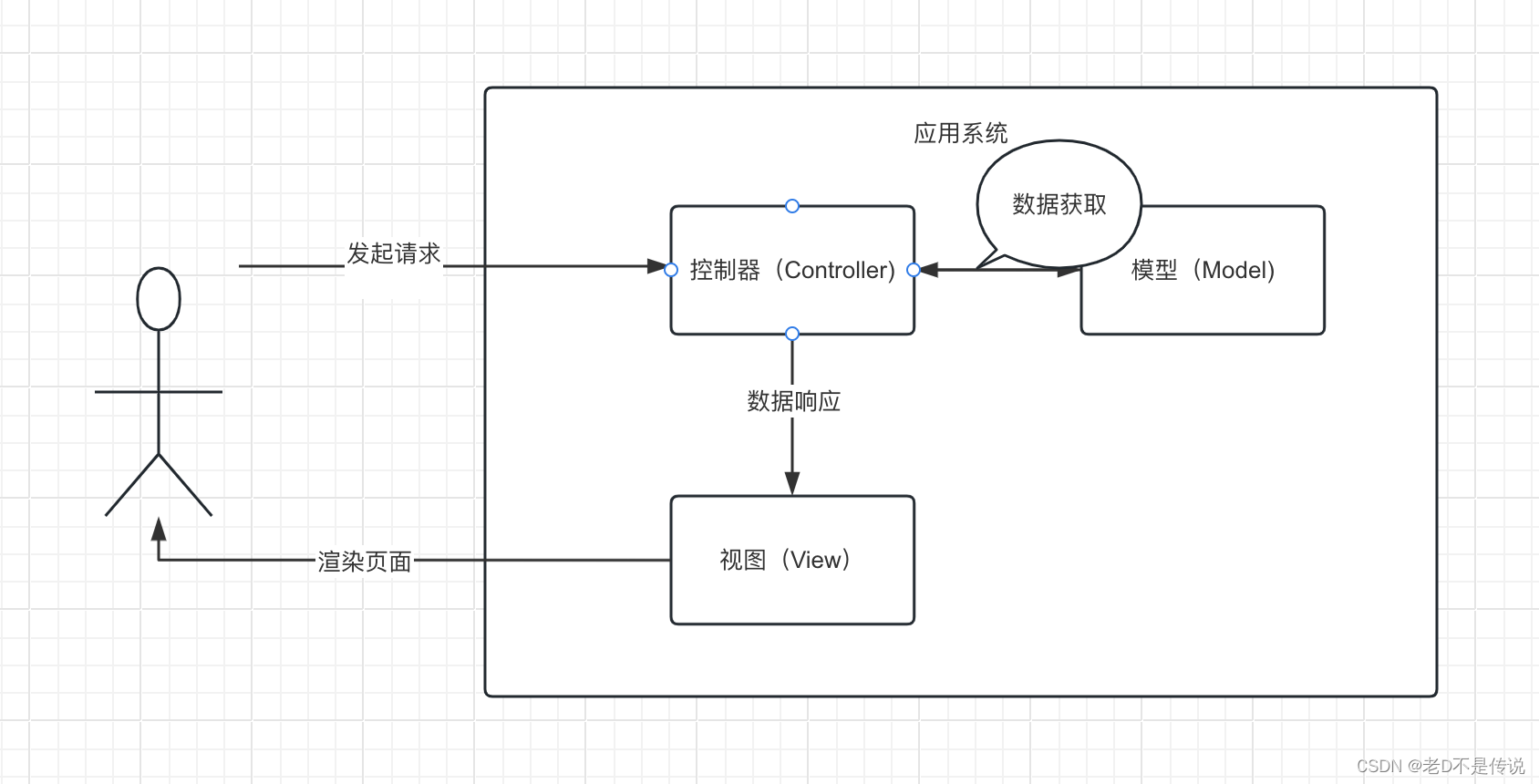
一、MVC设计模式概述
首先,让我们来聊聊MVV设计模式。MVC是Model-View-Controller的缩写,是一种用于构建用户界面的软件设计模式。在Spring MVC中,我们使用这种模式来实现更好的代码结构和更清晰的逻辑分离。简而言之,Model表示数据和业务逻辑,View表示用户界面,而Controller负责处理用户请求并更新Model和View。

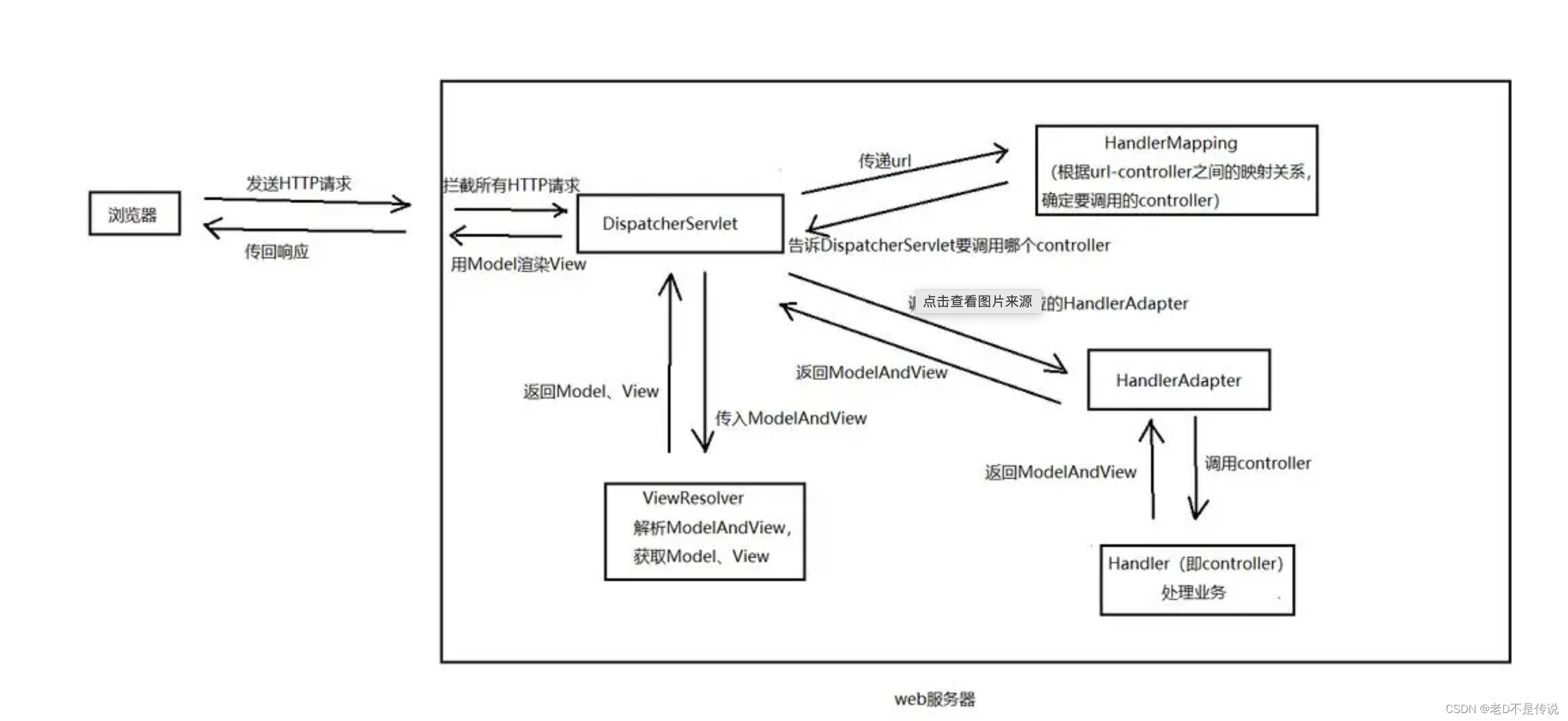
二、Spring MVC的工作原理
现在,让我们深入了解Spring MVC的工作原理。Spring MVC通过前端控制器(Front Controller)来处理所有的请求,这个控制器负责调度请求到相应的处理器(Handler)进行处理。处理器执行业务逻辑并返回一个ModelAndView对象,该对象包含处理结果和视图信息。最终,ViewResolver将视图信息解析为实际的视图并呈现给用户。

三、HandlerMapping和ViewResolver
HandlerMapping用于将请求映射到相应的处理器,而ViewResolver负责将逻辑视图名解析为实际的视图。这两个组件在Spring MVC中扮演着至关重要的角色。一个有趣的比喻是,HandlerMapping就像是一本魔法书,帮助我们找到正确的处理器,而ViewResolver就像是一位翻译官,将逻辑视图名翻译成真实的视图,如下图所示。
四、 处理表单、文件上传和异常处理
接下来,我们将探讨如何在Spring MVC中处理表单提交、文件上传和异常。处理表单就像是和用户进行一场交互的游戏,而文件上传就是让用户分享自己的照片或文件,这都需要我们巧妙地在Controller中处理。当然,异常处理也是不可忽视的一部分,就像是在程序的舞台上处理突发状况的一位超级英雄。
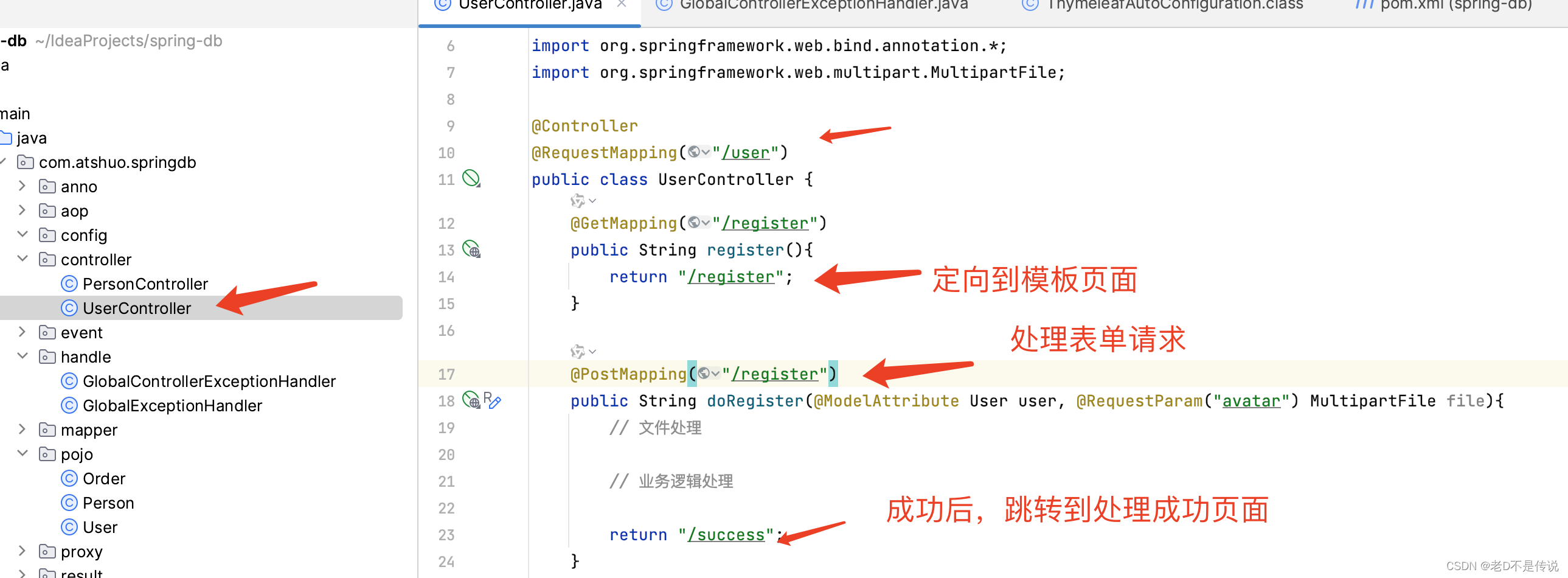
让我们通过一个简单的例子来说明这些概念。假设我们有一个注册页面,用户需要填写用户名、密码和上传头像。我们可以使用Spring MVC轻松地处理这个场景,验证用户输入,保存用户信息,并展示一个成功页面或者友好的错误信息。
@Controller
@RequestMapping("/user")
public class UserController {@PostMapping("/register")public String registerUser(@ModelAttribute User user, @RequestParam("avatar") MultipartFile avatar) {// 处理用户注册逻辑,包括表单验证、文件上传等// ...return "success"; // 返回成功页面}
}
这段代码中,我们使用了@PostMapping注解来映射用户注册请求,通过@ModelAttribute和@RequestParam来接收表单数据和上传的文件。

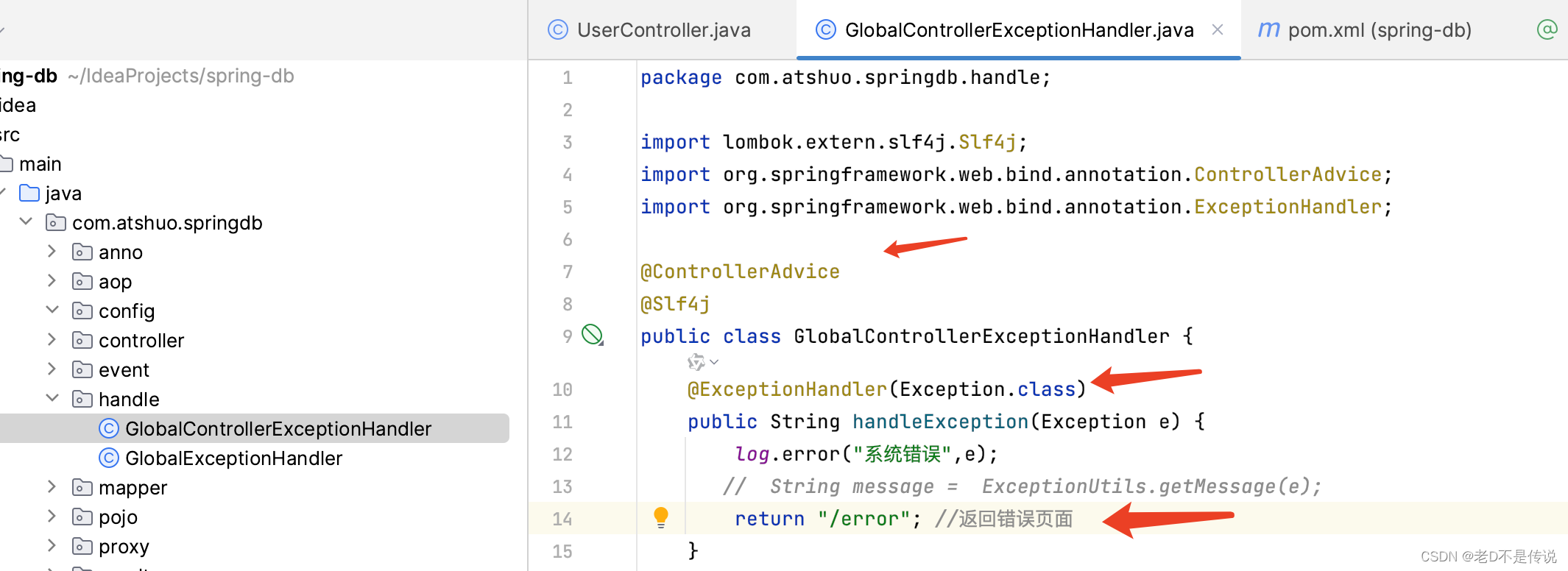
通过一个简单的异常处理方法,我们可以捕获所有的异常并跳转到一个友好的错误页面。
通过这个例子,你可以看到Spring MVC的强大之处,简化了处理用户请求的流程,让你更专注于业务逻辑的实现。
五、前端页面(View)编写
Spring MVC的视图层,支撑多种模板引擎包括Thymeleaf,Velocity,FreeMarker等, 模板引擎集成的方式都一样,都是通过AutoConfiguration的方式集成,引入依赖的starter即可,如下以Thymeleaf模板引擎为例, 接下来演示一下使用Thymeleaf来渲染页面。
1. 引入Thymeleaf模板引擎
首先,我们需要在项目中引入Thymeleaf。在你的pom.xml文件中添加以下依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
这将帮助我们使用Thymeleaf模板引擎来构建前端页面。
2.页面相关的示例代码
接下来,让我们通过一个简单的注册页面(包含表单输入和头像上传)示例来展示如何在Spring MVC中使用Thymeleaf。首先,创建一个名为register.html的模板文件,放置在src/main/resources/templates目录下。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>User Registration</title>
</head>
<body><h2>User Registration</h2><form th:action="@{/user/register}" method="post" enctype="multipart/form-data"><label for="username">Username:</label><input type="text" id="username" name="username" required><br><label for="password">Password:</label><input type="password" id="password" name="password" required><br><label for="avatar">Avatar:</label><input type="file" id="avatar" name="avatar" accept="image/*" required><br><button type="submit">Register</button>
</form></body>
</html>
这个页面使用了Thymeleaf的模板语法,通过th:action来指定表单提交的地址。在表单中,我们定义了用户名、密码和头像的输入框,通过required属性来指定这些字段为必填项。有关Thymeleaf模板语法的详细使用,请参考官方文档 Thymeleaf详解
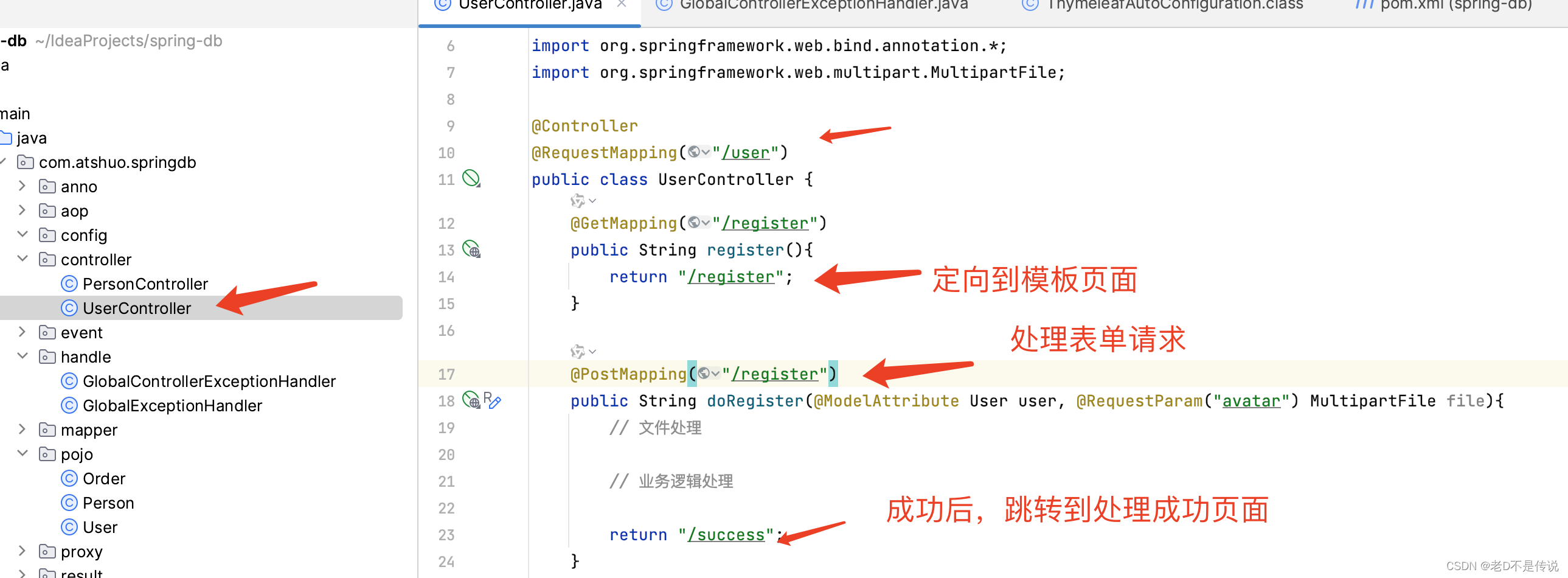
3.后端处理代码编写
接下来,在我们的Controller中,修改返回的视图名称为"/register",Spring MVC会自动寻找名为"register"的模板文件进行渲染。

通过这个示例,你可以在前后端间轻松传递数据,并使用Thymeleaf构建漂亮的页面。希望这个示例让你更好地理解了Spring MVC中前后端的整合。在实际项目中,你可以根据需求定制更复杂、美观的页面,Thymeleaf会成为你的得力助手。
六、总结
总结一下,本章我们深入了解了Spring MVC,从MVC设计模式到工作原理,再到HandlerMapping和ViewResolver的作用,最后探讨了如何处理表单、文件上传和异常处理。通过本节的学习,希望你能轻松驾驭Spring MVC,为您深入探索Spring MVC打下很好的基础。
相关文章:

Spring系列学习九、Spring MVC的使用
Spring MVC的使用 一、MVC设计模式概述二、Spring MVC的工作原理三、HandlerMapping和ViewResolver四、 处理表单、文件上传和异常处理五、前端页面(View)编写1. 引入Thymeleaf模板引擎2.页面相关的示例代码3.后端处理代码编写 六、总结 本章我们将与大家…...

开源内容管理系统Wagtail本地安装运行并结合内网穿透实现公网访问
文章目录 前言1. 安装并运行Wagtail1.1 创建并激活虚拟环境 2. 安装cpolar内网穿透工具3. 实现Wagtail公网访问4. 固定的Wagtail公网地址 前言 Wagtail是一个用Python编写的开源CMS,建立在Django Web框架上。Wagtail 是一个基于 Django 的开源内容管理系统…...
)
【蓝桥杯/DFS】路径之谜 (Java)
路径之谜小明冒充X星球的骑士,进入了一个奇怪的城堡。 城堡里边什么都没有,只有方形石头铺成的地面。假设城堡地面是 n x n 个方格。【如图1.png】所示。按习俗,骑士要从西北角走到东南角。 可以横向或纵向移动,但不能斜着走&…...

Go语言的内存分配器
1. 内存分配器的历史 Go语言的第一个内存分配器是简单的伙伴分配器。伙伴分配器是一种经典的内存分配器,它将堆内存划分为多个大小相同的块,并使用一种递归的算法来分配和释放内存块。伙伴分配器简单高效,但它存在一个问题:当分配…...

Swift单元测试Quick+Nimble
文章目录 使用QuickNimble1、苹果官方测试框架XCTest的优缺点2、选择QuickNimble的原因:3、QuickNimble使用介绍集成:Quick关键字说明:Nimble中的匹配函数等值判断:使用equal函数是否是同一个对象:使用beIdenticalTo函…...

详解电源动态响应的测试方法及重要性 -纳米软件
电源动态响应测试的重要性 电源动态响应测试是为了检测电源系统在负载变化、输入电压变化情况下的性能表现,包括响应速度、稳定性以及恢复能力等,从而判断电源能否快速、准确地恢复到正常工作状态,为电源的优化设计提供依据。 动态响应能力影…...

计算机网络系统结构-2020期末考试解析
【前言】 不知道为什么计算机网络一门课这么多兄弟,这份看着也像我们的学科,所以也做了。 一. 单选题(每题 2 分,共 20 题,合计 40 分) 1 、当数据由主机 A 发送到主机 B ,不参…...

二叉树的遍历 Java
二叉树的遍历 递归法前序遍历中序遍历后序遍历改进 迭代法前序、后序遍历中序遍历 Java 中 null、NULL、nullptr 区别 public class TreeNode {int val;TreeNode left;TreeNode right;TreeNode() {}TreeNode(int val) { this.val val; }TreeNode(int val, TreeNode left, Tree…...

数据结构之str类
str类 str 是字符串类。str 大概是 Python 中除了int 之外最基本、最常用的数据类型,在Java与其他语言里基本叫做String,其用途广泛,随处可见,但是要记住一点,字符串是不允许修改的。不过,我们仍然可以对其…...

Java电影购票小程序在线选座订票电影
Java电影购票小程序 功能:注册用户可已查看电影场次评价选座订票退票,影院管理员可以排片退款在线卖票和管理演播室等。超级管理员可管理电影排片电影院用户管理等。 演示视频 小程序: https://www.bilibili.com/video/BV11W4y1A7mK/?shar…...

24-1-9 bilibilic++音视频
下午两点面试,面试官迟到了一会,面试官人很好,整体面试经历很不错,但是我人太紧张了,基础知识掌握的深度不够,没有深挖, 是做音视频的底层相关的, 实习要求只要每天打卡够九个小时就…...
)
备案(三)
首次备案需要多少天 备案初审:您提交初审后,天翼云会在一个工作日内进行审核,并通过短信和邮件形式通知审核结果。 管局审核:各地通管局审核时间不同,一般为1到20个工作日,审核结果将以短信和邮件形式通知…...

Hotspot源码解析-第十九章-ClassLoaderData、符号表、字符串表的初始化
第十九章-ClassLoaderData初始化 讲解本章先从一张图开始 众所周知,Java类的相关信息都是存储在元空间中的,但是是怎么存储的,相信很多读者是不清楚的,这里就不得不涉及到ClassLoaderDataGraph、classLoader、classLoaderData&…...

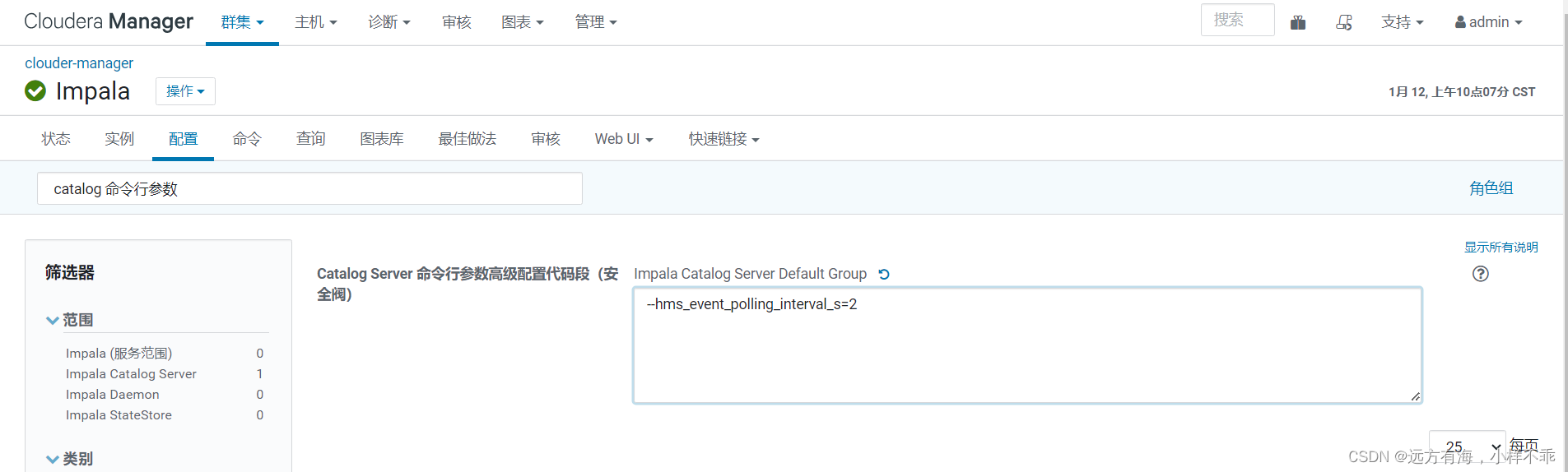
impala元数据自动刷新
一.操作步骤 进入CM界面 > Hive > 配置 > 搜索 启用数据库中的存储通知(英文界面搜索:Enable Stored Notifications in Database),并且勾选,注意一定要勾选,配置后面的配置不生效。数据库通知的保留时间默认为2天&#…...
-射击精度系统)
骑砍战团MOD开发(35)-射击精度系统
一.射击精度 和CF等FPS射击类游戏一样,为了模拟实际射击过程中弓箭,子弹等投掷物的射击偏移,故设计精度系统控制不同武器不同兵种的使用武器能力,统称为游戏精度系统. 由于骑砍可以在马上进行射击,故引擎内部也内置了骑射技能点以便控制玩家在骑马过程中射击的能力. 武器精度:通…...

树莓派非常实用的程序-3 vcdbg
vcdbg 是一个应用程序,用于帮助从在ARM上运行的Linux调试VideoCore GPU。它需要以根用户身份运行。此应用程序主要用于Raspberry Pi工程师,尽管有一些命令一般用户可能会发现有用。 sudo vcdbg help 将给出可用命令的列表。 NOTE 仅列出了最终用户使用…...

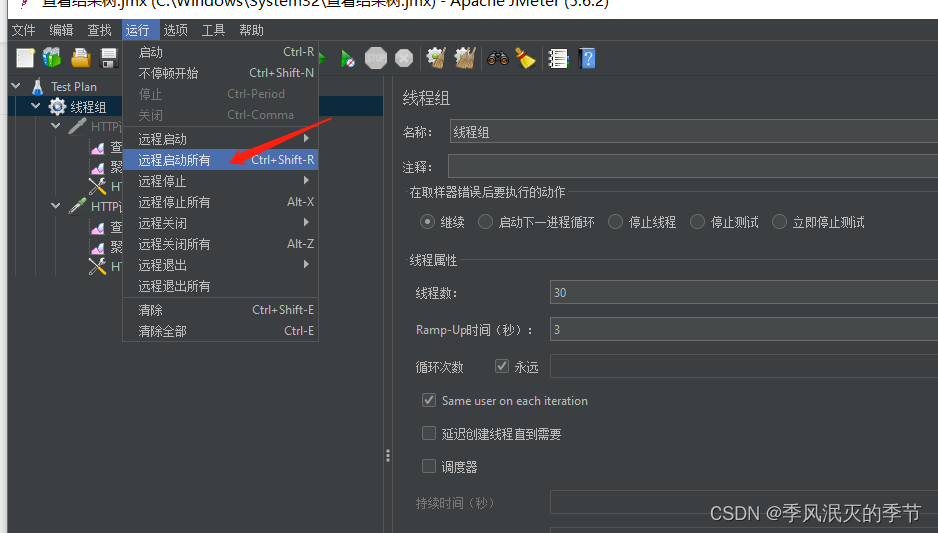
jmeter分布式服务搭建
目录 一、环境准备 二、 安装包下载 三 、安装jdk 四 、控制机安装 4.1 解压压缩包 4.2 修改 bin/jmeter.properties 4.3 修改 bin/system.properties 五、执行机安装 5.1 解压安装包 5.2 修改 bin/jmeter.properties 5.3 修改 bin/system.properties 5.4 启动执行机 …...

vue中el-radio无法默认选中
页面上不生效,默认什么都不选中 <el-radio-group v-model"queryParams.videoUrlType"><el-radio :label"1">本地上传</el-radio><el-radio :label"2">外部链接</el-radio> </el-radio-group>da…...

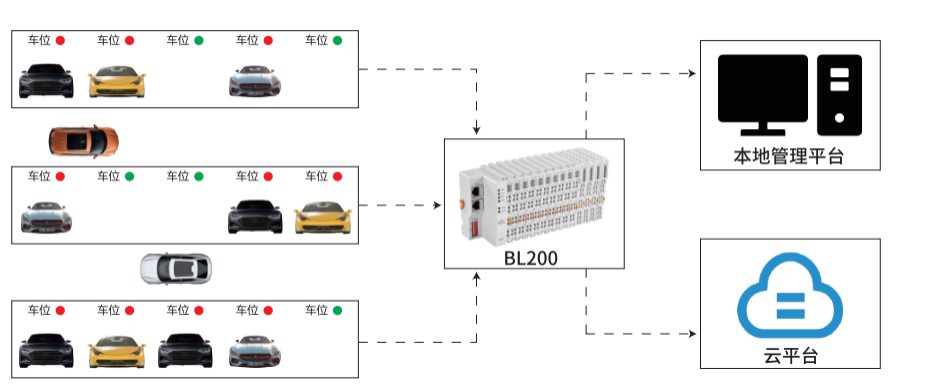
分布式I/O应用于智慧停车场的方案介绍
客户案例背景 目前车位检测技术有磁电技术、超声波技术、红外线技术、图像识别车位技术。考虑到例如电磁干扰、信号干扰等的环境因素影响,通常会采用组合使用的方式进行,如采用不同的传感器、应用不同的协议等,以便提高车位检测的准确性和实时…...

node后端+vue前端实现接口请求时携带authorization验证
node后端vue前端实现接口请求时携带authorization验证 我们在写web项目时,后端写好接口,前端想要调用后端接口时,除了登录注册页面,所有的请求都需要携带authorization,这样是为了避免随意通过接口调取数据的现象发生…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
