短视频IP运营流程架构SOP模板PPT
【干货资料持续更新,以防走丢】
短视频IP运营流程架构SOP模板PPT


部分资料预览





资料部分是网络整理,仅供学习参考。
抖音运营资料合集(完整资料包含以下内容)
目录
抖音15秒短视频剧本创作公式
在抖音这个短视频平台上,创作一段吸引人的15秒短视频剧本是至关重要的。一个成功的短视频剧本需要有创意、互动性和引人入胜的结尾。在以下的文章中,我将详细介绍如何根据前5秒、第10秒和整体规划来创作一段引人注目的抖音短视频剧本。
首先,前5秒是吸引观众注意力的关键。在这段时间内,你需要展示一个创意十足的场景或故事,以便迅速吸引观众的眼球。可以通过强烈的视觉冲击或独特的音乐和声音效果来吸引观众的注意。
接下来的第10秒是整个剧本的反转点。在这一刻,你需要给观众一个意外的转折,以激发他们的兴趣和互动。这可以是一个出人意料的笑话、一个引人入胜的情节转折或一个有趣的挑战,让观众参与其中。
同时,剧本的整体规划也是十分重要的。你可以从三个方面入手:热点型内容、标签型内容和广告型内容。热点型内容是指与当前热门话题相关的创意,可以吸引更多的观众。标签型内容是指针对特定标签或主题进行创作,以便吸引对该主题感兴趣的观众。广告型内容则是以产品或品牌为基础,将产品或品牌的特点融入到剧本中,以达到宣传和推广的目的。
此外,15秒创意结尾是保障逐粉的关键。在剧本的最后几秒钟,你需要给观众留下一个深刻的印象,让他们对你的内容产生兴趣,并愿意继续关注你的账号。这可以是一个令人惊喜的结局、一个引人回味的台词或一个悬念,让观众期待下一个视频的发布。
最后,短视频内容应该易聚焦、易理解、易互动。观众倾向于喜欢简单易懂的内容,所以在创作短视频时,要尽量避免复杂和深奥的情节。同时,互动性也是吸引观众的关键。可以设计一些有趣的互动环节,让观众积极参与,增加他们的参与感和观看体验。
综上所述,抖音15秒短视频剧本的创作公式包括前5秒的创意吸引注意力,第10秒的反转引发用户互动,整体规划的热点型、标签型和广告型内容,以及15秒创意结尾的保障逐粉。在创作过程中,要注意易聚焦、易理解、易互动的原则,以吸引观众的关注并提高内容的分享意愿和互动度。通过遵循这些公式和原则,你可以创作出一段引人注目的抖音短视频剧本。
相关文章:

短视频IP运营流程架构SOP模板PPT
【干货资料持续更新,以防走丢】 短视频IP运营流程架构SOP模板PPT 部分资料预览 资料部分是网络整理,仅供学习参考。 抖音运营资料合集(完整资料包含以下内容) 目录 抖音15秒短视频剧本创作公式 在抖音这个短视频平台上&#…...

python爬虫之线程与多进程知识点记录
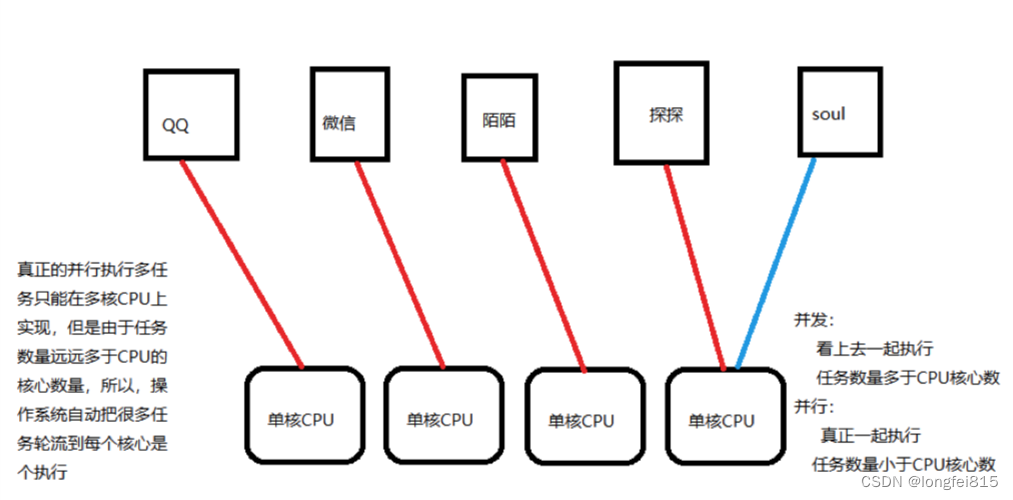
一、线程 1、概念 线程 在一个进程的内部,要同时干多件事,就需要同时运行多个“子任务”,我们把进程内的这些“子任务”叫做线程 是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。一条线程指…...

基于Java (spring-boot)的停车场管理系统
一、项目介绍 基于Java (spring-boot)的停车场管理系统、预订车位系统、停车缴费系统功能: 登录、注册、后台首页、用户信息管理、车辆信息管理、新增车辆、车位费用设置、停泊车辆查询、车辆进出管理、登录日志查询、个人中心、预定停车位、缴费信息。 适用人群&…...

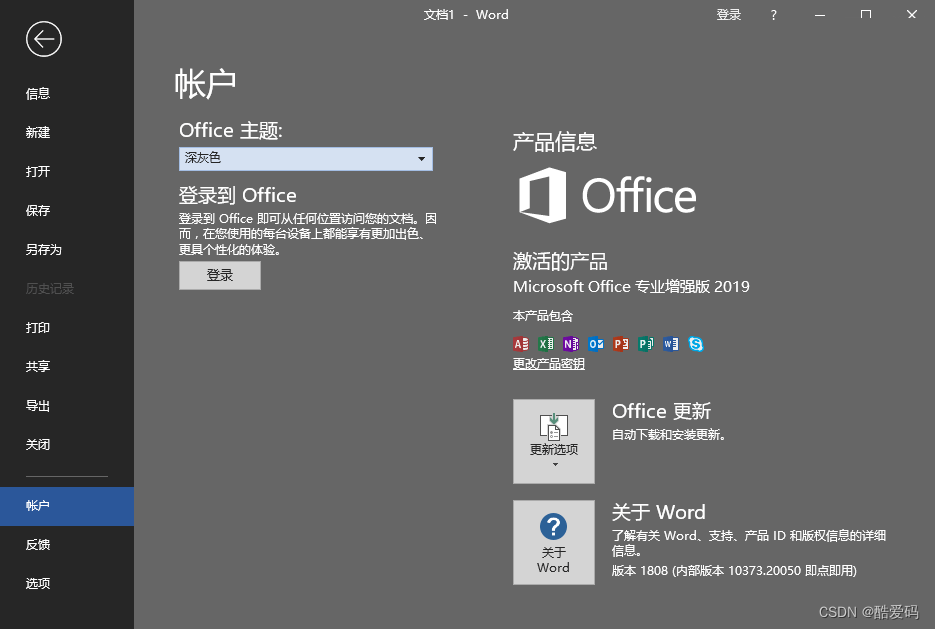
微软Office 2019 批量授权版
软件介绍 微软办公软件套件Microsoft Office 2019 专业增强版2024年1月批量许可版更新推送!Office2019正式版2018年10月份推出,主要为多人跨平台办公与团队协作打造。Office2019整合对过去三年在Office365里所有功能,包括对Word、Excel、Pow…...

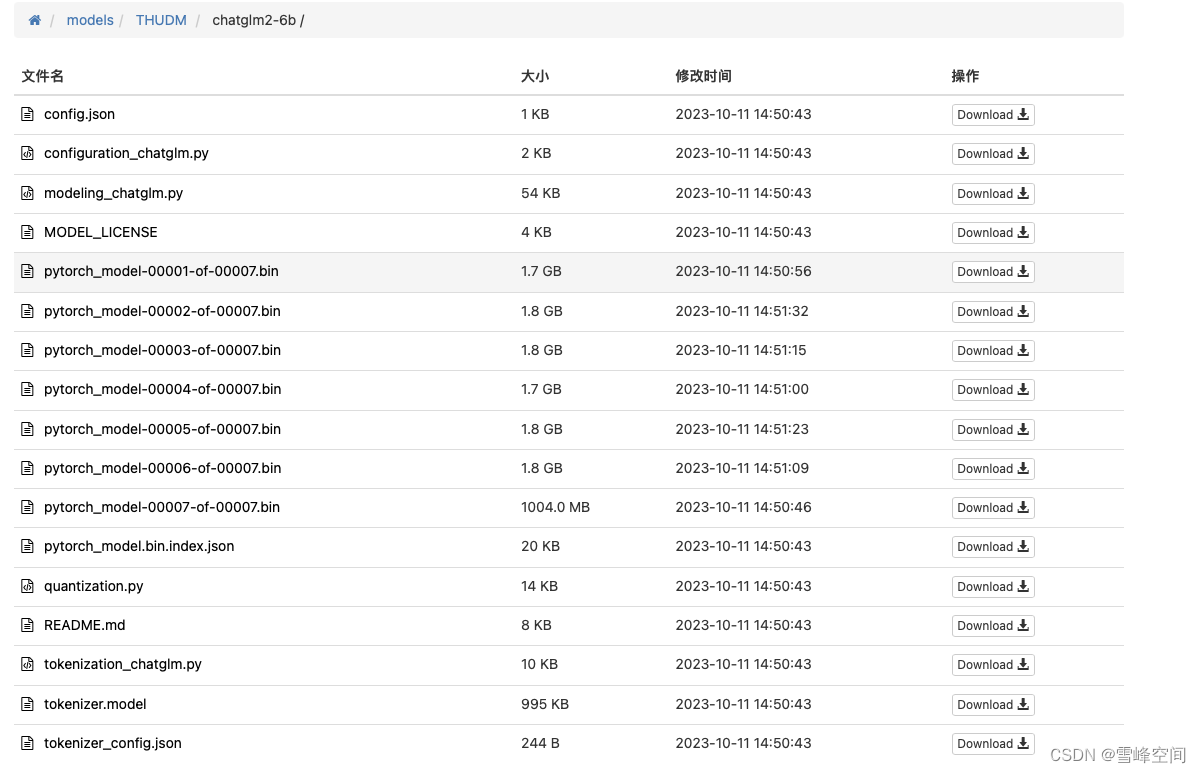
ChatGLM2-6B 大语言模型本地搭建
ChatGLM模型介绍: ChatGLM2-6B 是清华 NLP 团队于不久前发布的中英双语对话模型,它具备了强大的问答和对话功能。拥有最大32K上下文,并且在授权后可免费商用! ChatGLM2-6B的6B代表了训练参数量为60亿,同时运用了模型…...

WindowsServer安装mysql最新版
安装 下载相应mysql安装包: MySQL :: Download MySQL Installer 选择不登陆下载 双击运行下载好的mysql-installer-community-*.*.*.msi 进入类型选择页面,本人需要mysql云服务就选择了server only server only(服务器)&#x…...

gin切片表单验证
在Gin中对切片进行表单验证的步骤与对其他类型的字段进行验证类似。以下是一些基本步骤,我们可以根据具体的需求进行调整: 定义结构体: 创建一个结构体,用于存储表单数据。确保结构体中的字段类型与你预期的表单数据类型一致。 使…...

openssl3.2 - 官方demo学习 - certs
文章目录 openssl3.2 - 官方demo学习 - certs概述笔记官方的实验流程mkcerts.sh - 整理ocsprun.sh - 整理ocspquery.sh - 整理从mkcerts.sh整理出来的27个.bata1_create_certificate_directly.cmda2_Intermediate_CA_request_first.cmda3_Sign_request_CA_extensions.cmda4_Ser…...

Datawhale 大模型基础理论 Day1 引言
开源链接如下:https://github.com/datawhalechina/so-large-lm/blob/main/docs/content/ch01.md 语言模型的概念:即能够赋予每个有意义的词(token)以一定的概率的一个函数的集合。 语言模型可以被用来评估输入的质量,…...

HarmonyOS应用开发学习笔记 UIAbility组件与UI的数据同步 EventHub、globalThis
1、 HarmoryOS Ability页面的生命周期 2、 Component自定义组件 3、HarmonyOS 应用开发学习笔记 ets组件生命周期 4、HarmonyOS 应用开发学习笔记 ets组件样式定义 Styles装饰器:定义组件重用样式 Extend装饰器:定义扩展组件样式 5、HarmonyOS 应用开发…...

leetcode每日一题44
130. 被围绕的区域 图论 dfs/bfs dfs代码框架 void dfs(参数) {if (终止条件) {存放结果;return;}for (选择:本节点所连接的其他节点) {处理节点;dfs(图,选择的节点); // 递归回溯,撤销处理结果} }思路:本题要求找到被x围绕的陆…...

idea写sql语句快捷键提醒,mapper注解开发,mybatis
第一步:注入SQL语言 1.显示上下文操作(没有这个选项的话就选中sql然后直接alt回车快捷键)2.注入语言或引用 3.mysql 第二步:配置MySQL数据库连接 1.首先点击侧边的数据库,再点击上面的加号 2.点击数据源ÿ…...

002 Golang-channel-practice
第二题: 创建一个生产器和接收器,再建立一个无缓冲的channel。生产器负责把数据放进管道里,接收器负责把管道里面的数据打印出来。这里我们开5个协程把数据打印出来。 直接上代码! package mainimport ("fmt" )func …...

MFC为对话框资源添加类
VC6新建一个对话框类型的工程; 建立之后资源中默认有2个对话框,一个是主对话框,About这个是默认建立的关于版权信息的; 然后主对话框有对应的.h和.cpp文件;可以在其中进行编程; 默认建立的有一个 关于 对话框; 在资源中新插入一个对话框,IDD_DIALOG1是对话框ID; 新加…...

SpringBoot新手入门完整教程和项目示例
文章目录 SpringBoot新手入门完整教程和项目示例1、SpringBoot简介2、Spring Boot的核心功能?(优点)3、SpringBoot与SpringMVC 的区别?4、构建SpringBoot项目4.1、在官网自动生成下载spring boot项目4.2、手动使用maven创建Spring…...

PHP留言板实现
完整教程PHP留言板 登陆界面 一个初学者的留言板(登录和注册)_php留言板登录注册-CSDN博客 留言板功能介绍 百度网盘 请输入提取码 进入百度网盘后,输入提取码:knxt,即可下载项目素材和游客访问页面的模板文件。 &…...

ssm+vue的物流配送人员车辆调度管理系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项项目。
演示视频: ssmvue的物流配送人员车辆调度管理系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项目。 项目介绍: 采用M(model)V(view)C(controller&…...

day1·算法-双指针
今天是第一天,GUNDOM带你学算法,跟上我的节奏吗,一起闪击蓝桥杯! 正文展开,今天先上点小菜供大家想用,如有错误或者建议直接放评论区,我会一个一个仔细查看的哦。 双方指针问题一般是在数组中…...

在vue中,切换页面之后如何关闭定时器
在vue中,使用了element-ui的框架,点击左侧切换内部页面。 有些页面使用了定时器,在其换到其他页面的时候,希望能够关闭这些定期请求和复杂操作。 那么,切换页面之后如何关闭定时器?vue的创建流程中没找到能…...

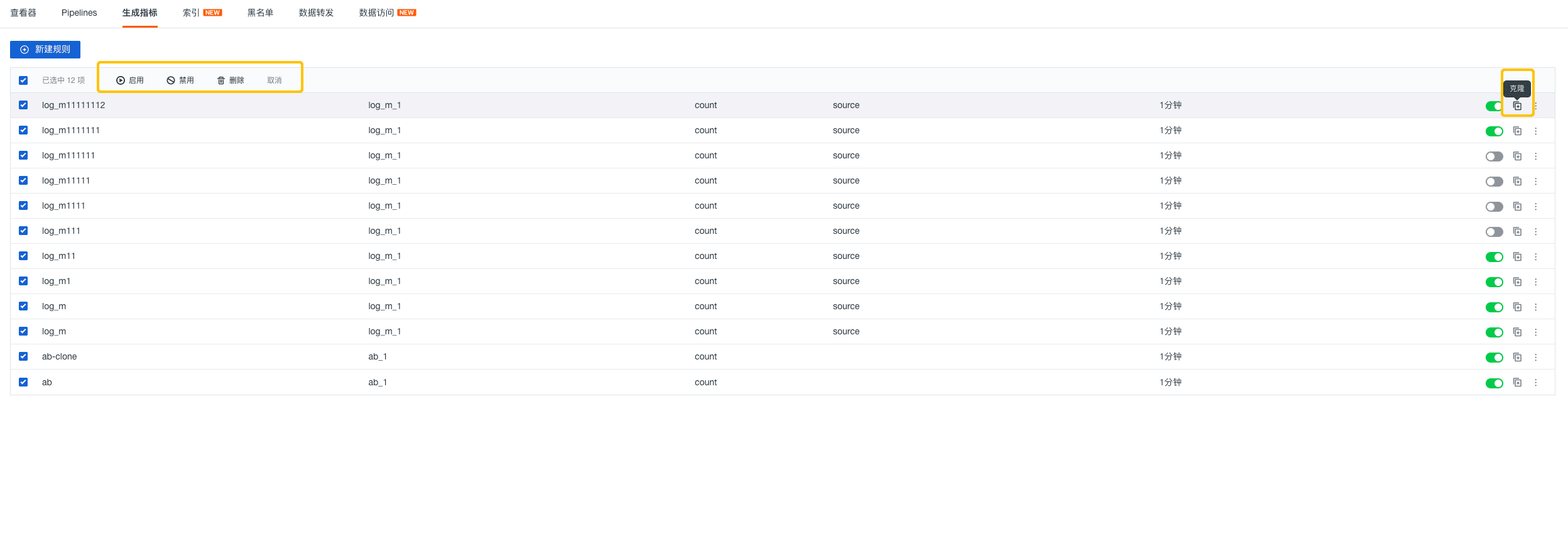
观测云产品更新 | 日志、场景仪表板、监控器等
观测云更新 用户访问监测 (RUM ) 公网 Dataway 支持 ip 转换成地理位置信息。 日志 > 查看器详情页 1、新增 BPF 网络日志采集及日志详情页,支持 Json 格式转化; 2、上述 1 中的日志详情页中新增可读的展示模式,…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
