基于vue-admin-element开发后台管理系统【技术点整理】
一、Vue点击跳转外部链接
点击重新打开一个页面窗口,不覆盖当前的页面
window.open('https://www.baidu.com',"_blank")"_blank" 新打开一个窗口"_self" 覆盖当前的窗口
例如:导入用户模板下载
templateDownload() {window.open('https:网址', "_self")
},
二、js 循环修改数组属性key值
思路:建一个空数组,进行push
let arrayNew = [];
datas.map((item, index) => {arryNew.push(Object.assign({}, item, {name: item.myName,value:item}));return arrayNew;
});
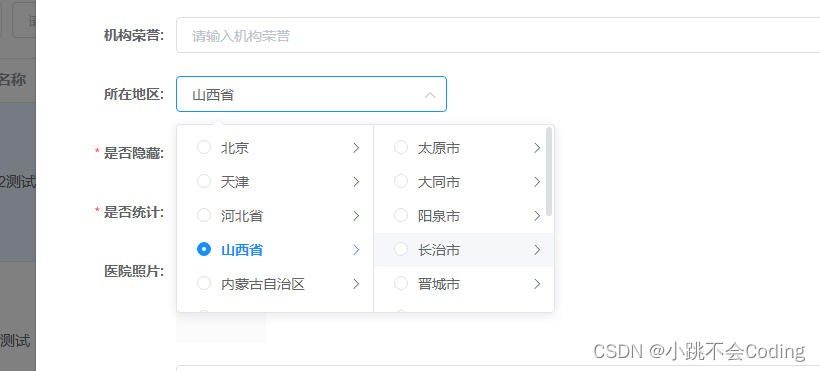
this.List = arrayNew;三、vue中el-cascader(级联选择器) 根据下拉数据的id获取所对应的文字
<template><div class="app-container"><el-cascader style="width: 280px;" ref="cascader" v-model="select_address" :props="props"placeholder="选择地区" :options="address_options"@change="select_addressFun" clearable /> </div>
</template><script>import { Address } from '@/api/user' //封装的获取省市区的接口export default {data() {return {props: {value: "Code",label: "Name"},address_options: [],select_address: '',}},created() {this.getAddress() //调用省市区接口},methods: {// 获取省市区getAddress() {Address().then(res => {console.log(res)this.address_options = this.getTrees(res.DataList, '');console.log('省市区', this.address_options)})},getTrees(ary, pid) {if (!pid) {// 如果没有父id(第一次递归的时候)将所有父级查询出来return ary.filter(item => item.Level == 1).map(item => {// 通过父节点ID查询所有子节点item.children = this.getTrees(ary, item.Code)return item})} else {return ary.filter(item => item.FatherCode === pid).map(item => {// 通过父节点ID查询所有子节点if (this.getTrees(ary, item.Code).length > 0) {item.children = this.getTrees(ary, item.Code)}return item})}},//筛选省市区-删除选中状态reset() {this.select_address = []; //v-model绑定值清空this.$nextTick(() => {// 清空级联选择器选中状态this.$refs.cascader.$refs.panel.clearCheckedNodes()// 清除⾼亮this.$refs.cascader.$refs.panel.activePath = []})},//筛选省市区select_addressFun(value) {console.log("筛选省市区", value)// this.listQuery.PCode = value[0]// this.listQuery.CityCode = value[1]this.listQuery.ParamCode = value[2] || '' //行政区划代码// 获取节点下的汉字 (主要代码)let data = this.$refs.cascader.getCheckedNodes()[0].pathLabels.toString()//用for循环遍历获取的数据,并把逗号裁掉for (let i = 0; i < data.length; i++) {if (data[i] === ',') {data = data.replace(data[i], '')}}console.log('获取节点下的汉字', data);// this.temp.ProvinceCode = value[0]// this.temp.CityCode = value[1]// this.temp.AreaCode = value[2]// this.temp.OrgAddress = data},}}
</script>
四、el-cascader (级联选择器 )可以单独选择任意一级选项
在第三个问题的代码上进行添加:
<el-cascader style="width: 280px;" ref="cascader" v-model="select_address" :props="props"placeholder="选择地区" :options="address_options"@change="select_addressFun" clearable />data() {return {props: {value: "Code",label: "Name",checkStrictly:true //关键代码:设置父子节点取消选中关联,可以选择任意一级选项},}}

五、vue 实现手机号中间四位隐藏,显示*号
const tel = '15611116666' //获取到接口返回的手机号
this.userTel= tel.replace(/(\d{3})\d{4}(\d{4})/, '$1****$2');六、el-input 限制只能输入数字
<el-input v-model="myDayNum"oninput="value=value.replace(/^\.+|[^\d.]/g,'')" //关键代码placeholder="输入次数" />七、vue实现导出excel 功能
通过vue实现导出有2种方式:
(1)后端返回的是一个地址,直接拼接打开下载即可。
(2)后端返回的是文件流的形式,这个时候就需要在 请求头和返回值 这两处设置一下。
1.后端返回的是地址
// 页面代码
<el-buttontype="primary"size="mini"class="filter-item"icon="el-icon-download"@click="exportFun">导出</el-button>exportFun() { //导出方法ExpUserList(this.listQuery) //导出接口.then(result => {const url = result.datawindow.open(url) //通过这个打开网页就可下载导出}).catch(err => console.log(err))}
2.后端返回的是文件流
1)设置请求头
// 导出用户数据查询(封装的接口)
export function ExpUserList(StartDate, EndDate, DistrictCode, IsNormal, Age) {return request({url: 'admin/Export/ExpUserList.ashx' + '?token=' + getToken() + '&StartDate=' + StartDate +'&EndDate=' + EndDate + '&DistrictCode=' + DistrictCode + '&IsNormal=' + IsNormal + '&Age=' + Age,method: 'Get',responseType: 'blob' //指明返回格式( 需要在此处设置请求头,设置请求的类型为blob文件流的形式)})
}
2)设置返回结果,处理返回的文件流
// 页面代码
<el-buttontype="primary"size="mini"class="filter-item"icon="el-icon-download"@click="exportFun">导出</el-button>//调用导出接口
exportFun() {ExpUserList(this.listQuery.StartDate, this.listQuery.EndDate, this.listQuery.DistrictCode, this.listQuery.IsNormal, this.listQuery.Age).then(res => {console.log(res)this.exportName = `用户数据` //导出的文件名称let href = window.URL.createObjectURL(new Blob([res])); //将文件流转化为blob地址let link = document.createElement('a'); //创建a标签link.style.display = 'none';// 设置连接link.href = href;link.setAttribute('download', this.exportName + '.xlsx');document.body.appendChild(link);//设置点击事件link.click();document.body.removeChild(link); // 下载完成移除元素window.URL.revokeObjectURL(href); // 释放掉blob对象}).catch(err => {console.log(err)})
},3)小提示:
有的时候做到上述几步还是不能导出,debugger 之后,发现接口调用的时候直接走的.catch,没走.then,
所以需要我们在全局响应拦截做一些判断。
//一般在utils下面的requext.js文件里面
export function validResponse(res, errorMessage) {if (res instanceof Blob) { //如果返回的是文件流的形式,直接return resreturn res} else if (res.code !== 200 && res.code !== 201 && res.code !== 204) {return Promise.reject(new Error(res.message || '发生错误!'))} else {return res}
}
八、el-radio (单选框) 绑定 —1布尔类型/ 2数字/ 3类型字符串
1.布尔类型(在label前加上 [ : ] )
<el-radio-group v-model="myRadio"><el-radio :label="true">是</el-radio><el-radio :label="false">否</el-radio>
</el-radio-group>export default {data() {return {myRadio: false, //布尔值};}
};
2.数字类型(在label前加上 [ : ] )
<el-radio-group v-model="myRadio"><el-radio :label="1">是</el-radio><el-radio :label="2">否</el-radio><el-radio :label="3">不清楚</el-radio>
</el-radio-group>export default {data() {return {myRadio: 1, //这里改为数字};}
};
3.字符串类型(在label后加单引号(‘’)包起来)
<el-radio-group v-model="myRadio" @change="$forceUpdate()" size="medium"><el-radio :label="'是'">是</el-radio><el-radio :label="'否'">否</el-radio></el-radio-group><script>export default {data () {return {myRadio: "是"};}}
</script>
九、JS使用split()类 通过逗号将字符串拆分为数组
var intArray = "1,3,5,6";
var newArray = new Array();
newArray = intArray.split(",");console.log(typeof(newArray)); //"object"
console.log(newArray); //["1", "3", "5", "6"]for (var element in newArray) {newArray[element] = parseInt(newArray[element], 10);
}console.log(typeof(newArray)); //"object"
console.log(newArray); //[1, 3, 5, 6]十、关于 vue-element-admin 退出登录后,切换账号时的路由缓存问题。
原因:keep-alive缓存标签没有清空。
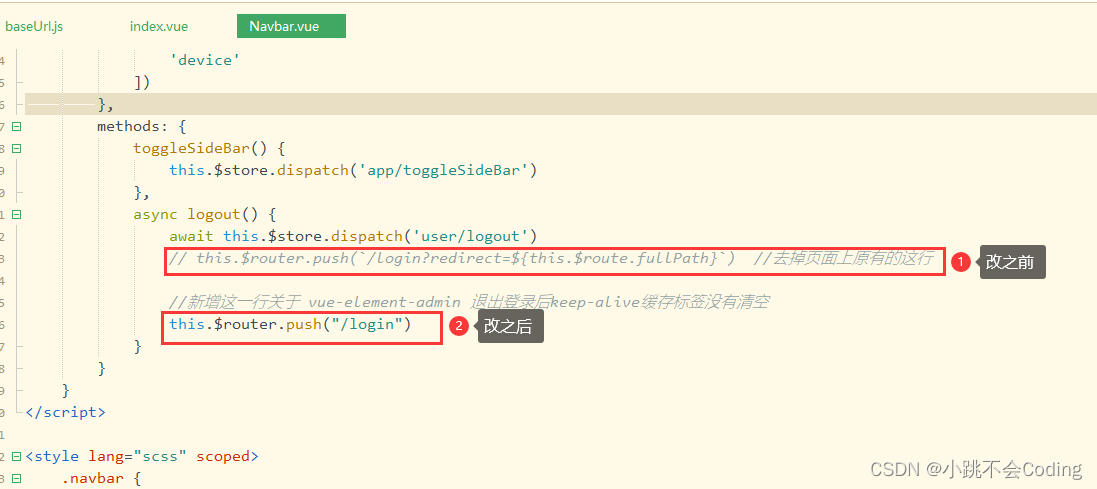
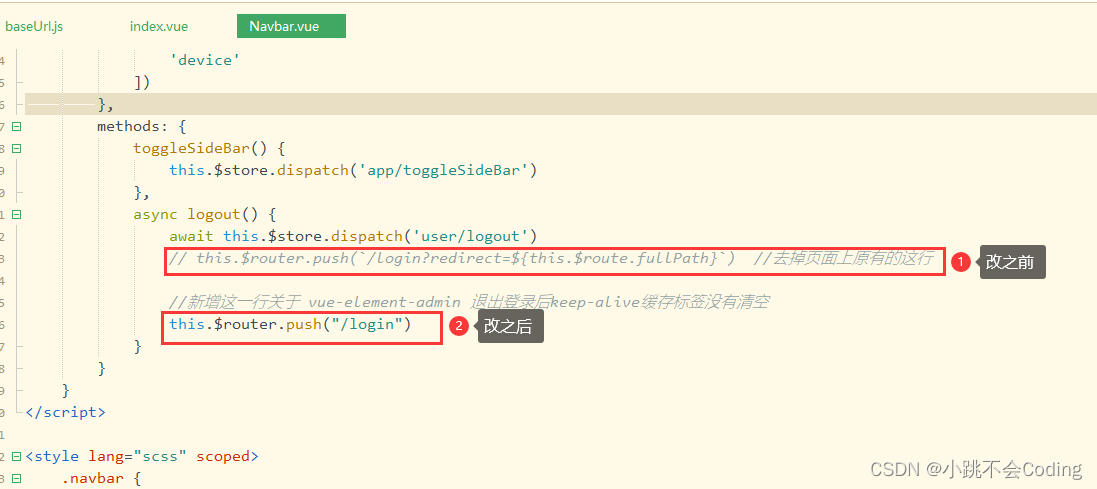
解决:在layout/components/Navbar.vue中将里面的logout()方法改一下,把跳转路由的参数删除,这样退出登录就没有上次登录保留的页面了。
async logout() {await this.$store.dispatch('user/logout')// this.$router.push(`/login?redirect=${this.$route.fullPath}`) //去掉页面上原有的这行//新增这一行关于 vue-element-admin 退出登录后keep-alive缓存标签没有清空this.$router.push("/login")
}

十一、elementui el-cascader(日期控件) 清除级联选择框选中状态
<el-cascaderref="cascader"v-model="optionsValue":options="options":props="Options"@change="handleChange" clearable>
</el-cascader>放在methods中:
reset () {this.optionsValue=[]; //v-model绑定值清空this.$nextTick(() => {// 清空级联选择器选中状态this.$refs.cascader.$refs.panel.clearCheckedNodes()// 清除高亮this.$refs.cascader.$refs.panel.activePath = []})}
十二、js提取数组中的某个属性 组成一个新数组
原数组
this.oldArr = [{name:'aa',id:1,age:'12'},{name:'bb',id:2,age:'18'},{name:'cc',id:3,age:'22'},{name:'dd',ide:4,age:'30'}
];想要的结果是:newArr = [1,2,3,4];
//第一种方法:
let newArr=[]
//通过map方法将原始数组中的每一项循环
this.oldArr.map(item=>{this.newArr.push(item.id);
})//第二种方法:
let newArr=this.oldArr.map(item=>{return item.id;
})//第三种方法:
let newArr=this.oldArr.map(item=>{return Object.assign({},{'id':item.id})
})
持续更新中……
相关文章:

基于vue-admin-element开发后台管理系统【技术点整理】
一、Vue点击跳转外部链接 点击重新打开一个页面窗口,不覆盖当前的页面 window.open(https://www.baidu.com,"_blank")"_blank" 新打开一个窗口"_self" 覆盖当前的窗口例如:导入用户模板下载 templateDownload() {wi…...

【C语言学习笔记】:通讯录管理系统
系统中需要实现的功能如下: ✿ 添加联系人:向通讯录中添加新人,信息包括(姓名、性别、年龄、联系电话、家庭住址)最多记录1000人 ✿ 显示联系人:显示通讯录中所有的联系人信息 ✿ 删除联系人:按…...

开关电源环路稳定性分析(10)——OPA和OTA型补偿器传递函数
大家好,这里是大话硬件。 在前面9讲的内容中将开关电源环路分析进行了梳理,我相信很多人即使都看完了,应该还是不会设计,而且还存在几个疑问。比如我随便举几个: 开关电源的带宽怎么设定?开关电源精度和什…...
)
2.11知识点整理(关于pycharm,python,pytorch,conda)
pycharm 设置anaconda环境: File -> Settings->选择左侧的project xxx再选择打开Project Interpreter页->选择add添加解释器->添加Anaconda中Python解释器(Anaconda安装目录下的python.exe) (选择existing environment ÿ…...

Linux服务器开发-2. Linux多进程开发
文章目录1. 进程概述1.1 程序概览1.2 进程概念1.3 单道、多道程序设计1.4 时间片1.5 并行与并发1.6 进程控制块(PCB)2. 进程的状态转换2.1 进程的状态2.2 进程相关命令查看进程实时显示进程动态杀死进程进程号和相关函数3. 进程的创建-fork函数3.1 进程创…...

Excel中缺失数据值的自动填充
目录简单方法示例1:数据满足线性趋势示例2:数据满足增长(指数)趋势参考实验做完处理数据,发现有一组数据因为设备中途出现问题缺失了,之前做过的数据也找不到,为了不影响后续处理,这里使用Excel插入缺失值。…...

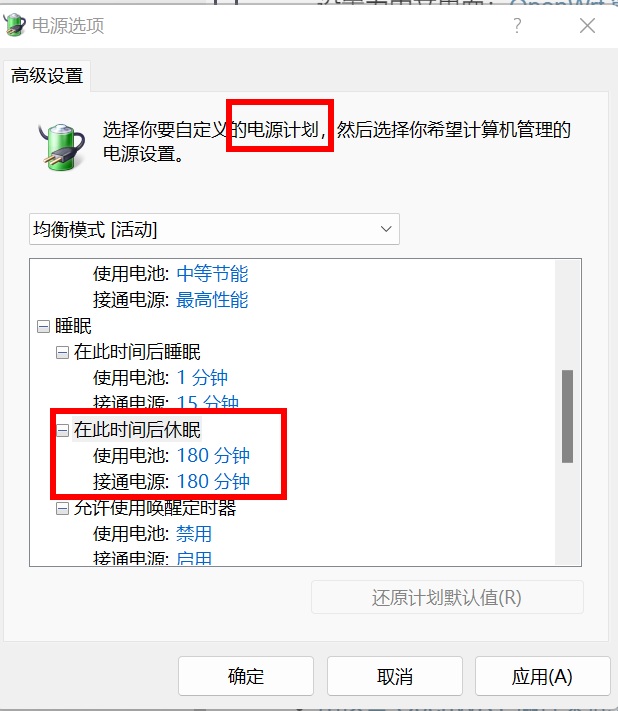
路由器刷固件
前言 我希望可以远程访问我的电脑。但,我不希望电脑总是处于运行状态,因为那样比较费电。所以需要一个方案,能将睡眠/关机中的电脑唤醒。 方案一:选用智能插座,远程给电脑上电。电脑设置上电自启。但,这存…...

leetcode: Two Sum II - Input Array is Sorted
leetcode: Two Sum II - Input Array is Sorted1. 题目2. 解答3. 总结1. 题目 Given a 1-indexed array of integers numbers that is already sorted in non-decreasing order, find two numbers such that they add up to a specific target number. Let these two number…...

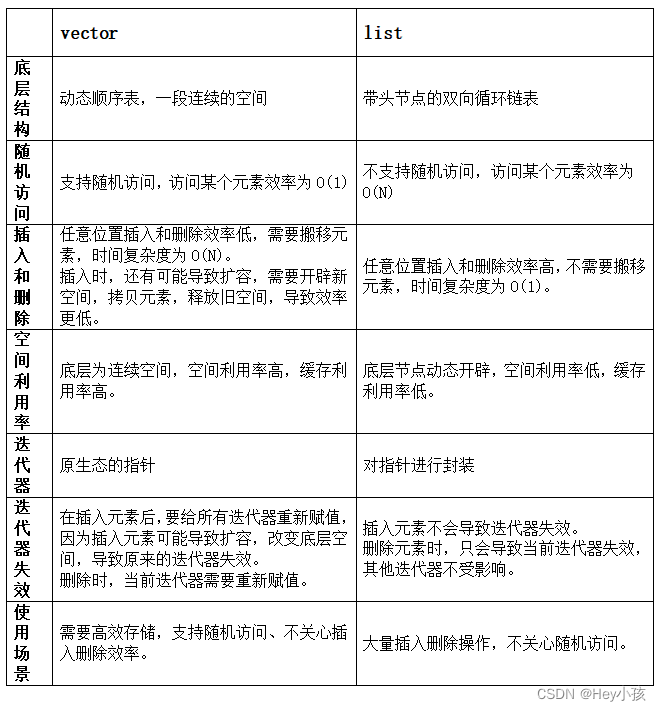
STL——list
一、list介绍及使用 1. list文档介绍 (1)list是可以在常数范围内,在任意位置进行插入、删除的序列式容器,并且该容器可以前后双向迭代。 (2)list的底层是带头结点的双向循环链表,其中每个元素…...

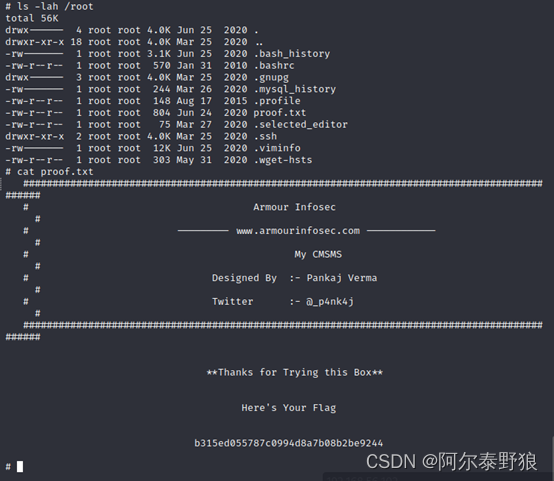
实战打靶集锦-004-My-Cmsms
**写在前面:**记录一次艰难曲折的打靶经历。 目录1. 主机发现2. 端口扫描3. 服务枚举4. 服务探查4.1 WEB服务探查4.1.1 浏览器访问4.1.2 目录枚举4.1.3 控制台探查4.1.4 其他目录探查4.2 阶段小结5. 公共EXP搜索5.1 CMS搜索5.2 Apache搜索5.3 PHP搜索5.4 MySQL搜索5…...
)
c++代码实现我的世界(14)
c代码实现我的世界14|生成地貌兼工作台1前言的前言~前言生成地貌函数结构体struct dimao根据比例生成地貌工作台函数准备的东西写在最后前言的前言~ 实在对不起大家,有挺长时间没更新了。 前言 今天我们将写生成地形的函数与工作台前传的代码; 注&…...

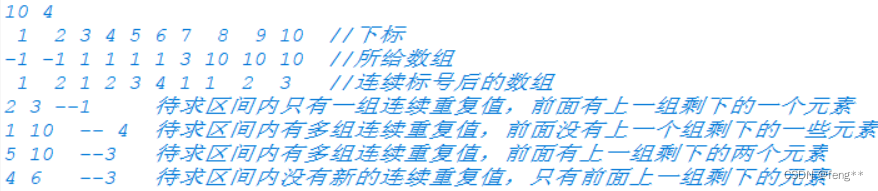
RMQ--区间最值问题(在更)
RMQ(Range Minimum/Maximum Query)RMQ解决的问题ST算法 O(nlogn)线段树例题数列区间最大值最敏捷的机器人天才的记忆Frequent values总结(ST和线段树对比)RMQ解决的问题 RMQ是一个解决多个区间最值查询的算法,即区间最值查询&…...

一篇文章搞懂Cookie
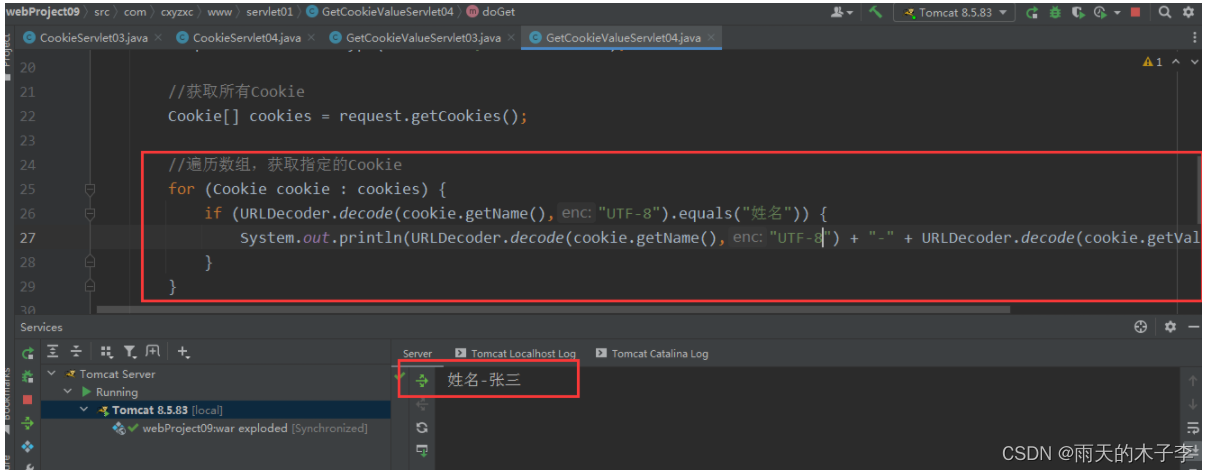
目录 1 什么是Cookie 2 创建Cookie 3 浏览器查看Cookie 3.1 浏览器查看Cookie的第一种方式 3.2 浏览器查看Cookie的第二种方式 4 获取Cookie 5 修改Cookie 6 Cookie编码与解码 6.1 创建带中文Cookie 6.2 读取带中文Cookie 6.3 获取中文Cookie请求效果 6.4 解决创建和…...
:播放内核)
深入解读.NET MAUI音乐播放器项目(二):播放内核
播放控制服务 IMusicControlService: 播放控制类,用于当前平台播放器对象的操作,对当前所播放曲目的暂停/播放,下一首/上一首,快进快退(寻迹),随机、单曲模式等功能的控制。 播放控制类包含一…...

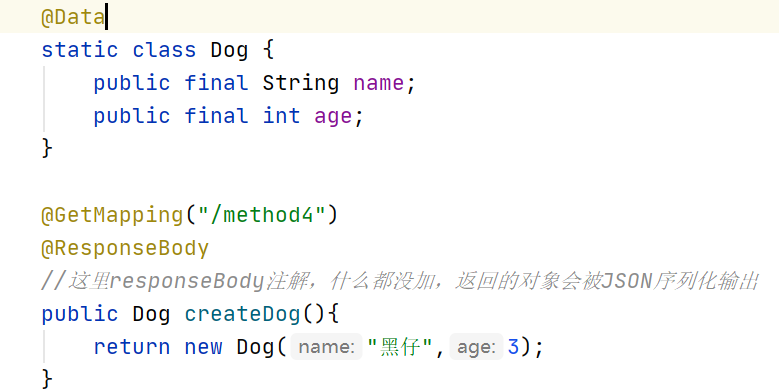
4.SpringWeb
一、创建项目LomBok:辅助开发工具,减少代码编写Spring Web:带上Spring MVC,可以做Web开发了Thymleaf: Web开发末班引擎(不常用)创建好,如下:static/ 放置静态资源的根目录templates/ 放置模板文件的根目录 二、资源配置…...

C++中的枚举与位域
枚举在传统 C中,枚举类型并非类型安全,枚举类型会被视作整数,则会让两种完全不同的枚举类型可以进行直接的比较(虽然编译器给出了检查,但并非所有),甚至同一个命名空间中的不同枚举类型的枚举值…...

第19章 MongoDB Limit与Skip方法教程
第19章 MongoDB Limit与Skip方法教程 MongoDB Limit() 方法 如果仁兄需要在MongoDB中读取指定数量的数据记录,可以使用MongoDB的Limit方法,limit()方法接受一个数字参数,该参数指定从MongoDB中读取的记录条数。 语法 limit()方法基本语法请…...

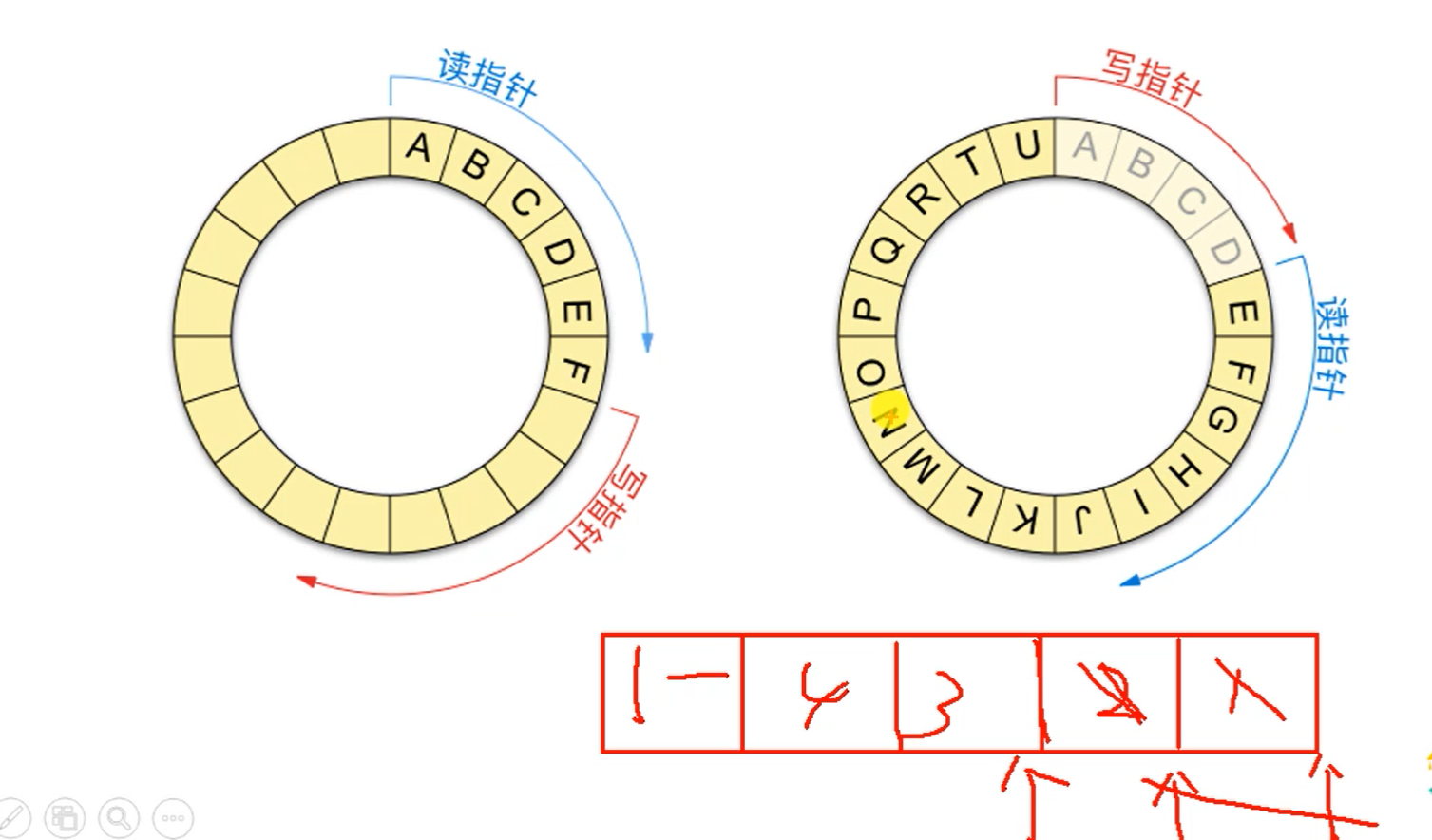
进程间通信——消息队列
多线程 进程间通信——消息队列 消息队列——发送 测试代码 #include <sys/types.h> #include <sys/msg.h> #include <sys/ipc.h>#include <stdlib.h> #include <stdio.h> #include <string.h>#define MAX_BUF_SIZE 255struct msgtype {…...

OpenMMLab 实战营打卡 - 第 7 课
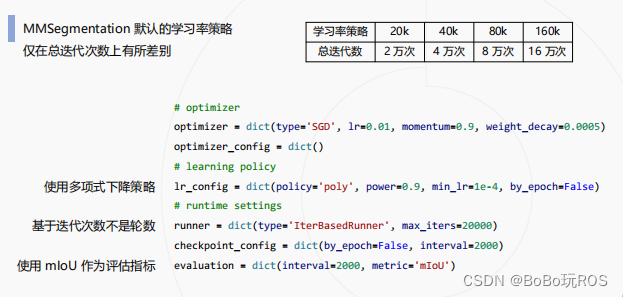
OpenMMLab MMSegmentation内容概要MMSegmentation统一超参MMSegmentation 的项目结构分割模型的模块化设计分割模型的配置文件主干网络的配置ResNet v1c主解码头的配置辅助解码头的配置数据集配置数据处理流水线常用训练策略参考资料内容概要 • MMSegmentation 项目概述 • M…...

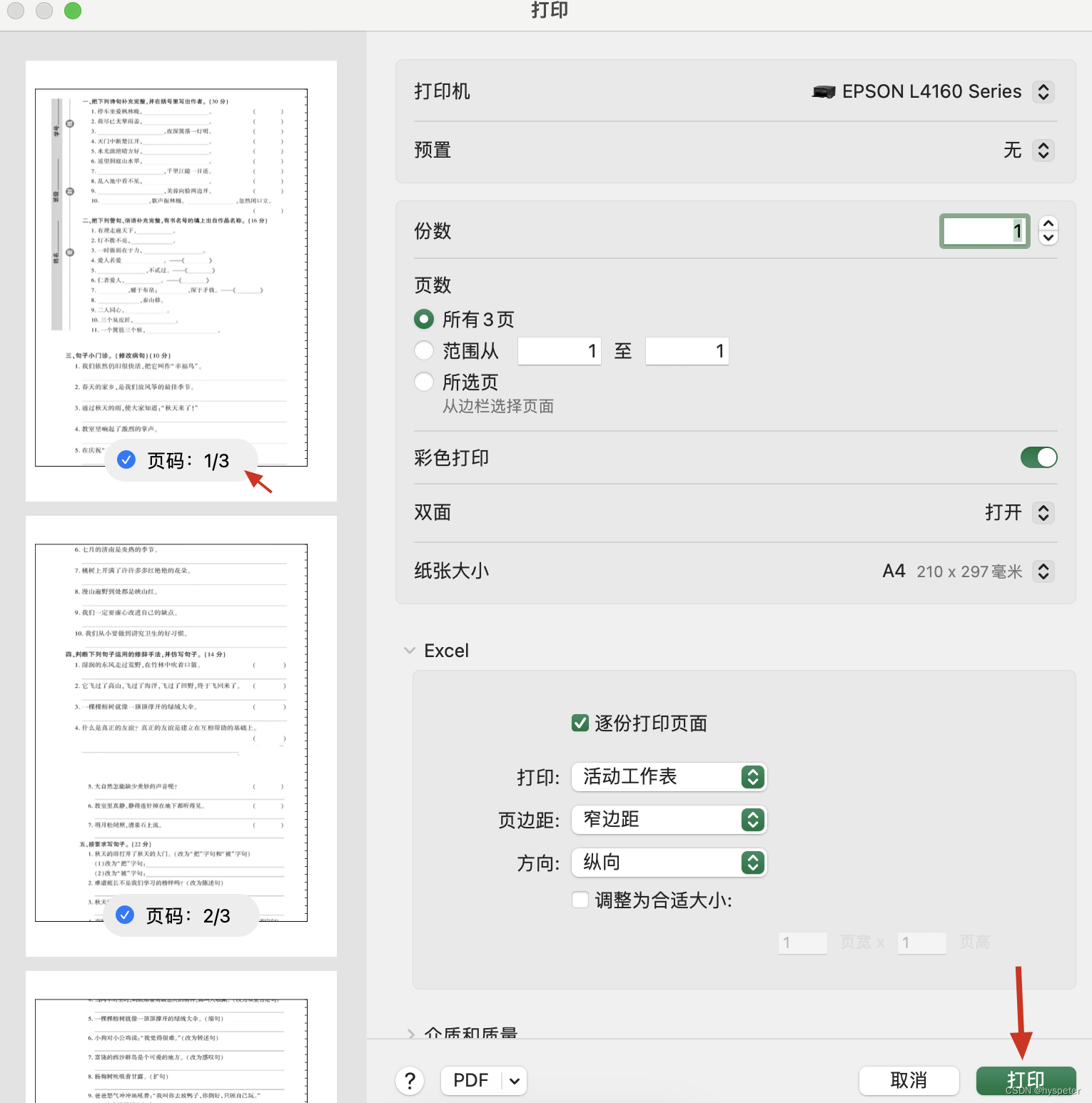
MAC Boook打印长图
有时老师给留的作业是一张长图,直接打印或者通过把图放入word打印都不能实现把长页分成多页进行打印。通过网上找到思路可以通过EXCEL实现将长图分成多页打印。 测试版本 macos:ventura 13.1 office 365 注:同样适用windows版本的excel 第…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
