[数据结构 - C++] 红黑树RBTree

文章目录
- 1、前言
- 2、红黑树的概念
- 3、红黑树的性质
- 4、红黑树节点的定义
- 5、红黑树的插入Insert
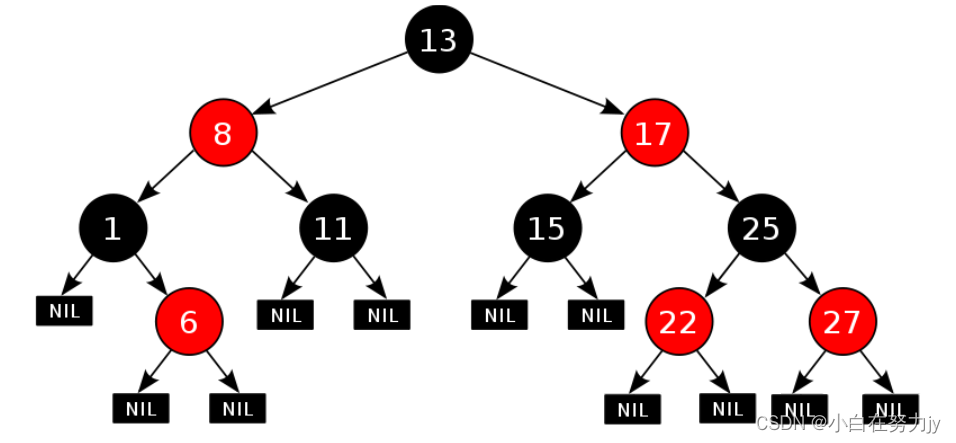
- 6、红黑树的验证
- 7、红黑树与AVL树的比较
- 附录:
1、前言
我们在学习了二叉搜索树后,在它的基础上又学习了AVL树,知道了AVL树是靠平衡因子来调节左右高度差,从而让树变得平衡的。本篇我们再来学习一个依靠另一种平衡规则来控制的二叉搜索树——红黑树。
2、红黑树的概念
红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过对任何一条从根到叶子的路径上各个结点着色方式的限制,红黑树确保没有一条路径会比其他路径长出俩倍,因而是接近平衡的。

3、红黑树的性质
1. 每个结点不是红色就是黑色
2. 根节点是黑色的
3. 如果一个节点是红色的,则它的两个孩子结点是黑色的(红色不能连续,黑色可以连续)
4. 对于每个结点,从该结点到其所有后代叶结点的简单路径上,均 包含相同数目的黑色结点
5. 每个叶子结点都是黑色的(此处的叶子结点指的是空结点)
概念中,说到没有一条路径会比其他路径长出俩倍,性质3与性质4相互牵制就可以保证这一点。
4、红黑树节点的定义
我们定义节点依然是三叉链,与AVL树不同的是红黑树没有平衡因子,而是保存一个代表节点颜色的属性。
enum Color
{RED,BLACK
};template <class K, class V>
struct RBTreeNode
{RBTreeNode<K, V>* _left;RBTreeNode<K, V>* _right;RBTreeNode<K, V>* _parent;pair<K, V> _kv;Color _col;RBTreeNode(const pair<K, V>& _kv):_left(nullptr),_right(nullptr),_parent(nullptr),_kv(kv),_col(RED){}
};
这里我们定义的红黑树节点,颜色默认给的红色,但是这里是给红色还是黑色合适呢?
当插入的时候,我们新插入的节点颜色是黑色时,就会破坏性质3,新插入节点的这条路径的黑色节点数一定会比其他路径的黑色节点多一个,影响整棵树。
如果是红色,那插入的时候她的父节点可能是黑色,没有影响,可能是红色,那么就会出现连续的红色节点,但是它只会影响这一条路径。
这两种颜色插入,黑色是一定会影响,红色是可能会影响的,且黑色影响整棵树,红色影响它这一条路径,两害取其轻,我们选择红色,调整的话也比较容易调整。下面我们就来尝试看插入怎么写:
5、红黑树的插入Insert
红黑树的插入是在二叉搜索树插入基础上来修改的,因此大的方向分两步走:
1、找到插入的位置;
2、插入节点后,根据性质来调节平衡。
bool Insert(const pair<K, V>& kv)
{if (nullptr == _root){_root = new Node(data);_root->_col = BLACK; // 性质2:根节点是黑色return true;}Node* parent = nullptr;Node* cur = _root;while (cur){if (cur->_kv.first < kv.first){parent = cur;cur = cur->_right;}else if (cur->_kv.first > kv.first){parent = cur;cur = cur->_left;}else{return false;}}// 新增插入节点是红色只会影响父节点,如果是黑色影响所有路径// 所以 new 的节点为红色cur = new Node(kv);cur->_col = RED;if (parent->_kv.first < kv.first){parent->_right = cur;cur->_parent = parent;}else{parent->_left = cur;cur->_parent = parent;}// 维护处理 ...
}
当来到这块时,已经插入了,要做的就是按照性质来检查和维护这棵树了。
1、当父亲是黑色,那么就不用维护,就结束了;
2、当父亲是红色,那么就违反了性质3(不能存在连续的红色节点),这时就需要调整了,调整也是要分情况讨论(约定:cur为当前节点,p为父节点,g为祖父节点,u为叔叔节点)。
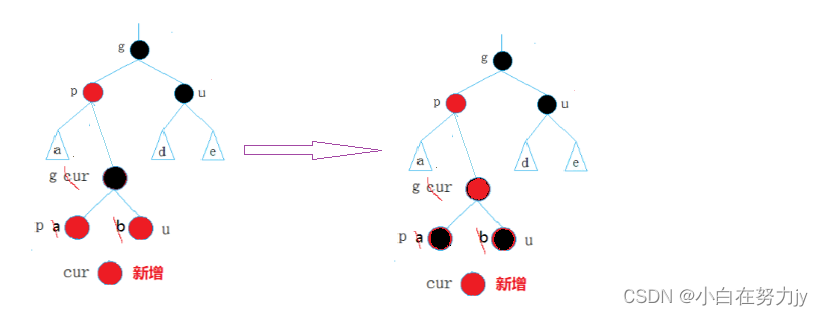
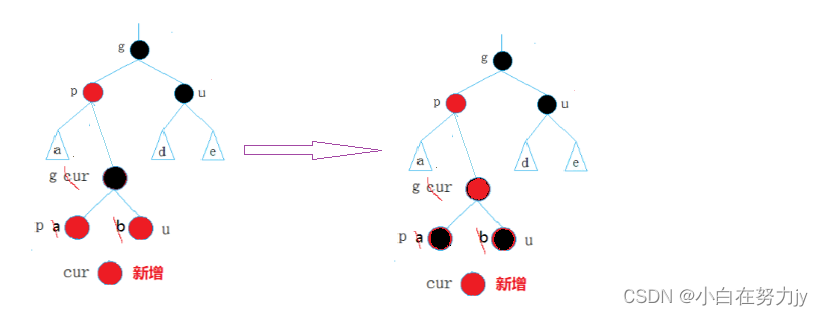
情况一:cur是红色,p为红色,g为黑色,u存在且为红色
这里看到的这棵树可能是完整的,也可能是子树:

如果是完整的树,那么改完之后,需要将g的颜色改为黑色。
如果g是子树,那么g就有父节点,这时g的颜色改为红色,父节点颜色可能也是红色,这时急需要继续向上调整了。
将p,u改为黑,g改为红,然后把g当作cur,继续向上调整。
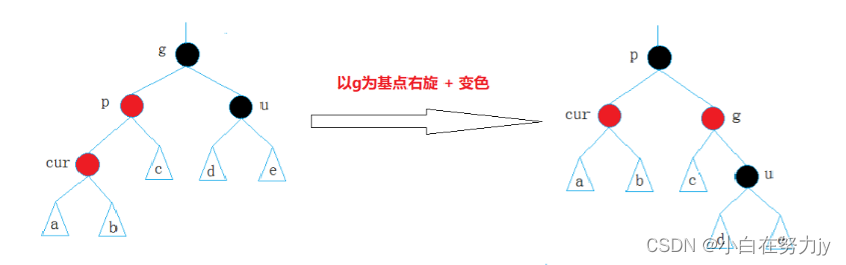
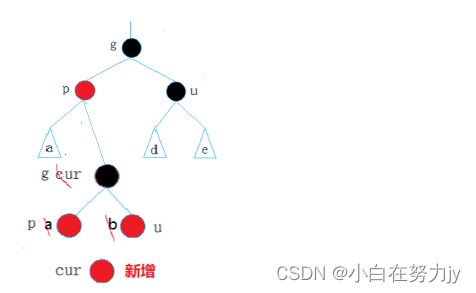
情况二:cur是红色,p为红色,g为黑色,u不存在/u存在且为黑色

这里u有两种颜色,我们分开讨论:
- 如果u不存在,那么cur一定是新增。因为u不存在g也是有一条右边路径的,这条路径就两个黑色节点(空结点也是黑色),那么c就不存在,a、b都不存在,如果存在就是黑色节点,那么就打破了性质3。
- 如果存在且为黑,那么这个抽象图就不全。因为父节是红色,叔叔为黑色,每条路径的黑色节点个数要相同,因此推测出cur之前应该是黑色,那么a、b就应该是红色,新增节点在a/b的孩子位置。
整体就为下图:

它会先经过情况一的调整方式,调整完变为情况二这样,然后再继续调整:

此时,就 以g为基点先右旋,然后将父节点颜色变为黑色,祖父节点颜色变为红色。(旋转不清楚的同学可以看看AVL树的)
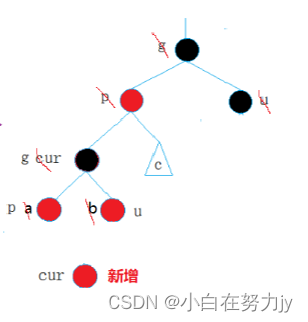
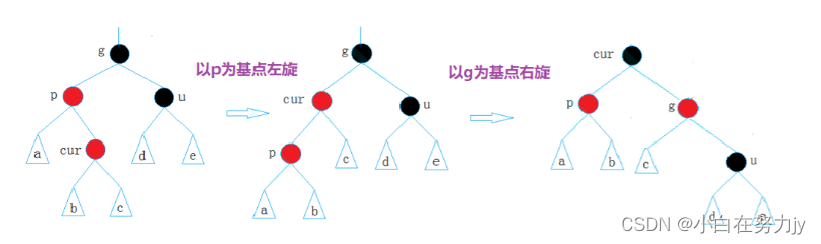
情况三:cur是红色,p为红色,g为黑色,u不存在/u存在且为黑色

- u不存在,cur是新增。因为每条路径的黑色节点个数相同,u不存在,u这条路径上两个黑色节点(空结点也是黑色),推测出a、b、c都是不存在的,那么cur就是新增,如果存在只能是黑色节点,那么就打破了性质3。
- 如果存在且为黑,这个抽象图依然是不完整的。因为父节点是红色,叔叔为黑色,每条路径的黑色节点相同,因此推测出a为黑色,cur之前也应该为黑色,那么b、c就应该是红色,新增节点在b/c的孩子位置。
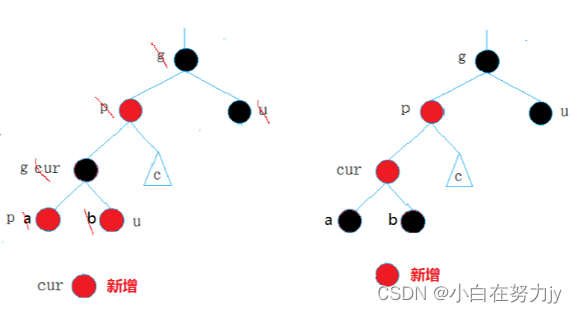
图跟情况二中,u存在且为黑差不多:

会先经过情况一调整,变为情况三这样,然后进行调整:

此时,先以p为基点左旋,再以g为基点右旋,然后将cur节点变为黑色,祖父节点变为红色。
如果新增的父节点在右,叔叔节点在左,那么也是分以上三种情况,调整方式也是对应三种方式差不多,这里就不过多赘述,直接上代码:
bool Insert(const pair<K, V>& kv)
{if (nullptr == _root){_root = new Node(data);_root->_col = BLACK; // 性质2:根节点是黑色return true;}Node* parent = nullptr;Node* cur = _root;while (cur){if (cur->_kv.first < kv.first){parent = cur;cur = cur->_right;}else if (cur->_kv.first > kv.first){parent = cur;cur = cur->_left;}else{return false;}}// 新增插入节点是红色只会影响父节点,如果是黑色影响所有路径// 所以 new 的节点为红色cur = new Node(kv);cur->_col = RED;if (parent->_kv.first < kv.first){parent->_right = cur;cur->_parent = parent;}else{parent->_left = cur;cur->_parent = parent;}// 不断向上调整的,所以得用whilewhile (parent && parent->_col == RED){// 父节点是祖父节点的左// g// p u// c Node* grandfather = parent->_parent;// 1、父节点在祖父的左,即叔叔在右if (parent == grandfather->_left){Node* uncle = grandfather->_right;// 1.1 叔叔存在并且为红if (uncle && uncle->_col == RED){// 变色parent->_col = uncle->_col = BLACK;grandfather->_col = RED;// 向上调整cur = grandfather;parent = cur->_parent;}// 1.2 叔叔不存在 / 叔叔存在且为黑,处理方法一样else{if (cur == parent->_left) // 左边高的情况{// 右单旋// g// p u// cRotateR(grandfather);parent->_col = BLACK;grandfather->_col = RED;}else // 左边高右边高的情况{// 双旋// g// p u// cRotateL(parent);RotateR(grandfather);cur->_col = BLACK;grandfather->_col = RED;}// 此时不用祖父位置为黑色不用在网上调整了break;}}// 2、父节点在祖父的右,即叔叔在祖父的左else // parent == grandfather->_right{// g// u p// cNode* uncle = grandfather->_left;// 2.1 叔叔存在且叔叔为红色if (uncle && uncle->_col == RED){// 变色parent->_col = uncle->_col = BLACK;grandfather->_col = RED;// 向上调整cur = grandfather;parent = cur->_parent;}// 2.2 叔叔不存在 / 叔叔存在且颜色为黑,处理方法一样else{if (cur == parent->_right) // 右边高的情况{// g// u p// cRotateL(grandfather);parent->_col = BLACK;grandfather->_col = RED;}else // 右边高,左边高{// g// u p// cRotateR(parent);RotateL(grandfather);cur->_col = BLACK;grandfather->_col = RED;}// 此时不用祖父位置为黑色不用在网上调整了break;}}}// 最后将根节点变为黑色_root->_col = BLACK;return true;
}// 左单旋
void RotateL(Node* parent)
{Node* subR = parent->_right;Node* subRL = subR->_left;Node* parentParent = parent->_parent;parent->_right = subRL;if (subRL)subRL->_parent = parent;subR->_left = parent;parent->_parent = subR;if (_root == parent) // 父节点就是根节点{_root = subR;subR->_parent = nullptr;}else // 子树情况{if (parentParent->_left == parent){parentParent->_left = subR;}else{parentParent->_right = subR;}subR->_parent = parentParent;}
}// 右单旋
void RotateR(Node* parent)
{Node* parentParent = parent->_parent;Node* subL = parent->_left;Node* subLR = subL->_right;parent->_left = subLR;if (subLR)subLR->_parent = parent;subL->_right = parent;parent->_parent = subL;if (_root == parent) // 父节点是根节点{_root = subL;subL->_parent = nullptr;}else // 子树情况{if (parentParent->_left == parent){parentParent->_left = subL;}else{parentParent->_right = subL;}subL->_parent = parentParent;}
}
6、红黑树的验证
红色树的验证本质就是验证两方面:
1、是否为二叉搜索树(中序遍历是否有序);
2、是否满足5条性质。
void _InOrder(Node* pRoot)
{if (pRoot == nullptr)return;_InOrder(pRoot->_left);cout << pRoot->_data << " ";_InOrder(pRoot->_right);
}bool IsBalance()
{if (_root == nullptr) return true;if (_root->_col == RED) return false;// 参考值int refValue = 0;Node* cur = _root;while (cur){if (cur->_col == BLACK) refValue++;cur = cur->_left;}// 检查每条路径黑色节点个数// 思路:以上面参考值为主,对比每条路径的黑色节点个数// 当走到空就说明该路径走完了,那么这个过程中记录下黑色节点个数,到空时与refValue对比// 这里传进去blacknum只能是传值,这样就不会影响上一层的blacknum了int blacknum = 0;// 检查连续红色节点与每条路径黑色节点个数return Check(_root, blacknum, refValue);
}
bool Check(Node* root, int blacknum, const int& refValue)
{if (root == nullptr){if (blacknum != refValue){cout << "存在黑色节点不相等的路径" << endl;return false;}return true;}// 反向检查,查看当前与父结点为红色(当前节点为红色就说明不是根节点,即存在父节点)if (root->_col == RED && root->_parent->_col == RED){cout << "有连续的红色节点" << endl;return false;}if (root->_col == BLACK) blacknum++;return Check(root->_left, blacknum, refValue)&& Check(root->_right, blacknum, refValue);
}
7、红黑树与AVL树的比较
红黑树和AVL树都是高效的平衡二叉树,增删改查的时间复杂度都是O(log_2 N),红黑树不追求绝对平衡,其只需保证最长路径不超过最短路径的2倍,相对而言,降低了插入和旋转的次数,所以在经常进行增删的结构中性能比AVL树更优,而且红黑树实现比较简单,所以实际运用中红黑树更多。
附录:
enum Color
{RED,BLACK
};template <class K, class V>
struct RBTreeNode
{RBTreeNode<K, V>* _left;RBTreeNode<K, V>* _right;RBTreeNode<K, V>* _parent;pair<K, V> _kv;Color _col;RBTreeNode(const pair<K, V>& _kv):_left(nullptr),_right(nullptr),_parent(nullptr),_kv(kv),_col(RED){}
};template <class K, class V>
class RBTree
{typedef RBTreeNode<K,V> Node;
public:bool Insert(const pair<K, V>& kv){if (nullptr == _root){_root = new Node(data);_root->_col = BLACK; // 性质2:根节点是黑色return true;}Node* parent = nullptr;Node* cur = _root;while (cur){if (cur->_kv.first < kv.first){parent = cur;cur = cur->_right;}else if (cur->_kv.first > kv.first){parent = cur;cur = cur->_left;}else{return false;}}// 新增插入节点是红色只会影响父节点,如果是黑色影响所有路径// 所以 new 的节点为红色cur = new Node(kv);cur->_col = RED;if (parent->_kv.first < kv.first){parent->_right = cur;cur->_parent = parent;}else{parent->_left = cur;cur->_parent = parent;}// 不断向上调整的,所以得用whilewhile (parent && parent->_col == RED){// 父节点是祖父节点的左// g// p u// c Node* grandfather = parent->_parent;// 1、父节点在祖父的左,即叔叔在右if (parent == grandfather->_left){Node* uncle = grandfather->_right;// 1.1 叔叔存在并且为红if (uncle && uncle->_col == RED){// 变色parent->_col = uncle->_col = BLACK;grandfather->_col = RED;// 向上调整cur = grandfather;parent = cur->_parent;}// 1.2 叔叔不存在 / 叔叔存在且为黑,处理方法一样else{if (cur == parent->_left) // 左边高的情况{// 右单旋// g// p u// cRotateR(grandfather);parent->_col = BLACK;grandfather->_col = RED;}else // 左边高右边高的情况{// 双旋// g// p u// cRotateL(parent);RotateR(grandfather);cur->_col = BLACK;grandfather->_col = RED;}// 此时不用祖父位置为黑色不用在网上调整了break;}}// 2、父节点在祖父的右,即叔叔在祖父的左else // parent == grandfather->_right{// g// u p// cNode* uncle = grandfather->_left;// 2.1 叔叔存在且叔叔为红色if (uncle && uncle->_col == RED){// 变色parent->_col = uncle->_col = BLACK;grandfather->_col = RED;// 向上调整cur = grandfather;parent = cur->_parent;}// 2.2 叔叔不存在 / 叔叔存在且颜色为黑,处理方法一样else{if (cur == parent->_right) // 右边高的情况{// g// u p// cRotateL(grandfather);parent->_col = BLACK;grandfather->_col = RED;}else // 右边高,左边高{// g// u p// cRotateR(parent);RotateL(grandfather);cur->_col = BLACK;grandfather->_col = RED;}// 此时不用祖父位置为黑色不用在网上调整了break;}}}// 最后将根节点变为黑色_root->_col = BLACK;return true;}bool Find(const K& key){Node* cur = _root;while (cur){if (cur->_key < key){cur = cur->_right;}else if (cur->_key > key){cur = cur->_left;}else{return true;}}return true;}bool IsBalance(){if (_root == nullptr) return true;if (_root->_col == RED) return false;// 参考值int refValue = 0;Node* cur = _root;while (cur){if (cur->_col == BLACK) refValue++;cur = cur->_left;}// 检查每条路径黑色节点个数// 思路:以上面参考值为主,对比每条路径的黑色节点个数// 当走到空就说明该路径走完了,那么这个过程中记录下黑色节点个数,到空时与refValue对比// 这里传进去blacknum只能是传值,这样就不会影响上一层的blacknum了int blacknum = 0;// 检查连续红色节点与每条路径黑色节点个数return Check(_root, blacknum, refValue);}size_t Height(){return _Height(_root);}void InOrder(){_InOrder(_root);cout << endl;}private:bool Check(Node* root, int blacknum, const int& refValue){if (root == nullptr){if (blacknum != refValue){cout << "存在黑色节点不相等的路径" << endl;return false;}return true;}// 反向检查,查看当前与父结点为红色(当前节点为红色就说明不是根节点,即存在父节点)if (root->_col == RED && root->_parent->_col == RED){cout << "有连续的红色节点" << endl;return false;}if (root->_col == BLACK) blacknum++;return Check(root->_left, blacknum, refValue)&& Check(root->_right, blacknum, refValue);}// 左单旋void RotateL(Node* parent){Node* subR = parent->_right;Node* subRL = subR->_left;Node* parentParent = parent->_parent;parent->_right = subRL;if (subRL)subRL->_parent = parent;subR->_left = parent;parent->_parent = subR;if (_root == parent) // 父节点就是根节点{_root = subR;subR->_parent = nullptr;}else // 子树情况{if (parentParent->_left == parent){parentParent->_left = subR;}else{parentParent->_right = subR;}subR->_parent = parentParent;}}// 右单旋void RotateR(Node* parent){Node* parentParent = parent->_parent;Node* subL = parent->_left;Node* subLR = subL->_right;parent->_left = subLR;if (subLR)subLR->_parent = parent;subL->_right = parent;parent->_parent = subL;if (_root == parent) // 父节点是根节点{_root = subL;subL->_parent = nullptr;}else // 子树情况{if (parentParent->_left == parent){parentParent->_left = subL;}else{parentParent->_right = subL;}subL->_parent = parentParent;}}void _InOrder(Node* pRoot){if (pRoot == nullptr)return;_InOrder(pRoot->_left);cout << pRoot->_data << " ";_InOrder(pRoot->_right);}size_t _Height(Node* pRoot){if (pRoot == nullptr)return 0;int leftHeight = _Height(pRoot->_left);int rightHeight = _Height(pRoot->_right);return leftHeight > rightHeight ? leftHeight + 1 : rightHeight + 1;}private:Node* _root = nullptr;
};
相关文章:

[数据结构 - C++] 红黑树RBTree
文章目录 1、前言2、红黑树的概念3、红黑树的性质4、红黑树节点的定义5、红黑树的插入Insert6、红黑树的验证7、红黑树与AVL树的比较附录: 1、前言 我们在学习了二叉搜索树后,在它的基础上又学习了AVL树,知道了AVL树是靠平衡因子来调节左右高…...

《WebKit 技术内幕》学习之十(2): 插件与JavaScript扩展
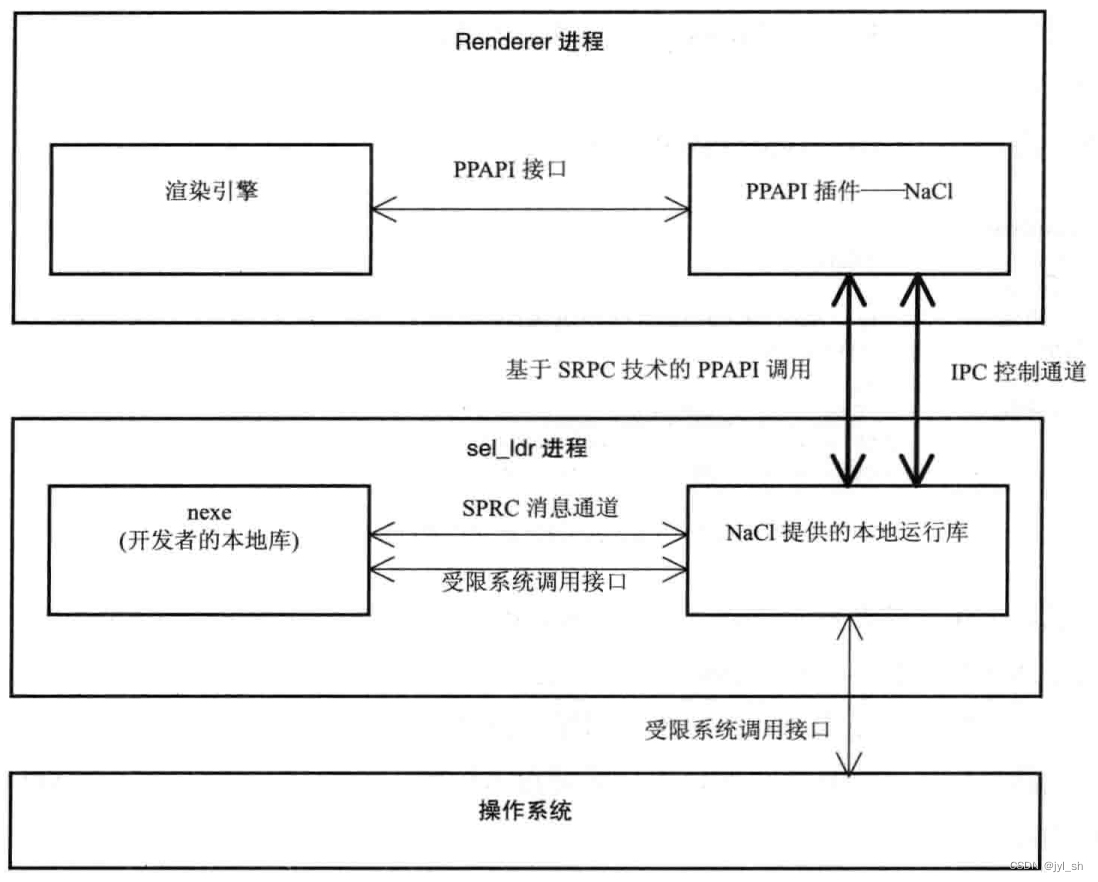
2 Chromium PPAPI插件 2.1 原理 插件其实是一种统称,表示一些动态库,这些动态库根据定义的一些标准接口可以跟浏览器进行交互,至于这个标准接口是什么都可以,重要的是大家都遵循它们,NPAPI接口标准只是其中的一种&a…...

【头歌-数据分析与实践-python】数据分析与实践-python——python基础
注意 : 本文档仅供参考使用,本章节程序绝大多数程序面向对象输出,一旦测试用例改变,会导致无法通过,请悉知 ! ! ! 请勿盲目使用 数据分析与实践-python——python基础 数据分析与实践-python——python基础 数据分析与…...

【数据库原理】(37)Web与数据库
随着网络的高速发展和网络服务的日趋完善,网络上的信息量呈几何级数增长。为了有效地组织、存储、管理和使用网上的信息,数据库技术被广泛地应用于网络领域。特别是在Internet上,已建立了数以万计的网站,其中大中型网站的后台大多…...

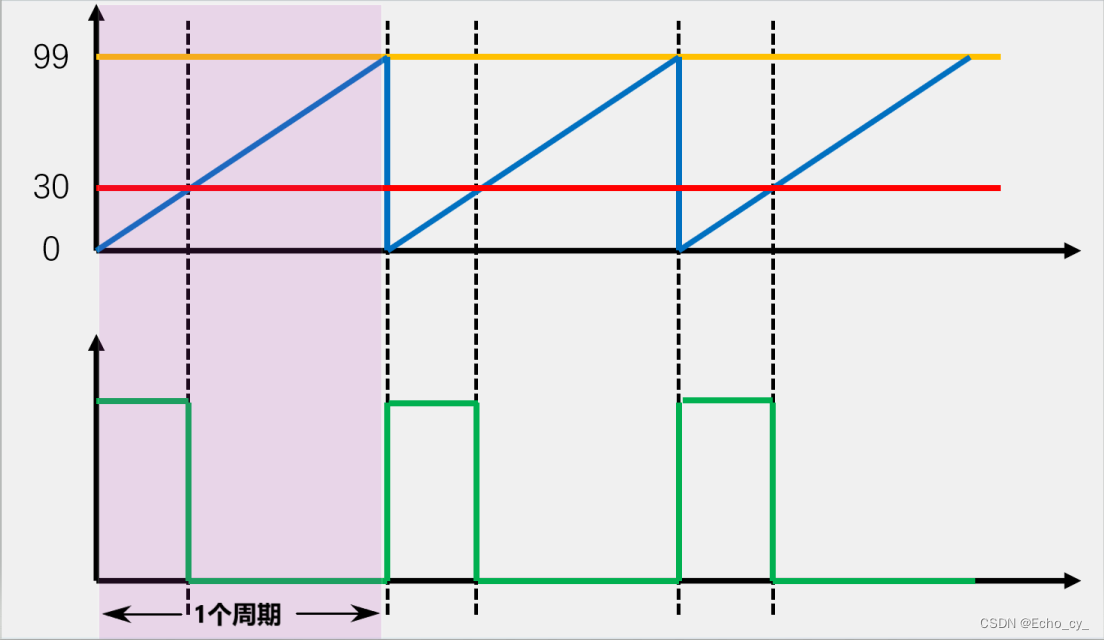
STM32 TIM输出比较、PWM波形
单片机学习! 目录 一、输出比较简介 二、PWM简介 三、输出比较通道 3.1通用定时器的输出比较部分电路 3.2高级定时器的输出比较部分电路 四、输出模式控制器 五、PWM基本结构 六、PWM参数计算 总结 前言 文章讲述STM32定时器的输出比较功能,它主…...

React16源码: React中的updateClassComponent的源码实现
ClassComponent 的更新 1 ) 概述 在 react 中 class component,是一个非常重要的角色它承担了 react 中 更新整个应用的API setStateforceUpdate 在react当中,只有更新了state之后,整个应用才会重新进行渲染在 class component 中…...

Mybatis 动态SQL(set)
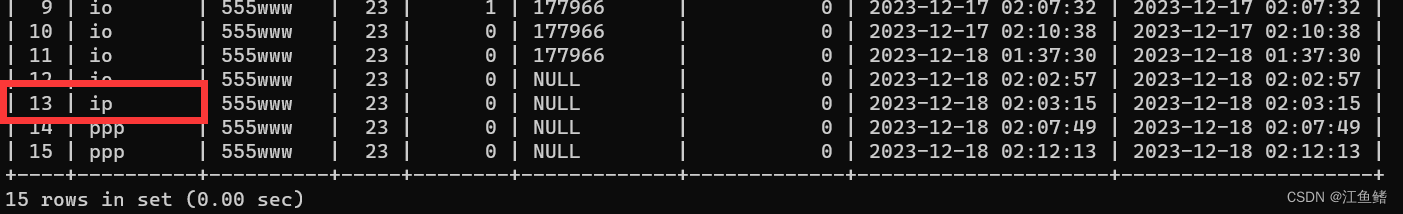
我们先用XML的方式实现 : 把 id 为 13 的那一行的 username 改为 ip 创建一个接口 UserInfo2Mapper ,然后在接口中声明该方法 package com.example.mybatisdemo.mapper; import com.example.mybatisdemo.model.UserInfo; import org.apache.ibatis.annotations.*; import jav…...

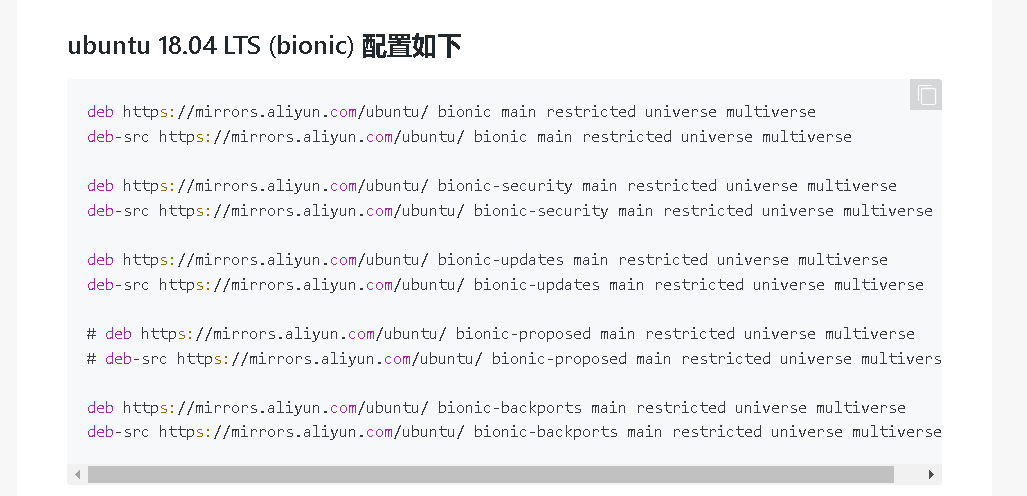
Ubuntu18.04在线镜像仓库配置
在线镜像仓库 1、查操作系统版本 rootubuntu:~# lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 18.04.5 LTS Release: 18.04 Codename: bionic 2、原文件备份 sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak 3、查…...

多数据源配置H2 Mysql
H2->Mysql数据迁移 需求背景环境说明实现过程配置调整原配置修改配置 代码调整新增DatasourceConfig配置类使用secondaryJdbcTemplate 需求背景 最近有一需求,原本项目中由于某些原因使用嵌入式数据库H2,鉴于嵌入式数据库可靠性以及不方便管理等因素…...
)
【ASP.NET Core 基础知识】--路由和请求处理--路由概念(一)
在Web应用中,路由是一个至关重要的概念,它负责将用户的请求映射到相应的处理程序,以确保正确的页面或资源被呈现给用户。通过将用户请求与适当的处理程序关联起来,使得应用能够以有序和可维护的方式响应用户的操作。 一、ASP.NET…...

【Unity】RayMarching体积云理论学习
RayMarching 体积云 RayMarching 是一种处理体积物体的方法 RayMarching 体积云的制作是基于屏幕后处理 屏幕空间重建世界坐标 目的是把屏幕坐标的每一个像素点转化成Unity世界坐标,可以得到射线的方向 如何在需要渲染的物体或者场景中使用RayMarchingÿ…...

物联网与智慧城市的无界未来:如何打破传统束缚,开启智能生活新篇章
目录 一、物联网:连接万物的技术革命 1、物联网的发展历程 2、物联网的核心技术 二、智慧城市:未来城市的蓝图与挑战 1、智慧城市的蓝图 2、智慧城市建设面临的挑战 3、应对挑战的措施 三、物联网与智慧城市的融合:打破传统束缚&…...

nodejs下载安装
一、node下载安装 官网下载 官网 根据自己电脑系统选择合适的版本进行下载,我这里选择window 64 位 下载完点击安装 打开cmd查看安装 此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js…...

从零学Java - Lambda表达式
Lambda 表达式 文章目录 Lambda 表达式什么是 Lambda 表达式?怎么使用?1 基本语法:2 箭头符号:3 代码演示:4 注意事项 函数式接口1 什么是函数式接口2 常见函数式接口 方法引用(了解)1 什么是方法引用 什么是 Lambda 表达式? Lambda表达式:特殊的匿名内部类&…...

RV1103与FPGA通过MIPI CSI-2实现视频传输,实现网络推流
RV1103与FPGA通过MIPI CSI-2实现视频传输,实现网络推流。 一:图像格式 支持图像格式如下: [0]: NV16 (Y/CbCr 4:2:2) Size: Stepwise 64x64 - 2304x1296 with step 8/8 [1]: NV61 (Y/CrCb 4:2:2) Size: Stepwise 64x64 - 2304x1296 with …...

力扣62. 不同路径
动态规划 思路: 定义 dp[r][c] 为到达坐标 (r, c) 的路径数: 它只能有同一行左边相邻方格向右到达或者同一列上方相邻方格向下到达;状态转移方程: dp[r][c] dp[r][c - 1] dp[r - 1][c]初始状态 dp[0][0] 1第一行的路径数是 1第…...

使用Element-Plus 加载style
vue-chrome-extension 简介 chrome扩展开发插件基于vue3、ts、Element Plus、Webpack5、axios、less开发 支持content快速调用chrome对象及axios 详看 pages/content/app.vue 开箱即用chrome插件 特性 基础框架:使用 Vue3/Element PlusTypeScript: 应用程序级 J…...

Kafka常见指令及监控程序介绍
kafka在流数据、IO削峰上非常有用,以下对于这款程序,做一些常见指令介绍。 下文使用–bootstrap-server 10.0.0.102:9092,10.0.0.103:9092,10.0.0.104:9092 需自行填写各自对应的集群IP和kafka的端口。 该写法 等同 –bootstrap-server localhost:9092 …...

Docker 仓库管理
Docker 仓库管理 仓库(Repository)是集中存放镜像的地方。以下介绍一下 Docker Hub。当然不止 docker hub,只是远程的服务商不一样,操作都是一样的。 Docker Hub 目前 Docker 官方维护了一个公共仓库 Docker Hub。 大部分需求…...

LeetCode-410.分割数组的最大值
原题链接:https://leetcode.cn/problems/split-array-largest-sum/description 题面 给定一个非负整数数组 nums 和一个整数 k ,你需要将这个数组分成 k 个非空的连续子数组。设计一个算法使得这 k 个子数组各自和的最大值最小。 思路 数组定义ÿ…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

基于谷歌ADK的 智能产品推荐系统(2): 模块功能详解
在我的上一篇博客:基于谷歌ADK的 智能产品推荐系统(1): 功能简介-CSDN博客 中我们介绍了个性化购物 Agent 项目,该项目展示了一个强大的框架,旨在模拟和实现在线购物环境中的智能导购。它不仅仅是一个简单的聊天机器人,更是一个集…...

Shell 解释器 bash 和 dash 区别
bash 和 dash 都是 Unix/Linux 系统中的 Shell 解释器,但它们在功能、语法和性能上有显著区别。以下是它们的详细对比: 1. 基本区别 特性bash (Bourne-Again SHell)dash (Debian Almquist SHell)来源G…...
