Angular:跨域请求携带 cookie
新建拦截器,设置 XMLHttpRequest:withCredentials 属性
1. 新建文件夹 http-interceptors
该文件夹下可有多个不同用途的拦截器
2. 新建拦截器 common.interceptor.ts
import { HttpEvent, HttpHandler, HttpInterceptor, HttpRequest } from "@angular/common/http";
import { Injectable } from "@angular/core";
import { Observable } from "rxjs";@Injectable()
export class CommonInterceptor implements HttpInterceptor {intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {return next.handle(req.clone({withCredentials: true}));}
3. 用一个数组汇总起来,统一引入: index.ts (后续需要添加拦截器,只需加入到该数组即可)
import { HTTP_INTERCEPTORS } from "@angular/common/http";
import { CommonInterceptor } from "./common.interceptor";export const httpInterceptorProvides = [{provide: HTTP_INTERCEPTORS,useClass: CommonInterceptor, //指定使用哪个拦截器multi: true //表示可设置多个拦截器}
]
4. 引入拦截器使用: service.module.ts
import { isPlatformBrowser } from '@angular/common';
import { InjectionToken, NgModule, PLATFORM_ID } from '@angular/core';
import { httpInterceptorProvides } from './http-interceptors';export const API_CONFIG = new InjectionToken('ApiConfigToken');
export const WINDOW = new InjectionToken('WindowToken');@NgModule({declarations: [],imports: [],providers: [{provide: API_CONFIG,useValue: 'http://localhost:3000/'},{provide: WINDOW,useFactory(platformId: Object): Window | Object {return isPlatformBrowser(platformId) ? window : {};},deps: [PLATFORM_ID]},httpInterceptorProvides]
})
export class ServicesModule { }相关文章:

Angular:跨域请求携带 cookie
新建拦截器,设置 XMLHttpRequest:withCredentials 属性 1. 新建文件夹 http-interceptors 该文件夹下可有多个不同用途的拦截器2. 新建拦截器 common.interceptor.ts import { HttpEvent, HttpHandler, HttpInterceptor, HttpRequest } from "an…...

【C++】list容器迭代器的模拟实现
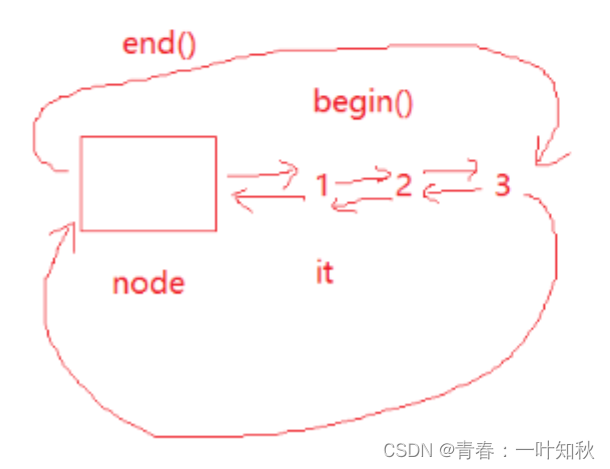
list容器内部基本都是链表形式实现,这里的迭代器实现的逻辑需要注意C语言中指针的转换。 list容器如同数据结构中的队列,通常用链式结构进行存储。在这个容器中,我们可以模仿系统的逻辑,在头结点后设置一个“ 哨兵 ”,…...

Docker镜像操作
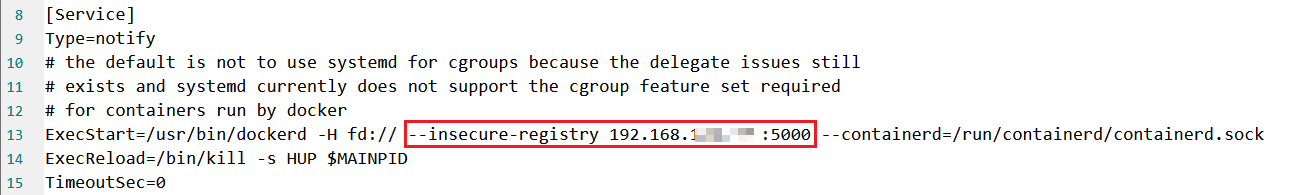
镜像名称 镜名称一般分两部分组成:[repository]:[tag]。 在没有指定tag时,默认是latest,代表最新版本的镜像。 这里的mysql就是repository,5.7就是tag,合一起就是镜像名称,代表5.7版本的MySQL镜像。 镜像…...

【Java-框架-SpringSecurity】单点登录(认证和授权)- 随笔
项目文件; 【1】 【2】 【3】 【4】 【5】 【6】 【7】 【8】...

大数据开发之Scala
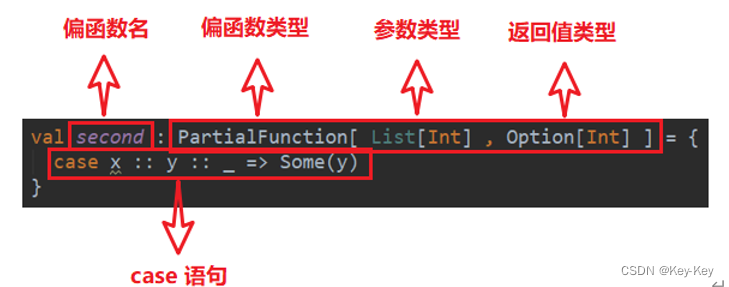
第 1 章:scala入门 1.1 概述 scala将面向对象和函数式编程结合成一种简洁的高级语言 特点 1、scala和java一样属于jvm语言,使用时都需要先编译为class字节码文件,并且scala能够直接调用java的类库 2、scala支持两种编程范式面向对象和函数式…...

数字时代的大对决
数字时代如今正酝酿着一场大对决,浏览器、艺术品、音乐平台和社交通信的巅峰之战正在发生。Brave、Yuga Labs、Audius和Discord分别对标着Chrome、Disney、Spotify和WhatsApp,这场数字时代的较量不仅涉及浏览器、艺术品、音乐平台和社交通信的竞争&#…...

网络防御保护1
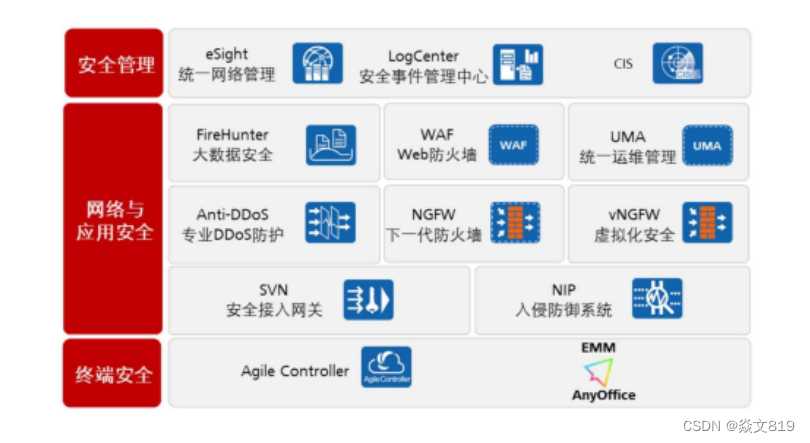
网络防御保护 第一章 网络安全概述 网络安全(Cyber Security)是指网络系统的硬件、软件及其系统中的数据受到保护,不因偶然的或者恶意的原因而遭受到破坏、更改、泄露,系统连续可靠正常地运行,网络服务不中断 随着数…...

解决Windows下Goland的Terminal设置为Git Bash失败
路径不要选错了: 如果还是不行: 把bash路径加进去试试 goland设置Terminal...

x-cmd pkg | jq - 命令行 JSON 处理器
目录 简介首次用户功能特点类似工具进一步探索 简介 jq 是轻量级的 JSON 处理工具,由 Stephen Dolan 于 2012 年使用 C 语言开发。 它的功能极为强大,语法简洁,可以灵活高效地完成从 JSON 数据中提取特定字段、过滤和排序数据、执行复杂的转…...

网络安全笔记
一、简介 网络安全是指通过管理和技术手段保护网络系统免受未经授权的访问、数据泄露、破坏或摧毁。随着互联网的普及,网络安全问题日益突出,对个人和企业信息安全构成了严重威胁。因此,了解和掌握网络安全知识对于保护个人信息和企业数据至…...

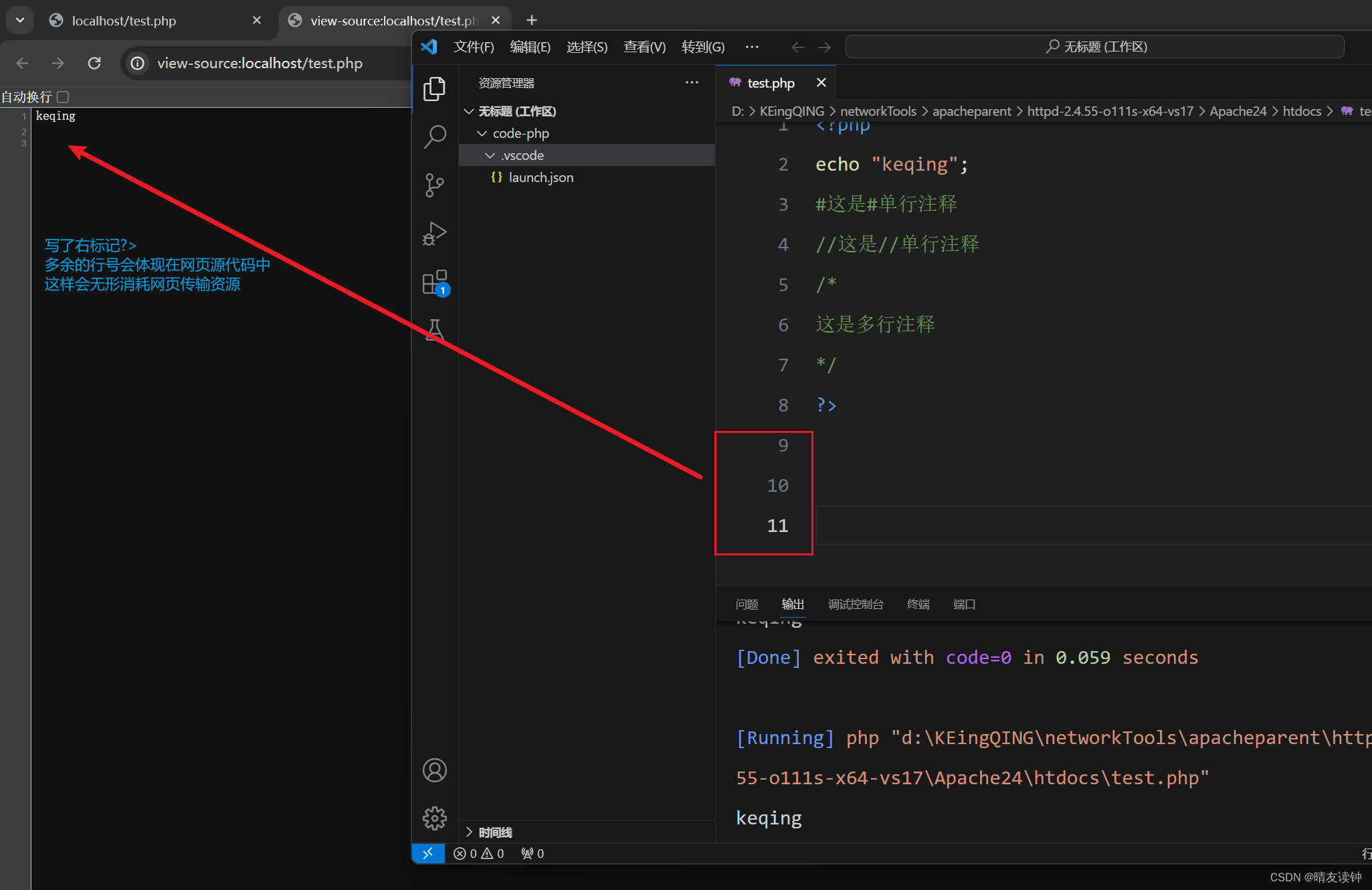
php基础学习之代码框架
一,标记 脚本标记(已弃用):<script language"php"> php代码 </script> 标准标记:<?php php代码 ?> 二,基础输出语句 不是函数,…...

LCD-LMD-PSO-ELM的电能质量分类,LCD特征提取,LMD特征提取,粒子群算法优化极限学习机
目录 背影 极限学习机 LCD-LMD-PSO-ELM的电能质量分类,LCD特征提取,LMD特征提取,粒子群算法优化极限学习机 主要参数 MATLAB代码 效果图 结果分析 展望 完整代码下载链接:LCD-LMD-PSO-ELM的电能质量分类,LCD特征提取,LMD特征提取,粒子群算法优化极限学习机资源-CSDN文库…...

【ARMv8M Cortex-M33 系列 7 -- RA4M2 移植 RT-Thread 问题总结】
请阅读【嵌入式开发学习必备专栏 】 文章目录 问题小结栈未对齐 经过几天的调试,成功将rt-thead 移植到 RA4M2(Cortex-M33 核)上,thread 和 shell 命令已经都成功支持。 问题小结 在完成 rt-thread 代码 Makefile 编译系统搭建…...

分享 GitHub 上的敏感词汇工具类:sensitive-word
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...

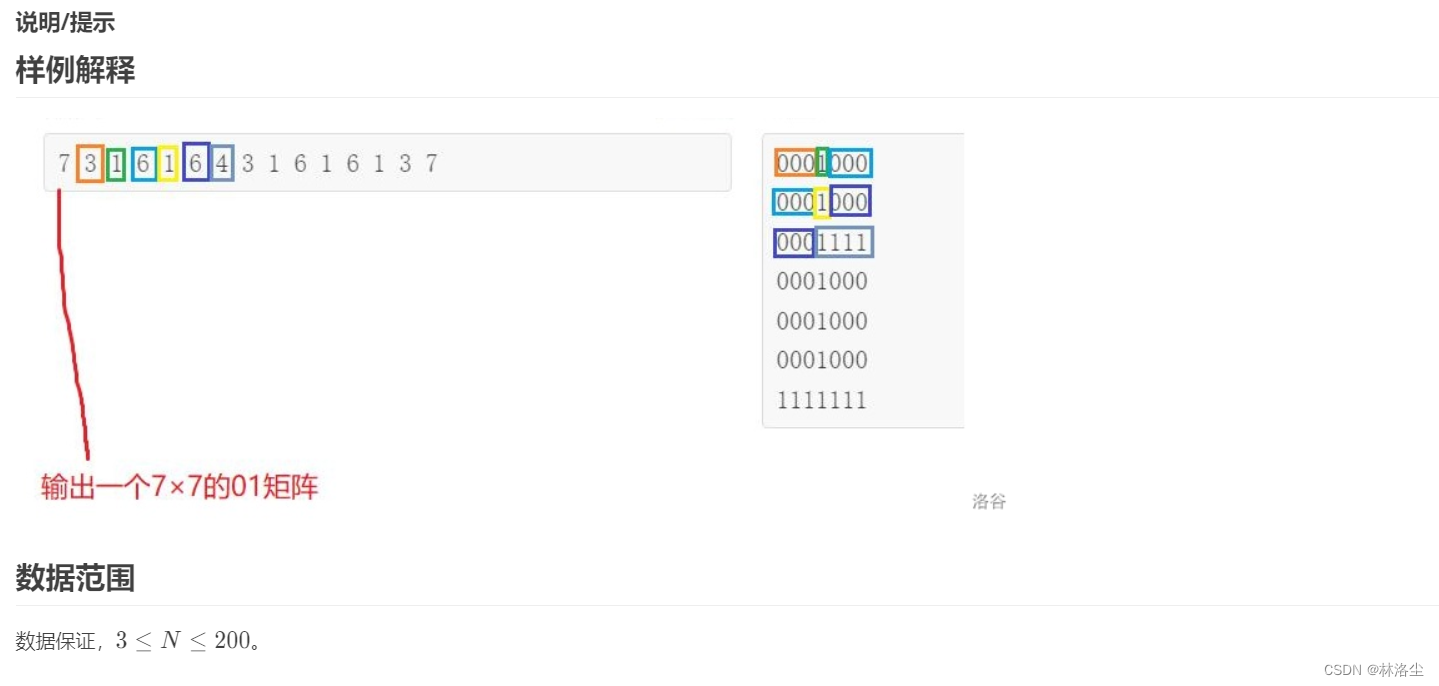
洛谷P1319 压缩技术(C语言)
这样一道入门题目,本来可以用for循环直接操作,但作者异想天开(xian de dan teng)地把所有数据登记在一个数组里面,然后再统一按格式输出。也就是定义一个数组Map,大小为n成n,然后按照输入数据,把Map中每一个…...

HQL,SQL刷题简单查询,基础,尚硅谷
今天刷SQL简单查询,大家有兴趣可以刷一下 目录 相关表数据: 题目及思路解析: 总结归纳: 知识补充: 关于LIKE操作符/运算符 LIKE其他使用场景包括 LIKE模糊匹配情况 相关表数据: 1、student_info表 2、sc…...

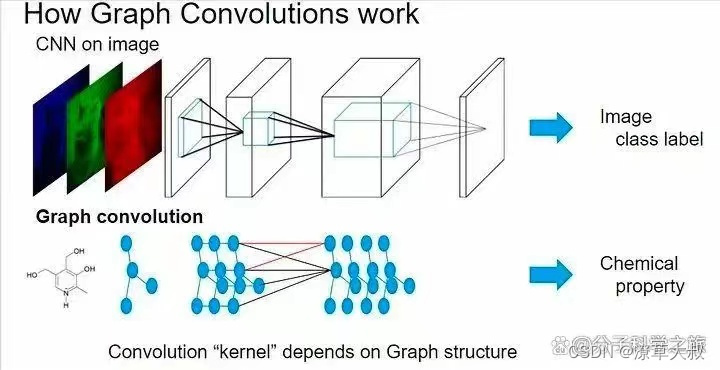
MSG3D
论文在stgcn与sta-lstm基础上做的。下面讲一下里面的方法: 1.准备工作 符号。这里是对符号进行解释。 一个人体骨骼图被记为G(v,E) 图卷积: 图卷积定义 考虑一种常用于处理图像的标准卷积神经网络 (CNN)。输入是像素网格。每个像素都有一个数据值向…...
——常用命令)
kafka(二)——常用命令
常用脚本 kafka执行脚本默认在安装的bin目录下,本文中示例均基于bin目录执行。 #查询topic状态,新建,删除,扩容 kafka-topics.sh #查看,修改kafka配置 kafka-configs.sh #配置,查看kafka集群鉴权信息 kaf…...

使用Flink处理Kafka中的数据
目录 使用Flink处理Kafka中的数据 前提: 一, 使用Flink消费Kafka中ProduceRecord主题的数据 具体代码为(scala) 执行结果 二, 使用Flink消费Kafka中ChangeRecord主题的数据 具体代码(scala) 具体执行代码① 重要逻…...

跟着pink老师前端入门教程-day07
去掉li前面的项目符号(小圆点) 语法:list-style: none; 十五、圆角边框 在CSS3中,新增了圆角边框样式,这样盒子就可以变成圆角 border-radius属性用于设置元素的外边框圆角 语法:border-radius:length…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
