Flutter:跨平台移动应用开发的未来

Flutter:跨平台移动应用开发的未来
引言
Flutter的背景和概述
Flutter是由Google开发的一个开源UI工具包,用于构建漂亮、快速且高度可定制的移动应用程序。它于2017年首次发布,并迅速引起了开发者们的关注。Flutter采用了一种全新的方法来构建用户界面,通过使用自绘UI技术,可以实现高性能的跨平台应用开发。
Flutter的优势和特点
-
快速开发:Flutter提供了丰富的预构建组件,使开发人员能够快速构建复杂的用户界面。同时,热重载功能使开发过程更加高效,能够实时查看代码更改的效果。
-
跨平台支持:Flutter可以同时在iOS和Android等多个平台上运行,而且应用的外观和性能几乎一致。这意味着开发者只需编写一套代码,就能在各个平台上发布应用。
-
自绘UI:Flutter使用Skia图形引擎来绘制UI界面,这使得应用程序具有卓越的性能和视觉效果。通过自绘UI技术,开发者能够实现高度定制化的用户界面,满足不同项目的需求。
-
响应式编程:Flutter采用了响应式编程模型,即UI是根据状态的变化而变化的。这种模型使得开发者可以轻松地管理和更新应用程序的状态,简化了复杂的UI交互逻辑。
-
强大的工具和社区支持:Flutter拥有丰富的开发工具和强大的社区支持。例如,Flutter提供了一套全功能的集成开发环境(IDE),称为Flutter SDK,同时还有大量的插件和三方库可供开发者使用。
示例代码:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(),);}
}class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Flutter Demo Home Page'),),body: Center(child: Text('Welcome to Flutter!',style: TextStyle(fontSize: 24),),),);}
}
上述示例展示了一个简单的Flutter应用程序,其中通过使用预构建的组件和布局来创建了一个带有标题栏和居中文本的页面。这个示例突显了Flutter的快速开发和跨平台支持的优势。
Flutter的基本原理
Flutter框架简介
Flutter框架是一个完整的应用程序开发框架,它由三个核心部分组成:Flutter引擎、Flutter Framework和Flutter插件。Flutter引擎是一个高性能的渲染引擎,负责处理图形渲染、动画和输入事件等底层操作。Flutter Framework是一个功能丰富的UI框架,提供了一系列用于构建用户界面的预构建组件和工具。Flutter插件允许开发者集成原生系统功能和第三方SDK等。
Dart语言与Flutter的关系
Dart是Flutter的官方编程语言,它是一种面向对象的语言,具有强类型和即时编译等特点。Flutter使用Dart作为开发语言,因为Dart具有良好的可读性和易于学习的特点,并且与Flutter框架紧密配合。开发者可以使用Dart来编写应用程序的业务逻辑和界面描述。
Widget和Element的概念
在Flutter中,UI构建的基本单位是Widget。Widget是一种不可变的对象,它描述了一个UI元素的配置和外观。Flutter提供了大量的预构建Widget,如文本、按钮、图片等,开发者也可以自定义Widget来满足特定需求。Widget可以根据应用程序的状态和属性进行构建,并且可以嵌套和组合,形成复杂的UI结构。
Widget在Flutter中是通过Element来渲染的。Element是Widget在屏幕上的实例,它负责管理Widget的生命周期和状态。当应用程序的状态发生变化时,Flutter会重新构建相应的Widget,并更新对应的Element。这种基于响应式编程的方式使得开发者能够轻松地更新和管理应用程序的UI。
示例代码:
import 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(),);}
}class MyHomePage extends StatefulWidget {_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Flutter Demo Home Page'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pushed the button this many times:',),Text('$_counter',style: TextStyle(fontSize: 24),),],),),floatingActionButton: FloatingActionButton(onPressed: _incrementCounter,tooltip: 'Increment',child: Icon(Icons.add),),);}
}
上述示例展示了一个简单的计数器应用程序,其中使用了Flutter中的StatefulWidget来管理状态。每次点击按钮时,计数器的值会增加,并通过调用setState()方法来更新UI。这个示例突出了Widget和Element的概念,以及Flutter的响应式编程模型。
Flutter开发环境搭建
安装Flutter SDK
要开始使用Flutter进行应用程序开发,首先需要安装Flutter SDK。下面是安装步骤:
-
下载Flutter SDK:打开Flutter官方网站(https://flutter.dev/),点击"Get Started"按钮,在页面的右侧找到适合你操作系统的下载链接,并下载Flutter SDK压缩包。
-
解压Flutter SDK:将下载的Flutter SDK压缩包解压到你喜欢的目录下。例如,你可以将其解压到
C:\flutter(Windows)或~/flutter(macOS或Linux)。 -
配置环境变量:将Flutter的
bin目录添加到你的系统环境变量中。这样,你就可以在任何位置运行Flutter命令了。
配置开发环境
在安装完Flutter SDK后,还需要配置开发环境以确保能够顺利地构建和运行Flutter应用程序。下面是配置步骤:
-
配置Flutter工具:打开命令行终端,运行
flutter doctor命令,它会检查你的系统并列出任何缺少的依赖项或配置。如果有任何问题,按照提示进行修复。 -
安装Android Studio(可选):如果你计划使用Flutter开发Android应用程序,建议安装Android Studio。它提供了一个集成开发环境(IDE),可以更方便地开发和调试Flutter应用程序。
-
配置Android设备或模拟器:要在Android设备或模拟器上运行Flutter应用程序,需要先配置好设备。如果你使用Android Studio,可以通过它来创建和管理设备。
创建第一个Flutter应用
安装完Flutter SDK并配置好开发环境后,现在可以创建你的第一个Flutter应用程序了。下面是创建步骤:
-
在命令行终端中,使用
flutter create命令创建新的Flutter应用程序。例如,运行flutter create my_app将在当前目录下创建一个名为my_app的新应用程序。 -
进入应用程序目录:运行
cd my_app命令进入应用程序目录。 -
启动应用程序:运行
flutter run命令启动应用程序。如果有连接的Android设备或模拟器,Flutter将会自动在设备上运行你的应用程序。 -
在编辑器中打开应用程序:使用你喜欢的代码编辑器(如Android Studio、Visual Studio Code等)打开应用程序目录。
-
修改应用程序:在打开的编辑器中,你将看到Flutter应用程序的初始代码。你可以根据需要修改代码,并实时查看修改后的效果。
示例代码:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'My First Flutter App',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(),);}
}class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Flutter Demo Home Page'),),body: Center(child: Text('Hello, Flutter!',style: TextStyle(fontSize: 24),),),);}
}
上述示例代码展示了一个简单的Flutter应用程序,它显示了一个带有标题栏和居中文本的页面。你可以根据需要修改并扩展这个应用程序,以满足你的需求。现在你已经成功创建了你的第一个Flutter应用程序!
Flutter核心组件和功能
Flutter是一个基于组件构建的UI框架,其核心就是Widget库。在这一部分中,我们将介绍Flutter的常用组件,以及Flutter的响应式编程模型。
Widget库的介绍和常用组件
在Flutter中,界面上所有的元素都是通过Widget来构建的。Widget可以是一个单独的UI元素,也可以是包含其他Widget的复合元素。下面是Flutter中常用的几个组件:
- 布局组件
布局组件用于控制子组件的位置、大小和排列方式。常用的布局组件有:
- Container:一个带有样式、填充和边框的容器。
- Row:水平排列子组件的组件。
- Column:垂直排列子组件的组件。
- Stack:重叠子组件的组件。
- Flex:使用Flex布局模型排列子组件的组件。
示例代码:
Container(width: 200,height: 200,decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(10),boxShadow: [BoxShadow(color: Colors.grey.withOpacity(0.5),spreadRadius: 5,blurRadius: 7,offset: Offset(0, 3), // changes position of shadow),],),child: Center(child: Text('Hello, Flutter!')),
)
- 文本和样式组件
文本和样式组件用于显示文本,并控制文本的样式和布局。常用的文本和样式组件有:
- Text:显示简单文本的组件。
- RichText:可以使用多种样式显示复杂文本的组件。
- TextStyle:定义文本样式的类。
示例代码:
Text('Hello, Flutter!',style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold),
)
- 图片和图标组件
图片和图标组件用于显示图像资源。常用的图片和图标组件有:
- Image:显示网络或本地的图片资源。
- Icon:显示内置或自定义图标的组件。
示例代码:
Image.network('https://flutter.dev/assets/homepage/carousel/1.jpg',width: 200,height: 200,fit: BoxFit.cover,
)
- 用户输入组件
用户输入组件用于接收用户的输入。常用的用户输入组件有:
- TextField:用于接收单行文本输入的组件。
- TextFormField:在TextField基础上增加了表单验证和错误提示功能。
- RaisedButton:带有点击事件的按钮。
示例代码:
TextField(decoration: InputDecoration(hintText: '请输入用户名',),onChanged: (value) {print('输入内容:$value');},
)
- 动画和转场效果组件
Flutter提供了一系列动画和转场效果组件,可以帮助开发者实现各种动画效果。常用的动画和转场效果组件有:
- AnimatedBuilder:动态构建子组件的组件。
- Hero:在页面之间传递动画的组件。
- PageView:滑动切换页面的组件。
示例代码:
AnimatedContainer(width: _isExpanded ? 200 : 50,height: _isExpanded ? 50 : 200,color: Colors.blue,duration: Duration(seconds: 1),curve: Curves.fastOutSlowIn,
)
Flutter的响应式编程模型
在Flutter中,所有的Widget都是不可变的。当Widget的状态变化时,Flutter会自动重新构建UI。Flutter的响应式编程模型是基于Stateful和Stateless Widget来实现的。
- Stateful和Stateless Widget
Stateless Widget是一种不可变的Widget,它的属性一旦设置就无法改变。如果需要在Widget中保存状态,就需要使用Stateful Widget。Stateful Widget包含两个部分:外部的Widget和内部的State。外部的Widget是不可变的,而内部的State则是可变的。
示例代码:
class MyWidget extends StatefulWidget {const MyWidget({ Key? key }) : super(key: key);_MyWidgetState createState() => _MyWidgetState();
}class _MyWidgetState extends State<MyWidget> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('My Widget')),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pressed the button $_counter times.'),ElevatedButton(onPressed: _incrementCounter,child: Text('Increment'),),],),),);}
}
- StatefulWidget的生命周期
StatefulWidget有一个生命周期,它包括以下几个方法:
- createState:创建State对象。
- initState:初始化State对象。
- didChangeDependencies:当State对象依赖的对象发生变化时调用。
- build:构建Widget树。
- setState:更新State对象。
- deactivate:销毁State对象。
示例代码:
class MyWidget extends StatefulWidget {const MyWidget({ Key? key }) : super(key: key);_MyWidgetState createState() => _MyWidgetState();
}class _MyWidgetState extends State<MyWidget> {int _counter = 0;void initState() {super.initState();print('initState');}Widget build(BuildContext context) {print('build');return Scaffold(appBar: AppBar(title: Text('My Widget')),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pressed the button $_counter times.'),ElevatedButton(onPressed: () {setState(() {_counter++;});},child: Text('Increment'),),],),),);}void deactivate() {super.deactivate();print('deactivate');}void didChangeDependencies() {super.didChangeDependencies();print('didChangeDependencies');}
}
- 状态管理
在开发Flutter应用程序时,状态管理是一个非常重要的问题。Flutter提供了一些机制来帮助开发者有效地管理状态。常用的状态管理方式有:
- Provider:一种轻量级的状态管理框架。
- Bloc:一种基于响应式编程模型的状态管理框架。
- Redux:一种数据流框架,可用于跨组件共享状态。
示例代码:
class MyWidget extends StatelessWidget {final int counter;const MyWidget({Key? key, required this.counter}) : super(key: key);Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('My Widget')),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pressed the button $counter times.'),ElevatedButton(onPressed: () {Navigator.of(context).push(MaterialPageRoute(builder: (context) => MyWidget(counter: counter + 1)));},child: Text('Increment'),),],),),);}
}
Flutter的跨平台能力
Flutter是一个跨平台的UI框架,可以在多个平台上构建高性能、高保真度的应用程序。本部分将介绍Flutter支持的平台和设备,以及Flutter响应式UI设计的优势和Flutter与原生代码的交互。
支持的平台和设备
Flutter支持以下平台和设备:
- iOS:Flutter可以在iOS上运行,并且可以使用Xcode进行开发和调试。
- Android:Flutter可以在Android上运行,并且可以使用Android Studio进行开发和调试。
- Web:Flutter可以通过使用Flutter for Web将应用程序转换为Web应用程序。
- Windows和macOS:Flutter可以在Windows和macOS上运行,并且可以使用Visual Studio Code进行开发和调试。
- Linux:Flutter可以在Linux上运行,并且可以使用Visual Studio Code进行开发和调试。
响应式UI设计的优势
Flutter采用了响应式UI设计的理念,这意味着当应用程序状态发生变化时,Flutter会自动更新UI。这种设计方式具有以下优势:
- 更快的开发速度:由于Flutter可以自动更新UI,开发者可以更快地编写应用程序,而不必手动处理UI更新问题。
- 更高的可重用性:由于Flutter采用组件化的设计方式,开发者可以重复使用现有的组件,从而更快地构建应用程序。
- 更好的可维护性:由于Flutter可以自动更新UI,开发者可以更容易地维护应用程序,并且可以避免由于手动处理UI更新问题导致的错误。
Flutter与原生代码的交互
Flutter提供了一些机制来与原生代码进行交互。开发者可以使用以下方法将Flutter应用程序集成到原生平台中:
- Platform Channel:通过Platform Channel,开发者可以在Flutter和原生平台之间进行双向通信。
- Method Channel:通过Method Channel,开发者可以调用原生平台上的方法,并获取返回值。
- Event Channel:通过Event Channel,开发者可以接收来自原生平台的事件。
示例代码:
Flutter调用原生平台方法:
static const platform = const MethodChannel('my_flutter_app_name');Future<void> _getBatteryLevel() async {String batteryLevel;try {final int result = await platform.invokeMethod('getBatteryLevel');batteryLevel = 'Battery level at $result % .';} on PlatformException catch (e) {batteryLevel = "Failed to get battery level: '${e.message}'.";}setState(() {_batteryLevel = batteryLevel;});
}
原生平台调用Flutter方法:
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(new MethodCallHandler() {@Overridepublic void onMethodCall(MethodCall call, MethodChannel.Result result) {if (call.method.equals("sayHello")) {String message = "Hello, Flutter!";result.success(message);} else {result.notImplemented();}}}
);
总之,Flutter是一个强大的跨平台UI框架,支持多个平台和设备。Flutter响应式UI设计的优势使得开发者可以更快、更高效地构建应用程序,并且更容易地维护应用程序。Flutter还提供了一些机制来与原生代码进行交互,使得开发者可以更轻松地将Flutter应用程序集成到原生平台中。
Flutter在实际项目中的应用
Flutter的适用场景
Flutter是一个功能强大的跨平台UI框架,适用于各种实际项目。以下是一些适用场景的示例:
-
移动应用程序开发:Flutter可以用于构建高性能、流畅的移动应用程序,同时支持iOS和Android平台。通过使用Flutter,开发者可以节省时间和资源,只需编写一次代码即可在多个平台上运行。
-
嵌入式设备和物联网应用程序:Flutter可以在嵌入式设备和物联网应用程序中使用,通过使用Flutter可以快速构建出色的用户界面,并与设备进行交互。
-
桌面应用程序开发:Flutter不仅可以用于移动应用程序开发,还可以用于构建高性能的桌面应用程序。通过使用Flutter,开发者可以在Windows、macOS和Linux平台上构建具有相同外观和行为的应用程序。
-
媒体和娱乐应用程序:Flutter具有强大的图形渲染能力和丰富的动画支持,非常适合开发媒体和娱乐应用程序。开发者可以使用Flutter创建交互式和吸引人的用户界面,提供出色的用户体验。
实际案例分析和经验分享
以下是一些实际案例和经验分享,展示了Flutter在各种项目中的成功应用:
-
Google Ads:Google Ads是Google的广告平台,它使用Flutter构建了其移动应用程序。通过使用Flutter,Google Ads能够快速迭代和交付新功能,在iOS和Android平台上提供一致且高质量的用户体验。
-
Alibaba:阿里巴巴集团是中国著名的互联网公司,他们使用Flutter构建了多个移动应用程序,包括淘宝、支付宝和钉钉等。Flutter的跨平台能力使得阿里巴巴能够更高效地开发和维护这些应用程序,并为用户提供流畅和一致的体验。
-
Hamilton:Hamilton是一款著名的音乐剧,他们使用Flutter构建了他们的官方应用程序。通过使用Flutter,Hamilton能够在iOS和Android平台上提供令人惊叹的用户界面和动画效果,为用户带来与音乐剧本身相匹配的精彩体验。
-
Tencent Video:腾讯视频是中国最大的在线视频平台之一,他们使用Flutter构建了他们的移动应用程序。Flutter的高性能和丰富的动画支持使得腾讯视频能够提供流畅的视频播放和用户界面,为用户带来优质的观看体验。
总之,Flutter在实际项目中有着广泛的应用。它适用于各种场景,包括移动应用程序开发、嵌入式设备和物联网应用程序、桌面应用程序开发以及媒体和娱乐应用程序。通过一些成功案例的分析和经验分享,我们可以看到Flutter在提高开发效率、提供一致用户体验方面的优势。无论是大型互联网公司还是创业企业,Flutter都是一个强大的工具,可以帮助开发者构建出色的应用程序。
Flutter的生态系统和社区支持
Flutter的插件和库
Flutter的插件和库是Flutter生态系统中不可或缺的一部分。它们为开发者提供了许多功能强大的工具和资源,帮助开发者更快速、更高效地完成应用程序的开发。
Flutter官方提供了许多常用的插件和库,例如:
-
flutter_bloc:用于实现业务逻辑分离和状态管理的库。
-
provider:用于实现状态管理和依赖注入的库。
-
flutter_redux:用于实现Redux架构的库。
除此之外,Flutter社区也有很多优秀的第三方插件和库,例如:
-
flutter_map:用于在Flutter中集成地图的库。
-
flutter_webview_plugin:用于在Flutter中集成WebView的插件。
-
dio:用于在Flutter中进行网络请求的库。
学习资源和开发工具
Flutter社区提供了许多学习资源和开发工具,帮助新手更好地学习和使用Flutter。以下是一些常用的学习资源和开发工具:
-
Flutter官网:官网提供了完整的文档、示例和教程,帮助新手快速上手。
-
Flutter中文网:中文网站提供了中文的文档和教程,方便中国开发者学习和使用Flutter。
-
Flutter Gallery:Flutter Gallery是一个展示Flutter功能和UI组件的应用程序,可以帮助开发者更好地了解Flutter的各种功能和用法。
-
DartPad:DartPad是一个在线的Dart编程环境,可以在浏览器中直接编写和运行Dart代码。
Flutter社区的活跃度
Flutter社区非常活跃,有许多优秀的开发者和贡献者。Flutter社区经常举办Meetup、大会和Hackathon等活动,以促进Flutter生态系统的发展和成长。
Flutter社区还拥有一个开放的GitHub仓库,允许任何人提交自己的代码和贡献。Flutter社区的Github仓库中包含了许多开源的Flutter项目和插件,这些项目和插件为Flutter开发者提供了许多有价值的资源和工具。
结论
Flutter是一个非常年轻的框架,但它已经展现出了强大的潜力和前景。Flutter的跨平台能力、高性能和丰富的UI支持使得它在未来得到广泛应用的可能性非常大。
Flutter的未来发展趋势可以从以下几个方面来看:
-
更好的性能和稳定性:Flutter将持续改进和优化其性能和稳定性,以满足开发者和用户的需求。
-
更丰富的UI组件库:Flutter将不断扩展其UI组件库,以提供更多丰富的UI组件和动画效果。
-
更多的第三方插件和库:随着Flutter的普及,预计会有更多的第三方插件和库涌现,为Flutter开发者提供更多有价值的资源和工具。
本文主要介绍了Flutter框架的特点、优势和适用场景。同时,本文还介绍了Flutter生态系统中的插件和库、学习资源和开发工具以及社区支持。最后,本文对Flutter的未来发展进行了展望和分析。总之,Flutter是一个非常强大的框架,它为开发人员提供了许多有用的工具和资源,使得开发高质量的移动应用程序变得更加容易和快捷。
相关文章:

Flutter:跨平台移动应用开发的未来
Flutter:跨平台移动应用开发的未来 引言 Flutter的背景和概述 Flutter是由Google开发的一个开源UI工具包,用于构建漂亮、快速且高度可定制的移动应用程序。它于2017年首次发布,并迅速引起了开发者们的关注。Flutter采用了一种全新的方法来…...

二维码地址门牌管理系统:智慧城市新篇章
文章目录 前言一、轮播广告位:全面信息传达二、智能化管理:应对挑战三、安全保障:市民隐私优先四、广泛应用:助力城市建设 前言 随着科技的飞速发展,城市的智能化已成不可逆转的趋势。二维码地址门牌管理系统作为新一…...

学习JavaEE的日子 day14 继承,super(),this(),重写
Day14 1.继承的使用 理解:子类继承父类所有的属性和方法 使用场景:多个类似的类,有相同的属性和方法,就可以把相同属性和方法抽取到父类 优点:减少代码的冗余; 使类与类之间产生了关系(多态的前提) 缺点&a…...

一文梳理Windows自启动位置
不同版本的Windows开机自启动的位置略有出入,一般来说,Windows自启动的位置有:自启动文件夹、注册表子键、自动批处理文件、系统配置文件等。如果计算机感染了木马,很有可能就潜伏于其中!本文将说明这些常见的Windows开…...

【Java 设计模式】行为型之策略模式
文章目录 1. 定义2. 应用场景3. 代码实现结语 策略模式(Strategy Pattern)是一种行为型设计模式,定义了一系列算法,并将每个算法封装起来,使它们可以互相替换。策略模式允许客户端在运行时选择算法的具体实现ÿ…...

go实现判断20000数据范围内哪些是素数(只能被1和它本身整除的数),采用多协程和管道实现
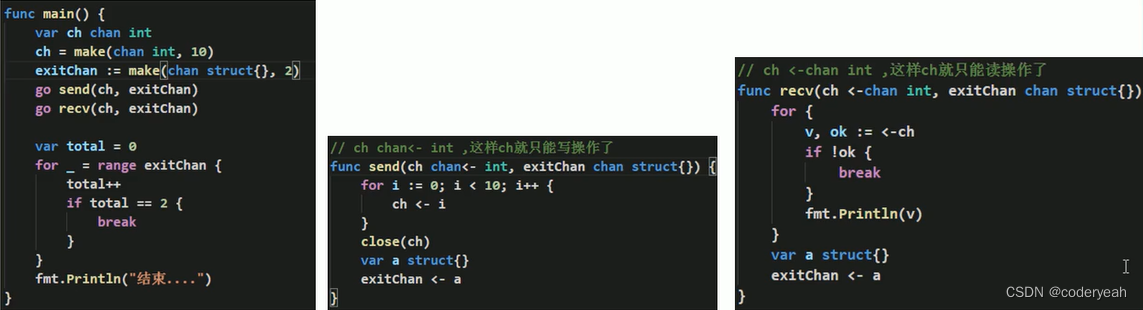
实现一个并发程序,用于寻找 20000 以内的所有素数。使用了 Goroutines 和 Channels 来分发和处理任务,并通过 WaitGroup(实现为 exitChan)来同步 Goroutines 的退出。 一.GO代码 package mainimport ("fmt""time…...

GPT只是开始,Autonomous Agents即将到来
生成式AI虽然很早便已经引起了广泛关注,但直到ChatGPT的出现,许多公司的领导层才切身感受到了大语言模型(LLM)带来的深远影响。面临这种行业变革,诸多企业正争先恐后地加入到这场潮流中,但生成式AI的进步速…...

ubuntu source: not found
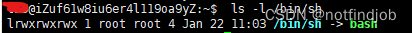
1、原因分析: shell 的解释器不是 bash,需把 shell 的解释器更改为 bash 2、ls -l /bin/sh 3、sudo dpkg-reconfigure dash 选择No 4、ls -l /bin/sh 5、reboot(此步必须持续,否则无效)...

Rancher部署k8s集群测试安装nginx(节点重新初始化方法,亲测)
目录 一、安装前准备工作计算机升级linux内核时间同步Hostname设置hosts设置关闭防火墙,selinux关闭swap安装docker 二、安装rancher部署rancher 三、安装k8s安装k8s集群易错点,重新初始化 四、安装kutectl五、测试安装nginx工作负载 一、安装前准备工作…...

SpringBoot结合thymeleaf的HTML页面不能跳转问题踩坑
问题描述:写了一个上传接口,controller不能跳转到thymeleaf的HTML页面“uploadsuccess”,试了好几个方法,都不起作用,后来发现是注解ResponseBody 的原因,把ResponseBody 去掉,问题解决,记录一下…...

Apache Zeppelin结合Apache Airflow使用1
Apache Zeppelin结合Apache Airflow使用1 文章目录 Apache Zeppelin结合Apache Airflow使用1前言一、安装Airflow二、使用步骤1.目标2.编写DAG2.加载、执行DAG 总结 前言 之前学了Zeppelin的使用,今天开始结合Airflow串任务。 Apache Airflow和Apache Zeppelin是两…...

分组循环A
模板 i 0 while(i<n){start iwhile( i<n && check(args) ) {i1} }1. LC 3011 判断一个数组是否可以变为有序 这题我比赛时用的并查集。看灵神视频学了个分组循环的做法。 对于每个分组,如果可以交换,则扩展分组的窗口,直至…...

《WebKit 技术内幕》学习之九(4): JavaScript引擎
4 实践——高效的JavaScript代码 4.1 编程方式 关于如何使用JavaScript语言来编写高效的代码,有很多铺天盖地的经验分享,以及很多特别好的建议,读者可以搜索相关的词条,就能获得一些你可能需要的结果。同时,本节希望…...

[SpringBoot2.6.13]FastJsonHttpMessageConverter不生效
文章目录 错误描述问题分析打印目前所有的消息处理器寻找适配版本消息解释器加载顺序 错误原因正确写法使用最新版本fastjson(2024-1-22)配置fastjson2消息转换器(保留系统原消息转换器)替换消息转换器配置fastjson2 错误描述 采用Bean的方式配置FastJsonHttpMessageConverter…...
 Object Pascal 学习笔记---第3章第一节(简单语句与复合语句))
(delphi11最新学习资料) Object Pascal 学习笔记---第3章第一节(简单语句与复合语句)
Object Pascal 学习笔记,Delphi 11 编程语言的完整介绍 作者: Marco Cantu 笔记:豆豆爸 3.1 简单语句与复合语句 编程指令通常称为语句。一个程序块可以由多个语句组成。有两种类型的语句,简单语句和复合语句。当语句不包含任何其他子语…...

Unity - 简单音频
“Test_04” AudioTest public class AudioTest : MonoBehaviour {// 声明音频// AudioClippublic AudioClip music;public AudioClip se;// 声明播放器组件private AudioSource player;void Start(){// 获取播放器组件player GetComponent<AudioSource>();// 赋值…...

SpringCloud中服务间通信(应用间通信)-亲测有效-源码下载-连载2
1、微服务概述 本案例主要解决微服务之间的相互调用问题 如果已经理解什么是微服务,可以直接跳到实战。 本案例采用springBoot3.1.7springCloud2022.0.4版本测试 本案例使用springboot2.7.x版本测试代码相同 1、微服务是分布式架构,那么为什么要需要…...

Axios取消请求:AbortController
AbortController AbortController() 构造函数创建了一个新的 AbortController 实例。MDN官网给出了一个利用AbortController取消下载视频的例子。 核心逻辑是:利用AbortController接口的只读属性signal标记fetch请求;然后在需要取消请求的时候࿰…...

【江科大】STM32:(超级详细)定时器输出比较
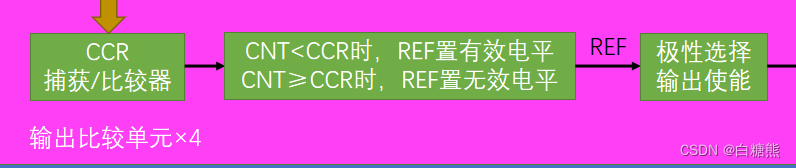
文章目录 输出比较单元特点 高级定时器:均有4个通道 PWM简介PWM(Pulse Width Modulation)脉冲宽度调制输出比较通道PWM基本结构基本定时器 参数计算捕获/比较通道的输出部分详细介绍如下: 舵机介绍硬件电路 直流电机介绍ÿ…...
Go 复合数据类型
1. 数组(array)(OK) 数组数组的概念数组是具有固定长度且拥有零个或多个相同数据类型元素的序列 i. 元素的数据类型相同 ii. 长度固定的序列 iii. 零个或多个元素的序列 与 slice 对比 由于数组的长度固定,所以在 G…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
