Matplotlib笔记:安装Matplotlib+常用绘图
Matplotlib
Python的2D绘图库
安装Matplotlib
- 打开Anaconda Prompt
- 切换环境(默认是base,无需切换)
- 输入命令行安装
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple matplotlib==3.5.2
绘图
导入import matplotlib.pyplot as plt
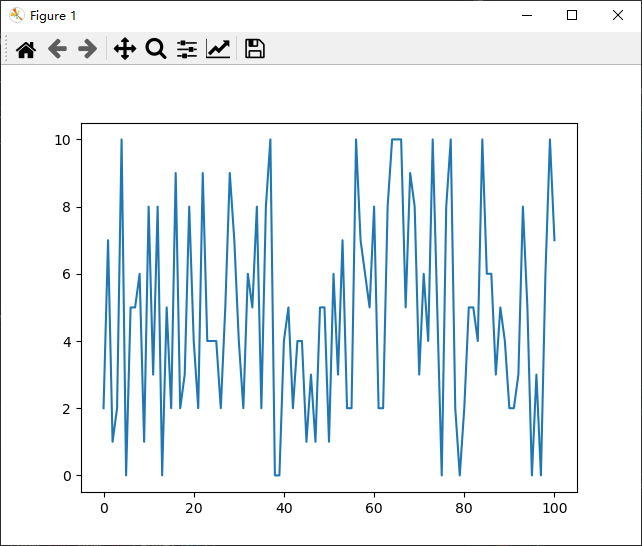
折线图
import randomimport matplotlib.pyplot as pltx = [num for num in range(101)]
y = [random.randint(0, 10) for num in range(101)]
plt.plot(x, y)
plt.savefig('./img/2.jpg')
plt.show()

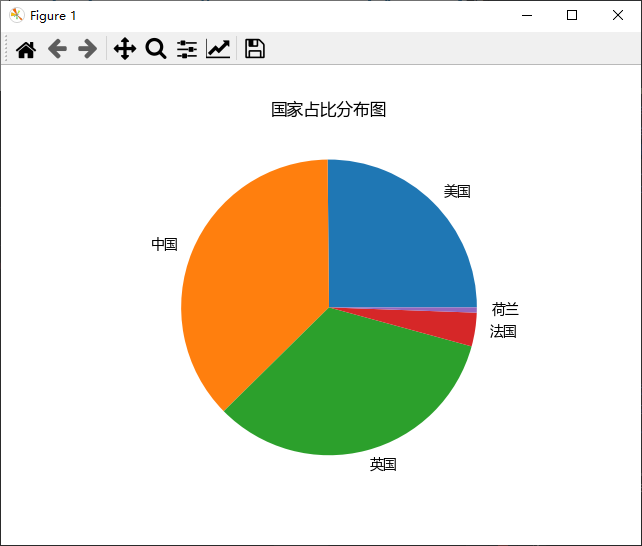
饼图
import matplotlib.pyplot as plt# 中文乱码
plt.rcParams['font.sans-serif'] = ['Microsoft YaHei']
# 构造百分比数据和标签
data = [0.2515, 0.3724, 0.3336, 0.0368, 0.0057]
labels = ['美国', '中国', '英国', '法国', '荷兰']
# 绘制饼图
plt.pie(x=data, labels=labels)
# 添加图标题
plt.title('国家占比分布图')
# 显示图形
plt.savefig("./img/2.jpg")
plt.show()

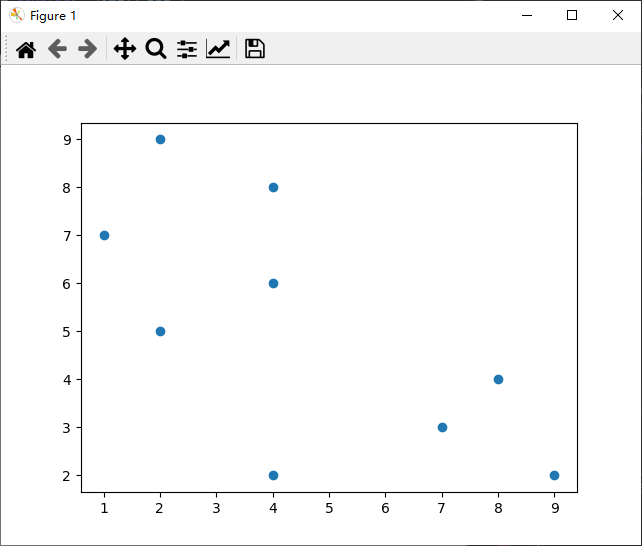
散点图
import matplotlib.pyplot as plt# 定义数据
x = [2, 8, 7, 4, 4, 1, 4, 2, 9]
y = [5, 4, 3, 2, 6, 7, 8, 9, 2]
# 绘制散点图
plt.scatter(x, y)
# 显示
plt.savefig("./img/3.jpg")
plt.show()

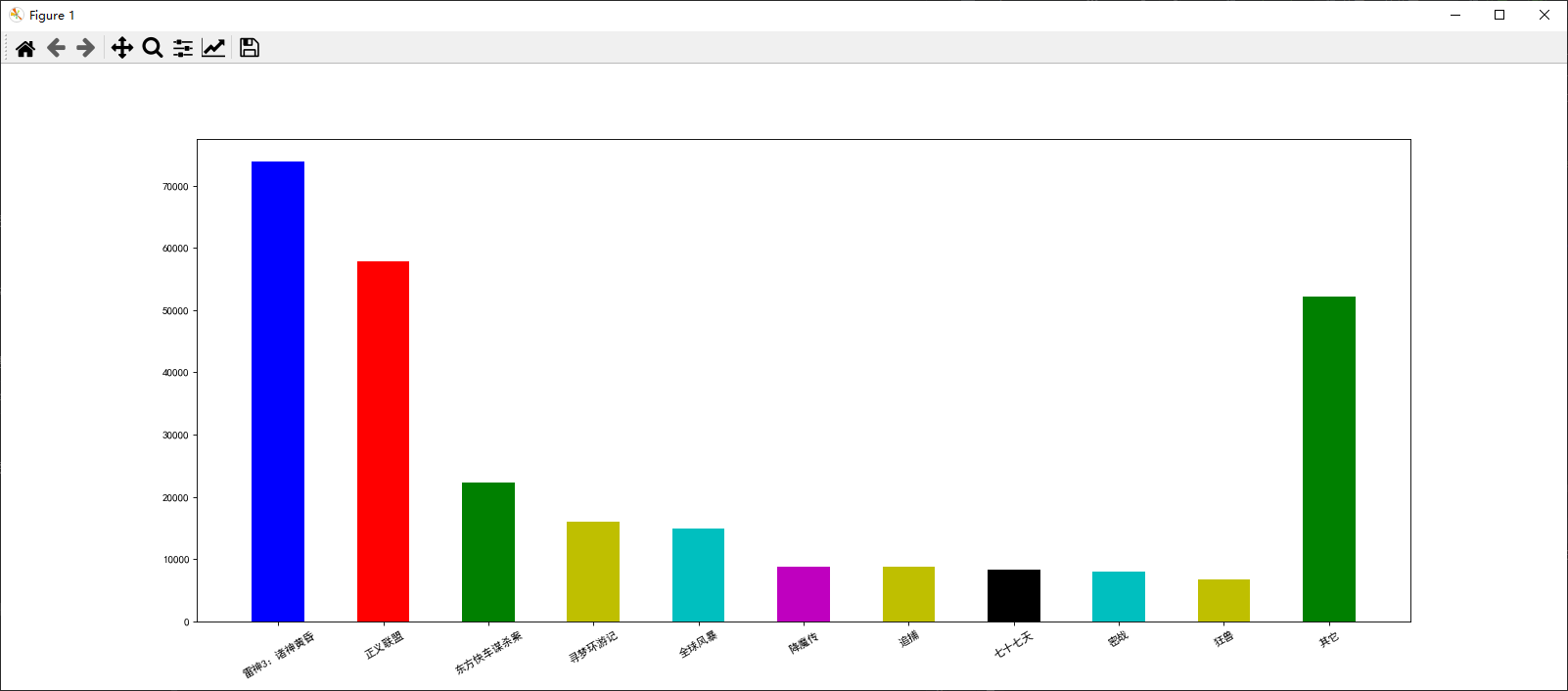
柱状图
import matplotlib.pyplot as plt# 设置中文和支持UTF8编码
plt.rcParams['font.sans-serif'] = ['SimHei']
# 字体大小
plt.rcParams['font.size'] = 10
# 用于解决绘图时出现负号“-”无法正常显示的问题。具体来说,该代码将参数unicode_minus设置为False,表示将使用Unicode字符来显示负号,以解决在某些操作系统或字体下负号显示为方块或其他字符的问题。该设置特别适用于中文环境,因为中文环境中常常使用到特殊字符和符号。
plt.rcParams['axes.unicode_minus'] = False
# 生成画布尺寸:20单位,8单位,dpi为单位分辨率
# figsize是Matplotlib库中figure()函数的一个参数,它控制了图形的大小,以元组形式指定,如(20,8)表示图形# 宽度为20英寸,高度为8英寸。如果没有指定,Matplotlib会使用默认值。
# dpi是图形分辨率,即每英寸点数(dots per inch),默认值为100。如果dpi为80
plt.figure(figsize=(20, 8), dpi=80)
# 横坐标电影名字
movie_name = ['雷神3:诸神黄昏', '正义联盟', '东方快车谋杀案', '寻梦环游记', '全球风暴', '降魔传', '追捕', '七十七天','密战', '狂兽', '其它']
x = range(len(movie_name))
# 纵坐标票房
y = [73853, 57767, 22354, 15969, 14839, 8725, 8716, 8318, 7916, 6764, 52222]
# 绘图:x轴数,y轴数据,宽度,颜色
plt.bar(x, y, width=0.5, color=['b', 'r', 'g', 'y', 'c', 'm', 'y', 'k', 'c', 'y', 'g'])
# 设置x坐标名字为电影名字
plt.xticks(x, movie_name)
# rotation 文字显示旋转角度
plt.xticks(x, movie_name, rotation=30)
# 保存图片
plt.savefig("./img/4.jpg")
# 显示
plt.show()

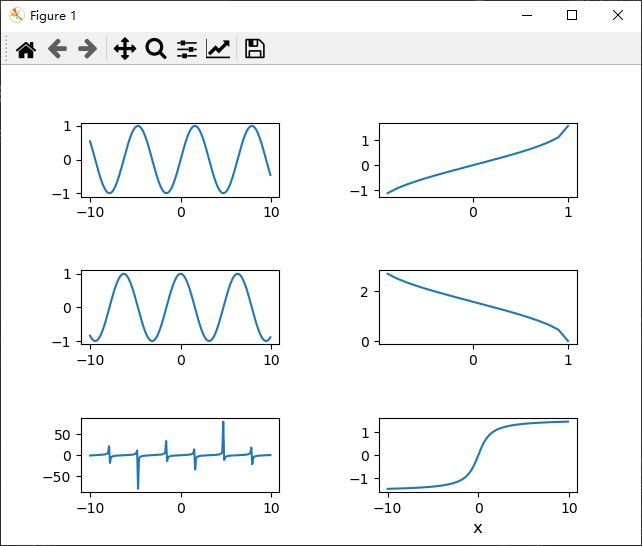
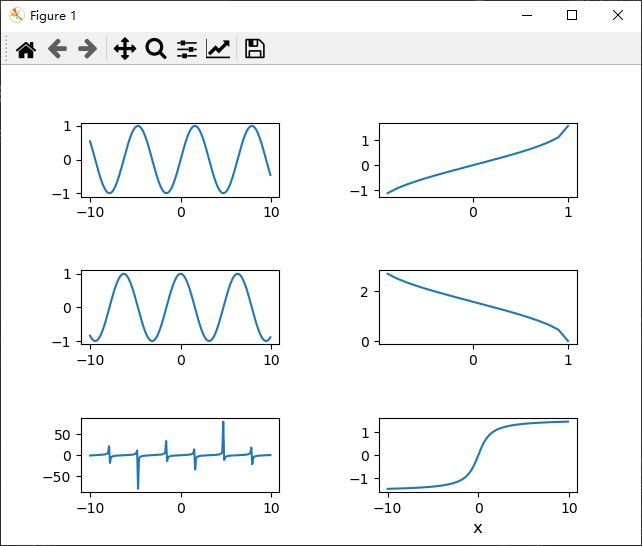
分割图形显示
GridSpec(3, 2, wspace=0.5, hspace=1)
- 参数1:图形分割显示的行数,3 行
- 参数2:图形分割显示的列数,2 列
- 参数3:wspace 子图之间水平方向的间距 0.5 个单位
- 参数4:hspace 子图之间垂直方向的间距 1 个单位
import matplotlib.pyplot as plt
import numpy as npx = np.arange(-10, 10, 0.1)
# 正弦函数
y1 = np.sin(x)
# 余弦函数
y2 = np.cos(x)
# 正切函数
y3 = np.tan(x)
# 正弦函数
y4 = np.arcsin(x)
# 余弦函数
y5 = np.arccos(x)
# 正切函数
y6 = np.arctan(x)
# wspace=0.5 表示子图之间的水平间距为0.5个单位,这意味着相邻的子图在水平方向上会有一些空白间隙
# hspace 参数是指垂直方向的间距。在这里,hspace=1 表示子图之间的垂直间距为1个单位,
# 这意味着相邻的子图在垂直方向上会有更大的间距
grid = plt.GridSpec(3, 2, wspace=0.5, hspace=1)
plt.subplot(grid[0:1])
plt.plot(x, y1)
plt.subplot(grid[2:3])
plt.plot(x, y2)
plt.subplot(grid[4:5])
plt.plot(x, y3)
plt.subplot(grid[1:2])
plt.plot(x, y4)
plt.subplot(grid[3:4])
plt.plot(x, y5)
plt.subplot(grid[5:6])
plt.plot(x, y6)
plt.xlabel('x', fontsize=12)
plt.show()

相关文章:

Matplotlib笔记:安装Matplotlib+常用绘图
Matplotlib Python的2D绘图库 安装Matplotlib 打开Anaconda Prompt切换环境(默认是base,无需切换)输入命令行安装pip install -i https://pypi.tuna.tsinghua.edu.cn/simple matplotlib3.5.2 绘图 导入import matplotlib.pyplot as plt …...

Confluence6+mysql5.7安装避坑详细记录
目录 一、前言 二、下载与安装 1、版本和安装环境 2、安装数据库 3、配置数据库 4、安装confluence 三、Pj confluence 1、选择语言和产品安装 2、Pj 3、上传mysql驱动 4、重启Confluence服务继续安装 四、Confluence重启卸载方法 重启方法 方法一 方法二 卸载…...

YTM32的HSM模块在信息安全场景中的应用
YTM32的HSM模块在信息安全场景中的应用 文章目录 YTM32的HSM模块在信息安全场景中的应用引言应用场景:一点点密码学基础硬件:YTM32的信息安全子系统HCU外设模块硬件特性基本的应用操作流程,以计算AES-ECB为例硬件上对处理多块数据上的一些设计…...

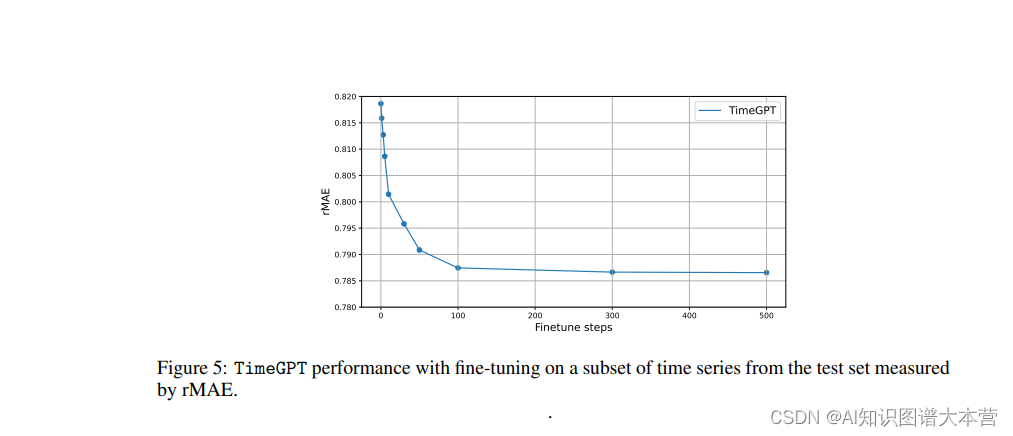
时间序列大模型:TimeGPT
论文:https://arxiv.org/pdf/2310.03589.pdf TimeGPT,这是第一个用于时间序列的基础模型,能够为训练期间未见过的多样化数据集生成准确的预测。 大规模时间序列模型通过利用当代深度学习进步的能力,使精确预测和减少不确定性成为…...

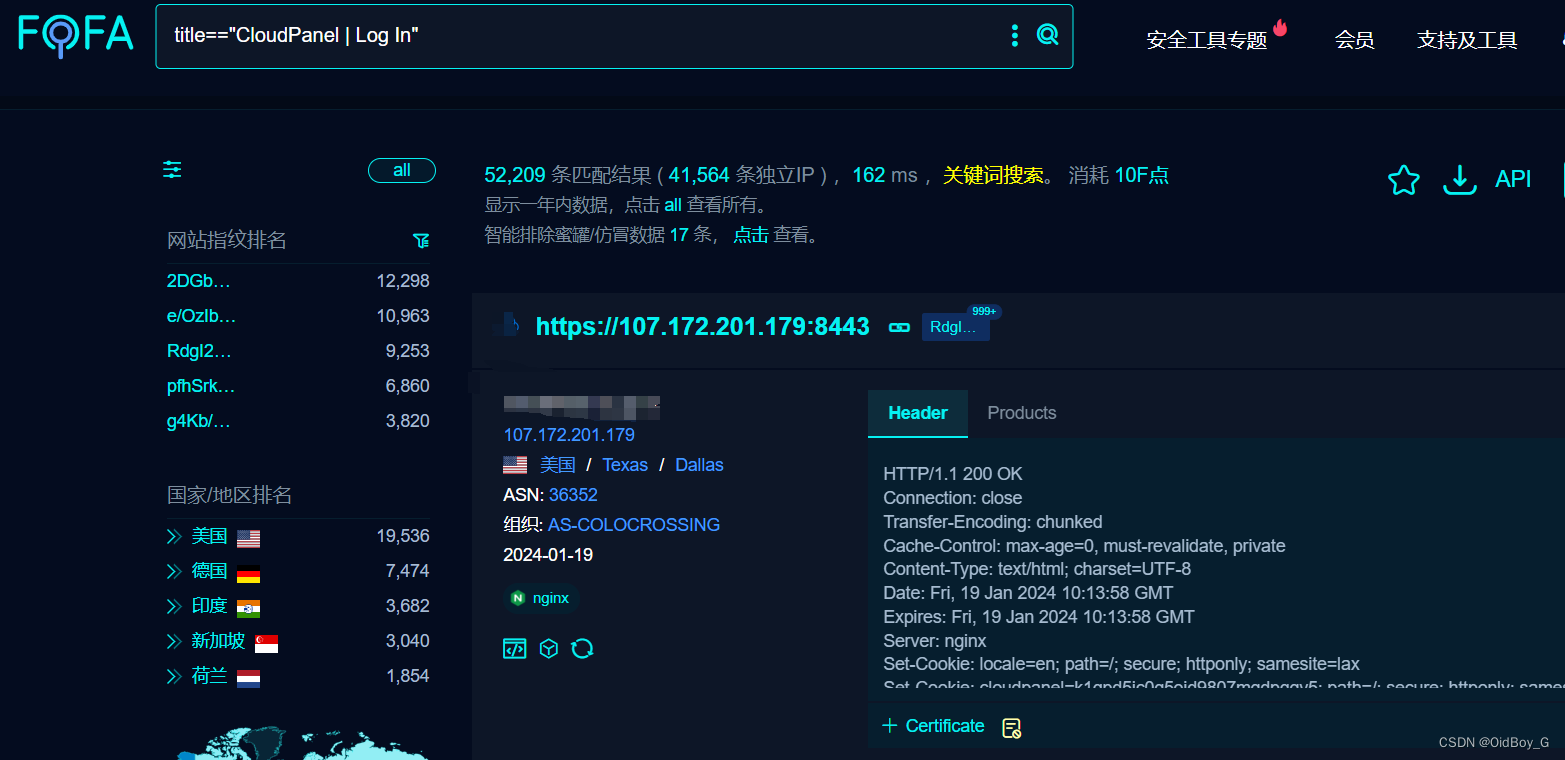
CloudPanel RCE漏洞复现(CVE-2023-35885)
0x01 产品简介 CloudPanel 是一个基于 Web 的控制面板或管理界面,旨在简化云托管环境的管理。它提供了一个集中式平台,用于管理云基础架构的各个方面,包括虚拟机 (VM)、存储、网络和应用程序。 0x02 漏洞概述 由于2.3.1 之前的 CloudPanel 具有不安全的文件管理器 cook…...

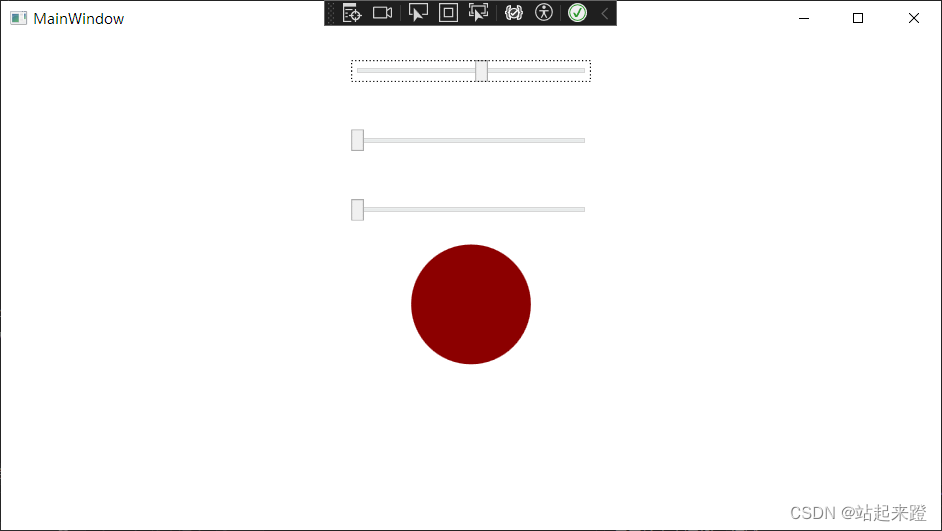
WPF多值转换器
背景:实现Slider拖动可以调整rgb 单转换器:WPF中数据绑定转换器Converter-CSDN博客 在View中: <StackPanel Orientation"Vertical"><Slider x:Name"slider_R" Minimum"0" Maximum"255" Wi…...

x-cmd pkg | perl - 具有强大的文本处理能力的通用脚本语言
目录 介绍首次用户技术特点竞品进一步阅读 介绍 Perl 是一种动态弱类型编程语言。Perl 内部集成了正则表达式的功能,以及巨大的第三方代码库 CPAN;在处理文本领域,是最有竞争力的一门编程语言之一 生态系统:综合 Perl 档案网络 (CPAN) 提供了超过 25,0…...

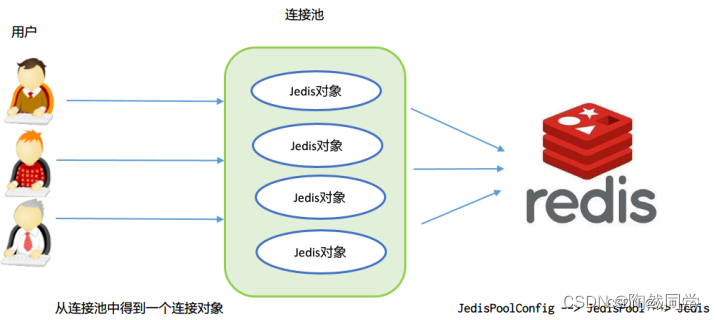
Jedis(一)与Redis的关系
一、Jedis介绍: 1、背景: Jedis是基于Java语言的Redis的客户端,Jedis Java Redis。Redis不仅可以使用命令来操作,现在基本上主流的语言都有API支持,比如Java、C#、C、PHP、Node.js、Go等。在官方网站里有一些Java的…...

K8S--安装Nginx
原文网址:K8S--安装Nginx-CSDN博客 简介 本文介绍K8S安装Nginx的方法。 1.创建Nginx目录及配置文件 mkdir -p /work/devops/k8s/app/nginx/{config,html} 在config目录下创建nginx.conf配置文件,内容如下: # events必须要有 events {wo…...

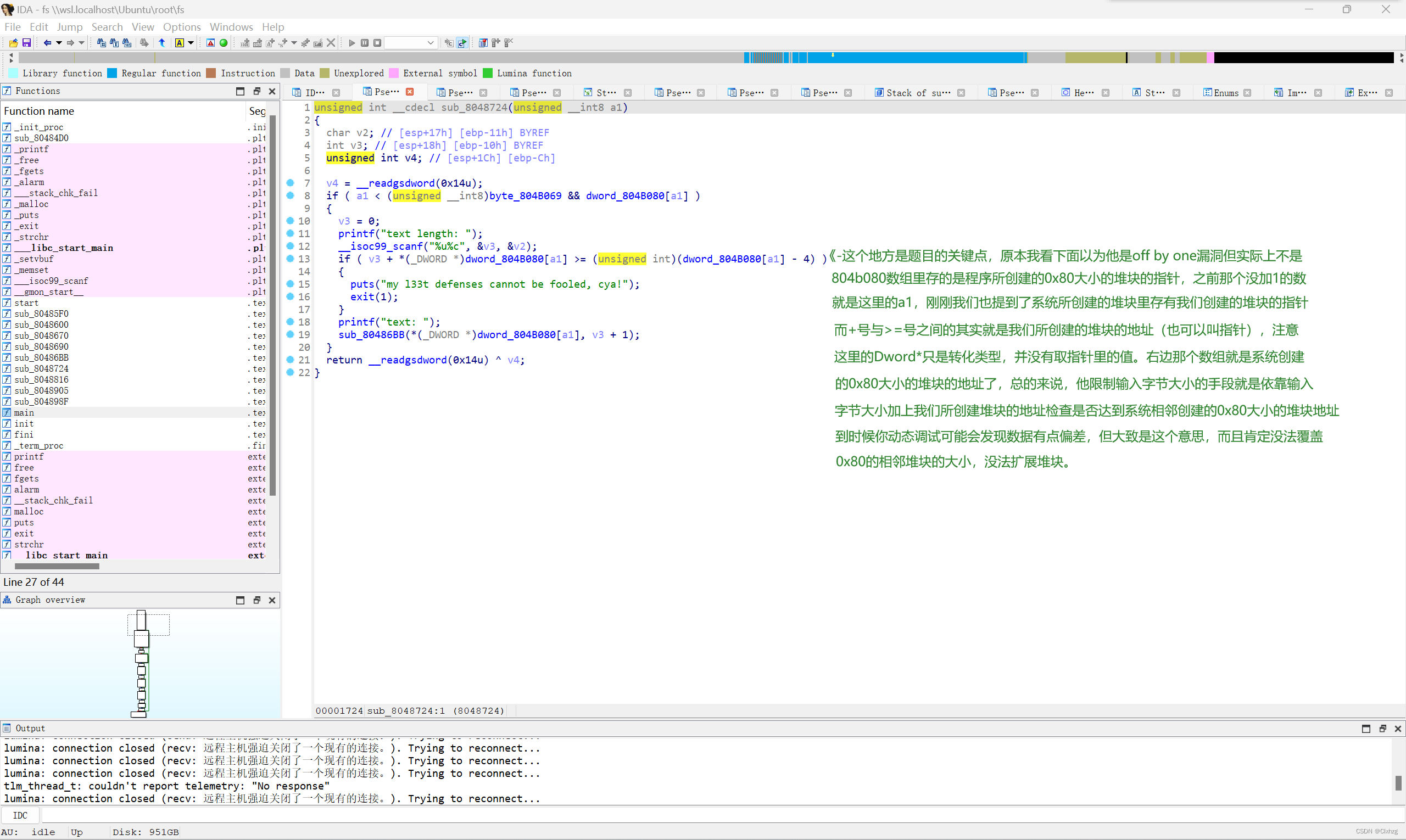
[BUUCTF]-PWN:babyfengshui_33c3_2016解析
又是一道堆题,先看保护 关键信息是32位,没开pie 直接看ida 大致是alloc创建堆块,free释放堆块,show查看堆块内容,fill填充堆块内容 其他的都没啥关键的要讲,但alloc那里非常需要解析一下 解释如上图 再具…...

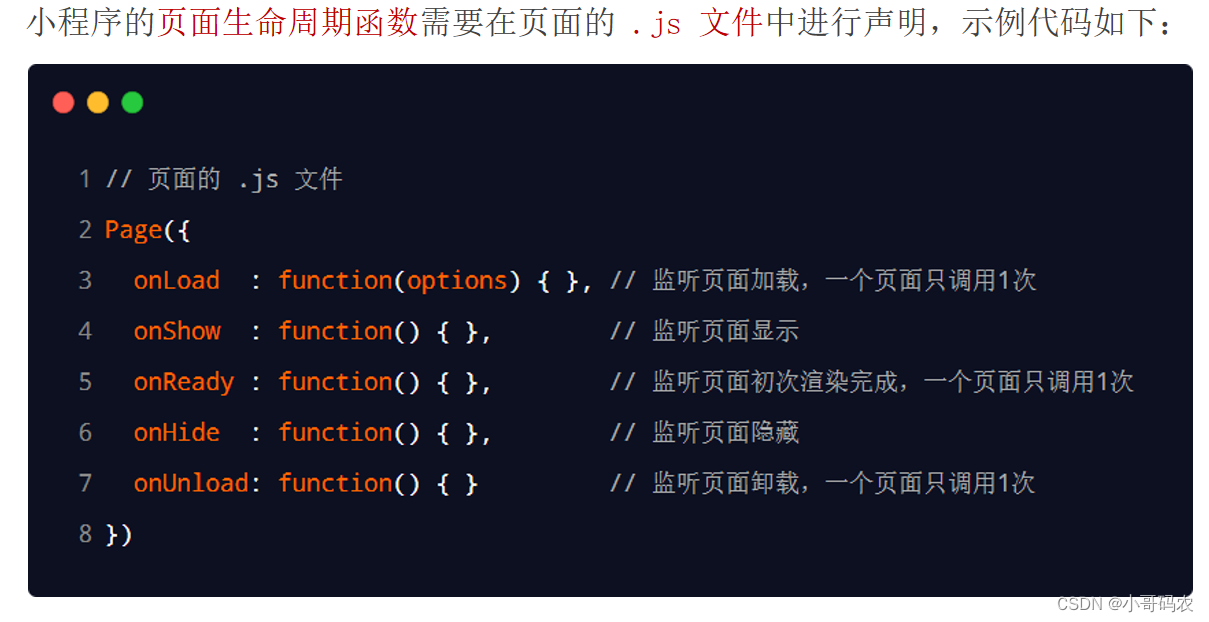
小程序系列--9.生命周期
1. 什么是生命周期? 2. 生命周期的分类 3. 什么是生命周期函数 4. 生命周期函数的分类 5. 应用的生命周期函数 6. 页面的生命周期函数...

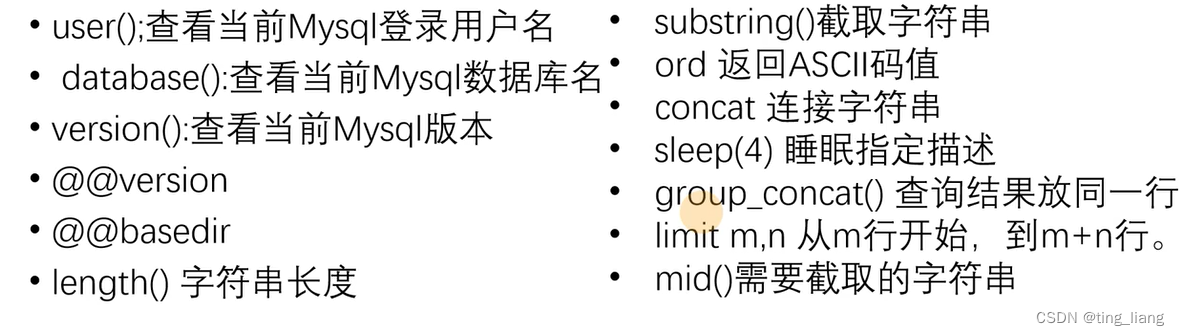
SQL注入实战操作
一:SQl注入分类 按照注入的网页功能类型分类: 1、登入注入:表单,如登入表单,注册表单 2、cms注入:CMS逻辑:index.php首页展示内容,具有文章列表(链接具有文章id)、articles.php文 章详细页&a…...

Microsoft Remote Desktop for Mac(远程桌面连接)激活版
Microsoft Remote Desktop是一款由微软开发的远程桌面连接工具,它允许用户从另一台计算机或移动设备远程连接到Windows桌面或服务器。 以下是该软件的一些主要特点和功能: 跨平台支持:Microsoft Remote Desktop支持Windows、macOS、iOS和Andr…...

分布式日志
1 日志管理 1.1 日志管理方案 服务器数量较少时 直接登录到目标服务器捞日志查看 → 通过 rsyslog 或shell/python 等脚本实现日志搜集并集中保存到统一的日志服务器 服务器数量较多时 ELK 大型的日志系统,实现日志收集、日志存储、日志检索和分析 容器环境 …...

21.云原生之ArgoCD CICD实战(部分待补充)
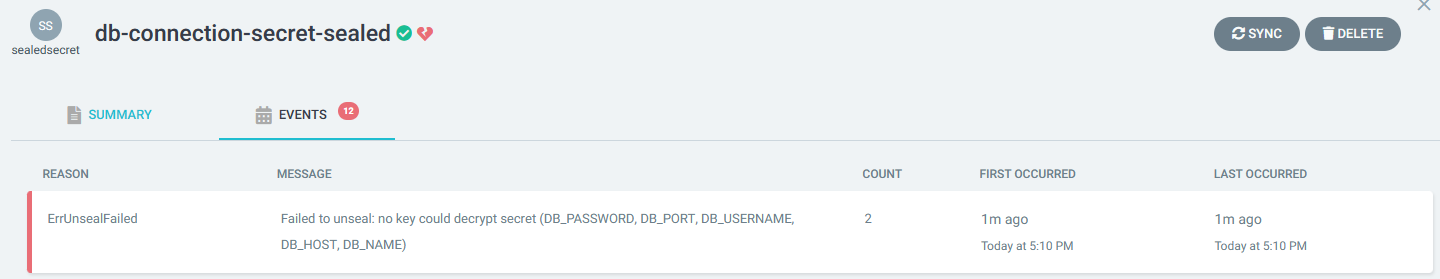
云原生专栏大纲 文章目录 部署项目介绍项目结构介绍GitLab CI/CDGitLab CI/CD主要特点和功能 部署测试argocd的cd过程CICD工作流准备工作github中工作流文件创建gitlab中工作流文件创建【实操待补充】GitLab CI示例 数据加密之seale sealedBitnami Sealed Secrets介绍Bitnami …...

一文读懂JavaScript DOM节点操作(JavaScript DOM节点操作详解)
一、什么是节点 DOM模型是树状结构模型,二组成这棵树的就是一个个点,在网络术语中称之为节点。 节点是一个模型中最基本的组成单位。DOM模型是由一个个节点组成的,DOM节点也有其不同的类型。 二、节点类型 DOM节点分为5种类型:…...

【Linux】常见指令(一)
前言: Linux有许多的指令,通过学习这些指令,可以对目录及文件进行操作。 文章目录 一、基础指令1. ls—列出目录内容2. pwd—显示当前目录3. cd—切换目录重新认识指令4. touch—创建文件等5. mkdir—创建目录6. rmdir指令 && rm 指令7. man—显…...
异常处理)
C语言大师(8)异常处理
引言 异常处理是C编程中处理运行时错误的关键机制。它通过 try、catch 和 throw 关键字提供了一种强大的方法来处理程序执行中可能出现的异常情况。了解如何有效地使用这些机制对于编写健壮且可维护的程序至关重要。 1. 基本异常处理 在C中,try 块用于包围可能发生…...

网络防御保护——1.网络安全概述
一.网络安全概念 通信保密阶段 --- 计算机安全阶段 --- 信息系统安全 --- 网络空间安全 APT攻击 --- 高级持续性威胁 网络安全(网络空间安全--Cyberspace)从其本质上讲就是网络上的信息安全,指网络系统的硬件、软件及数据受到保护。不遭受破坏、更改、泄露…...

SpringBoot整合ElasticSearch实现分页查询
本文使用SpringBoot整合ElasticSearch实现分页查询 文章目录 环境准备 环境准备 还是继续使用spring-boot-starter-data-elasticsearch来实现分页查询操作...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
