React初探:从环境搭建到Hooks应用全解析
React初探:从环境搭建到Hooks应用全解析
一、React介绍
1、React是什么
React是由Facebook开发的一款用于构建用户界面的JavaScript库。它主要用于构建单页面应用中的UI组件,通过组件化的方式让开发者能够更轻松地构建可维护且高效的用户界面。
React的核心思想是组件化,将UI拆分成独立且可复用的部分,每个部分被称为组件。这种组件化的开发方式使得代码更易于理解、维护和测试。
2、React的优势
-
虚拟DOM: React引入了虚拟DOM的概念,通过在内存中构建虚拟DOM树,然后与实际DOM进行比较,只对必要的部分进行更新,提高了性能。
-
组件化: React的组件化开发模式使得代码更具可复用性和可维护性,加速了开发过程。
-
单向数据流: React采用了单向数据流的架构,数据的流动是单向的,易于追踪和调试。
-
生态系统: 丰富的生态系统和大量的第三方库,使得开发者能够更便捷地集成其他工具和解决方案。
二、开发环境搭建
1、使用create-react-app快速搭建开发环境
为了快速启动React项目,我们可以使用create-react-app工具。这是一个官方提供的命令行工具,它会自动配置一个现代化的React开发环境,让开发者无需关心复杂的配置。
# 使用npx创建React应用
npx create-react-app my-react-app# 进入项目目录
cd my-react-app# 启动开发服务器
npm start
通过以上简单的几步,你就能够在本地快速搭建一个React应用的开发环境。在浏览器中打开http://localhost:3000即可查看你的第一个React应用。
入门网站:https://zh-hans.react.dev/learn
三、JSX基础-概念和本质
1、什么是JSX
JSX,即JavaScript XML,是一种在JavaScript代码中嵌入XML/HTML结构的语法扩展。它是React的一项核心特性,使得在JavaScript中编写UI组件更加直观和便捷。JSX看起来类似于XML/HTML,但实际上它更接近JavaScript。
在React中,JSX允许我们使用类似HTML的语法来描述UI组件的结构,然后通过Babel等工具将其转换为JavaScript代码。
2、JSX的本质
尽管JSX看起来像是HTML,但它的本质是通过React.createElement函数转换为React元素。React.createElement接受三个参数:类型(组件类型或HTML标签名)、属性对象和子元素。这个过程被称为JSX的“编译”过程,它将JSX代码转换为React元素的层次结构。
例如,下面的JSX代码:
const element = <div className="my-class">Hello, React!</div>;
将被转换为:
const element = React.createElement('div', { className: 'my-class' }, 'Hello, React!');
四、JSX基础-高频场景
1、JSX中使用JS表达式
在JSX中,我们可以使用花括号 {} 包裹JavaScript表达式,将其嵌入到JSX中。这使得我们能够动态地生成内容,例如:
const name = 'World';
const greeting = <div>Hello, {name}!</div>;
2、JSX中实现列表渲染
使用JSX,我们可以方便地进行列表渲染。通过使用数组的map方法,我们可以将一个数据数组映射为一组JSX元素,例如:
const items = ['Item 1', 'Item 2', 'Item 3'];
const list = <ul>{items.map(item => <li key={item}>{item}</li>)}</ul>;
3、JSX中实现条件渲染
在JSX中,实现条件渲染有多种方式,其中两种常见的方式包括逻辑与运算符(&&)和三元表达式。
3.1 逻辑与运算符(&&)
使用逻辑与运算符(&&)可以根据条件决定是否渲染特定的内容。当条件为真时,右侧的内容会被渲染,否则返回一个空的React元素(null),如下所示:
const isLoggedIn = true;const loginStatus = (<div><p>User is logged in.</p></div>
);const app = (<div>{isLoggedIn && loginStatus}</div>
);
在上述例子中,如果isLoggedIn为true,则loginStatus会被渲染,否则它不会出现在最终的渲染结果中。
3.2 三元表达式
另一种常见的条件渲染方式是使用三元表达式,它允许根据条件选择不同的内容进行渲染:
const isLoggedIn = true;const greeting = (<div>{isLoggedIn ? <p>Welcome back!</p> : <p>Please log in.</p>}</div>
);
在上述例子中,如果isLoggedIn为true,则渲染"Welcome back!“,否则渲染"Please log in.”。
这两种方式都为React中的条件渲染提供了灵活的选择,开发者可以根据具体情况选择适合的方式。
五、React中的事件绑定
1、React基础事件绑定
在React中,事件绑定是通过将事件处理函数传递给特定事件的属性来实现的。例如,要在按钮被点击时执行某个函数,可以使用onClick属性:
class MyComponent extends React.Component {handleClick = () => {console.log('Button clicked!');};render() {return (<button onClick={this.handleClick}>Click me</button>);}
}
2、使用事件对象参数
如果需要在事件处理函数中访问事件对象,可以将事件对象作为参数传递给事件处理函数:
class MyComponent extends React.Component {handleClick = (event) => {console.log('Button clicked!', event);};render() {return (<button onClick={this.handleClick}>Click me</button>);}
}
3、传递自定义参数
有时候需要将自定义参数传递给事件处理函数。这可以通过使用箭头函数或.bind()方法来实现:
class MyComponent extends React.Component {handleClick = (customParam) => {console.log('Button clicked with custom param:', customParam);};render() {const customParam = 'Custom Parameter';return (<button onClick={() => this.handleClick(customParam)}>Click me</button>);}
}
4、同时传递事件对象和自定义参数
如果需要同时传递事件对象和自定义参数,可以通过在箭头函数中调用另一个函数并传递参数的方式实现:
class MyComponent extends React.Component {handleClick = (event, customParam) => {console.log('Button clicked!', event, 'Custom param:', customParam);};render() {const customParam = 'Custom Parameter';return (<button onClick={(event) => this.handleClick(event, customParam)}>Click me</button>);}
}
六、React中的组件
1、组件是什么
在React中,组件是构建用户界面的基本单元。组件可以是函数组件或类组件,它们封装了特定部分的UI和逻辑,使得代码更具可复用性和可维护性。
2、React组件
React组件可以通过函数或类来定义。函数组件是无状态的,接收一些属性(props)并返回渲染的UI。类组件有自己的状态(state)和生命周期方法,可以处理更复杂的逻辑。
// 函数组件
const FunctionalComponent = (props) => {return <div>{props.message}</div>;
};// 类组件
class ClassComponent extends React.Component {render() {return <div>{this.props.message}</div>;}
}
无论是函数组件还是类组件,它们都可以被其他组件引用和嵌套,从而构建出整个React应用的UI。
七、useState的使用
1、useState基础使用
在函数组件中,使用useState来声明状态。useState返回一个包含当前状态和更新状态的函数的数组。基础使用如下:
import React, { useState } from 'react';const Counter = () => {const [count, setCount] = useState(0);const increment = () => {setCount(count + 1);};return (<div><p>Count: {count}</p><button onClick={increment}>Increment</button></div>);
};
八、修改状态的规则
1、状态不可变
在React中,状态是不可变的,直接修改状态是不被允许的。因此,我们应该使用更新状态的函数形式,确保每次更新都是基于当前状态的:
// 错误的方式
// count直接被修改
// setCount(count + 1);// 正确的方式
// 使用回调函数确保基于当前状态更新
setCount((prevCount) => prevCount + 1);
2、修改对象状态
当状态是对象时,修改其中的某个属性时,需要保留原有对象的其他属性。可以使用展开运算符(spread operator)来实现:
const [user, setUser] = useState({ name: 'John', age: 25 });// 错误的方式
// 直接修改对象属性,会导致其他属性丢失
// setUser({ age: 26 });// 正确的方式
// 使用展开运算符确保其他属性不变
setUser((prevUser) => ({ ...prevUser, age: 26 }));
九、组件的样式处理
1、组件基础样式方案
在React中,有多种处理组件样式的方式,其中一种是使用内联样式。可以通过style属性将样式对象传递给组件:
const MyComponent = () => {const componentStyle = {color: 'blue',fontSize: '16px',};return (<div style={componentStyle}>This is my component.</div>);
};
除了内联样式,还可以使用CSS模块、styled-components等方式来管理和应用组件的样式。
十、受控表单绑定
1、受控表单绑定
在React中,受控表单是指表单元素的值受React组件的状态控制。通过使用value属性和onChange事件,可以实现受控表单的绑定:
const ControlledForm = () => {const [inputValue, setInputValue] = useState('');const handleChange = (event) => {setInputValue(event.target.value);};return (<form><label>Input:<input type="text" value={inputValue} onChange={handleChange} /></label></form>);
};
十一、React中获取DOM
1、React中获取DOM
在React中获取DOM通常使用ref,通过ref可以引用组件或DOM元素。使用useRef来创建ref对象,然后将其传递给需要引用的组件或DOM元素:
import React, { useRef, useEffect } from 'react';const MyComponent = () => {const myRef = useRef(null);useEffect(() => {// 可以在这里通过myRef.current获取DOM元素console.log('Ref value:', myRef.current);}, []);return <div ref={myRef}>This is my component.</div>;
};
通过ref,可以在React中访问和操作DOM元素,但在大多数情况下,推荐使用React的状态和属性来管理组件状态和交互。
十二、组件通信
1、理解组件通信
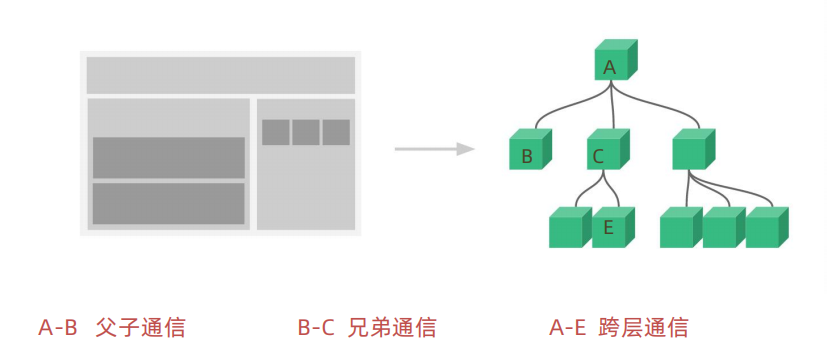
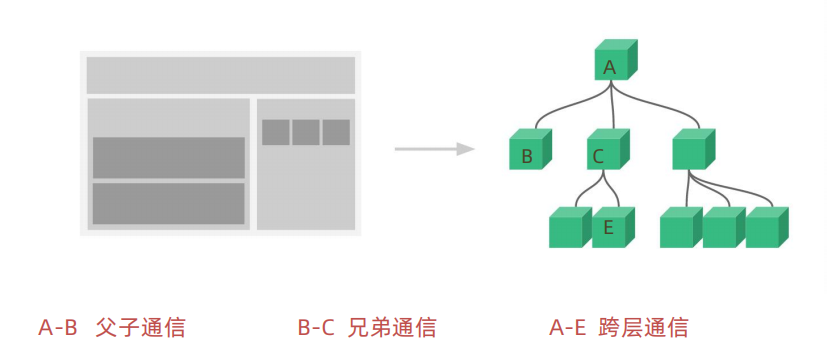
在React中,组件通信是指组件之间如何传递数据和交流。组件通信是React应用中非常重要的一部分,它可以分为父子组件通信、兄弟组件通信以及跨层级组件通信等多种形式。

2、父传子-基础实现
父传子组件通信是最常见的一种方式,通过将数据通过props传递给子组件:
// ParentComponent.jsx
import React from 'react';
import ChildComponent from './ChildComponent';const ParentComponent = () => {const message = 'Hello from parent!';return <ChildComponent message={message} />;
};// ChildComponent.jsx
import React from 'react';const ChildComponent = (props) => {return <div>{props.message}</div>;
};
3、父传子-props说明
通过props传递数据时,可以传递任何JavaScript类型的数据,包括字符串、数字、对象等。子组件通过props接收父组件传递的数据。
4、父传子 - 特殊的prop children
除了直接传递props外,React还提供了一个特殊的props,即children。通过children可以将父组件中的子组件传递给子组件:
// ParentComponent.jsx
import React from 'react';
import ChildComponent from './ChildComponent';const ParentComponent = () => {return <ChildComponent>Child content</ChildComponent>;
};// ChildComponent.jsx
import React from 'react';const ChildComponent = (props) => {return <div>{props.children}</div>;
};
5、父子组件通信-子传父
子组件向父组件通信通常需要通过回调函数的方式,将子组件中的数据传递给父组件:
// ParentComponent.jsx
import React from 'react';
import ChildComponent from './ChildComponent';const ParentComponent = () => {const handleChildData = (dataFromChild) => {console.log('Data from child:', dataFromChild);};return <ChildComponent sendDataToParent={handleChildData} />;
};// ChildComponent.jsx
import React from 'react';const ChildComponent = (props) => {const sendData = () => {props.sendDataToParent('Hello from child!');};return <button onClick={sendData}>Send Data</button>;
};
6、使用状态提升实现兄弟组件通信
兄弟组件通信通常需要将共享状态提升到它们的共同父组件中,然后通过props传递给兄弟组件:
// ParentComponent.jsx
import React, { useState } from 'react';
import BrotherComponentA from './BrotherComponentA';
import BrotherComponentB from './BrotherComponentB';const ParentComponent = () => {const [sharedState, setSharedState] = useState('Shared State');return (<div><BrotherComponentA sharedState={sharedState} /><BrotherComponentB sharedState={sharedState} /></div>);
};// BrotherComponentA.jsx
import React from 'react';const BrotherComponentA = (props) => {return <div>Component A: {props.sharedState}</div>;
};// BrotherComponentB.jsx
import React from 'react';const BrotherComponentB = (props) => {return <div>Component B: {props.sharedState}</div>;
};
7、使用Context机制跨层级组件通信
React提供了Context机制,可以在组件树中传递数据而不必一级一级手动传递。通过createContext创建一个Context,然后使用Provider在组件树中提供数据,使用Consumer或useContext在组件中获取数据。
// MyContext.js
import { createContext } from 'react';const MyContext = createContext();export default MyContext;// ParentComponent.jsx
import React from 'react';
import MyContext from './MyContext';
import ChildComponent from './ChildComponent';const ParentComponent = () => {return (<MyContext.Provider value="Hello from Context!"><ChildComponent /></MyContext.Provider>);
};// ChildComponent.jsx
import React, { useContext } from 'react';
import MyContext from './MyContext';const ChildComponent = () => {const contextData = useContext(MyContext);return <div>{contextData}</div>;
};
使用Context,可以在组件树的任意层级传递数据,避免了手动逐层传递props的繁琐过程。
十三、useEffect 的使用
1、useEffect 的概念理解
useEffect是React提供的一个Hook,用于处理副作用操作。副作用指的是在组件渲染过程中,可能会引起状态变化、DOM操作、网络请求等与组件状态无关的操作。useEffect的作用类似于类组件中的componentDidMount、componentDidUpdate和componentWillUnmount生命周期方法的结合体。
2、useEffect 的基础使用
import React, { useEffect } from 'react';const MyComponent = () => {useEffect(() => {// 副作用操作,比如数据获取、DOM操作等console.log('Component did mount or update');// 返回清除函数,可选return () => {console.log('Component will unmount');};}, []); // 依赖项为空数组表示仅在组件挂载和卸载时执行return <div>My Component</div>;
};
3、useEffect 依赖项参数说明
useEffect的第二个参数是一个依赖项数组,表示在数组中指定的依赖发生变化时,才会重新运行副作用操作。如果依赖项为空数组,则只在组件挂载和卸载时执行副作用操作。有助于避免不必要的重复执行。
useEffect(() => {// 副作用操作
}, [dependency1, dependency2]);
4、useEffect — 清除副作用
在useEffect中,可以返回一个清除函数。这个函数在组件卸载时执行,用于清理副作用操作,比如取消订阅、清除定时器等。
useEffect(() => {// 副作用操作// 返回清除函数return () => {// 清理副作用操作,比如取消订阅、清除定时器等};
}, [dependency1, dependency2]);
清除函数不仅在组件卸载时执行,还会在下一次副作用操作执行之前执行,以确保之前的副作用得到正确清理。
十四、自定义Hook实现
1、自定义Hook函数
自定义Hook是一种用于复用状态逻辑的方式。它是一个函数,名称以“use”开头,可以在其内部使用其他React Hook。自定义Hook让我们能够将组件逻辑提取到可重用的函数中。
import { useState, useEffect } from 'react';const useCustomHook = (initialValue) => {const [value, setValue] = useState(initialValue);useEffect(() => {// 副作用操作,可以使用value等状态console.log('Custom Hook effect');}, [value]);const increment = () => {setValue(value + 1);};const decrement = () => {setValue(value - 1);};return {value,increment,decrement,};
};export default useCustomHook;
使用自定义Hook:
import React from 'react';
import useCustomHook from './useCustomHook';const MyComponent = () => {const { value, increment, decrement } = useCustomHook(0);return (<div><p>Value: {value}</p><button onClick={increment}>Increment</button><button onClick={decrement}>Decrement</button></div>);
};
十五、React Hooks使用规则
1、React Hooks使用规则
在使用React Hooks时,有一些基本的规则需要遵循:
-
只能在函数组件或自定义Hook中使用Hooks: Hooks只能在函数组件、自定义Hook中调用,不可在类组件中使用。
-
Hook的调用顺序必须保持一致: 在同一个组件中,Hook的调用顺序必须保持一致。这样React能够正确地将内部的state和变量与对应的Hook关联起来。
-
只能在最顶层使用Hook: 不要在循环、条件语句或嵌套函数中调用Hook。确保它们在每次渲染中都是以相同的顺序调用的。
-
自定义Hook以“use”开头: 为了清晰明了,自定义Hook函数的名称应该以“use”开头,这也是React官方的约定。
-
每个自定义Hook都是独立的: 每个自定义Hook都应该是独立的,不应该依赖其他自定义Hook。这样可以确保每个Hook都是相互独立的逻辑单元。
遵循这些规则能够使Hooks在React组件中正确地工作,确保代码的可维护性和清晰性。
小结
本篇博客深入探讨了React的基础概念和高级特性,着重介绍了React中常用的技术要点。首先,我们从React的基本介绍开始,了解了它的核心思想——组件化,以及为什么React在构建用户界面方面如此受欢迎。
随后,我们学习了如何搭建React开发环境,使用create-react-app快速创建一个现代化的React应用。在进入具体的技术细节之前,我们详细讨论了JSX的概念和本质,以及在实际开发中的高频应用场景,如JSX中使用JS表达式、列表渲染和条件渲染等。
接着,我们深入了解了React中的事件绑定和组件的基本概念。我们学习了如何在React中使用useState来管理组件的状态,以及修改状态的规则,包括状态的不可变性和修改对象状态的技巧。对组件的样式处理、受控表单绑定、组件通信等主题也进行了详细的讲解。
随后,我们介绍了useEffect的使用,它在React中负责处理副作用操作。我们深入了解了useEffect的基本使用、依赖项参数的说明以及清除副作用的方式,确保我们在组件生命周期中能够正确处理异步操作、订阅和取消订阅等场景。
在自定义Hook的部分,我们学会了如何抽象出可复用的逻辑单元,并且按照React官方的约定,为自定义Hook添加了“use”前缀。最后,我们总结了使用React Hooks的基本规则,以确保Hooks能够正确工作且代码清晰易读。
通过这篇博客,读者不仅能够掌握React的基础知识,还能深入了解React的高级特性和开发技巧,为构建更加灵活、可维护的React应用提供了有力的支持。希望本篇博客能够成为读者学习React的有益指南。
相关文章:

React初探:从环境搭建到Hooks应用全解析
React初探:从环境搭建到Hooks应用全解析 一、React介绍 1、React是什么 React是由Facebook开发的一款用于构建用户界面的JavaScript库。它主要用于构建单页面应用中的UI组件,通过组件化的方式让开发者能够更轻松地构建可维护且高效的用户界面。 Reac…...

设计模式——1_6 代理(Proxy)
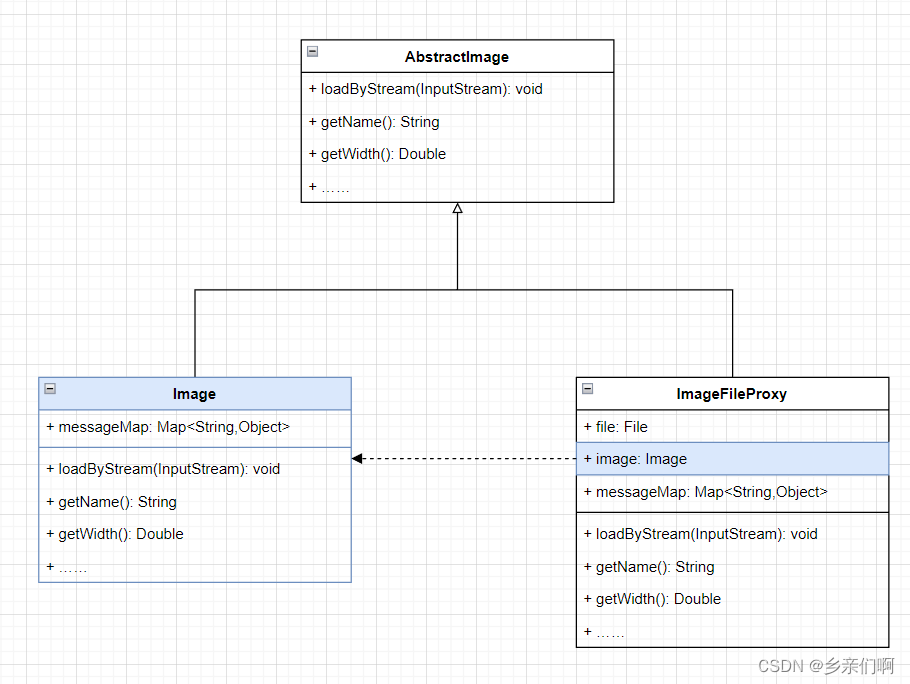
诗有可解不可解,若镜花水月勿泥其迹可也 —— 谢榛 文章目录 定义图纸一个例子:图片搜索器图片加载搜索器直接在Image添加组合他们 各种各样的代理远程代理:镜中月,水中花保护代理:对象也该有隐私引用代理:…...

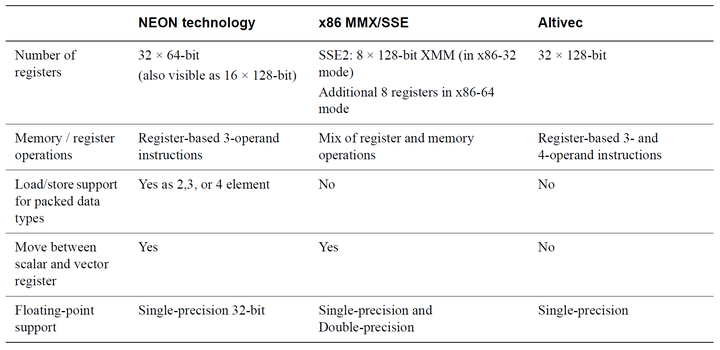
性能优化(CPU优化技术)-NEON 介绍
「发表于知乎专栏《移动端算法优化》」 本节主要介绍基本 SIMD 及其他的指令流与数据流的处理方式,NEON 的基本原理、指令以及与其他平台及硬件的对比。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:…...

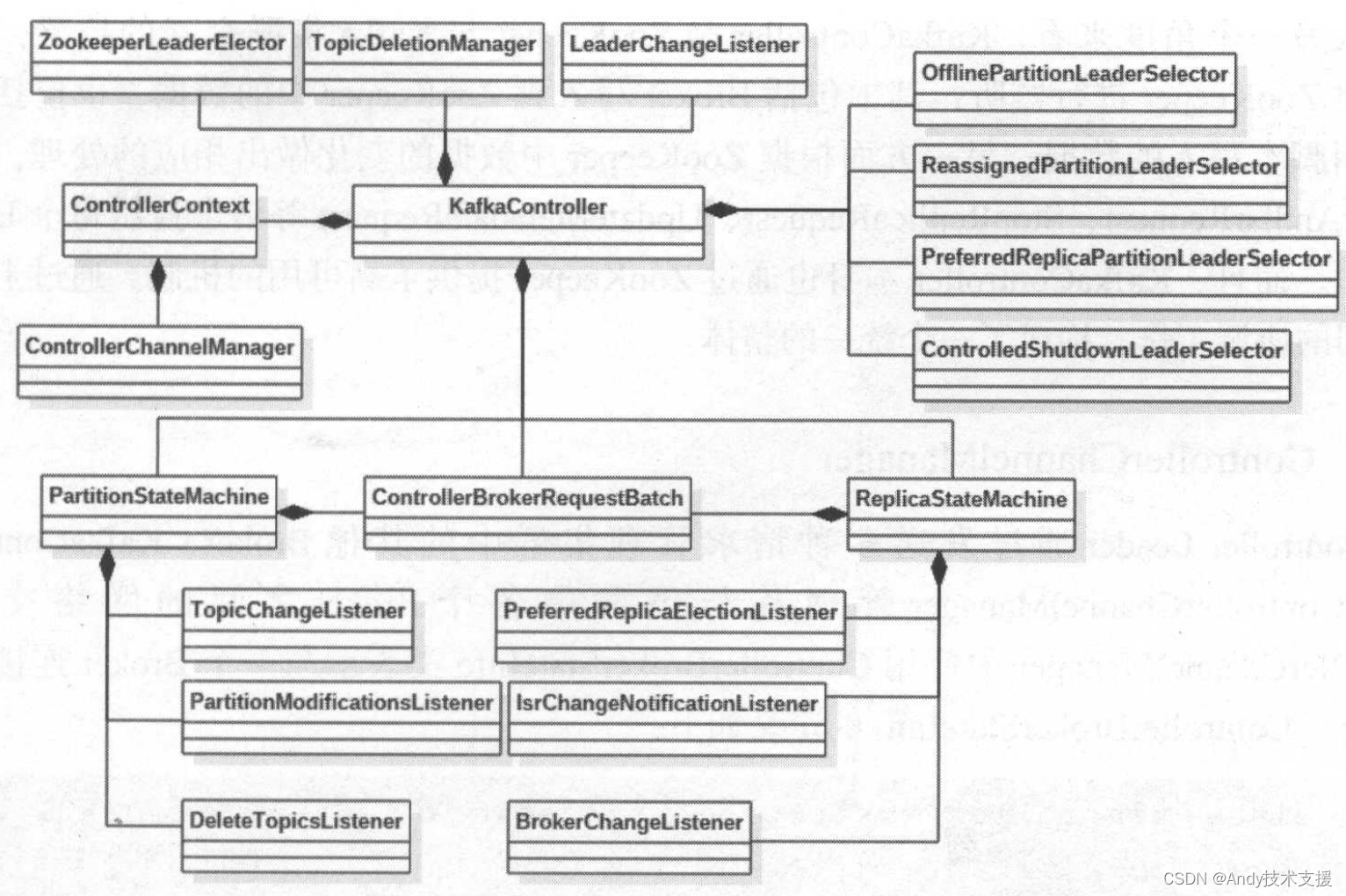
Kafka-服务端-KafkaController
Broker能够处理来自KafkaController的LeaderAndIsrRequest、StopReplicaRequest、UpdateMetadataRequest等请求。 在Kafka集群的多个Broker中,有一个Broker会被选举为Controller Leader,负责管理整个集群中所有的分区和副本的状态。 例如:当某分区的Le…...

ffmpeg使用手册
ffmpeg使用手册 文章目录 ffmpeg使用手册ffmpeg是什么指令总结1.查看ffmpeg版本2.mkv转mp43.裁剪 .mkv 视频4.不调节帧率,尽可能保证原视频质量的情况下将原始视频压缩4.1 crf4.2 preset 5.调节视频帧率6.调节帧率,尽可能保证原视频质量的情况下将原始视…...

操作系统导论-课后作业-ch15
对应异步社区资源HW-Relocation: 1. 种子1运行结果: 种子2运行结果: 种子3运行结果: 2. 需要将界限设置为930,结果如下: 3. 有人说原书翻译有误,原文如下所示: 原文翻译如…...

宝塔面板SRS音视频TRC服务器启动失败
首先,查找原因 1.先看srs服务在哪 find / -type f -name srs 2>/dev/null运行结果: /var/lib/docker/overlay2/5347867cc0ffed43f1ae24eba609637bfa3cc7cf5f8c660976d2286fa6a88d2b/diff/usr/local/srs/objs/srs /var/lib/docker/overlay2/5347867…...

04-Seata修改通信端口
基于docker环境部署下,可以翻看专栏之前的文章 配置文件 /home/server/seata/resources/application.yml 默认${server.port} 1000 1、修改服务端(TC)配置 seata:server:service-port: 7090 2、修改映射端口 在启动脚本中修改映射端口 docker run -id --nam…...

活动回顾丨云原生技术实践营上海站「云原生 AI 大数据」专场(附 PPT)
AI 势不可挡,“智算”赋能未来。2024 年 1 月 5 日,云原生技术实践营「云原生 AI &大数据」专场在上海落幕。活动聚焦容器、可观测、微服务产品技术领域,以云原生 AI 工程化落地为主要方向,希望帮助企业和开发者更快、更高效地…...

【数据结构与算法】4.自主实现单链表的增删查改
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️ 🙏小杨水平有限,欢迎各位大佬指点&…...

Linux系统常用命令行指令
Linux系统是一种常用于开源项目开发的生产环境,因其免费、开源、安全、稳定的特点被广泛应用于手机、平板电脑、路由器、电视和电子游戏机等嵌入式系统中,能够更加简便地让用户知道系统是怎样工作的。前几日我安装好了Red Hat Enterprise Linux 9.0&…...

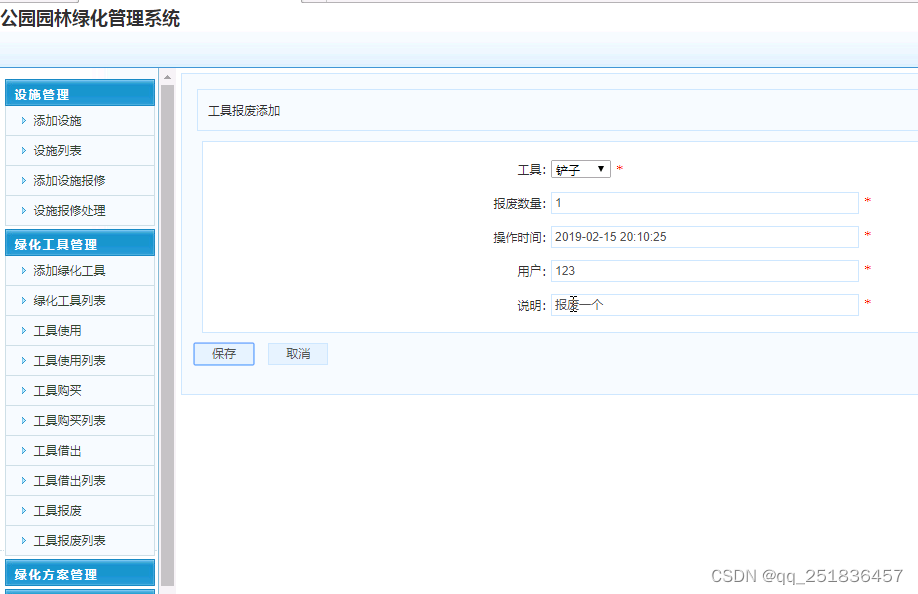
java SSM园林绿化管理系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM园林绿化管理系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源代 码和数据库,系统主要采…...

【issue-halcon例程学习】edges_color.hdev
例程功能 演示如何使用edges_color,展示只能从彩色图像中提取某些边缘的图像,说明edges_color和edges_image输出之间的差异。 代码如下 dev_update_off () read_image (Image, olympic_stadium) get_image_size (Image, Width, Height) dev_close_wind…...

设计模式—行为型模式之备忘录模式
设计模式—行为型模式之备忘录模式 备忘录(Memento)模式:在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态,以便以后当需要时能将该对象恢复到原先保存的状态。该模式又叫快照模…...

CMS如何调优
业务JVM频繁Full GC如何排查 原则是先止损,再排查。 FGC的原因是对象晋升失败或者并发模式失败,原因都是老年代放不下晋升的对象了。 1.可能是大对象导致的内存泄漏。快速排查方法:观察数据库网络IO是否和FGC时间点吻合,找到对应…...

在PyCharm中安装GitHub Copilot插件,login之后报出如下错误:
Sign in failed. Reason: Request signInInitiate failed with message: connect ECONNABORTED 20.205.243.166:443, request id: 7, error code: -32603 前提: 设置网址:https://github.com/settings/copilot,已设置为允许 或者࿱…...

L1-093 猜帽子游戏(Java)
宝宝们在一起玩一个猜帽子游戏。每人头上被扣了一顶帽子,有的是黑色的,有的是黄色的。每个人可以看到别人头上的帽子,但是看不到自己的。游戏开始后,每个人可以猜自己头上的帽子是什么颜色,或者可以弃权不猜。如果没有…...

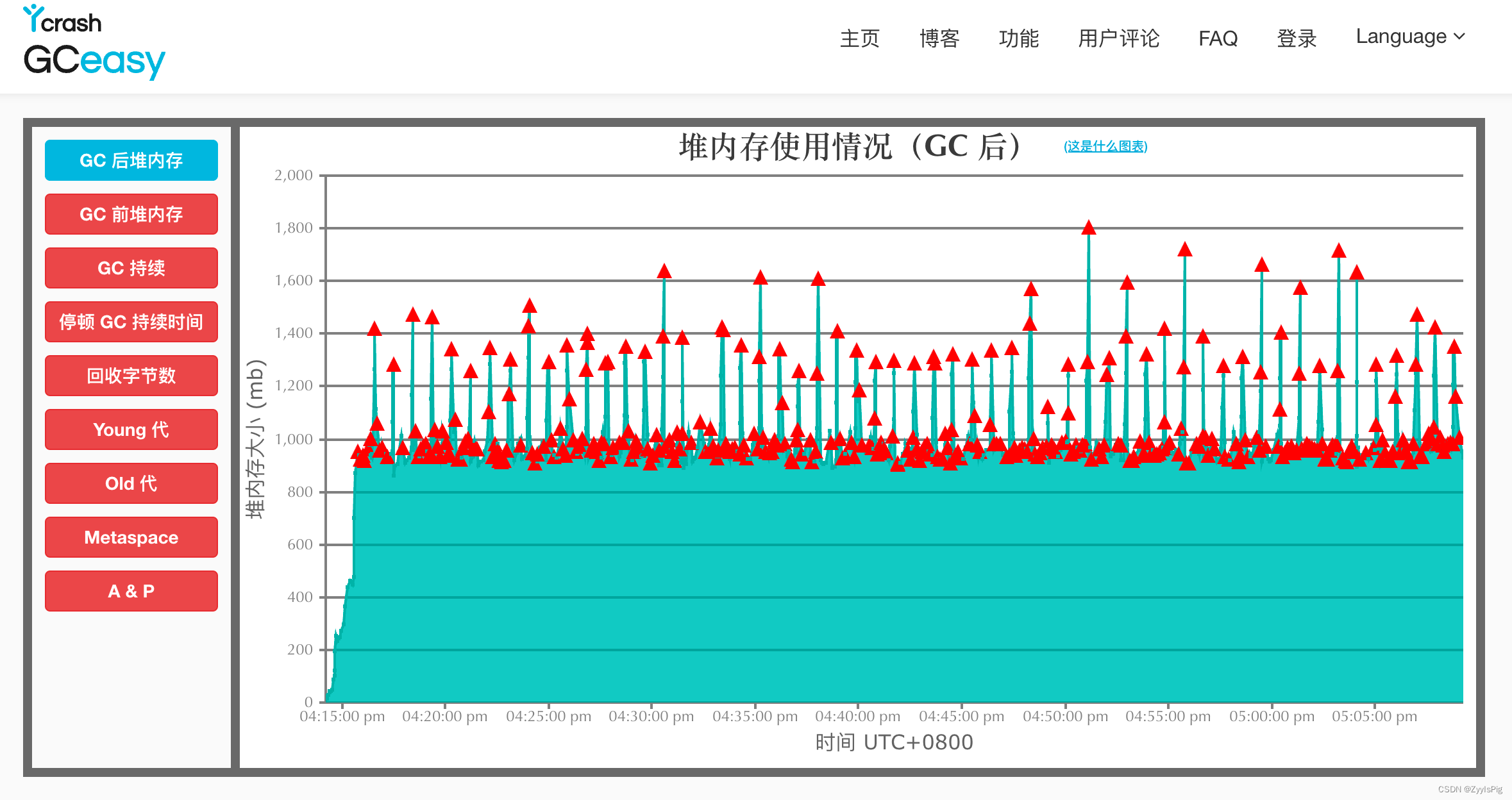
JVM篇--JVM调优高频面试题
1 说一下 JVM 调优的工具? JDK 自带了很多监控工具,都位于 JDK 的 bin 目录下,其中最常用的是jconsole 和 jvisualvm 这两款视图监控工具。 jconsole:用于对 JVM 中的内存、线程和类等进行监控; jvisualvm:…...

微软 AD 介绍 | 安全建议 | 防护
介绍: 什么是Active Directory(AD)? Active Directory 是由 微软开发的目录服务,用于存储和管理网络中的资源,如计算机、用户、组和其他网络对象。允许组织管理员轻松地管理和验证网络中的用户和计算机。 …...

React16源码: React中的reconcileChildren的源码实现
reconcileChildren 1 )概述 在更新了一个节点之后,拿到它的props.children要根据这个children里面的 ReactElement 来去创建子树的所有的 fiber 对象要根据 props.children 来生成 fiber 子树,然后判断 fiber 对象它是否是可以复用的 因为我…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
