Unity 适配器模式(实例详解)
文章目录
- 简介
- 1. **Input Adapter 示例**
- 2. **Component Adapter 示例**
- 3. **网络数据解析适配器**
- 4. **物理引擎适配**
- 5. **跨平台服务适配**
简介
Unity中的适配器模式(Adapter Pattern)主要用于将一个类的接口转换为另一个接口,以便于原本不兼容的对象能够协同工作。在Unity中,适配器可以用于多种场景,例如让不同版本API、不同组件间的交互变得一致,或者对接外部库等。由于Unity使用的是C#语言,以下将提供五个简化的C#代码示例来说明适配器模式在Unity环境下的应用:
1. Input Adapter 示例
假设我们有一个老版本的输入系统,它直接处理键盘按键事件,而新的Unity Input System需要一个特定的接口。我们可以创建一个适配器来使老版输入系统与新接口兼容。
// 老版本输入系统的接口
public class LegacyInputSystem
{public bool IsKeyDown(KeyCode key) { /* ... */ }
}// 新的输入系统接口
public interface INewInput
{bool GetKey(KeyCode key);
}// 适配器类
public class LegacyInputToNewInputAdapter : INewInput
{private LegacyInputSystem legacyInput;public LegacyInputToNewInputAdapter(LegacyInputSystem input){this.legacyInput = input;}public bool GetKey(KeyCode key){return legacyInput.IsKeyDown(key);}
}
2. Component Adapter 示例
Unity内置的Rigidbody和CharacterController组件有不同的接口,但你希望在统一逻辑中处理两者。创建一个适配器可以让它们都实现同样的接口。
public interface IMover
{void Move(Vector3 direction, float speed);
}// Rigidbody Mover Adapter
public class RigidbodyMoverAdapter : MonoBehaviour, IMover
{private Rigidbody rb;void Start(){rb = GetComponent<Rigidbody>();}public void Move(Vector3 direction, float speed){rb.AddForce(direction * speed, ForceMode.VelocityChange);}
}// CharacterController Mover Adapter
public class CharacterControllerMoverAdapter : MonoBehaviour, IMover
{private CharacterController cc;void Start(){cc = GetComponent<CharacterController>();}public void Move(Vector3 direction, float speed){cc.Move(direction.normalized * speed * Time.deltaTime);}
}
3. 网络数据解析适配器
如果你正在使用一个第三方JSON解析库,但是Unity项目中已经有一些基于Unity JSONUtility进行数据序列化的代码,可以创建一个适配器以使得新库也能遵循现有接口。
// 第三方JSON解析器接口
public class ThirdPartyJsonParser
{public string SerializeObject(object obj); // 序列化方法public T DeserializeObject<T>(string json); // 反序列化方法
}// Unity JSONUtility适配器
public class UnityJsonAdapter
{public string ToJson(object obj){return JsonUtility.ToJson(obj);}public T FromJson<T>(string json){return JsonUtility.FromJson<T>(json);}
}// 适配器类内部对ThirdPartyJsonParser的封装
public class AdapterForThirdParty : ThirdPartyJsonParser
{public override string SerializeObject(object obj){return new UnityJsonAdapter().ToJson(obj);}public override T DeserializeObject<T>(string json){return new UnityJsonAdapter().FromJson<T>(json);}
}
4. 物理引擎适配
假设有一个自定义的物理计算库,但游戏中的其他部分是基于Unity的物理引擎 Rigidbody 的。创建一个适配器可以将自定义库的行为模拟成 Rigidbody 的行为。
public class CustomPhysicsEngine
{public Vector3 ApplyForce(Vector3 force);public Vector3 GetVelocity();
}public class CustomPhysicsToRigidbodyAdapter : MonoBehaviour
{private Rigidbody _rb;private CustomPhysicsEngine _customPhysics;void Start(){_rb = GetComponent<Rigidbody>();_customPhysics = new CustomPhysicsEngine();}void FixedUpdate(){var force = _customPhysics.ApplyForce(...);_rb.AddForce(force);if (_rb.velocity != _customPhysics.GetVelocity()){// 在这里同步或调整Rigidbody的状态_rb.velocity = _customPhysics.GetVelocity();}}
}
5. 跨平台服务适配
对于跨平台开发,某些服务在不同平台上可能有不同的实现。比如音频播放功能,可以创建适配器确保在所有平台上都能通过相同的接口调用。
public interface IAudioPlayer
{void PlaySound(AudioClip clip);void StopSound();
}public class MobileAudioPlayer : IAudioPlayer
{void PlaySound(AudioClip clip){// 移动设备上播放音频// ...}void StopSound(){// 在移动设备上停止音频// ...}
}public class DesktopAudioPlayer : IAudioPlayer
{void PlaySound(AudioClip clip){// PC上播放音频// ...}void StopSound(){// 在PC上停止音频// ...}
}
// 适配器类
public class PlatformSpecificAudioAdapter : IAudioPlayer
{private readonly IAudioPlayer _audioPlayer;public PlatformSpecificAudioAdapter(){#if UNITY_IOS || UNITY_ANDROID_audioPlayer = new MobileAudioPlayer();#else_audioPlayer = new DesktopAudioPlayer();#endif}public void PlaySound(AudioClip clip){_audioPlayer.PlaySound(clip);}public void StopSound(){_audioPlayer.StopSound();}
}
以上每个示例展示了如何通过适配器模式在Unity中解决接口不兼容的问题,并保持代码结构清晰、易于维护和扩展。
python推荐学习汇总连接:
50个开发必备的Python经典脚本(1-10)
50个开发必备的Python经典脚本(11-20)
50个开发必备的Python经典脚本(21-30)
50个开发必备的Python经典脚本(31-40)
50个开发必备的Python经典脚本(41-50)
————————————————
最后我们放松一下眼睛

相关文章:

Unity 适配器模式(实例详解)
文章目录 简介1. **Input Adapter 示例**2. **Component Adapter 示例**3. **网络数据解析适配器**4. **物理引擎适配**5. **跨平台服务适配** 简介 Unity中的适配器模式(Adapter Pattern)主要用于将一个类的接口转换为另一个接口,以便于原本…...

Spring boot项目java bean和xml互转
Spring boot项目实现java bean和xml互转 项目场景:互转方法使用jackson进行互转使用jaxws进行xml与bean的互转 搞定收工! 项目场景: 工作中需要给下游第三方收费系统做数据挡板,由于下游系统使用的是soap webservice,里面涉及各种…...

数字证书和数字证书认证机构和数字根证书,CA,RCA
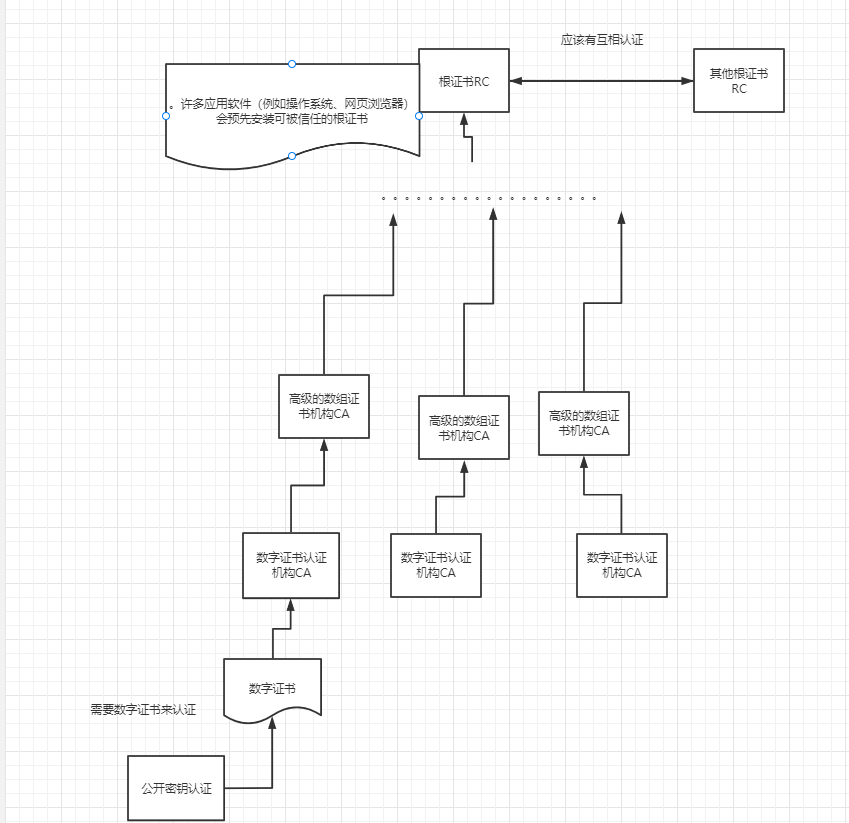
文章目录 一、 数字证书1、什么是数字证书2、数字证书干什么的3、风险 二、数字证书认证机构(Certificate Authority,缩写为CA)参考文章 一、 数字证书 维基百科 公开密钥认证(英语:Public key certificateÿ…...

java web mvc-08-Grails 入门介绍
拓展阅读 Spring Web MVC-00-重学 mvc mvc-01-Model-View-Controller 概览 web mvc-03-JFinal web mvc-04-Apache Wicket web mvc-05-JSF JavaServer Faces web mvc-06-play framework intro web mvc-07-Vaadin web mvc-08-Grails 开源 The jdbc pool for java.(java …...

深度学习技术栈 —— Pytorch之TensorDataset、DataLoader
深度学习技术栈 —— Pytorch之TensorDataset、DataLoader 前言一、TensorDataset、DataLoader的用法?二、从.csv文件-->tensor张量总结 前言 简单来说,TensorDataset与DataLoader这两个类的作用, 就是将数据读入并做整合,以便…...

远程git开发
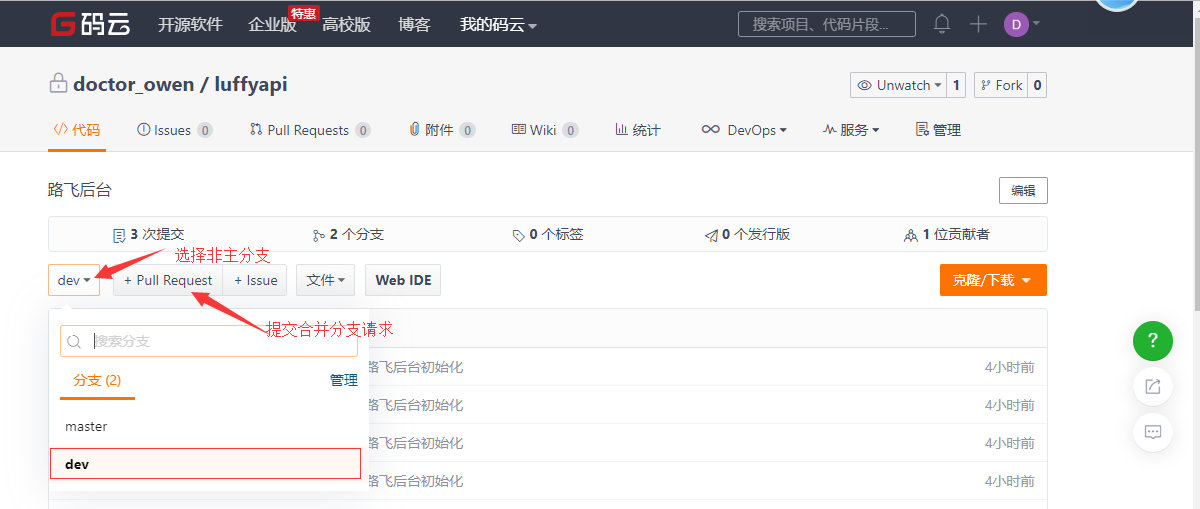
两种本地与远程仓库同步 """ 1)你作为项目仓库初始化人员:线上要创建空仓库 > 本地初始化好仓库 > 建立remote链接(remote add) > 提交本地仓库到远程(push)2)你作为项目后期开发人员:远程项目仓库已经创…...

Codeforces Round 812 (Div. 2) ---- C. Build Permutation --- 题解
目录 C. Build Permutation 题目描述: 编辑 思路解析: 代码实现: C. Build Permutation 题目描述: 思路解析: 先证明在任何情况下答案均存在。 假设我们所求的为 m m1 m2.....n 的排列,我们称不小于n…...
)
Matlab 将工作区变量保存到文件中(save)
语法 1、save(filename) 2、save(filename,variables) 3、save(filename,variables,fmt) 4、save(filename,variables,version) 5、save(filename,variables,version,-nocompression) 6、save(filename,variables,-append) 7、save(filename,variables,-append,-nocompression…...

源码实现简介
本系列所有代码在文章底部,每一章节代码可独立编译运行 随着科技的飞速发展,自动驾驶技术正逐渐成为现实。而在自动驾驶技术中,感知是至关重要的一个环节。通过感知,自动驾驶车辆能够识别和理解周围环境,进而做出相应…...

我每天如何使用 ChatGPT
我们都清楚互联网的运作方式——充斥着各种“爆款观点”,极端分裂的意见,恶搞和无知现象屡见不鲜。 最近,大家对于人工智能(AI)特别是大语言模型(LLMs)和生成式 AI(GenAI࿰…...

MySQL修炼手册14:用户权限管理:安全保障与数据隔离
目录 写在开头1 用户与权限的关系1.1 用户的创建与删除1.1.1 创建新用户1.1.2 批量创建用户1.1.3 安全删除用户 1.2 授予与撤销权限1.2.1 授予权限1.2.2 批量授予权限1.2.3 撤销权限 2 角色的应用2.1 创建与管理角色2.1.1 创建角色2.1.2 管理角色 2.2 将权限赋予角色2.2.1 将权…...

动态规划解决马尔可夫决策过程
马尔可夫决策过程是强化学习中的基本问题模型之一,而解决马尔可夫决策过程的方法我们统称为强化学习算法。 动态规划( dynamic programming, DP )具体指的是在某些复杂问题中,将问题转化为若干个子问题,并在求解每个子…...

ubuntu1604安装及问题解决
虚拟机安装vmbox7 虚拟机操作: 安装增强功能 sudo mkdir /mnt/share sudo mount -t vboxsf sharefolder /mnt/share第一次使用sudo提示is not in the sudoers file. This incident will be reported 你的root需要设置好密码 sudo passwd root 输入如下指令&#x…...

Leetcode—24. 两两交换链表中的节点【中等】
2023每日刷题(八十七) Leetcode—24. 两两交换链表中的节点 实现代码 /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* ListNode(int x) : val(x),…...

USRP相关报错解决办法
文章目录 前言一、本地环境二、相关报错信息二、解决办法1、更换电脑操作系统2、升级最新版固件 前言 在进行 USRP 开发时遇到了一些报错,这里做个记录解决问题的方法。 一、本地环境 电脑操作系统:Windows11MATLAB 版本:MATLAB 2021aUSRP …...

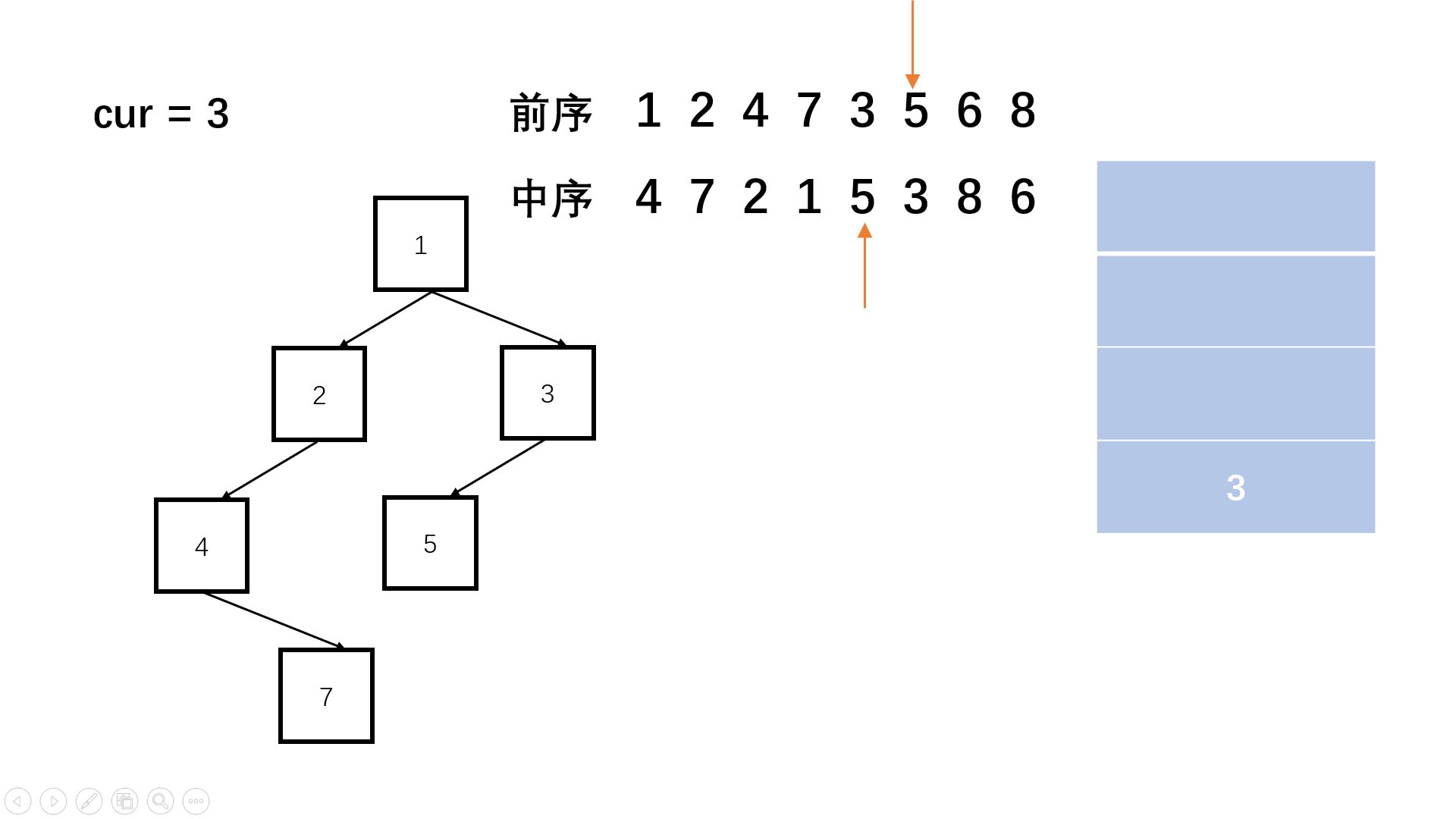
【剑指offer】重建二叉树
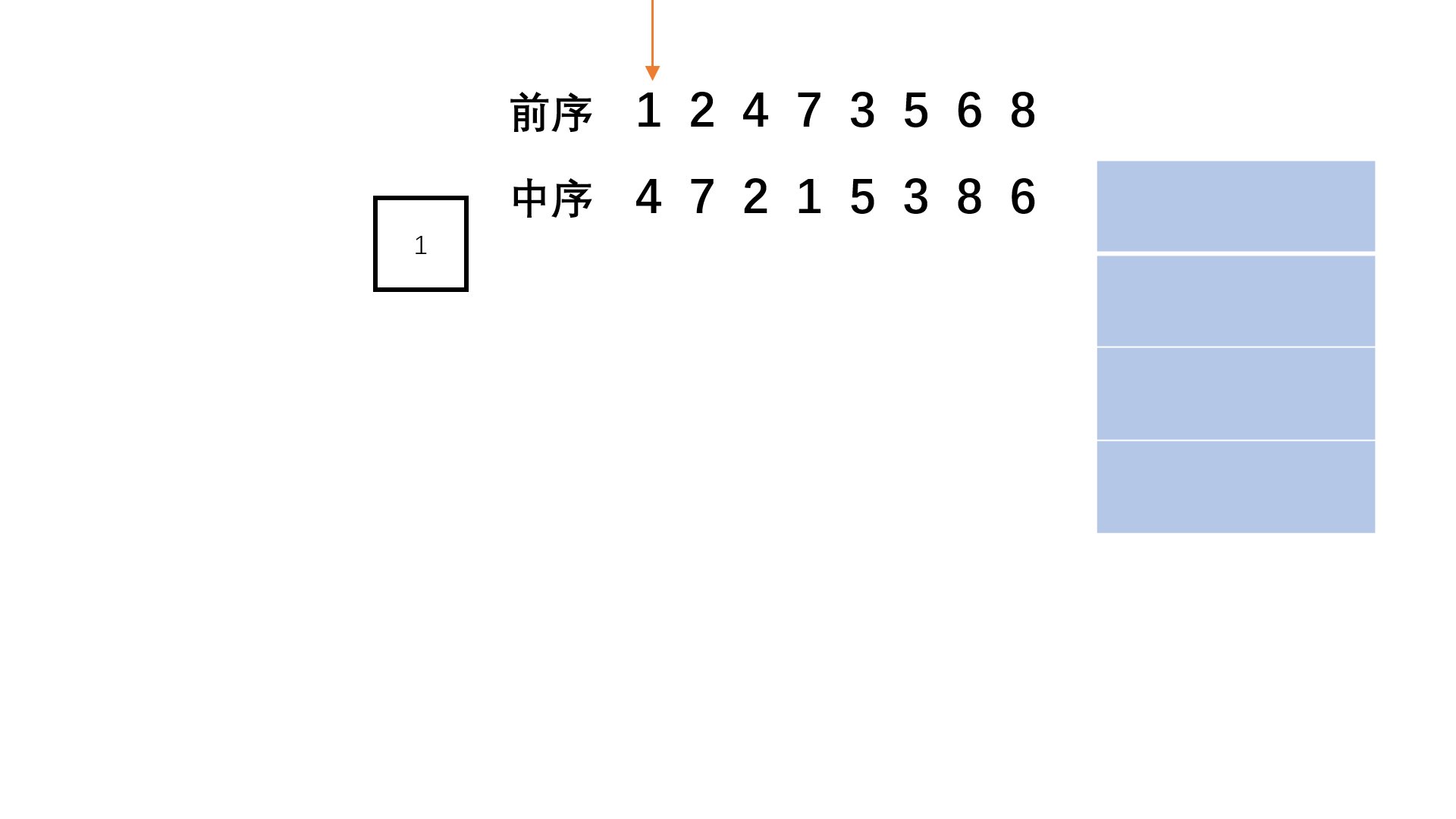
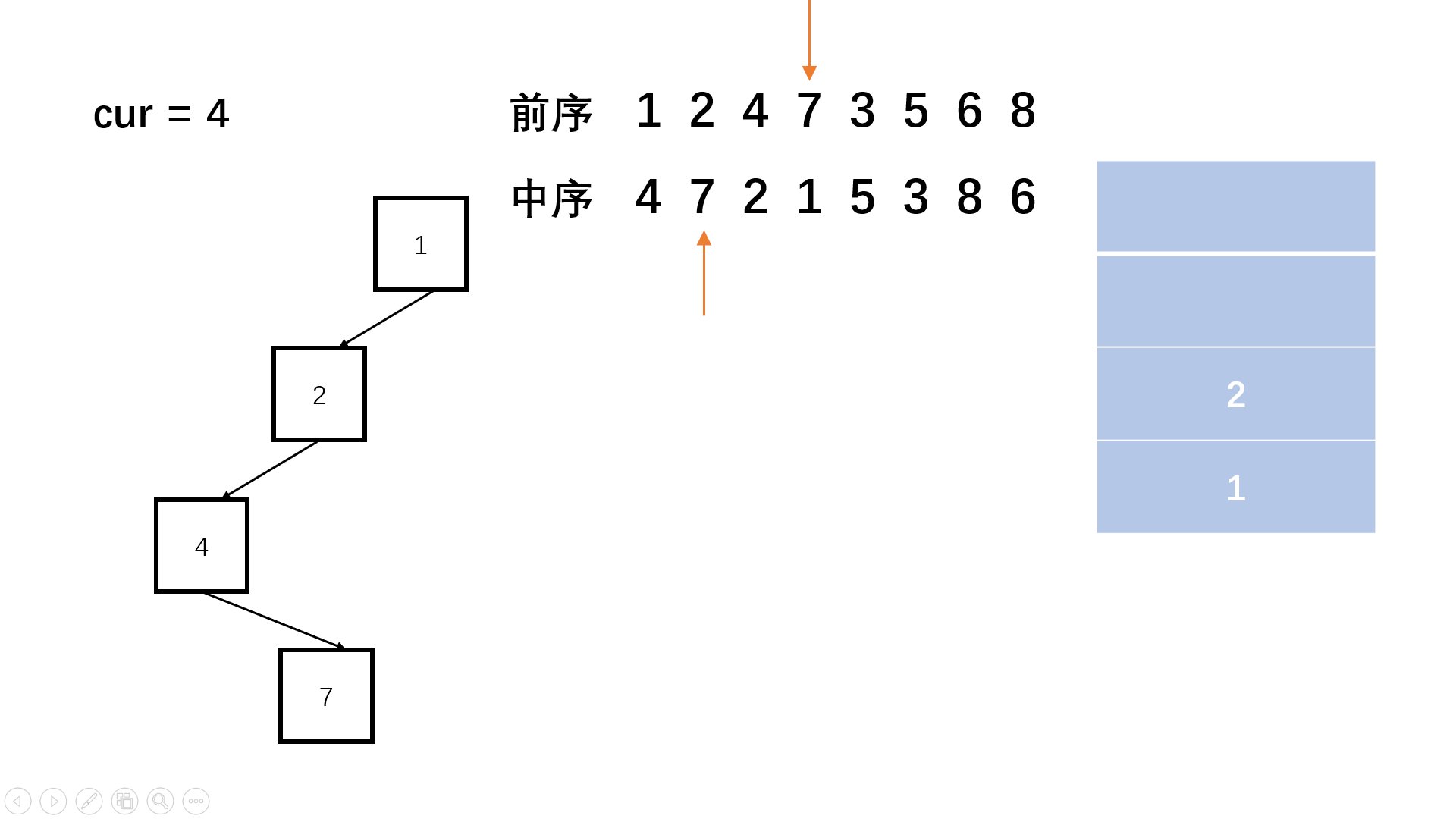
👑专栏内容:力扣刷题⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、题目描述1、题目2、示例 二、题目分析1、递归2、栈 一、题目描述 1、题目 剑指offer:重建二叉树 给定节…...

中仕教育:事业编招考全流程介绍
一、报名阶段 1. 了解查看招聘信息:查看各类事业编岗位的招聘信息,包括岗位职责、招聘条件、报名时间等。 2. 填写报名表:按照要求填写报名表,包括个人信息、教育背景、工作经历等内容。 3. 提交报名材料:将报名表及…...

149. 直线上最多的点数
149. 直线上最多的点数 class MaxPoints:"""149. 直线上最多的点数https://leetcode.cn/problems/max-points-on-a-line/description/?envTypestudy-plan-v2&envIdtop-interview-150"""def solution(self, points: List[List[int]]) ->…...

不合格机器人工程讲师再读《悉达多》-2024-
一次又一次失败的经历,让我对经典书籍的认同感越来越多,越来越觉得原来的自己是多么多么的无知和愚昧。 ----zhangrelay 唯物也好,唯心也罢,我们都要先热爱这个世界,然后才能在其中找到自己所热爱的事业。 ----zh…...

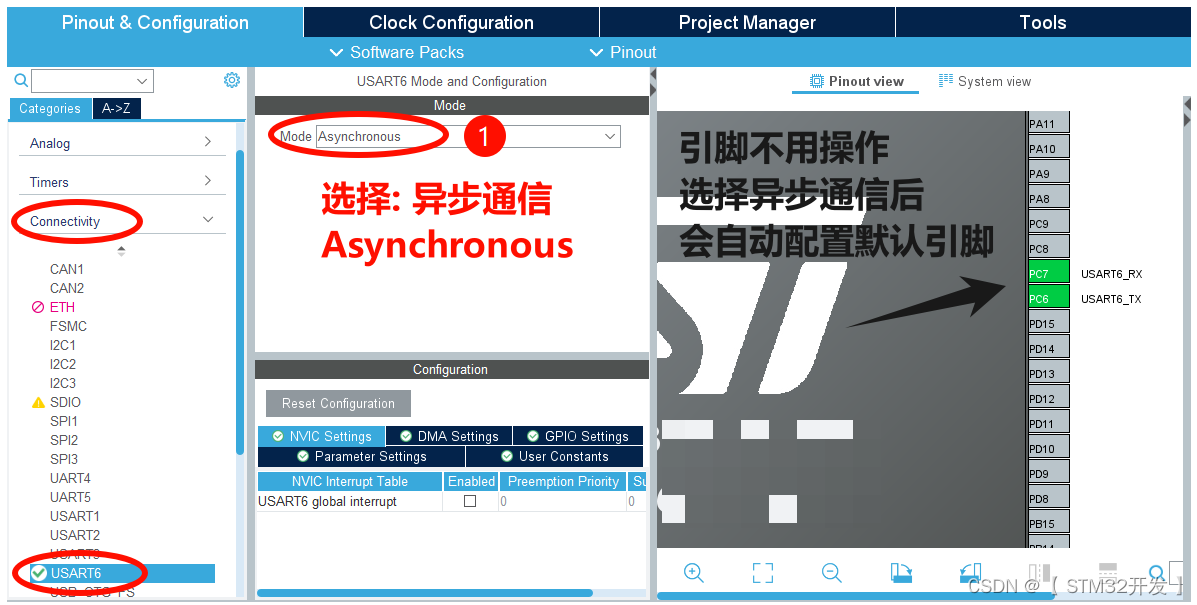
【STM32CubeMX串口通信详解】USART2 -- DMA发送 + DMA空闲中断 接收不定长数据
( 本篇正在编写、更新状态中.....) 文章目录: 前言 前言 本篇,详细地用截图解释 CubeMX 对 USART2 的配置,HAL函数使用,和收发程序的编写。 收、发机制:DMA发送 DAM空闲中断接收。 DMA空…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
