【超简版,代码可用!】【0基础Python爬虫入门——下载歌曲/视频】
安装第三方模块— requests
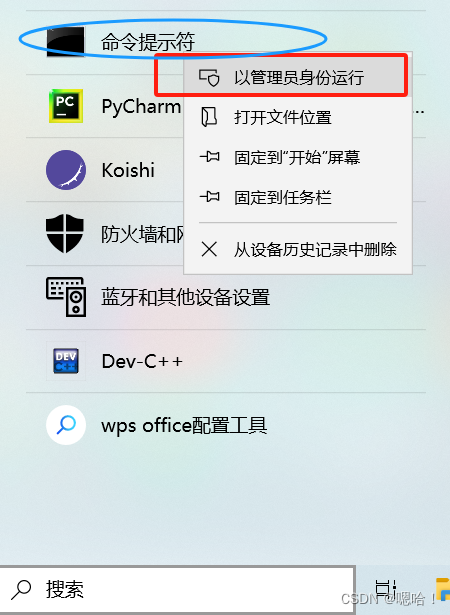
完成图片操作后输入:pip install requests

科普:
get:公开数据
post:加密 ,个人信息
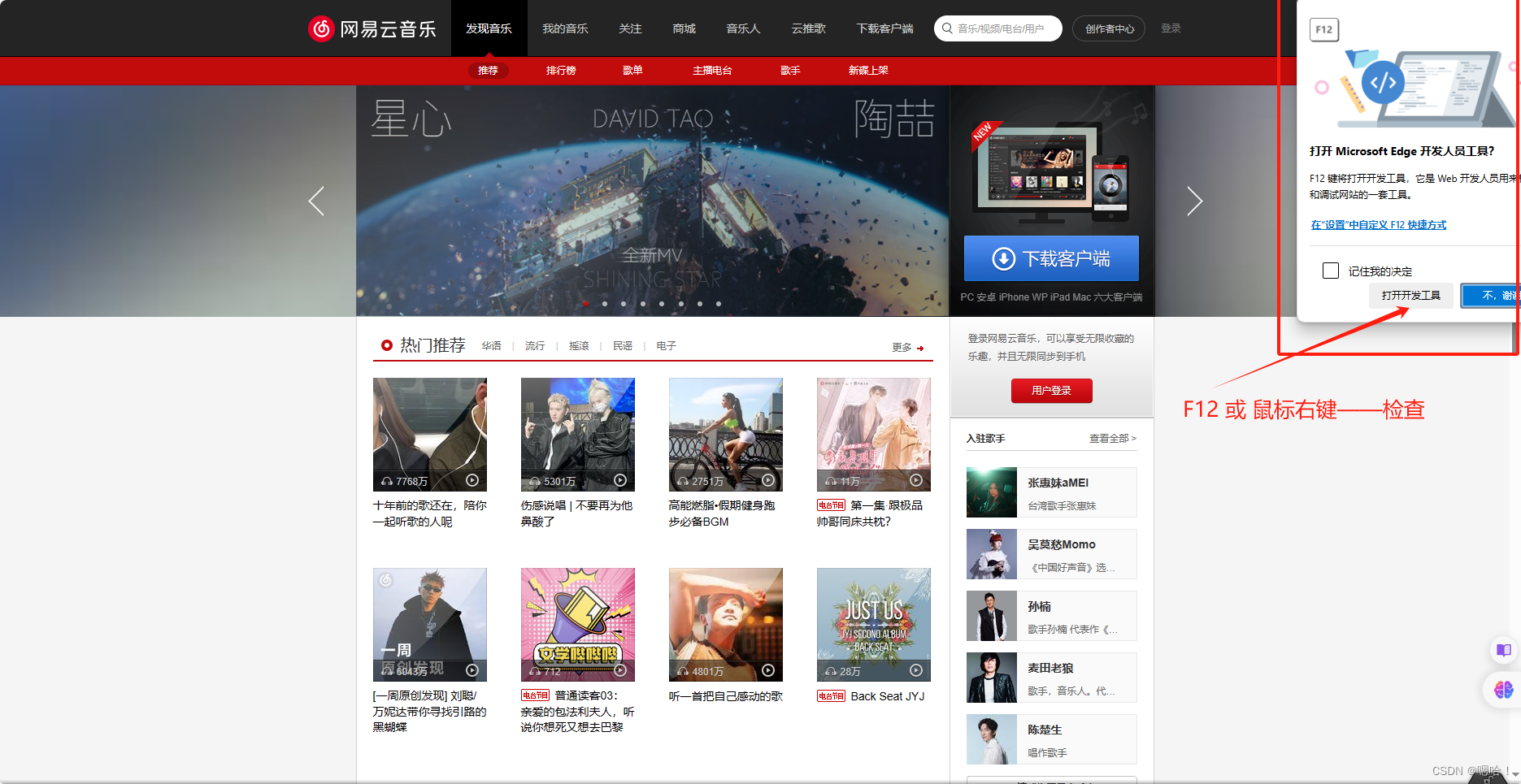
进入某音乐网页,打开开发者工具F12

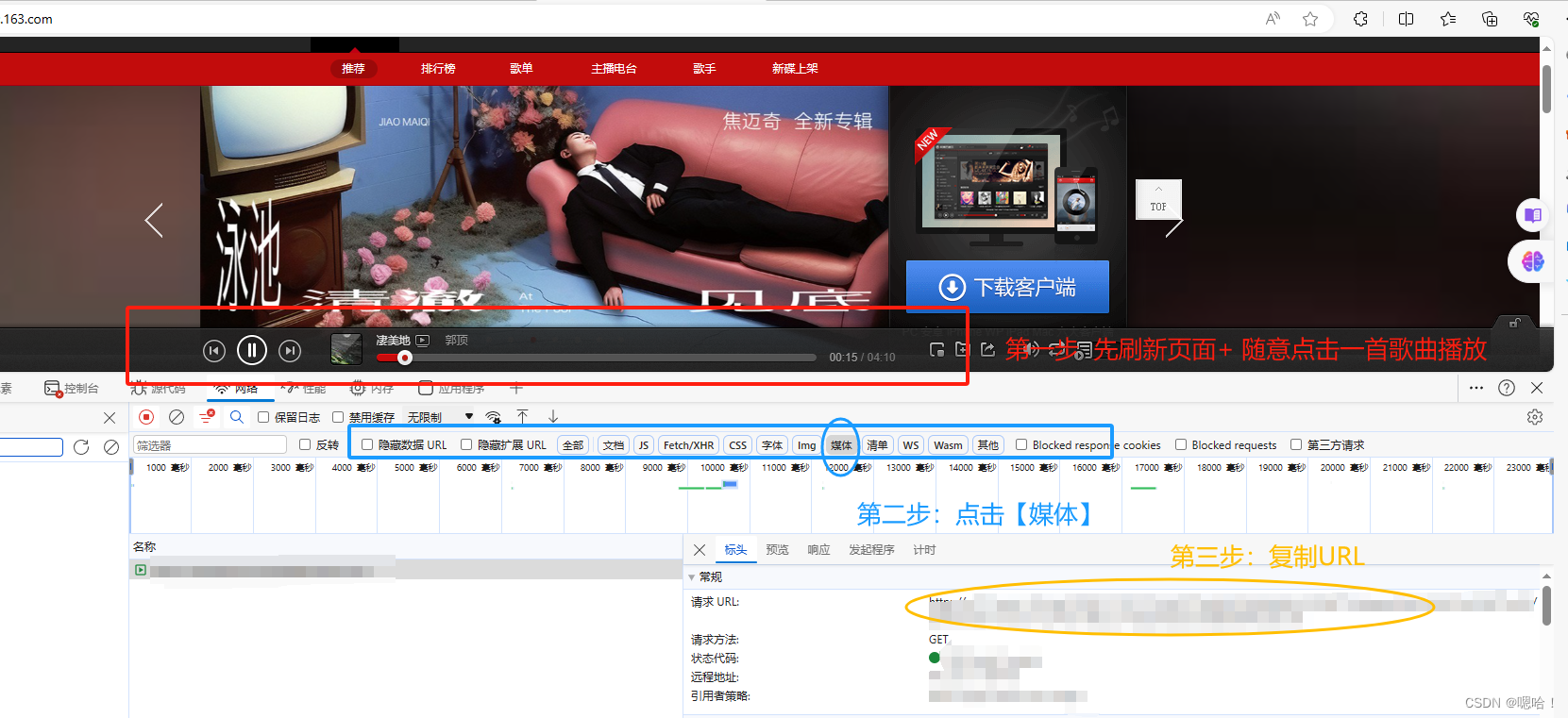
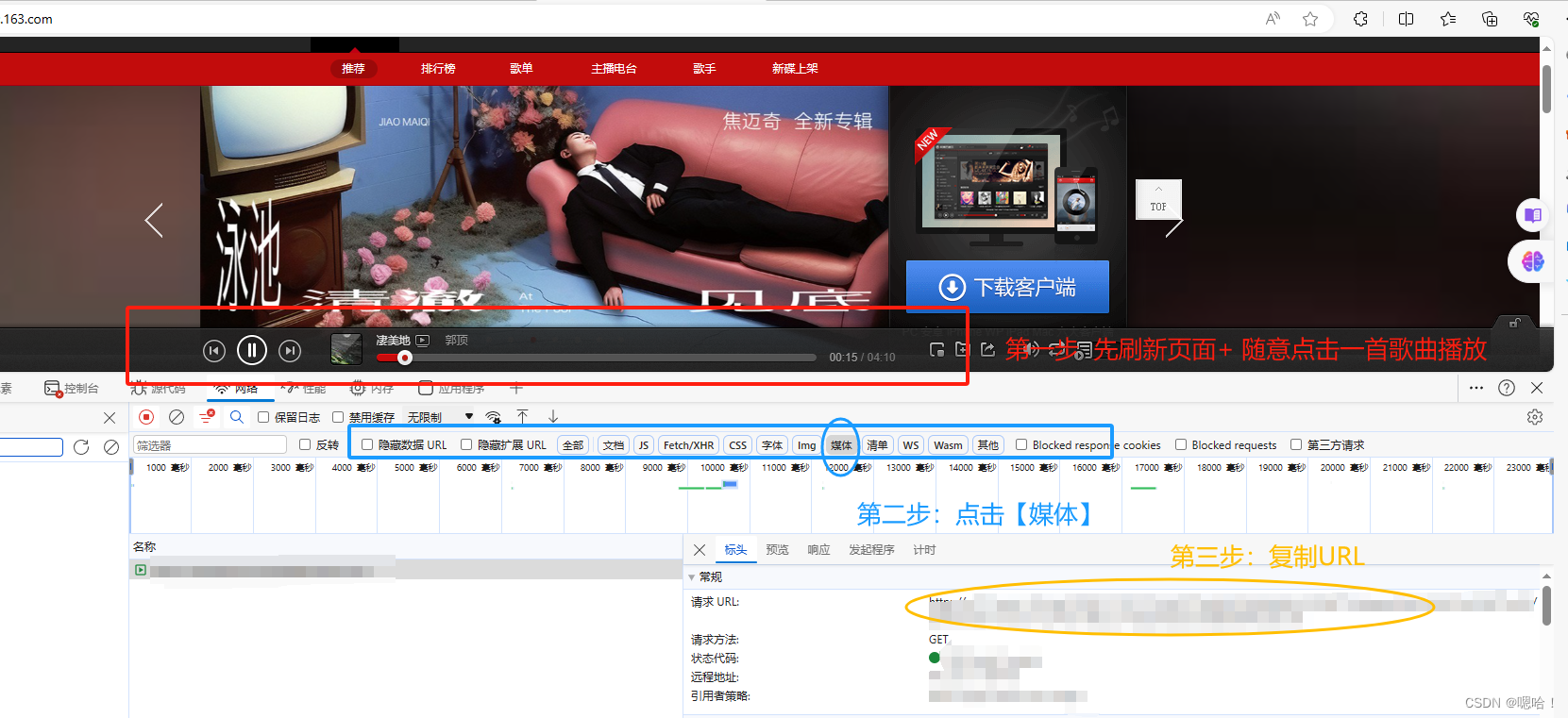
选择网络,再选择—>媒体——>获取URL【先完成刷新页面】
科普:
爬哪个网址?
怎么找视频/音频网址?
都是指URL,并非最上方的地址
把URL复制即可
如下操作:

requests 是一个工具,有get功能,给一个url 得到响应res【看不懂可跳过】
解释:【看不懂没关系!请看下面的代码!可以直接套用】
res=requests.get(url) # 发送请求
print(res.content) # 获取二进制数据
wb 写入 rb 读取
固定代码【可以直接使用】
import requests # 可以直接粘贴
url='刚刚在上面那步获取的URL,请粘贴到这里' # 新手易犯错误:缺少等号(=)
res=requests.get(url) # 可以直接粘贴【前提:上一行代码最左侧是 小写字母url】
print(res.content)# 可以直接粘贴
open('歌曲名【自己打就行】.mp3','wb').write(res.content)# 举例:open('abc哈哈哈.mp3','wb').write(res.content),注意!其余的内容不要修改,只打歌曲名就行
print("下载歌曲成功了!")# 可以直接粘贴其他解释:下歌曲的后缀是.mp3 下视频的后缀是.mp4
代码是通用的
找到下载的歌曲
1.在你的PyCharm左侧,仔细找一下 你刚刚自己打的歌曲名(XXXXXX.mp3)
2.找到后,鼠标右键——>打开于——>某个地方(如资源管理器)
注意!合法合理使用!爬取数据须遵规!
请学习:相关法律内容
数据爬虫的合法性边界和法律适用
根据我国刑法规定,突破技术屏障入侵他人计算机系统、获取系统内的数据,可能涉及的罪名包括非法侵入计算机信息系统罪、非法获取计算机信息系统数据罪、破坏计算机信息系统罪。此外,如果利用爬虫技术非法获取公民个人信息,可能触犯侵犯公民个人信息罪。
相关文章:

【超简版,代码可用!】【0基础Python爬虫入门——下载歌曲/视频】
安装第三方模块— requests 完成图片操作后输入:pip install requests 科普: get:公开数据 post:加密 ,个人信息 进入某音乐网页,打开开发者工具F12 选择网络,再选择—>媒体——>获取URL【先完成刷新页面】 科…...

CommunityToolkit.Mvvm支持环境
引言 CommunityToolkit.Mvvm 包(又名 MVVM 工具包,以前称为 Microsoft.Toolkit.Mvvm)是一个现代、快速和模块化的 MVVM 库。 它是 .NET 社区工具包的一部分,其中一条原则是: 独立于平台和运行时 - .NET Standard 2.0…...
探讨品牌设计的本质,为企业形象注入活力!
品牌设计作为一个行业,首先需要明确行业的本质和意义。由于越来越多的咨询公司和营销公司对品牌有不同的理解和解释,因为他们服务的内容和专业水平不同,什么是品牌的定义越来越复杂,逐渐成为一种神秘的知识。例如,特劳…...

【Maven】-- 打包添加时间戳的两种方法
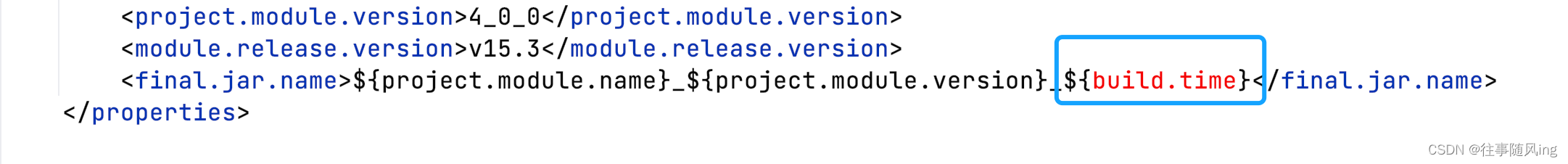
一、需求 在执行 mvn clean package -Dmaven.test.skiptrue 后,生成的 jar 包带有自定义系统时间。 二、实现 方法一:使用自带属性(不推荐) 使用系统时间戳,但有一个问题,就是默认使用 UTC0 的时区。举例…...

图片分类: 多类别
最近需要训练一个有200多类的图片分类网络,搜了一遍,发现居然没有很合适用的开源项目,于是自己简单撸了一个轮子,项目地址: https://github.com/xuduo35/imgcls_pytorch。支持如下backbone: alexnetresnet18,resnet34,resnet50,r…...

python 抓包tcp数据拷贝转发
在Python中,你可以使用scapy库进行抓包,使用shutil或io库进行数据的拷贝,以及使用socket库进行数据转发。下面是一个简单的示例,展示了如何进行这些操作: 首先,你需要安装必要的库。你可以使用pip来安装它…...

ubuntu 各版本图形界面和命令行切换快捷键介绍
文章目录 前言一、ubuntu 图形界面和命令行模式切换的快捷键1. ubuntu 16.042. ubuntu 18.043. ubuntu 20.044. ubuntu 22.04 总结 前言 本文主要介绍如何使用快捷键进行ubuntu 的图形界面和命令行模式切换,涉及如下 几个ubuntu 版本 ubuntu16.04 ubuntu18.04 ubun…...

基于SpringBoot Vue博物馆管理系统
大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java后端、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目&#x…...

关于预检请求
基本概述 预检请求(Preflight Request)是一种由浏览器自动发起的请求,用于检查实际请求是否安全可行。这种请求通常在跨域请求(CORS)中出现,并且只在某些特定条件下触发。以下是触发预检请求的具体条件&am…...

cookie in selenium 定时更新token
1.selenium添加cookie访问 需要登录才能访问的链接 selenium 访问 “https://developer.org.com”,如果没登陆,则跳转到"https://console.org.com/login",此时selenium取到的cookie的domain是:.console.org.com。 而domain 是 .c…...

【MIdjourney】一些材质相关的关键词
1.多维剪纸(Multidimensional papercut) "Multidimensional papercut"(多维剪纸)是一种剪纸艺术形式,通过多层次的剪纸技巧和设计来创造出立体感和深度感。这种艺术形式通常涉及在不同的纸层上剪裁不同的图案,并将它们…...

递归组件怎么实现无线滚动
递归组件实现无限滚动的方法通常涉及到对数据的递归处理和组件的自我调用。以下是一个简单的示例,展示如何使用递归组件实现无限滚动: 首先,定义一个递归组件,该组件可以调用自己来渲染下一组数据。假设我们要展示一个滚动列表&a…...

致远OA如何开发 第十篇 数据库
数据库 此栏目技术支持 技术大佬对栏目文章的支持 特别感谢 如何编写dao实现数据的增删改查 新建文件 实现下面的方法即可,具体的sql操作需要自己组装 其中JDBCAgent 是致远封装过的工具Overridepublic void addData(String dataId, String agentId) {try (JDBC…...

信息检索与数据挖掘 | (十)线性回归与逻辑回归
文章目录 📚线性回归算法流程📚Bias and variance📚过拟合&欠拟合📚逻辑回归算法流程 📚线性回归算法流程 ybwx 使用loss function L来评估函数的好坏 从而我们要选择使L最小的模型参数w,b 使用梯度下降的方法…...

【issue-halcon例程学习】measure_arc.hdev
例程功能 检查倒角后铸件的细长孔之间的距离。 代码如下 read_image (Zeiss1, zeiss1) get_image_size (Zeiss1, Width, Height) dev_close_window () dev_open_window (0, 0, Width / 2, Height / 2, black, WindowHandle) set_display_font (WindowHandle, 14, mono, true,…...

RKE快速搭建离线k8s集群并用rancher管理界面
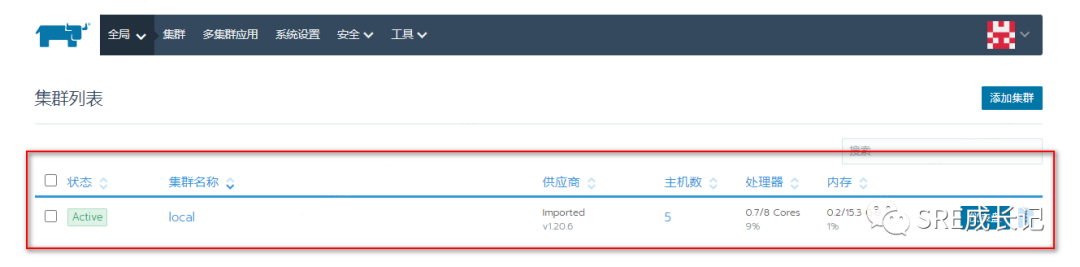
转载说明:如果您喜欢这篇文章并打算转载它,请私信作者取得授权。感谢您喜爱本文,请文明转载,谢谢。 本文记录使用RKE快速搭建一套k8s集群过程,使用的rancher老版本2.5.7(当前最新版为2.7)。适用…...

代码随想录算法训练营第十四天|● 理论基础 ● 递归遍历 ● 迭代遍历 ● 统一迭代
仅做学习笔记,详细请访问代码随想录 ● 理论基础 ● 递归遍历 ● 迭代遍历 ● 统一迭代 单层递归的逻辑就是按照中左右的顺序来处理的,这样二叉树的前序遍历,基本就写完了,再看一下完整代码: 前序遍历: …...

❤css实用
❤ css实用 渐变色边框(Gradient borders方法的汇总 5种) 给 border 设置渐变色是很常见的效果,实现这个效果有很多思路 1、使用 border-image 使用 css 的 border-image 属性给 border 绘制复杂图样 与 background-image 类似,我…...

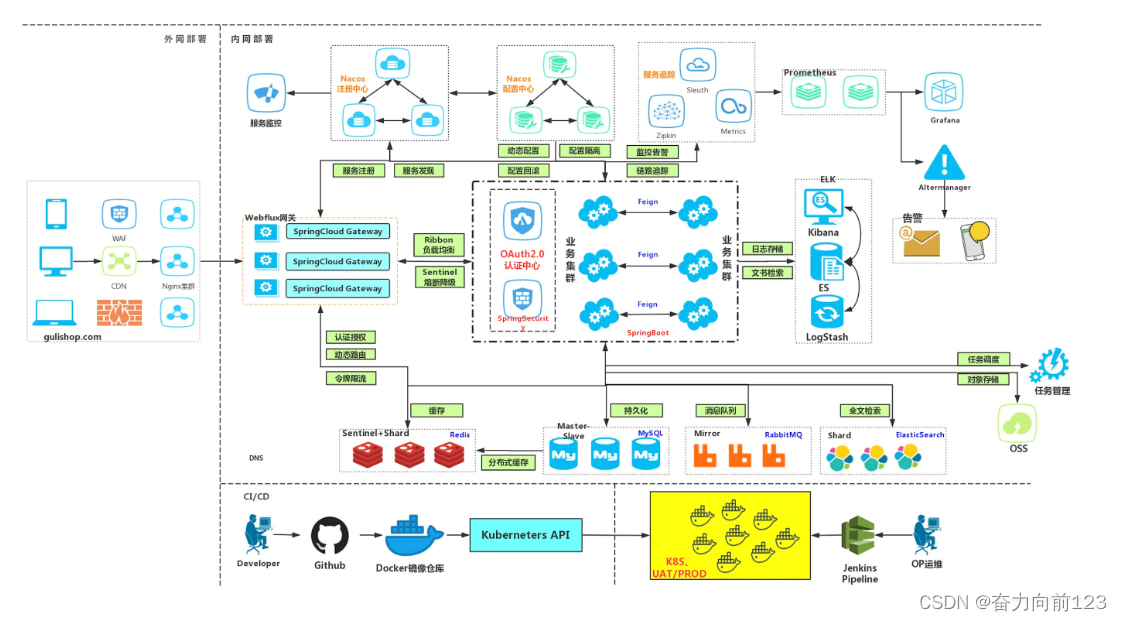
web系统架构基于springCloud的各技术栈
博主目前开发的web系统架构是基于springCloud的一套微服务架构。 使用的技术栈:springbootmysqlclickhousepostgresqlredisrocketMqosseurekabase-gatewayapollodockernginxvue的一套web架构。 一、springboot3.0 特性:Spring Boot 3.0提供了许多新特性…...

【第十五课】数据结构:堆 (“堆”的介绍+主要操作 / acwing-838堆排序 / 时间复杂度的分析 / c++代码 )
目录 关于堆的一些知识的回顾 数据结构:堆的特点 "down" 和 "up":维护堆的性质 down up 数据结构:堆的主要操作 acwing-838堆排序 代码如下 时间复杂度分析 确实是在写的过程中频繁回顾了很多关于树的知识&…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
