如何在前端优化中减少页面加载时间?
在前端优化中,减少页面加载时间是至关重要的,因为快速加载的页面可以提高用户体验,减少跳出率,从而提升网站的整体性能。本文将介绍一些实用的前端优化技巧,以帮助您减少页面加载时间。
一、优化图片
图片是页面加载的主要因素之一。因此,优化图片是减少页面加载时间的关键。以下是一些优化图片的技巧:
- 压缩图片:使用图片压缩工具,如TinyPNG或JPEGmini,可以有效地减少图片文件的大小,从而加快页面加载速度。
- 选择合适的图片格式:根据实际情况选择合适的图片格式,如PNG、JPEG、GIF等。例如,如果需要透明背景,则使用PNG格式;如果需要显示照片,则使用JPEG格式。
- 使用适当的图片大小:在上传图片之前,先将其裁剪为适当的大小,以避免浪费带宽并加速页面加载。
二、优化CSS和JavaScript
- 合并CSS和JavaScript文件:将多个CSS或JavaScript文件合并为一个文件,可以减少HTTP请求的数量,从而加快页面加载速度。
- 压缩CSS和JavaScript代码:使用CSS和JavaScript压缩工具,如UglifyJS或CSSNano,可以去除不必要的空格、换行和注释,从而减小文件大小并加速页面加载。
- 使用CDN加速:将CSS和JavaScript文件托管在CDN(内容分发网络)上,可以利用全球各地的缓存服务器来加速文件的传输。
三、优化HTML代码
- 减少HTTP请求:通过合并和压缩文件,减少HTML、CSS和JavaScript代码中的HTTP请求数量,可以提高页面加载速度。
- 使用浏览器缓存:通过设置适当的缓存头信息,可以减少浏览器对文件的请求次数,从而提高页面加载速度。
- 使用分块加载技术:将HTML内容分割成多个块,并根据页面的重要程度分块加载。这样可以提高页面加载的可见性和交互性。
四、优化服务器配置
- 启用Gzip压缩:通过Gzip压缩服务器上的文件,可以减少文件传输时间并加速页面加载。
- 配置缓存:在服务器上配置适当的缓存策略,可以减少文件重新传输的时间并加速页面加载。
- 优化服务器响应时间:通过优化服务器代码、数据库查询和连接池等手段,可以降低服务器响应时间并加速页面加载。
五、使用性能分析工具
使用性能分析工具,如Google PageSpeed Insights或WebPageTest,可以对网站进行全面的性能评估,并提供优化的建议和最佳实践。通过分析工具的反馈,您可以针对性地优化前端性能并减少页面加载时间。
总结:在前端优化中减少页面加载时间需要综合考虑多个方面。通过优化图片、CSS和JavaScript代码、HTML结构、服务器配置以及使用性能分析工具,可以有效提高网站性能并提升用户体验。希望本文介绍的前端优化技巧能够对您有所帮助。
相关文章:

如何在前端优化中减少页面加载时间?
在前端优化中,减少页面加载时间是至关重要的,因为快速加载的页面可以提高用户体验,减少跳出率,从而提升网站的整体性能。本文将介绍一些实用的前端优化技巧,以帮助您减少页面加载时间。 一、优化图片 图片是页面加载…...

Typecho后台无法登录显示503 service unavailable问题及处理
一、Typecho 我的博客地址:https://www.aomanhao.top 使用老薛主机动态Typecho博客框架handsome主题的搭配,文章内容可以异地网页更新,可以听后台背景音乐,很好的满足我的痛点需求,博客部署在云端服务器访问响应较快…...

Python入门(一)
anaconda安装 官网:https://www.anaconda.com下载 jupyter lab 简介: 包含了Jupyter Notebook所有功能。 JupyterLab作为一种基于web的集成开发环境,你可以使用它编写notebook,操作终端,编辑markdown文本…...

云表企业级无代码案例-自主开发ERP管理系统
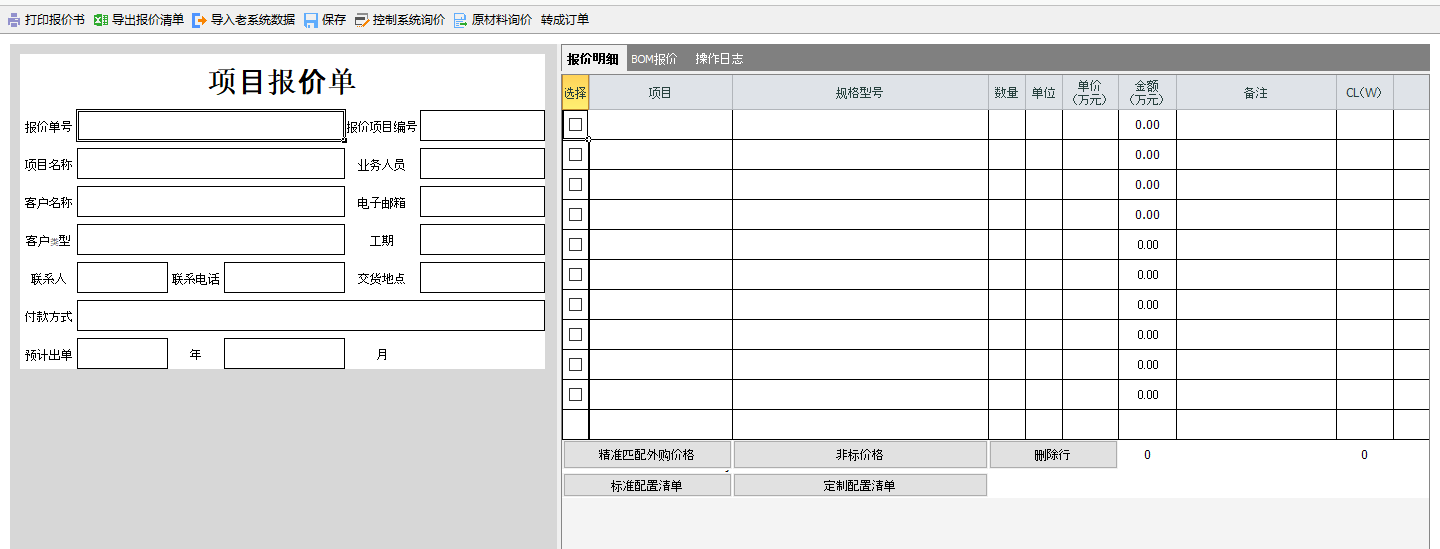
痛点 我是一名企业经营者,同时也是信息化建设的坚定倡导者。凭借管理专业背景,我深知经营数据对于企业的至关重要性。如何高效搜集、精准分析经营数据,并将其转化为决策依据,直接关乎企业的生死存亡。太多因盲目决策而倒闭的企业…...

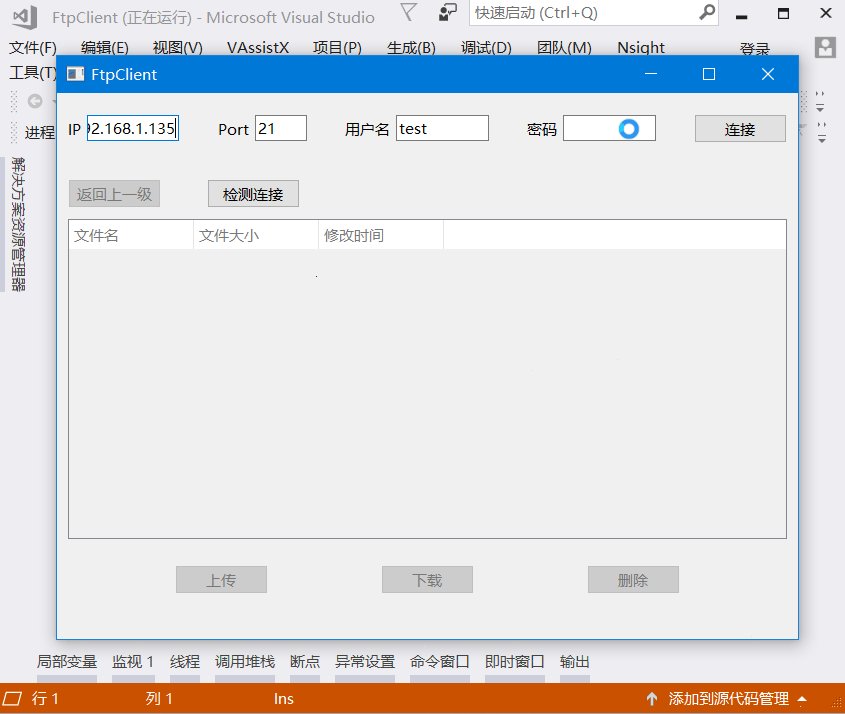
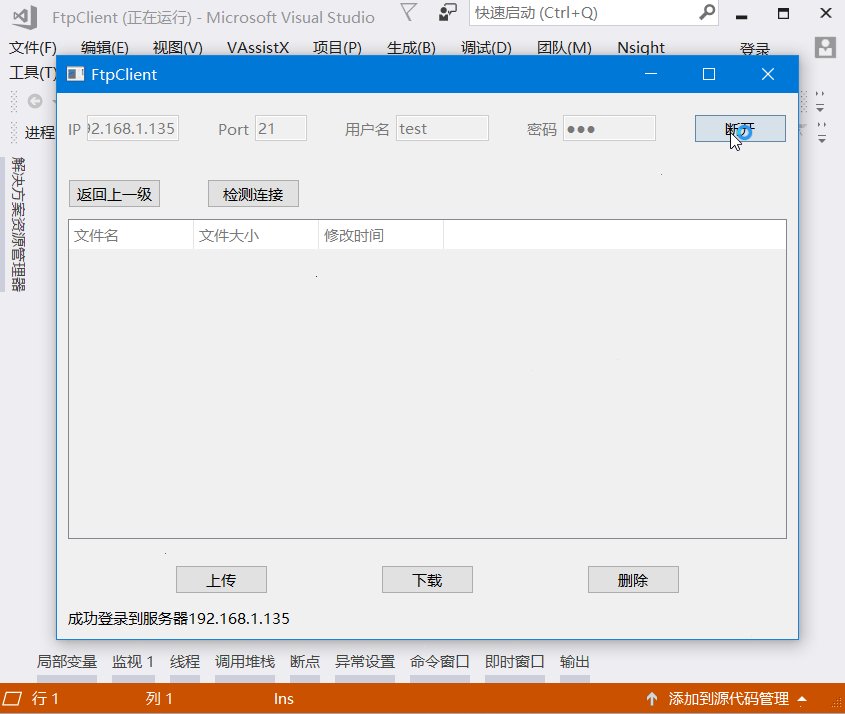
Qt —— 编译Qt5版本QFTP库,并实现连接服务、获取列表、上传、下载、删除文件等操作(附源码、附基于Qt5编译好的QFTP库)
示例效果1 示例效果2 介绍 QFTP是Qt4的库,Qt5改用了QNetworkAccessManager来代替。但是Qt5提供的QNetworkAccessManager仅支持FTP的上传和下载,所以只能将QFTP库编译为Qt5的库来进行调用。 QFTP在Github的下载地址:https://github.com/qt/qtftp 客户端源码生成的release结果…...

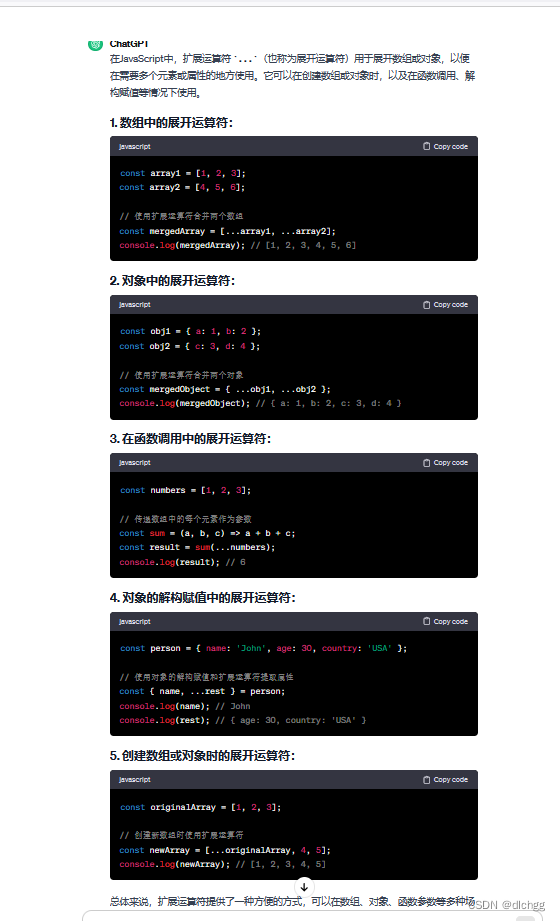
碰到es6的...拓展运算符
第一次碰到,哥们啥也不会 let searchForm ref({}) let formData ref({}) const initArgs async() > { args.value props.init_data formData .value { ...searchForm.value,//把值都带过来 workWhere : args.value.workWhere, statusArgs : args.value.sta…...

JDK8新特性详解
☆* o(≧▽≦)o *☆嗨~我是小奥🍹 📄📄📄个人博客:小奥的博客 📄📄📄CSDN:个人CSDN 📙📙📙Github:传送门 📅&a…...

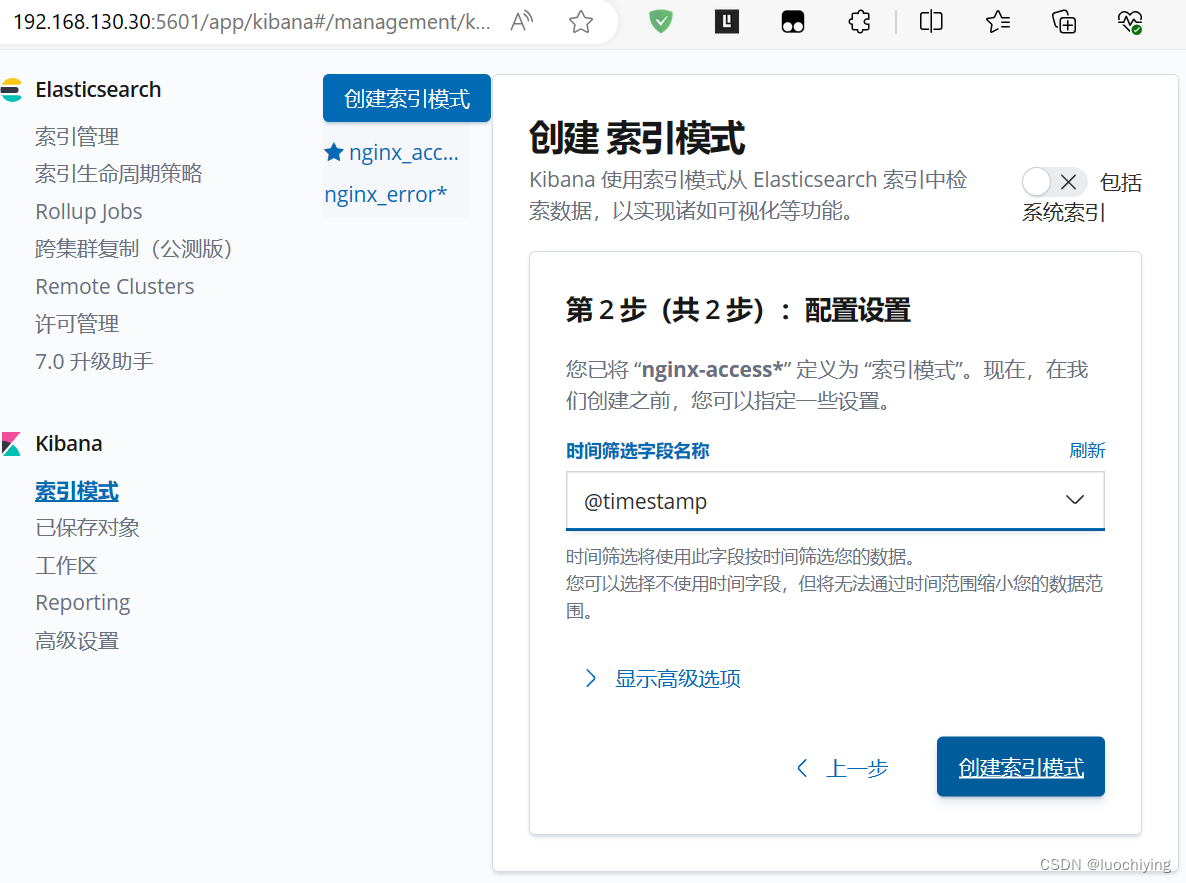
ELK+Filebeat 部署实验
Filebeat是轻量级的开源日志文件数据搜集器。通常在需要采集数据的客户端安装 Filebeat,并指定目录与日志格式,Filebeat 就能快速收集数据,并发送给 logstash 进行解析,或是直接发给 Elasticsearch 存储,性能上相比运行…...

利用wireshark lua扩展能力增加自定义解析器[注释解读版]
前言 Wireshark提供了lua扩展能力,可以定制一些Listner和Dissector,用于一些自定义的使用场景,例如: lua插件适应场景Listener报文统计、内容抽取等Dissector协议树解析,在wireshark中立等可看 已在以前的文档中积累了对于List…...

GPT-5不叫GPT-5?下一代模型会有哪些新功能?
OpenAI首席执行官奥特曼在上周三达沃斯论坛接受媒体采访时表示,他现在的首要任务就是推出下一代大模型,这款模型不一定会命名GPT-5。虽然GPT-5的商标早已经注册。 如果GPT-4目前解决了人类任务的10%,GPT-5应该是15%或者20%。 OpenAI从去年开…...

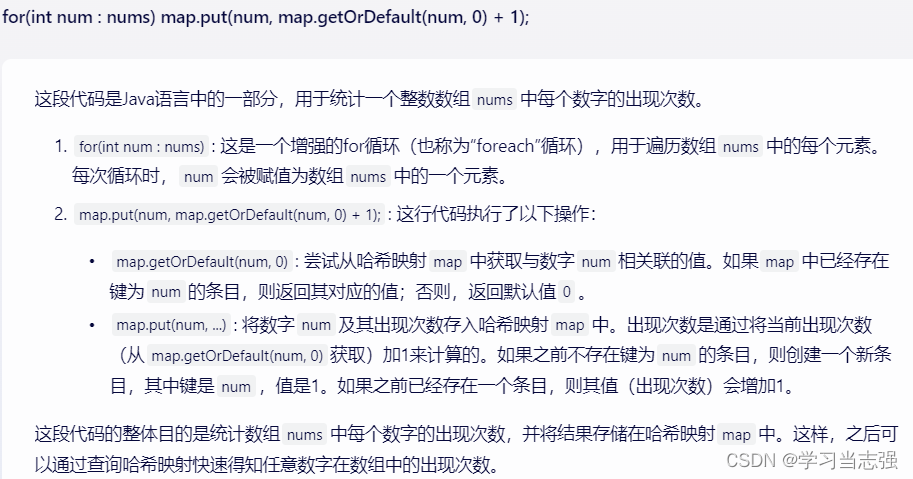
2024.1.23(347.前k个高频元素)
2024.1.23(347.前k个高频元素) 思路 这道题目主要涉及到如下三块内容: 1.要统计元素出现频率 2.对频率排序 3.找出前K个高频元素 首先统计元素出现的频率,这一类的问题可以使用map来进行统计。 然后是对频率进行排序,这里我们可以使用一种…...

MySQL对数据库的操作
前腰:本节只是的数据库本身进行增删查改、备份、恢复等操作,而不是对数据库内的数据表做操作,还请您区分好这两点。 1.创建数据库 # 创建数据库的语法形式 CREATE DATABASE [IF NOT EXISTS] database_name [create_specification]# 大写的是…...

解决Unity WebGLInput插件全屏输入的问题
unity webgl的中文输入插件WebglInput在全屏的时候会出现无法输入中文/输入的英文会字母出现在光标后面/什么都输入不了的等无法正常使用的情况。 插件官网作者给出了unity的2017,2018,2019版本的全屏输入解决方法。 最新插件下载地址:http…...

Android14实战:调整A2DP音量曲线(五十三)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只…...

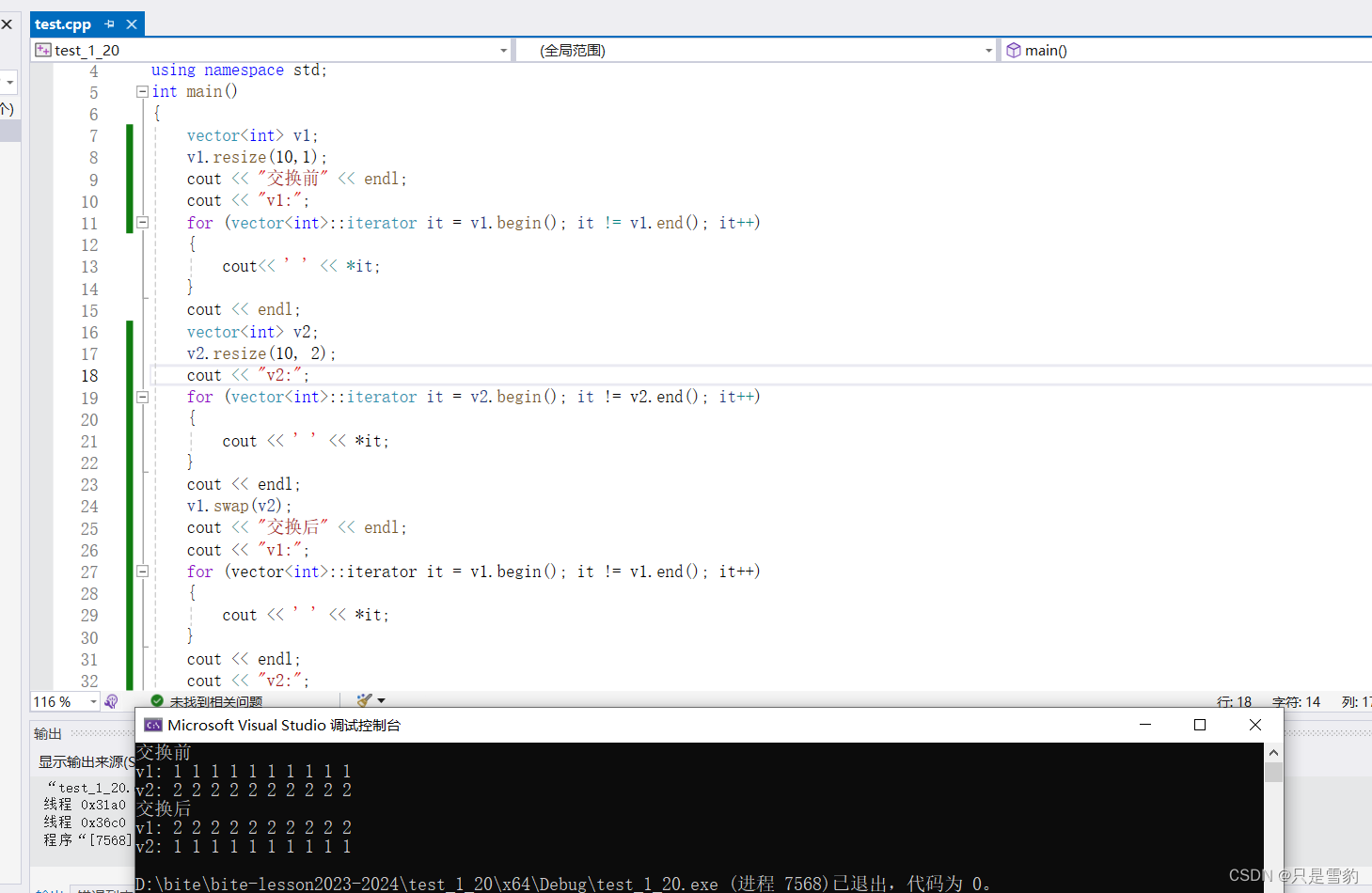
vector讲解
在学习玩string后我们开始学习vector,本篇博客将对vector进行简单的介绍,还会对vector一些常用的函数进行讲解 vector的介绍 实际上vector就是一个数组的数据结构,但是vector是由C编写而成的,他和数组也有本质上的区别ÿ…...

nvm 配置淘宝镜像失效,以及安装node后 npm-v 无效
win11 nvm版本 1.1.4 和1.1.7和1.1.12(目前最新版本24年 一月二十三日) 以上nvm版本都会出现一下问题, 从https://github.com/coreybutler/nvm-windows/releases 下载nvm安装包如下图 傻瓜式安装后,不用去配置环境变量&#…...

【Android Gradle 插件】Gradle 基础配置 ④ ( Gradle Wrapper 配置作用 | Gradle 下载的依赖库存放位置 )
一、Gradle Wrapper 配置作用 gradle wrapperdistributionBaseGRADLE_USER_HOME distributionPathwrapper/dists distributionUrlhttps\://services.gradle.org/distributions/gradle-6.7.1-bin.zip zipStoreBaseGRADLE_USER_HOME zipStorePathwrapper/distsGradle Wrapper 配…...

Deepin_Ubuntu_查看树形目录结构(tree)
Linux系统(Deepin、Ubuntu)中,可以使用tree命令来查看树形目录结构,下面是一些示例: 查看当前目录的树形结构: tree查看指定目录的树形结构,例如/etc/X11/fonts目录: tree /etc/X…...

Java Excel分割成许多小文件
最近在处理excel,数据很多,需要将excel拆分成许多小块,并保留原来的格式,于是写了该算法,并能保留原来的样式,使用很简单: Sheet splitSheet ExcelUtil.split(sheet, 0, 20, 5, 8); 传入开始…...

【心得】java从CC1链入门CC链个人笔记
来劲了,感觉离真正的CTF又近了一步。 本文仅从一个萌新的角度去谈,如有纰漏,纯属蒟蒻。 目录 CC链概念 CC链学习前置知识 CC1链 Version1 Version2 Version3 CC链概念 CC链 Commons Collections apache组织发布的开源库 里面主要对…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
