pinia 的使用方法
使用方式(选项式)
1、在 mian.js 导入 pinia 里的 createPinia 函数。
2、app.use 这个 createPinia 函数的返回值。
// main.jsimport { createPinia } from 'pinia';app.use(createPinia());3、创建一个 js 文件(该文件保存着共享的数据,共享的方法),惯例上会叫该 js 文件为 store。
4、在 store 文件里,从 pinia 里导入 defineStore 函数(该函数是定义 store 的函数)。
5、在 defineStore 函数的第二个参数定义共享的数据和方法。
6、用 export 导出 defineStore 函数的返回值,该返回值是一个函数,在这里我命名该函数为 useUserStore。
// userStore.jsimport { defineStore } from 'pinia';export const useUserStore = defineStore('user', {state: () => {return {name: '李小明',age: 18,hobby: 'basketball'}},getters: {// this 形式// doubleAge() {// return this.age * 2// },doubleAge: (state) => {return state.age * 2}},actions: {changeAge() {this.age = 16},}});7、在需要该 store 里的数据和方法的 vue 文件里导入该 useUserStore 函数。
8、在 vue 文件里使用 setup 函数,在 setup 函数里运行一次 useUserStore 函数,并把该 useUserStore 函数的返回值赋予给一个变量,该变量保存着上面 defineStore 函数定义的共享的数据和方法。
10、在 setup 函数里 return 该变量,该变量就会被 vue 实例代理(即 this)。
<template><div><p>姓名:{{ userStore.name }}</p><p>年龄:{{ userStore.age }}</p><p>爱好:{{ userStore.hobby }}</p><p>双倍年龄:{{ userStore.doubleAge }}</p><p>计算属性:{{ getName }}</p><div><button @click="userStore.changeAge">userStore 的 changeAge 方法,点击改变年龄</button></div><div style="margin: 10px 0;">app 的按钮<button @click="consoleName" style="margin-left: 5px;">点击我</button></div></div>
</template>
<script>import { useUserStore } from './store/userStore.js';export default {setup() {const userStore = useUserStore();return {userStore // 导出 userStore,userStore 会被 vue 实例代理,即 this。}},data() {return {}},methods: {consoleName() {console.log(this.userStore.name); // 通过 this 访问 userStore}},computed: {getName() {return this.userStore.name // 通过 this 访问 userStore}}}</script><style></style>温馨提示: store 会保存在组件实例的 _pStores 属性里。
整体演示
userStore.js(全局状态文件)
import { defineStore } from 'pinia';export const useUserStore = defineStore('user', {// 箭头函数state: () => {return {name: '李小明',age: 18,hobby: 'basketball'}},// 普通函数// state() {// return {// name: '李小明',// age: 18,// hobby: 'basketball'// }// },getters: {// this 形式// doubleAge() {// return this.age * 2// },// 参数形式doubleAge: (state) => {return state.age * 2}},actions: {changeAge() {this.age = 16},}
});App.vue
<template><div><p>姓名:{{ userStore.name }}</p><p>年龄:{{ userStore.age }}</p><p>爱好:{{ userStore.hobby }}</p><p>双倍年龄:{{ userStore.doubleAge }}</p><p>计算属性:{{ getName }}</p><div style="margin: 10px 0;"><button @click="userStore.changeAge">userStore 的 changeAge 方法,点击改变年龄</button></div><div style="margin: 10px 0;">app 的按钮<button @click="consoleName" style="margin-left: 5px;">点击我</button></div><div style="border: 1px solid skyblue;padding: 10px ;"><HelloWorld></HelloWorld></div></div>
</template>
<script>import { useUserStore } from './store/userStore.js';import HelloWorld from './components/HelloWorld.vue';export default {setup() {const userStore = useUserStore();return { userStore }},components: {HelloWorld},mounted() {},data() {return {}},methods: {consoleName() {console.log(this.userStore.name);}},computed: {getName() {return this.userStore.name}}
}</script><style></style>子组件 HelloWorld.vue
<template><p>我是子组件</p><p>userStore.age 等于 {{ userStore.age }}</p><button @click="changeAge">我是子组件按钮</button>
</template><script>import { useUserStore } from '../store/userStore.js';export default {setup() {const userStore = useUserStore(); // 整体导出const changeAge = userStore.changeAge; // 单独导出一个方法return {userStore,changeAge}},data() {return {}},methods: {}
}
</script><style></style>
State
state 的值是一个函数。
state 相当于 data,是我们需要在组件之间共享的数据。
普通方法
state() {return {name: '李小明',age: 18,hobby: 'basketball'}
},箭头函数
state: () => {return {name: '李小明',age: 18,hobby: 'basketball'}
},在 TypeScript 中使用箭头函数将自动推断这些属性的类型。
Getters
getters 的值是一个对象。
getter 相当于计算属性,计算的结果会被缓存下来,只有当依赖的值发生改变才会重新计算。
使用第一个参数 state 可以访问 state
getters: {doubleAge(state) {return state.age * 2},
}也可以在普通函数里使用 this,从而访问到整个 pinia 实例(所以可以在 getter 里访问另外的 getter),
getters: {doubleAge() {return this.age * 2 // this(pinia 实例) 代理了 state 里的属性},
}但是在箭头函数里,因为箭头函数里 this 的指向问题,所以箭头函数只能使用第一个参数 state 来访问 state,
getters: {doubleAge: (state) => {return state.age * 2}
}Actions
actions 的值是一个对象。
action 相当于方法。
普通函数可以通过 this 访问 pinia 实例
actions: {changeAge() {this.age = 16},
}因为箭头函数的 this 的问题,Action 里使用箭头函数访问 pinia 实例是不行的。
相关文章:

pinia 的使用方法
使用方式(选项式) 1、在 mian.js 导入 pinia 里的 createPinia 函数。 2、app.use 这个 createPinia 函数的返回值。 // main.jsimport { createPinia } from pinia;app.use(createPinia()); 3、创建一个 js 文件(该文件保存着共享的数据&…...

sky_take_out
day01: 前端网址通过nginx访问后端网址(前后网址不一致),有三个好处: 一是提高访问速度,二是进行负载均衡,三是保障后端安全性 用md5加密了密码 后端使用knife4j调试,用Swagger生成接口文档&am…...

LC 2865. 美丽塔 I
2865. 美丽塔 I 难度 : 中等 题目大意 给你一个长度为 n 下标从 0 开始的整数数组 maxHeights 。 你的任务是在坐标轴上建 n 座塔。第 i 座塔的下标为 i ,高度为 heights[i] 。 如果以下条件满足,我们称这些塔是 美丽 的: 1 < heights…...

代理设计模式JDK动态代理CGLIB动态代理原理
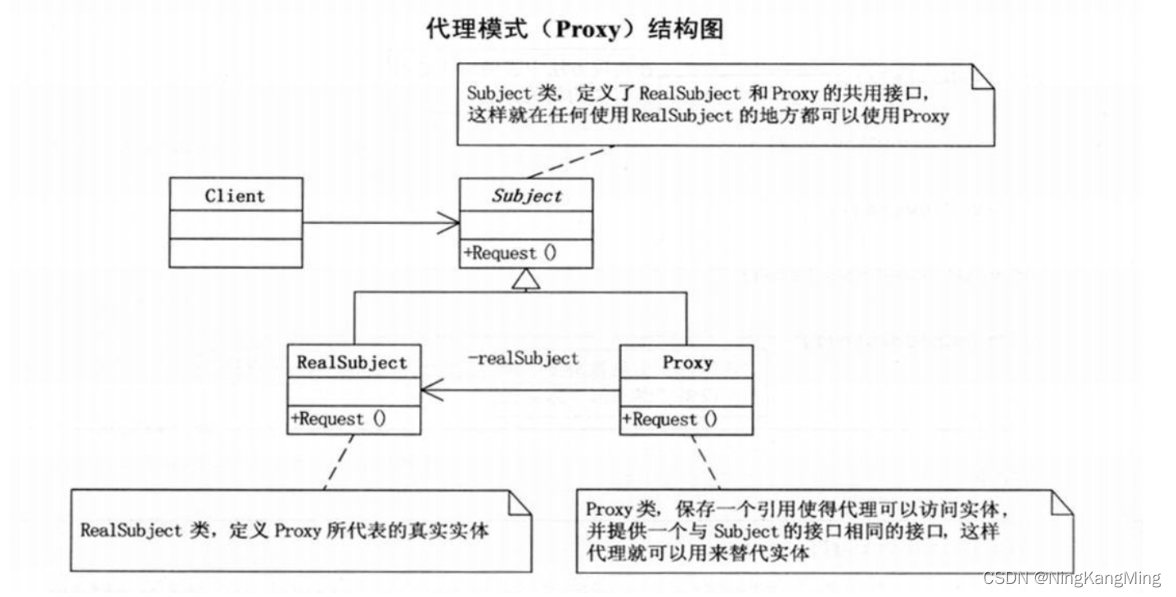
代理设计模式 代理模式(Proxy),为其它对象提供一种代理以控制对这个对象的访问。如下图 从上面的类图可以看出,通过代理模式,客户端访问接口时的实例实际上是Proxy对象,Proxy对象持有RealSubject的引用&am…...

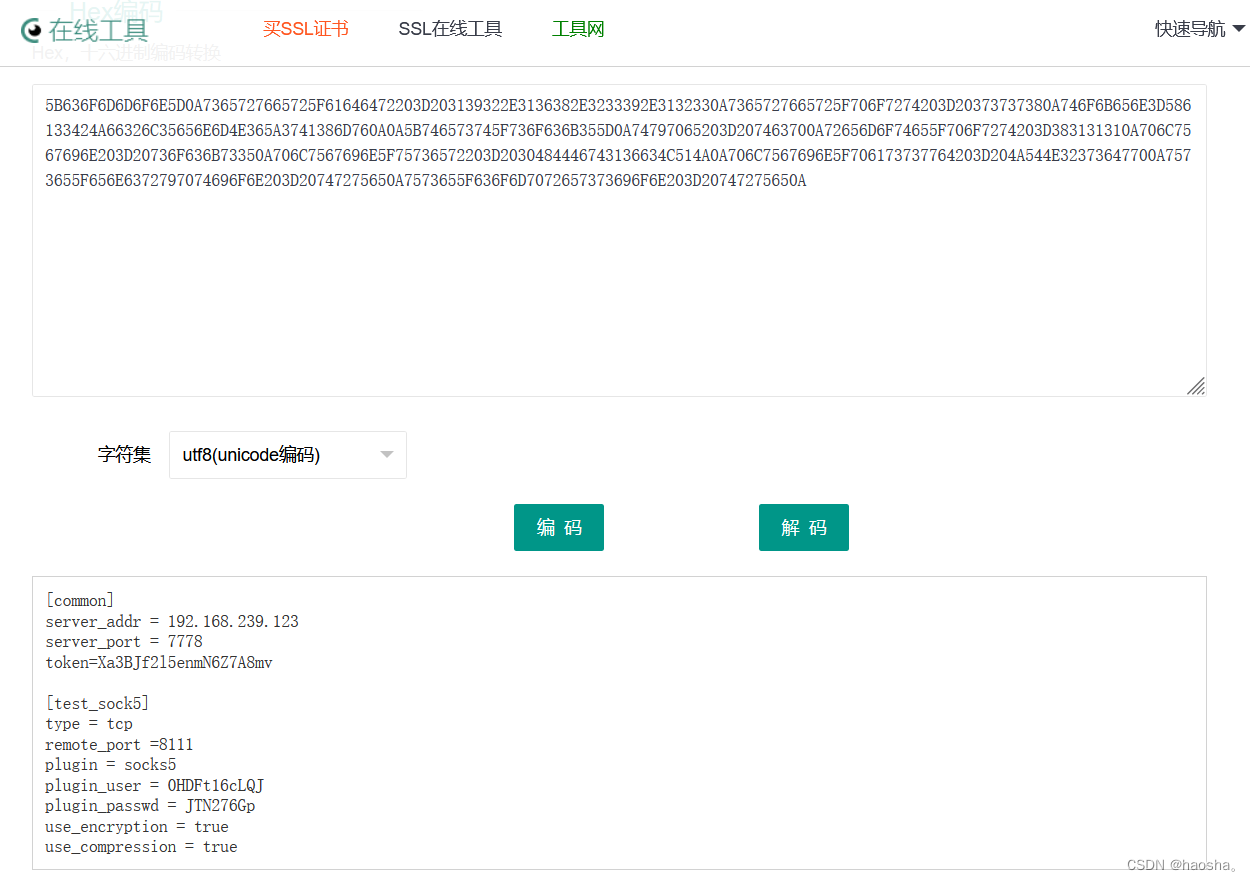
[陇剑杯 2021]webshell
[陇剑杯 2021]webshell 题目做法及思路解析(个人分享) 问一:单位网站被黑客挂马,请您从流量中分析出webshell,进行回答: 黑客登录系统使用的密码是_____________。 题目思路: 分析题目&…...

美易官方:小米汽车交付时间传闻被官方辟谣
在科技与互联网的快速发展浪潮中,各类信息传播速度之快令人咋舌。然而,信息的真实性却时常成为公众关注的焦点。近日,关于小米汽车交付时间的谣言再次引起市场的广泛关注。小米公司发言人迅速作出回应,明确指出这些关于小米汽车交…...

MySQL 简介
什么是MySQL?(熟悉) MySQL是一个开源的、使用标准SQL语言的、可运行于多个系统的、支持多语言的、支持大型数据库的关系型数据库管理系统。由瑞典 MySQL AB 公司开发,目前属于 Oracle 旗下产品。我们通常使用关系型数据库管理系统…...
)
动态规划最后一天(回文串)
目录 647. 回文子串 看到题目的第一想法 看到代码随想录之后的想法 自己实现过程中遇到的困难(看代码) 516.最长回文子序列 看到题目的第一想法 看到代码随想录之后的想法 自己实现过程中遇到的困难(看代码) 647. 回文子串 力扣题目链接…...

c语言之scanf函数
scanf函数语法格式与printf函数很相似,语法是scanf(格式控制,地址列表)组成 其中格式控制分为两部分,一部分由双引号括起来的,%和格式字符组成的格式字符串 普通字符串则是原样输出 地址列表是若干地址组成的表列,可以是变量的…...

ORM-02-JPA Java Persistence API 注解入门介绍
拓展阅读 The jdbc pool for java.(java 手写 jdbc 数据库连接池实现) The simple mybatis.(手写简易版 mybatis) JPA JPA是Java Persistence API的简称,中文名Java持久层API,是JDK 5.0注解或XML描述对象-关系表的映射…...

【MQ01】什么是消息队列?用哪个消息队列?
什么是消息队列?用哪个消息队列? 来了来了,消息队列系列总算来咯。对于搜索引擎相关的知识大家消化的怎么样呀?其实对于搜索引擎来说,我们学习的内容还是挺全面的,也算是比较深入了。而对于消息队列来说&am…...

2023年度AI盘点 AIGC|AGI|ChatGPT|人工智能大模型
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 2023年是人工智能大语言模型大爆发的一年,一些概念和英文缩写也在这一年里集中出现,很容易混淆,甚至把人搞懵。 文章目录 前言01 《ChatGPT 驱动软件开…...

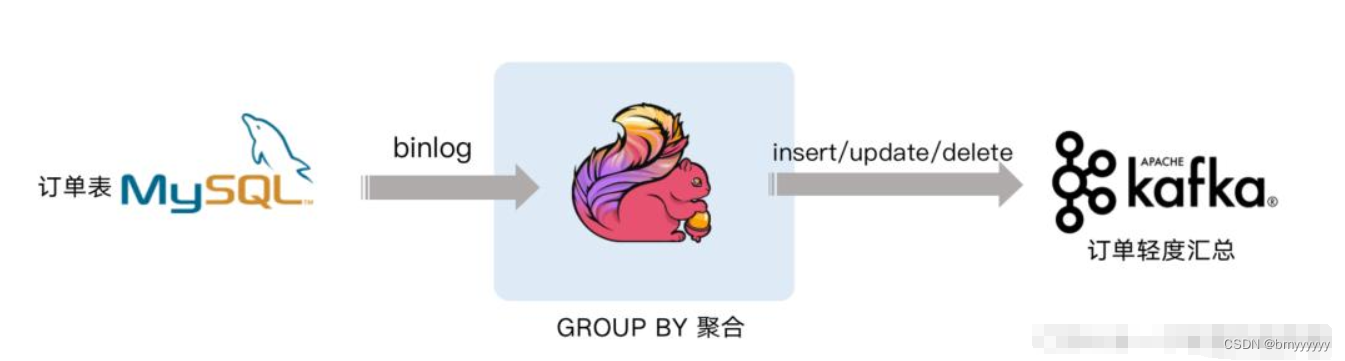
【Flink-CDC】Flink CDC 介绍和原理概述
【Flink-CDC】Flink CDC 介绍和原理概述 1)基于查询的 CDC 和基于日志的 CDC2)Flink CDC3)Flink CDC原理简述4)基于 Flink SQL CDC 的数据同步方案实践4.1.案例 1 : Flink SQL CDC JDBC Connector4.2.案例 2 : CDC Streaming ETL…...

长城资产信息技术岗24届校招面试面经
本文介绍2024届秋招中,中国长城资产管理股份有限公司的信息技术岗岗位一面的面试基本情况、提问问题等。 10月投递了中国长城资产管理股份有限公司的信息技术岗岗位,所在部门为长城新盛信托有限责任公司。目前完成了一面,在这里记录一下一面经…...

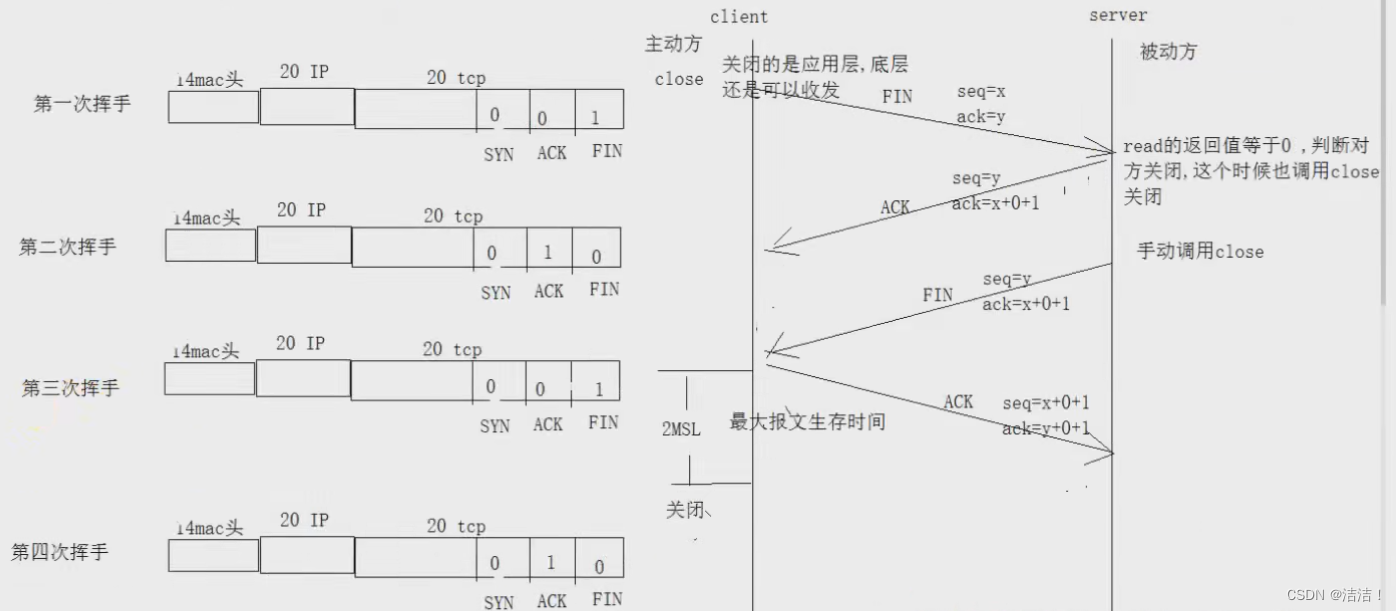
【计算机网络】TCP握手与挥手:三步奏和四步曲
这里写目录标题 前言三次握手四次挥手三次握手和四次挥手的作用TCP三次握手的作用建立连接防止已失效的连接请求建立连接防止重复连接 TCP四次挥手的作用:安全关闭连接避免数据丢失避免半开连接 总结: 总结 前言 TCP(传输控制协议)…...

设计模式学习总结
责任链模式 使用方法: 1.创建接口 2.定义实现类,每个实现类实现接口,并拥有一个ArchiveHandle的成员,用作责任链的链接 public interface ArchiveHandle {void handle(ArchiveVO archiveVO); } public class ArchivePreHandle i…...

「HDLBits题解」Cellular automata
本专栏的目的是分享可以通过HDLBits仿真的Verilog代码 以提供参考 各位可同时参考我的代码和官方题解代码 或许会有所收益 题目链接:Rule90 - HDLBits module top_module(input clk,input load,input [511:0] data,output [511:0] q );always (posedge clk) begin…...

什么是API ?
API(应用程序编程接口) 就像现成的家具套件相对于家居建设,用一些已经切好的木板组装一个书柜,显然比自己设计,寻找合适的木材,裁切至合适的尺寸和形状,找到正确尺寸的螺钉,然后再组…...

Pytest中conftest.py的用法
Pytest中conftest.py的用法 在官方文档中,描述conftest.py是一个本地插件的文件,简单的说就是在这个文件中编写的方法,可以在其他地方直接进行调用。 注意事项 只能在根目录编写conftest.py 插件加载顺序在搜集用例之前 基础用法 这里…...

java.lang.IllegalArgumentException: When allowCredentials is true
1.遇到的错误 java.lang.IllegalArgumentException: When allowCredentials is true, allowedOrigins cannot contain the special value "*" since that cannot be set on the "Access-Control-Allow-Origin" response header. To allow credentials to a…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
