fpga外置flash程序烧录流程
Fpga外置FLASH程序烧录流程:
step1:
打开vivado2019.2软件,找到hardware manager选项,进入该功能界面;
Step2:
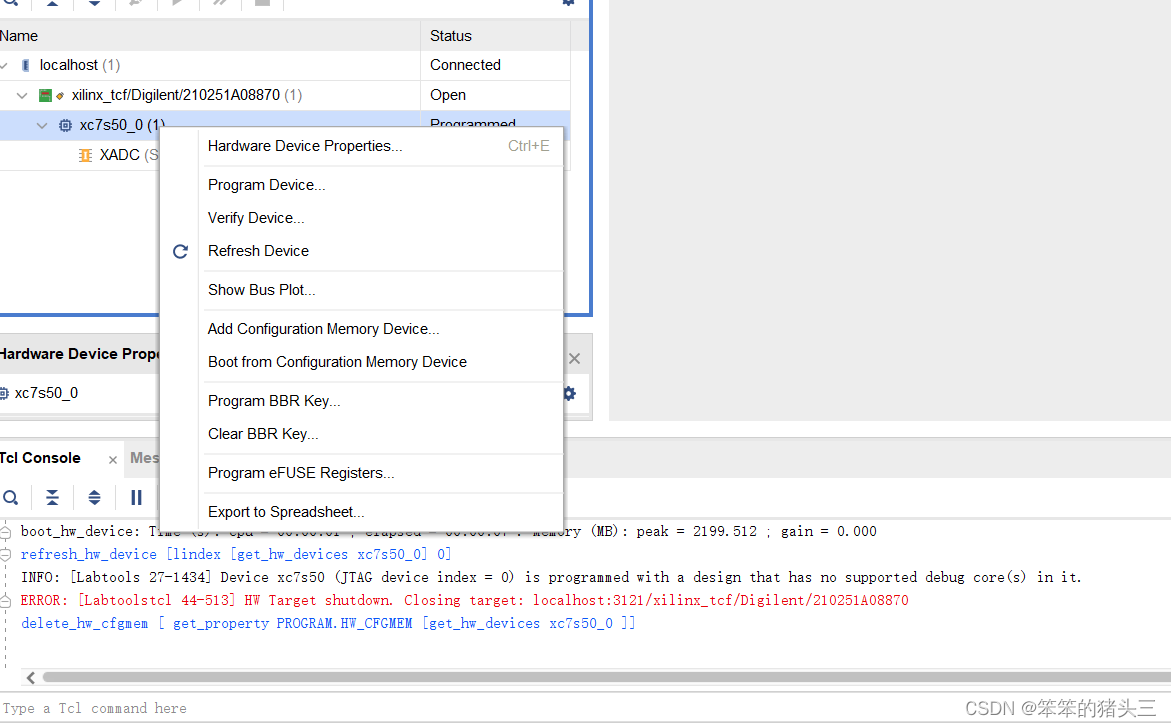
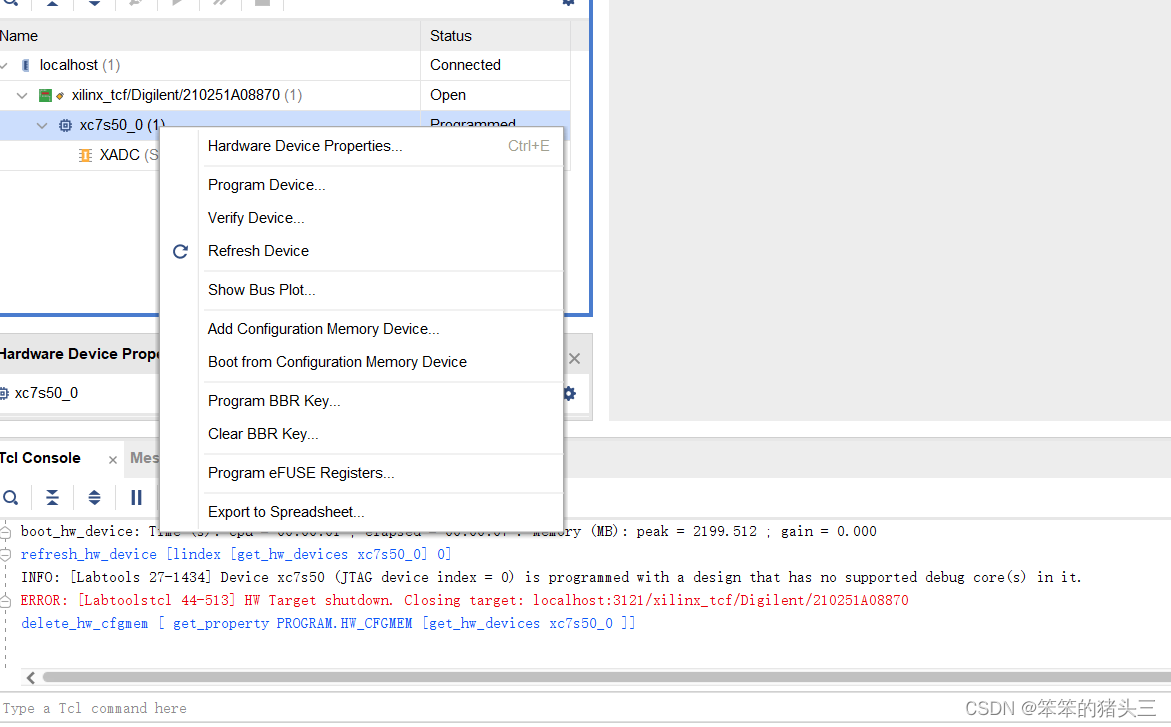
确定连接状态,当JTAG正确连接到板卡的调试插针后,会在状态窗口显示JTAG调试器内的芯片型号,同时也会显示FPGA的芯片型号,当前FPGA型号为xc7s50系列,如果显示正常,则连接无误;如果不显示JTAG调试器内芯片以及FPGA芯片型号,则检测连接关系,确定是否硬件连接正确;
正常情况如下:


Step3:
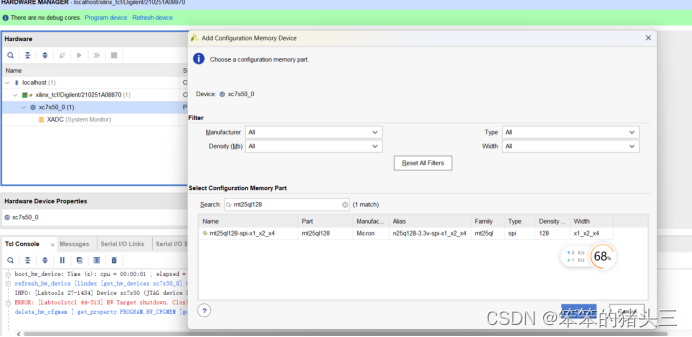
添加配置flash芯片,当前用到的是mt25ql128系列的芯片,在xc7s50处点击鼠标右键,然后选择 add_configuration memory device;在search窗口内输入mt25ql128,选择下面镁光的mt25ql128-spi-x1-x2-x4,然后点击ok;


Step4:
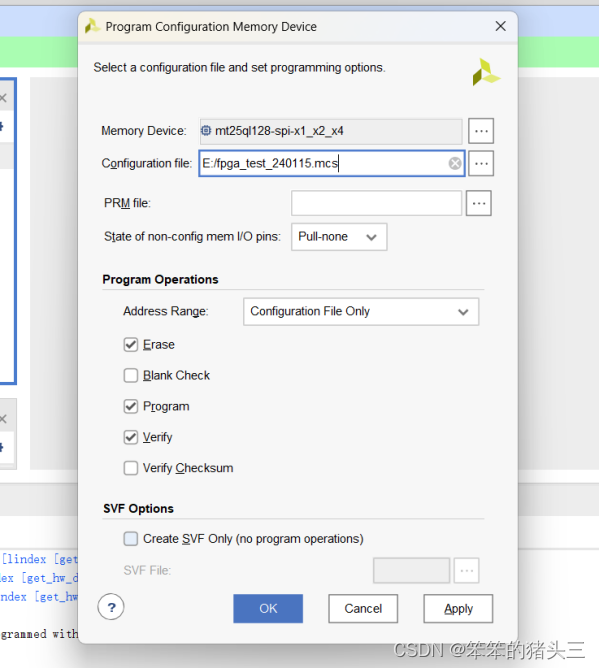
添加固化文件。在mt25ql128-spi-x1-x2-x4处点击右键,选择program configuration memory device,在界面中选择mcs文件或者.bin文件,点击ok即可,其他配置选择默认;

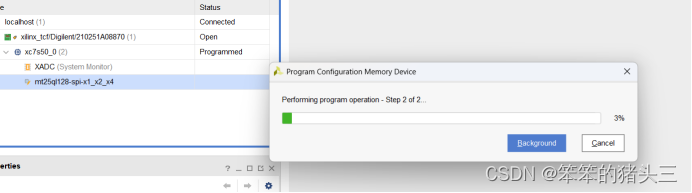
Step5:
烧录成功过程。
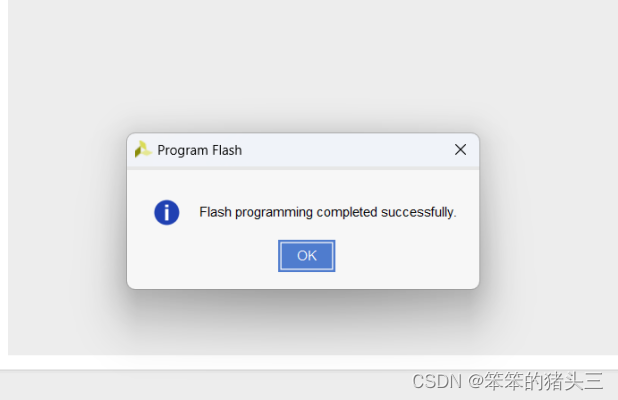
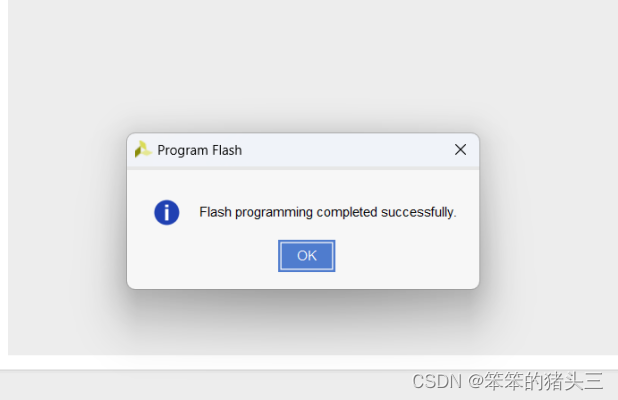
如下图,当完成step2 of 2后,会提示flash pragraming completed successful。


Step6:
上电状态确认
此时注意不要连接JTAG,上电后,间隔一段时间,FPGA侧指示灯亮起;此时插上JTAG,在xc7s50芯片后状态显示为programmed,证明文件烧录成功并且可以上电加载。
相关文章:

fpga外置flash程序烧录流程
Fpga外置FLASH程序烧录流程: step1: 打开vivado2019.2软件,找到hardware manager选项,进入该功能界面; Step2: 确定连接状态,当JTAG正确连接到板卡的调试插针后,会在状态窗口显示…...

什么是通配监听端口? 什么是通配监听IP?
什么是通配监听端口? 监听端口: 指的是服务器或服务开启的特定TCP或UDP端口号,等待客户端连接或发送数据。TCP/IP协议下每个端口只能由一个服务独占监听,一个服务或应用会指定监听特定的一个或多个端口来接收客户端的连接请求。 例如 Web…...

CentOS 安装 Ruby
1.下载 Ruby3.3 并安装 依次执行 wget https://cache.ruby-lang.org/pub/ruby/3.3/ruby-3.3.0.tar.gz tar -zxvf ruby-3.3.0.tar.gz cd ruby-3.3.0 ./configure make make install 2.查看版本 ruby -v...

Laya3.0 相机使用
摄像机,是3D场景里边最经常使用的对象了。 官方文档:点击这里学习 1.投影 Projection 透视: 模拟人眼的视觉效果,近大远小。模拟物理世界的规律,将眼睛或相机抽象成一个点,此时视锥体内的物体投影到视平…...
)
前端语音识别(webkitSpeechRecognition)
前端语音识别(webkitSpeechRecognition)-CSDN博客 Excerpt 文章浏览阅读1.8k次,点赞4次,收藏4次。浏览器实现语音转文字_webkitspeechrecognition webkitSpeechRecognition(语音识别) <span class="token comment">// 创建一个webkitSpeechRecognition实…...

Flutter中状态管理选项的比较:利弊探索
Flutter 应用程序开发的一个关键方面是管理状态,这确保了整个应用程序的数据一致性和更新。然而,Flutter 提供了多种状态管理解决方案,每种解决方案都有自己的优缺点。在这篇博客中,我们将探讨 Flutter 中一些流行的状态管理选项&…...

# [NOI2019] 斗主地 洛谷黑题题解
[NOI2019] 斗主地 题目背景 时限 4 秒 内存 512MB 题目描述 小 S 在和小 F 玩一个叫“斗地主”的游戏。 可怜的小 S 发现自己打牌并打不过小 F,所以他想要在洗牌环节动动手脚。 一副牌一共有 n n n 张牌,从上到下依次标号为 1 ∼ n 1 \sim n 1∼…...
Redisson调用unlockAsync方法释放锁失败)
踩坑(6)Redisson调用unlockAsync方法释放锁失败
问题描述 通过redisson的lockAsync异步方法获取到锁之后,再业务执行完成后调用lock.unlockAsync()无法释放当前锁,导致后续的方法被阻塞 public void asyncLock() {RLock lock redissonClient.getLock("asyncLock");RFuture<Void> fut…...

树莓派实战应用:基于人脸识别系统
引言: 随着人工智能技术的不断发展,人脸识别技术已经广泛应用于各种场景,如门禁系统、安全监控等。树莓派作为一种功能强大的迷你计算机,也可以用于搭建人脸识别检测系统。 一、项目简介 人脸识别系统是一种基于人工智能技术的身…...

5G赋能智慧文旅:科技与文化的完美结合,打造无缝旅游体验,重塑旅游业的未来
一、5G技术:智慧文旅的强大引擎 5G技术的起源可以追溯到2010年,当时世界各国开始意识到4G技术已经达到了瓶颈,无法满足日益增长的移动通信需求。2013年,国际电信联盟(ITU)成立了5G技术研究组,开…...

大模型:相关参数总结
文章目录 一、相关参数 一、相关参数 参数名称是否必填默认值描述model是调用的模型名称message是传入模型的消息max_tokens否返回tokens的数量temperature否top_p否n否表示一个问答返回几个回答的结果信息stream否false表示应答的方式,false表示返回全部的结果&am…...

腾讯云短信开发
短信服务应用申请 """ 准备工作 1)创建短信应用 - 应用管理 2)申请短信签名 - 国内短信 > 签名管理 3)申请短信模块 - 国内短信 > 正文模板管理 """python中开发腾讯云短信服务 """ 1…...

Dockerfile:如何写一个Dockerfile文件?
如何写一个Dockerfile文件? 🚨推荐参考:Dockerfile:如何写一个Dockerfile文件? 现在的项目肯定都离不开docker,只要是流水线部署就会涉及Dockerfile文件,那么如何写一个正确的编写一个Dockerfil…...

Lua 中的高级特性:模块的使用、字符串模式匹配、高阶函数和表的元方法
### 1. 模块的使用 在 Lua 中,模块是一种封装代码的方式,使得代码可以被重用。下面是一个简单的模块定义和使用的示例: lua -- 定义一个名为 mymodule 的模块 mymodule {} function mymodule.sayHello() print("Hello from my mo…...

openssl3.2/test/certs - 040 - EC cert with named curve signed by named curve ca
文章目录 openssl3.2/test/certs - 040 - EC cert with named curve signed by named curve ca概述笔记END openssl3.2/test/certs - 040 - EC cert with named curve signed by named curve ca 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 /*! * \file D:\my_dev…...

LabVIEW准分子激光器控制系统
LabVIEW准分子激光器控制系统是为了实现准分子激光光源在工业、医疗和科研领域的应用集成及其功能的扩展。系统由PC端和激光器端两部分构成,通过光隔离的RS232通讯连接,以实现稳定可靠的控制与通信。 系统主要由微控制单元(MCU)主…...

热血江湖服务端服务器架设教程
热血江湖服务端服务器架设教程 大家好,我是艾西今天简单的说下热血江湖架设需要哪些东西然后怎么操作,不管你是自己玩还是对外开放,这对于有兴趣的小伙伴总的都是一件好事。技多不压身就是这么个道理,当你需要用上时还希望能记起…...

美易平台:美元指数微幅回落
在最新的金融市场动态中,美元指数经历了0.5%的下跌,报告显示当前指数为103.03。这一变化对全球经济和货币市场产生了一定的影响。在这样的市场环境下,互联网金融券商如美易makeasy平台如何应对变化,并保持其服务质量和客户资产安全…...

编译和链接---C语言
引言 众所周知,C语言是一门高级的编程语言,是无法被计算机直接读懂的,C语言也不同于汇编PHP,无法直接翻译成机器语言,在学习的过程中,你是否好奇过我们所敲的C语言代码,是如何一步步翻译成机器…...

SAP EXCEL上传行数限制问题(ALSM_EXCEL_TO_INTERNAL_TABLE)
标准函数ALSM_EXCEL_TO_INTERNAL_TABLE上传EXCEL函数限制上限是9999行,如果上传数据记录数超过9999行的情况,需要拷贝标准的函数封装一个自定义的函数进行处理 标准的函数ROW的长度为4位,如下图所示 因此,如果想行数的位数超过4位…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
