鸿蒙常用UI效果及一些处理方式总结
前言:
DevEco Studio版本:4.0.0.600
详细使用介绍
1、Text的一些常用设置
Text(this.message).fontSize(50)//字体大小.fontColor(Color.White)//字体颜色.fontWeight(FontWeight.Bold)//字体加粗.backgroundColor(Color.Black)//背景颜色.fontStyle(FontStyle.Italic) //字体倾斜.textOverflow({overflow: TextOverflow.Ellipsis})//文本超长显示方式,TextOverflow.Ellipsis:以省略号结尾.maxLines(1)//设置文本的最大行数TextOverflow属性

效果:

参考文档:OpenHarmony Text显示文本
2、Text文字富文本
Text() {Span("《用户协议》").fontColor(Color.Blue).decoration({ type: TextDecorationType.Underline, color: Color.Blue })//设置文本装饰线样式及其颜色。.onClick(() => {//实现点击,跳转到用户协议界面})
}效果:

参考文档:OpenHarmony span富文本设置
3、线性边框按钮
Text('确定').fontColor(Color.Black).fontSize('28px').width('146px').height('48px').textAlign(TextAlign.Center).borderColor(Color.Blue)//边框颜色.borderWidth('1px')//边框宽度.borderRadius('10px')//边框圆角.onClick(() => {//实现点击逻辑})// 如果单独设置某一个圆角可以通过下面方式设置,topLeft:左上角,topRight:右上角,bottomLeft:左下角,bottomRight:右下角
.borderRadius({ topLeft: '10px', topRight: '10px', bottomLeft: '10px', bottomRight: '10px' })
效果:

4、Image的一些常用设置
参考链接:OpenHarmony Image图片
圆形图片:
Image($r("app.media.startIcon")).width(100).height(100).clip(new Circle({ width: 100, height: 100 }))图片占位:
Image($r("app.media.startIcon")).width(100).height(100).alt($r("app.media.icon"))图片加载完成监听:
Image($r("app.media.startIcon")).width(100).height(100).onComplete((event: {width: number,height: number}) => {console.info("图片宽度:" + event.width + "图片高度:" + event.height)})| 参数名 | 类型 | 说明 |
|---|---|---|
| width | number | 图片的宽。 单位:像素 |
| height | number | 图片的高。 单位:像素 |
| componentWidth | number | 组件的宽。 单位:像素 |
| componentHeight | number | 组件的高。 单位:像素 |
| loadingStatus | number | 图片加载成功的状态值。 说明: 返回的状态值为0时,表示图片数据加载成功。返回的状态值为1时,表示图片解码成功。 |
| contentWidth(10+) | number | 图片实际绘制的宽度。 单位:像素 说明: 仅在loadingStatus返回1时有效。 |
| contentHeight(10+) | number | 图片实际绘制的高度。 单位:像素 说明: 仅在loadingStatus返回1时有效。 |
| contentOffsetX(10+) | number | 实际绘制内容相对于组件自身的x轴偏移。 单位:像素 说明: 仅在loadingStatus返回1时有效。 |
| contentOffsetY(10+) | number | 实际绘制内容相对于组件自身的y轴偏移。 单位:像素 说明: 仅在loadingStatus返回1时有效。 |
5、接口回调
自定义一个View:ImageTest
@Component
export struct ImageTest {//用于点击“确定”按钮的回调 (API10的写法)private onButtonClick: () => void = () => {}build() {Text('确定').fontColor(Color.Black).fontSize('28px').width('146px').height('48px').textAlign(TextAlign.Center).borderColor(Color.Blue).borderWidth('1px').borderRadius('10px').onClick(() => {this.onButtonClick()})}
}对ImageTest的引用
ImageTest({ onButtonClick: () => {promptAction.showToast({message: '我是回调的数据',duration: 2000,})
} })6、自定义Dialog弹窗
参考文档:OpenHarmony 自定义弹窗
使用@CustomDialog装饰器装饰自定义弹窗
@CustomDialog
export struct MessageDialog {build() {}
}
7、多态样式
参考链接:OpenHarmony 多态样式
stateStyles样式状态:
-
focused:获焦态。
-
normal:正常态。
-
pressed:按压态。
-
disabled:不可用态。
-
selected:选中态。(API 10中新增)
@Entry
@Component
struct Index {@StylesnormalStyle() {.backgroundColor(Color.White)}@StylespressedStyle() {.backgroundColor(Color.Gray)}build() {Column() {Text('确定').fontSize('28px').width('146px').height('48px').textAlign(TextAlign.Center).borderColor(Color.Blue).borderWidth('1px').borderRadius('10px').stateStyles({normal: this.normalStyle,pressed: this.pressedStyle})}.justifyContent(FlexAlign.Center).width('100%').height('100%')}
}8、日期格式化
@Entry
@Component
struct Index {@State message: string = '';aboutToAppear() {setInterval(() => {this.initDate()}, 1000)}initDate() {let date = new Date()let year = this.format(date.getFullYear()) //获取年份let month = this.format(date.getMonth() + 1) //获取月份let day = this.format(date.getDate()) //获取天数let hours = this.format(date.getHours()) //获取小时let minutes = this.format(date.getMinutes()) //获取分钟let seconds = this.format(date.getSeconds()) //获取秒数this.message = year + '年' + month + '月' + day + '日 ' + hours + ':' + minutes + ':' + seconds}/*** 不足十位前面补零*/format(param: number) {let value = '' + paramif (param < 10) {value = '0' + param}return value}build() {Column() {Text(this.message).fontSize(30)//字体大小.fontColor(Color.Black)//字体颜色.fontWeight(FontWeight.Bold) //字体加粗}.justifyContent(FlexAlign.Center).width('100%').height('100%')}
}效果:

或者通过@ohos.intl (国际化-Intl)来实现,参考文档:
OpenHarmony DateTimeFormat日期格式化
相关文章:

鸿蒙常用UI效果及一些处理方式总结
前言: DevEco Studio版本:4.0.0.600 详细使用介绍 1、Text的一些常用设置 Text(this.message).fontSize(50)//字体大小.fontColor(Color.White)//字体颜色.fontWeight(FontWeight.Bold)//字体加粗.backgroundColor(Color.Black)//背景颜色.fontStyle(…...

dataGrip连接数据库mysql和intersystems的iris
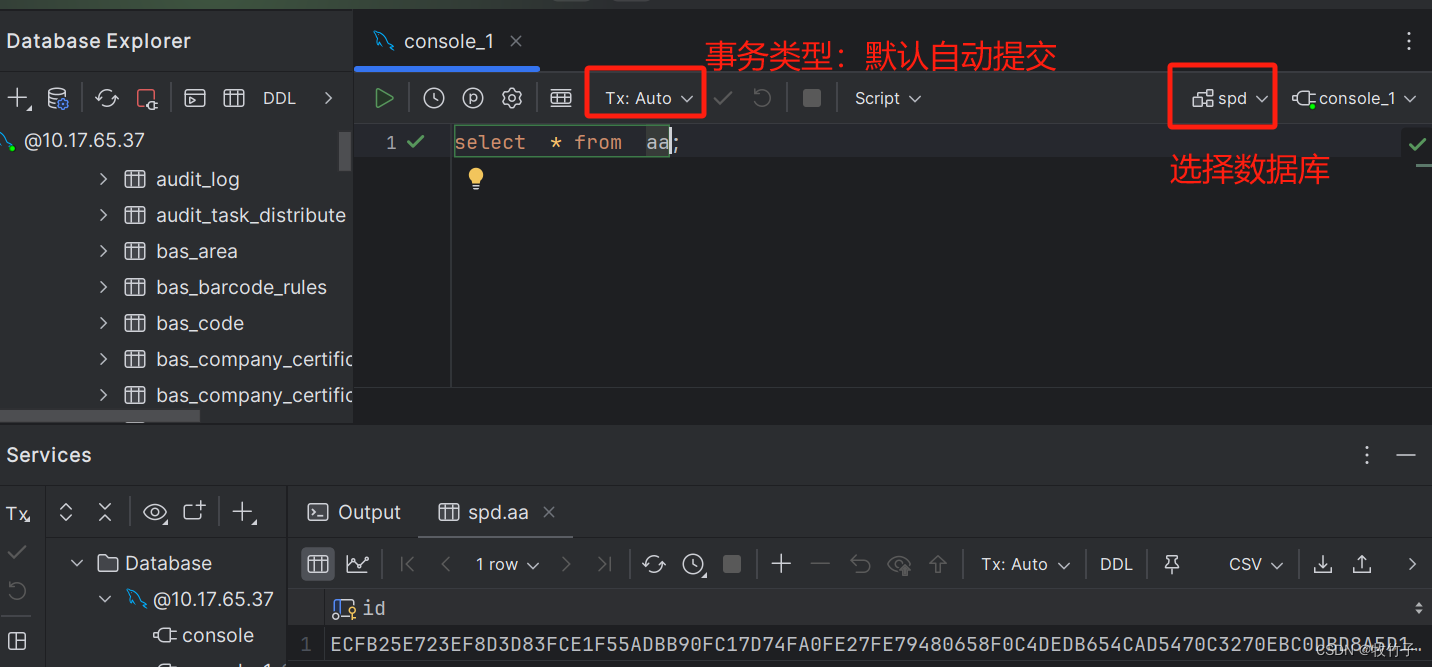
intersystems公司的产品iris是cache的升级版本,目前绝大多数数据库工具都没法连接这个数据库 datagrip下载地址 https://download-cdn.jetbrains.com.cn/datagrip/datagrip-2023.3.3.exe 选择对应的数据库产品类型 新建数据库资源连接 填上对应的数据库连接和账…...

【51单片机】点亮第一个LED灯
目录 点亮第一个LED灯单片机 GPIO 介绍GPIO 概念GPIO 结构 LED简介软件设计点亮D1指示灯LED流水灯 橙色 点亮第一个LED灯 单片机 GPIO 介绍 GPIO 概念 GPIO(general purpose intput output) 是通用输入输出端口的简称, 可以通过软件来控制…...

ubuntu20.04 格式化 硬盘 扩展硬盘
如何在 Ubuntu 22.04 LTS 上安装分区编辑器 GParted?_gparted安装-CSDN博客 sudo apt install gparted 步骤5:启动GParted 安装完成后,您可以在应用程序菜单中找到GParted。点击它以启动分区编辑器。 通过以上步骤,您可以在Ubun…...

openssl3.2/test/certs - 031 - purpose variants: clientAuth
文章目录 openssl3.2/test/certs - 031 - purpose variants: clientAuth概述笔记END openssl3.2/test/certs - 031 - purpose variants: clientAuth 概述 openssl3.2 - 官方demo学习 - test - certs 笔记 /*! \file my_openssl_linux_log_doc_031.txt \note openssl3.2/tes…...

ubuntu下docker卸载和重新安装
卸载:步骤一:停止Docker服务 首先,我们需要停止正在运行的Docker服务。打开终端,执行以下命令: sudo systemctl stop docker 步骤二:删除Docker安装包 接下来,我们需要删除已经安装的Docker软件…...

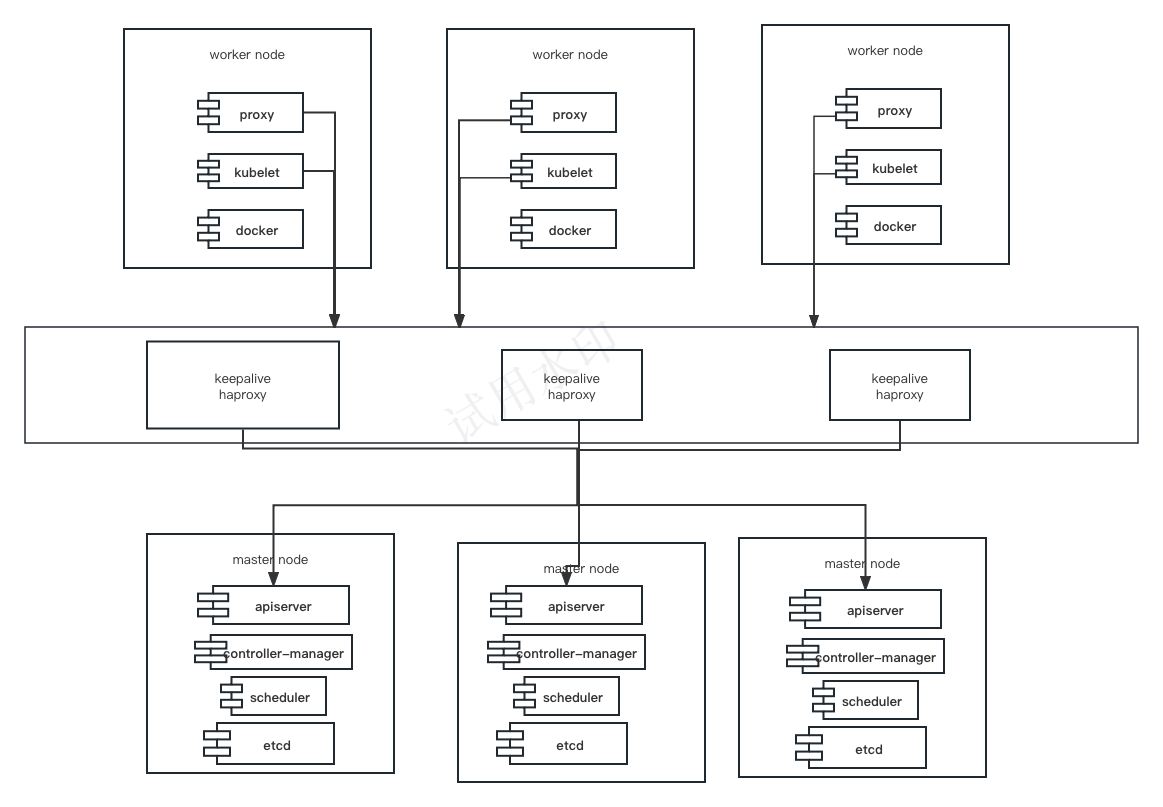
搭建k8s集群实战(一)系统设置
1、架构及服务 Kubernetes作为容器集群系统,通过健康检查重启策略实现了Pod故障自我修复能力,通过调度算法实现将Pod分布式部署,并保持预期副本数,根据Node失效状态自动在其他Node拉起Pod,实现了应用层的高可用性。 …...

go-carbon v2.3.6 发布,轻量级、语义化、对开发者友好的 golang 时间处理库
carbon 是一个轻量级、语义化、对开发者友好的 golang 时间处理库,支持链式调用。 目前已被 awesome-go 收录,如果您觉得不错,请给个 star 吧 github.com/golang-module/carbon gitee.com/golang-module/carbon 安装使用 Golang 版本大于…...

力扣2859-计算k置位下标对应元素的和
计算K置位下标对应元素的和 题目链接 解题思路 对每个下标进行位运算,求得二进制位1的个数,与k进行比较如果相等,证明该元素符合题目要求的值对所有满足要求的值进行累加即可 class Solution { public:int sumIndicesWithKSetBits(vector<…...

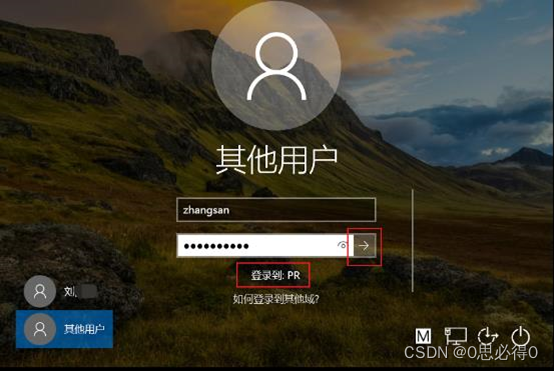
[计算机提升] 切换(域)用户
4.14 切换(域)用户 4.14.1 为什么要切换用户 在Windows系统中,切换用户的主要目的是为了实现多用户共享同一台计算机的便利和安全。当多个人需要使用同一台计算机时,每个人可以登录自己的用户账户,这样可以避免互相干扰和混淆数据。 以下是…...

蓝桥杯练习题dfs与bfs
📑前言 本文主要是【算法】——dfs与bfs的文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是听风与他🥇 ☁️博客首页:CSDN主页听风与他 🌄每日一句ÿ…...

软件游戏提示msvcp140.dll丢失的解决方法,全面分析msvcp140.dll文件
msvcp140.dll是Microsoft Visual C 2015 Redistributable的一部分,它包含了许多用于运行程序的函数和类库。当这个文件丢失或损坏时,依赖于该组件的应用程序可能无法正常启动,系统会弹出错误提示,告知用户找不到msvcp140.dll文件。…...

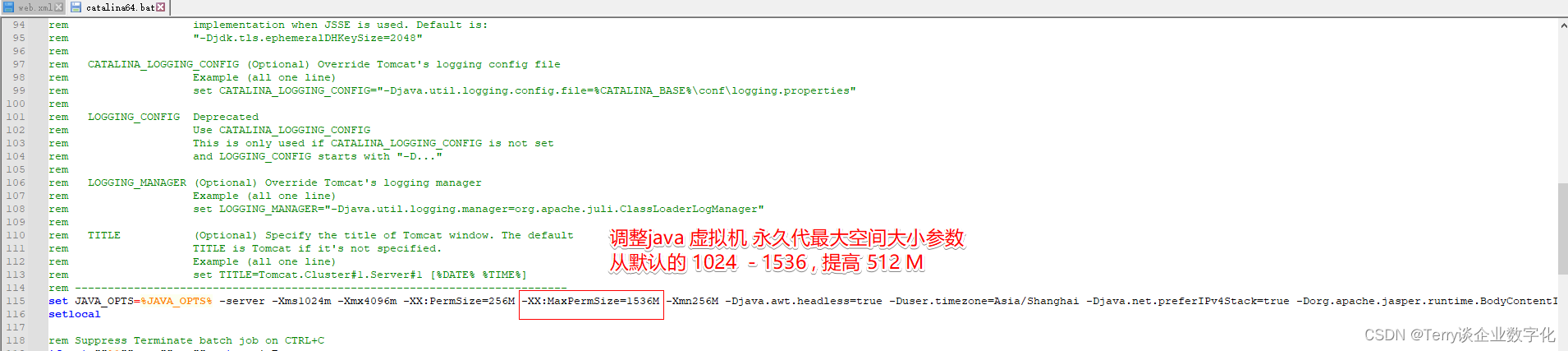
LandrayOA内存调优 / JAVA内存调优 / Tomcat web.xml 超时时间调优实战
目录 一、背景说明 二、LandrayOA / Tomcat 内存调优 2.1 \win64\tomcat\conf\web.xml 文件调优 2.2 \win64\tomcat\bin\catalina64.bat 文件调优 一、背景说明 随着系统的使用时间越来越长,数据量越多,发现系统的有些功能越来越慢&…...

免费SSL数字证书申请,免费数字证书使用教程
为什么要使用SSL数字证书? 1. 数据加密(SSL数字证书通过使用加密算法对传输的数据进行加密,保证数据在传输过程中不被篡改。) 2. 使用了SSL数字证书,浏览器中不会显示不安全,小程序开通,给你的…...
及其使用方法)
深入理解Flutter中的GlobalKey与LocalKey(ValueKey、ObjectKey、UniqueKey)及其使用方法
在Flutter中,Key是一个非常重要的概念,它用于标识和管理Widget。GlobalKey和LocalKey是Key的两个主要子类,而ValueKey、ObjectKey和UniqueKey则是LocalKey的具体实现。在本文中,我们将深入介绍这些关键概念以及它们在Flutter中的使…...

linux命令学习
sudu和su的区别:sudo 命令需要输入当前用户的密码,su 命令需要输入 root 用户的密码。当灭有root账户时,可以使用sudo su进入超级用户模式。创建root账户:sudo passwd rootcentos使用yum,ubuntu使用apt来安装。默认的 …...

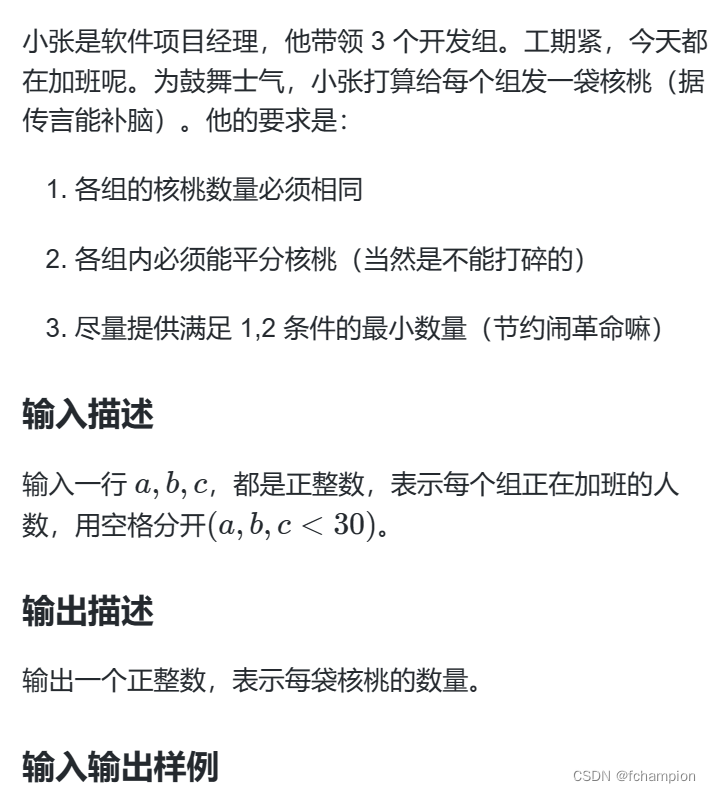
核桃的数量---蓝桥杯
思路: 题目所代表的意思就是a,b,c这三个必须是核桃数量的因子,即a,b,c三个的最小公倍数 #include <iostream> #include <algorithm> using namespace std; // int main() { int a,b,c;cin>>a>>b>>c;int da*b/__gcd(a,b…...

进程通信与socket编程实践之猜数字小游戏
socket是实现进程通信的一种重要方式,本文将通过socket编程实现服务器进程与客户端进程之间的通信,并在通信之外实现猜数字的小游戏。 1. 设计思路 本文设计的C/S结构的猜数字游戏功能如下:服务器端自动生成一个1-100之间的随机数字&#x…...
)
AcWing 1241. 外卖店优先级(复杂模拟思路 + 代码详解)
[题目概述] “饱了么”外卖系统中维护着 N 家外卖店,编号 1∼N。 每家外卖店都有一个优先级,初始时 (0 时刻) 优先级都为 0。 每经过 1 个时间单位,如果外卖店没有订单,则优先级会减少 1,最低减到 0;而如果…...

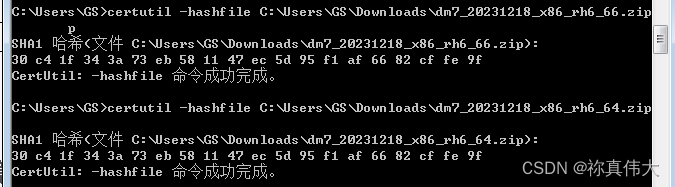
查询文件hash值
查询文件hash值 1 Windows 查询文件hash值1.1 certutil -hashfile 文件名 2 Linux 环境查询文件hash值2.1 sha256sum 文件名2.2 md5sum 文件名 1 Windows 查询文件hash值 在某些环境要对比两个文件是否完全一致 1.1 certutil -hashfile 文件名 certutil -hashfile C:\Users\…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...