微信小程序分页加载功能,结合后端实现上拉底部加载下一页数据,数据加载中和暂无数据提示
🤵 作者:coderYYY
🧑 个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享🍀欢迎和我一起交流!🚀(评论和私信一般会回!!)
👉 个人专栏推荐:《前端项目教程以及代码》
✨一、前言
项目开发中,如果请求后端数据过多,我们一般会进行分页处理,而在移动端,我们一般是通过“上拉触底”这个动作加载下一页,如果加载最后一页就进行提示。
🚩二、具体实现
🎉1.前期准备
后端需要一个分页的加载数据接口,由前端传页码、条数
{PageIndex: 1, //页码PageSize: 20 //每页大小}
🎄 2.wxml代码
页面显示分几种情况:数据已部分加载、无数据、加载中、最后一页
<!-- 渲染数据列表,样式自己写,我这里借助了vant宫格组件--><view class="list" wx:if="{{dataList.length>0}}"><van-grid column-num="3"><van-grid-item use-slot wx:for="{{ dataList}}" wx:key="index"><view class="flex items-center"><view class="text-container">{{item.Goods_Name}}</view></view></van-grid-item></van-grid></view><view wx:else><van-empty image="search" description="暂无数据" /></view><!-- 加载提示 --><view wx:if="{{loading}}" class="tips">正在加载...</view><!-- 没有更多数据的提示 --><view wx:if="{{!loading&&!hasMoreData}}" class="tips">- 暂无更多数据 -</view>
3.js代码
data: {// 查询参数PageIndex: 1, //页码PageSize: 20, //每页大小loading: false,// 是否加载中hasMoreData: false,// 是否还有数据dataList: [],},onLoad() {this.getList()},// 请求数据getList() {// console.log(e.detail);wx.showLoading({title: '加载中',})dataGetPage({ // 后端接口,已做了封装,封装方法请看我之前发过的文章PageIndex: this.data.PageIndex, //页码PageSize: this.data.PageSize //每页大小}).then(res => {if (res.Data) {// 请求成功,将获取的数据拼接到原来的数据列表中const newDataList = this.data.dataList.concat(res.Data);// 更新当前页数和数据列表this.setData({PageIndex: this.data.PageIndex + 1,dataList: newDataList,});} else {this.setData({hasMoreData: false})if (this.data.dataList.length > 0) {} else {this.setData({dataList: [],})}}this.setData({loading: false // 加载完成,隐藏加载提示});setTimeout(() => {wx.hideLoading()}, 500);})},// 触底onReachBottom: function () {// 调用加载下一页的方法this.loadNextPage();},// 在页面或组件中定义加载下一页数据的方法loadNextPage: function () {// 如果正在加载中,避免重复加载if (this.data.loading) {return;}// 开始加载,可以显示加载提示,避免用户重复触发加载this.setData({loading: true});// 2. 发送请求获取下一页数据this.getList();},
🔑三、总结
原理其实就是检测触底,就把页码+1,然后对数据进行拼接,以上代码需根据实际应用进行修改。欢迎评论交流
相关文章:

微信小程序分页加载功能,结合后端实现上拉底部加载下一页数据,数据加载中和暂无数据提示
🤵 作者:coderYYY 🧑 个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享🍀欢迎和我一起交流!🚀(评论和私信一般会回&#…...

idea 打包跳过测试
IDEA操作 点击蓝色的小球 手动命令 mvn clean package -Dmaven.test.skiptrue...

python sqlite3 线程池封装
1. 封装 sqlite3 1.1. 依赖包引入 # -*- coding: utf-8 -*- #import os import sys import datetime import loggingimport sqlite31.2. 封装类 class SqliteTool(object):#def __init__(self, host, port, user, password, database):def __init__(self, host, database):s…...

亚马逊运营:如何通过自养号测评有效防关联,避免砍单
店铺安全对于跨境电商卖家至关重要,它是我们业务稳定运营的基础。一旦店铺遭到亚马逊的封禁,往往意味着巨大的损失。因此,合规运营已经成为了卖家们的共识。然而,许多卖家可能会因为一些看似微小的失误,导致店铺被关联…...

winfrom图像加速渲染时图像不显示
winform中加入这段代码,即使不调用也会起作用;当图像不显示时,可以注释掉这段代码...

Redash 默认key漏洞(CVE-2021-41192)复现
Redash是以色列Redash公司的一套数据整合分析解决方案。该产品支持数据整合、数据可视化、查询编辑和数据共享等。 Redash 10.0.0及之前版本存在安全漏洞,攻击者可利用该漏洞来使用已知的默认值伪造会话。 1.漏洞级别 中危 2.漏洞搜索 fofa "redash"…...

Git学习笔记:3 git tag命令
文章目录 git tag 基本用法1. 创建标签2. 查看标签3. 删除标签4. 推送标签到远程仓库5. 检出标签 普通提交和标签的区别1. 提交(Commit)2. 标签(Tag) git tag 基本用法 git tag 是 Git 中用于管理和操作标签(tag&…...

10年软件测试经验,该有什么新的职业规划?
个人觉得,最关键是识别个人的兴趣和长期目标,以及市场需求,制定符合自己职业发展的规划,列了几个常见的方向: 1. 技术深化 专业领域专长:在某一测试领域(如自动化测试、性能测试、安全测试等&am…...

重构改善既有代码的设计-学习(四):简化条件逻辑
1、分解条件表达式(Decompose Conditional) 可以将大块代码分解为多个独立的函数,根据每个小块代码的用途,为分解而得的新函数命名。对于条件逻辑,将每个分支条件分解成新函数还可以带来更多好处:可以突出条…...

【代码---利用一个小程序,读取文件夹中图片,将其合成为一个视频】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言程序详细说明总结 前言 提示:这里可以添加本文要记录的大概内容: 创建一个程序将图像合成为视频通常需要使用图像处理和视频编码库。 …...

MVC 和 MVVM的区别
MVC: M(model数据)、V(view视图),C(controlle控制器) 缺点是前后端无法独立开发,必须等后端接口做好了才可以往下走; 前端没有自己的数据中心,太…...

redis—Set集合
目录 前言 1.常见命令 2.使用场景 前言 集合类型也是保存多个字符串类型的元素的,但和列表类型不同的是,集合中1)元素之间是无序的2)元素不允许重复,如图2-24所示。一个集合中最多可以存储22 - 1个元素。Redis 除了支持集合内的增删查改操…...

【jetson笔记】vscode远程调试
vscode安装插件 vscode安装远程插件Remote-SSH 安装完毕点击左侧远程资源管理器 打开SSH配置文件 添加如下内容,Hostname为jetson IP,User为登录用户名需替换为自己的 Host aliasHostName 192.168.219.57User jetson配置好点击连接,控制台输…...

大数据处理流程包括哪些环节
大数据处理流程作为当今信息时代的关键技术之一,已经成为各个行业的必备工具。这个流程涵盖了从数据收集、存储、处理、分析到应用的各个环节,确保了数据的有效利用和价值的最大化。 一、数据收集 随着物联网、移动互联网、社交媒体等领域的快速发展&a…...

C++入门篇章1(C++是如何解决C语言不能解决的问题的)
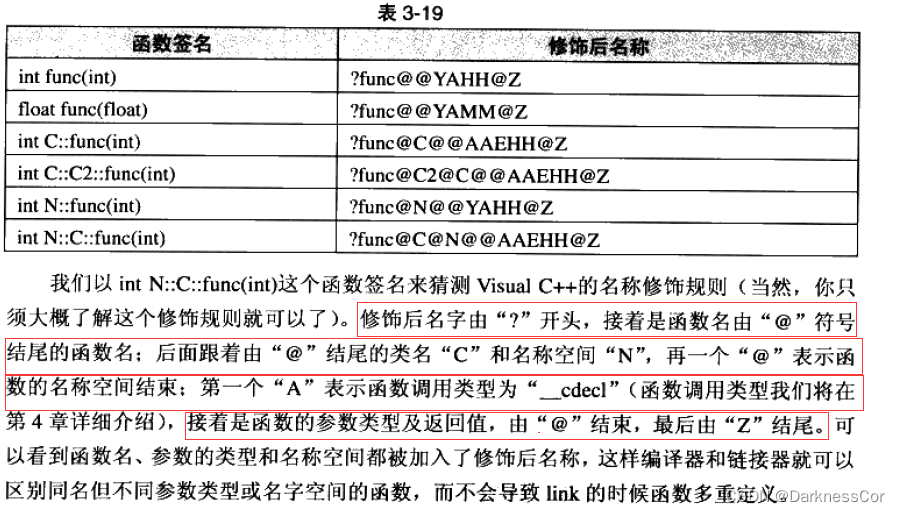
目录 1.C关键字(以C98为例)2.命名空间2.1 命名空间定义2.2命名空间使用 3.C输入&输出4.缺省参数4.1缺省参数概念4.2 缺省参数分类 5. 函数重载5.1函数重载概念5.2 C支持函数重载的原理--名字修饰(name Mangling) 1.C关键字(以C98为例) C总计63个关键字,C语言32…...

java复习篇 数据结构:链表第一节
目录 单向链表 初始 头插 思路 情况一 情况二 代码 尾插 思路 遍历 优化遍历 遍历验证头插 尾插代码 优化 尾插测试 get 思路 代码 测试 insert 思路 代码 优化 测试 remove 移除头结点 提问 移除指定位置 测试 单向链表 每个元素只知道自己的下一个…...

深入理解与运用Lombok的@Cleanup注解:自动化资源管理利器
前言 在Java编程中,正确地管理和释放诸如文件流、数据库连接等资源至关重要。若处理不当,可能会引发内存泄漏或系统资源耗尽等问题。为此,Lombok库提供了一个名为Cleanup的便捷注解,它允许我们以简洁且安全的方式自动关闭实现了j…...

【LeetCode每日一题】2865. 美丽塔 I
2024-1-24 文章目录 [2865. 美丽塔 I](https://leetcode.cn/problems/beautiful-towers-i/) 2865. 美丽塔 I 初始化变量 ans 为0,用于记录最大的和值。获取整数列表的长度,保存到变量 n 中。使用一个循环遍历列表中的每个位置,从0到n-1。在循…...

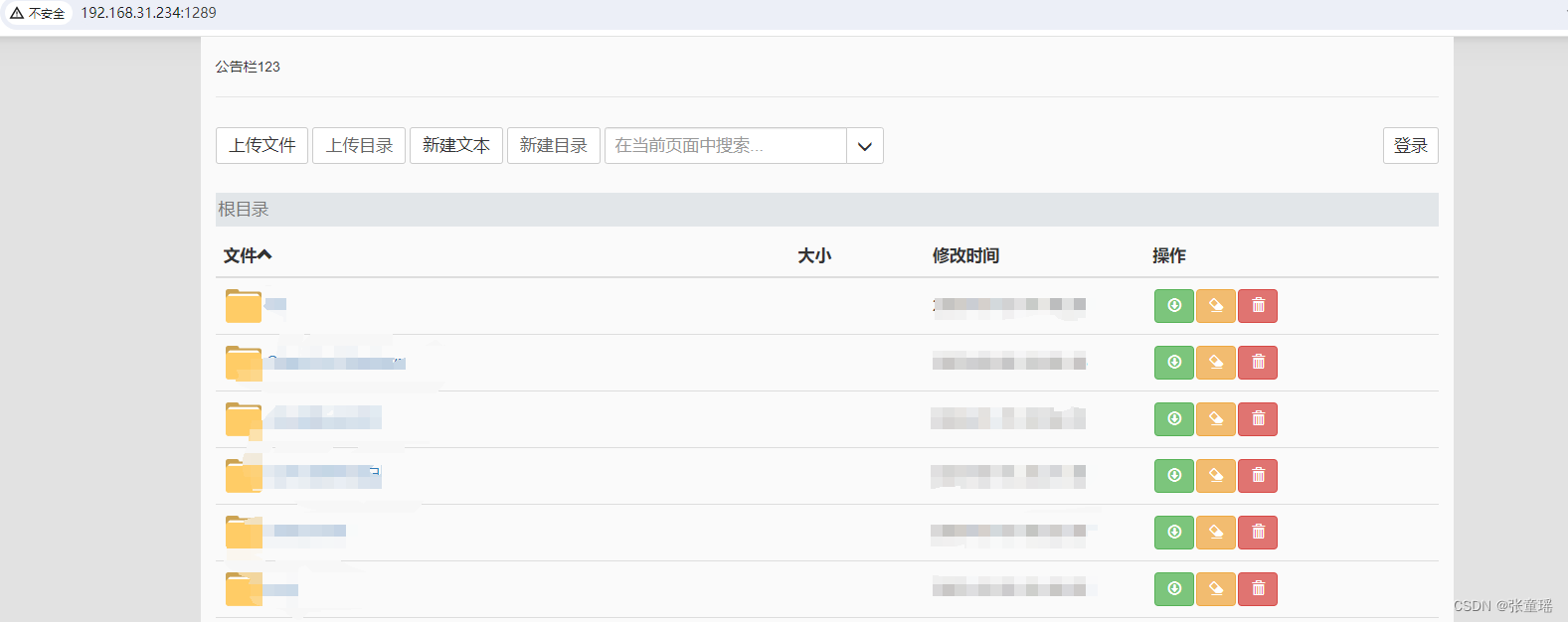
Cute Http File Server 使用文章
下载 官网:http://iscute.cn/chfs 蓝奏下载:https://wwts.lanpw.com/iKP1i1m9572h 开源:https://github.com/docblue/chfsgui 介绍 Cute Http File Server 是国内免费开源的局域网传输服务器软件。 可以不用借助QQ、某信软件传输文件&am…...

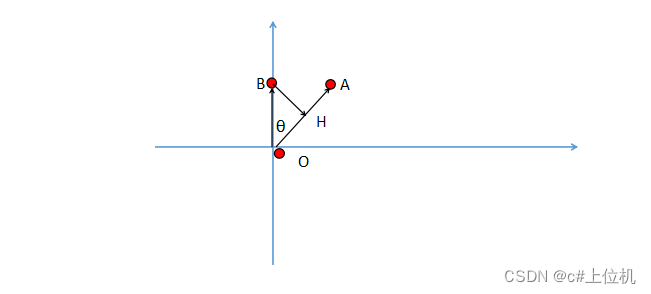
c#算法(10)——求点到直线的距离
前言 在上位机软件开发领域,特别是机器视觉领域,经常会遇到尺寸测量的场景,比如让我们求一个点到一条直线的距离,我们已知了直线上的两个点的坐标,然后又已知了直线外的一个点的坐标,那么如何求出该直线外的一点到直线的距离呢?本文就是来讲解如何求点到直线的距离的,…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
