uniapp 框架搭建及使用
uniapp官方文档
uview官网文档
前期工作:
1.下载Hbuilder X编辑器;2.熟悉uniapp的相关文档;3.查找合适的UI组件库,我使用的是uview(适配H5和小程序)
创建uniapp
- 新建: 新项目的话打开Hbuilder X选择项目(选择默认模板即可):文件=》新建=》项目
- 旧项目运行:从git上拉取下uniapp项目运行,需要先执行
npm init -y,进行初始化操作,不然无法运行起来
安装导入uview组件库
- 工具=》插件安装=》插件1:uni_modules(地址:https://ext.dcloud.net.cn/plugin?id=1593) ;插件2:"scss/sass编译"3;3.建议安装”eslint-js“与”eslint-plugin-vue“后续会用到
- 引入并使用uView的JS库
// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
- 在引入uView的全局SCSS主题文件
/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';
- 引入uView基础样式
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "@/uni_modules/uview-ui/index.scss";
</style>
- 配置easycom组件模式
// pages.json
{// 如果您是通过uni_modules形式引入uView,可以忽略此配置"easycom": {"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"},// 此为本身已有的内容"pages": [// ......]
}
到这里uview就引入完成可以正常使用啦!
配置eslint(对代码有规范要求或需要团队协作的可以看这个)
- 引入插件:”eslint-js“与”eslint-plugin-vue“(上面有写)
- 在项目根目录,新建 .eslintrc.js 文件,这样eslint插件会优先读取项目下的配置文件
- 修改配置文件(这是我在使用的一些规则,大家可按照自己的习惯来调整)
详细文档参考:eslint中文网
// 更详细的配置文档请参考:https://github.com/vuejs/eslint-plugin-vue#gear-configs
module.exports = {'root': true,'env': {'node': true,'es6': true},'extends': ['plugin:vue/recommended', 'eslint:recommended'],'parserOptions': {'ecmaVersion': 'latest','sourceType': 'module'},'settings': {'html/html-extensions': ['.erb','.handlebars','.hbs','.htm','.html','.mustache','.nunjucks','.php','.tag','.twig','.wxml','.we']},'globals': {/** 避免uni报错 */'uni': true,'UniApp': true},'rules': {// 末尾不添加分号'semi': [2, 'never'],'semi-spacing': [2, {'before': false,'after': true}],// 缩进'indent': [2, 2, {'SwitchCase': 1}],// 使用单引号'quotes': [2, 'single', {'avoidEscape': true,'allowTemplateLiterals': true}],// 禁止修改const声明的变量'no-const-assign': 2,// 在创建对象字面量时不允许键重复 {a:1,a:1}'no-dupe-keys': 2,// 函数参数不能重复'no-dupe-args': 2,// switch中的case标签不能重复'no-duplicate-case': 2,// 正则表达式中的[]内容不能为空'no-empty-character-class': 2,'no-empty-pattern': 2,// 禁止使用未申明的变量'no-undef': 2,// 禁止将变量初始化为 undefined'no-undef-init': 2,// 禁止多余的空格'no-multi-spaces': 2,// 字符串不能用\换行'no-multi-str': 2,// 禁止多余的空行'no-multiple-empty-lines': [2, {'max': 1}],// 禁止未使用过的变量'no-unused-vars': [2, {'vars': 'all','args': 'none'}],// 禁止在 return、throw、continue 和 break 语句之后出现不可达代码'no-unreachable': 2,// 禁止在 finally 语句块中出现控制流语句'no-unsafe-finally': 2,// 强制在块之前使用一致的空格'space-before-blocks': [2, 'always'],// 强制在 function的左括号之前使用一致的空格'space-before-function-paren': [2, 'never'],// 强制在圆括号内使用一致的空格'space-in-parens': [2, 'never'],// 要求操作符周围有空格'space-infix-ops': 2,// 强制在一元操作符前后使用一致的空格'space-unary-ops': [2, {'words': true,'nonwords': false}],// 强制在注释中 // 或 /* 使用一致的空格'spaced-comment': [2, 'always', {'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ',']}],// 禁止在模板字符串和它们的字面量之间有空格'template-curly-spacing': [2, 'never'],// 强制在大括号中使用一致的空格'object-curly-spacing': [2, 'always', {objectsInObjects: false}],// 强制数组方括号中使用一致的空格'array-bracket-spacing': [2, 'never'],// 禁止块语句和类的开始或末尾有空行'padded-blocks': [2, 'never'],// 强制函数中的变量要么一起声明要么分开声明'one-var': [2, {'initialized': 'never'}],// 强制操作符使用一致的换行符'operator-linebreak': [2, 'after', {'overrides': {'?': 'before',':': 'before'}}],// 禁止属性前有空白'no-whitespace-before-property': 2,// 强制 getter 和 setter 在对象中成对出现'accessor-pairs': 2,// 强制箭头函数的箭头前后使用一致的空格'arrow-spacing': [2, {'before': true,'after': true}],// 强制在代码块中开括号前和闭括号后有空格'block-spacing': [2, 'always'],// 强制在代码块中使用一致的大括号风格'brace-style': [2, '1tbs', {'allowSingleLine': true}],// 驼峰命名'camelcase': [0, {'properties': 'always'}],// 禁止使用拖尾逗号'comma-dangle': [2, 'never'],// 强制在逗号前后使用一致的空格'comma-spacing': [2, {'before': false,'after': true}],// 强制使用一致的逗号风格'comma-style': [2, 'last'],// 要求或禁止文件末尾存在空行'eol-last': 2,// 强制在点号之前和之后一致的换行'dot-location': [2, 'property'],// 要求使用 === 和 !=='eqeqeq': [2, 'allow-null'],// 强制在对象字面量的属性中键和值之间使用一致的间距'key-spacing': [2, {'beforeColon': false,'afterColon': true}],// 强制在关键字前后使用一致的空格'keyword-spacing': [2, {'before': true,'after': true}],// 强制第一个属性的位置(属性换行)'vue/first-attribute-linebreak': [2, {// 单行时,第一属性前不允许使用换行符singleline: 'beside',// 多行时,第一属性前必须使用换行符multiline: 'below'}],// 强制第一个属性的位置(属性换行)'vue/first-attribute-linebreak': [2, {// 单行时,第一属性前不允许使用换行符singleline: 'beside',// 多行时,第一属性前必须使用换行符multiline: 'below'}],// 在单行元素的内容之前和之后不需要换行符'vue/singleline-html-element-content-newline': 0,// 关闭组件命名规则校验'vue/multi-word-component-names': 0,// 在computed properties中禁用异步actions'vue/no-async-in-computed-properties': 'error',// 不允许重复的keys'vue/no-dupe-keys': 'error',// 不允许重复的attributes'vue/no-duplicate-attributes': 'warn',// 在 <template> 标签下不允许解析错误'vue/no-parsing-error': ['error', {'x-invalid-end-tag': false}],// 不允许覆盖保留关键字'vue/no-reserved-keys': 'error',// 强制data必须是一个带返回值的函数// 'vue/no-shared-component-data': 'error',// 不允许在computed properties中出现副作用。'vue/no-side-effects-in-computed-properties': 'error',// <template>不允许key属性'vue/no-template-key': 'warn',// 在 <textarea> 中不允许mustaches'vue/no-textarea-mustache': 'error',// 不允许在v-for或者范围内的属性出现未使用的变量定义'vue/no-unused-vars': 'warn',// <component>标签需要v-bind:is属性'vue/require-component-is': 'error',// render 函数必须有一个返回值'vue/require-render-return': 'error',// 保证 v-bind:key 和 v-for 指令成对出现'vue/require-v-for-key': 'error',// 检查默认的prop值是否有效'vue/require-valid-default-prop': 'error',// 保证computed属性中有return语句 'vue/return-in-computed-property': 'error',// 强制校验 template 根节点'vue/valid-template-root': 'error',// 强制校验 v-bind 指令'vue/valid-v-bind': 'error',// 强制校验 v-cloak 指令'vue/valid-v-cloak': 'error',// 强制校验 v-else-if 指令'vue/valid-v-else-if': 'error',// 强制校验 v-else 指令 'vue/valid-v-else': 'error',// 强制校验 v-for 指令'vue/valid-v-for': 'error',// 强制校验 v-html 指令'vue/valid-v-html': 'error',// 强制校验 v-if 指令'vue/valid-v-if': 'error',// 强制校验 v-model 指令'vue/valid-v-model': 'error',// 强制校验 v-on 指令'vue/valid-v-on': 'error',// 强制校验 v-once 指令'vue/valid-v-once': 'error',// 强制校验 v-pre 指令'vue/valid-v-pre': 'error',// 强制校验 v-show 指令'vue/valid-v-show': 'error',// 强制校验 v-text 指令'vue/valid-v-text': 'error','vue/comment-directive': 0}
}
相关文章:

uniapp 框架搭建及使用
uniapp官方文档 uview官网文档 前期工作: 1.下载Hbuilder X编辑器;2.熟悉uniapp的相关文档;3.查找合适的UI组件库,我使用的是uview(适配H5和小程序) 创建uniapp 新建: 新项目的话打开Hbuilder X选择项目&…...

嵌入式软件工程师面试题——2025校招社招通用(计算机网络篇)(三十二)
说明: 面试群,群号: 228447240面试题来源于网络书籍,公司题目以及博主原创或修改(题目大部分来源于各种公司);文中很多题目,或许大家直接编译器写完,1分钟就出结果了。但…...

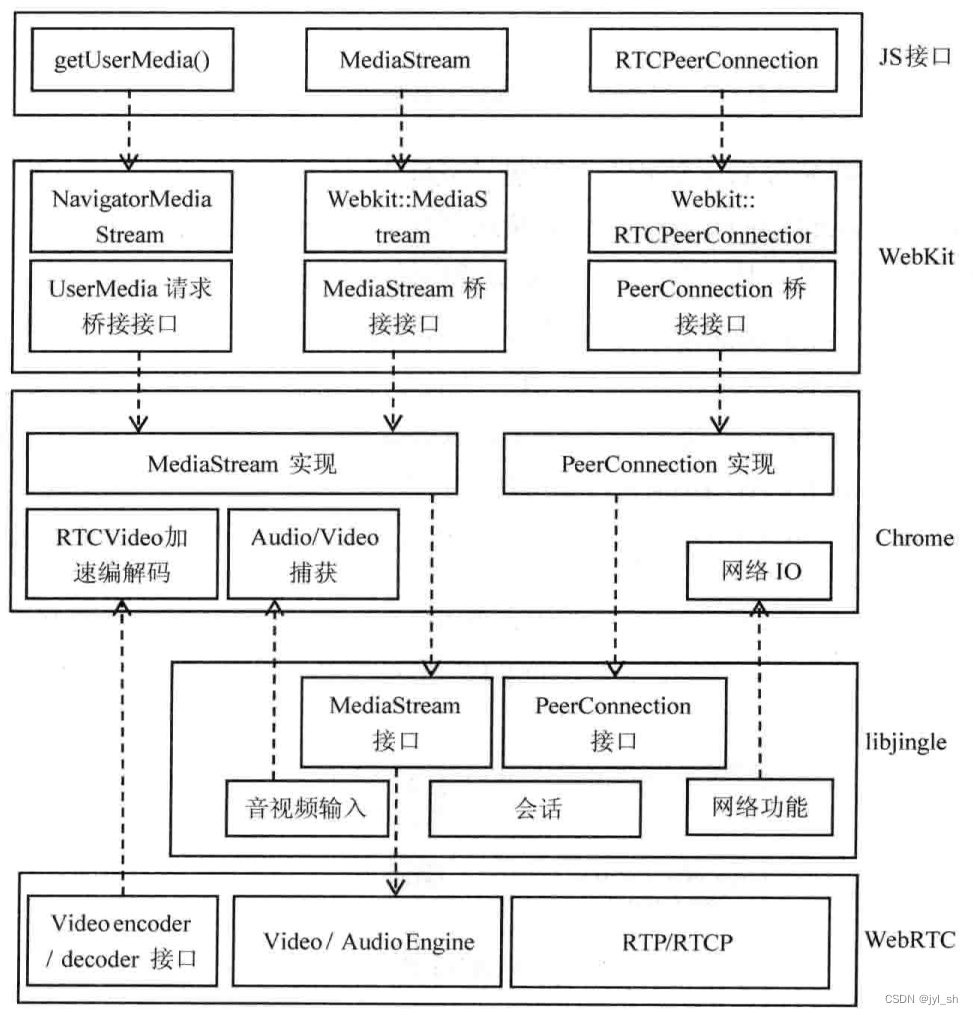
《WebKit 技术内幕》学习之十一(4):多媒体
4 WebRTC 4.1 历史 相信读者都有过使用Tencent QQ或者FaceTime进行视频通话的经历,这样的应用场景相当典型和流行,但是基本上来说它们都是每个公司推出的私有产品,而且通信等协议也都是保密的,这使得一种产品的用户基本上不可能…...

k8s基础知识
理解docker [二] - namespace - 知乎 Kubernetes Controller 机制详解(一)-赵化冰的博客 | Zhaohuabing Blog K8S之自定义Controller - 知乎 Controller - K8S - 知乎 https://coolshell.cn/articles/17010.html/comment-page-2#comment-2133157 ht…...

Docker容器引擎(3)
目录 一.Docker 镜像的创建 1.基于现有镜像创建 2.基于本地模板创建 3.基于Dockerfile创建: Dockerfile 操作常用的指令: ADD 和 COPY 的区别? CMD 和 ENTRYPOINT 的区别? 容器启动命令的优先级 如…...

【Android12】Android Framework系列---Adb和PMS安装apk源码流程
Adb和PMS安装apk源码流程 adb install命令 通过adb install命令可以将apk安装到Android系统(注意:特定类型的apk,比如persist类型是无法通过adb安装的) 下述命令中adb解析install命令,并调用Android PackageManagerS…...

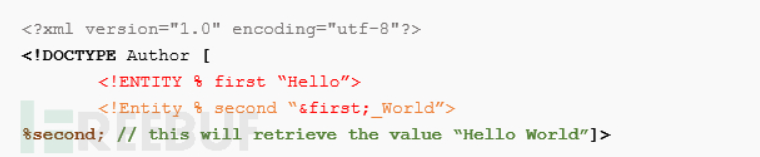
web漏洞总结大全(基础)
前言 本文章是和cike_y师傅一起写的,cike_y博客:https://blog.csdn.net/weixin_53912233?typeblog 也欢迎大家对本文章进行补充和指正,共同维护这个项目,本文的github项目地址: https://github.com/baimao-box/Sum…...

获取双异步返回值时,如何保证主线程不阻塞?
目录 一、前情提要二、JDK8的CompletableFuture1、ForkJoinPool2、从ForkJoinPool和ThreadPoolExecutor探索CompletableFuture和Future的区别 三、通过CompletableFuture优化 “通过Future获取异步返回值”1、通过Future获取异步返回值关键代码(1)将异步…...

hosts文件修改后无法保存的解决办法
目录 第一步 右键点击C盘里的hosts文件,选择重命名。 第二步 在桌面新建一个txt文件,命名为hosts。并把自己需要的内容写入保存。 第三步 把hosts.txt文件复制到原本hosts文件的路径下。右键选中hosts.txt文件,选择重命名,去掉…...

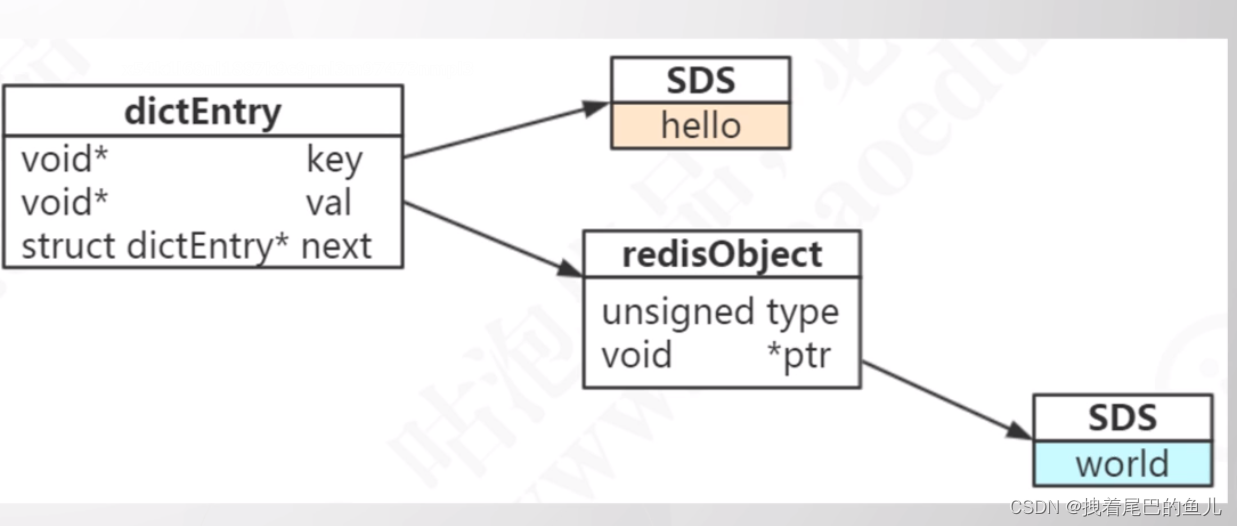
源码篇--Redis 五种数据类型
文章目录 前言一、 字符串类型:1.1 字符串的编码格式:1.1.1 raw 编码格式:1.1.2 empstr编码格式:1.1.3 int 编码格式:1.1.4 字符串存储结构展示: 二、 list类型:2.1 List 底层数据支持:2.2 List 源码实现:2.3 List 结构…...

Sulfo Cy2 Biotin,水溶性 Cy2 生物素,能够与各种氨基基团特异性结合
您好,欢迎来到新研之家 文章关键词:Sulfo Cyanine2 Biotin,Sulfo Cy2 Biotin,水溶性 Cy2 生物素,Sulfo-Cy2-Biotin,水溶性-Cy2-生物素 一、基本信息 产品简介:Sulfo Cyanine2 Biotin, also k…...

NineData支持制定安全、可靠的SQL开发规范
在和数据库打交道中,不管是数据库管理员(DBA)还是开发人员,经常会做一些CURD操作。因为每个人对数据库的了解程度不一样,所以在项目上线时,往往还需要专职人员对数据库的CURD操作进行审核,确保C…...

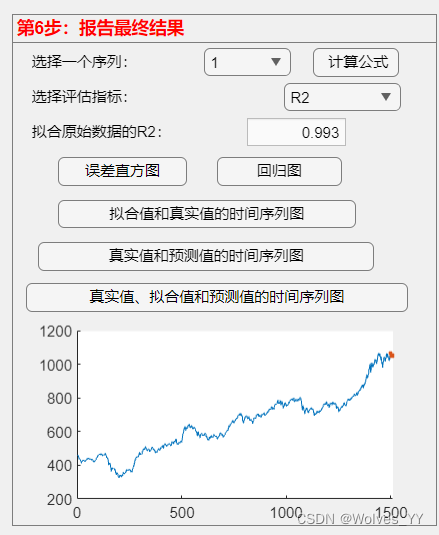
LSTM时间序列预测
本文借鉴了数学建模清风老师的课件与思路,可以点击查看链接查看清风老师视频讲解:【1】演示:基于LSTM深度学习网络预测时间序列(MATLAB工具箱)_哔哩哔哩_bilibili % Forecast of time series based on LSTM deep learn…...

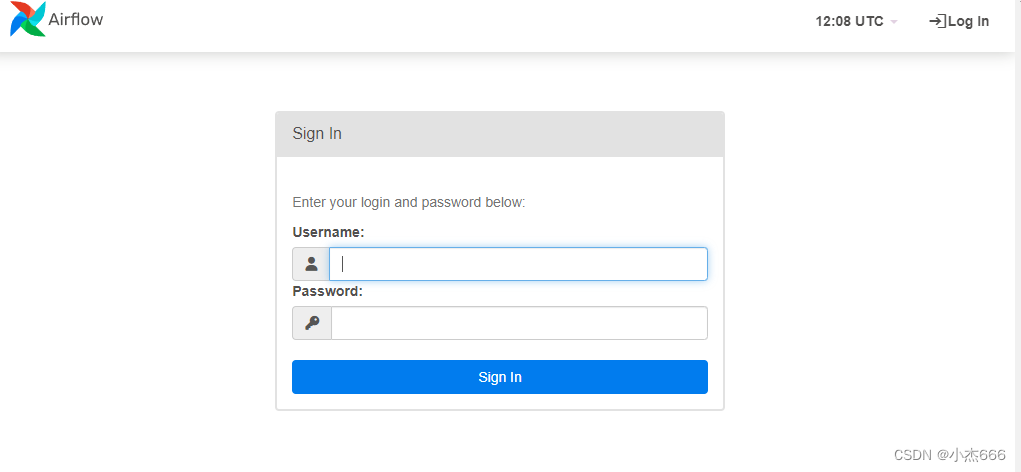
Rocky8 顺利安装 Airflow 并解决数据库报错问题
rocky是替代centos的服务器系统,稳定可靠。rocky8会比centos7新,可以支持更多服务软件的安装,免去升级各种库的麻烦,本文运行airflow服务就用rocky8系统。airflow是一个定时任务管理系统,功能强大,目前是ap…...

[足式机器人]Part2 Dr. CAN学习笔记- 最优控制Optimal Control Ch07-3 线性二次型调节器(LQR)
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记 - 最优控制Optimal Control Ch07-3 线性二次型调节器(LQR) 1. 数学推导2. 案例反洗与代码详解 1. 数学推导 2. 案例反洗与代码详解...

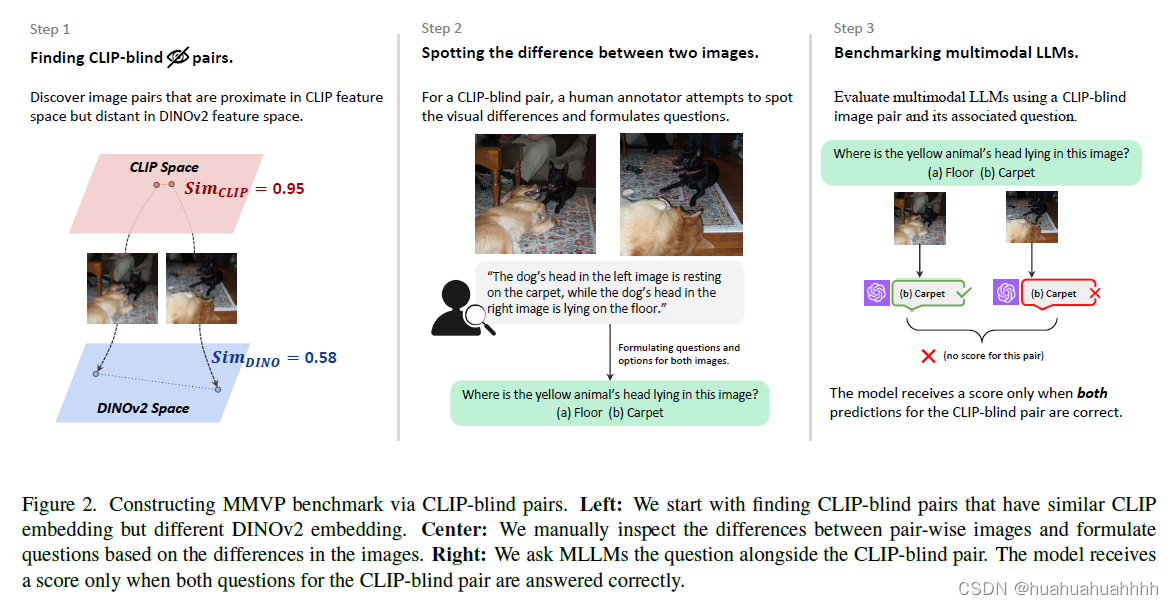
Eyes Wide Shut? Exploring the Visual Shortcomings of Multimodal LLMs
大开眼界?探索多模态模型种视觉编码器的缺陷。 论文中指出,上面这些VQA问题,人类可以瞬间给出正确的答案,但是多模态给出的结果却是错误的。是哪个环节出了问题呢?视觉编码器的问题?大语言模型出现了幻觉&…...
博弈论与人性)
汤姆·齐格弗里德《纳什均衡与博弈论》笔记(4)博弈论与人性
第五章 弗洛伊德的梦——博弈和大脑 大脑和经济学 曾经有一段时间——就像在弗洛伊德的年代——心理学家们无法准确地回答人类行为背后的大脑机制。但随着现代神经科学的兴起,情形改变了。比如,人类的情绪不再像过去一样是个谜。科学家们可以观察当人们…...

MacOS平台翻译OCR软件,双管齐下,还可自定义插件,为其添砖加瓦!
小编昨天为大家分享了Windows系统下的一款功能强大且免费的 OCR 开源工具 Umi-OCR。 今天则为大家推荐一款 MacOS系统下的一款 翻译 OCR 多功能双管齐下的桌面应用软件 Bob。这款软件虽然也上线了GitHub,但它不是一款开源软件,仓库只是作者为了用户反馈…...

使用docker配置semantic slam
一.Docker环境配置 1.拉取Docker镜像 sudo docker pull ubuntu:16.04拉取的为ununtu16版本镜像,环境十分干净,可以通过以下命令查看容器列表 sudo docker images 如果想删除多余的docker image,可以使用指令 sudo docker rmi -f <id&g…...

面试常问的Spring AOP底层原理
AOP底层原理可以划分成四个阶段:创建代理对象阶段、拦截目标对象阶段、调用代理对象阶段、调用目标对象阶段 第一阶段:创建代理对象阶段 通过getBean()方法创建Bean实例根据AOP的配置匹配目标类的类名,判断是否满足切…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
